Давайте взглянем на еще несколько примеров брутализма в современных сайтах.
Первая часть «60 лучших примеров брутализма в веб-дизайне».
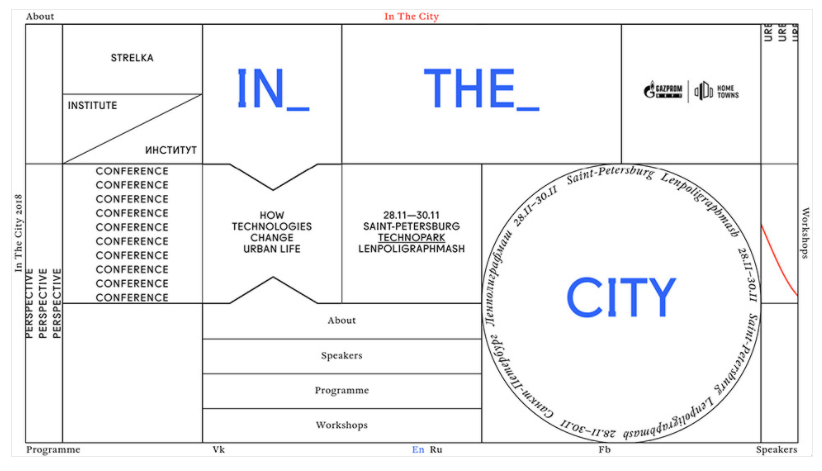
In the City — международная конференция, посвященная технологиям, меняющим жизнь в городах. Чтобы перемещаться по их геометрически выглядящему веб-сайту, вы должны либо нажимать на ссылки, которые отображаются повсюду, либо полагаться на перетаскивание мышью. В верхней средней части страницы вы можете увидеть название конференции, которое отображается там все время. Когда вы захотите вернуться к началу, просто нажмите на него. Другие ссылки отображаются по бокам и внизу экрана, поэтому вы можете легко их заметить и использовать для получения дополнительной информации о данной конференции. Чрезмерное использование прямых линий, простой анимации и шрифтов, угловатых геометрических форм и минимальное использование цветов — все это явно источает брутализм.
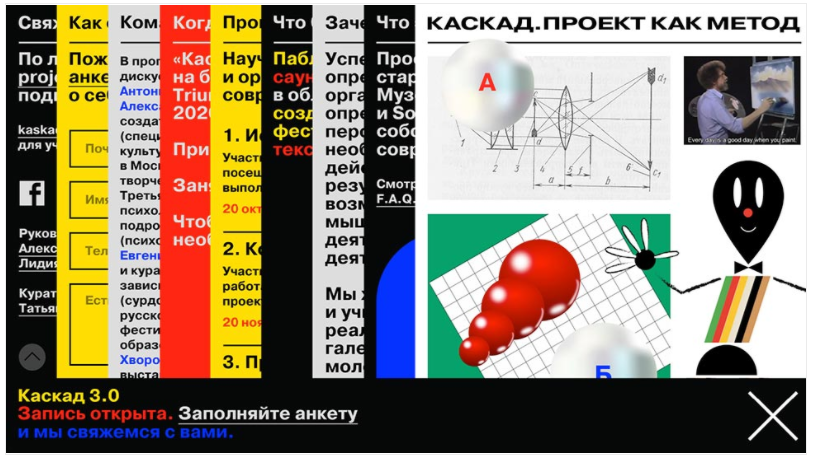
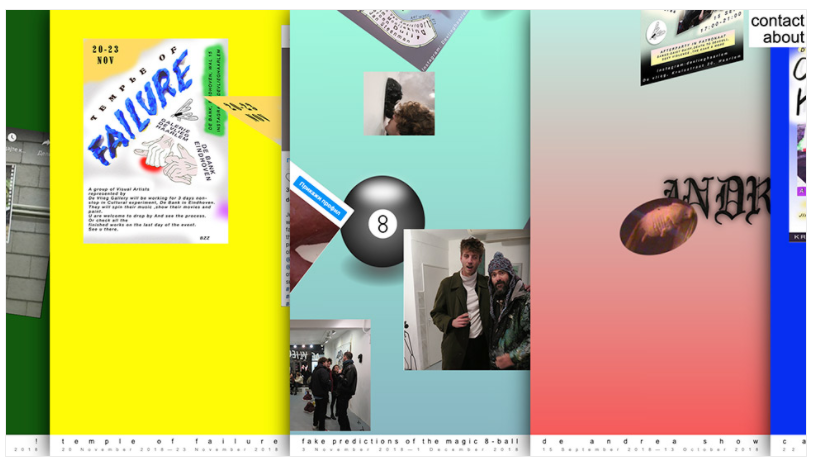
Веб-сайты De Vlieg и Kaskad Project иллюстрируют красоту безграничной страсти брутализма к использованию разделенных экранов. На обоих сайтах страницы представлены так, как если бы они были карточками или листами бумаги, которые можно пролистывать с помощью мыши. Выбор цветов и шрифтов, необычный UX, интересный подход к дизайну, а также контраст между этим стилем и популярными тенденциями веб-дизайна отражают принципы бруталистской архитектуры. С эстетической точки зрения, сайты De Vlieg и Kaskad Project могут показаться мало похожими на бруталистскую архитектуру, но как только вы проанализируете их подход к дизайну и обратите внимание на элементы, используемые на этих сайтах, связь станет более чем очевидной.
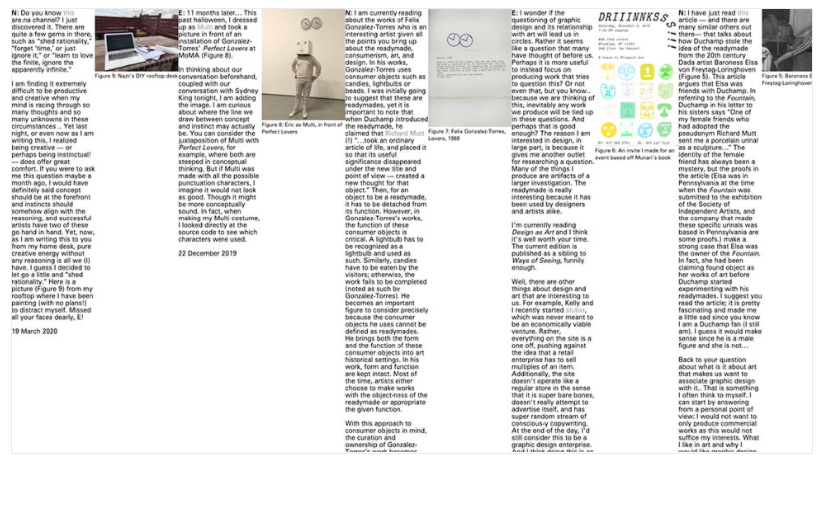
Under Consideration — это совместный издательский проект и «контейнер для обмена идеями между собой». Каждая новая запись на сайте — это ответ на то, что ранее написал другой автор, поэтому разговор между авторами никогда не заканчивается. На первый план выходит творческий обмен, который прекрасно дополняется минималистичной бруталистской эстетикой. На сайте очень мало визуальных элементов, размещенных рядом с беседами авторов. Чтобы перемещаться по сайту, вы должны использовать полосы прокрутки. А если вы хотите придерживаться хронологического порядка, читайте записи справа налево.
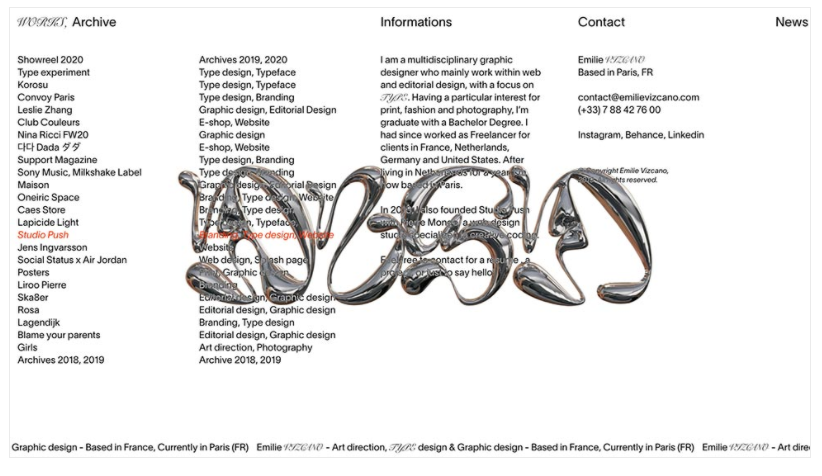
Домашняя страница сайта портфолио Эмили Вискано наполнена текстовым контентом, содержащим информацию о художнице, ее контактные данные и названия ее проектов. Когда вы наводите указатель мыши на любой проект, его название становится оранжевым, буквы меняются на курсив, а при наведении курсора появляется гигантское изображение в центре экрана, дающее вам представление о том, как выглядит этот проект. Большинство ее работ выполнено в стиле брутализма. В сочетании с веб-сайтом, который соответствует такой эстетике, они образуют единое целое, отражающее стиль Вискано.
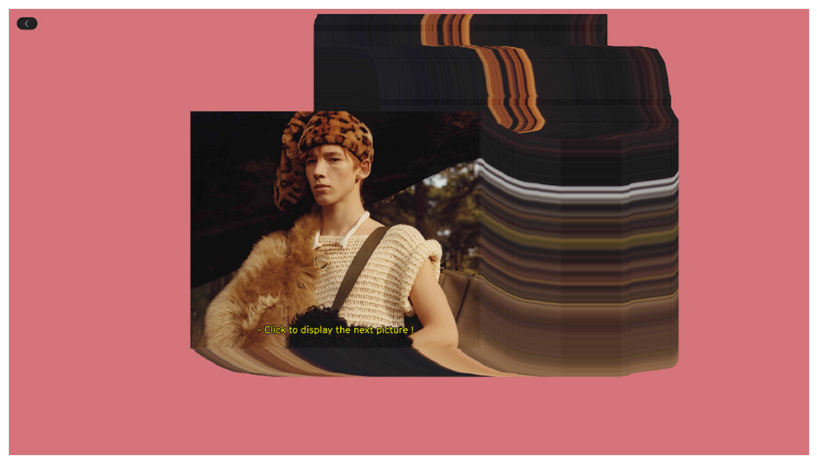
Сайт портфолио Винсента Тавано предлагает убедительную демонстрацию некоторых из его лучших проектов. Внимание особенно привлекает страница, посвященная работе Тавано для Loewe. Выбранные продукты из их коллекции появляются на экране один за другим (при нажатии появляется новое изображение) вместе с несколькими предварительными просмотрами сайта Loewe. Картинки следуют за движением курсора, оставляя за собой красочный нестираемый след. Сайт выглядит аутентичным и неполированным. И хотя мы не можем сказать, что это исключительно бруталистский стиль, его смелые творческие решения явно источают брутализм.
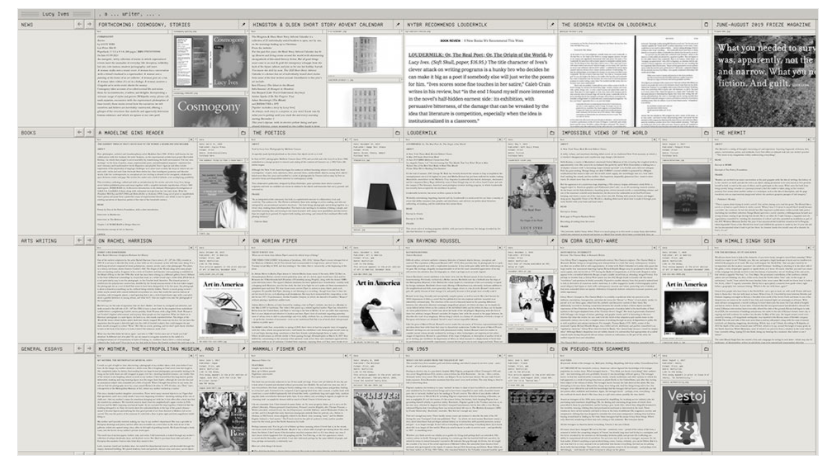
Люси Айвз — писатель, поэт и критик, и ее веб-сайт демонстрирует, насколько интересно может выглядеть сайт писателя, если он разработан в бруталистском стиле. Как мы уже упоминали ранее, дизайн печатных материалов, газет, брошюр и даже книг в основном склонен к брутализму, поэтому решение использовать этот стиль на сайте, наполненном стихами, отрывками из книг и интервью, не вызывает удивления. Контент организован по категориям и средам (они перечислены в левой части экрана), которые размещены в горизонтальных разделах. Каждый фрагмент текста, представленный на сайте, представляет собой предварительный просмотр полноэкранной версии этой страницы. Серая цветовая палитра вместе с приятной для глаз типографикой и изображениями создают такое же ощущение безмятежности и тишины, которое характерно для библиотек.
Перетаскивая указатель мыши по экрану, вы можете исследовать творческое пространство многопрофильной студии Jugoceania. Их проекты разбросаны повсюду, привлекая внимание с первого же движения. Они добавили сайту ощущение перспективы и смешали его с привлекательными визуальными эффектами, мастерски дополненными черным фоном, создав бруталистскую вселенную, которая заманивает вас и не отпускает. Всякий раз, когда вы обновляете страницу, ваша начальная точка будет меняться, и независимо от того, какое направление вы выбрали, вы будете чувствовать, что нет конца вашим исследованиям из-за эффекта бесконечного цикла. В левом верхнем углу они поместили несколько цифр X/Y, которые меняются каждый раз, когда вы посещаете сайт. Основные навигационные ссылки также размещены вверху. Нажав кнопку «О нас», вы узнаете больше об этой интересной студии и найдете ссылки на их социальные сети. В нижней части этого раздела вы увидите кнопку призыва к действию «Свяжитесь с вами», предлагая вам связаться с ними. Поскольку большинству людей сложно произнести название студии [югоциания], они добавили небольшое изображение в меню вверху. Нажав на это изображение, вы запустите видео, на котором мужчина произносит имя с испанским акцентом.
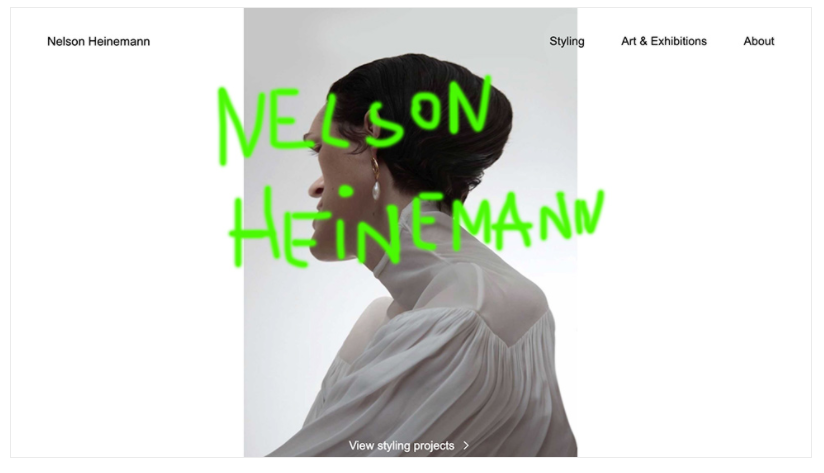
Что сразу же привлекает ваше внимание на сайте Нельсона Хайнемана, так это его имя, написанное, казалось бы, с помощью мыши. Оно расплывчатое, неоново-зеленое, очень похожее на Microsoft Paint и закреплено в центре экрана. Это совершенно брутально. По своей сути это простое дизайнерское решение соответствует характеру модных творений Хайнемана, делая сайт узнаваемым и придавая ему смелый, современный характер с небольшой долей ретро-стиля. Домашняя страница выполнена в минималистском стиле и включает в себя лишь несколько визуальных элементов и ссылки на внутренние страницы, предлагая вам изучить его работу как модного стилиста, так и художника.
Веб-сайт Cury Cafe является доказательством того, что рестораны и столовые отлично сочетаются с брутализмом, по крайней мере, в мире веб-дизайна. Поразительные, грубые визуальные эффекты, яркие цвета, сломанный макет, красивые призывы к действию, забавный выбор шрифтов и привлекательные изображения — вот элементы, которые делают этот сайт таким интересным. Вверху и внизу страницы есть две полосы с анимированным текстом, которые предоставляют вам дополнительную информацию о предложении Cury Cafe. Полосы, отображаемые в правой и левой части экрана, содержат якорные ссылки, перенаправляющие вас в различные разделы сайта. Ресторан Cury Cafe такой же пикантный, как и их блюда, живо отображающий атмосферу в кафе и вкус блюд.
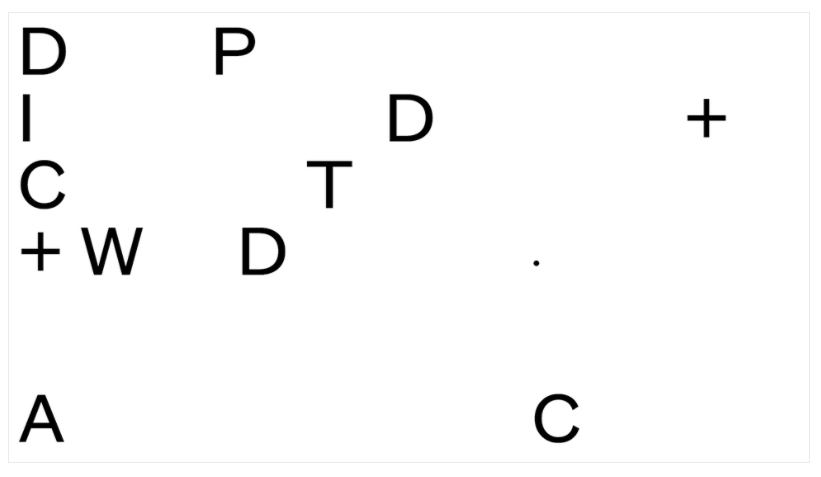
Сайт-портфолио Дэвида Пенуэлы является примером сочетания брутализма и минимализма. Все, что вы видите — это несколько, казалось бы, случайных больших букв, разбросанных по всей странице. Когда вы наводите указатель на любую из них, цвета фона и букв меняются местами. Вы также понимаете, что это первые буквы слов, которые говорят вам, кто такой Пенуэла и чем он занимается. Никаких подробностей о его работах и их графических иллюстраций нет, только названия. Когда вы нажимаете на них, вы будете перенаправлены на выбранный сайт, чтобы увидеть работу Пенуэлы в действии.
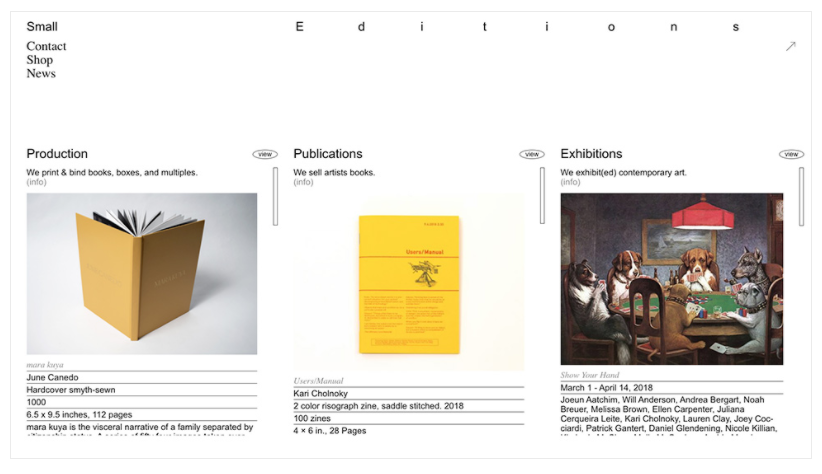
Small Editions «поддерживает новые разговоры о современном искусстве и книгах художников посредством выпуска книг, публикаций, выставок и переговоров». Они разбили свой сайт на три категории: производство, публикация и выставки. Каждую из них можно изучить индивидуально, прокручивая содержимое на домашней странице или щелкая по их наименованиям, что открывает страницу, посвященную этой категории, с дополнительной информацией о ней. Название организации отображается в игровой форме. Первое слово, «маленькие», находится в верхнем левом углу и похоже на любое другое слово на сайте. Второе слово, «издания», напротив, растянуто по заголовку с большим интервалом между буквами. Такой дизайн прекрасно сочетается с эстетикой веб-сайта и помогает привлечь внимание посетителей к работе студии.
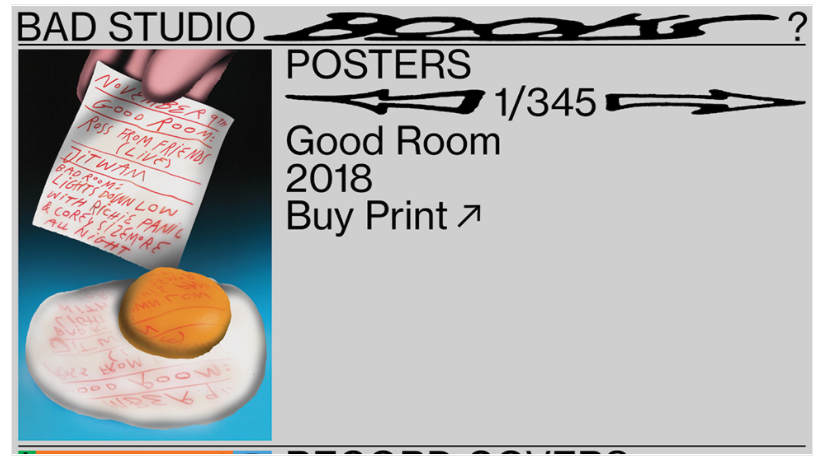
Как мы видели на многих примерах из нашего списка, разделение экранов — обычная практика в бруталистском веб-дизайне. На сайте Bad Studio главная страница разделена на несколько разделов, каждый из которых посвящен одной творческой категории, включая плакаты, редакционные статьи, обложки пластинок, видео и т. д. На сайте нет иерархии, поэтому логотип студии, названия категорий, ссылки и остальное текстовое содержимое написано только одним шрифтом. Дизайн стрелок навигации отличается от остального сайта, создавая своего рода визуальное разделение между элементами. В хедере рядом с логотипом студии есть ссылка на раздел «книги». Он написан в стиле стрелок навигации, поэтому некоторые посетители могут даже не увидеть его как ссылку. Знак вопроса в правом верхнем углу на самом деле является ссылкой на страницу с информацией о компании, где вы узнаете, что BAD означает Bráulio Amado’s Design Studio.
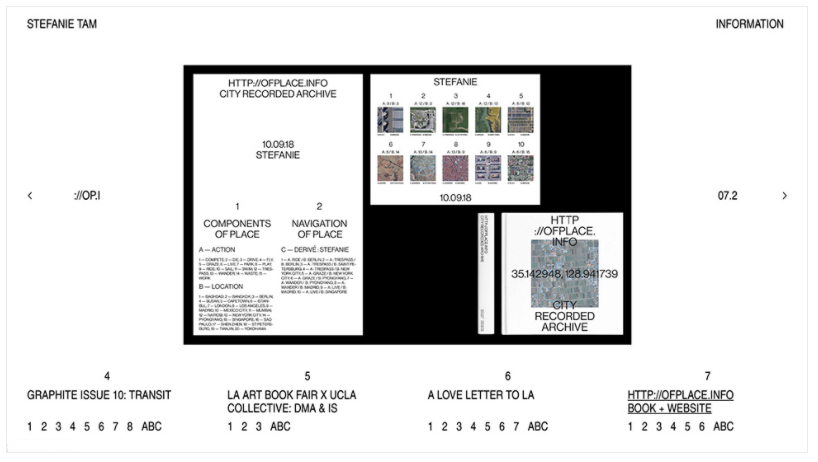
Дизайн бруталистского сайта Стефани Там вызывает зависть. Центр страницы — чистый холст. Однако он заполнится подробностями о художнике и его проектах, как только вы наведете курсор на текстовое содержимое, отображаемое в верхних углах и в футере. Если вы наведете указатель мыши на ее имя, вы узнаете, кто она и чем занимается. Когда вы переместите его на «Информация», появятся ссылки на ее страницы в социальных сетях. Ее проекты представлены внизу страницы. Под названием каждого проекта есть несколько цифр, каждая из которых скрывает одну картинку из проекта. При наведении курсора изображения появляются посередине страницы. Рядом с каждым набором цифр есть три буквы — «ABC», предлагающие вам больше информации о работах Тэм. Если вы нажмете на названия проектов, вы сможете увидеть больше изображений и узнать больше о выбранной работе. Она оставалась верной брутализму на протяжении всего веб-сайта.
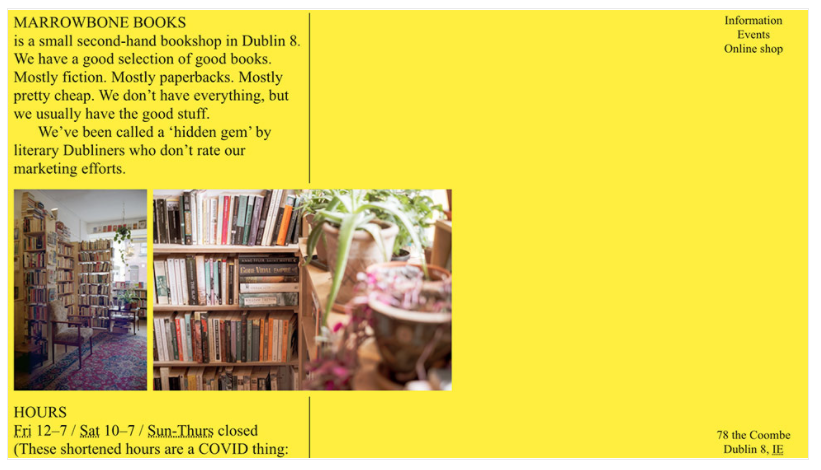
Marrowbone Books — это букинистический магазин, который выбрал простой, брутальный дизайн на своем сайте. Прямая вертикальная линия, разделяющая экран, является узнаваемой чертой брутализма. Это придает сайту интересную структуру, отделяя большую, в основном пустую поверхность от текста. На главной странице есть только одно изображение, изображающее атмосферу книжного магазина, целенаправленно нарушающую границу и вторгающуюся на белую поверхность. Эта деталь, вместе с меню и адресом книжного магазина в углах пустого пространства, ломает стерильную форму и превращает этот сайт в забавный образец брутального дизайна.
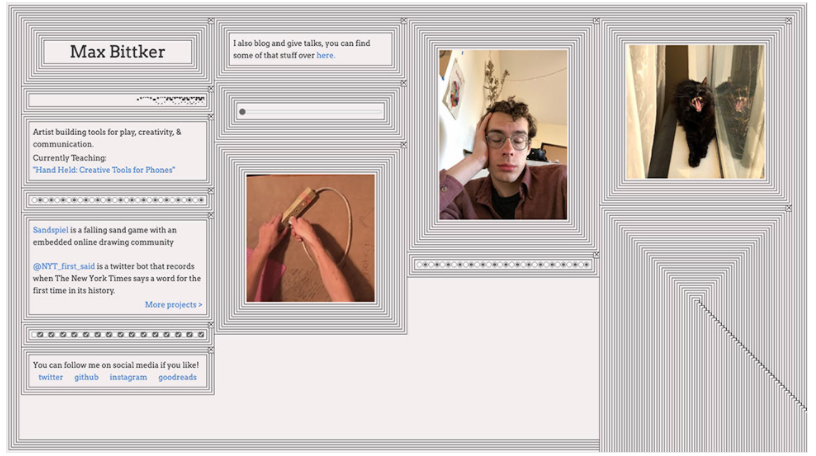
Веб-сайт Макса Битткера прекрасно дополняет его мастерство создания инструментов для игры, творчества и общения. Контент на его сайте преимущественно текстовый, в сочетании с несколькими анимированными орнаментами и GIF-изображением, на котором видно, как чья-то рука подключает и отключает удлинитель. Все элементы обрамлены несколькими резкими линиями, но вы можете округлить их с помощью кнопки слайда. Есть еще несколько интерактивных элементов, с которыми вы можете играть. Битткер часто меняет контент на сайте, поэтому, возможно, вы увидите что-то отличное от нас, когда посетите его. Каждая рамка имеет кнопку «X» в углу, позволяющую удалить любой элемент, который вы хотите.
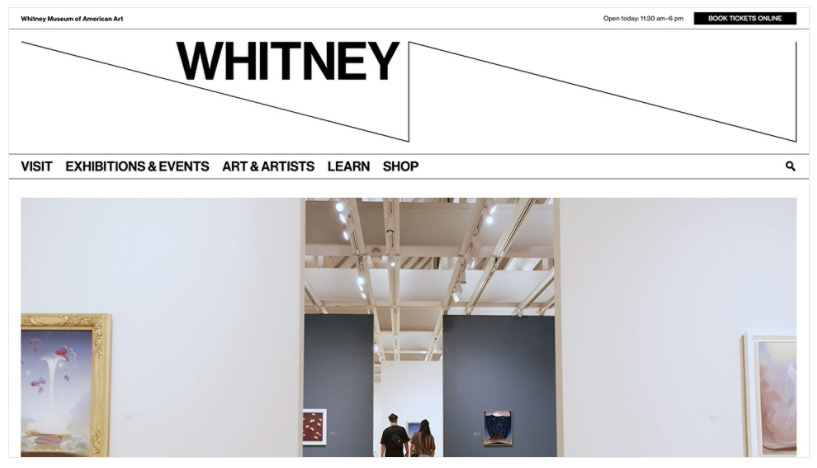
Бруталистский сайт музея Уитни прост и разделен на несколько разделов с использованием чистых прямых линий. Белый фон украшен красочными картинками, яркими видеороликами и черным шрифтом. На сайте нет диких элементов, что только усиливает чувство гармонии и логики. Если задуматься, музеи часто воплощают в себе брутализм. Картины и текстовые произведения искусства обычно вешают на белые стены, а это означает, что выбор бруталистской эстетики на сайте совпадает с выбором музея Уитни в реальной жизни.
Werkleitz Festival — фестиваль искусств. Этот веб-сайт изображает брутализм во всей красе, со всеми этими желтыми, красными и серыми оттенками, прямыми линиями, интересной формой макета и жирной типографикой. Благодаря умело разработанным элементам ориентироваться в нем доставляет истинное удовольствие. Поначалу вы можете чувствовать себя сбитым с толку относительно того, как его исследовать, но как только вы внимательно посмотрите на то, как организован контент, именно тогда начнется все самое интересное. Макет структурирован таким образом, чтобы следовать дизайну контента. Секции горизонтальные и вертикальные. В некоторых областях сайта они объединены, в то время как в других частях они перекрываются, в зависимости от того, как отображается контент. Цвета также меняются в зависимости от той части сайта, которую вы исследуете. В целом, этот сайт выглядит весело и хорошо продуман, предоставляя посетителям незабываемый онлайн-опыт.
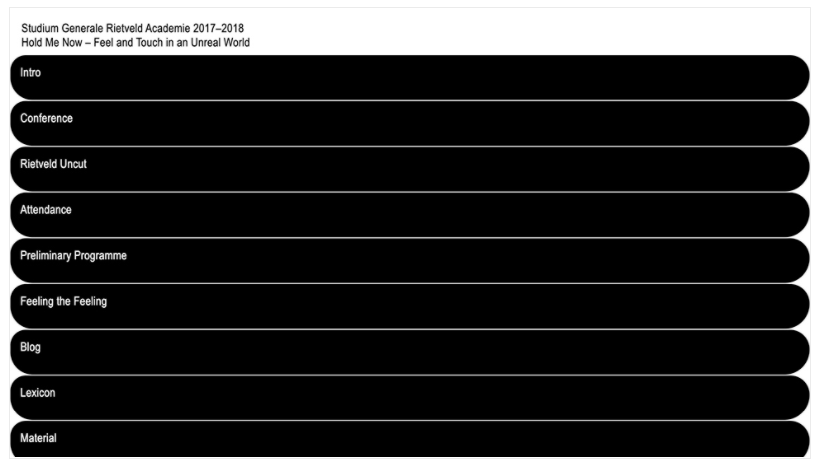
Hold Me Now – Feel and Touch in an Unreal World

«Hold Me Now – Feel and Touch in an Unreal World» — конференция и фестиваль, проходящие в Амстердамском музее Стеделийк. Она фокусируется на осязании в художественном, политическом и философском смысле и помогает нам понять, как то, что осязаемо, то есть связано с осязанием, переживается в жизни и искусстве. Конференция также исследует, как отсутствие прикосновения в цифровом мире влияет на тело с точки зрения насилия, пола, сексуальности, демократии и идентичности. Домашняя страница заполнена круглыми черными прямоугольниками. Когда вы нажимаете на них, открывается другая страница, посвященная выбранной категории, снова заполненная черными полями, которые сжимаются при наведении курсора. Таким образом, вы можете почти почувствовать их нежность и мягкость, как если бы вы каким-то образом прикоснулись к ним через экран, что находится в прямой зависимости от темы конференции. Весь веб-сайт преимущественно текстовый, за исключением нескольких изображений, заполненных контентом, что создает забавный онлайн-опыт для всех посетителей.
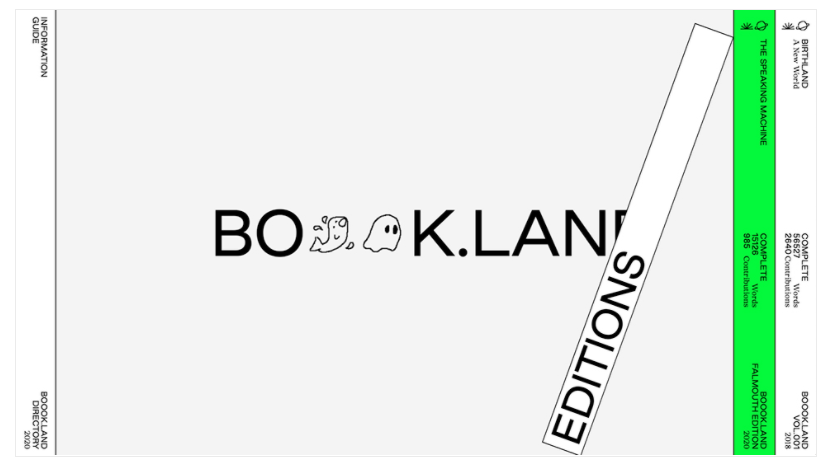
Boook.Land — экспериментальная платформа для совместного рассказывания историй, предлагающая людям написать онлайн-роман. Эта платформа задает вопрос о том, что произойдет, если написание будет следовать совместному процессу, типичному для дизайна. Boook.Land позволяет пользователям участвовать в процессе написания, продолжая рассказ, где предыдущий пользователь остановился, и иллюстрируя его. Логотип платформы отображается в центре экрана, а три «О» анимированы с использованием иллюстраций, представленных участниками. Сайт выглядит как книжная полка, где книги появляются при нажатии на вертикально расположенные разделы. «Книга» слева содержит информацию об этом потрясающем проекте, а книги справа — это уже написанные совместные романы.
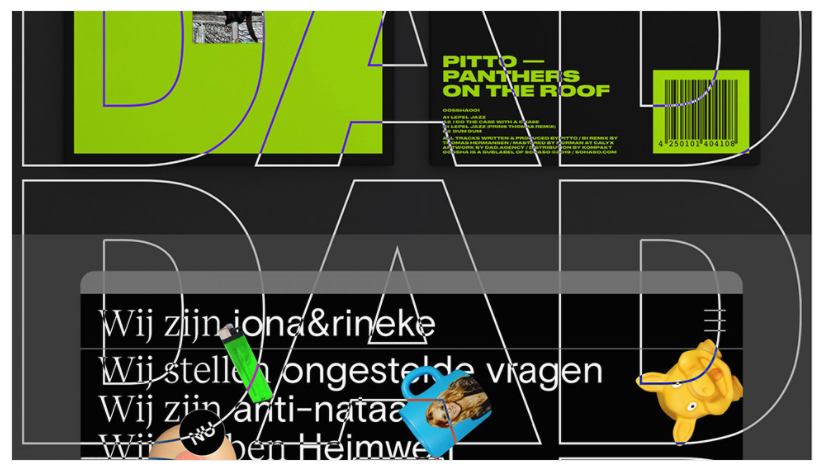
DAD Studio использует свой логотип по всему сайту, поэтому во время прокрутки контур логотипа перемещается в противоположном от вас направлении. Вверху и внизу страницы контур сливается с остальной частью логотипа. Этот веб-сайт еще раз показывает, что, если вы полагаетесь на брутализм в своей работе, всегда полезно добавить его в свою онлайн-презентацию. Сайт DAD Studio представляет собой единое целое с их проектами, и бруталистская связь между ними очевидна в экспериментальном использовании логотипа.
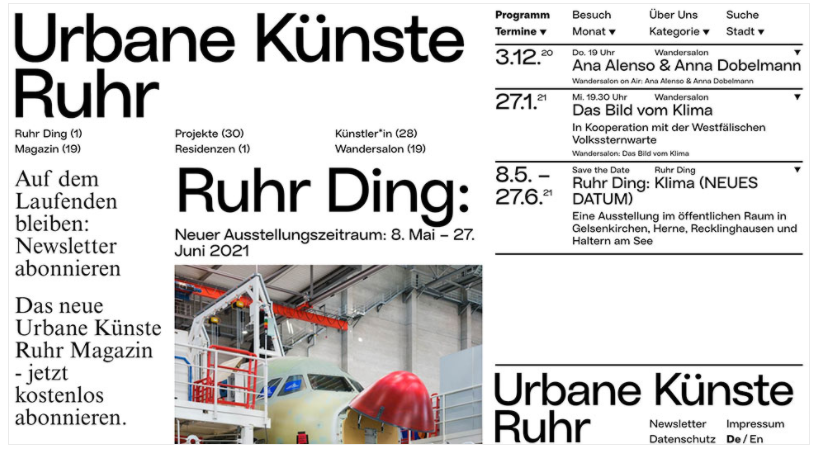
Urbane Künste Ruhr — это культурное учреждение, которое организует художественные постановки в городских пространствах, выставки, жилые программы и художественные мероприятия. Их цель — развивать сотрудничество художников и ученых из разных областей. Левая часть сайта содержит различные тексты, в том числе статьи из журналов, пояснения к проектам, представления художников и резиденции. Меню отображается справа, что помогает понять, как устроен веб-сайт. Дизайн простой, функциональный и художественно богатый благодаря игривому макету и использованию шрифтов разных размеров.
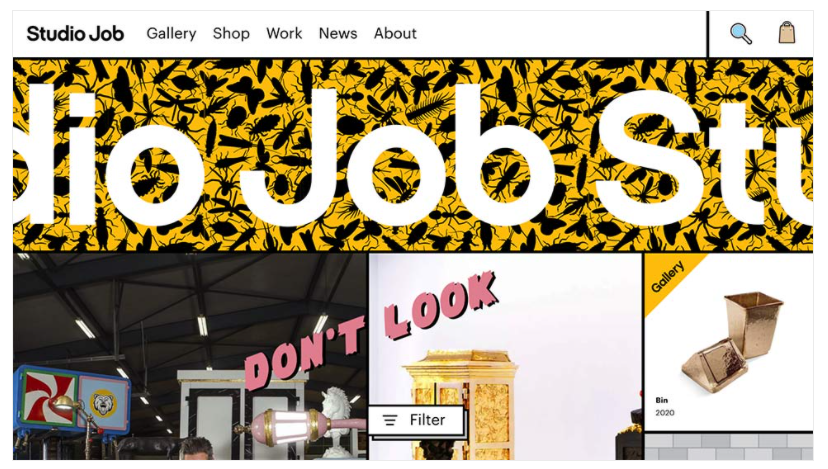
Веб-сайт Studio Job наполнен, казалось бы, непохожими друг на друга элементами, оформленными таким образом, что, несомненно, оставляет сильное впечатление на посетителей. Их целью всегда было создание объектов, которые встречаются раз в жизни, и их сайт воплощает эту философию. Курсор показывает вам указательный палец, а на самом верху вас встречает стая насекомых. Еще где-то прячется акула, готовая атаковать. Липкое меню помещено в хедер, и вы сможете его найти, когда почувствуете себя потерянным. Весь сайт наполнен забавным, аутентичным, экспериментальным контентом, сочетающим комические элементы с изображениями, скульптурами и смелой типографикой, в результате чего получилось поразительное произведение бруталистского искусства.
Hate Branding говорит нам в своем названии и вводном тексте, что они ненавидят брендинг и что «хороший дизайн говорит сам за себя». И именно об этом их веб-сайт. Их отношение к дизайну чисто бруталистское. Единственное, что вы можете увидеть на домашней странице, — это черный текст и синие ссылки. Содержание следует иерархии, поэтому текст имеет разные размеры. Ссылки написаны более мелким шрифтом, в отличие от того, что мы видели в некоторых предыдущих примерах из нашего списка. При нажатии проекты откроются вверху экрана, а остальное содержимое перемещается вниз по странице. Чтобы вам было удобнее отслеживать уже просмотренные вами работы, их цвет меняется с синего на красный. Сайт Hate Branding чрезвычайно прост, практичен и привлекает внимание к проектам студии.
Журнал Low Tech Magazine посвящен зеленой энергии, что видно даже по тому, как они разработали свой веб-сайт. Сайт работает на солнечном сервере, расположенном в Барселоне. Когда погода плохая в течение длительного времени, сайт переходит в автономный режим. Причина, по которой он разработан таким образом, заключается в том, чтобы резко сократить энергию, необходимую для доступа к контенту сайта. Дизайнеры хотели вернуться к основам дизайна, поэтому вполне логично, что они выбрали брутализм. Синие, красные и зеленые изображения и только один шрифт используются на всем сайте. Этот пример вдохновляет и заставляет нас понять, что брутализм может значительно способствовать снижению энергопотребления, необходимого для создания веб-сайтов и загрузки их контента.
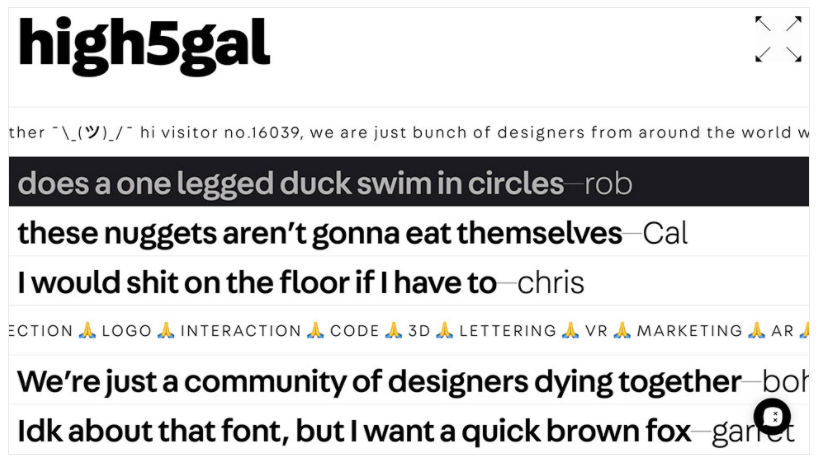
Веб-сайт high5damn в основном состоит из списка, который содержит информацию от дизайнеров со всего мира и фантастическую анимацию с прокруткой. Также есть гигантский указатель мыши в форме стрелки. Все указанные дизайнеры отправляют на сайт одно предложение, которое затем добавляется в список вместе с их именем. Когда вы наводите указатель мыши на имя, изображение этого дизайнера появляется на экране, и каждый раз оно появляется в разных местах. Если вы нажмете на него, вы будете перенаправлены в портфолио конкретного человека. Идея этого проекта заключалась в том, чтобы создать пространство, в котором дизайнеры будут мотивировать друг друга, и этот захватывающий дух бруталистский веб-сайт, несомненно, является отличным источником вдохновения.
Могут ли брутализм и театр сочетаться? Веб-сайт Театра Сен-Жерве — верное доказательство того, что могут. Каждая презентация шоу на главной странице содержит соответствующее изображение, краткое описание спектакля и кнопки для получения дополнительной информации о нем и покупке билетов. Также вверху, под ползунком изображения, есть календарь. Подчеркнутые даты — это даты шоу. Если вы хотите узнать больше о каждом спектакле, просто нажмите на его название и наслаждайтесь просмотром дополнительных визуальных материалов, узнайте больше об актерском составе и т. д. Сайт в основном черно-белый, с контрастными красочными изображениями. Также тут много прямых линий и участков в рамке. Бруталистские элементы хорошо продуманы, и весь веб-сайт красиво скомпонован, предлагая любителям театра информативный и приятный для глаз опыт просмотра.
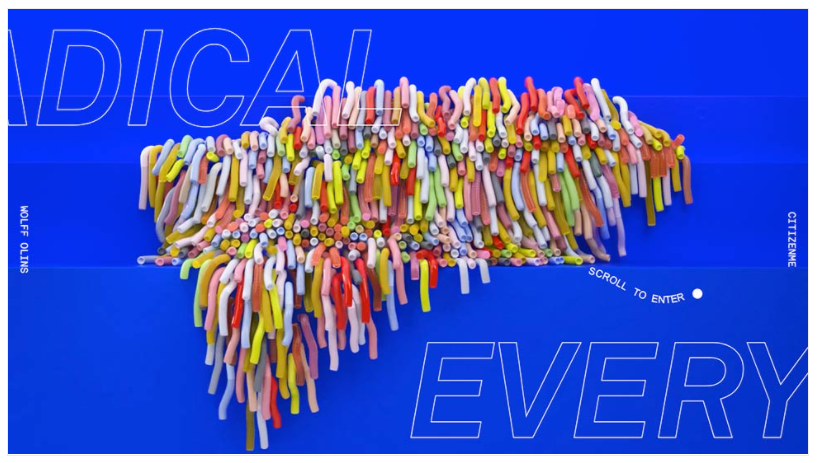
Контент на веб-сайте Radical Everything размещен в разделах с рамками и дополнен забавными эффектами наведения. Полноэкранная анимация в верхней части страницы — настоящий стоп-сигнал, окрашенный в яркие свежие цвета, которые используются на всем сайте. Обведенный текст, отображаемый на нем, и курсор, за которым следуют «длинные» слова, еще больше добавляют привлекательности. Дизайн сайта увлекательный, но простой. Контент насыщен текстом, наделен некоторыми классными анимационными эффектами, а конфликтующее сочетание более ярких и темных оттенков помогает подчеркнуть разделение экрана.
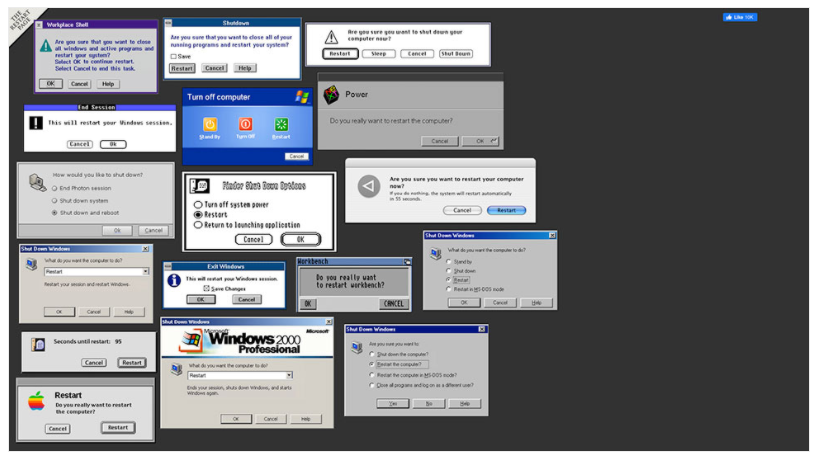
Дизайн The Restart Page является отсылкой к истокам компьютерной эры. Сайт создан как дань уважения наиболее важным операционным системам и наполнен окнами перезапуска из различных ОС, включая WindowsXP, NeXT, Mac OS 7 и многие другие. Вы можете перемещать эти окна по экрану и даже нажимать их кнопки. Если вы нажмете «Перезагрузить», появится экран перезапуска, позволяющий заново пережить ожидание перезагрузки системы. Проект Restart Page — это что-то сентиментальное, и это заставляет вас чувствовать себя так, как если бы эти операционные системы были чем-то вроде всего жизненного цикла.
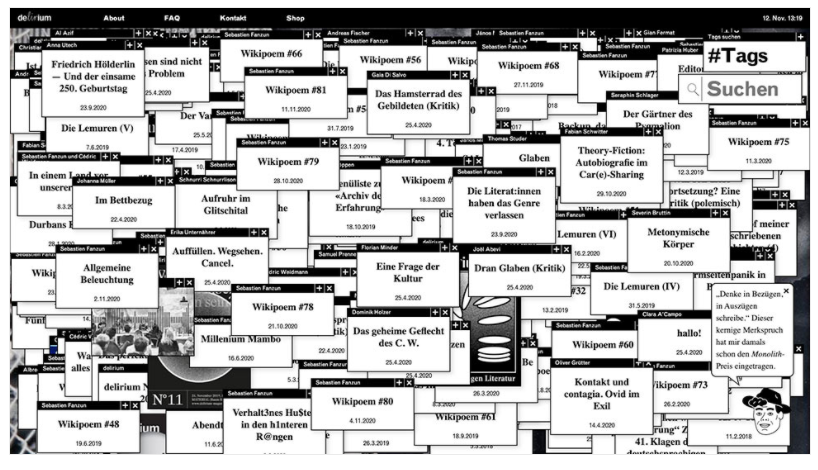
На первый взгляд дизайн веб-сайта Delirium Magazine выглядит суматошно. Весь экран заполнен окнами, содержащими названия статей и имена авторов. Вы можете переместить их с помощью мыши, закрыть или открыть, чтобы прочитать содержимое. Если вы посмотрите внимательно, вы заметите параметр «#Tags» и строку поиска в правой части экрана, которые могут помочь вам более легко ориентироваться на сайте. Сайт веселый, креативный, а все его страницы выдержаны в стиле черно-белого брутализма.
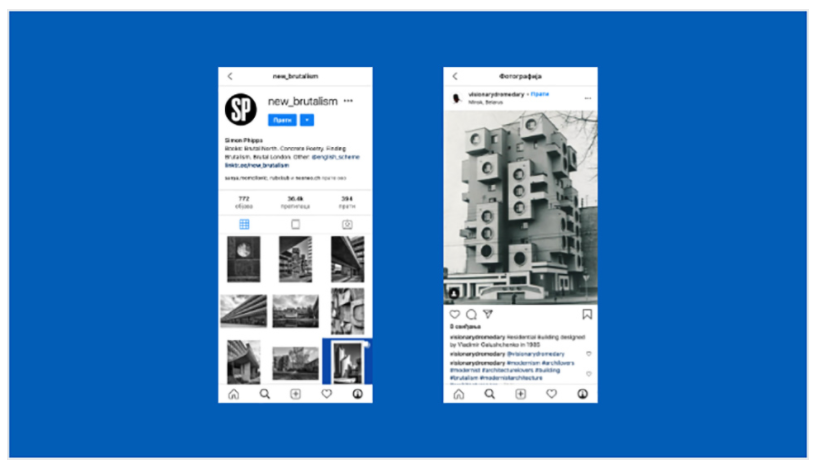
И, наконец, одна из самых популярных социальных платформ в мире, Instagram, тоже оформлена в стиле брутализма. Однако это было сделано так тонко, что большинство людей, вероятно, упустили эту брутальную черту. Чистые текстовые разделы, отсутствие визуальной иерархии, синие хэштеги и ссылки, квадратные блоки изображений, использование прямых линий и разделенных разделов — все это элементы, типичные для брутализма. Дизайнеры не впадали в какие-либо бруталистские крайности: их цель состояла в том, чтобы достичь идеально продуманного UX и UI и создать практическую платформу, которая отвлекает внимание пользователей от себя на отображаемый на ней контент. Instagram демонстрирует, насколько универсален брутализм и насколько хорошо он выглядит при использовании в современном веб-дизайне и дизайне приложений.
В заключение
Мы надеемся, что эти примеры брутализма в веб-дизайне помогли вам осознать безграничный потенциал этого стиля. Смелость, честность, достоверность и экспериментальность — вот лишь некоторые из общих характеристик этих сайтов.
Конечно, брутализм — это не универсальный стиль. Фактически, он лучше всего подходит для творческой ниши и брендов, которые хотят выделиться из толпы. При принятии решения, идти на это или нет, важно четко понимать свои бизнес-цели, но также знать, кто ваша целевая аудитория и каковы ее ожидания. Если вы решите, что брутализм может принести пользу вашему бренду, дерзайте! Дайте волю своему воображению, проявите творческий подход, поиграйте с формами, размерами и элементами интерфейса, а также создавайте аутентичные, привлекающие внимание дизайны.
Всем успешной работы и творчества!






























0 комментариев