Основной инструмент разработчика, который позволяет превратить идеи в код — это текстовый редактор. С течением времени создается все больше онлайн-текстовых редакторов, которые могут помочь вам кодировать с любого компьютера с доступом в Интернет. В этой статье мы рассмотрим более 10 полезных онлайн-редакторов кода.
Зачем использовать онлайн-редакторы кода?
Давайте быстро разберемся в плюсах использования интерактивной среды разработки (интегрированной среды разработки).
Нет настройки
Поскольку вы будете кодировать прямо в своем браузере, вам не нужно загружать, устанавливать и настраивать IDE. Экономия времени и порядок на жестких дисках – разве это плохо?
Простое сотрудничество
Большинство IDE и веб-приложений, представленных в этой статье, имеют расширенные возможности совместного использования и совместной работы. Например, вы можете начать кодить, а затем переслать URL-адрес вашему коллеге, чтобы он продолжил вашу работу или помог вам отладить ее. Так что, если вы работаете в команде, онлайн-редакторы кода, безусловно, вариант, который вы должны рассмотреть.
Это недорого
Подавляющее большинство в этом списке содержит бесплатные IDE, поэтому вы не обанкротитесь, когда начнете работать над новыми проектами. Поэтому онлайн-IDE — отличный выбор для студентов или тех, кто хочет стать веб-разработчиком.
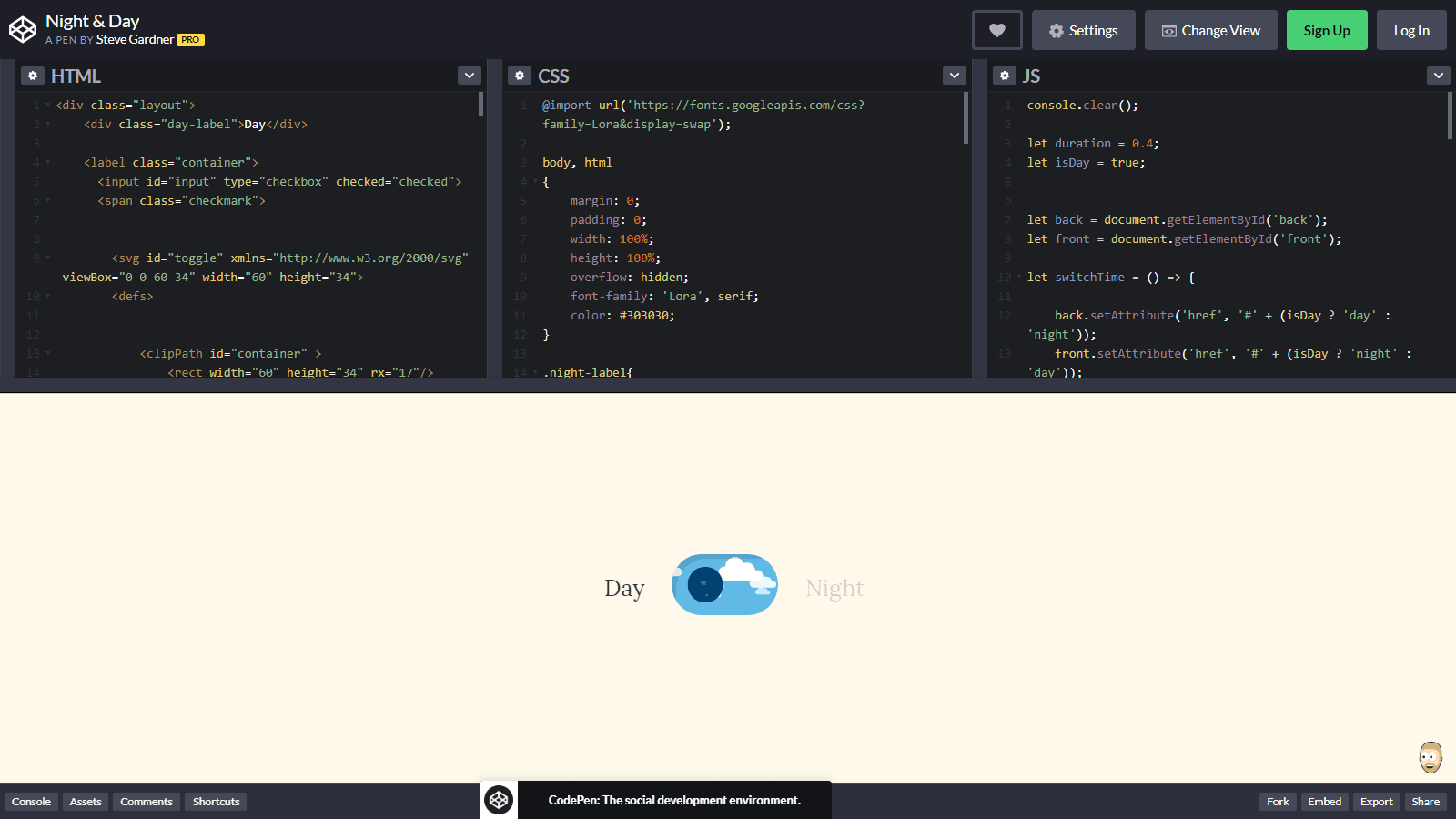
CodePen

Вероятно, самый популярный онлайн-редактор кода. CodePen быстр, прост в использовании и позволяет веб-разработчикам писать и обмениваться HTML / CSS / JS-кодами онлайн.
CodePen бесплатен, и создание аккаунта не является обязательным, поэтому вы можете начать писать код и создавать новое веб-приложение прямо из вашего веб-браузера быстро и эффективно.
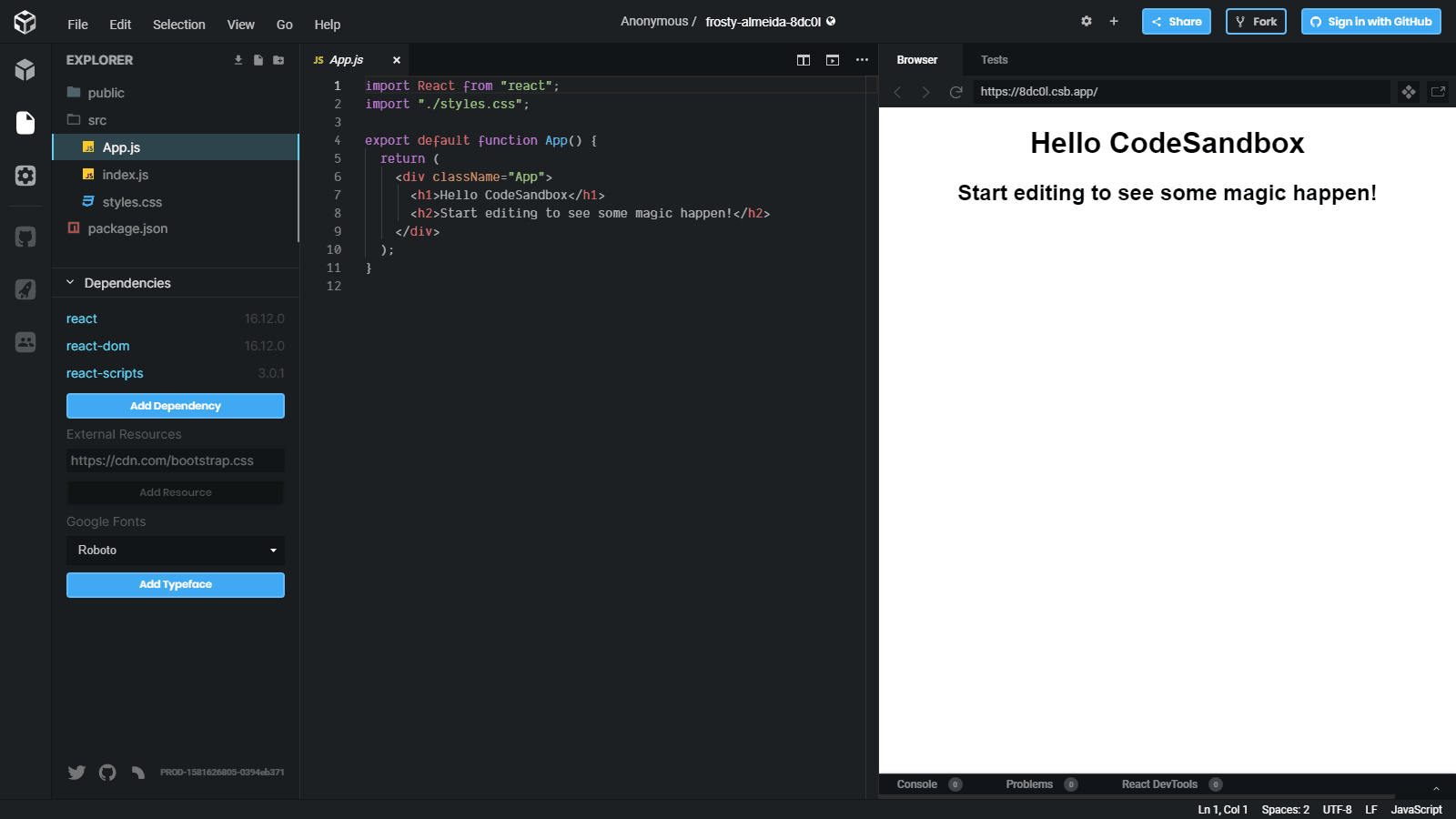
Code Sandbox

Code Sandbox — это удивительный онлайн-редактор кода, который позволяет разработчикам быстро создавать приложения с использованием современных языков программирования и технологий, таких как Angular.js, Vue.js и React.
Эта среда разработки богата множеством функций и шаблонов кода, которые определенно сделают ваше кодирование быстрее и проще.
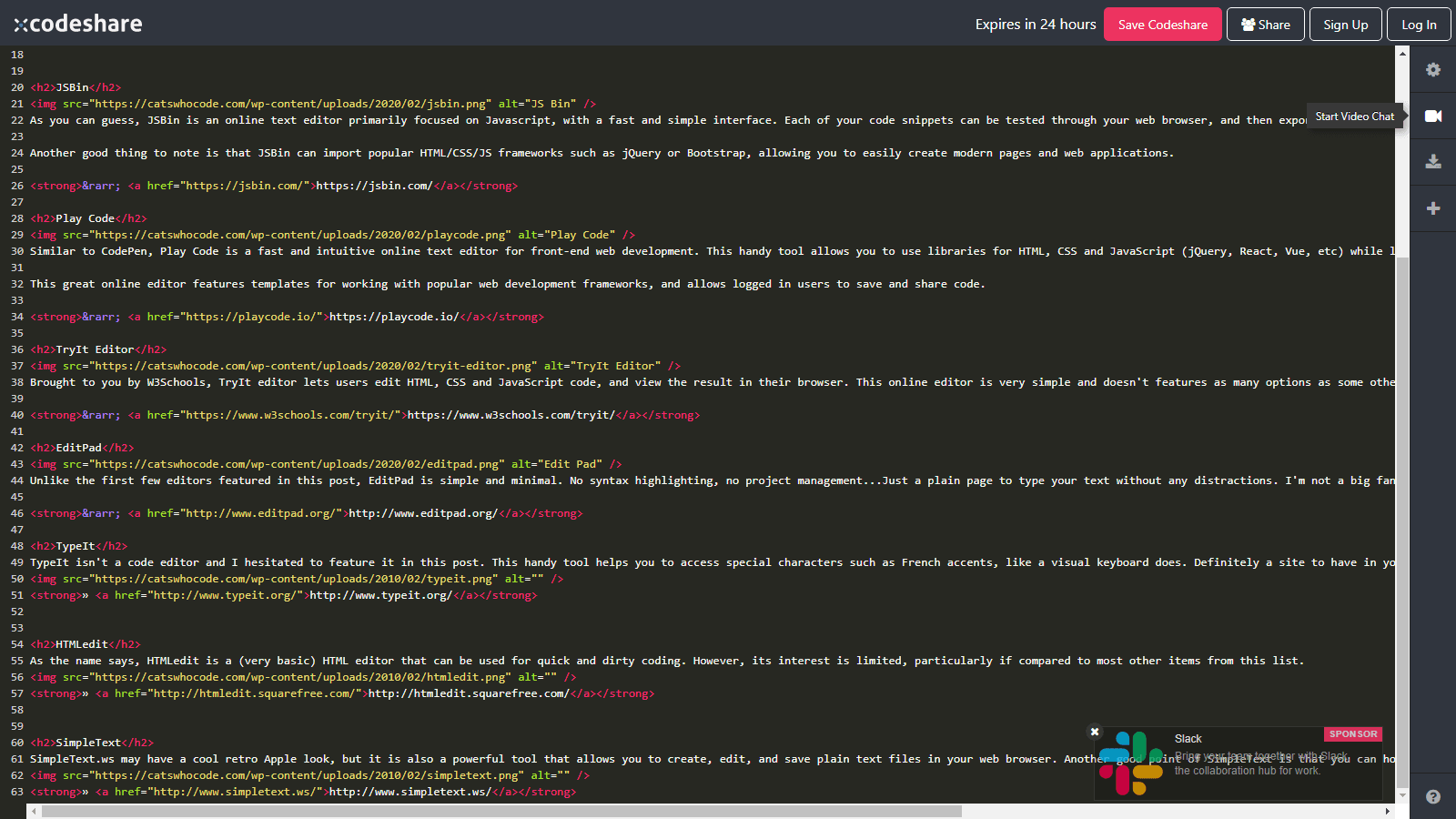
CodeShare

Как следует из названия, CodeShare — это онлайн-редактор кода с акцентом на совместное использование кода. Это чрезвычайно полезный инструмент для разработчиков, позволяющий обмениваться кодом с другими пользователями, совместно решать проблемы с кодом, а также для учителей, чтобы показать учащимся, как писать код в режиме реального времени.
CodeShare поддерживает подсветку синтаксиса для 50+ языков и имеет функцию видеочата, которая невероятно полезна при удаленной работе с коллегой.
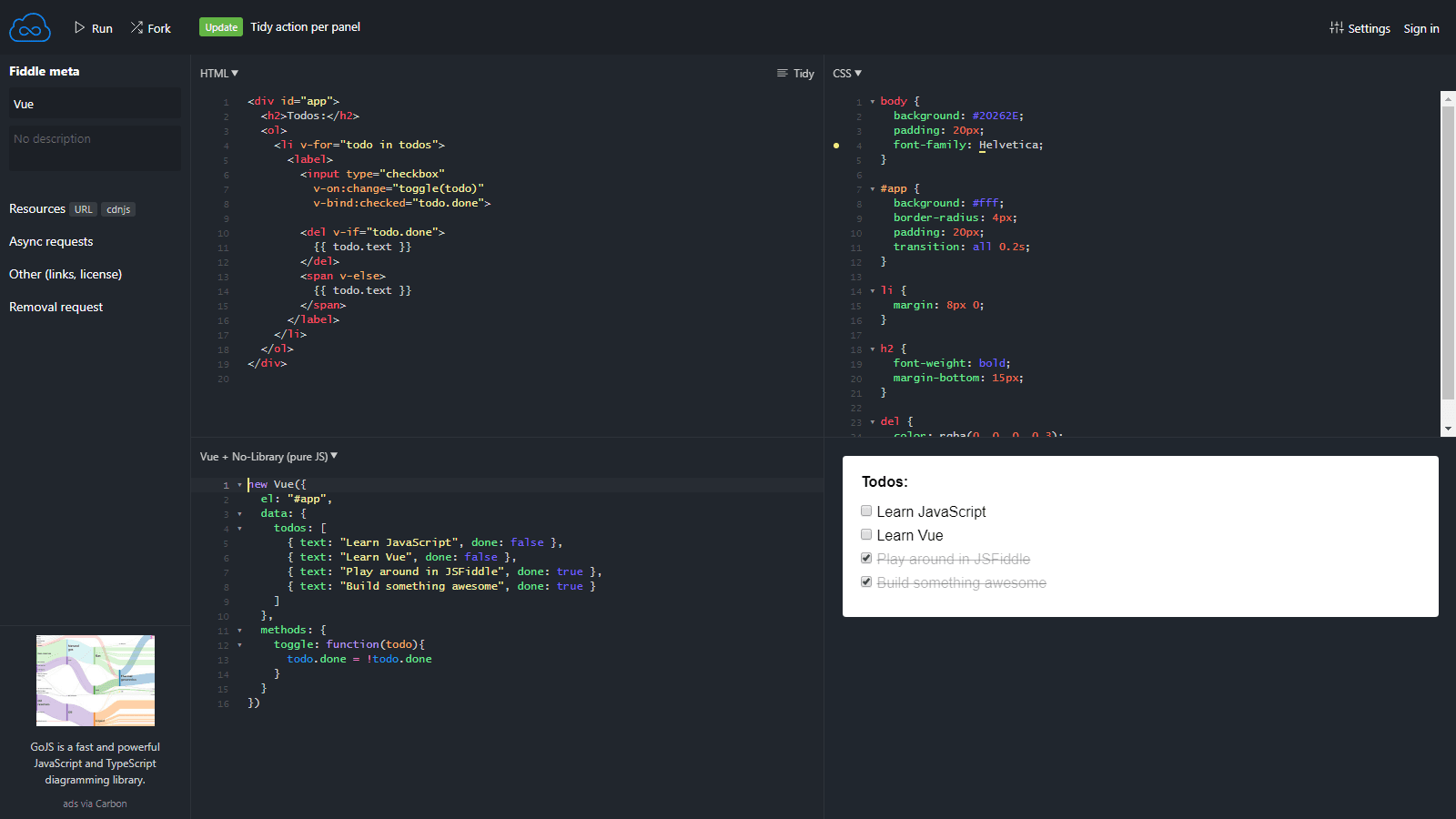
JS Fiddle

В течение нескольких лет JS Fiddle был очень популярным выбором для разработчиков, желающих писать и делиться кодом в сети. Хотя он не может заменить десктопный редактор, он на 100% бесплатный и предоставляет множество шаблонов (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS ), чтобы начать быстро работать.
JSBin

Как вы можете догадаться, JSBin — это онлайн-текстовый редактор, в основном ориентированный на Javascript, с быстрым и простым интерфейсом. Каждый из ваших фрагментов кода можно протестировать через веб-браузер, а затем экспортировать в текстовый файл.
Следует также отметить, что JSBin может импортировать популярные платформы HTML / CSS / JS, такие как jQuery и Bootstrap, что позволяет легко создавать современные страницы и веб-приложения.
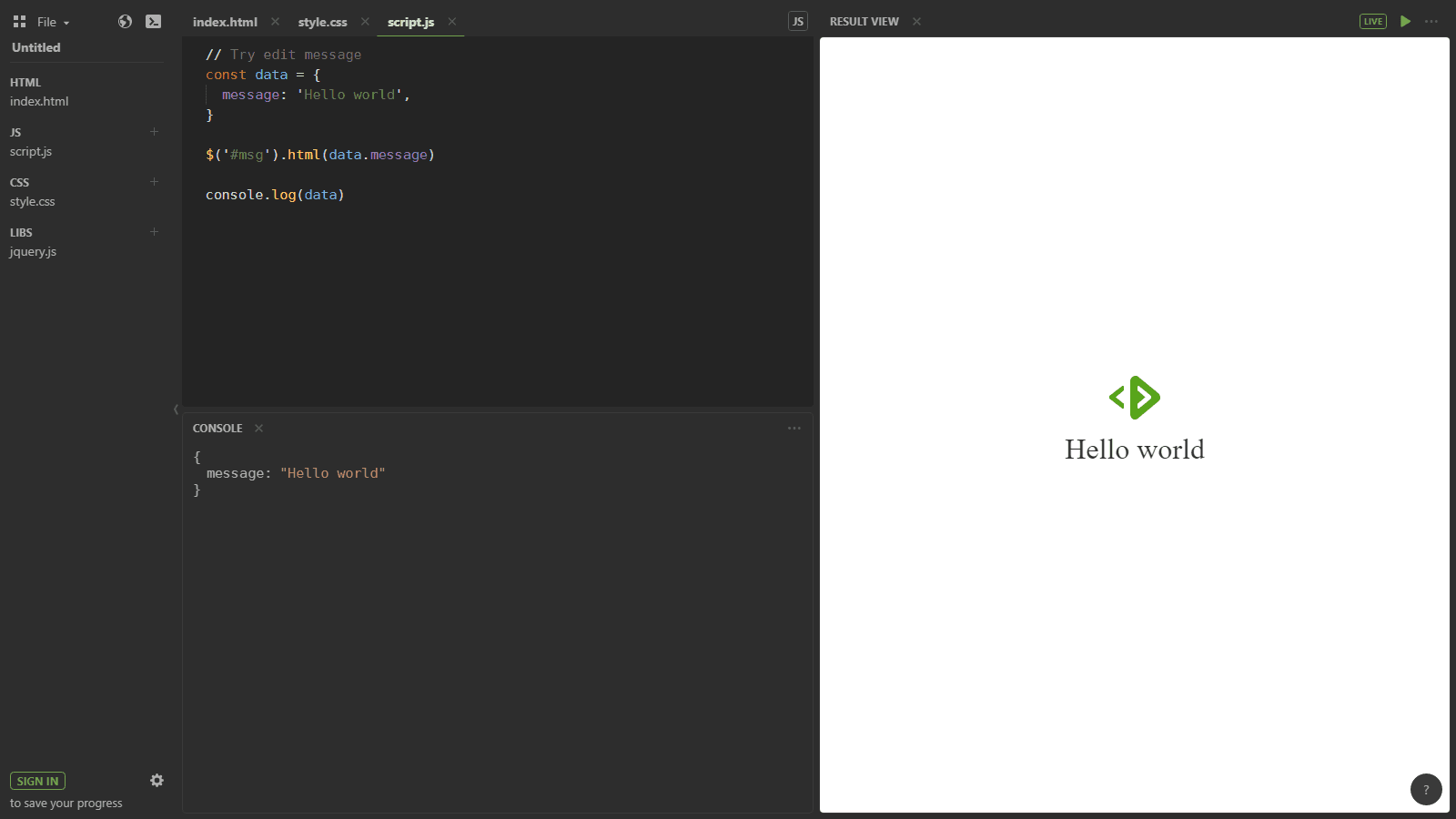
Play Code

Подобно CodePen, Play Code — это быстрый и интуитивно понятный онлайн-текстовый редактор для фронтенд веб-разработки. Этот удобный инструмент позволяет вам использовать библиотеки для HTML, CSS и JavaScript (jQuery, React, Vue и т. Д.), позволяя вам увидеть результат в режиме реального времени.
Этот отличный онлайн-редактор содержит шаблоны для работы с популярными средами веб-разработки и позволяет зарегистрированным пользователям сохранять и делиться кодом.
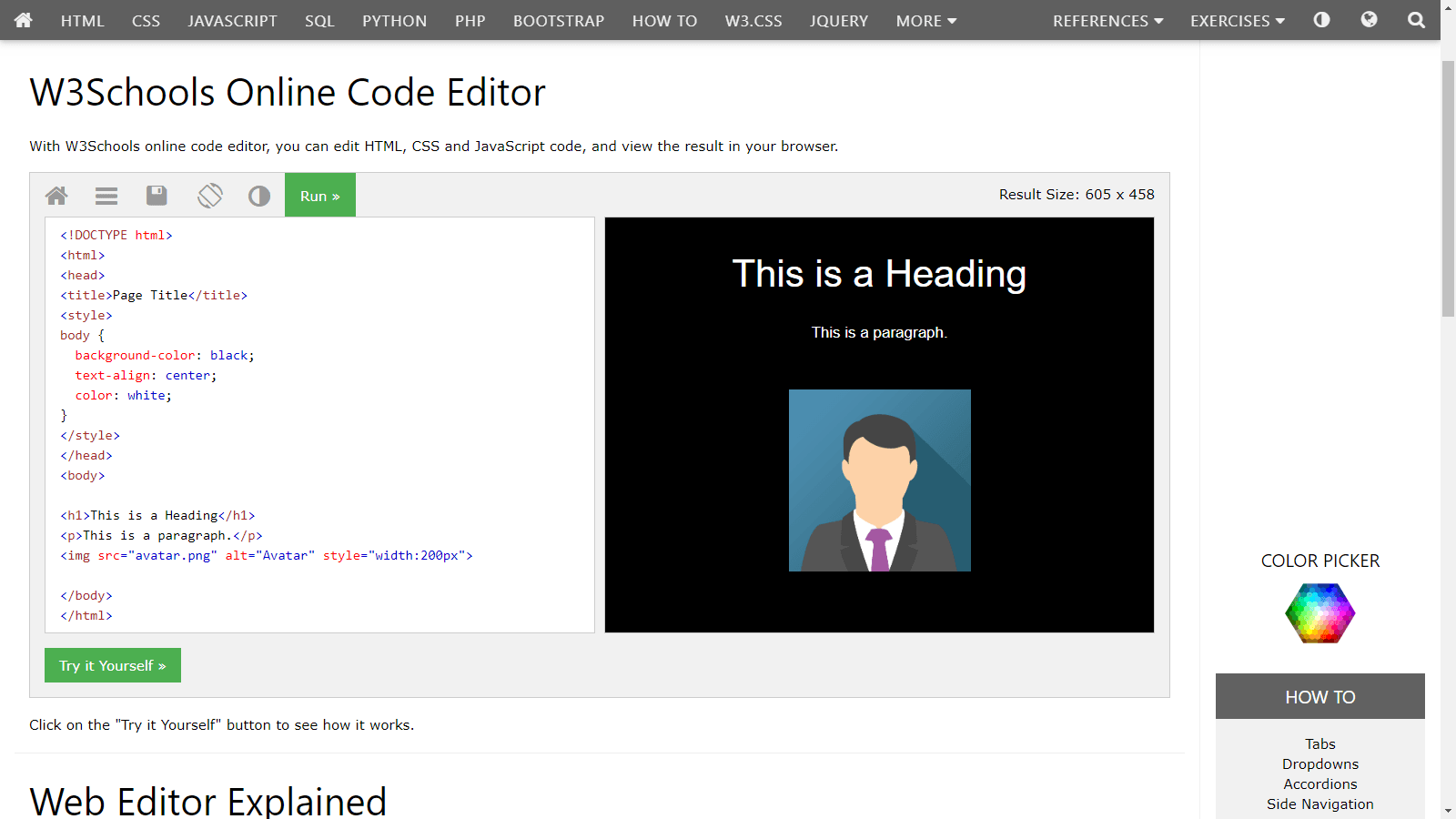
TryIt

Редактор TryIt, предоставленный W3Schools, позволяет пользователям редактировать HTML, CSS и код JavaScript, и просматривать результаты в своем браузере. Этот онлайн-редактор очень прост и не имеет такого количества опций, как некоторые другие, упомянутые в нашем списке, но он по-прежнему отличный инструмент, особенно для тестирования новых идей и методов.
EditPad

EditPad — это простой и минимальный онлайн-редактор для веб-разработчиков. В отличие от большинства инструментов, представленных в этой статье, в нем нет подсветки синтаксиса, шаблонов и управления проектами.
EditPad — это просто обычная страница для ввода текста без каких-либо отвлекающих факторов. Хотя этот «онлайновый блокнот» определенно не самый мощный редактор для веб-разработки, он может быть спасением на медленном компьютере.
StackBlitz

StackBlitz утверждает, что позволяет вам кодировать будущее в вашем браузере. И после попытки поработать в нем, вы согласитесь, что это веб-приложение чрезвычайно полезно для программистов.
StackBlitz имеет 5 рабочих областей: React, AngularJS, JavaScript, Ignite UI и KendoReact. После запуска вы заметите сходство между StackBlitz и редактором VSCode, что хорошо, если вы привыкли к редактору от Microsoft.
Еще одна замечательная функция StackBlitz — все приложения автоматически развертываются на своих серверах и размещаются бесплатно.
Gitpod

Вы пользователь GitHub? Если да, нет сомнений, что вам понравится Gitpod. Эта облачная среда IDE является одним из лучших онлайн-редакторов кода и позволяет одним щелчком мыши запускать готовые к написанию среды разработки для вашего проекта GitHub или GitLab.
Gitpod предлагает полную интеграцию с GitHub и поддерживает все основные внутренние и внешние языки и инфраструктуры. К сожалению, он не бесплатный – цена стартует от 8 долларов в месяц.
TypeIt Editor

TypeIt — это не редактор кода, номы решили добавить его в этот пост. Этот удобный инструмент помогает вам получить доступ к специальным символам, таким как визуальная клавиатура. Определенно, сайт, который нужно добавить в закладки, если вы часто работаете на многоязычных сайтах.
Возможно, вы работали в каком-то из этих редакторов. Оставьте свой отзыв в комментариях – ваше мнение важно для нас!

0 комментариев