
Веб-браузер — мост, который соединяет людей с Интернетом. Как и интернет, браузеры также изменили свою форму за последние несколько лет. От простого использования для доступа во всемирную паутину до полноценных экосистем, с их собственным набором программных расширений и дополнительных возможностей, сегодняшние браузеры стали более мощными, чем прошлогодние операционные системы.
Браузеры важны не только для пользователей, но и для веб-разработчиков также. Они служат главной испытательной площадкой для программистов, где они могут работать, компилировать и изменять веб-страницы, прежде чем сделать их живыми. Когда дело доходит до веб-браузеров — Google Chrome явно лидирует. Это — полнофункциональный инструмент со всей экосистемой плагинов и мини-приложений, которые расширяют его возможности и позволяют пользователям настроить его, как они того хотят.
Магазин приложений Google Chrome является домом для тысяч плагинов и мини-приложений. Чтобы упростить вашу жизнь, мы проконсультировались с лучшими компаниями веб-разработки и подготовили список из 10 ценных плагинов Google Chrome для веб-разработчиков.
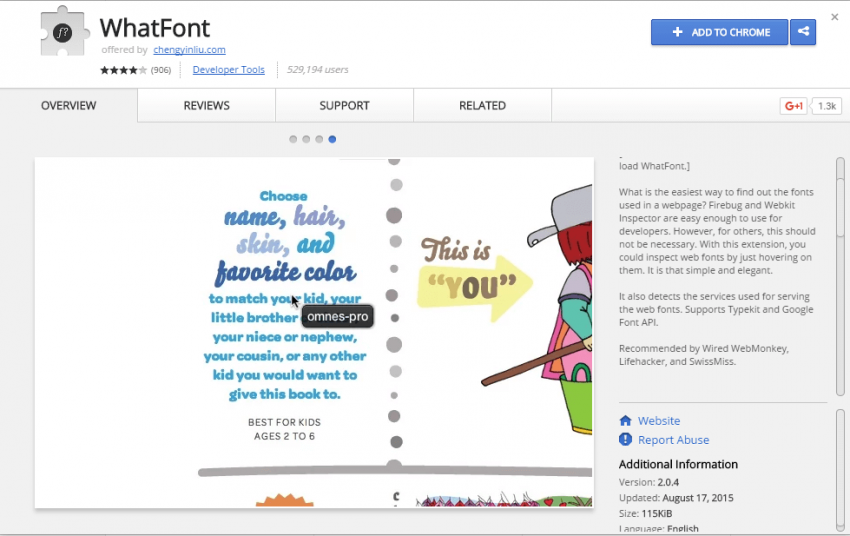
В Интернете существуют миллионы шрифтов. Их распознавание может озадачить даже самых продвинутых дизайнеров, не говоря уже о веб-разработчиках. Приложение WhatFont решит эту проблему эффективным способом. Все, что вам нужно сделать, это навести курсор мышки на текст и тут же появится название шрифта.
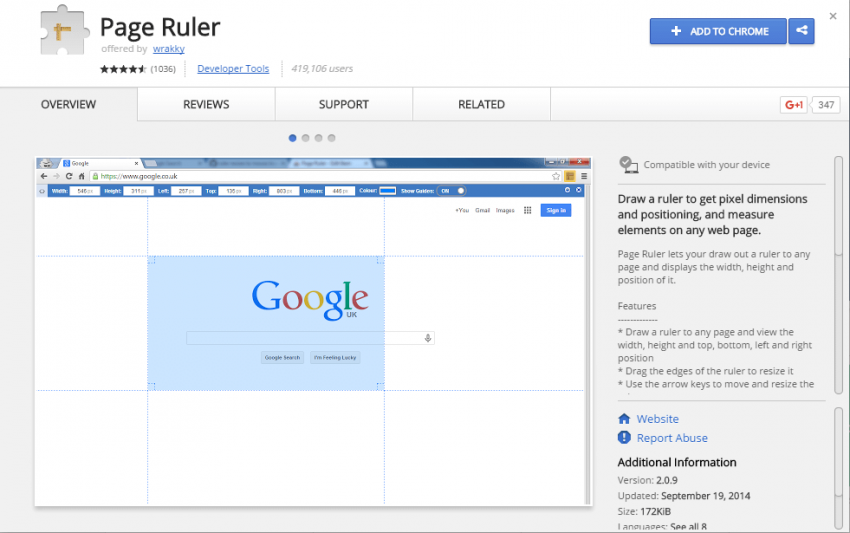
Сколько раз вам приходится прибегать к помощи таких приложений, как Photoshop, чтобы управлять элементами на вашей странице? Довольно много, верно? С данным приложением, этот запутанный подход становится пережитком прошлого. Получите идеальное пиксельное размещение всех ваших веб-элементов, используя перетаскиваемые вертикальные и горизонтальные линейки, дайте им собственные цвета, перемещайте их попиксельно или широкими ходами, пользуясь клавиатурой и мышью.
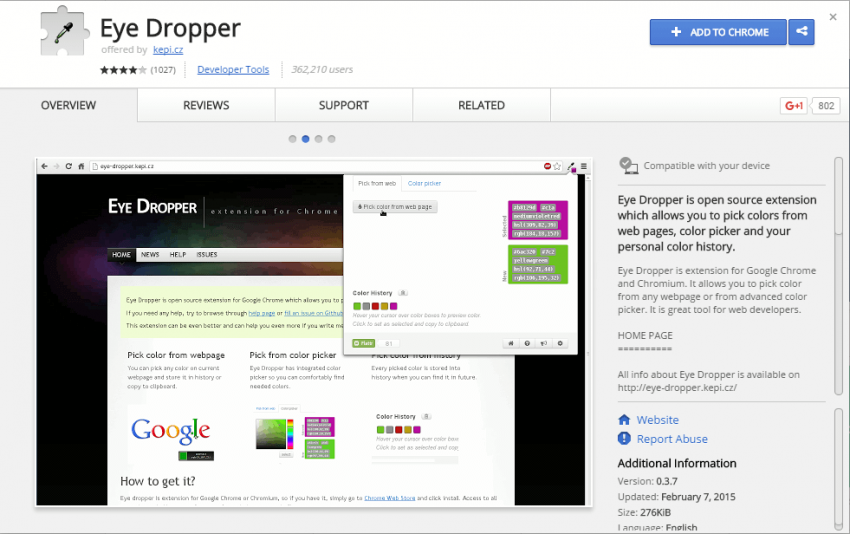
Так же, как и шрифты, найти точные цвета на веб-страницах является невероятно трудной задачей. Сложный способ предполагает снятие скриншотов и вычисление с помощью фотошопа шестнадцатеричного кода цвета. EyeDropper привносит эту функциональность в браузер. Все, что вам нужно сделать, это нажать на виджет, чтобы выбрать инструмент и затем выбрать цвет, который вы хотите найти.
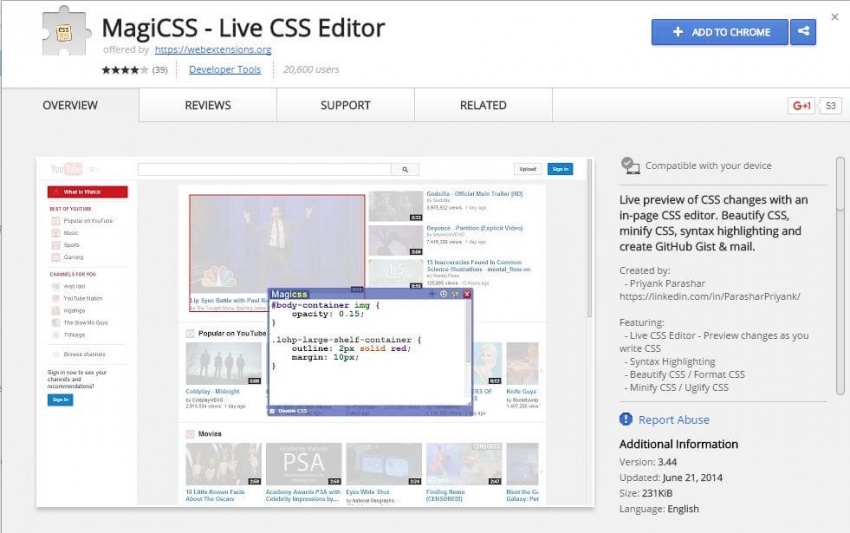
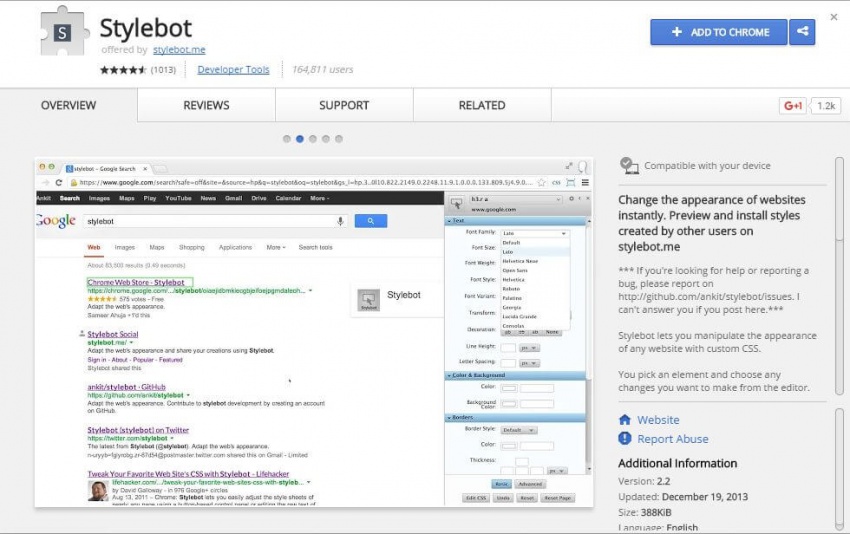
Stylebot – это мечта каждого веб-разработчика, которая становится реальностью. Он позволяет быстро манипулировать всеми визуальными элементами веб-сайта, используя пользовательский CSS. Почти любой элемент — размер шрифта, края, цвет, видимость и т.д. — может быть выбран и изменен согласно желанию разработчика. Stylebot — отличный инструмент для отладки дизайна вашего сайта, предлагающий большую помощь начинающим и профессиональным веб-разработчикам.
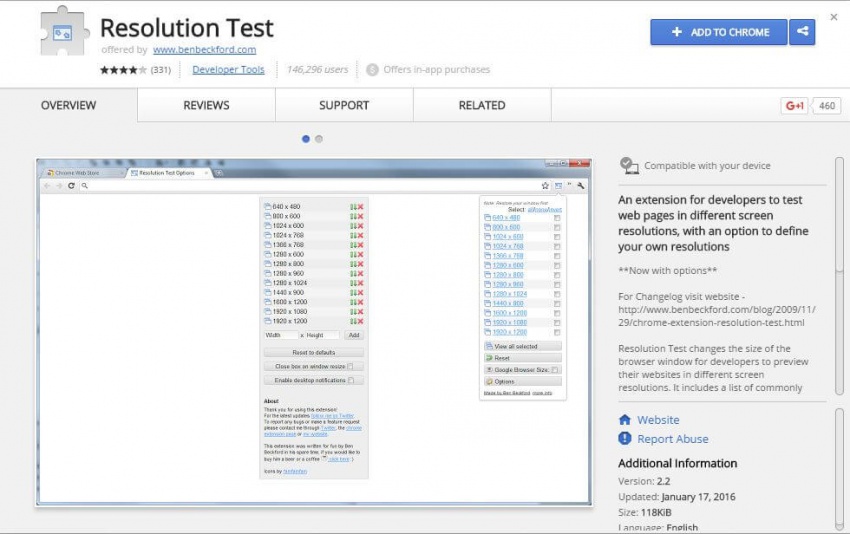
Одной из наиболее сложных задач разработки является создание веб-страниц, которые работают плавно на экранах и в разрешениях различных размеров. Чтобы удостовериться в этом, необходимо провести тщательное тестирование. Resolution Test позволяет пользователям проверить веб-страницу на разных разрешениях и размерах экрана. Расширение также позволит веб-разработчикам определять пользовательские разрешения.
Необходимый для всех веб-разработчиков, Speed Tracer помогает выявлять и устранять проблемы, связанные с производительностью веб-сайта и приложений. Speed Tracer распознает проблемы, вызванные в процессе выполнения JavaScript, Layout, обратных запросов XML http, перерасчета стиля CSS и многое другое.
Дизайн и текст формируют лицо сайта. Corporate Ipsum позволяет веб-разработчикам ввести фиктивный текст любой длины на веб-сайт. Эта возможность становится весьма актуальной при принятии решения, касательно макета сайта и представления рабочей модели клиенту.
8. FirebugLite for Google Chrome
Этот инструмент предоставляет многочисленные функции, такие как проверка HTML-элементов с помощью мышки и жизнеспособность свойств CSS, в то же время, обеспечивая богатое визуальное представление элементов HTML и DOM.
Очень важный инструмент для веб- и SEO-разработчиков, Alexa Traffic Rank включает вас в панель трафика Alexa и дает детальное представление о всех сайтах, которые вы посещаете, не прерывая просмотра.
Анализ сайта является одной из основных задач в работе веб-разработчика. Это можно сделать легко с помощью Screen Capture — инструмента, который позволяет пользователям и разработчикам захватить весь видимый контент, присутствующий на веб-сайте, в единственной закладке, в конкретной части страницы или даже охватить ее целиком.
Для веб-разработчиков очень важно быть в состоянии понять и адаптироваться таким образом, чтобы создавать программные решения, являющиеся не только новыми, но и функциональными. Наш список расширений для Google Chrome поможет выработать эти решения значительно быстрее и гораздо эффективнее.










0 комментариев