Независимо от того, создаете ли вы логотип, проектируете веб-сайт или думаете над айдентикой бренда, цвет играет жизненно важную роль в любом дизайн-проекте.
Мы, дизайнеры, серьезно относимся к цвету. Выбранные вами цвета будут влиять не только на то, как люди чувствуют ваш сайт, но и на то, что видят пользователи с различными видами дальтонизма. Так что выбирайте мудро.
Существует множество инструментов, которые могут помочь нам в важной задаче выбора цвета. Мы связались с десятками дизайнеров, чтобы выяснить, какие цветовые инструменты и приложения они используют. Давайте посмотрим, что получилось!
Выбор цвета
Палитра цветов — один из наиболее распространенных инструментов, используемых дизайнерами, поскольку он позволяет нам быстро получать и повторно использовать цвета, которые мы видим на наших экранах.
1. РасширениеColorPick Eyedropper дляChrome
ColorPick Eyedropper — отличное решение для любого дизайнера. Это расширение для Chrome, с помощью которого можно легко определить шестнадцатеричный цветовой код любого элемента пользовательского интерфейса, на который вы наводите курсор мыши. Он отлично подходит для быстрого доступа к цветам, которые вы увидели где-либо онлайн.


Используйте лупу ColorSnapper 2, чтобы получить именно тот оттенок, который вы хотите, и сохраните его для дальнейшего использования.
ColorSnapper — самый популярный среди известных нам дизайнеров инструмент выбора цветов, и на то есть веские причины. Это популярное приложение для Mac позволяет вам быстро использовать инструмент выбора цвета для всего, что вы видите — онлайн или без доступа к сети.
После того, как вы выбрали цвет, ColorSnapper сохраняет его на цветной панели для последующего использования. Нужно скопировать цвет прямо сейчас? Просто нажмите на сохраненный цвет, и ColorSnapper автоматически скопирует его в буфер обмена.
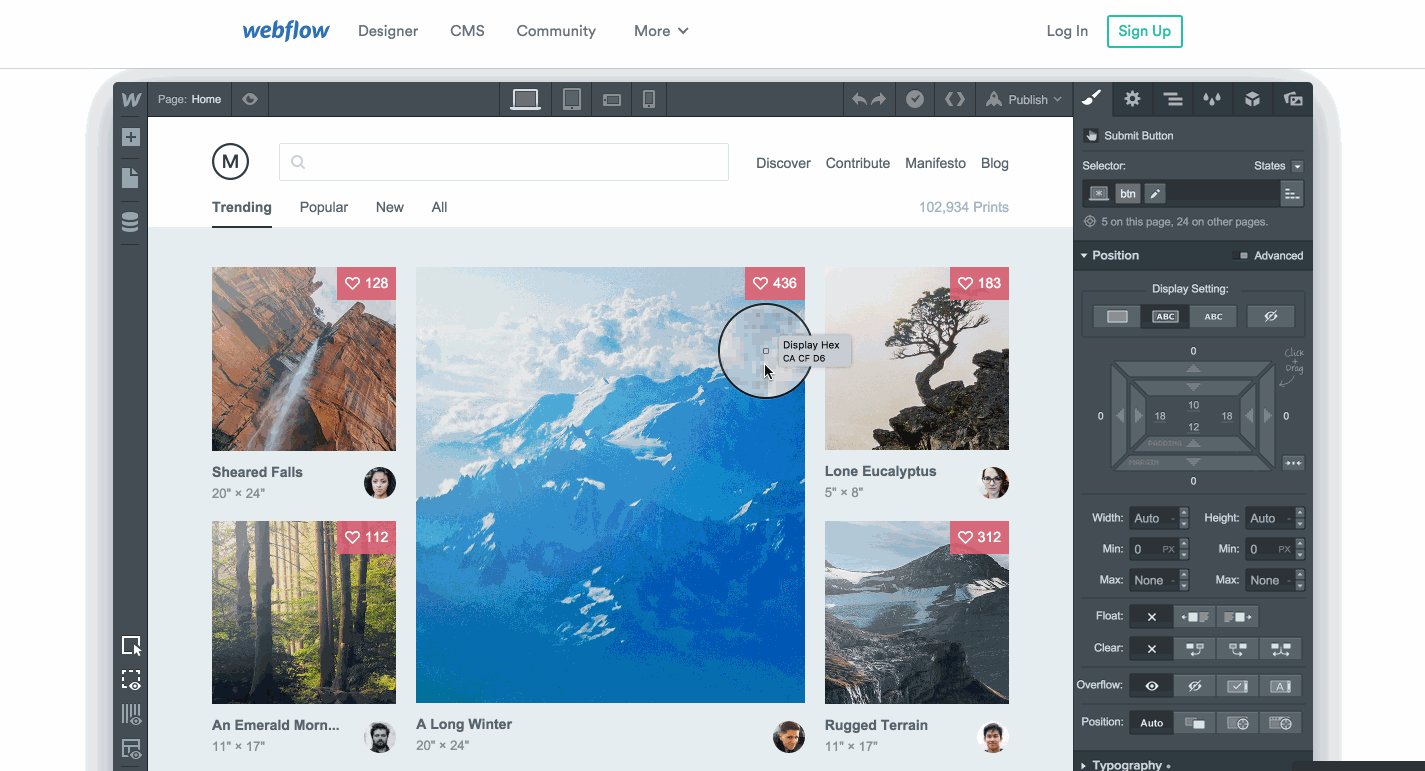
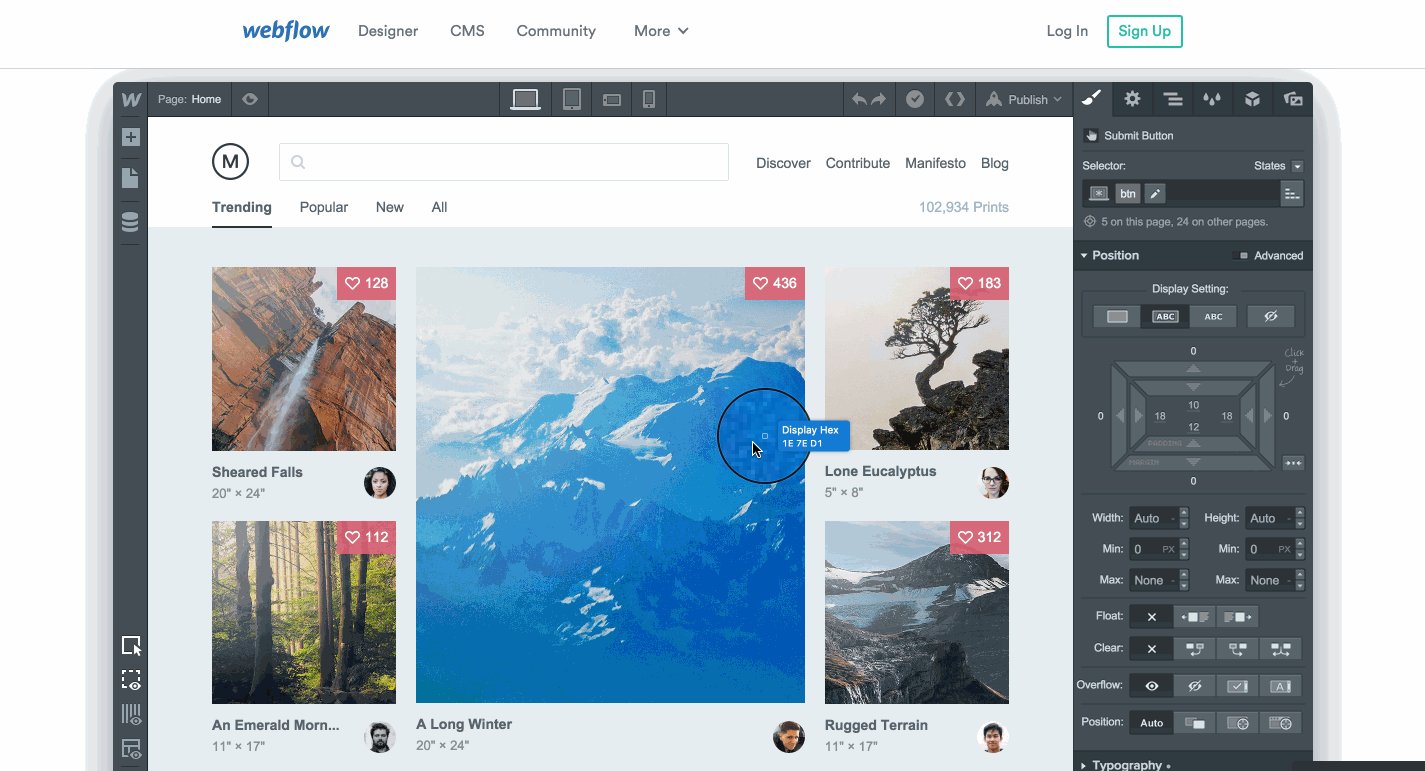
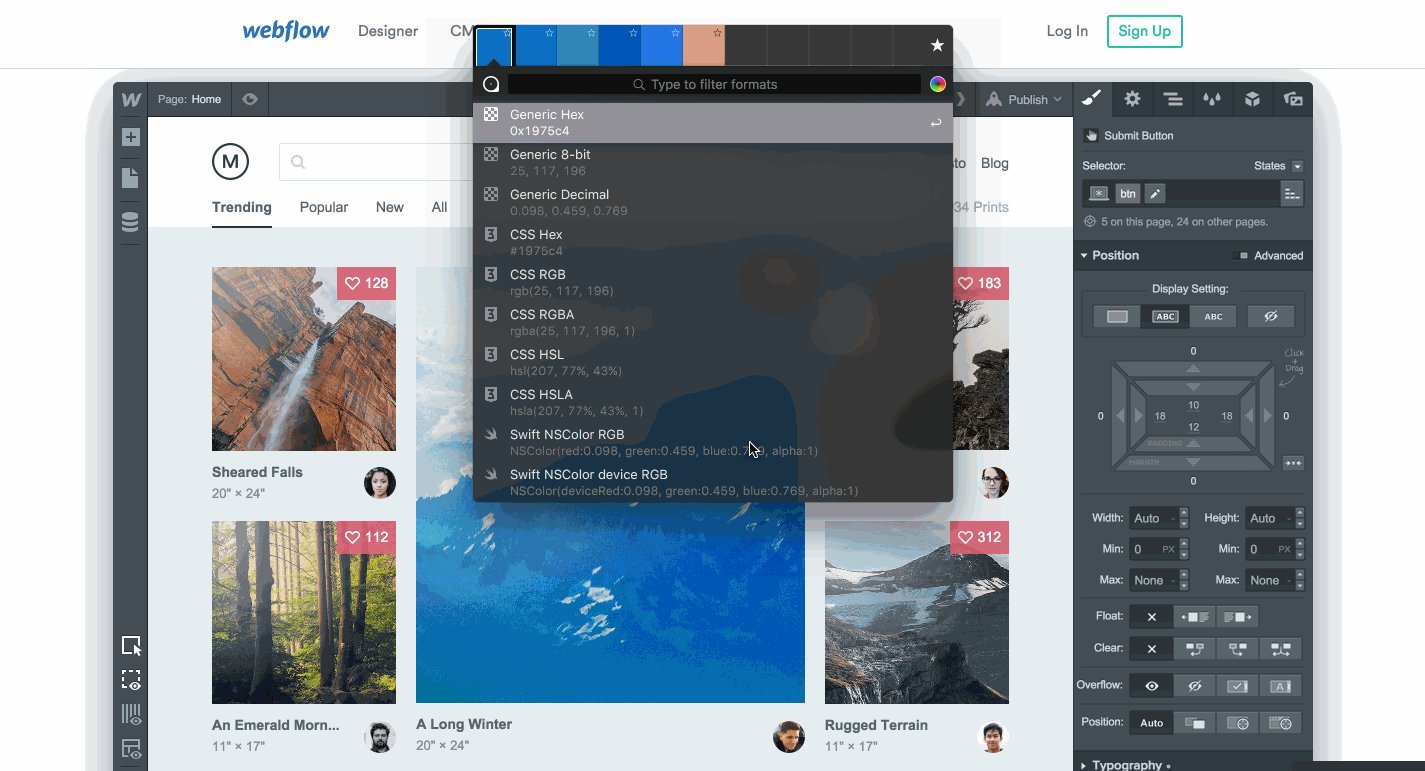
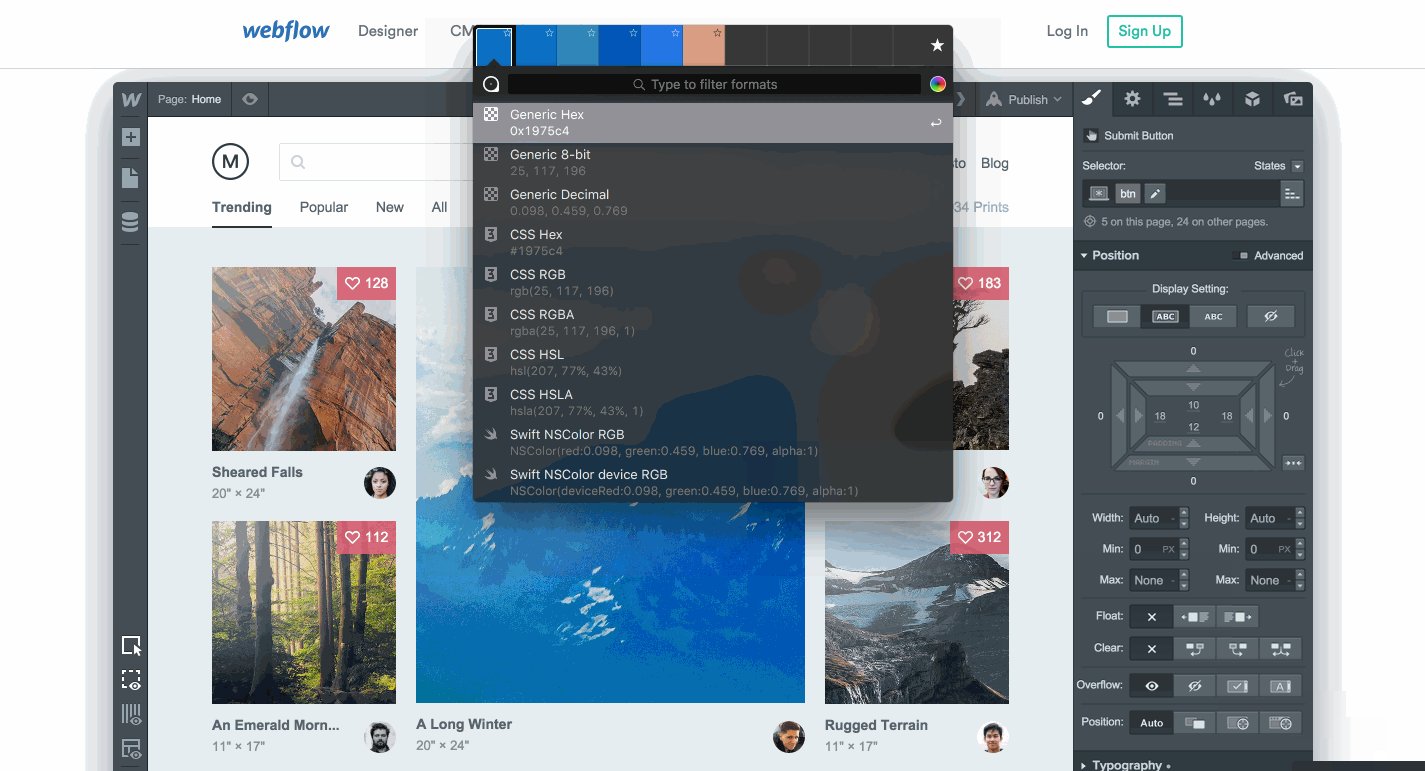
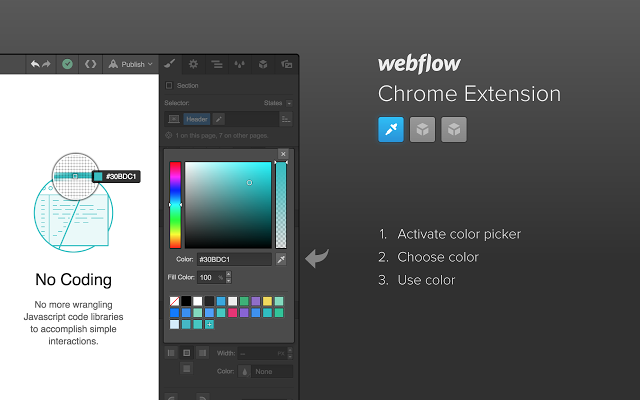
3. Расширение Webflow Chrome

Конечно, было бы упущением, если бы мы не упомянули расширение Webflow Chrome, которое активирует палитру цветов в Webflow, чтобы веб-дизайнеры могли легко получать цвета из своего проекта. Это позволяет очень просто извлечь нужный цвет из логотипа, фотографии или иллюстрации, не выходя из приложения. И как только вы получите цвет, вы можете легко сделать его глобальным образцом для быстрого и удобного повторного использования на вашем сайте.
Цветовая схема и генераторы палитры
Генераторы палитр дают вам отличный способ увидеть всю цветовую палитру вместе. Это поможет вам решить, какими могут быть ваши основные и второстепенные цвета, а также как они сочетаются друг с другом.
На самом деле выбор цветов может быть трудным — к счастью, есть инструменты, которые помогают нам сделать это!
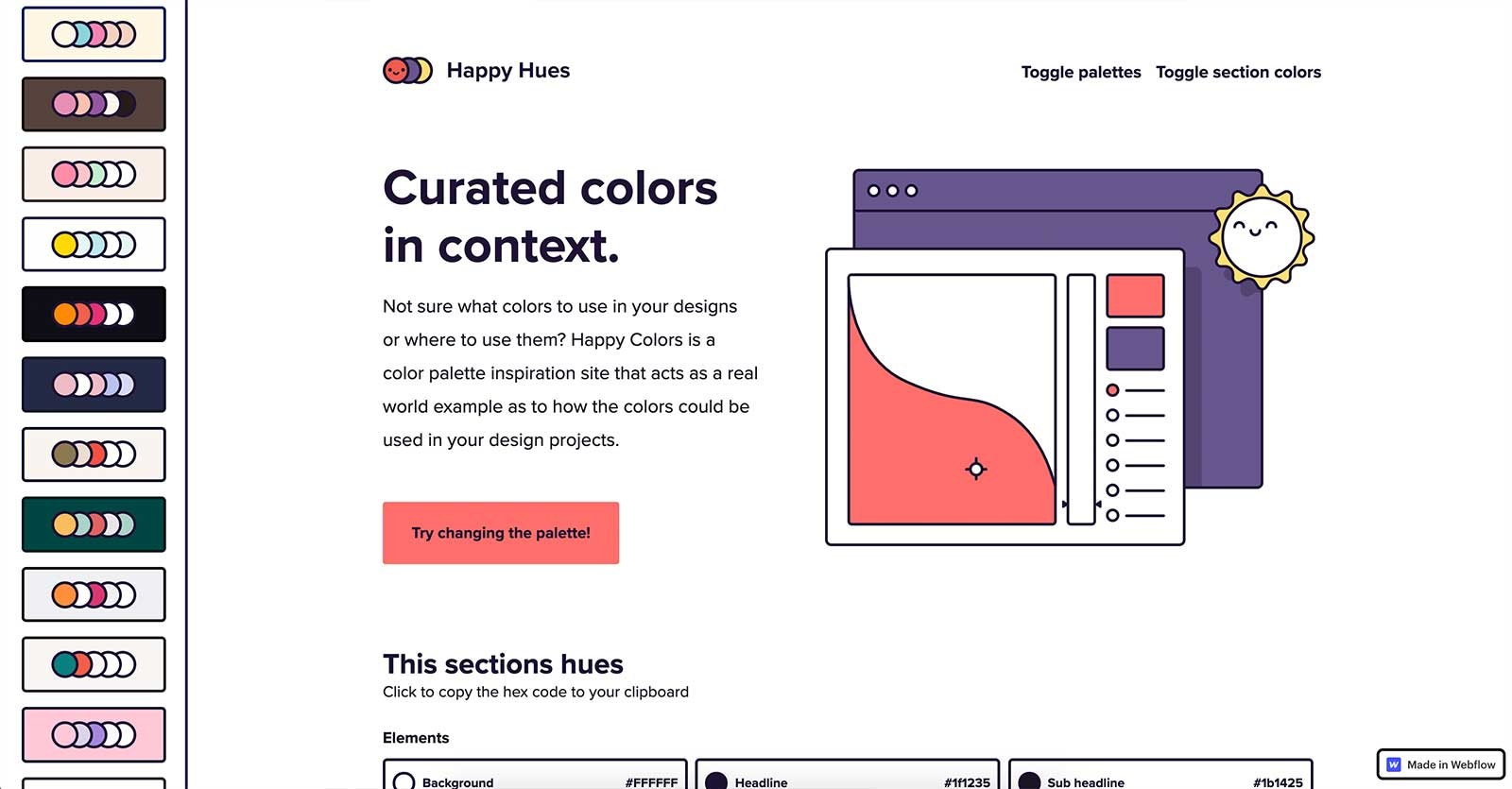
Happy Hues предлагает вам разнообразные цветовые палитры для вдохновения и показывает реальные примеры использования этих цветов в профессиональных проектах.

Happy Hues — это отличный ресурс, который поможет вам найти лучшие цвета для ваших проектов, а также познакомит вас с теорией цвета для создания великолепных пользовательских интерфейсов.

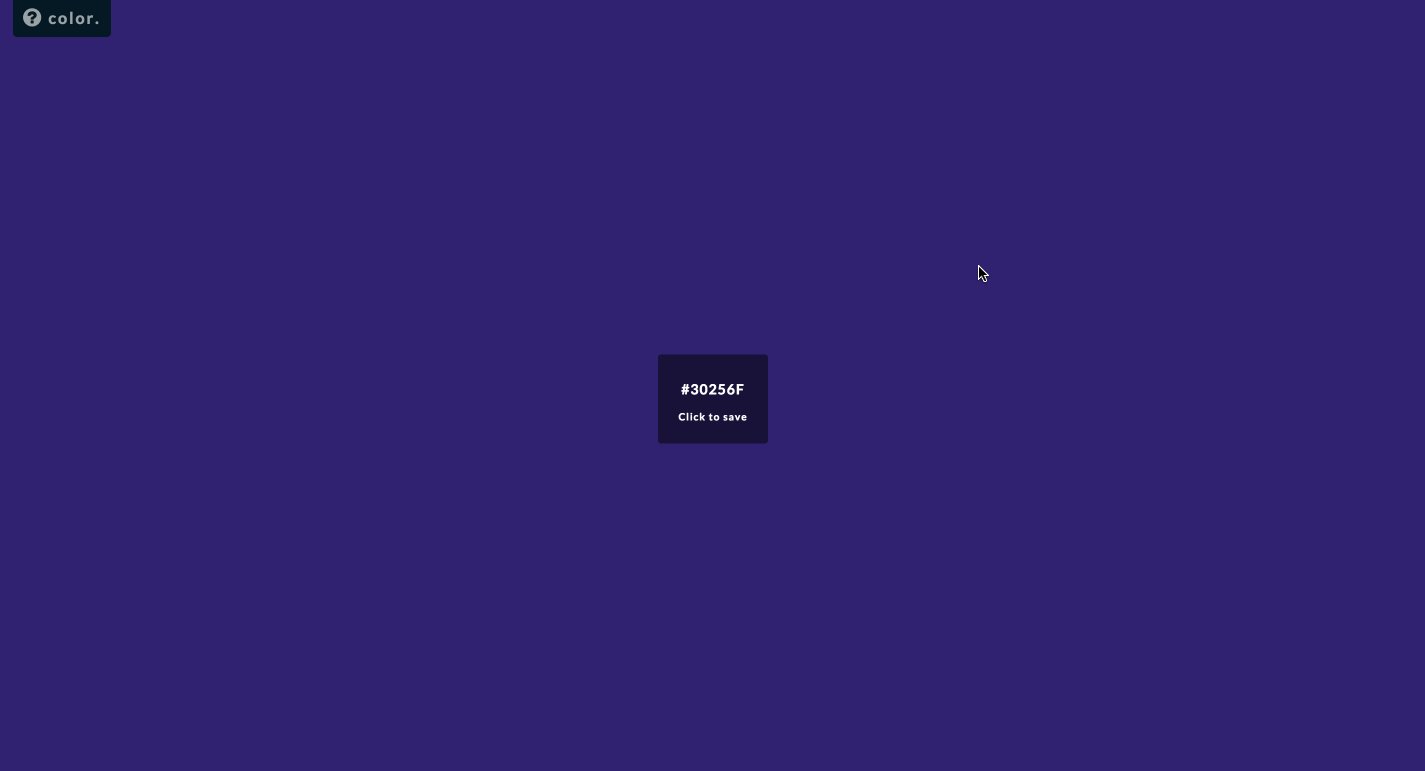
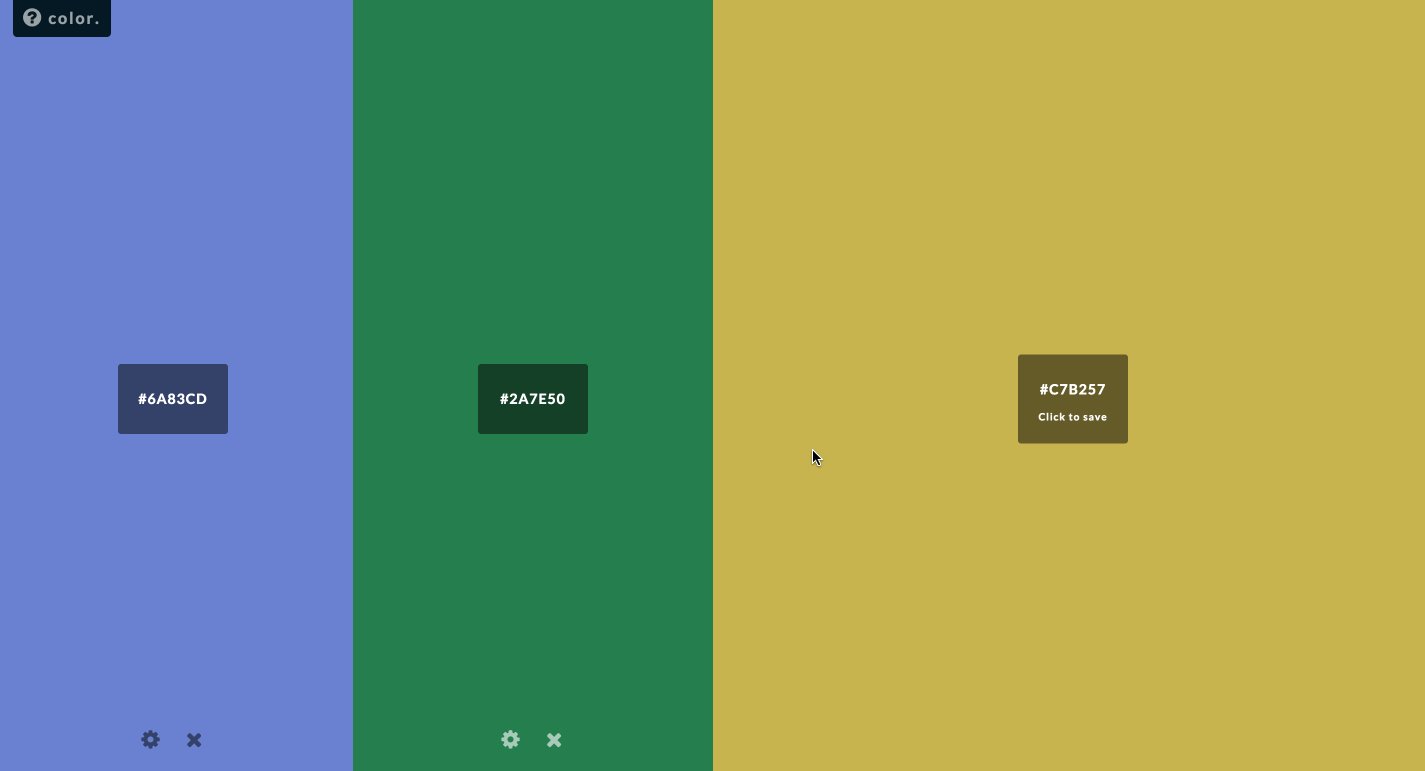
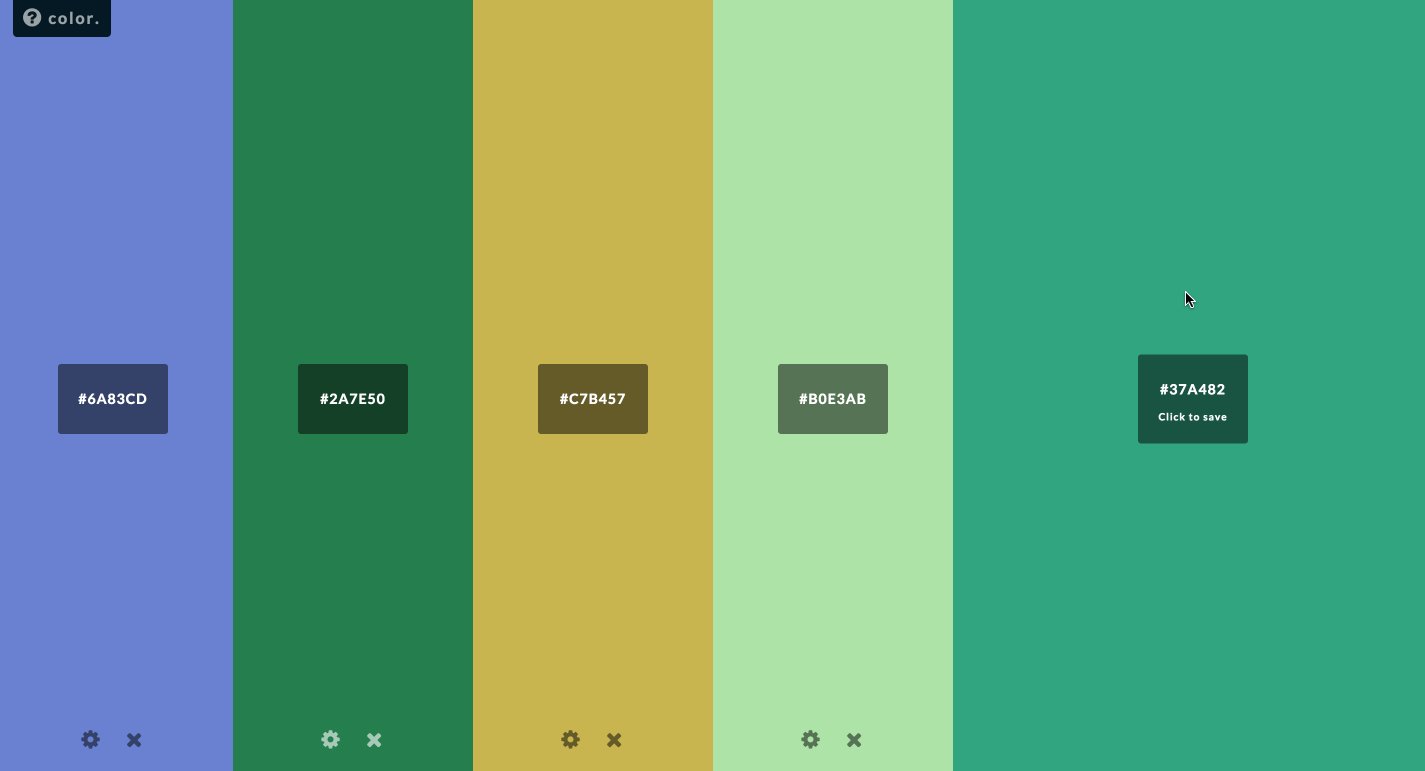
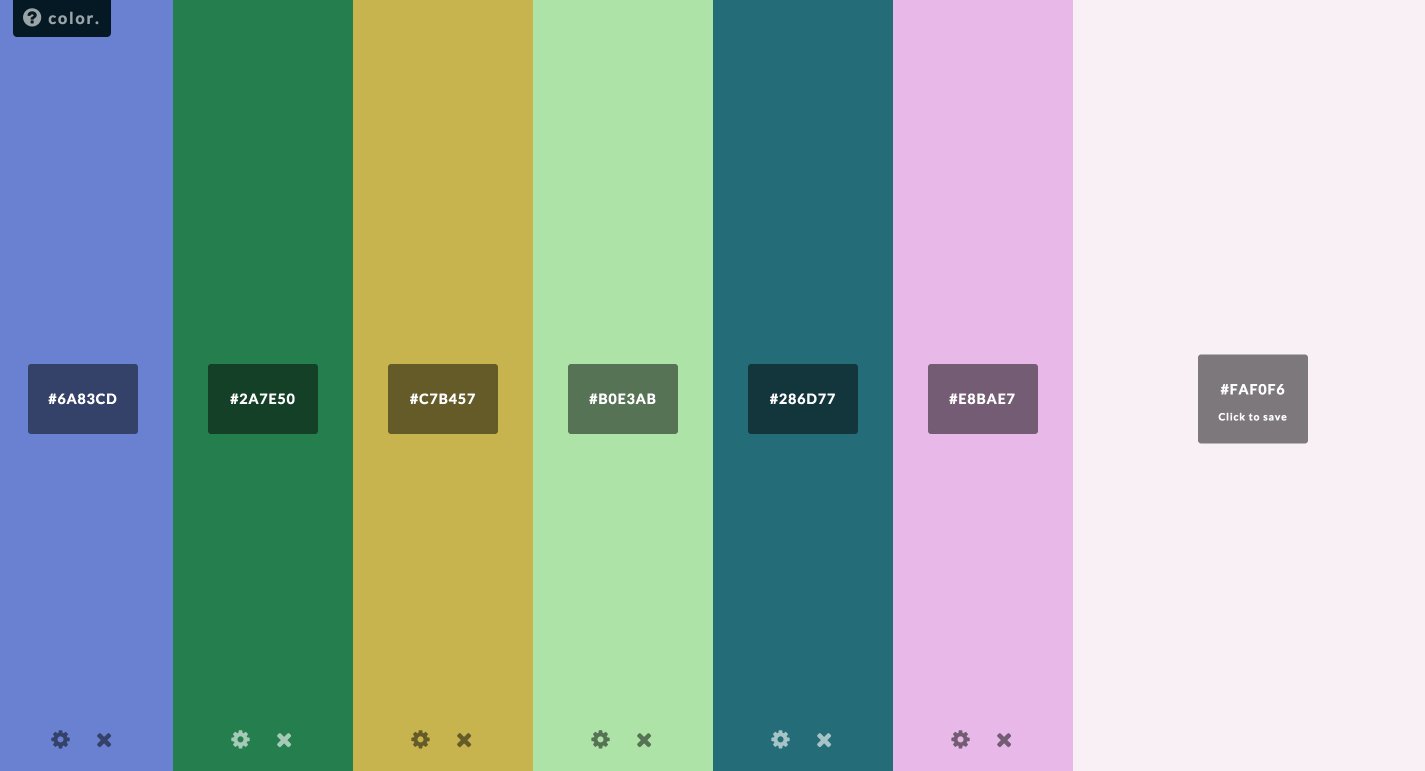
Генератор образцов цвета почти так же интуитивно понятен, как и его имя. Вы можете использовать этот генератор прямо в своем браузере — так что попробуйте прямо сейчас!

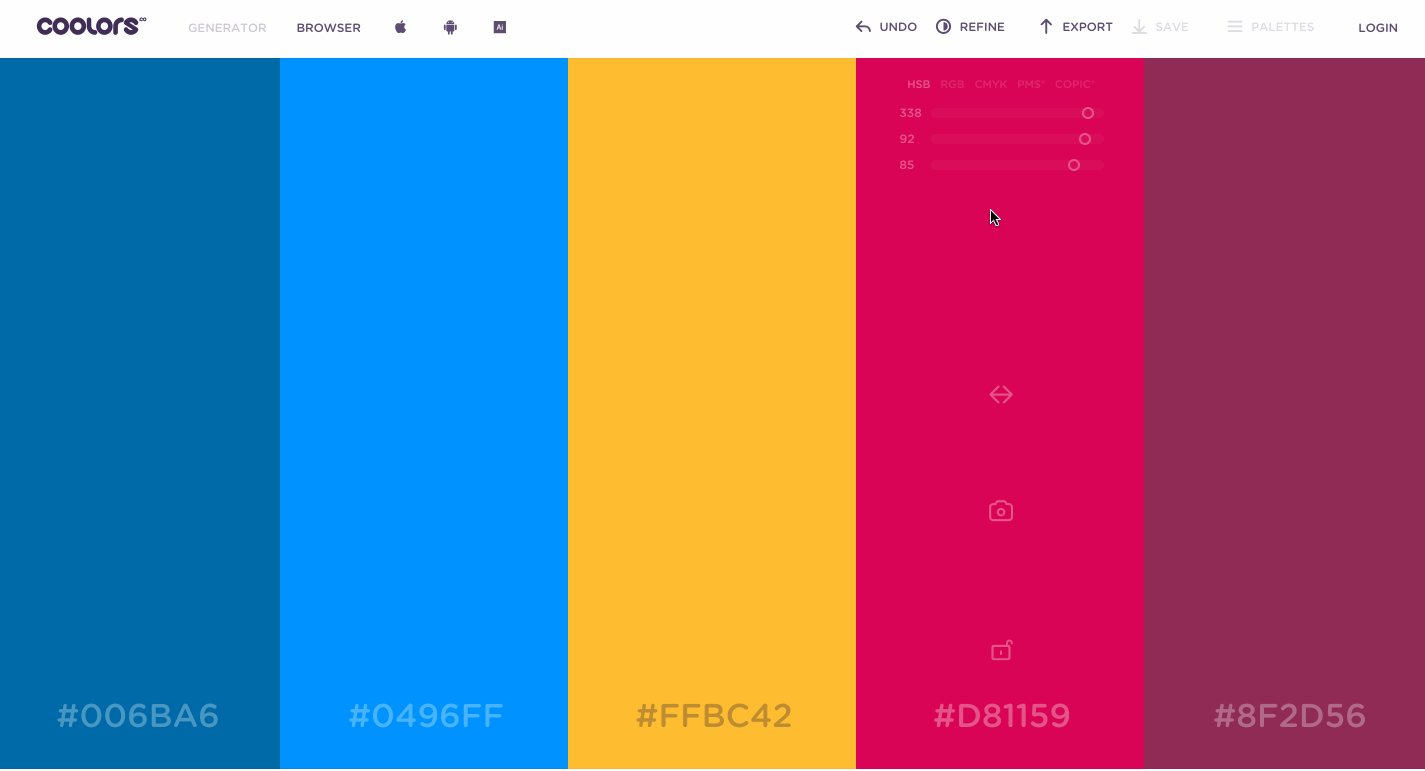
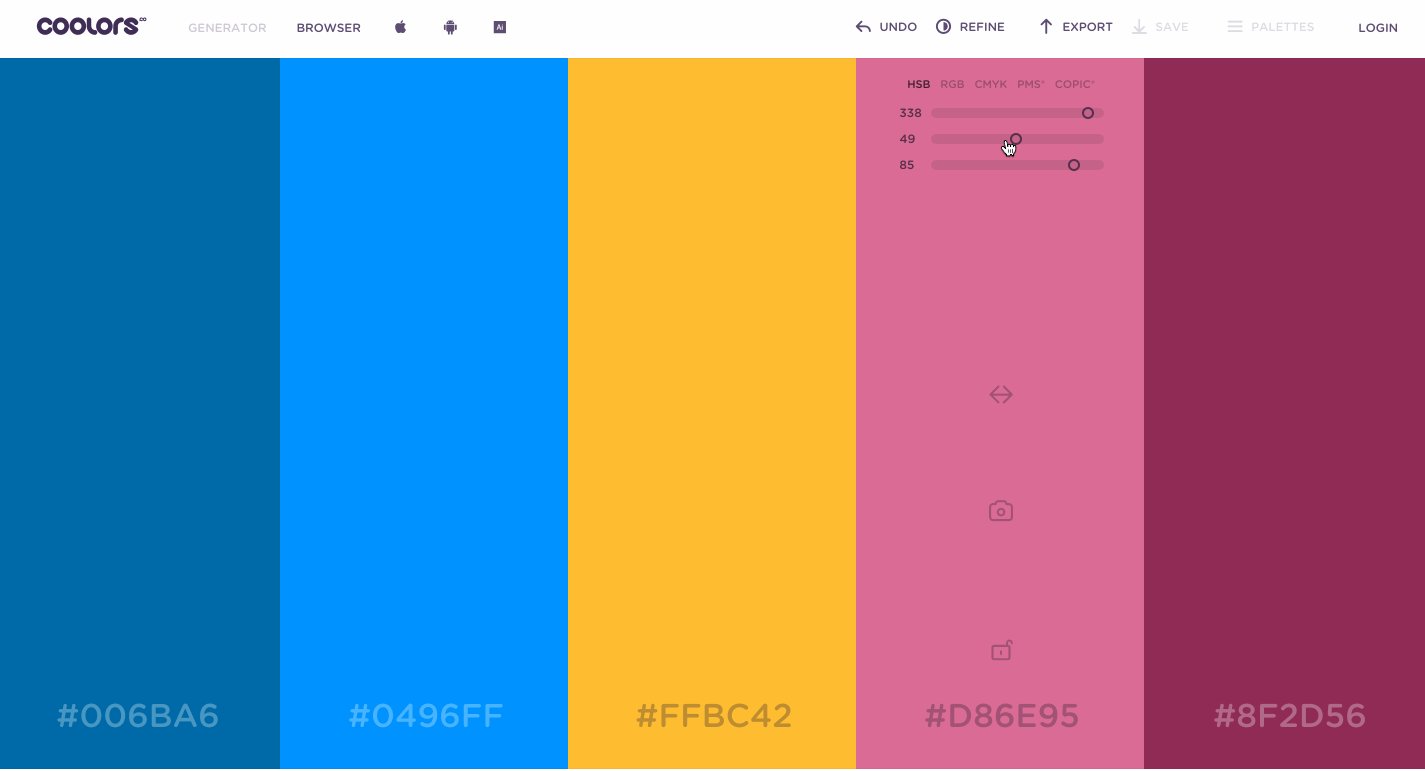
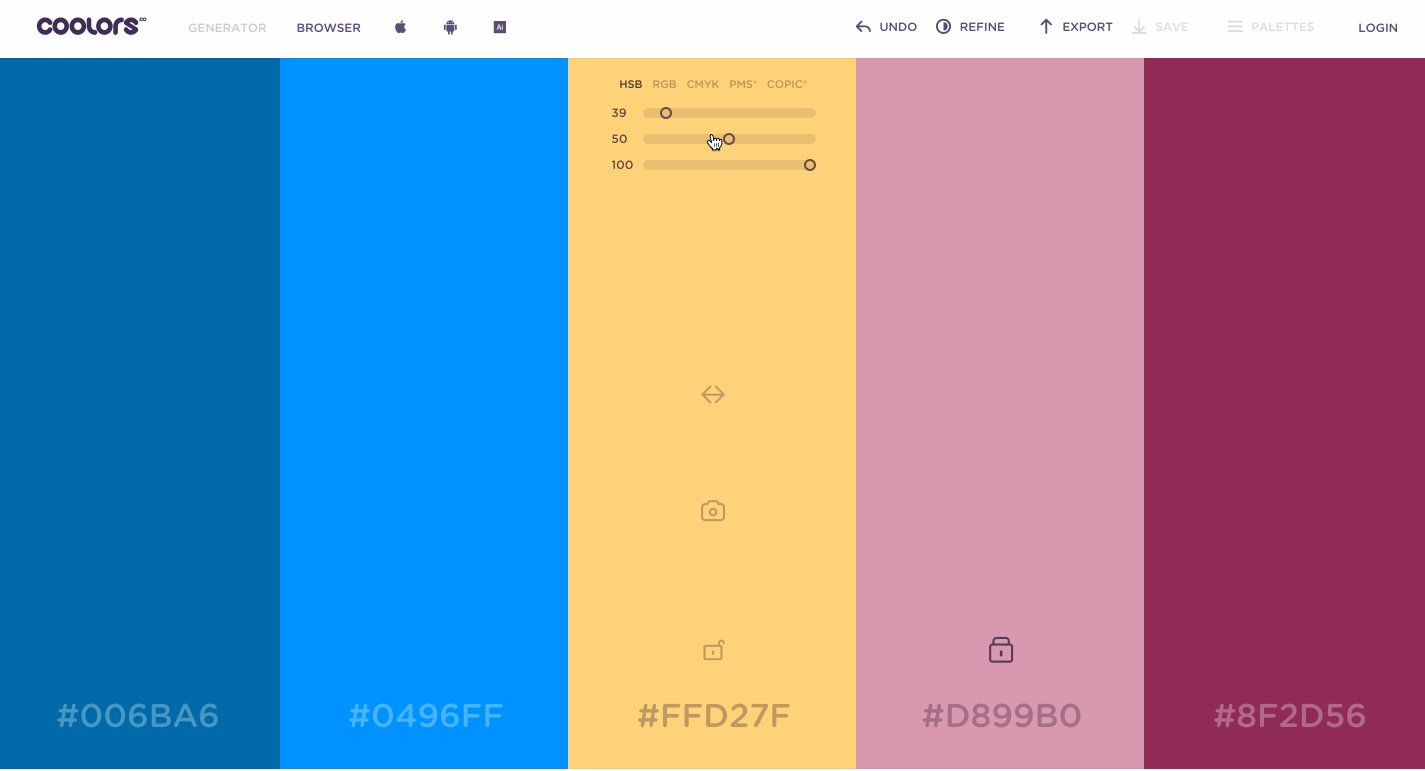
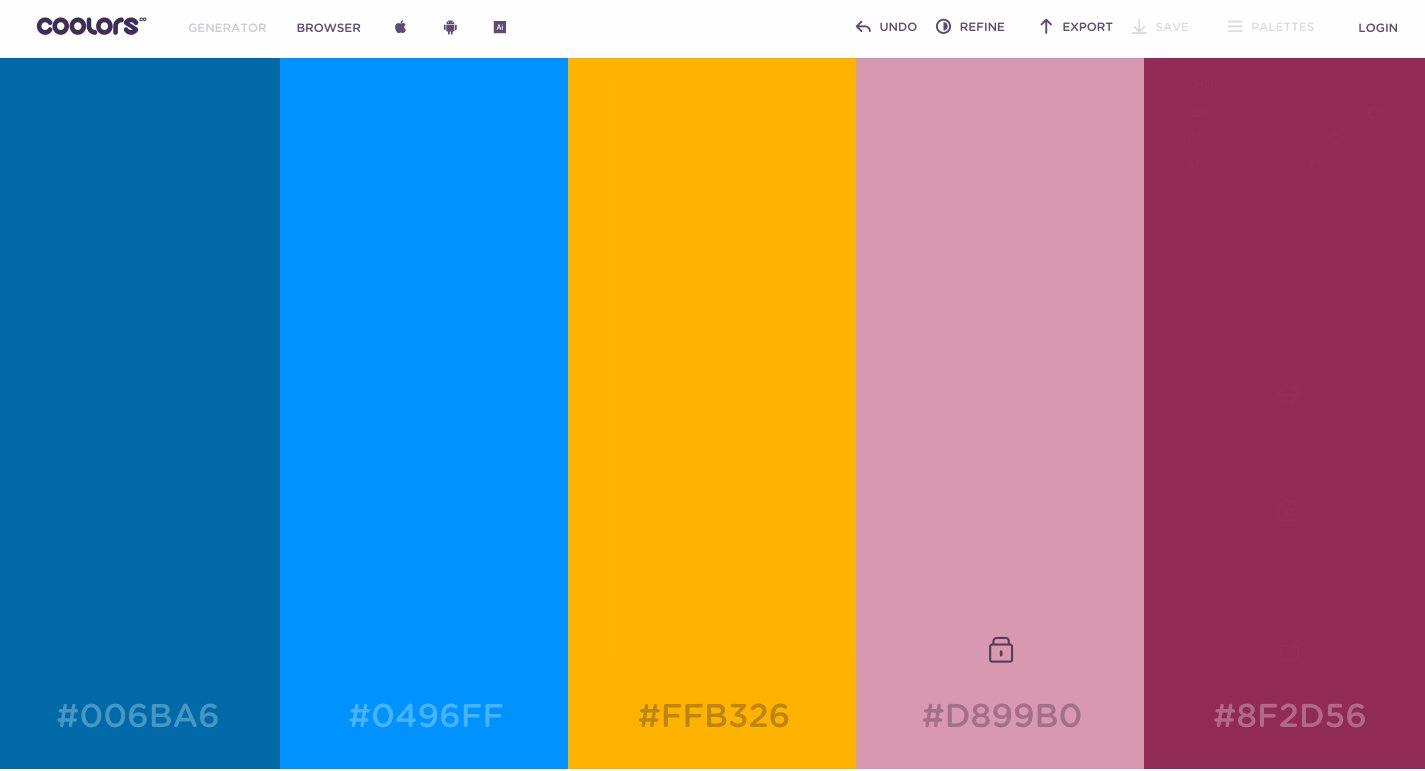
Coolors - это другой популярный генератор палитры. Хотя Coolors (немного) менее интуитивен, чем Color, он позволяет экспортировать, хранить и повторно использовать палитру в инструментах Adobe. Coolors также имеет мобильное приложение, поэтому вы можете просматривать и изменять свои цвета из любой точки мира.

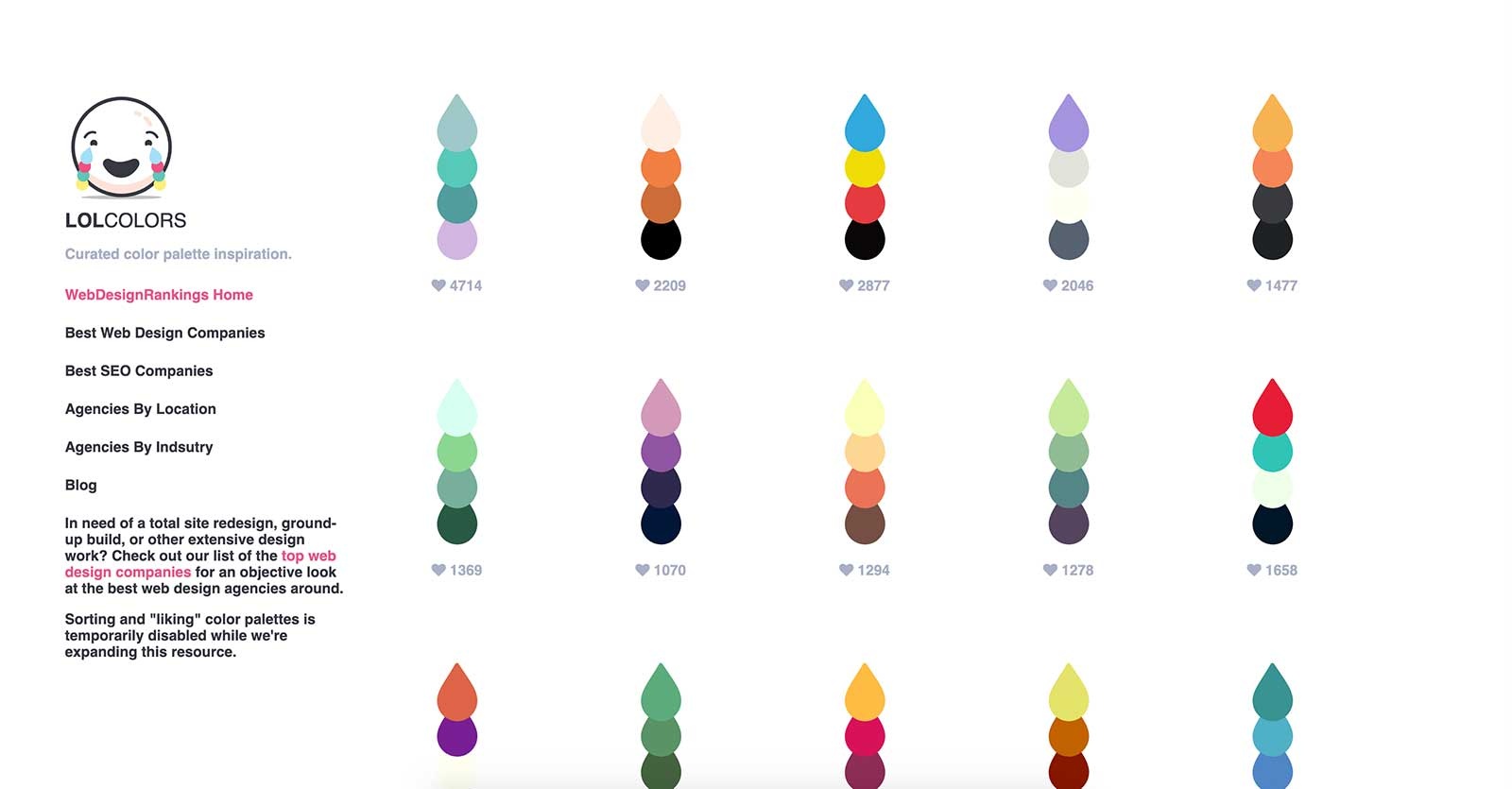
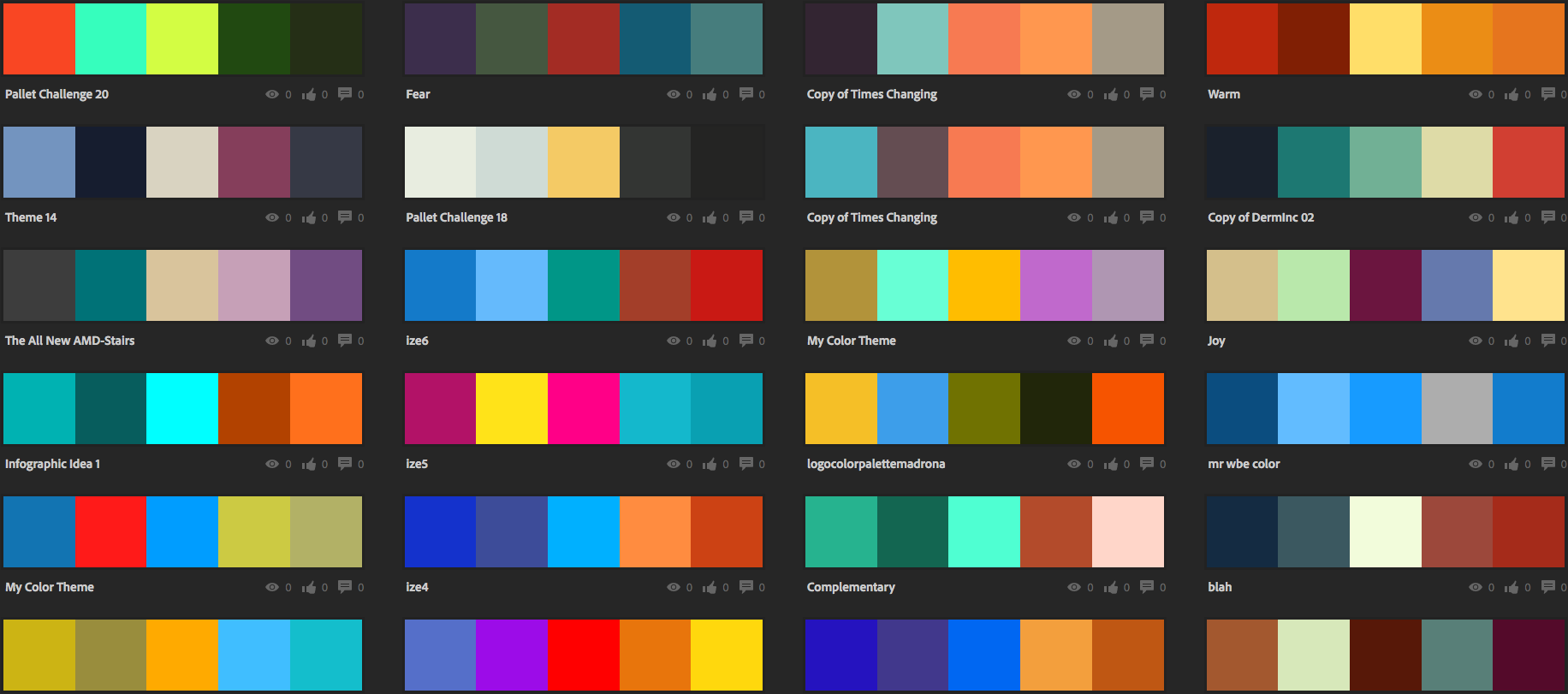
LOLColors — простая коллекция куратором цветовой палитры. Сайт делает очень легко «любимой» определенную палитру. Также вы можете просмотреть наиболее популярные палитры на основе голосов других людей. Хотя он не предлагает такой же объем, как другие в этом списке, вы обязательно найдете для себя что-то интересное.

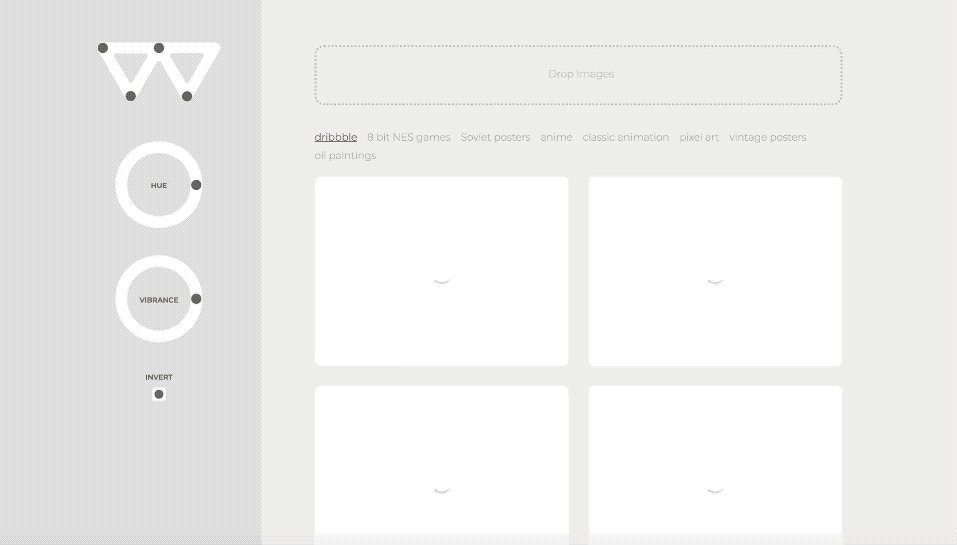
Brandmark’s Color Wheel использует AI для автоматического раскрашивания логотипов, иллюстраций, каркасов и других графических объектов. Просто загрузите свой дизайн. Мы любим использовать этот инструмент в качестве источника вдохновения. Когда вы загружаете дизайн, вам будут предоставлены тысячи уникальных цветовых вариаций на выбор.
Для вдохновения
Благодаря достижениям в CSS, дизайнеры теперь могут в полной мере использовать красочные градиенты в Интернете, не беспокоясь о создании тяжелых изображений или написании сложного кода. Единственная проблема сейчас — сузить свой выбор!
Следующие четыре инструмента являются лучшими для выбора цветовой палитры.

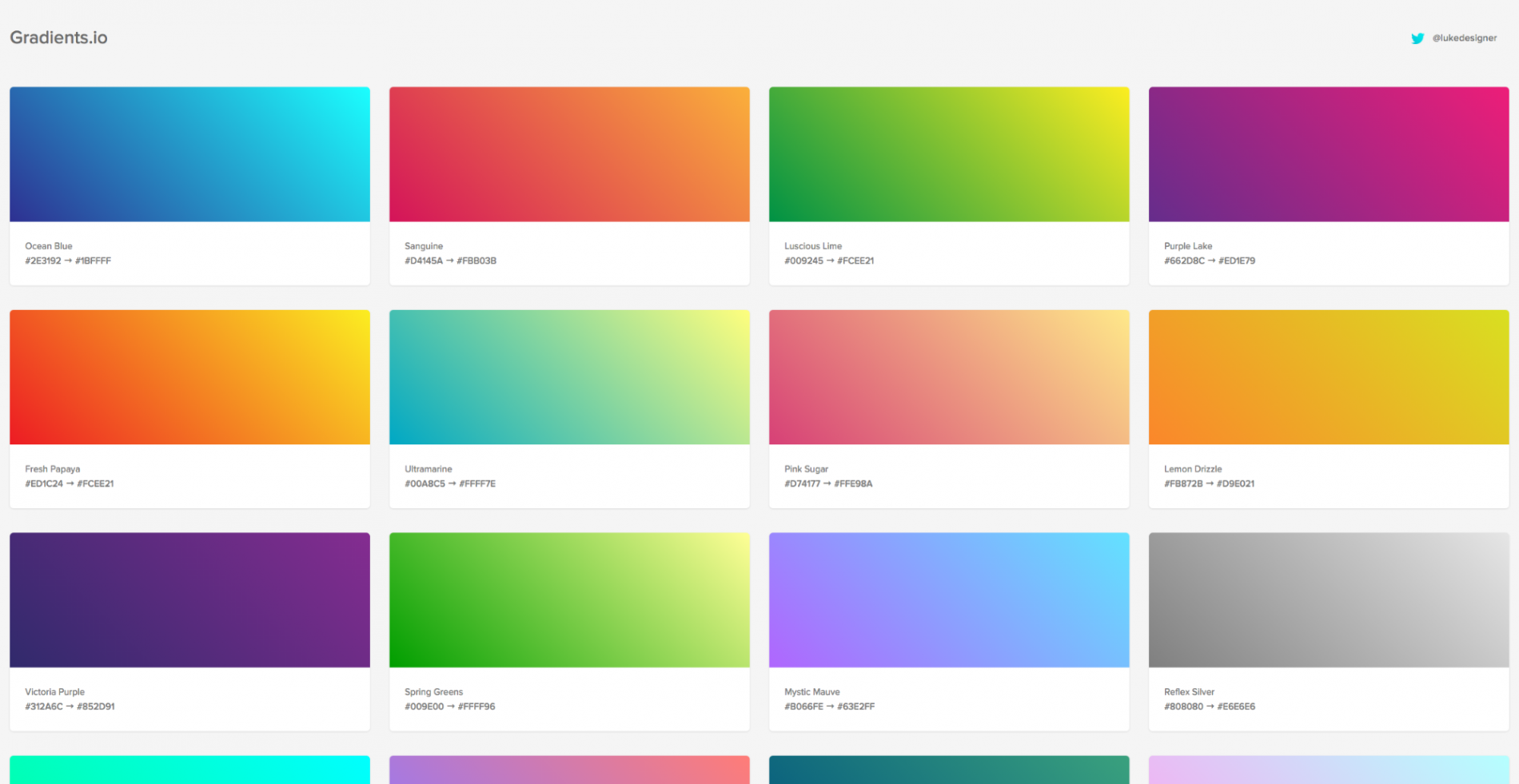
Люк Дэвис соединил отличное решение с Gradients.io, простым сайтом, который демонстрирует некоторые красивые градиентные цветовые комбинации. Он любезно включил шестнадцатеричные значения, чтобы вы также могли воссоздать их в своих собственных проектах.

Что может быть лучше, чтобы получить цвет от окружающего нас мира? Компания Adobe имеет ряд ресурсов (в том числе генератор Swatch), но посмотрите на их приложение для IOS, Adobe Capture CC.
Просто загрузите фото в приложение, и оно автоматически создает палитру из цветов на фотографиях. Вы можете сохранить эти цвета для использования в проекте Photoshop или в любом другом месте.

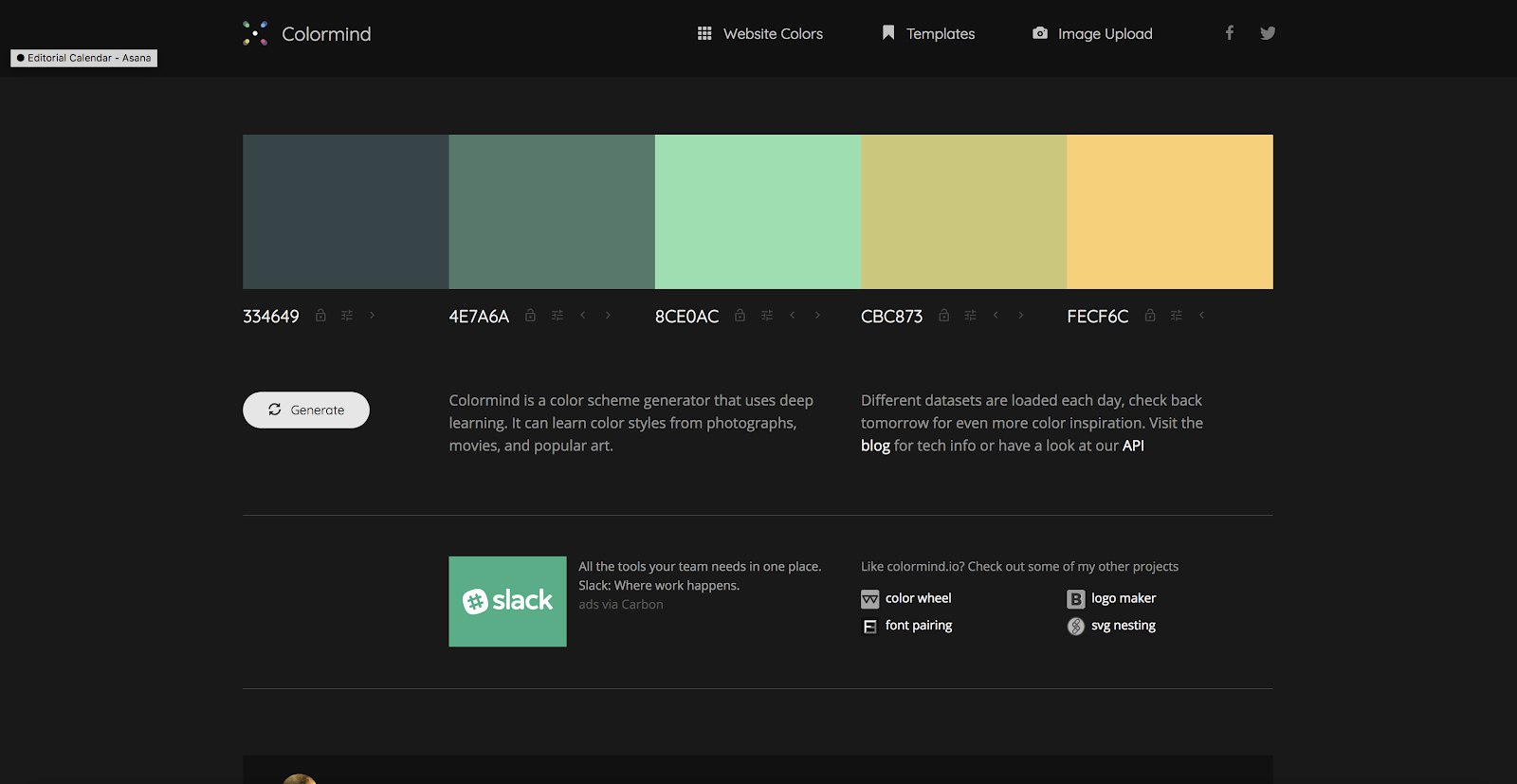
Colormind — это генератор цветовой палитры, который использует машинное обучение, чтобы делать цветовые предложения с нуля или на основе вашего ввода. Colormind может выучить цветовые стили из фотографий, фильмов или других источников информации, которые вы можете использовать в качестве вдохновения, что делает его одним из самых умных генераторов цветовой палитры.

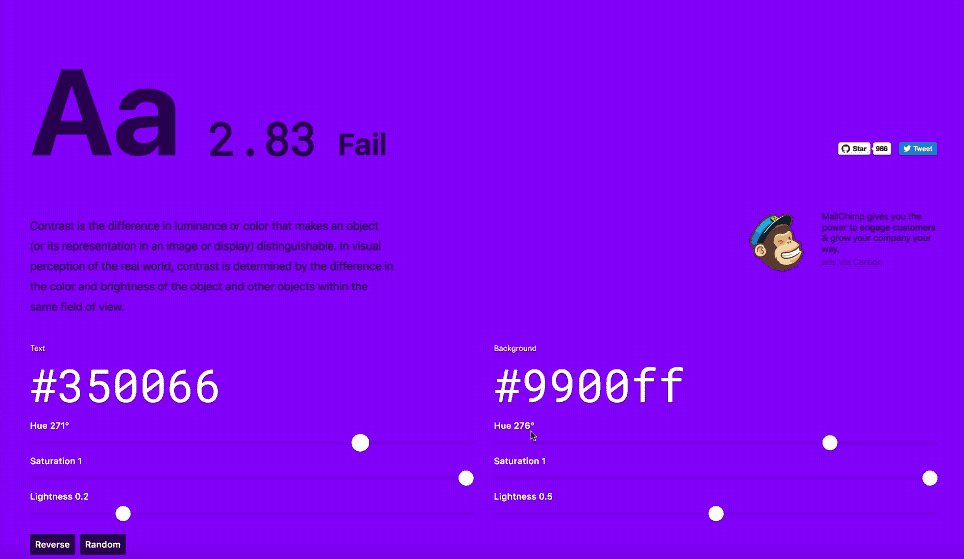
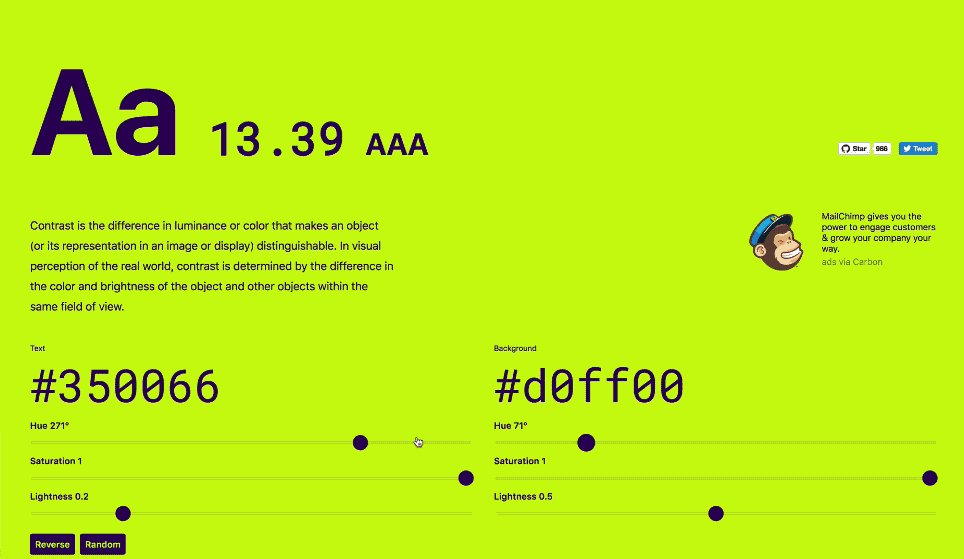
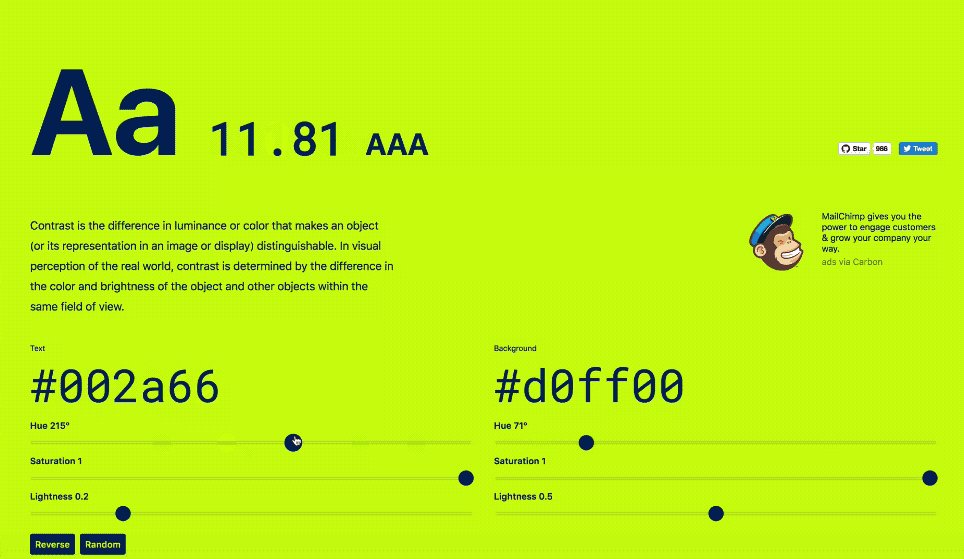
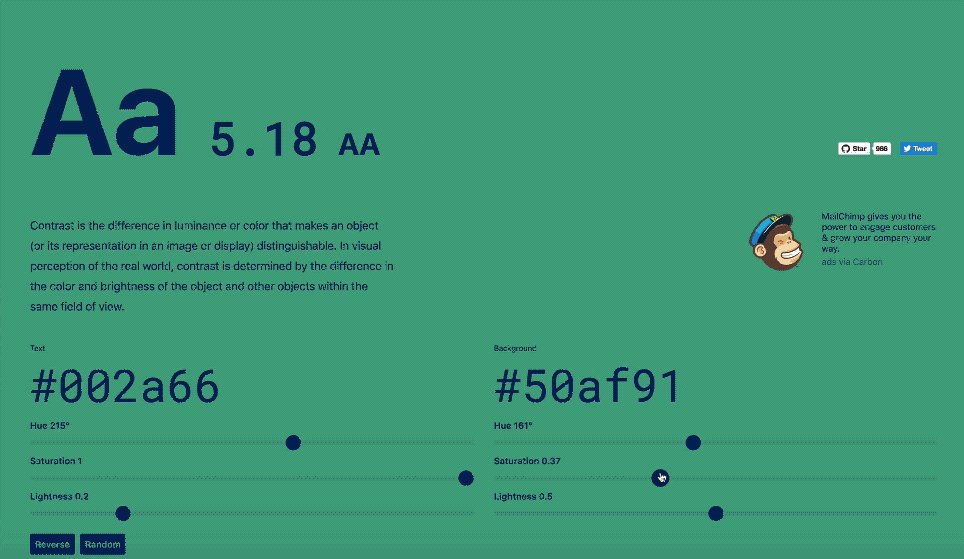
Разработанный Jxnblk, Colorable позволяет веб-дизайнерам и полиграфическим дизайнерам тестировать различные цветовые комбинации, используя их шестнадцатеричные коды. Сайт чрезвычайно прост в использовании: просто добавьте шестнадцатеричное значение для двух цветов, и система оценит комбинацию, основываясь на рекомендациях по доступности WCAG. Этот рейтинг гарантирует, что пользователи, страдающие дальтонизмом или слабовидящие, могут по-прежнему читать дизайн с этими двумя цветами.
Этот сайт является одним из наших текущих фаворитов — он ставит доступность во главу своих рекомендаций.
Используете ли вы какой-то из этих инструментов? Если да, поделитесь впечатлениями в комментариях!

0 комментариев