
Независимо от того, какое приложение вы создаете или только планируете создать, ошибки в дизайне приведут к плачевным итогам. Приложение, как говорят технические специалисты, «не взлетит». Современные пользователи предпочитают устанавливать приложения, которые классно выглядят, обладают мощным функционалом и предназначены для ежедневного использования. Кроме того, пользователям нужно, чтобы дизайн был эстетичным и понятным при взаимодействии. Но есть одна проблема: приближаясь к завершению проекта, многие разработчики допускают грубейшие ошибки в дизайне и юзабилити. Происходит это потому, что они понимают, как все работает, но не думают о неопытных пользователях. Поэтому нужно помнить о некоторых распространенных ошибках, которые могут «убить» приложение, на создание которого было потрачено много времени и сил.
Плохое первое впечатление

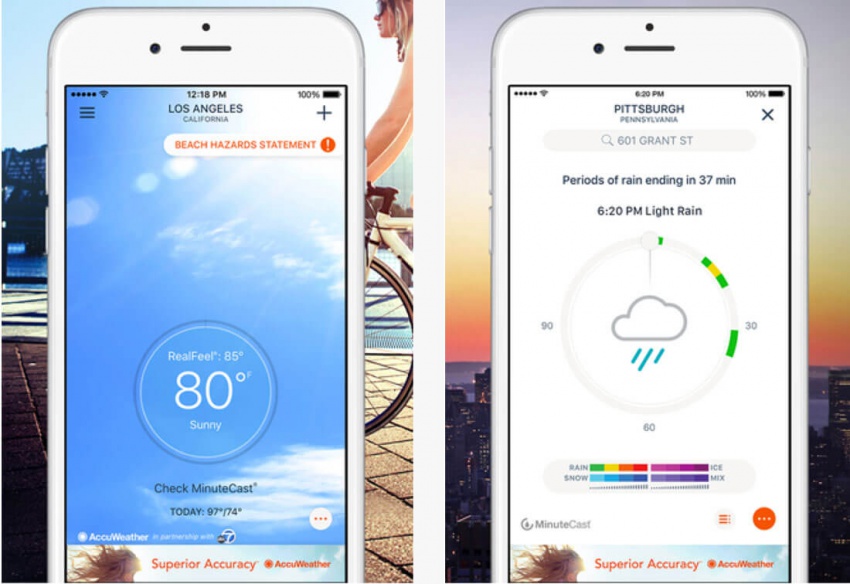
Правильно спроектированное приложение производит хорошее первое впечатление. Казалось бы, это и так все знают, но нет. Если пользователям не нравится дизайн сайта, где можно скачать приложение или они недовольны его внешним видом после загрузки, то, скорее всего, они не будут его использовать и вскоре удалят. Поэтому крайне важно, чтобы приложение оставляло хорошее первое впечатление.
Первый экран должен загружаться как можно быстрее, а интерфейс приложения должен быть интуитивно понятным для пользователей. На первом этапе взаимодействия также нужно напомнить пользователю, для чего именно предназначено приложение и по какой причине он его установил на свой смартфон.
Интерфейс должен быть таким, чтобы все действия выполнялись без усилий, а все элементы управления были на виду. Все это должно вписываться в общую концепцию дизайна – приложение должно иметь единый визуальный стиль и гармонично сочетаться с имеющимся контентом.
Подсказки и сообщения

Все пользователи, взаимодействующие с приложением, время от времени совершают ошибки. Поэтому хороший дизайнер в первую очередь думает о том, как сократить число возможных ошибок. Поставленной цели можно достичь с помощью визуальной коммуникации с пользователем.
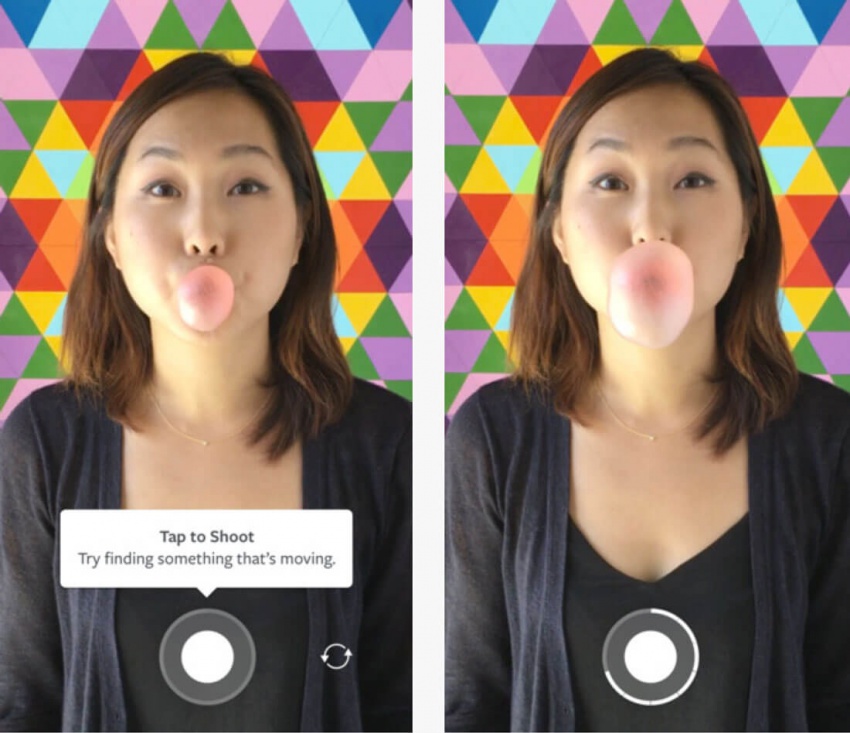
Любое приложение должно иметь множество визуальных подсказок, которые помогут пользователю понять, какие действия ему нужно совершить, где именно ему нужно прикоснуться к экрану и что произойдет после совершения действия. Для того, чтобы визуализировать всю важную информацию, нужно помнить о трех важных вещах:
- Цвет: Яркие цвета привлекают внимание, поэтому их нужно использовать для выделения элементов управления
- Пространство: дизайн должен быть таким, чтобы вокруг ключевых элементов было достаточно свободного места – так их легче найти. Также наличие свободного пространства исключает ошибки при касании
- Типографика: лучше использовать просты и читаемые шрифты, также нельзя забывать о размере – шрифт должен быть таким, чтобы все подсказки и сообщения были хорошо различимы.
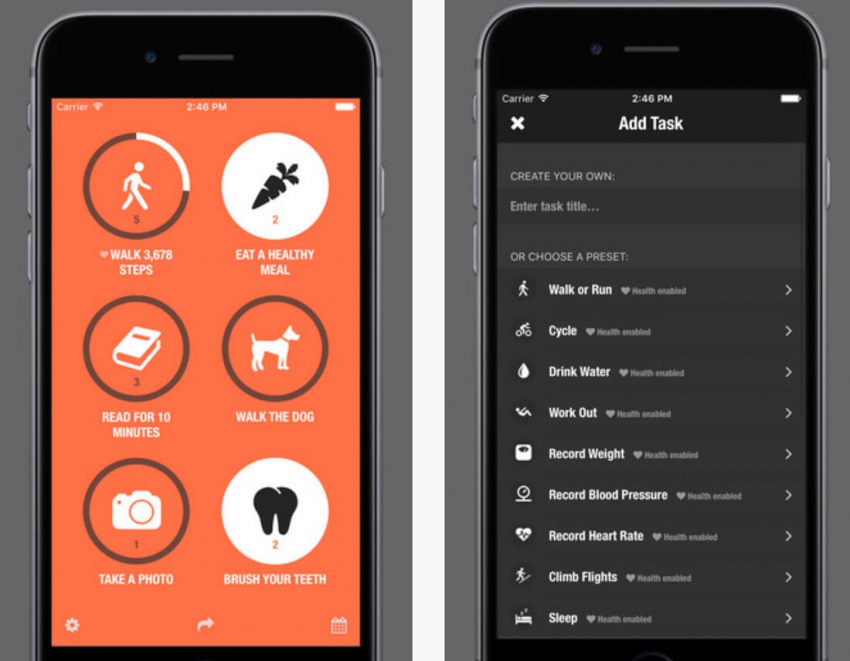
Беспорядочный дизайн

Самый большой недостаток многих приложений – это неряшливый и создающий помехи дизайн. Дизайнер совершает большую ошибку, пытаясь разместить на одном экране, будь то игра, инструмент или новостная лента, как можно больше. Об этом нужно забыть.
Приложения используются на устройствах с маленькими дисплеями. Попытка разместить на первом экране как можно больше информации просто запутает пользователя. При проектировании нужно думать о каждом экране, как об отдельном контейнере для одного элемента. При переходе к следующему экрану, нужно дать пользователю следующую часть информации. Люди будут охотно свайпить и скроллить, если контент приложения покажется им интересным. А если дизайн при этом чистый и понятный, то шансы на успех существенно возрастают.
Маленькие тач-элементы

Площадь подушечки пальца достаточно велика, поэтому элементы, которые слишком малы или расположены слишком близко друг к другу, могут создать проблемы для пользователей.
Нужно убедиться в том, что в дизайне достаточно свободного пространства вокруг каждого важного элемента – это позволит устранить случайные клики. Нет какой-либо секретной формулы, по которой можно вывести идеальный размер элемента, но когда в дизайне допущена ошибка, разработчик это узнает во время тестирования.
Вот один из способов решения проблемы – нужно проверить дизайн на пользователе с большими руками. Для этого понадобиться нарисовать круг, соответствующий размеру подушечки указательного пальца и в дальнейшем руководствоваться этими данными. Кнопка может и не быть такого размера, но площадь, реагирующая на нажатие, должна быть именно такой или еще больше.
В результате все ключевые элементы управления будут удобными для большинства пользователей, а дизайн – более дружелюбным.
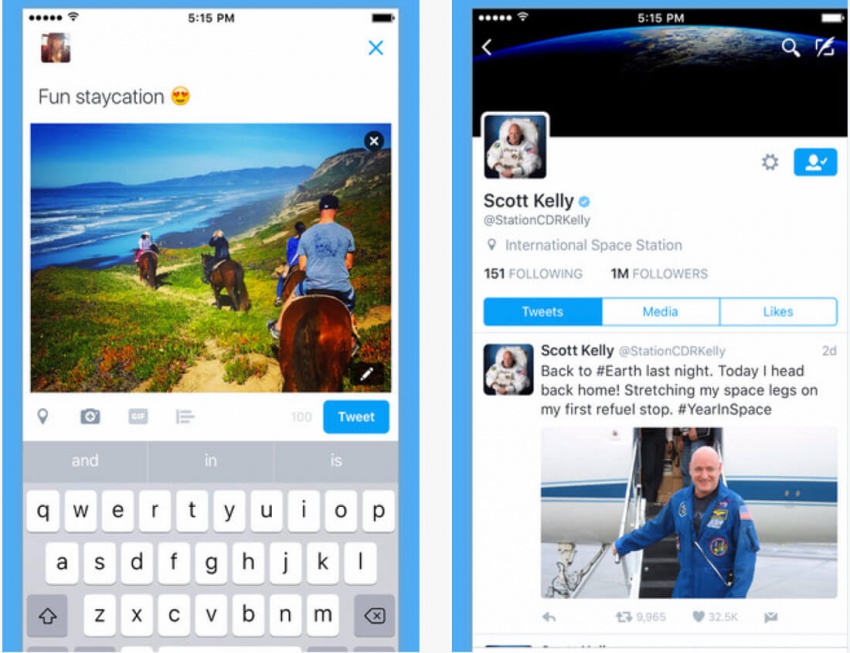
Нестандартные иконки и кнопки

Нет ни одной причины, по которой стоит использовать нестандартные иконки в дизайне приложения. Ссылка на Facebook должна выглядеть как f внутри синей кнопки, а Twitter должен быть представлен всем знакомой птичкой. Для чего это нужно? В первую очередь для того, чтобы пользователь точно знал, что произойдет при нажатии на иконку или кнопку. Поэтому не нужно оригинальничать, если это может запутать человека.
Использование стандартных иконок сделает дизайн понятнее. Кроме того, это сократит время разработки и позволит предотвратить недовольство пользователей.
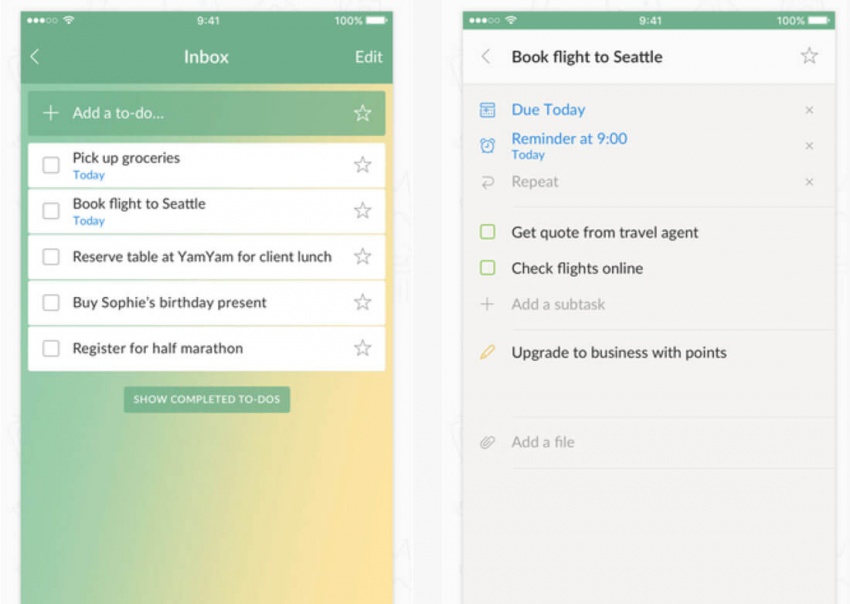
Несоответствия в дизайне

Все элементы одного приложения должны выглядеть и работать одинаково на всех экранах независимо от их количества. На любом этапе взаимодействия с приложением пользователь должен точно понимать, что должно произойти и знать, какую функцию выполняет тот или иной элемент.
Приложение должно удовлетворять ожидания пользователей как функционально, так и эстетически. Это включает в себя все, в том числе цвет, типографику и визуальные подсказки для пользователей.
Неполная обратная связь

Сила действия равна силе противодействия – это один из законов цифровой физики. Пользователь, взаимодействующий с приложением, должен получать четкую обратную связь, которая обеспечит чувство контроля. Если приложение предоставляет ценную информацию, он пользуется успехом у пользователей.Кроме того, обратная связь помогает пользователям принимать решение и делает интерфейс более понятным.
Обратную связь нужно использовать для того, чтобы:
- Сообщить пользователям, в каком разделе приложения они находятся или показать текущее состояние процесса взаимодействия
- Сообщить о совершении действия, неважно, успешном или нет. Пример: показ уведомления, когда пользователь отправил заполненную форму
- Сообщить, что происходит или вскоре произойдет. Пример: стрелки навигации или загрузочный прогресс-бар.
Отсутствие синхронизации с платформой

Сегодня на рынке мобильных приложений доминируют две платформы – это Apple iOS и Android. Об этом нужно помнить, разрабатывая собственное приложение. Оно должно соответствовать эстетике той платформы, на которой будет работать. В некоторых случаях может понадобиться создать отдельный дизайн для каждой платформы.
Справиться с проблемой поможет изучение гайдлайнов Android и iOS. Обязательно нужно учитывать общий интерфейс, так как один объемный значок или иконка в дизайне приложения будет существенно выбиваться из общего стиля. Именно по этой причине Instagram изменил свой логотип, сделав его плоским – так он лучше сочетается со стилем Material Design.
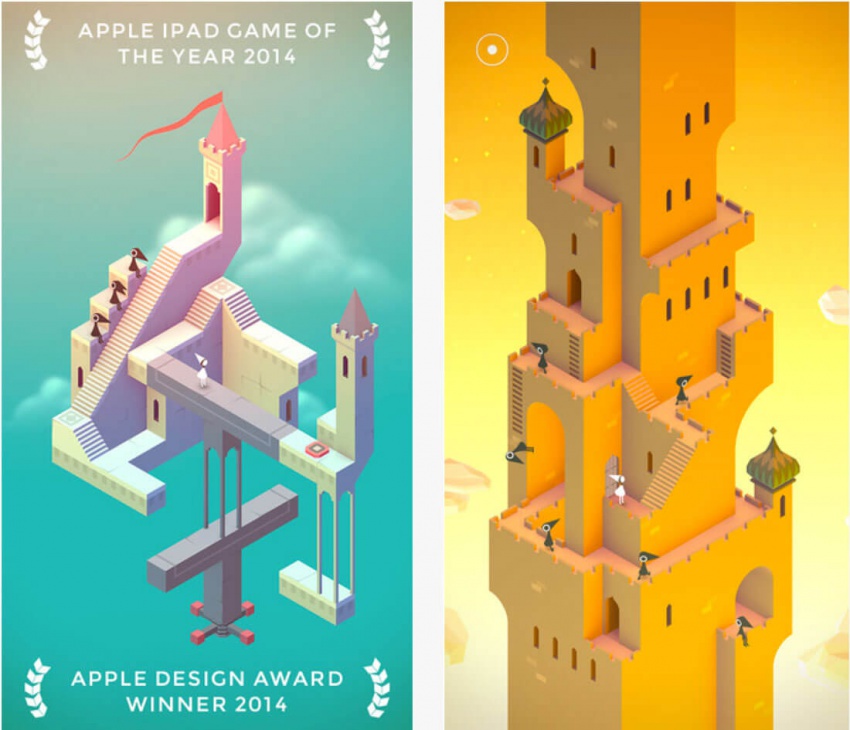
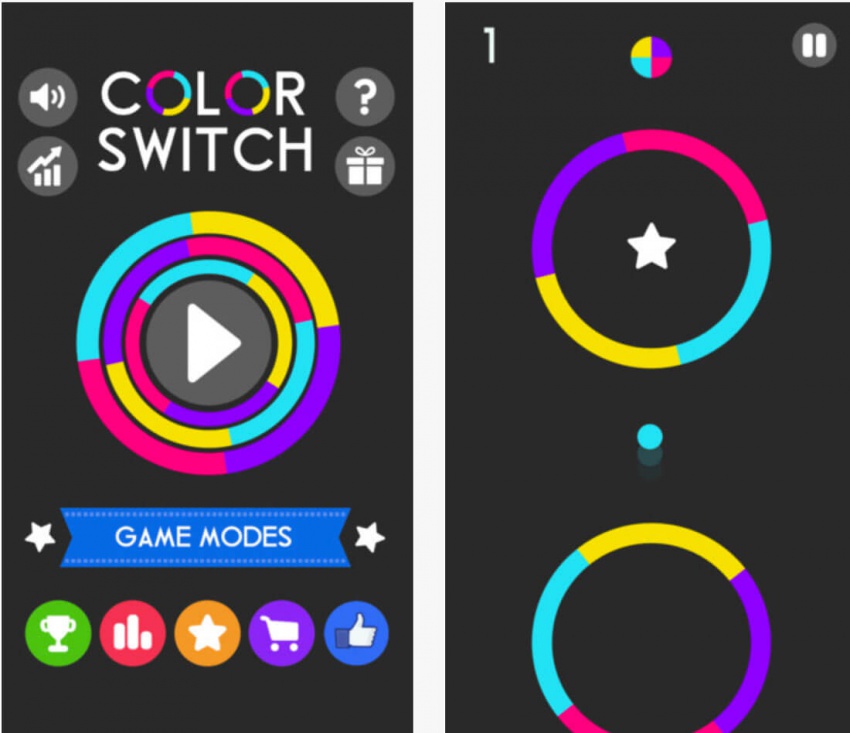
Слишком сложный дизайн

Общей проблемой всех игровых приложений является их сложность. К тому времени, как пользователь во всем разберется, у него может пропасть желание играть. Поэтому интерфейс должен быть простым. Он должен способствовать быстрому сканированию. Пользователю должно быть все понятно: приложение должно работать сразу, не нужно заставлять людей изучать мануалы.
Большинство пользователей запускают приложение, чтобы решить какую-либо проблему, то есть приложение само по себе является решением. Как правило, игровое приложение не включает в себя функцию будильника. Об этом нужно помнить на всех этапах проектирования. Дизайнер должен знать, какую проблему нужно решить на конкретной стадии работы, решить ее и двигаться дальше.
Значения по умолчанию

Значения по умолчанию для форм и интерактивных элементов могут стать большим подспорьем для пользователей. В дизайне приложения значения по умолчанию могут включать в себя как ранее отмеченные предпочтения, например, наиболее частый выбор или нулевой вариант в списках или чекбоксах, пояснительный текст в полях ввода или что-то еще показывающее пользователю, что должно произойти.
Значения по умолчанию очень полезны, так как они упрощают взаимодействие с приложением. Они подсказывают, что нужно сделать и позволяют быстрее принять решение пользователям, которые в чем-то не уверены.
Вывод
То, что кажется очевидным дизайнеру, может быть совершенно непонятно для пользователя. Об этом нужно помнить на всех этапах проектирования. Далеко не все разработчики пытаются взглянуть на дизайн глазами обычного пользователя, что порой порождает курьезные ошибки. Перед выпуском приложения нужно обязательно проверить его на наличие распространенных ошибок, а в качестве контрольного листа можно использовать эту статью.
На этом все, большое спасибо за внимание.

0 комментариев