
Новые сервисы и инструменты для веб-дизайнеров появляются с завидной регулярностью. Это не удивительно – время не стоит на месте, развиваются технологии, появляются новые тренды и, как следствие, появляются интересные решения, которые могут помочь в работе. Некоторые из этих инструментов узкоспециализированные, нацеленные на выполнение конкретной задачи, другие же рассчитаны на широкую аудиторию. Одним из наиболее интересных инструментов для веб-дизайна, который должен появиться совсем скоро, может стать ARKit, инструментарий дополненной реальность в iOS 11 от Apple, который обладает несколькими очень интересными и мощными функциями для создания эффектов дополненной реальности в различных веб-проектах. Также будет любопытно протестировать Paralayout – инструмент, разработанный для упрощения процесса создания дизайна интерфейса. FreelanceToday предлагает вашему вниманию 12 инструментов для веб-дизайнеров за июль 2017 года.

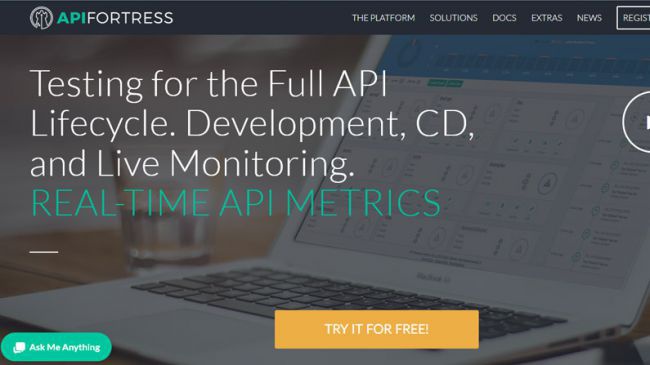
При создании интерфейса очень трудно избежать ошибок, как мелких, так и критических. Согласно данным специалистов из компании API Fortress, порядка 10% ошибок удается выявить в первый день запуска, поэтому необходим долгосрочный мониторинг для того, чтобы убедиться, что все работает правильно. Данный сервис обеспечивает мониторинг в реальном времени и тщательное тестирование ваших API-интерфейсов. Пользователь может настроить множество параметров не работая с кодом – все происходит через взаимодействие с интерфейсом сервиса.

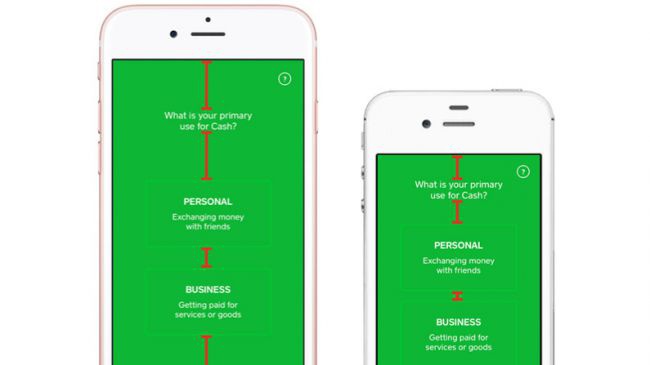
Команда Cash iOS во время работы над сайтом Square обнаружила, что Apple Autolayout не оправдывает ожиданий, поэтому было решено создать собственный инструмент для создания макетов – Paralayout. Сервис бесплатный, разработчики по своей инициативе пошли на это, чтобы и другие специалисты смогли получить выгоду от использования этого инструмента. Paralayout фокусируется на том, чтобы процесс создания макетов был быстрым, удобным для обновлений и исправлений, а также читабельным и производительным.

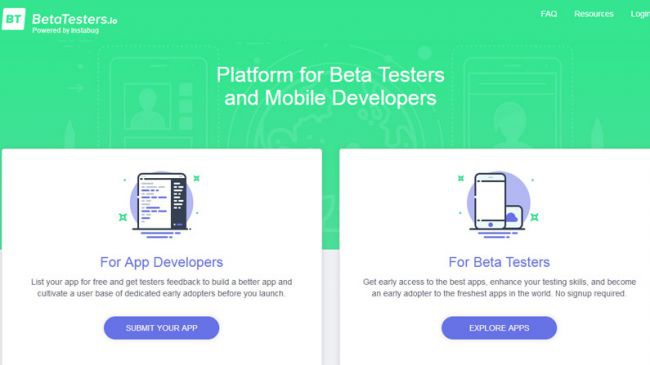
Многие веб-дизайнеры и разработчики знают, насколько трудно найти бета-тестеров для проверки своих сайтов или мобильных приложений. Платформа BetaTesters обеспечивает возможность привлечения множества людей, которые будут использовать ваши приложения и давать обратную связь. Еще один плюс данного сервиса – перспектива создания лояльной базы пользователей. Люди, которые будут тестировать приложение, могут заинтересоваться им и порекомендовать своим знакомым. Таким образом, работа с BetaTesters может быть еще одним каналом для увеличения клиентской базы.

Fractures это набор инструментов атомно-функционального CSS для начальной загрузки веб-проектов. Софт создавался с расчетом на упрощение проектирования пользовательского интерфейса за счет использования специализированного набора полезных классов. Инструмент также может использоваться для быстрого прототипирования и для даже для создания полноценных сайтов и приложений.

Веб-сервис SiteStacks позволяет вам взглянуть на технический стек любого сайта. Если указан URL (база SiteStacks насчитывает сотни тысяч сайтов), процесс происходит мгновенно. Если же сайт неизвестен системе, то не стоит переживать – нужно просто отправить сайт в службу поддержки и создатели сервиса предоставят данные проверки стека в течение двух недель.

Сервис SQLify очень полезный инструмент, «заточенный» под одну простую функцию: он позволяет конвертировать любой файл JSON или CSV в SQL. Также имеется возможность конвертации в MySQL, SQLite и другие форматы. Для этого нужно просмотреть открывающийся список «Другие версии» в нижнем колонтитуле сайта.

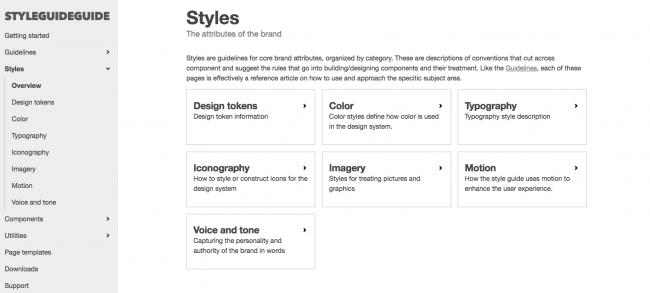
Популяризатор Atomic Design Брэд Фрост собрал на своем сайте множество советов, рекомендаций и способов проектирования различных систем. Данное руководство не претендует на какое-то величие, но в нем можно найти массу полезной информации по дизайну. По утверждению Фроста, домашняя страница гайда по стилю должна предоставлять высокоуровневую информацию о том, что такое система проектирования, какие преимущества она предоставляет, для кого предназначена и как можно начать с ней работать. Как и любая хорошая индексная страница, она должна обеспечивать четкую навигацию к ключевым частям веб-сайта. Везде, где это возможно, приведены примеры реализации различных компонентов сайта. Очень полезный ресурс для начинающих веб-разработчиков.

В iOS 11 имеется новый инструмент под названием ARKit для создания эффектов допоненной реальности на iPad и iPhone. В ARKit есть некоторые «умные» функции, способные обнаруживать и распознавать плоскости и поверхности, а также уровни освещенности, поэтому правильное освещение можно применять к виртуальным объектам. Все это выглядит достаточно интересно и немного забавно. Дополненная реальность – новый горячий тренд в веб-дизайне – время покажет, насколько он устойчивым окажется в долгосрочной перспективе.

UX Flow это огромная библиотека варфреймов и блок-схем для Sketch. Данный инструмент позволяет быстро создавать великолепные прототипы сайтов и мобильных устройств. Пользователь может настраивать дизайн любым доступным ему способом, что позволяет составлять планы проектов. Еще одно возможное применение UX Flow – демонстрация прототипов клиентов. Дизайнер всегда может продемонстрировать, на каком этапе находится работа.
Drag это бесплатное расширение для Chrome, которое может преобразовать вашу стандартную почту на Gmail в организованные списки задач. Создатели расширения называют его не иначе как Trello для Gmail. Инструмент идеально подходит для тех пользователей, чьи почтовые ящики заполнены запросами. Drag поможет навести порядок в почте и расставить приоритеты для всех видов сообщений.

Как это часто бывает, команда разработчиков состоит из людей, проживающих в разных городах и даже странах. Если работу над проектом ведет распределенная команда, то согласование все процессов и используемых инструментов выходит на первый план. Сервис Remote Starter Kit позволить наладить бесперебойную работу творческой группы и значительно ускорить работу над текущими проектами.

Инструмент Canievete будет особенно полезен новичкам, только приступающим к изучению JavaScript. Но и более опытные разработчики могут использовать его в своей работе. Canievete представляет собой набор универсальных функций JavaScript. Название инструмента переводится с португальского как «швейцарский армейский нож». Это название как нельзя лучше подходит данному многофункциональному инструменту.
На этом все, спасибо за внимание!

0 комментариев