Начиная новый проект, любой графический дизайнер сталкивается с проблемой правильного выбора шрифтов. Подобрать шрифт, который будет идеально взаимодействовать с контентом, порой очень сложно. Проблему подчас не решают даже платные коллекции шрифтов – даже после долгих поисков результат бывает неудовлетворительным. Однако благодаря международному дизайн-сообществу, сегодня у всех дизайнеров, которые серьезно работают с типографикой, появилась возможность использовать в своих проектах шрифты, созданные настоящими профессионалами. И при этом совершенно бесплатно.
FreelanceToday предлагает вашему вниманию свежую подборку бесплатных шрифтов, которые идеально подойдут как для создания заголовков, так и для основного содержимого. Отличительная черта всех шрифтов, собранных в этой подборке – гибкость и современность. Их можно смело использовать в своих проектах – никаких возражений со стороны создателей не последует!
Stily – это тщательно проработанный шрифт без засечек. Точнее, это целое семейство шрифтов, созданное дизайнером Дженилсоном Сантосом. Шрифт насчитывает четыре начертания: Light, Regular, SemiBold и Bold. Каждое начертание может быть набрано курсивом.
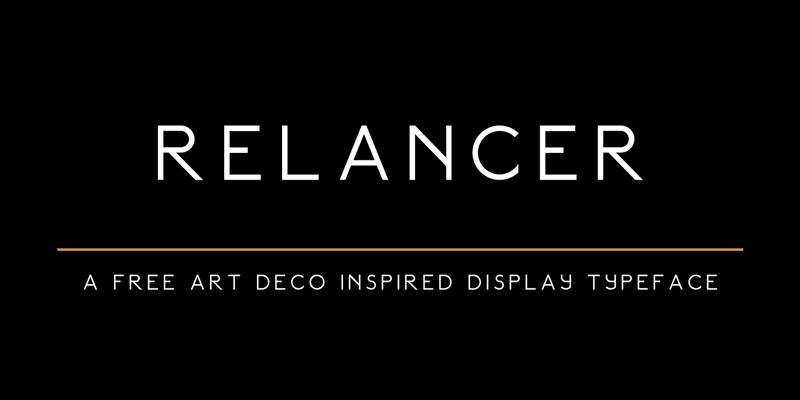
Красивый и строгий шрифт без засечек. На создание этого шрифта канадского дизайнера Райана Молага вдохновили заголовки статей, которые он увидел на сайте, посвященном типографике. Один из шрифтов понравился ему настолько, что он решил использовать его в своем проекте. Однако ничего похожего найти не удалось и поэтому Райан Молаг решил воссоздать его. В отличие от Stilu, шрифт Relancer представлен только заглавными буквами. Строчных букв и дополнительных символов нет.
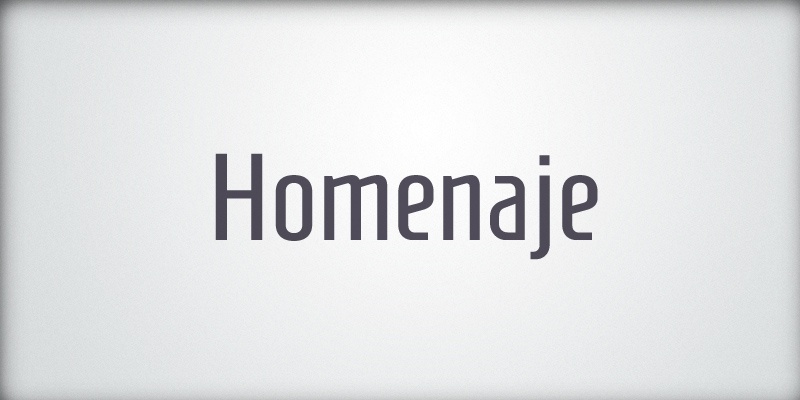
Homenaje – это высокий узкий гротеск. Шрифт создан дизайнерами Констанцей Преллер и Августиной Минготе. Название Homenaje в переводе с испанского означает «дань памяти» и такое название вовсе не случайно – дизайнеры увидели похожее начертание на бронзовом памятнике, установленном на одном из кладбищ Буэнос-Айреса. Шрифт располагает полным набором символов, так что его можно использовать как для заголовков, так и для набора основного контента.
Создатель шрифта Majesti Banner – дизайнер Джо Принс. Шрифт отличается очень плотным основным штрихом, который при этом хорошо сочетается с тонким соединительным. Вершины символов намеренно закругленные, а засечки и концевые элементы слегка заостренные. Несмотря на такое сочетание элементов, Majesti смотрится очень гармонично. На данный момент шрифт доступен в 5 начертаниях, а также как WebFont.
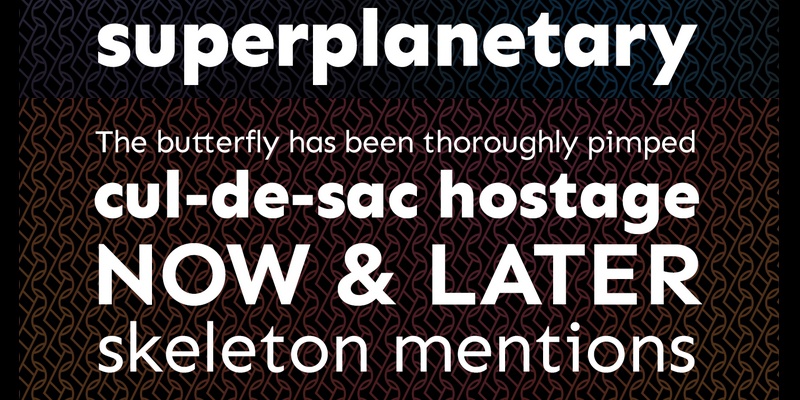
Sen – элегантный геометрический стиль без засечек, созданный агентством Philatype. Шрифт массивный и плотный, отлично подходит для набора заголовком. Тем, кому надоела вечная классика типа Avenir или Futura, есть смысл попробовать что-то новое, тем более, это совершенно бесплатно. Отличительной особенностью Sen являются несколько увеличенные и поэтому бросающиеся в глаза наплывы и полуовалы строчных символов, набранных жирным.
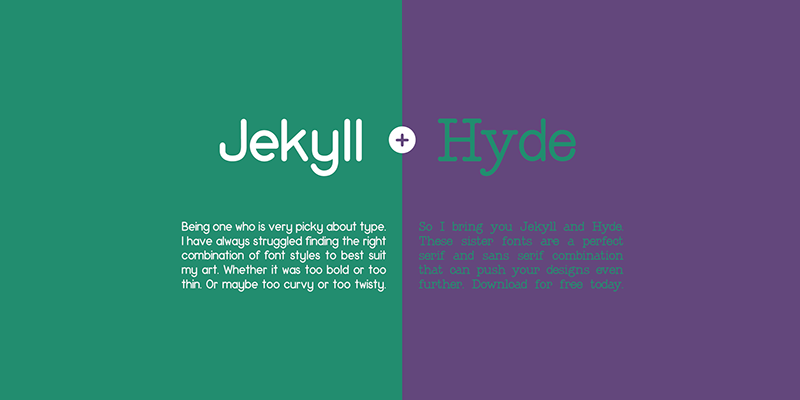
Jekill&Hide – это сразу два шрифта под одним названием. Jekil – шрифт без засечек, а Hide, соответственно, с засечками. Хорошо проработанный шрифт, который можно использовать для создания листовок, макетов и другой типографской продукции. Сан-серифом можно набирать заголовки, а шрифт с засечками отлично подойдет для набора больших массивов текста. Дополнительных символов немного, есть цифры и основные глифы.
Шрифт распространяется под лицензией creative Commons 4.0. Допускается коммерческое использование шрифта для печати и на веб-сайтах. Шрифт Blogger Sans насчитывает 8 начертаний и два доступных формата – OTF и TTF. Идеально подходит для блогов.
Vollkorn – это красивый и хорошо сбалансированный шрифт с засечками. Шрифт имеет четыре начертания – обычный, курсив, полужирный и полужирный курсив. Vollkorn отличается очень профессиональным исполнением, есть практически все символы, а также имеется поддержка кириллицы. Шрифт идеально подходит для проектов с большим количеством текстового контента.
Изящный шрифт с поддержкой кириллицы. Всего Nobile насчитывает шесть вариаций и имеет полный набор глифов. Наплывы и полуовалы получились не очень плавными, но это только в прямом начертании. Курсив смотрится великолепно.
Название шрифта Quicksand переводится как «зыбучий песок» или «плывун». Трудно сказать, почему дизайнер Эндрю Паглинаван дал ему такое название. Видимо, на это его вдохновило легкое начертание шрифта. Как бы то ни было, Quicksand отличается тонкими плавными линиями и закругленными краями.











0 комментариев