В веб-дизайне произошли изменения: навигация и меню сокращаются. Минималистичные стили навигации и элементы становятся все более популярными, несмотря на множественные аргументы против значка гамбургер-меню.
Хотя не все сайты используют этот стиль, он стал очень популярным последние несколько лет.
Но работает ли это? Нужно ли вам думать, как использовать минимальную навигацию в своих проектах? Здесь мы рассмотрим некоторые плюсы и минусы с примерами использования. Ответ может быть не так прост, как вы думаете.
Тренд дизайна: минимальная навигация

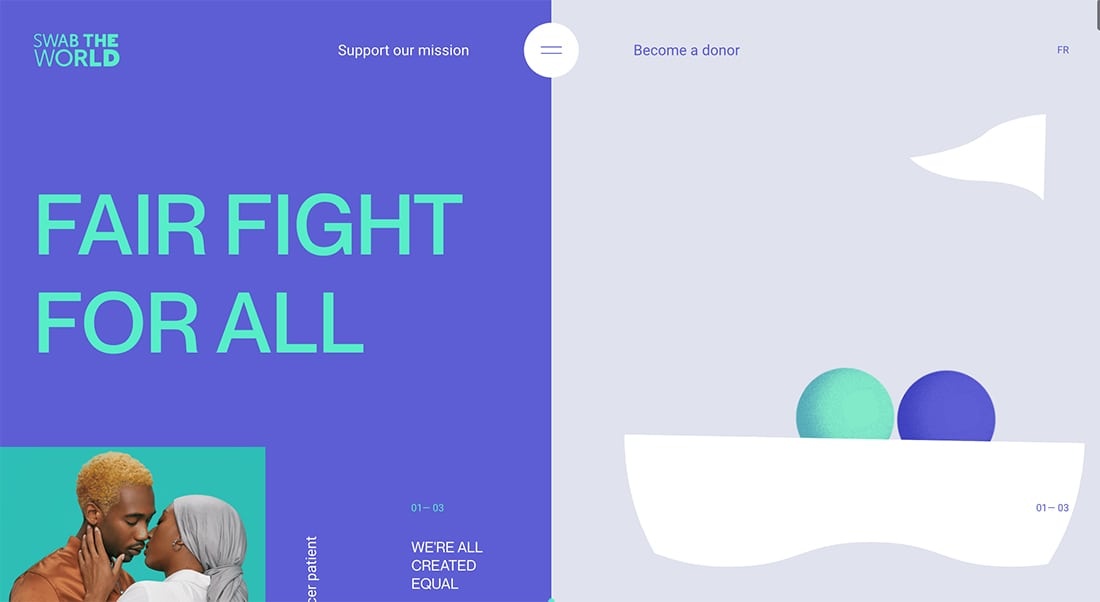
Минимальные стили навигации могут отображаться по-разному, но наиболее популярным является значок гамбургера.
Этот маленький значок с тремя линиями стал настолько распространенным, что большинство пользователей легко могут его узнать. Но общие черты, кажется, заканчиваются, когда дело доходит до минимальной навигации. Гамбургер развивался так, что включал в себя только две строки, размещался на экране по-разному (мог быть слева или справа, или посередине) и иногда комбинируется с другими элементами навигации.
В других случаях минимальная навигация вообще не использует гамбургер. Сразу видно, что есть множество вариантов для минимальной навигации. Таким образом, эта тенденция может создать множество возможностей для дизайна… и проблем.
Плюсы минимальной навигации
Существует множество ситуаций и схем веб-дизайна, в которых использование минимальной навигации прекрасно работает. Минимальная навигация позволяет создавать поразительные проекты без беспорядка, и концепция становится чем-то большим, чем общепринятый шаблон.
Маленькие навигационные элементы стали нормой

Благодаря доминированию мобильных устройств небольшие навигационные элементы стали нормой. Пользователи, получающие доступ к веб-сайтам на мобильных телефонах, привыкли к упрощенным и минимальным элементам меню, в том числе скрытым в значках в стиле гамбургера.
Как только пользовательский поток или шаблон становится общепринятым, не о чем беспокоиться с точки зрения юзабилити или путаницы для посетителей сайта. И хотя минимальная навигация распространена на небольших устройствах, отдельный вопрос, удобна ли она на больших экранах компьютеров.
Пользователи точно знают, что вы от них хотите

Пока пользователи понимают, что от них хотят, и что они должны сделать на сайте. Поэтому минимальная навигация вполне эффективна. Но обратите внимание, что «минимальная» не означает «отсутствует».
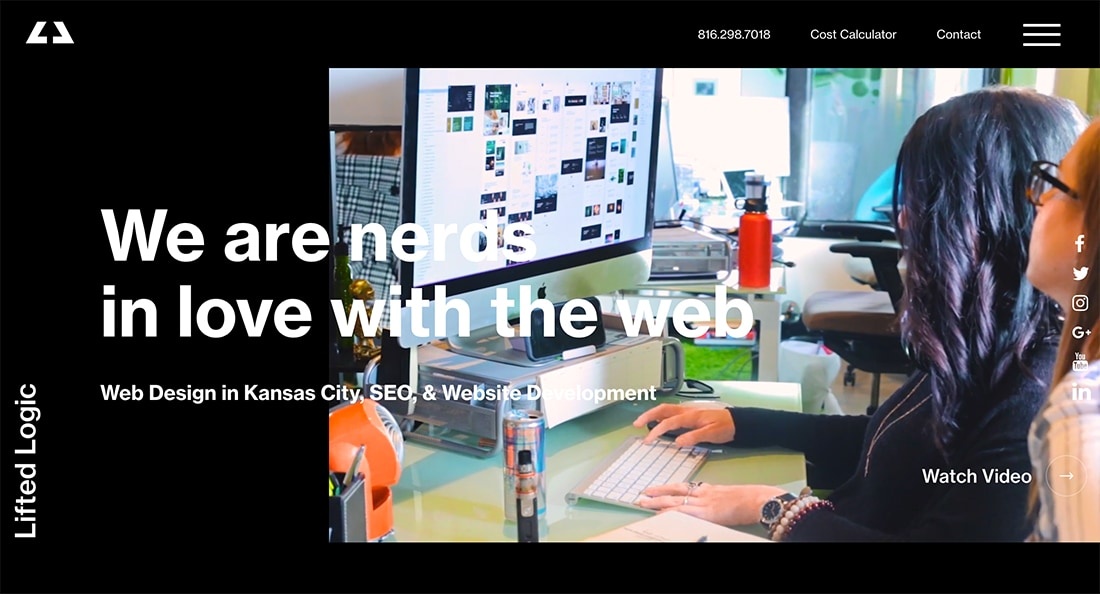
Навигация в минимальном стиле от Lifted Logic, в примере выше, показывает, насколько эффективным и действенным может быть гамбургер-меню, чтобы спрятать в него некоторые элементы; при этом основные элементы навигации все еще находятся в верхней части экрана. Этот подход делает дизайн простым в использовании и создает понятное путешествие для пользователя.
Всплывающая и выдвижная навигация может предоставить больше информации


Одна из лучших особенностей минимальной навигации — это то, что она может расширяться до более полного стиля с дополнительным контекстом и информацией, когда пользователь этого захочет.
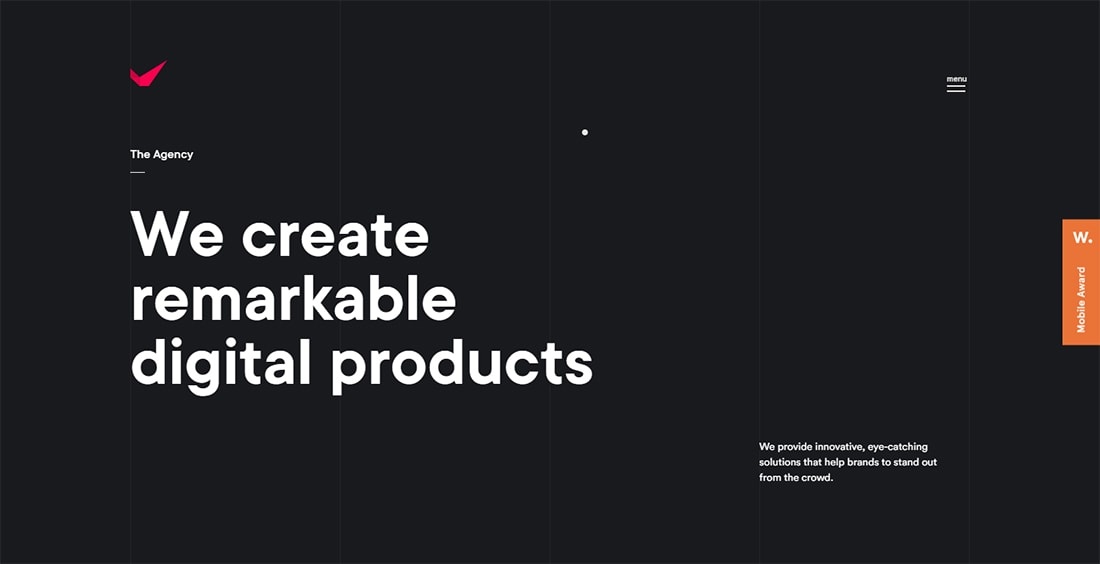
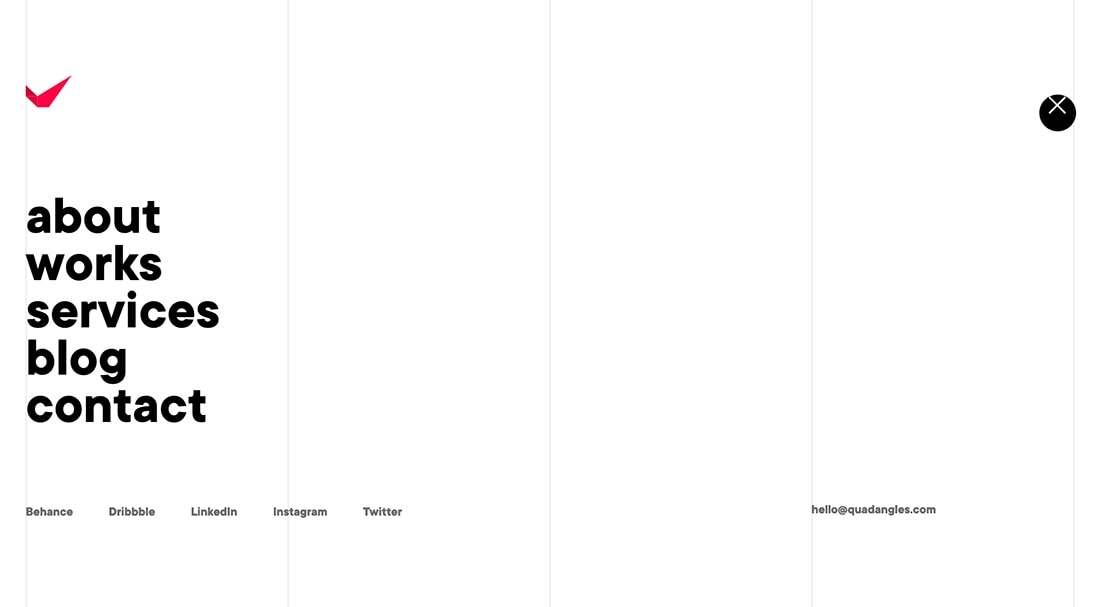
Эта концепция прекрасно работает в дизайне для Quadangles, который содержит ссылки на контент по всему сайту, а также на социальные сети в расширенном всплывающем меню навигации.
Минимальная навигация дает больше возможностей для дизайна

Один из лучших элементов дизайна минимальной навигации — это очищение остальной части холста, чтобы дизайн мог дышать и открывать новые грани. Вы легко сможете добавить белую полосу в верхней части экрана или другие элементы, не захламляя экран.
Этот чистый холст может обеспечить надежный фон для создания чего-то особенного и заставить вас меньше беспокоиться о том, работает ли навигация.
Минимальная навигация учитывает другие «точки входа»

Наконец, минимальная навигация заставляет вас задуматься о том, как заставить пользователей сосредоточиться на путешествии по сайту. Это может включать в себя интерактивные призывы к действию в дизайне, элементы карточек или кнопок, которые поощряют переход к другому контенту, или схему, которая направляет пользователей на другие страницы.
Разработка дизайна с учетом этого плана может помочь вам переосмыслить и изменить форму конверсий и сосредоточиться на ключевых действиях / взаимодействиях между веб-сайтом и пользователем. Даже если дизайн не проходит итеративные этапы, продумывание минимального плана навигации может помочь сфокусировать ваши цели на проекте.
Минусы минимальной навигации
Минимальная навигация – вариант далеко не для каждого проекта. Выбор этого стиля зависит от контента и личных предпочтений. Но есть несколько более глубоких причин, по которым минимальная навигация может быть не лучшим решением.
Некоторые пользователи не могут найти то, что ищут
Основная проблема с минимальной навигацией — это потеря пользователей. Есть пользователи, которые понимают, что, нажав на логотип, они вернутся на главную. Есть те, кто этого не знает.
Это верно для каждого из этих элементов навигации. Прежде чем перейти к минимальному стилю навигации, взгляните на свою аналитику и трафик. Сколько людей используют эти элементы? Они используют их все? Это может помочь определиться.
Удаляет контент
Минимальная навигация также может каким-то образом депортировать контент. Большинство пользователей считают элементы навигации наиболее важными страницами и контентом в дизайне сайта.
Но что, если там ничего нет? Как они узнают, куда идти дальше?
Это может создать проблему, если остальная часть дизайна не поможет пользователю найти то, что он ищет. Минимальная навигация требует поддержки остальной части дизайна, чтобы быть по-настоящему эффективной.
Может иметь потенциально низкую вовлеченность
Попробуйте навигацию в стиле кнопок, а не значок гамбургера.
Это может показаться крошечной настройкой макета, но может решить одну из самых больших проблем с минимальной навигацией – низкую вовлеченность. Кнопки более кликабельны. Измените дизайн и оставьте функцию неизменной. Проверьте. Больше пользователей нажимает?
Потенциально негативное влияние на SEO
Меньшее количество слов на странице предоставляет роботам и механизмам индексирования меньше возможностей для чтения и понимания вашего контента. Хотя это может оказать некоторое влияние на поисковую оптимизацию, влияние, как правило, низкое.
На SEO больше всего влияет то, что пользователи мало проводят времени на странице или сразу выходят, потому что не могут найти контент. Будьте внимательны, так как это может быть скользкая дорожка.
Можно потеряться в переполненных проектах
Минимальная навигация создает проблемы, если общий дизайн переполнен. Без лишних усилий по переносу пунктов меню этот стиль может потеряться в дизайне, что сделает его неэффективным.
По этой причине вы видите больше липких навигационных панелей, даже с небольшим количеством вариантов, чтобы гарантировать, что каждая из них будет читабельна и понятна с первого взгляда, когда воспроизводится видео, графика высокого качества или фотографии.
Вывод
Глубина навигации зависит от контента. Маленьким веб-сайтам это может не понадобиться.
Еще один реальный фактор — это аудитория. Молодые люди, или те, кто в первую очередь получает доступ к вашему веб-сайту с помощью телефона, с большей вероятностью смогут легко увидеть и использовать минимальную навигацию. Традиционные меню не работают в этом формате. Пользователи настольного компьютера, с другой стороны, могут получить много дополнительной информации о вашем сайте из полноценного меню.
Как и в случае с любой новой идеей или концепцией, обратите внимание на свою аналитику и пользователей. Если вы перейдете к более упрощенному навигационному формату, и пользователи прекратят посещать несколько страниц или ключевых страниц в дизайне, вы можете пересмотреть решение. И наоборот, вы можете обнаружить, что навигация на самом деле не является фактором, способствующим путешествию пользователя, и минимальный стиль — это просто замечательно и более эстетично.

0 комментариев