В эти дни дизайнерам приходится поистине тяжко, когда они вынуждены работать со сложными (и не только) сайтами, представляющими собой сложное переплетение зависимостей. Если это про вас, то сегодня нам бы хотелось предложить несколько инструментов, которые могут помочь вам – будь то менеджер зависимостей, чтобы держать все организованно, или ресурсы, которые и вовсе помогут вам их избежать.
Ну и конечно, много других полезностей, призванных упростить и облегчить тяжелую дизайнерскую работу.
01. You Might Not Need JavaScript
Зачем создавать дополнительную зависимость для себя, когда вы не нуждаетесь в этом? Этот сайт показывает вам, как сделать вещи, которые вы могли бы попытаться построить с помощью JavaScript, используя HTML, CSS или Sass. Примеры включают слайдер с изображениями, переключатель просмотра, выбор цвета, форма проверки, загрузка файлов и многое другое.
Если вы когда-нибудь пытались создавать HTML-письма, то наверняка знаете, насколько это трудно сделать так, чтобы все отображалась правильно в каждом почтовом клиенте. Вспомните некоторые из писем, которые были открыты на вашем мобильном устройстве в последние дни – это просто ужасная работа. Однако эти шаблоны электронных писем были протестированы на всех основных почтовых клиентах, чтобы уберечь вас от необходимости делать это самостоятельно. Если вы хотите попробовать бесплатную альтернативу, попробуйте шаблоны Litmus Community.
Yarn — это быстрый, надежный и безопасный менеджер зависимостей. Он кэширует пакеты, так что они загружаются только один раз, а так же проверяет каждый из них прежде, чем выполнить какое-либо кодирование. Кроме того менеджер устанавливает зависимости детерминированным способом (определяющим), что значительно упрощает работу.
Open Color – это цветовая схема, которая была проверена для двух типов дальтонизма и была признана подходящей для использования в пользовательском интерфейсе. Есть двенадцать цветов и один серый, и все они предусмотрены как CSS, SCSS, LESS, Stylus, Adobe library, Photoshop/Illustrator образцы и палитра Sketch.
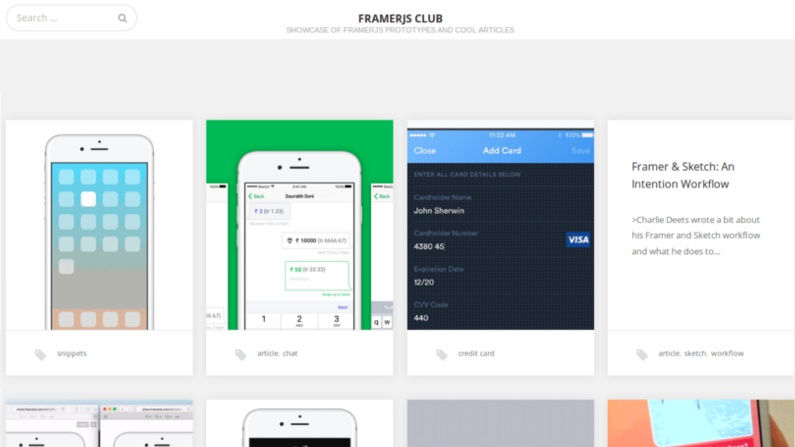
Взгляните на то, что различные люди смогли сделать с помощью FramerJS в FramerJS Club, в разделе демонстрации прототипов. Многие из примеров имеют ссылки на посты авторов в своих блогах, где те объясняют, что и зачем они делали.
Hugo — это быстрый и современный движок для статического сайта. Но почему вы должны использовать его вместо Jekyll? Одним из преимуществ является то, что имеется только один бинарный файл, так что вам нет нужды поддерживать полноценный стек Ruby. Он также значительно быстрее, чем Jekyll при создании вашего сайта, так что уже только это может быть весомой причиной для перехода.
Это впечатляюще крошечная сеточная система на основе Flexbox, уменьшенная до всего 93 байт. Она уменьшается до единственного столбца в макете, в тех местах, где Flexbox не поддерживается, и вместо того, чтобы использовать точки прерывания система использует метод запроса элементов так, чтобы они росли, заполняя доступное пространство. Поиграть с инструментом для ознакомления можно на сайте CodePen.
Это веб-сайт риппер на основе браузера, который захватывает любой актив и весь исходный код на целевом сайте, а затем воссоздает структуру папок на вашем жестком диске. Все ссылки преобразуются так, чтобы они указывали на соответствующие локальные файлы, вместо онлайн-версий.
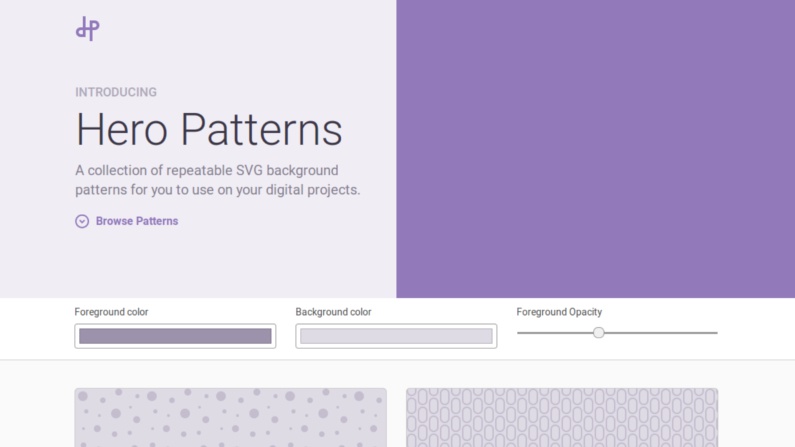
По мере того как популярность SVG растет, мы начинаем видеть, как все больше ресурсов данной направленности возникают в интернете. И вот еще один! Эти воспроизводимые, настраиваемые узоры SVG для заднего фона выглядят довольно удобными, и главное — они абсолютно бесплатные.
Когда устройство не имеет шрифт для отображения определенных символов, они отображаются в виде квадратиков, известные как «тофу». Noto означает «нет больше тофу» (no more tofu). Это семейство шрифтов с поддержкой всех языков, которое, надеемся, положит конец «тофу».










0 комментариев