Иногда результат вашей работы способен подорвать уверенность в своих умениях, но на самом деле все это легко решается с помощью надлежащей практики в разработке. Вот 10 отличных привычек, которые стоит развивать, чтобы писать более чистый и умный код, прикладывая к этому меньше усилий.
1. Пишите понятный код
Всегда помните, что вы пишете код не только для машин, но и для своего будущего «Я». Поэтому важно писать читаемый код. По правде говоря, программирование — это как написание хорошего стихотворения: тон должен быть последовательным, слова описательными, а предложения хорошо структурированными.
Вот несколько советов по написанию понятного кода.
Придерживайтесь последовательности в наименованиях
Например, если вы называете частные переменные с подчеркиванием в качестве первой буквы, вы должны придерживаться этого на протяжении всего кода.
Если вы работаете совместно с другими программистами, обсудите соглашения об именах, прежде чем кто-либо коснется кода.
Однако большинство языков программирования могут уже иметь свои собственные стандартные соглашения об именах, которые определены самим базовым языком или сообществом. Таким образом, в большинстве случаев вам не нужно создавать свои собственные соглашения об именах.
Вместо этого вы можете использовать так называемый линтер или анализатор кода, чтобы помочь обеспечить соблюдение и исправление вашего кода в соответствии с этими стандартами. Вот несколько популярных линтеров в некоторых языках программирования:
Описательная переменная / Имя метода
Переменная и имя метода должны точно описывать, что делает этот код. Например, такие необычные аббревиатуры, как Sort_PT (), могут сбивать с толку: что означает PT? Если вы не можете ответить на него при второй проверке, оптимизируйте имя до Sort_PostType () для лучшего понимания.
Но есть и исключение. Большинство программистов уже знакомы с термином «ID» для идентификации, поэтому вы всегда можете определить переменную с помощью краткой формы «ID».
Отступы и разрывы строк
Отступы волшебны! С помощью нескольких простых клавиш табуляции вы можете раскрыть всю структуру кода и отредактировать код с четким пониманием того, как он будет функционировать.
Используйте разрыв строки, когда два кода в одной строке выполняют разные вещи. Например, лучше всего не связывать свойства CSS в одну строку — это все усложняет.
2. Думайте организованно
Помимо более чистого кода, структура кода и организация также помогают с проблемами читабельности. Важно сгруппировать код, чтобы задействовать легкую модификацию (если вам нужно прокручивать вверх и вниз несколько раз, чтобы найти затронутый раздел, вам необходимо поработать над структурой)
Кроме того, не бросайте весь код в один скрипт. Хотя может показаться удобным иметь 8000+ строк кода в одном файле, отладка является кошмаром при попытке вспомнить имена методов. Всегда думай о легкости изменений.
Рекомендуется разделять код на разные файлы в соответствии с их основными функциями, например, менеджер, интерфейс, анимация, расширение и т. д.
Когда это возможно, удостоверьтесь, что язык выполняет только определенную цель. Если вы пишете эффект анимации с помощью CSS3, избегайте написания эффекта анимации jQuery, если у вас нет достаточно веских причин для этого. И если вы это сделаете, прокомментируйте в файле CSS об исключении.
3. Планирование перед кодированием
Очень важно точно знать, что делать, прежде чем нажать первую клавишу, поэтому в мире программирования важно планировать заранее. Создать фиксированное навигационное меню легко, но что, если меню должно быть отзывчивым, при этом имея возможность минимизировать себя, когда посетители прокручивают страницу вниз?
Начало кодирования без четкой процедуры в голове часто приводит к повторным попыткам, выгоранию и циклу депрессии.
Планируйте свой код
Вместо решения проблем и программирования параллельным способом, гораздо проще сначала выяснить процедуру, а затем написать решение. Для начала перечислите общие шаги (вот пример):
- Использовать Bootstrap в качестве адаптивного фреймворка.
- Создать навигационное меню.
- Добавить .navbar-fixed-top в меню.
- Создать скрипт jQuery для изменения размера меню, когда пользователь прокручивает страницу более 200 пикселей.
- Если пользователь прокручивает вверх, изменить размер меню еще раз.
Устранение неполадок
На этом этапе вы должны обнаружить другие основные элементы, например, как вы должны изменить размер логотипа сайта и заголовка меню в соответствии с размером меню, или если вам также нужно изменить размер выпадающего меню, или если обнаружение должно быть динамическим, а не фиксированным. Как только вы это выясните, сделать меню будет несложно.
4. Пишите управляемый код
Поверьте, вы не захотите менять сотни переменных по отдельности, строка за строкой. Это унизительный опыт, поэтому необходимо научиться писать код, который требует как можно меньше изменений вручную.
Как этого добиться? Используйте Array. Он идеально подходит для хранения нескольких переменных, и вы можете легко получить доступ к этим переменным для цикла или для каждого метода.
Существуют еще более динамичные способы добавления, упорядочивания и извлечения данных на определенных языках, такие как Listи LINQ для C#, поэтому не забывайте периодически проверять лучшие функции, библиотеки или плагины для более разумного управления данными.
Наконец, чтобы избежать постоянного изменения содержимого в коде, пишите совершенно независимый код, который не нарушит всю систему при применении новых функций или изменений. Это называется «свободной связью». После оптимизации разработчику необходимо настроить код только в одном классе вместо трех классов для новых функций.
5. Прекратите чрезмерно использовать функции
По мере развития наших навыков мы склонны разрабатывать более сложные решения, удовлетворяющие более широкий спектр потребностей. Это хороший признак роста, но будьте осторожны, так как вы можете оказаться в другой ловушке — переусердствовать с функцией, которая совершенно не нужна проекту.
В процессе разработки важно регулярно напоминать себе о главной цели проекта и добавлять только те функции, которые отвечают поставленной цели. Если вы знаете точный размер коллекции, используйте Array. Если функция List может извлекать данные так, как вы хотите, не используйте расширенный LINQ.
Зачем разрабатывать плагин, если вы почти не используете эту функцию? Просто потому, что вы можете, это не значит, что вы должны. Не трать те зря свое время. Запомните, самая трудоемкая часть, то есть завершение проекта, еще впереди! А теперь перейдем к отладке!
6. Научитесь отлаживать умнее
Там, где есть код, есть и ошибки. Невозможно иметь кодовое решение без ошибок, поэтому навыки отладки очень высоко ценятся. Древний метод проб и ошибок может работать, но он медленный. Слишком медленный. Кроме того, зачем мучить себя, когда уже есть отладчики, разработанные для вас?
Инструменты отладки
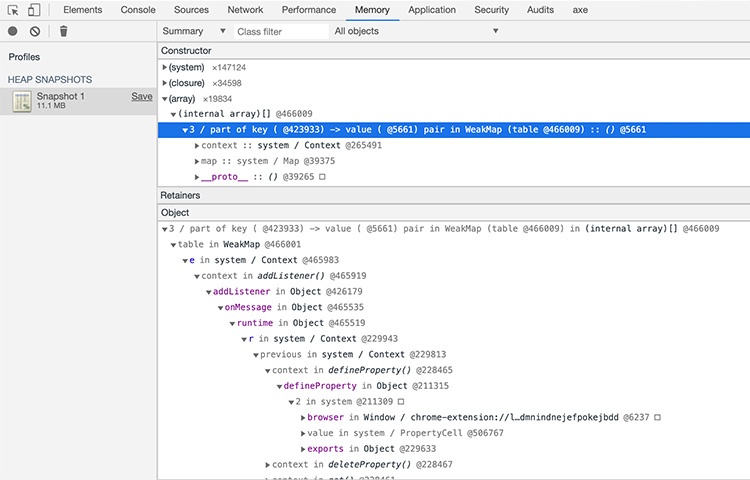
Браузеры теперь оснащены очень способными инструментами разработчика или DevTools для краткости, которые включают обнаружение ошибок, настройку точек останова, отслеживание выражений, проверку производительности — все для вашего удобства отладки.
IDE, такие как Aptana Studio 3 и Xamarin Studio, даже выпускаются с собственным мощным встроенным отладчиком, поэтому трата времени на их изучение может сделать вашу жизнь намного проще.

Однако отладчик не будет знать ваш код изнутри. Если вы сомневаетесь, поместите функцию log в код, например console.log, и убедитесь, что она хорошо работает с интеграцией переменных (вместо того, чтобы повторно вводить имена переменных в виде строки). Интернет наполнен огромным количеством продвинутых и специфических методов отладки для каждого языка.
7. Найдите более мощный редактор
Правильные редакторы могут помочь вам расти в знаниях и ускорить завершение проекта. Независимо от того, насколько вы опытны, настоятельно рекомендуется использовать редакторы с завершением кода, такие как Sublime Text, Visual Studio Code и Aptana Studio 3.
Данная функция не только очень полезна для новичков в распознавании и изучении синтаксиса, но и может использоваться профессионалами для проверки возможных лучших кодов или решений. Обратите внимание, что большинство IDE поддерживают завершение кода только для определенных языков, поэтому ищите правильный вариант.
Фильтрация функций
Например, одна вещь, которая многим нравится в MonoDevelop — это функция шаблона кода. С помощью настраиваемой комбинации клавиш вы можете вывести самостоятельно определенный шаблон кода из общего переключателя в полноценный скрипт менеджера. Это отлично подходит для крупномасштабных проектов, поэтому постарайтесь сделать эту функцию приоритетной во время поиска редактора.
Другие важные особенности, на которые стоит обратить внимание:
- отладчик
- замена регулярных выражений
- макрос
- поддержка контроля версий
- поддержка базы данных
- разделенное редактирование
- настройщик макета
- WYSIWYG редактор
8. Выполняйте контроль версий
Будут моменты, когда вы сделаете огромную ошибку в программировании и захотите вернуться к более ранней версии кода. А что, если ваша ошибка связана с несколькими файлами в кодовой базе, и некоторые из них были изменены несколько дней или даже месяцев назад?
Вернетесь к оригиналу и будете обновлять код по крупицам, устраняя ошибки? Это контрпродуктивно, и поэтому система контроля версий очень важна.
Системы контроля версий
Среди нескольких программ контроля версий Git является самой популярной с большим количеством документации, доступной в Интернете. С помощью Git вы можете хранить столько редакций, сколько захотите, разветвлять файл для какого-то эксперимента с кодом, отслеживать ту часть кода, которую вы изменили в прошлый раз, и возвращаться к ним всякий раз, когда захотите.
Кажется, это перебор? Возможно, поскольку инструмент изначально разрабатывался для командного программирования, но он также идеально подходит для долгосрочных личных проектов. Вы можете колебаться, потому что Git сам по себе требует большого изучения изучения, даже с версией GUI, но в интернете загружено множество учебников и руководств, которые помогут облегчить процесс обучения.
9. Никаких лишних прототипов — закончите текущей проект
Утомительное кодирование и отладка могут истощить человека физически и эмоционально. И некоторые склонны прототипировать работу еще до ее завершения. Несмотря на то, что прототипирование является полезным действием в долгосрочной перспективе, оно не помогает, когда вы делаете это, чтобы убежать от работы.
Лучший способ спустить пар — это насладиться чем-то совершенно не связанным с работой, физическими упражнениями, играми, чтением (возможно?). Вы должны поддерживать свою рабочую жизнь в равновесии. Что угодно, только не прототипы.
10. Всегда учись чему-то новому
В этой области вы можете довольно быстро оказаться вне игры. Многие подходы к разработке и языки программирования были объявлены устаревшими только за последние 10 лет. Даже если вы закончили университет с дипломом по этому предмету, это не гарантирует, что вы все еще готовы к трудоустройству.
Единственный способ выжить и процветать — это продолжать учиться. Лучший способ учиться? Не просто читать, а программировать. Испытайте себя с практическими проектами, которые требуют более высокой масштабируемости. Это заставляет вас думать более эффективно. Исследуйте и наслаждайтесь процессом создания. Практика — это не то, что вы можете игнорировать в программировании. Чем больше вы программируете, тем лучше становитесь как программист.
Всем успешной работы и творчества!

0 комментариев