На протяжении многих лет дизайнеры используют Photoshop и он стал опорой в их творчестве. Однако проектирование в эти дни больше, чем просто Фотошоп. Новые разработки в области веб-сайтов и мобильных телефонов поспособствовали появлению многих новых приложений и инструментов, которые могут помочь дизайнеру делать свою работу лучше и гораздо легче. Эти инструменты — хорошая вещь, потому что веб-дизайнеры теперь имеют широкий спектр вариантов для выбора, чтобы получить те результаты, которые им больше всего нравятся.
Веб-дизайн и разработка сегодня являются горячей темой для обсуждения, а каждый деловой человек, будь то малый или большой бизнес, теперь создают собственные сайты, которые дополнены поддержкой мультимедиа, интерактивностью и электронной коммерцией, а зависимости от предпочтений. Дизайнеры и клиенты выиграют от знания некоторых из лучших инструментов, которые до сих пор в тренде. Эти инструменты предназначены сделать работу намного проще, эффективнее и блестящей. Вот лучшие десять из них, которые вы можете рассмотреть для работы над проектами.
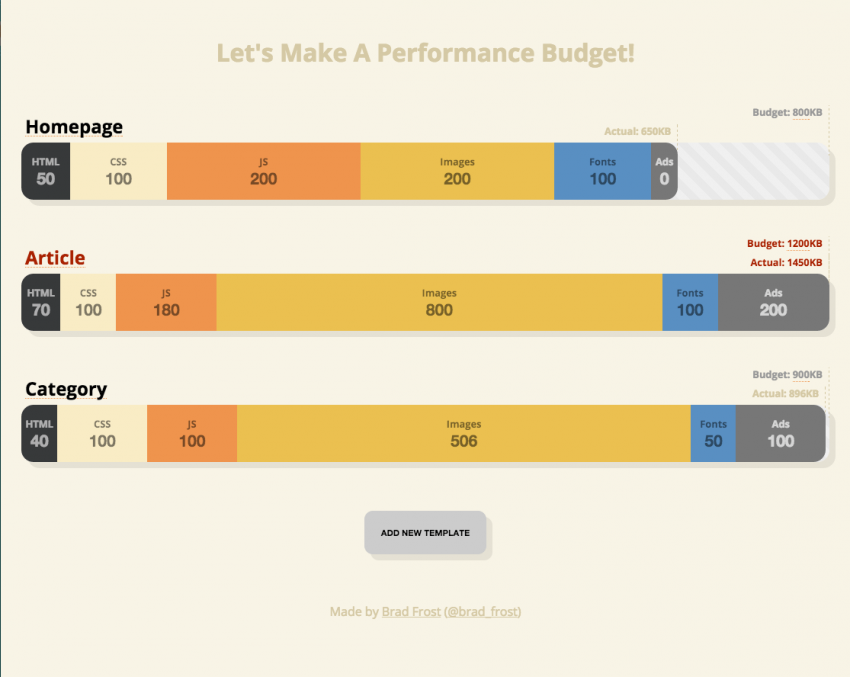
1. The Performance Budget Builder
Это инструмент, который призван помочь дизайнеру определить доступные ресурсы так, чтобы он не напрасно тратил время и усилия на единственный проект, который слишком сложен. Важно знать непосредственно, если у вас имеются все ресурсы, в которых вы будете нуждаться, чтобы начать проект, и, несомненно, закончить его. Таким образом, вы можете создавать рациональные проекты все время и кроме того сэкономите достаточно времени для других проектов.
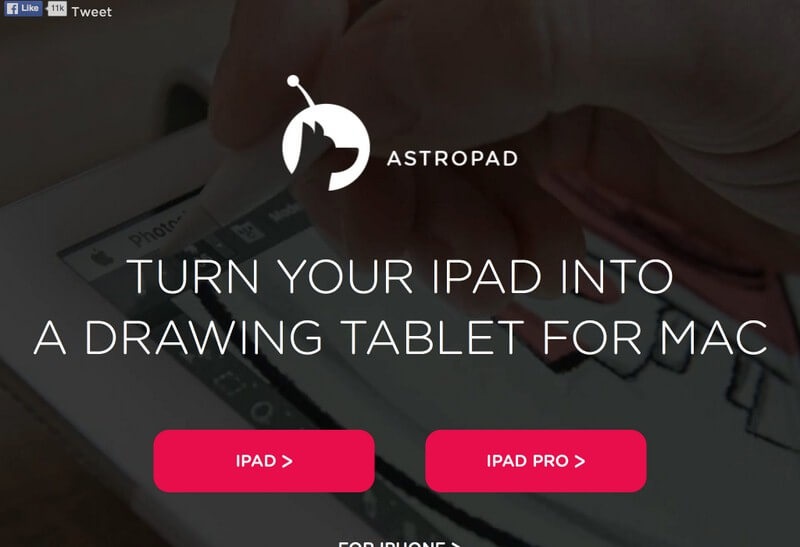
2. The Astropad Graphics Tablet
Инструмент, который поможет вам превратить ваш IPad в графический планшет. Это полезно, если у вас уже нет Wacom. Он также имеет отказ ладони, что позволит вашей руке отдохнуть во время рисования. Наличие этой возможности позволяет гарантировать, что не будет никакого прерывания в вашем творческом потоке.
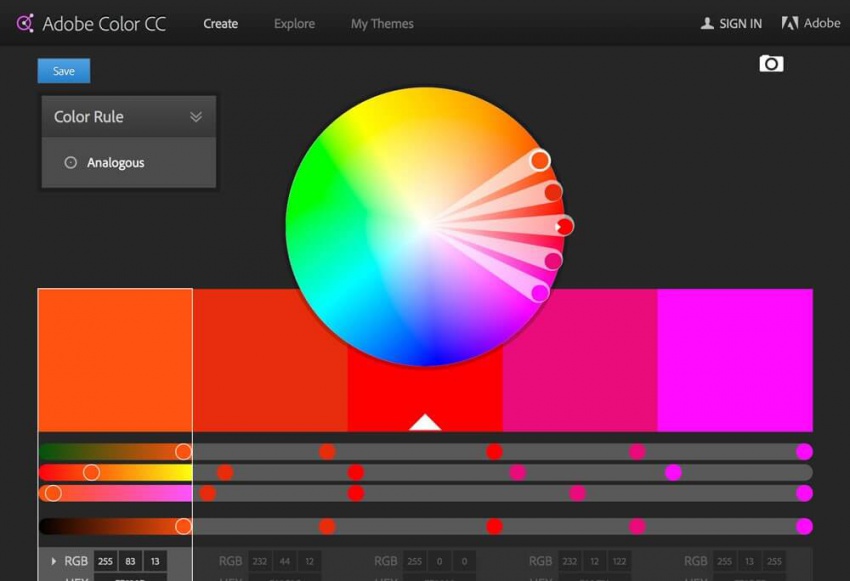
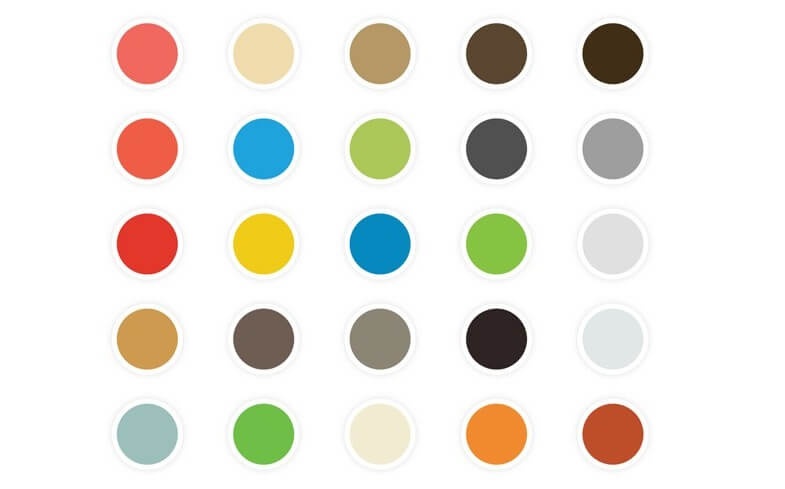
Это отличное дополнение к программе Adobe Suite, помогающее вам создавать и сохранять цветовые палитры, которые вы можете затем использовать в любых дизайнах. Цвета являются ключевыми в проектировании, и этот инструмент поможет вам получить правильные цвета для использования в любой момент времени и лучшие цвета для ваших проектов. У него также имеется дополнительное преимущество — очень хорошо работает с такими приложениями, как Photoshop и Illustrator.
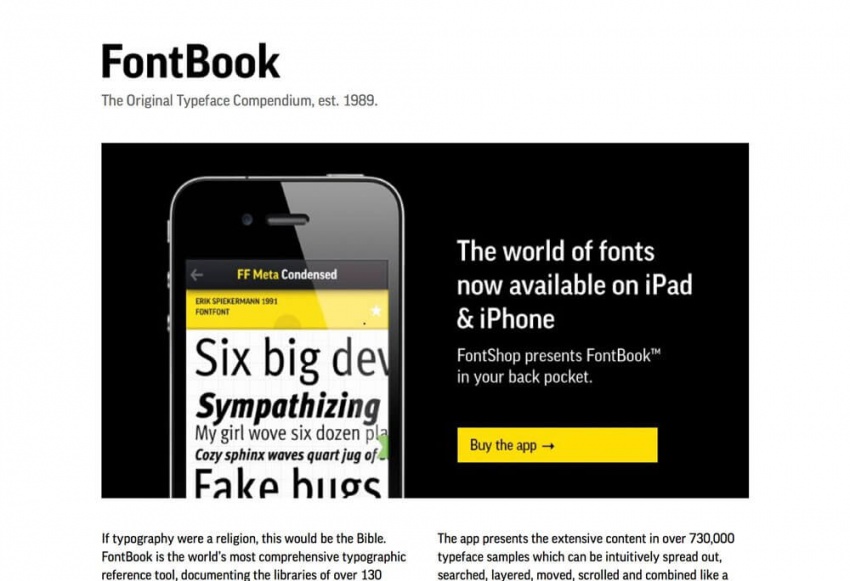
Встроенных инструментов для управления шрифтами на ПК и компьютерах Mac на самом деле не достаточно для дизайнера. Он должен выбирать из широкого спектра шрифтов, с тем, чтобы сделать идеальный выбор для конкретного дизайна, над которым он работает. Это именно то, что предлагает FontBook. С помощью этого инструмента вы сможете получить доступ к большому количеству шрифтов, и вы также можете просматривать любые новые, доступные на рынке. Наличие возможности выбора может оказаться как раз тем, что вам необходимо для поднятия ваших проектов на более высокий уровень.
Если вы ищете инструмент, который позволит улучшить то, как выглядит ваш: Paper — это как раз, что вам нужно. Приложение доступно на iPad и поможет вам создавать очень красивые дизайны. Инструмент основан на экранных альбомах, что дает возможность дизайнеру группировать свои наброски по категориям. Это очень полезное приложение с дополнительным стилусом.
Это самая популярная альтернатива Photoshop. Он позволяет веб-дизайнерам работать лучше, быстрее и получать самые лучшие результаты. Так что многие специалисты уже используют его, а так как он поставляется с большим количеством возможностей, инструмент имеет гораздо больше, чтобы предложить веб-дизайнерам. Он мощный, гибкий и быстрый – то, что вам нужно, чтобы работать лучше. Кроме того, Sketch — легкий и простой в использовании. Это своего рода приложение, которое перенаправит ваше внимание обратно к тому, что вы делаете лучше всего, а именно к разработке дизайна.
Это очень интересно использовать приложение, которое полюбилось многим веб-дизайнерам. Оно используется уже в течение некоторого времени и продолжает расти по популярности. Это коммуникационный инструмент, который гарантирует, что все работают на одной и той же странице и в том же темпе. Если у вас есть команда, работающая над одним проектом, то это инструмент, который поможет вам оставаться на связи до конца проекта.
Это одно из необходимых приложений для любого веб-дизайнера. Его работа заключается в выявлении функций, расширений и плагинов, которые будут работать в вашем браузере, давая вам понять при создании сайтов, что можно, а что нельзя делать. Это прекрасный инструмент, позволяющий сэкономить время и немало усилий, потому как вы в курсе ваших ограничений. Feature.js поставляется с подробным перечнем инструкций, который вы всегда можете проверить, чтобы знать, как лучше использовать его возможности.
Социальные сайты такие, как Facebook и Twitter требуют определенного сочетания цветов, что может доставить некоторые трудности для дизайнеров. Вы можете потратить значительное количество времени, пытаясь выбрать правильный оттенок цвета и правильную палитру, чтобы придумать идеальный и красивый дизайн. Это приложение облегчит данную задачу и поможет найти все цвета и оттенки в одном месте.
Как новичок без навыков, вы полюбите это приложение, поскольку оно позволяет обычным людям создавать свои собственные проекты. Веб-дизайн — это работа не для нескольких человек, но для тех, у кого есть решительность и креативность. Если вы никогда не пробовали создавать дизайн, и вы чувствуете, как вам нужно испытать ваши собственные проекты, это приложение будет вам весьма полезно.
Источник









0 комментариев