Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Редакторы HTML могут сделать вашу жизнь намного проще, когда вы работаете с большим количеством кода. Программирование уже достаточно сложная задача сама по себе, но плохой интерфейс делает его практически невозможным для эффективной работы. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и добиться лучшего рабочего процесса?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML, или язык гипертекстовой разметки — это код для работы в Интернете. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, чтобы его было легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его минимальной кривой обучения, по сравнению с другими языками.
Написание HTML может быть так же просто, как открыть блокнот на вашем компьютере, набрать некоторую разметку и сохранить ее в виде файла .html. Вы даже можете поместить файл в браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заниматься разработкой, это не совсем хорошее решение. Написание кода в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большим количеством сложного кода менее трудоемким.
В частности, редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария при веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но только жизнеспособное решение, только когда вы вносите прямые изменения в существующие страницы на своем веб-сайте. А что если вы хотите создавать новые HTML-страницы, элементы или даже создавать свои собственные темы и плагины WordPress? Данный интерфейс на основе браузера не будет работать.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать работу с веб-разработкой. Они имеют приятный настраиваемый интерфейс и функции, которые могут помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения.
Давайте будем честными: создание плагинов и тем в блокноте нецелесообразно, а редактор WordPress не будет работать, если вы хотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать свою работу.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете тот, который вам понравится. Однако существует несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, которые вам нужно найти, это платформа / операционная система и активная разработка.
Учитывайте то, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вам почти всегда нужно выбирать редактор HTML в активной разработке. HTML — это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо спустя какое-то время. Кроме того, отсутствие поддержки со стороны разработчиков означает, что исправления ошибок не будут сделаны. Лучше всего использовать инструменты, которые поддерживаются и обновляются.
Есть также много косметических функций, которые может иметь HTML-редактор. Не все из них жизненно необходимы, и есть некоторые, которые вам могут не нравиться или не нужны вообще. Ищите редактор, с которым вам удобно работать.
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка практически необходима. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это необходимо при работе с другими разработчиками.
- Автосохранение. Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код нажатием кнопки, когда появится предложение. Он также может автоматически создавать закрывающие теги.
- Свертывание кода. Когда вы работаете с большим документом, свертывание кода позволяет вам закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование. Функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить. Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок. Поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок очень важна, чтобы вы могли сразу понять, когда пишете что-то не так.
- Поддержка FTP. HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но, по сути, являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но его достоинство – поддержка HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику. И он активно обновлялся с момента его выпуска в 2003 году, поэтому вы можете быть уверены, что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным качеством, чтобы вы могли продолжить свою карьеру веб-разработчика.
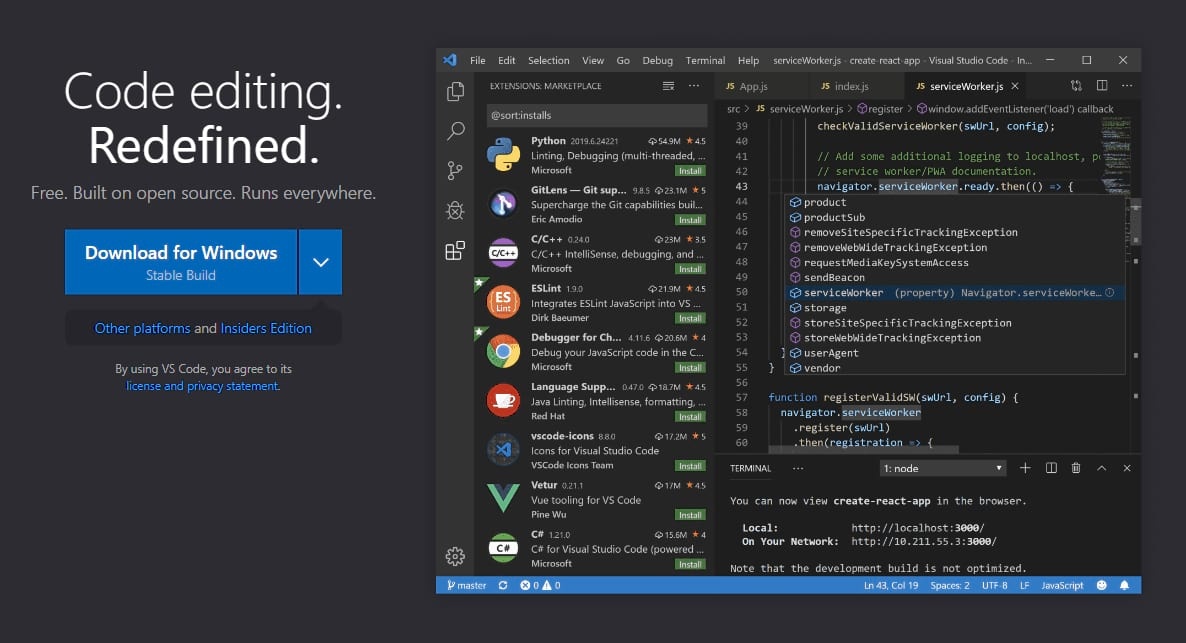
Visual Studio Code 
Будучи одним из самых популярных, если не самым популярным, редакторов кода, Visual Studio Code является идеальным выбором для многих разработчиков, несмотря на то, что он был выпущен в 2015 году, что относительно недавно. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, чтобы добавить еще больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а еще включает поддержку контроля версий Git / Github и функции FTP.
Наконец, VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может показаться непреодолимой для совершенно новых разработчиков. Но если вы научитесь ею пользоваться, то у вас будут почти все инструменты, которые вам когда-либо понадобятся.
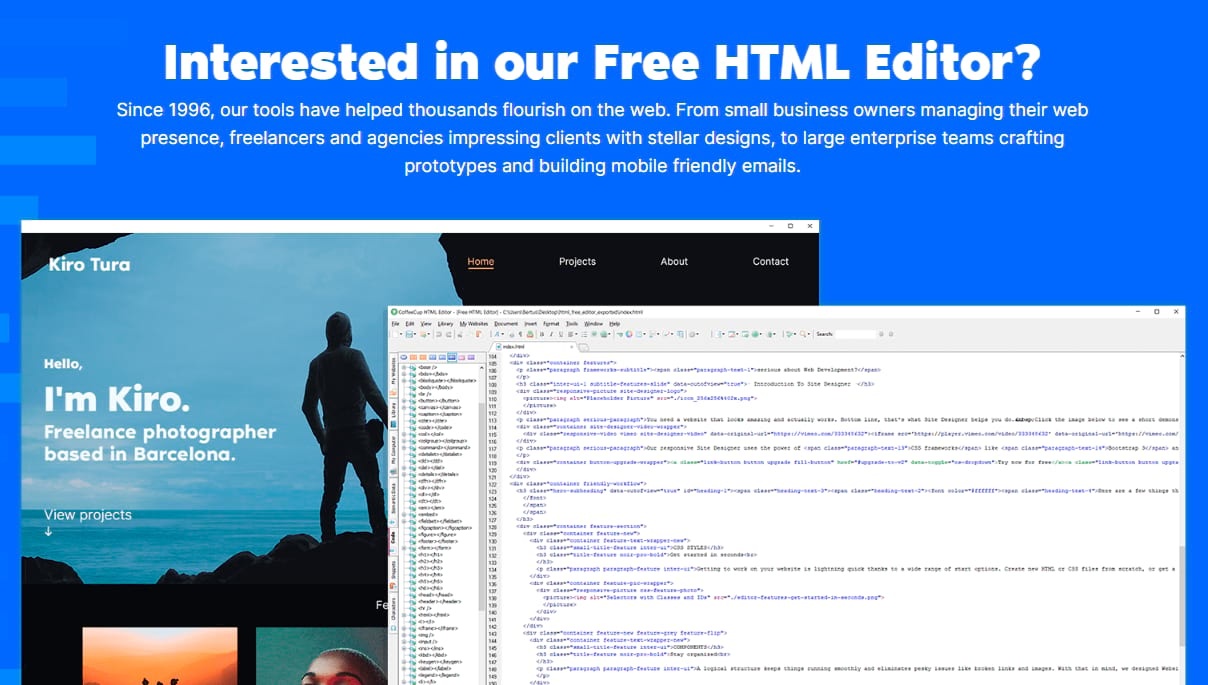
CoffeeCup Free Editor 
Ищете инструмент, посвященный HTML? Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но инструмент поставляется с настройкой пользовательского интерфейса и панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Кроме того, он работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
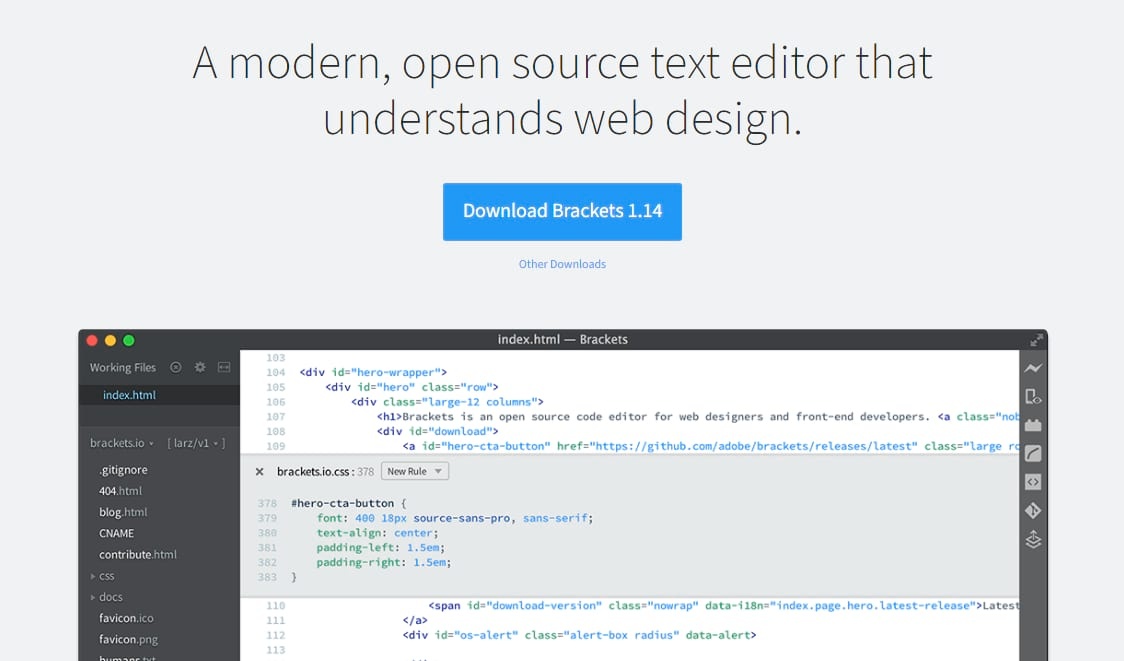
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets — это идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы предоставить вам отличный опыт.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас будет все, что вам нужно будет создавать отличные проекты.
Brackets — хороший выбор для разработчиков, которые любят, чтобы их рабочее пространство было минимальным и чистым, а не перегруженным ненужными функциями, которые они никогда не будут использовать.
Продолжение следует…
Всем успешной работы и творчества!
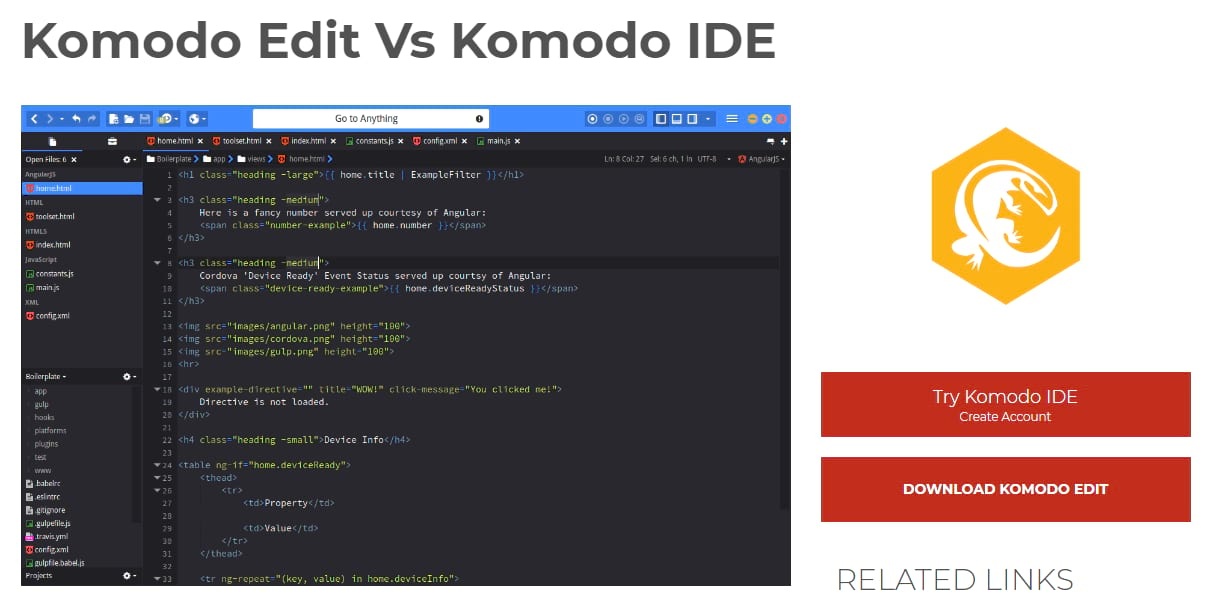
Komodo Edit 
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вы просто хотите более упрощенный, простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает на большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и он имеет функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
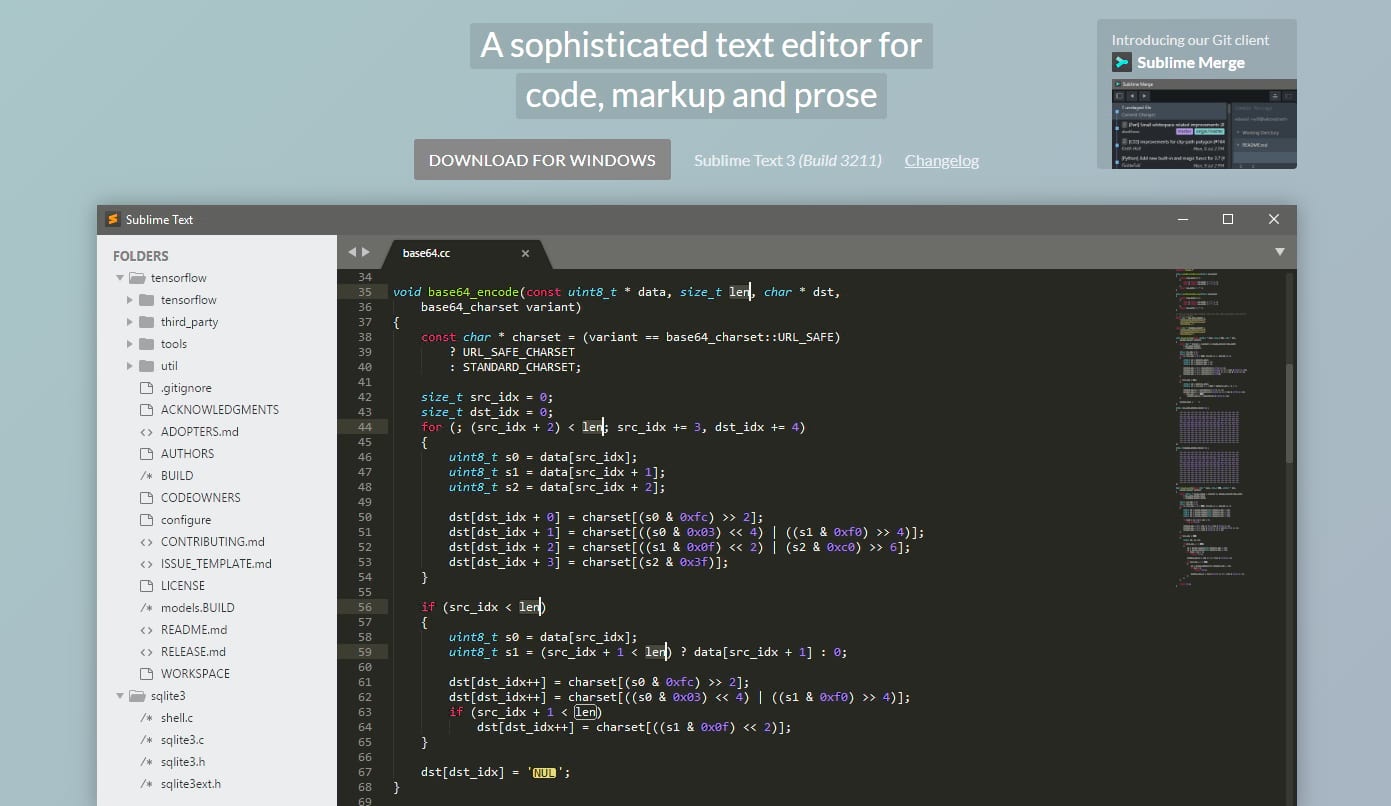
Sublime Text
Изящный и сложный, Sublime Text — это кодовый и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выделять несколько строк и выполнять разбиение редактирования. Он также сохраняет свой интерфейс чистым с помощью палитры команд с возможностью поиска, так что вам не придется иметь дело с редко используемыми функциями. Если вам нравится, чтобы ваш интерфейс для написания кода был свободным от беспорядка и полностью настраиваемый, вам понравится Sublime Text. Он определенно обеспечивает самый гладкий опыт.
Atom
Разработанный GitHub, крупнейшим центром разработки программного обеспечения и веб-сайтов в интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой git/Github для управления версиями и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше никаких отправок файлов туда и обратно. Работайте вместе над единым проектом.
Atom работает на всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения в интерфейсе с помощью HTML и CSS. Он гладкий, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, это необходимый инструмент для изучения.
Наиболее часто используемые HTML-редакторы
Популярность часто хорошо говорит о том, какое программное обеспечение хорошее, а какое нет. Есть, конечно, и настоящие жемчужины, которые относительно неизвестны, но со временем такие вещи набирают силу. Если программа используется тысячами людей, это безопасный выбор, когда дело касается качества.
Согласно исследованию Stack Overflow Developer Survey 2018 и 2019 года, в этой статье представлены самые популярные редакторы HTML.
- Visual Studio Code была самой часто используемой программой за два года, с ошеломляющими 55,6% опрошенных разработчиков, использующих ее в 2019 году. Она явно выходит на первое место как наиболее часто используемая программа для веб-разработки.
- Notepad++ также занял второе место в течение обоих лет, и около 35% респондентов использовали его в течение этого времени. Вероятно, это связано с его простотой и универсальностью.
- В 2018 году Sublime Text использовали 30% респондентов, поэтому он явно является главным конкурентом среди инструментов редактирования HTML: каждый разработчик любит гладкий редактор и чистый опыт.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но его совместные функции делают его популярным выбором для тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный HTML-редактор, если он вам больше нравится. Если что-то не популярно, это еще не значит, что это плохо.
Лучшие бесплатные HTML-редакторы WYSIWYG
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может стать отличным вариантом для вас. Эти инструменты обеспечивают визуальный интерфейс и даже могут использоваться без изучения HTML, хотя многие из них также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядочному коду.
Имейте в виду, что WordPress уже имеет встроенный HTML-редактор WYSIWYG — TinyMCE. Это, вероятно, самый простой способ создать новые страницы и настроить свой сайт. Но если по какой-то причине вам не нравится интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: основанный на движке рендеринга Firefox, BlueGriffon является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он также поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с портативной версией, которую вам даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor — это редактор HTML с поддержкой плагинов и редактирования исходного кода. Его можно скачать бесплатно, а его минимальный интерфейс довольно легко освоить.
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний HTML-плагин предварительного просмотра. Попробуйте их, если вы не хотите работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Вывод
TinyMCE, редактор WYSIWYG WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами станет легче.
Всем успешной работы и творчества!




0 комментариев