
С момента появления jQuery прошло почти 10 лет и на сегодняшний день это самая популярная JavaScript-библиотека. Десять лет назад доступ в интернет был возможен через ограниченное число браузеров, спроектированных таким образом, чтобы свести к минимуму возможность манипулирования HTML DOM (Document Object Model). JQuery оказался палочкой-выручалочкой для многих разработчиков, стремившихся к одинаковому отображению содержимого сайтов во всех существующих браузерах. Развивавшие jQuery энтузиасты стремились объединить возможности браузеров и таким образом создать общий для всех интерфейс, который будет работать независимо от типа и версии браузера. Основная заслуга разработчиков состоит в том, что они создали новые интерфейсы API, которые были лучше «родных» браузерных и реализовали функции, которые не поддерживались программным интерфейсом браузера. Однако некоторые разработчики не склоны переоценивать роль jQuery в решении проблем кроссбраузерности и настаивают на том, что библиотека стала столь популярной благодаря реализации querySelectors. Как обычно, истина где-то посередине.
На сегодняшний день браузерная экосистема является не такой сложной, как это было 10 лет назад. Несмотря на то, что некоторые браузеры не могут реализовать все, что предлагает HTML5 API, все же у разработчиков в наше время гораздо меньше проблем с кроссбраузерностью и реализацией различных функций. Если сегодня что-то отлично работает в Chrome, то, вероятно, это также будет работать в Firefox или Edge. Основные элементы JavaScript наряду с querySelectors хорошо задокументированы и поддерживаются всеми производителями браузеров. Поэтому на первый взгляд может показаться, что те проблемы, которые решает jQuery, более таковыми не являются. Чистый JavaScript всегда будет быстрее, чем решение с использованием библиотеки, так что возникает вопрос: а нужно ли сегодня использовать технологию, которая в какой-то мере уже устарела? Цикл CPU является товаром, а время нет. Будет ли экономия 30 кБ оправданной, если придется писать код, тестировать его, если уже есть готовое решение?
Все это вопрос выбора. Кто-то стремится к совершенному коду, кто-то использует фрагменты кода, созданные другими разработчиками. Библиотека jQuery насчитывает тысячи отлично работающих и хорошо задокументированных плагинов, которые повышают производительность и позволяют реализовывать самые смелые идеи. Многие из этих плагинов к тому же совершенно бесплатны. Предлагаем вашему вниманию 10 лучших jQuery-плагинов, которые активно поддерживаются и регулярно обновляются их создателями.

Firewall это очень интересный кроссбраузерный jQuery-плагин, предназначенный для работы с макетами на основе модульной сетки. Он позволяет создавать впечатляющие анимационные эффекты с использованием возможностей SCC3 и хорошо работает с call back events. Если нужно создавать гибкие макеты с множеством изображений типа Pinterest, то Firewall является наилучшим решением для создания динамических сеток. Freewall работает практически во всех современных браузерах и даже в древнем IE8, что делает этот плагин действительно универсальным инструментом.

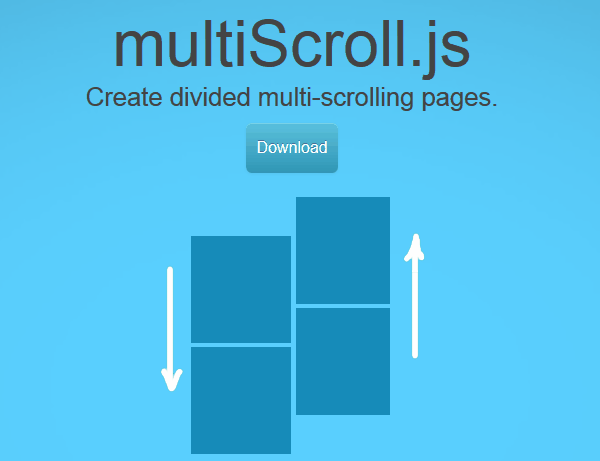
Плагин multiscroll.js позволяет добавить на сайт разнонаправленную прокрутку основных элементов дизайна. Это облегчает создание мультипрокрутки для сайтов с двумя колонками или панелями. Основное назначение плагина заключается в привлечении внимания пользователя к главному контенту без ущерба для UX. Плагин отлично работает как на современных, так и на устаревших браузерах и, конечно, в мобильной среде.

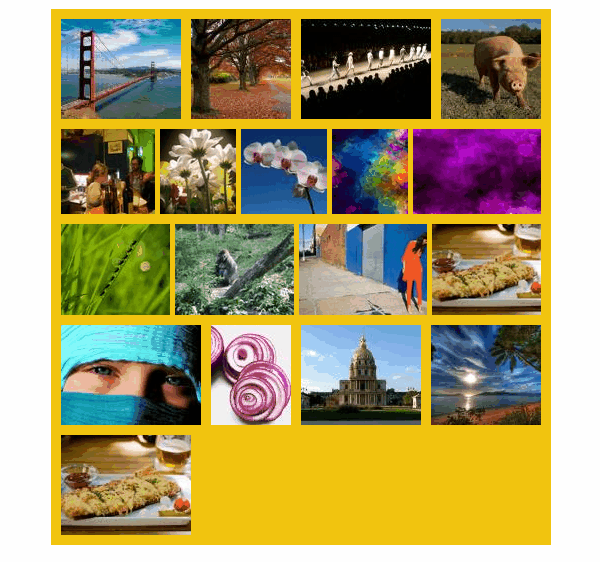
RowGrid.js – это простенький плагин, которые позволяет расположить изображения на сайте ровными рядами, точно так же, как это сделано в поиске по изображениям Google. Это модно, красиво и не слишком навязчиво. RowGrid.js расставляет изображения в рядах, ориентируясь на размер родительского элемента: он подбирает картинки таким образом, чтобы они гармонично смотрелись в пределах установленных границ, при этом некоторые элементы подвергаются масштабированию. Однако при работе с этим плагином нужно помнить, что все изображения должны быть одинаковыми по высоте, иначе плагин не будет работать и красивой произвольной сетки не получится.

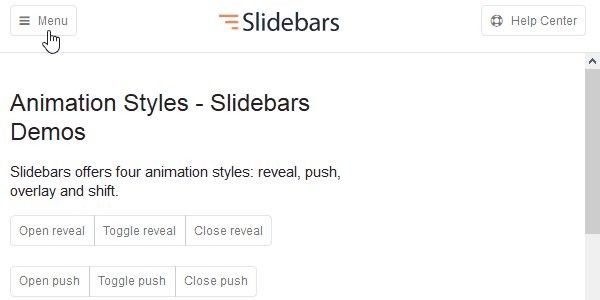
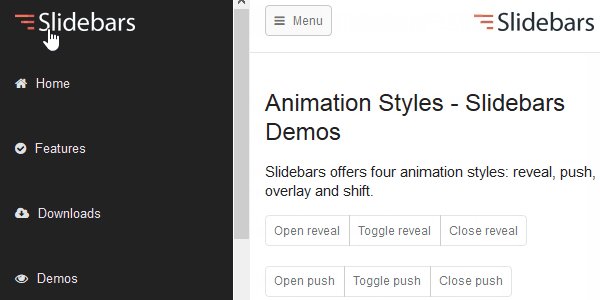
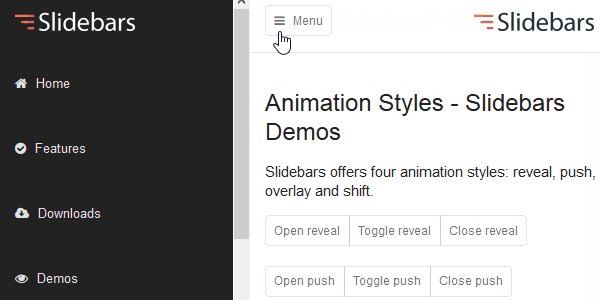
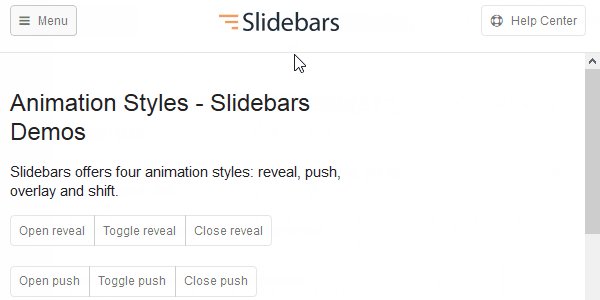
JQuery-плагин Slidebars, как понятно из названия, помогает добавить на сайт выезжающие элементы, такие как боковые панели или скрытые меню. Вторая версия плагина была полностью переписана с учетом всех прежних недоработок и позволяет использовать неограниченное число элементов, расположенных вне основного экрана.

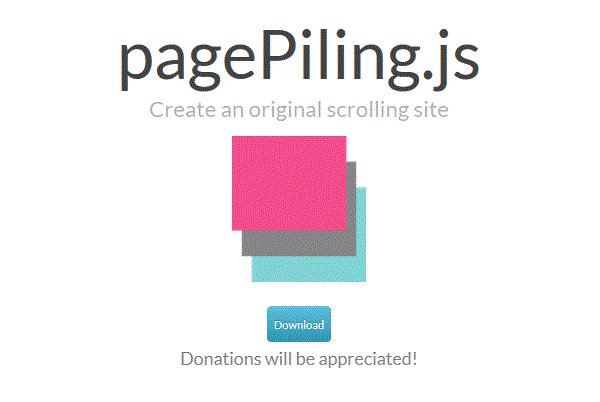
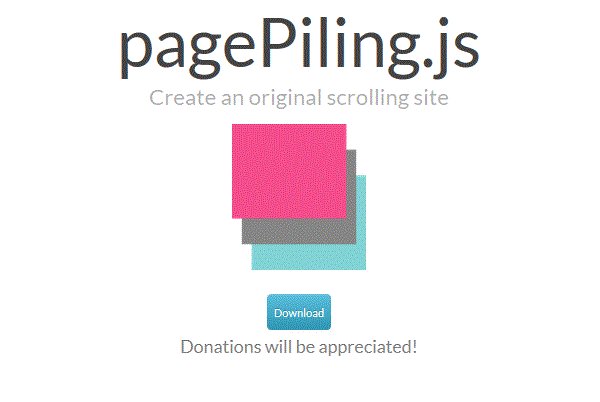
Плагин pagePilings.js позволяет реализовать очень интересные эффекты прокрутки, которые особенно впечатляюще смотрятся на одностраничниках. Пользователь просматривает контент, которые перемещается вверх и вниз, а скрипт срезает верхние слои содержимого, тем самым реализуя слайдер. Использование плагина поможет создать незабываемый опыт пользователя. Направление и скорость прокрутки можно легко настроить – в этом плане плагин обладает очень большими возможностями. PagePilings.js полностью отзывчивый, он отлично работает на любом экране и хорошо отображается в большинстве современных браузеров.

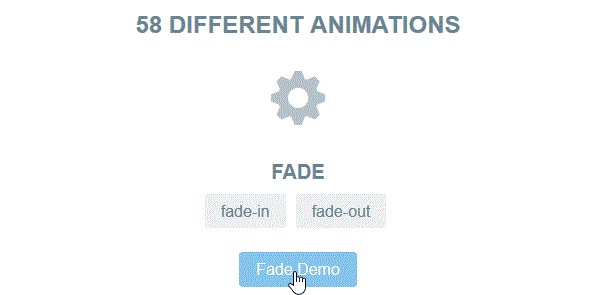
Основное назначение jQuery-плагина — создание плавных переходов между страницами, что позволяет улучшить опыт пользователя. Этот небольшой плагин позволяет создавать плавные и красивые CSS-анимации, которые сопровождают смену страниц. Плагин имеет свыше 60 различных эффектов, включая такие распространенные, как затухание, проявление, поворот плоскости кадра, флип, зум и многое другое.

Такой эффект, как увеличение масштаба изображения при наведении курсора мыши, некоторых раздражает, но иногда он бывает очень нужен. Так что если в проекте нужно использовать подобную анимацию, то стоит обратить внимание на jQuery-плагин ZooMovie. Плагин не только масштабирует картинку, но и позволяет рассматривать детали изображения, передвигая курсор. Все работает очень просто и предсказуемо.

Rippleria является созданным на основе концепции Material Design плагином, который создает эффект волны при клики мышки по элементу. Эффект может применяться к различным объектам, например, к кнопкам, иконкам или изображениям. Плагин легко настраивается и хорошо работает во всех современных браузерах.

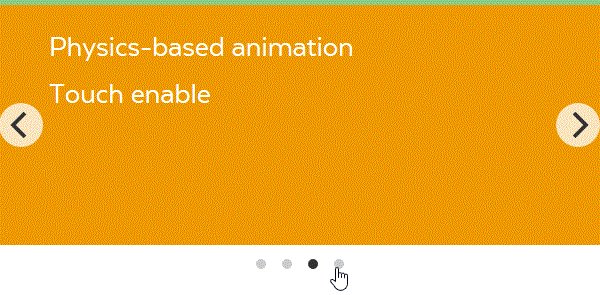
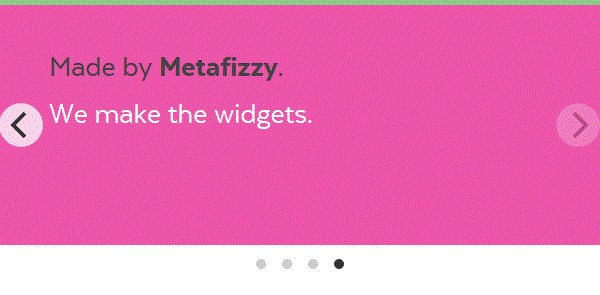
Плагин Flickity отличается очень подробной документацией. Весь функционал понятно описан и логически структурирован. Это один из самых «отшлифованных» jQuery-плагинов для реализации эффекта карусели. При помощи Flickity создание отзывчивых слайдеров превращается в легкую работу, так как в плагине есть все инструменты для реализации любой идеи. Плагин условно бесплатный, для использования в коммерческих проектах придется приобрести платную версию.

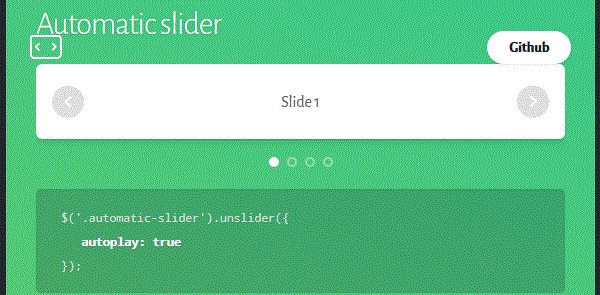
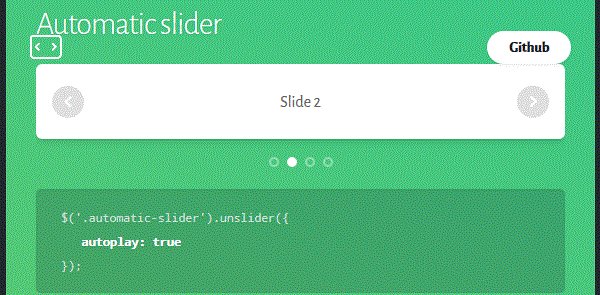
Если нужно быстро и без особых затей установить слайдер на свой сайт, то можно использовать jQuery-плагин Unslyder. Плагин небольшой, но достаточно гибкий, позволяющий разработчику менять сценарии с помощью разных параметров и опций, методов и событий обратного вызова.
Источник

0 комментариев