Новогодние праздники остались позади и пора приниматься за работу, а значит подумать о том, что нам стоит обратить внимание в наступившем 2015 году. А что наоборот лучше оставить в ушедшем 2014.
Речь пойдет о дизайне и том, на что стоит обратить внимание фрилансерам, занимающимся сайтами и их созданием. Безусловно, существуют свои тренды в этой сфере, придерживаться которых никто никого не заставляет, но все же есть некоторые аспекты веб-дизайна и его пересечения с WordPress в частности, на которые имеет смысл обратить внимание. И вполне возможно они вам пригодятся в творческом процессе.
Адаптивный дизайн
Вы лично можете являться ярым противником адаптивности и ее использовании в дизайне сайтов. Более того у вас могут иметься весомые причины на то, чтобы не использовать подобный дизайн при работе. Но вы не можете спорить с тем, что адаптивный дизайн значительно укрепил свои позиции за последнее время. И если уж говорить начистоту, то на сегодняшний день еще никто не сказал, что пора избавиться от адаптивности. Наоборот, большинство уже существующих ресурсов, используют эту концепцию, когда дело доходит до редизайна. Это явление наблюдалось в 2014 году, и мы продолжим его наблюдать в наступившем 2015 году. А главное стоит отметить, что адаптивный дизайн – это уже не тенденция или тренд. Это норма веб-дизайна.

Призрачные кнопки
Эти кнопки стали особенной характеристикой в Divi и о них можно говорить без устали. Они несут в себе минимализм и стиль, а главное ненавязчивость эффектов в момент наведения на них курсора. К тому же многие заявили, что пользоваться подобными кнопками — сплошное удовольствие. Ну, а их сочетание с видеороликами и большими изображениями на фонах страниц – поразительно.

Типографика
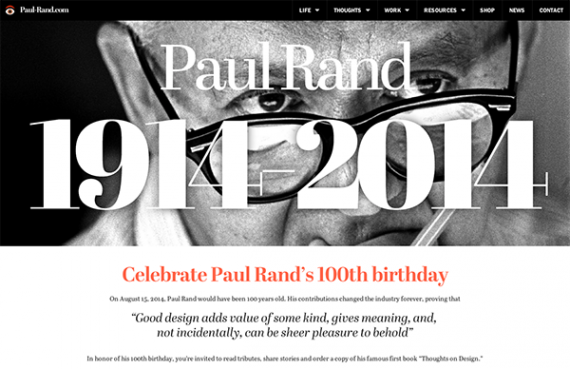
Не секрет, что еще недавно веб-типографика была довольно дорогой и сложной для своего использования, особенно для пользователей WordPress, которые чаще всего являются небольшими сайтами. А ведь для разработки типографического дизайна необходим высокий бюджет. Теперь это уже в прошлом.
Благодаря быстрому развитию технологий, появились довольно недорогие, а то и вовсе бесплатные шрифты, позволяющие малобюджетным дизайнерам использовать типографику в своей работе. Так что отныне стильный и качественный дизайн – это не роскошь, а реальность.

Большие изображения и видео
Еще одна новинка от Divi, которая заслуживает, чтоб на нее обратили внимание. Если вы хотите подчеркнуть достоинства располагаемого на сайте контента, то нет ничего лучше своеобразного дизайна. Тут идеально подойдут большие насыщенные изображения или видео с высоким разрешением. Но не стоит забывать, что остальные детали вашего дизайна должны гармонировать с ними.

Модульный дизайн
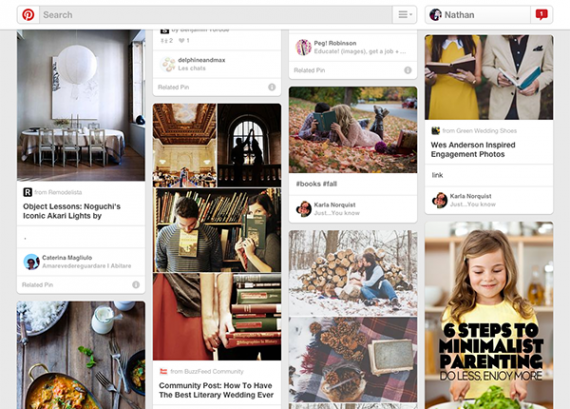
Этот вид дизайна сложно назвать новым, но при этом он не перестает удивлять. Так недавно выяснилось, что принципы модульного дизайна прекрасно сочетаются с требованиями модной адаптивности. Уже давно ставшие нормой, прямоугольные блоки-карточки, перетекающие из одной колонки в другую, лишь подчеркивают стиль сайта, даже не изменяя общего впечатления о нем. Многие специалисты считают, что именно такая концепция нужна современному веб-дизайну, а значит, в скором времени нас ожидает еще больше сайтов с модульным дизайном.

В заключении
Как вы сами можете наблюдать, все то, что еще год назад считалось очередным трендом, стало привычной нормой. Более того, каждый из этих элементов взрослеет, укрепляя свои позиции и становясь новыми стандартами в дизайне. Это лишний раз доказывает, что не нужно бояться новшеств, ведь скоро они могут стать чем-то привычным. Если вдохновение несет вас в неизвестном направлении, то не стоит менять курс. Возможно, ваше нововведение скоро станет такой же нормой, как и все вышеперечисленное.

0 комментариев