Сегодня дизайнерам и веб-разработчикам для того, чтобы оставаться конкурентоспособными, нужно очень внимательно следить за всем, что происходит в сфере их деятельности. Интернет-технологии находятся в постоянном развитии, один тренд сменяет другой и все происходит так быстро, что в потоке новостей очень легко упустить что-нибудь важное. Например, сервис, с помощью которого можно существенно упростить свою работу. Или инструмент, который сократит срок разработки. FreelanceToday регулярно публикует подборки полезных ресурсов и в сегодняшней статье, несомненно, тоже найдутся сайты, которые будут интересны как специалистам, так и новичкам. Предлагаем вашему вниманию 14 полезных сайтов и инструментов для дизайнеров и веб-разработчиков.

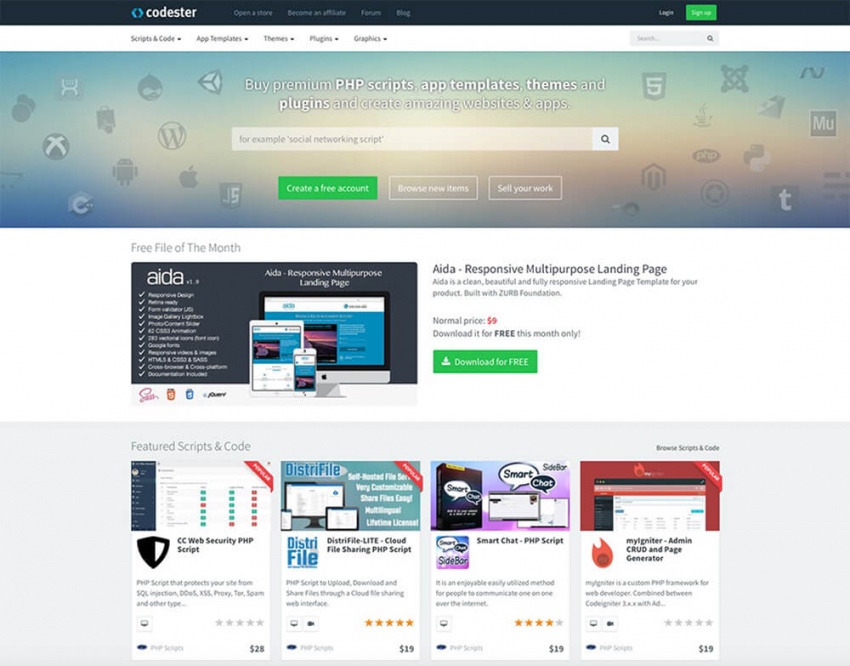
Codester это интернет-маркетплейс, платформу, где разработчики могут покупать и продавать различные цифровые продукты, которые можно использовать в различных проектах. Эти активы включают в себя скрипты, темы, шаблоны, исходные коды приложений, фрагменты кода, плагины и многое другое. Дизайнеры получили возможность приобрести готовые к использованию компоненты, которые позволят резко сократить время и стоимость разработки. Также Codester может помочь специалистам, создающим собственные цифровые продукты, продавать их и таким образом получать пассивный доход. Покупка любого актива осуществляется посредством локальной валюты Codester Credit, Credit Card или PayPal.
Большинство продуктов, продающихся на Codester, поставляется с максимально подходящими для разработчиков лицензиями, плагины в основном имеют период поддержки (для обновлений и изменений). Продавцы получают 70% комиссионных с каждой продажи и не несут никаких обязательств в отношении эксклюзивности продукта. Доход от продаж выплачивается раз в месяц через PayPal или банковским переводом.

Любая стоящая идея нуждается в достойном представлении. Раньше все это требовало времени и стоило дорого. Но с помощью специальных сервисов, таких, как Visme, можно создать интересный контент, в котором идея будет играть центральную роль. Visme это простой, но очень мощный инструмент, который позволяет создавать презентации, инфографику, отчеты, веб-контент, вайрфреймы и презентации продуктов.
Сервис располагает простым в использовании интерфейсом, в нем есть множество возможностей для редактирования материала, пользователь при этом может создавать персонализированный контент и все это не требует опыта кодирования. Для того, чтобы создать, к примеру, инфографику, не обязательно начинать все с нуля. Visme предлагает около 100 различных шаблонов, которые позволят представить любой контент в максимально понятном виде и поделиться им с другими людьми. Все шаблоны отличаются высоким качеством и охватывают все наиболее распространенные типы инфографики. Если же исходный шаблон требуется доработать, то Visme предоставляет множество полезных инструментов для этого: можно добавлять превью, анимацию, фоновые изображения, менять текст заливки, добавлять текст, изображения или векторные иконки.

Сервис PSD2HTML предоставляет полный спектр услуг по всему циклу разработки веб-сайтов с HTML/CSS разметкой. Команда сайта насчитывает свыше 450 специалистов, которые помогут найти оптимальные решения для различных CMS, а также платформ электронной коммерции. Заказать верстку очень просто: нужно зайти на страницу расчета стоимости и опубликовать краткое описание проекта. Смета будет предоставлена в течение 1-2 рабочих дней в зависимости от сложности предоставленных данных.
Стандартное время верстки одной страницы составляет 8 часов. Каждая дополнительная страница макета верстается от 3 до 8 часов, в зависимости от сложности и спецификации заказа. Исходные файлы желательно предоставлять в формате PSD, но можно отправлять проекты в форматах JPEG, GIF, PNG, AI. Проекты в векторных форматах преобразовываются в PSD, поэтому работа над такими заказами потребует дополнительного времени.
Группа разработчиков, работающих над заказом, отслеживает правильное отображение веб-страниц во всех современных браузерах и работает с наиболее популярными CMS, такими как WordPress, Drupal, Joomla, Shopify и Magento.

Создатели сервиса Simbla поставили перед собой задачу сделать так, чтобы создание сайтов было максимально комфортным даже для неопытного пользователя. Все, что нужно сделать для того, чтобы создать сайт – это выбрать подходящий шаблон из большой и тщательно продуманной галереи и начать редактирование. Все шаблоны Simbla отзывчивые и прекрасно отображаются на любом устройстве, так что пользователю остается только изменить тексты и изображения. Что немаловажно, адаптивные шаблоны хорошо отображаются на мобильных девайсах, что избавляет от необходимости создавать отдельный mobile-friendly сайт.

В наше время найти действительно хорошую WP-тему очень сложно: доступных вариантов тысячи и трудно определиться с выбором. С помощью сервиса Themify вы сможете быстро найти тему, о которой всегда мечтали. Создатели Themify поставили перед собой амбициозную цель: разработать WordPress темы высочайшего качества и предложить пользователям самые лучшие плагины. При покупке темы на Themify сервис оказывает техническую поддержку в течение года, что очень удобно. Кроме того, сервис никак не ограничивает использование темы: один раз купив, ее можно использовать на других своих проектах. Также стоит отметить, что Themify помнит о проблемах разработчиков, на сайте есть множество туториалов, которые помогут существенно расширить функционал сайта.

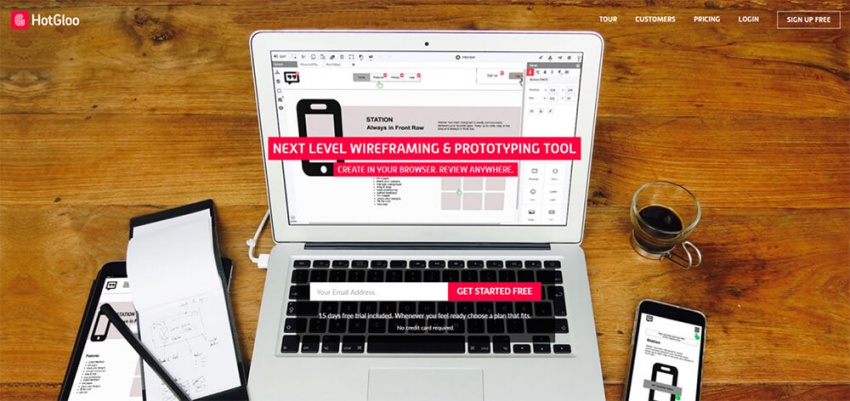
HotGloo быстро становится крупным игроком в сфере создания каркасов для сайтов и мобильных приложений. Это инструмент, который поможет быстро создать прототип интерактивного веб-проекта, будь это сайт, мобильное приложение или носимое устройство. HotGloo позволяет очень легко визуализировать процессы планирования, строить и тестировать взаимодействие накопителей. Создавайте и делитесь полностью интерактивными прототипами со своей командой и клиентами, а также собирайте отзывы об этом процессе. От прототипов нового потрясающего приложения до каркасных моделей огромного интернет-магазина – HotGloo идеально подходит всем веб-разработчикам. Сервис поддерживает все операционные системы и браузеры, что может стать одним из факторов успеха при отправке клиентам ссылок на предварительный просмотр.

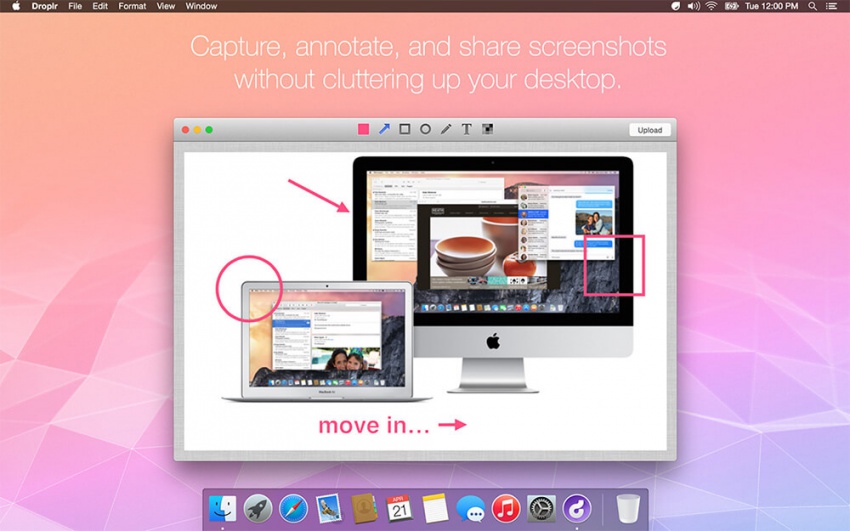
Droplr это приложение для совместной работы над проектами. Очень удобный сервис, в котором есть все необходимое, чтобы поделиться своей идеей с другими участниками команды, не тратя лишнего времени на общение в чатах или по электронной почте. Зачем писать много слов, когда можно просто показать? Droplr поддерживает импорт больших изображений и видео, в нем можно использовать документы Microsoft Office, плагины для Photoshop, Illustrator и Sketch. Если нужно быстро визуализировать свою идею и поделиться ей с другими людьми, то Droplr подходит как нельзя лучше.

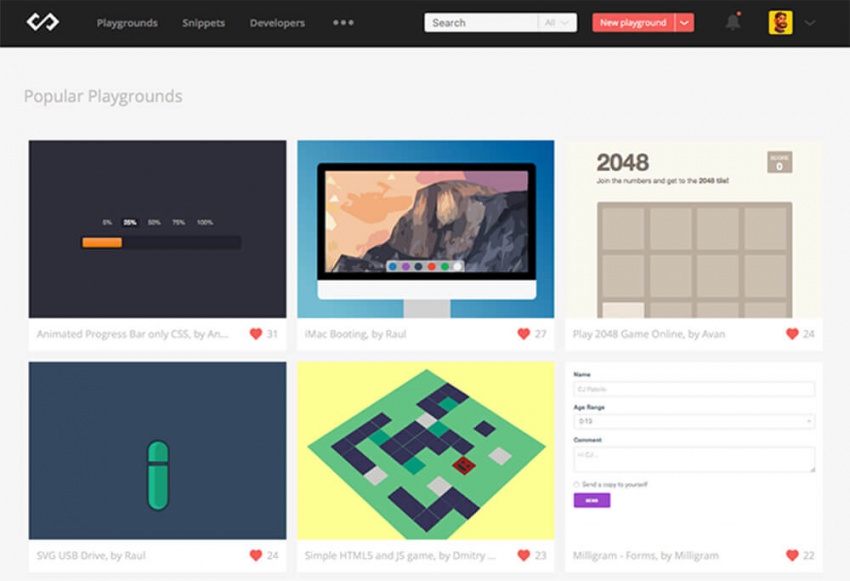
Codepad.co является одним из новейших онлайн HTML-редакторов кода, который позволяет сохранять свои наработки для последующего использования. Сервис предоставляет возможность контроля версий, пользователь может сделать свой код приватным или публичным, также можно открыть его для совместного редактирования. Создатели Codepad.co сделали ставку на профессиональное общение разработчиков, поэтому сервис ориентирован на пользователя, а не на собственно код, поэтому сайт во многом похож на социальную сеть, где любой может посмотреть на график и процесс создания кода.

Host Tracker предлагает мощный инструментарий для мониторинга аптайма. Если у вас есть сайт, блог или интернет-магазин, вам понадобится инструмент, который позволит понять, какие проблемы существуют на сайте. Сервис позволяет вести круглосуточный мониторинг баз данных, осуществлять проверку времени отклика, проверку контента и многое другое. Уведомления о состоянии сайта приходят по всем доступным каналам, включая SMS. Мультипротокольный мониторинг позволяет осуществлять проверку настраиваемых TCP-портов и страниц, защищенных паролем.

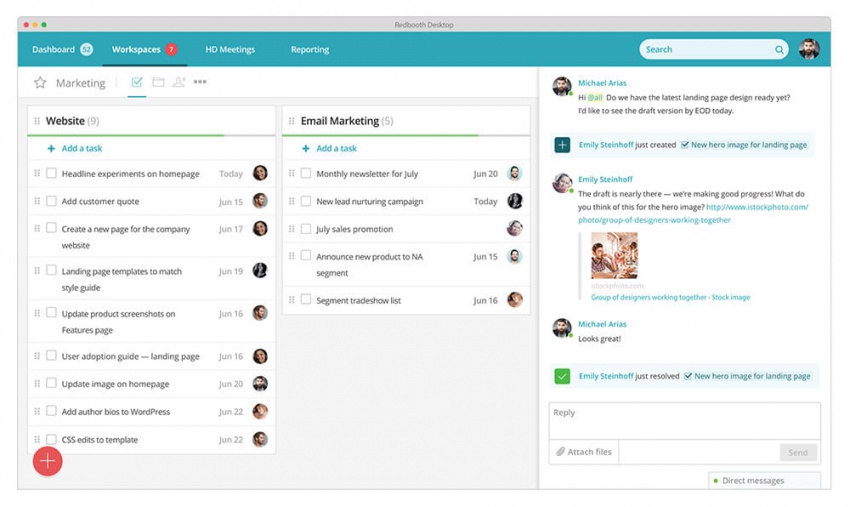
Сервис RedBooth предназначен для совместной работы над проектами. С его помощью можно легко организовать работу и управлять задачами, над которыми работают участники команды. RedBooth позволяет объединить в одном месте любимые чаты, электронную почту и приложения для хранения файлов. Используя сервис, можно значительно увеличить эффективность рабочих процессов за счет повторяющихся действий, контрольных списков и шаблонов.

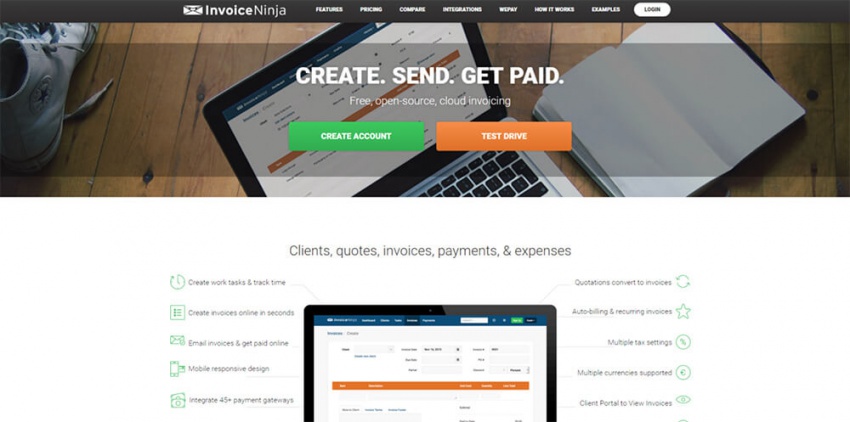
Постоянное отслеживание своих расходов и забота о регулярных платежах является трудоемким процессом, которыей отнимает много драгоценного времени. Конечно, все это можно отдать на аутсорс, но зачем, если есть очень полезный сервис Invoise Ninjia? Это очень мощный инструмент для работы с финансами: с его помощью выставление счета-фактуры и получение денег невероятно упрощаются. Сервис в первую очередь будет полезен фрилансерам, работающих с зарубежными клиентами, так как он поддерживает свыше 45 платежных шлюзов.

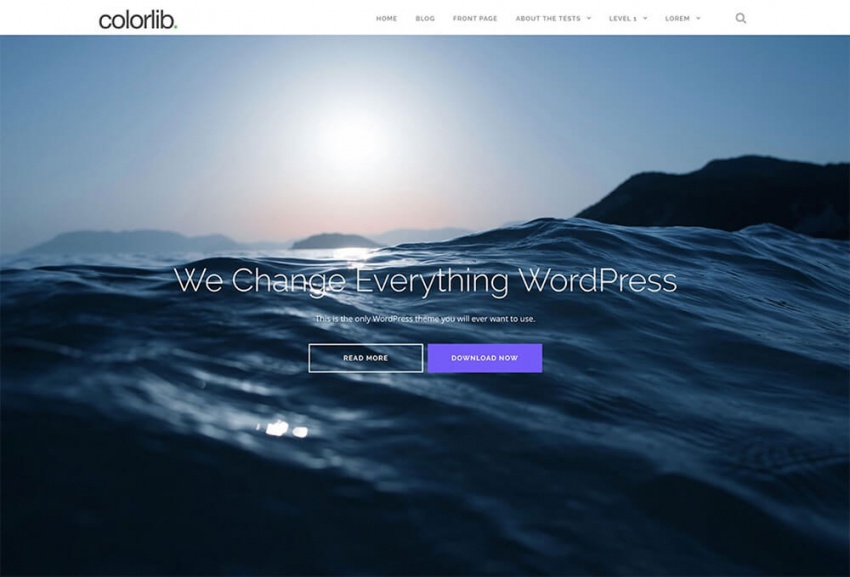
Если вам нужна бесплатная WordPress-тема с большим количеством настроек, то стоит посетить сайт Colorlib. Здесь можно найти огромное количество самых разных тем, объединенных в тематические пакеты. Не нужно часами искать нужный дизайн – достаточно определиться с направлением и просмотреть нужный пакет. Большинство тем, представленных на сайте, являются отзывчивыми, некоторые разработаны специально для Retina-дисплеев. Вы можете редактировать информацию об авторских правах, менять цвета элементов дизайна, шрифты и многое другое для того, чтобы в результате получить оригинальную тему, которая во многом будет отличаться от исходника. При этом вам практически не потребуются знания кодирования.

Иногда владельцу сайта на WordPress требуется провести сравнительный анализ различных данных или сделать отчет. Легче всего это сделать в виде таблицы, а еще легче визуализировать данные с помощью сервиса wpDataTables, мощного и легкого в использовании менеджера для таблиц и диаграмм в WordPress. Потребуется всего несколько щелчков мыши для того чтобы создать любую таблицу, от винной карты ресторана, до годового финансового отчета компании. Функционал сервиса включает в себя адаптивные таблицы, дополнительные фильтры, поиск, выдвижение на первый план и многое другое.

Сегодня многие компании со всего мира испытывают трудности при поиске подходящего агентства веб-разработки. Низкое качество, неоправданные ожидания, сорванные сроки – все это очень удручает. Однако есть решение: можно получить создание веб-страниц любой сложности на основе вашего макета команде сервиса Xfive. В команде сайта работают настоящие профессионалы, которые быстро справятся с любой поставленной задачей. Все, что нужно – это прислать макет. Пусть это будет всего лишь набросок, после нескольких уточняющих вопросов специалисты сервиса приступят к верстке веб-страницы.
ВМЕСТО ЗАКЛЮЧЕНИЯ

Надеемся, что некоторые сервисы и инструменты, представленные в данной подборке, пригодятся вам в вашей работе. Но иногда нужно немного отвлечься. В этом случае поднять настроение поможет сайт comic.browserling.com. На этом все, спасибо за внимание!

0 комментариев