Одна из наиболее важных идей, которую следует принять, начиная заниматься дизайном, заключается в том, что это не синоним искусства. Искусство по определению — это средство творческого самовыражения. И хотя в дизайне тоже есть определенные каноны, стили и рамки, соблюдать их совершенно не обязательно. Дизайн, в отличие от искусства, не сводится исключительно к самовыражению. Он наполнен целью, и для ее достижения важно придерживаться основных принципов.
Вы можете скептически отнестись к идее о том, что самовыражение не является главной целью дизайна. На самом деле, в дизайне может вообще не быть места для самовыражения. Однако крайне важно помнить, что основная цель хорошего дизайна — создать эффективный пользовательский интерфейс, а достичь этого исключительно с помощью творчества невозможно, поскольку творчество и вдохновение — это абстрактные понятия, которые воспринимаются каждым индивидуально.
Для того чтобы сделать дизайн эффективным, существуют принципы проектирования. Их знание позволяет создавать продукты, которые будут понятны людям и которые они захотят использовать. Одной красоты (которая является субъективным вопросом) будет недостаточно для успешного проекта.
Я нахожусь на службе у общественности, я никогда не делал ничего, что могло бы шокировать. Мне нравятся хорошо сделанные вещи, и они должны мне нравиться.
— Пьер Полен, французский дизайнер мебели и интерьера
Даже если вы занимаетесь графическим дизайном, эта идея идеально описывает цель вашей работы. Главное — тщательно продумать все новые идеи и то, как вы будете внедрять их в свой дизайнерский проект. Вам придется оставить экстравагантные решения художникам (если только это не художественный проект) и привести свою работу в соответствие с принципами дизайна, общим посылом проекта и здравым смыслом.
Каковы принципы дизайна и почему они так важны?
Принципы дизайна — это правила, установленные дизайнерами для того, чтобы дисциплинировать и формировать свою работу. Эти принципы делают упор на основных элементах дизайна, и следование им должно помочь специалистам создавать эффективные проекты, которые находят отклик у широкой аудитории.
Хотя принципы дизайна могут показаться ограничивающими свободу, они были созданы для того, чтобы поддерживать дизайнеров в их работе, а не создавать препятствия. Вы можете рассматривать их как правила правописания, устанавливающие общий порядок, но не мешающие творчеству автора. Следовательно, дизайнерская работа основывается на принципах дизайна, и когда они используются правильно, она начинает привлекать внимание и интерес зрителя. Понимание данных принципов означает понимание и контроль всего проекта, процесса его создания и каждого задействованного элемента дизайна.
Разные команды и студии выделяют разное количество принципов дизайна. Однако семь принципов считаются основополагающими. Это единство, баланс, иерархия, контраст, акцент, масштаб и повторение/ритм. Однако это число не является универсальным, так как существуют и другие принципы, оказывающие равное влияние на восприятие проекта.
В нашей статье вы найдете полный список, который поможет определить, какие из дополнительных принципов дизайна лучше всего соответствуют вашей нише. Очевидно, что для графических дизайнеров, веб-дизайнеров, дизайнеров UI/UX, дизайнеров брендинга и даже дизайнеров интерьера и моды этот краткий список будет отличаться.
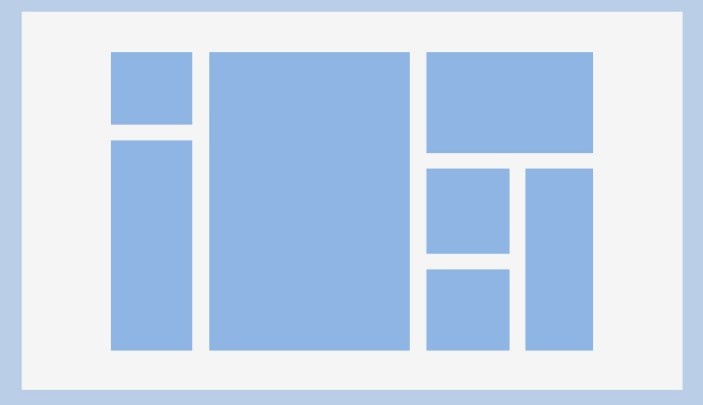
1. Баланс
Баланс, вероятно, является наиболее очевидным и прямолинейным принципом для понимания. А еще это важная функция, позволяющая сделать восприятие визуального контента (фотографии, иллюстрации или макета веб-сайта) комфортным. Идея заключается в том, что каждый элемент дизайна — например, шрифты, цвета, графика, фоны, формы, узоры, кнопки, текст и т.д. — имеет свой визуальный вес. Более тяжелые элементы быстро привлекают внимание зрителя, в то время как более легкие этого не делают и в основном служат для завершения целостности и гармонии общей сцены.

Существует два типа баланса: симметричный и асимметричный. Симметричный баланс достигается за счет элементов с одинаковым весом, выровненных вдоль центральной оси. Асимметричный — это противоположность зеркальному отражению. Он использует элементы разного веса и встречается чаще. Такие композиции располагаются вокруг одного или нескольких выступающих элементов, поэтому дизайнер, как правило, стремится к балансу между легкими и тяжелыми элементами для получения выверенного изображения.
Симметричные дизайны встречаются довольно редко, поскольку человеческому глазу нравятся некоторые несовершенства, и строгая симметрия может казаться неудобной и неестественной. Таким образом, для хорошего баланса дизайна элементы должны быть распределены равномерно, без необходимости добиваться абсолютного зеркального отражения по обе стороны от центральной линии.
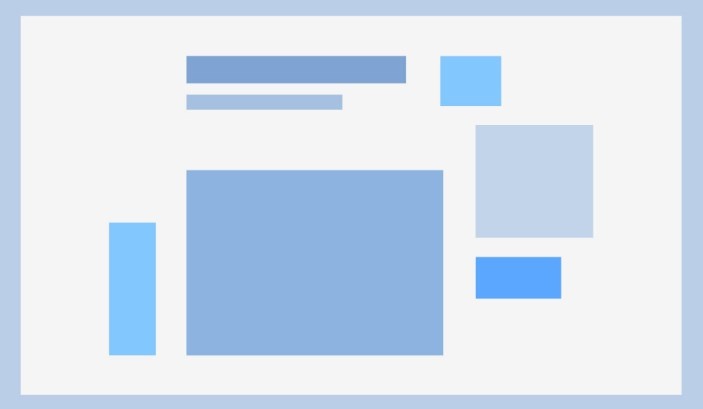
2. Иерархия
Иерархия — один из наиболее важных принципов в веб- и дизайне приложений. Он служит для определения приоритетов элементов дизайна и расставления акцентов в зависимости от их важности. Здесь работает простое, но неотразимое правило: если все помечено как важное, значит, ничего важного нет.
Иерархия направляет пользователя по всему интерфейсу от основных объектов к второстепенным и помогает воспринимать вещи в логическом порядке. Когда этот принцип дизайна упускается из виду, композиция выглядит беспорядочной, и трудно найти необходимую информацию.
В дизайне существует два основных типа иерархии: визуальная и типографская. Визуальная иерархия может быть получена с помощью масштаба объектов внутри сцены и цветовых акцентов. Вы можете легко заметить это на хорошо разработанных целевых страницах: элементы естественным образом ведут вас от введения к кнопке CTA и, наконец, к более мелким элементам, которые обычно менее важны. Типографская иерархия реализуется с помощью различных шрифтов, размеров и начертаний — и в данном случае обычная страница Википедии может быть наиболее наглядным и всеобъемлющим примером того, как следует устанавливать соотношение важности между определенными элементами и частями контента.
3. Единство
Этот принцип дизайна борется с концепцией «все и сразу». Вы, вероятно, сталкивались с подобными веб-сайтами, принтами или даже концепциями дизайна интерьера: множество элементов с трудом сочетаются друг с другом, поэтому общая картинка выглядит как катастрофический беспорядок. Особенно, если страницы приправлены агрессивными всплывающими окнами и баннерами, фу. Чтобы разрешить эту графическую какофонию, существует принцип единства, призванный создать визуальную и психологическую гармонию.

Фокус в том, что различные элементы внутри сцены должны сосуществовать в согласии и функционировать вместе с целью создать сбалансированную и логичную композицию. Это может быть достигнуто за счет близости, выравнивания или повторения. К слову сказать, повторение — это самостоятельный принцип дизайна, о котором мы поговорим позже.
Кроме того, единство подразумевает связь с философией и посланием бренда, поэтому каждый созданный дизайн, будь то страница веб-сайта, принт на футболке или реклама, должен быть его частью. Все это тесно связано с системами дизайна (которые даже описываются как единый визуальный язык) и является принципом, который следует учитывать большинству компаний и проектов, занимающихся графическим дизайном.
4. Разнообразие
В то время как единство и баланс создают визуально приемлемый дизайн, с которым легко взаимодействовать, разнообразие добавляет деталей, привлекающих внимание. Без разнообразия даже самым сбалансированным и продуманно организованным концепциям не хватало бы контраста, они были бы скучными и монотонными — как будто чего-то не хватает, но вы никогда не можете сказать, чего именно.

Этот принцип дизайна отвечает за добавление интригующих акцентов в проект: различных визуальных элементов, узоров, символов или типографики. На самом деле, именно здесь дизайнер может дать волю своему творчеству и поиграть с тенденциями — при использовании в небольших дозах они могут соответствовать даже самой сдержанной и жесткой концепции.
Однако прибегать к разнообразию только для виду еще хуже, чем быть пресным и монотонным. В таких случаях очень легко разрушить общий посыл и в итоге получить ранее упомянутый дизайн «все и сразу».
5. Акцент
Акцент — принцип дизайна, отвечающий за создание и поддержку визуального интереса путем установки фокусных элементов в композиции — или даже творческого контраста между выбранными элементами. Когда он правильно реализован, выступающие части вашего дизайна интуитивно заметны. Это означает, что они привлекут внимание зрителя, но не затмят другие элементы, иначе нарушится баланс. Это как с хорошим дизайном афиши: вы сразу понимаете, какая группа выступает (это основная информация), и нет проблем с поиском деталей: дата и места концерта, цены на билеты и т.д.

Акцент может быть сделан с помощью масштаба, веса, положения, цвета, формы и стиля. Это требует вдумчивого подхода и понимания того, как работает человеческий мозг. Недостаточно создать смелый, массивный, бросающийся в глаза элемент, поскольку в дизайне все должно работать согласованно. Вот почему начинающие дизайнеры нередко акцентируют на неправильном элементе дизайна, заставляя пользователя чувствовать себя сбитым с толку и неуверенным при использовании конечного продукта.
6. Пропорция
Пропорция относится к размеру элементов по отношению друг к другу и является наиболее всеобъемлющим принципом дизайна. Настройка пропорций и группировка объектов на основе их размера и визуального веса помогает выделить акцент и сохранить единство композиции. Это пример того, как принципы дизайна работают вместе согласованным образом.

Основная идея пропорции в дизайнерских композициях заключается в том, что более важные элементы крупнее, а менее важные — меньше. Это похоже на целевую страницу, статью или плакат, где соотношение пропорций между объектами соотносится с их важностью для читателя. Может быть и обратное действие, когда важная информация делается маленькой, поэтому она ускользает от внимания зрителя — но это темная схема, и так делать не стоит.
Хотя этот принцип дизайна довольно прост, его не следует оставлять напоследок. Устанавливая соотношение размеров между элементами, избегайте крайностей, делающих их крошечными или, наоборот, невероятно большими.
7. Контраст
Цель контраста — сделать дизайн сочным и ярким. Он противопоставляет светлое и темное, тонкое и толстое, нейтральное и красочное и создает легкие для восприятия сцены. Существует множество способов реализации этого принципа дизайна, и наиболее частым из них является противопоставление предмета фону — именно так работает контраст в типографике. В этом случае контраст является уникальным средством сделать текст разборчивым и читабельным. Другой пример — пользовательский интерфейс веб-сайта или приложения, где контрастные решения помогают перемещаться между страницами и их элементами или направляют к целевому действию.
Контраст дизайна может противопоставлять стилистически различные шрифты, объекты, формы и даже узоры, чтобы выделять выбранные элементы и создавать доступный дизайн. Если работа пресная и с низким контрастом, ее доступность падает. Недостаточный контраст может затруднить чтение и анализ графического, а также текстового содержимого, особенно для людей с нарушениями зрения.
8. Негативное пространство
Негативное или белое пространство — это области, где нет дизайна, поэтому они, по сути, пусты. Этот принцип дизайна призван защитить дизайнеров от чрезмерного использования творческих средств. Большинству из нас знакомо это непреодолимое искушение добавлять все больше и больше в композицию, чтобы сделать ее завершенной. Негативное пространство призвано помочь остановиться, когда придет время.
Белое пространство — это не просто чувство меры. Оно дает элементам дизайна пространство для дыхания, чтобы они лучше воспринимались. Это особенно актуально для типографики, поскольку при достаточном количестве негативного пространства текст становится более разборчивым. Кроме того, оно помогает установить иерархию между элементами и выступает в качестве вспомогательного инструмента, когда дизайнер стремится расставить акценты внутри композиции. Вы можете быть удивлены, обнаружив, что иногда самый оптимальный способ создать эффективный и удобный пользовательский интерфейс — уменьшить количество объектов на холсте или экране и выбрать больше белого пространства вокруг важного элемента.
9. Движение
Один из основных принципов для дизайнеров пользовательского интерфейса, движение, описывает то, как глаза зрителя перемещаются по вашей композиции. Ничего общего с реальным движением. Чтобы понять, как работает движение в дизайне, вам следует подумать о целевой странице. Ее интерфейс будет контролировать, как ваши глаза переходят от заголовка к деталям предложения, а затем к кнопке CTA. Или, если это афиша концерта, вы, скорее всего, просмотрите информацию в следующем порядке: исполнитель, дата и время, место.

Как это возможно? На самом деле есть много способов. Во-первых, элементы и принципы дизайна рассказывают историю с помощью графики, цветов, кнопок и текстов. Во-вторых, это делается с помощью позиционирования, масштаба, цвета и акцента. В-третьих, существуют шаблоны движения глаз F и Z, которые часто принимаются во внимание. В-четвертых, могут быть диагональные, вертикальные или изогнутые линии, чтобы контролировать движение глаз и удерживать внимание зрителя. И, наконец, базовые знания о «золотом сечении» помогают дизайнерам понять, как пользователь будет читать предоставленный графический контент.
10. Выравнивание
Выравнивание — это принцип дизайна, который описывает, как объекты размещаются и выстраиваются в линию внутри композиции. Если это не соблюдается, изображение, сцена или текст выглядят неаккуратно. Даже в антидизайне и веб-брутализме должна быть какая-то логика или идея в разбитом выравнивании, потому что, если этот принцип полностью игнорировать, проблемы с визуальным восприятием информации неизбежны.
Выравнивание может относиться к размещению различных элементов по отношению ко всей композиции, например, по центру, справа, слева или их расположению относительно друг друга. Как правило, оба этих типа используются в рамках проекта в одинаковой степени.
11. Повторение и ритм
Эти два принципа дизайна идут вместе и дополняют друг друга. Повторение относится к реализации одних и тех же или похожих элементов в дизайне: таких как изображения, кнопки, цвета, шрифты или формы. Он используется для создания единства и последовательности. Повторения можно легко достичь, прибегнув к одним и тем же значкам, фону или стилизованным элементам. При правильном использовании это может помочь контролировать движение зрителя по странице, поскольку повторяющиеся элементы, такие как якоря, могут стать отличным средством привлечения и направления внимания. Однако для них важно, чтобы они не имели большого визуального веса, иначе в композиции возникнет дисбаланс.

И все же, при чрезмерном использовании повторение может привести к противоположному эффекту: агрессивно повторяющиеся элементы способны создать эффект зацикленного дизайна, и движения не будет вообще. Итак, вот когда используется ритм, помогающий найти баланс.
То, как элементы повторяются, создает ощущение ритма. Когда в дизайне есть ощущение темпа, зритель воспринимает его как мелодию. Существует пять типов визуального ритма:
- Случайный — повторяющиеся элементы без определенного регулярного интервала.
- Регулярный — одни и те же интервалы, выполняемые неоднократно. Это часто получается путем создания сетки или серии вертикальных линий.
- Чередование — позволяет повторять более одного элемента в дизайне.
- Плавный — имитирует естественные потоки и показывает повторяющиеся элементы, следующие за различными изгибами и кривыми.
- Прогрессивный — получается путем изменения одной характеристики элемента при повторении.
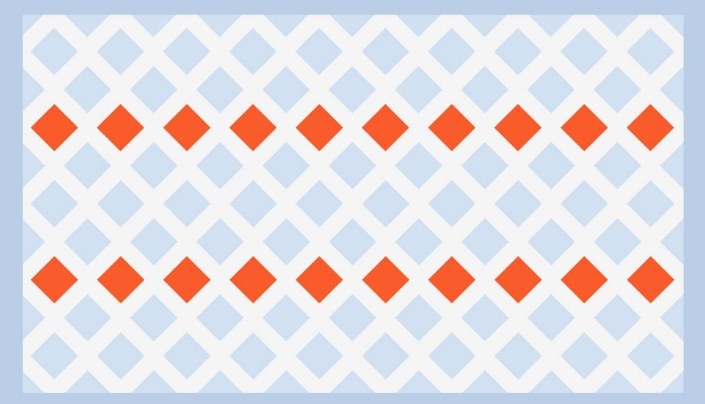
12. Узор
В пользовательском интерфейсе узор относится к трем принципов дизайна, включающим повторение и ритм, и он также связан с ними в других областях графического дизайна, таких как фотография, реклама и брендинг. Хитрость в том, что человеческий мозг привлекают узоры и он рассматривает их как пример гармонии и равновесия. При использовании в дизайне узор мгновенно привлекает внимание зрителя.

Узоры создаются путем повторения объекта по всей композиции. Их часто можно увидеть на фотографиях и текстурных изображениях — и они действительно хорошо работают при правильном использовании. Однако опытные дизайнеры могут создавать узоры из других элементов: текстов, фигур или значков.
Существуют ли другие принципы дизайна?
Как уже упоминалось ранее, существует семь основных принципов дизайна, а также еще десятки других. Обращение к ним будет обусловлено потребностями дизайнерской команды и целями проекта. Принципы дизайна фиксированы и документированы для крупных компаний, в то время как небольшие команды устанавливают набор правил в зависимости от текущей задачи.
Среди менее распространенных принципов дизайна есть:
- Типографика
- Цвет
- Принципы гештальта (сходство, продолжение, замыкание, близость, фигура/основание, симметрия и порядок)
- Сетка
- Фрейминг
- Форма
Они могут быть объединены в более сложные принципы или приниматься без рассмотрения по отдельности. Опять же, все зависит от проекта и команды, работающей над ним.
На самом деле, не всегда имеет смысл определять, какие принципы дизайна следует использовать, поскольку они могут быть задействованы и отвергнуты в процессе творчества, где основной целью дизайнеров остается донести важную информацию, создать гармоничную композицию и красивый дизайн.
Всем успешной работы и творчества!

0 комментариев