Правила веб-дизайна требуют, чтобы навигация на сайте была простой и понятной. Ведь очень важно, чтобы пользователь как можно быстрее нашел нужную ему информацию. И в большинстве случаев это оправданно. Однако в последнее время появляются сайты с нестандартной навигацией и, что удивительно, необычные решения могут быть не менее эффективными. В большинстве случаев нестандартную навигацию используют на своих сайтах дизайнеры, фотографы и креативные агентства – для них это является прекрасной возможностью показать, на что они способны. Предлагаем вам подборку из 10 сайтов, которые обязательно вас впечатлят – настолько они необычны и интересны.
Удивительно, но это сайт российского агентства, которое специализируется на создании видеоконтента. Сайт получился соответствующим – перейдя по ссылке, можно увидеть, что пользователю показывают короткий видеоролик. Поначалу довольно сложно понять, где тут меню, однако, когда на табличках начинают появляться красные маркеры, все становится ясно. Очень интересный сайт, где можно провести много времени – столько там интересных фишек.
Дизайнеры этого сайта вообще сочли, что меню не нужно – это самый обычный одностраничник. Но это не так. Да, это одностраничник, его нужно скроллить. И вот его скроллишь, скроллишь, а потом бац! и вам показывают просто невероятную анимацию. И сразу понятно, что люди из этого креативного агентства действительно профессионалы – придумать такой сайт и воплотить задумку в жизнь под силу далеко не всем веб-дизайнерам. А меню там вообще-то есть – маленькая иконка-гамбургер в левом верхнем углу.
Портфолио дизайнера Яфии Олсон – это забавный мультик. Анимированные элементы движутся при прокрутке страницы, что довольно интересно. Все элементы навигации также нарисованы от руки. Единственный недостаток – сайт долго грузится.
Портфолио диктора Пита Ноттейджа вполне стандартное. Навигация простая и понятная. Все интересное происходит, когда пользователь начинает переходить по ссылкам. Очень нестандартное решение для портфолио радиоведущего и диктора.
Дизайнер Матильда Якон решила в качестве навигации на своем сайте использовать круговое меню. Трудно сказать, насколько такое решение оправданно. Пользователю не сразу понятно, что нужно кликать по окрашенным в разные цвета элементам в меню и вообще не ясно, что где. Но что сайт интересный – не поспоришь. Когда вникаешь в задумку, понимаешь, что дизайнеру хотелось необычным образом представить потенциальным клиентам свои работы.
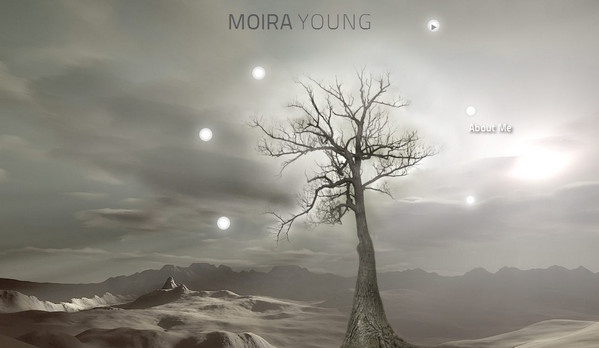
Попадая на сайт писательницы Мойры Янг, посетитель сразу видит боковое меню. Однако белые точки на мрачноватой картинке, расположенной в центре, также являются элементами навигации. Зачем нужно было дублировать меню – непонятно, но покликать по пунктам почему-то хочется.
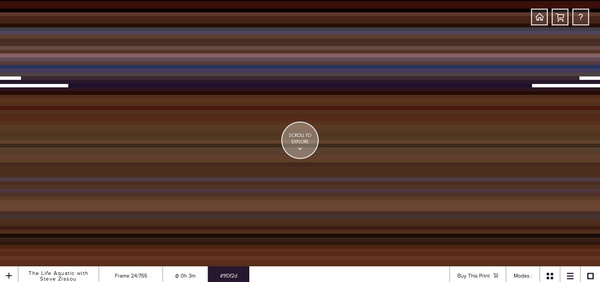
Очень интересный сайт с кадрами из известных голливудских фильмов. Понять, что это и зачем поначалу непросто, но потом становится ясно, что создатели сайта показывают вам цветовую палитру разных кадров. Кликнув по горизонтально полоске, пользователь может просмотреть один из кадров выбранного фильма. Как-то вообще непонятно, зачем нужно было делать такой сайт – разве что для развлечения.
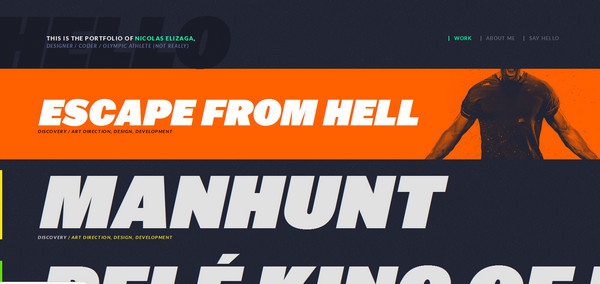
Портфолио дизайнера и веб-разработчика Николаса Елизаги – это просто написанный огромными буквами список. При наведении на очередную работу, данный раздел меняет цвет, а по клику пользователь попадает на страницу с описанием проекта.
Потрясающий сайт, рассказывающий о небольшом французском городке Гримовилле. Вы совершаете виртуальную поездку по узким средневековым улочкам, но можете в любое время притормозить в понравившемся месте. Тут же появляются подсказки, кликнув по которым, можно просмотреть видео об этом месте или интервью проживающих в конкретном доме людей. Так как сайт очень «тяжелый», некоторые страницы грузятся довольно долго.
Сайт компании, занимающейся строительством бассейнов. На сайте реализована очень необычная схема навигации. Вместе с элементами анимации смотрится очень интересно.











0 комментариев