
Согласитесь, информационные данные не должны быть скучными. Добавление чуточки привлекательности исходным данным могут сделать их понятными и сразу же привлекательными.
В интересах создания более удобных данных и нескучных для изучения всеми теми, кто будет смотреть вашу работу, выбор верного инструмента визуализации данных является обязательным.
Существует так много инструментов для решения этой задачи, и выбор правильного, который будет отвечать вашим потребностям, может стать утомительным. При этом всем, следует учитывать некоторые факторы при выборе идеального инструмента визуализации данных:
- совместимость с браузерами;
- совместимость с другими устройствами;
- формат ввода данных;
- настройка;
- дизайн и интерактивность;
- экспорт;
- производительность;
- и многое другое.
Мы изучили самые популярные бесплатные инструменты для визуализации данных, и хотим вам предложить лучшие из них, на наш взгляд.
D3.js — чаще всего называемая просто D3 — это самая известная библиотека визуализации данных на сегодняшний день.
D3 дает возможность разработчикам, создавать даже самые сложные диаграммы и графики. Инструмент использует свободные веб-технологии: HTML, SVG и CSS, что является отличным решением, если вы заботитесь о кросс-платформенной поддержке, поскольку iOS/Android приложения, настольные приложения, а также веб-браузеры и другие подобные платформы, могут работать с ними.
Обратите внимание, что D3 предназначен только для современных браузерах. Он не будет работать в старых браузерах — все что раньше IE9, поэтому у вас могут возникнуть некоторые проблемы с браузерной совместимостью. Другим важным моментом является то, что работа с D3 потребует от вас потратить некоторое время на изучение D3 API. Однако, как только вы узнаете, как использовать его, D3 может стать для вас невероятно мощным инструментом визуализации данных.
D3 — это свободное программное обеспечение, а примеры создаваемых визуализаций, вы можете посмотреть в этой галерее.
FusionCharts располагает коллекцией из более, чем 90 графиков и 960 карт, способных удовлетворить весь диапазон потребностей разработчиков и профессиональных экспертов по визуализации данных. С его поддержкой, начиная от древнего IE6, совместимость с браузерами вряд ли окажется проблемой.
FusionCharts является устройством/платформой-агностиком и легко работает с форматами данных JSON и XML. Тут вы можете посмотреть образцы его возможностей визуализации данных. И хотя для пользования вам придется купить тарифный план, в отличии от некоторых других инструментов в этом списке, он позволяет вам попробовать все графики бесплатно прежде чем вы решите, стоит ли тратить свои деньги.
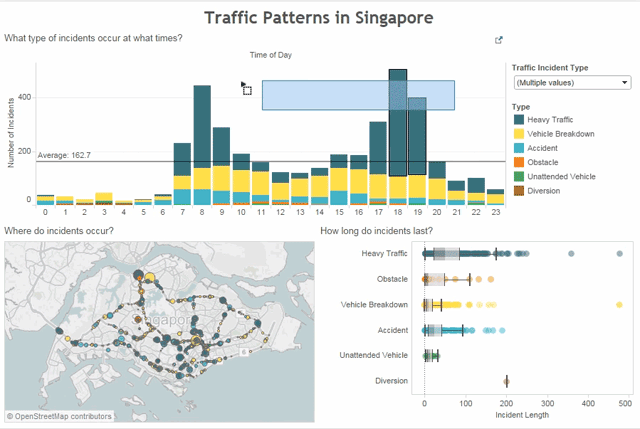
Tableau Public — умелый, простой в использовании и бесплатный инструмент. Чего еще можно желать? С огромным арсеналом карт, графиков и диаграмм, он является фаворитом для аудитории «не-разработчиков».
Бесплатная версия инструмента прикрепляет большой футер с брендом Tableau в схемах, которые вы генерируете: некоммерческие клиенты могут не придавать этому значения, но если вы против, то можете заплатить за получение чистой, свободной от брендирования версии той же диаграммы.
Взгляните на эту визуализацию, чтобы получить представление о том, что данный инструмент может сделать для ваших проектов.
Charted имеет один из самых чистых пользовательских интерфейсов среди всех инструментов составления графиков, которые мы видели. Он также чрезвычайно прост в использовании. Все, что вам нужно сделать, это загрузить файл CSV или ссылку на Google Sheets, и инструмент будет генерировать диаграммы для вас. Кроме того, он обновляет ваш график каждые 30 минут, так что данные ваших таблиц будут оставаться актуальными.
Charted является бесплатным, а его исходный код также свободен для доступа, если вы захотите запустить его на своем собственном веб-сервере.
Google Charts имеет дружественный интерфейс и совместимость со всеми браузерами и платформами. Охват широкого спектра вариантов визуализации данных — от простых линий и гистограмм до сложных иерархических древообразных карт — делают Google Charts, подходящим практически для любого проекта.
Ознакомьтесь с галереей, где демонстрируются различные графики и визуализации, которые предлагает Google Charts.
Flot является простой в использовании библиотекой схем, которая предоставляет очень элегантные диаграммы и графики. Инструмент позволяет использовать расширенные пользовательские настройки, такие как панорамирование, масштабирование, изменение размеров, переключение и выключение ряда данных, а также многое другое.
Flot имеет широкий спектр других созданных пользователями плагинов — от новых типов графиков до продвинутых ярлыков.
Если вы переходите от Excel и находить в поиске чего-то, что не будет казаться столь «олдскульным», то данный инструмент заслуживает вашего внимания. Он включает большой набор диаграмм, которые являются отзывчивыми, анимированными и красиво отображаются.
В отличие от других раздутых приложений, Chartist — это небольшая библиотека JS весом в 10кб. Да, и она полностью бесплатна. Тут вы можете посмотреть некоторые хорошие примеры.
Highcharts, еще одно большое имя в области визуализации данных, предлагающее вам широкий выбор схем и карт. Он также имеет множество плагинов, что позволит вам испытать все его мощные функции, без необходимости иметь дело с JavaScript.
Highcharts является бесплатным для некоммерческих целей.
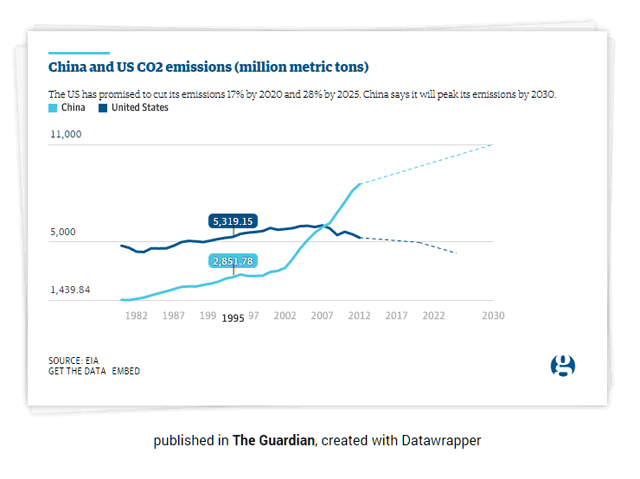
Datawrapper является чрезвычайно простым в использовании инструментом визуализации данных для построения интерактивных графиков. Все, что вам нужно сделать: это загрузить свои данные при помощи CSV-файла, выбрать график, который вы хотите создать, и вот в принципе и все, что от вас требуется! Кстати, это очень популярный инструмент среди журналистов, с помощью которого они часто создают графики для размещения в своих новостях.
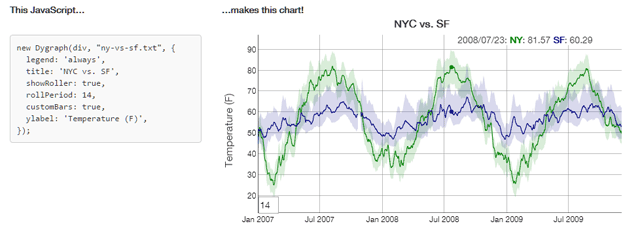
Dygraphs — это библиотека JavaScript для построения графиков, позволяющая панорамирование, масштабирование и действия при наведении курсора мыши. Она обрабатывает и интерпретирует очень эффективно наборы данных. Dygraphs может поддерживать браузеры, начиная от IE8 без каких-либо проблем.
Посмотрите на демо-галерею Dygraphs, чтобы увидеть возможные вариации при использовании этого замечательного инструмента визуализации данных.
Инструмент, ликвидирующий пропасть между электронными таблицами и векторной графикой. Он построен на платформе D3.js, и если вы не программист, то RAW может стать идеальным инструментом визуализации данных для вас.
Он обеспечивает выбор 16 готовых к использованию типов диаграмм. Настройка является одним из самых больших положительных аспектов RAW, поскольку она позволяет использовать свои собственные пользовательские макеты.
Посмотрите это короткое видео, чтобы увидеть, как работает RAW.
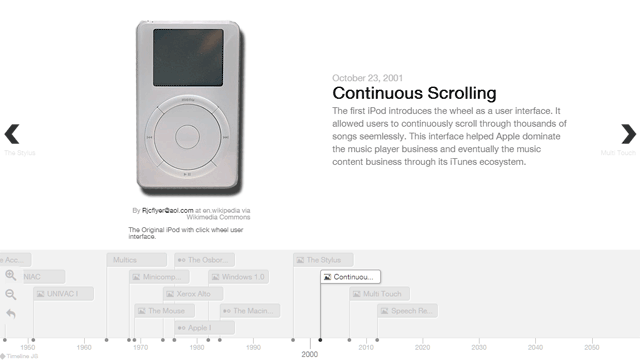
TimelineJS — это отличный инструмент для создания интерактивных, визуально насыщенных временных схем без необходимости написания кода. Популярные сайты, такие как TIME и Radiolab часто используют его для создания временных шкал, которые отображают большое количество информации на небольшой площади.
TimelineJS имеет встроенную поддержку API для различных источников данных, таких как Википедия, Твиттер, SoundCloud, Vine, Google Maps и YouTube.
Вот пример графика, разработанного с помощью TimelineJS.
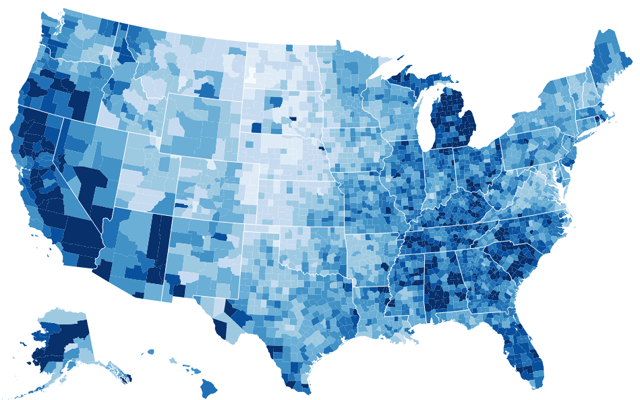
Как следует из названия, Polymaps предназначен для создания картографических визуализаций данных. Он берет данные из OpenStreetMap, Bing и других поставщиков изображений карт, а также предоставляет свои собственные образы. Его изображения и векторные карты вместе выглядят сногсшибательно, и в этом вы можете убедиться, посмотрев широкий выбор имеющихся примеров.














0 комментариев