Брутализм — это архитектурный стиль, возникший в Европе после Второй мировой войны и достигший своего расцвета в 1950-е и 60-е годы. Его название происходит от французского «béton brut», что означает необработанный бетон – выражение, которое прекрасно дополняет идеи и характеристики данного стиля.
Брутализм непримиримо обнажает вещи до самой их сути и известен своим промышленным, грубым видом, а также использованием простых геометрических форм. Каким бы оголенным ни был брутализм, он производит сильное впечатление на наблюдателя и напрямую общается с ним.
И все же брутализм предлагает больше, чем просто чистую функциональность. Он также дарит нам весьма приятные эстетические впечатления, и это качество было признано во многих творческих областях, включая веб-дизайн.
Брутализм в веб-дизайне характеризуется грубым внешним видом и экспериментальностью. Это нонконформистский стиль, который восстает против устоявшихся тенденций веб-дизайна и известен использованием основных и безопасных для интернета цветов, градиентов и теней. Работы наполнены грубоватыми взаимодействиями и микро-взаимодействиями, которые обычно появляются при наведении. Типографика довольно широко представлена на таких сайтах, поэтому выбор шрифтов и размеров букв оказывает большое визуальное влияние на конечный результат. Использование прямых линий, разделенных экранов, отсутствие четкой иерархии, использование веб-графики в стиле 90-х годов и мотивов из поп-культуры — все это типично для бруталистских проектов. Дизайнеры, как правило, полагаются на кодированный вручную HTML (часто с минимальным количеством CSS) и предпочитают использовать простую навигацию. На некоторых сайтах вообще нет навигации, а их макеты часто имеют нулевой смысл. Кроме того, нет четких правил, что приводит к созданию аутентичных дизайнов.
Некоторые веб-дизайнеры доводят брутализм до крайности, настолько, что они целенаправленно игнорируют общепринятые практики веб-дизайна, сложившиеся за последние 20 лет. В результате они создают проекты, которые часто становятся полной противоположностью тому, что считается красивым, чувственным и функциональным (как это часто наблюдается в архитектуре). В мире веб-дизайна такие работы можно назвать уродливыми, низкопробными и даже напыщенными, поскольку в самых крайних случаях они полностью пренебрегают функциональностью и потребностями пользователей.
В веб-дизайне брутализм все еще развивается и экспериментируется. Креативщики модифицируют его и исследуют, какие элементы использовать и в каком количестве. Вы столкнетесь с экстремальными примерами со всеми характеристиками, о которых мы упоминали ранее, в то время как другие будут практичными, освежающими, интуитивно понятными и удобными для пользователя, с упрощенной компоновкой, логичным пользовательским интерфейсом и UX.
В этой статье мы познакомим вас с некоторыми из лучших примеров брутализма в веб-дизайне. Все эти сайты безгранично богаты воображением и являются прекрасной иллюстрацией беспрецедентного бруталистского творчества.
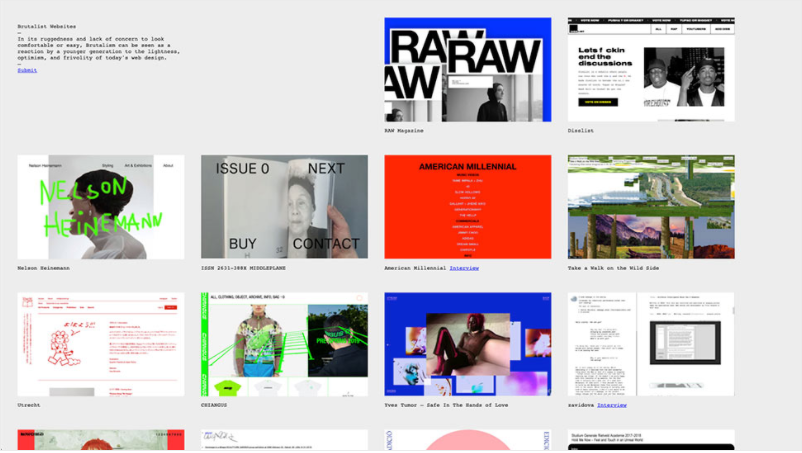
В 2014 году Паскаль Девиль основал Brutalist Websites с идеей каталогизации и демонстрации примеров брутализма в веб-дизайне. Когда дело доходит до решения, какие примеры включить в каталог, один из факторов, который принимает во внимание Девиль, заключается в том, что «Дело не только в том, что вы видите, но и в том, как все устроено». Подобная точка зрения типична для архитектуры. Применительно к веб-дизайну существенная роль бетона заменяется важностью хорошего HTML и CSS.
Brutalist Websites были запущены как раз в тот момент, когда брутализм стал популярным стилем в веб-дизайне. Веб-сайт, по сути, очень прост, с предварительным просмотром изображений всех примеров. Учитывая количество сайтов, перечисленных в каталоге, становится ясно, насколько важен богатый ресурсами проект Девиля и насколько вдохновляющим он может быть для начинающих веб-дизайнеров, желающих понять возможности брутализма и его влияние на веб-дизайн.
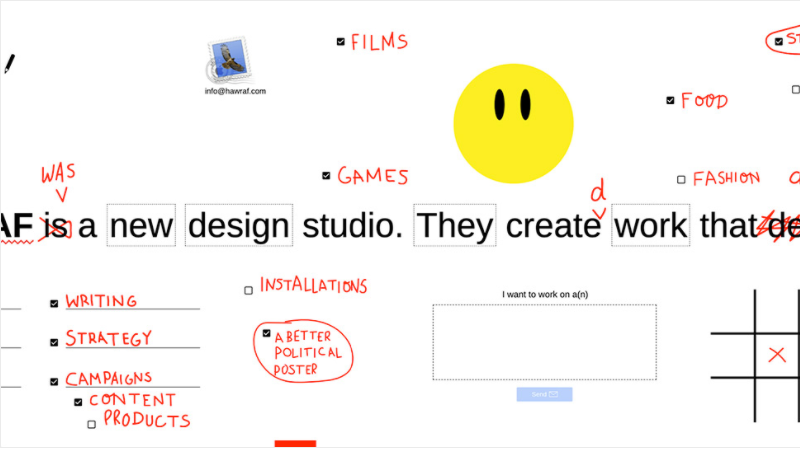
В то время как студия Hawraf больше не существует, их крайне бруталистский веб-сайт служит истинным отражением их смелости и креативности. Навигация и иерархия на сайте отсутсвет. То, что мы видим — это разнородная смесь шрифтов и, казалось бы, написанных от руки слов, изображений, имитаций компьютерных экранов и значков социальных сетей. Сайт также интерактивен, что позволяет вам рисовать на нем каракули. И когда вы наводите курсор на некоторые слова, их определения появляются на экране, а также связанные с ними изображения и видео. Наши предыдущие знания о веб-сайтах и о том, как лучше всего их использовать, не кажутся актуальными для сайта Hawraf. Это почти, как если бы они хотели, чтобы мы чувствовали себя сбитыми с толку, что, вероятно, чувствовали люди, когда они впервые начали использовать и исследовать Интернет. Одна вещь, которая очевидна с самого начала — насколько креативен этот сайт. Такое творчество, вероятно, было тем, что в первую очередь привлекало посетителей и превращало их в потенциальных клиентов. Несмотря на то, что студия больше не работает, к счастью, мы все еще можем весело провести время на сайте, например, нарисовать улыбку на лице эмодзи.
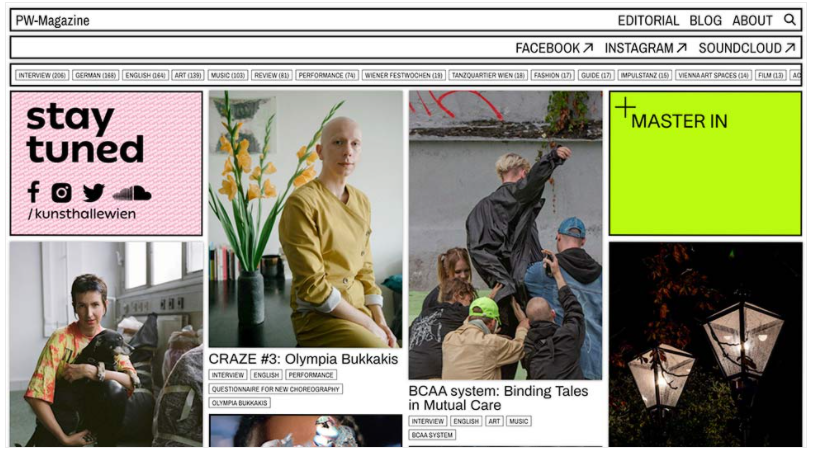
PW-Magazine — прекрасный пример того, насколько ярким может быть бруталистский журнал. Захватывающие изображения предварительного просмотра доминируют на сайте, а интерфейс хорошо продуман. Он основан на общих принципах веб-дизайна, что приводит к созданию удобного бруталистского веб-сайта. Если бы мы взглянули на журналы и газеты, издаваемые на протяжении всей истории, мы бы заметили, что все они в той или иной степени придерживались принципов брутализма. А поскольку мы уже привыкли видеть бруталистские элементы в печати, их использование в веб-журналах не так шокирует наших глаз.
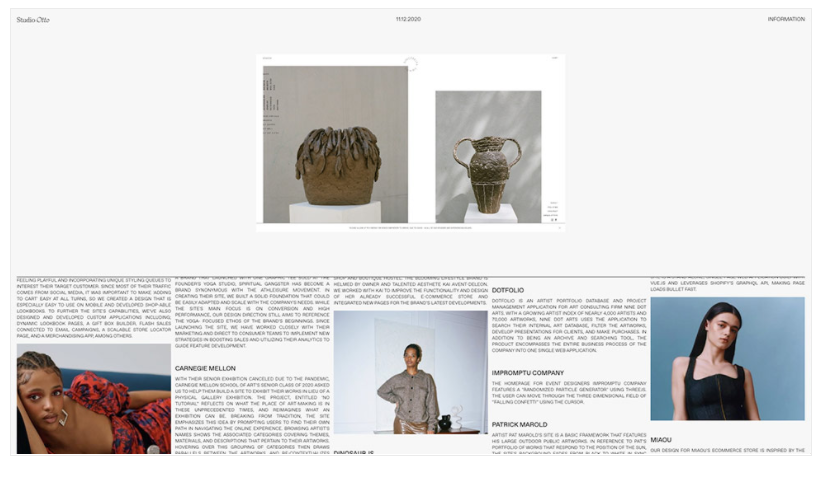
Сайт студии Otto сочетает в себе брутализм и минимализм, что не так уж редко можно увидеть. Экран разделен на две большие горизонтальные части. Проекты студии отображаются в нижней части с эффектом анимированной прокрутки. Когда вы наводите на них курсор, их предварительный просмотр отображается в верхней половине страницы. Этот сайт выглядит простым, но смелым и содержит только необходимую информацию. Помимо линейного разделения макетов, характерного для брутализма, элементами, которые делают его еще более бруталистским, являются отсутствие навигации и четкой иерархии, из-за чего у нас нет четкого представления о том, где мы находимся на сайте.
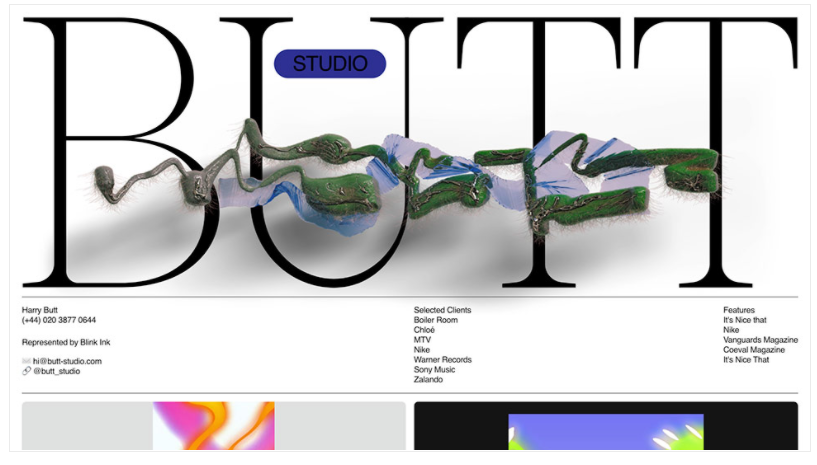
Butt Studio — это художественная и анимационная студия с веб-сайтом, который знакомит вас знакомит вас с их проектами с первой же прокрутки. На самом деле весь сайт больше похож на портфолио, чем на сайт какой-то студии. Он богат визуальным контентом, сопровождаемым простыми на вид шрифтами. За исключением их контактных данных и списка клиентов, мы больше ничего не можем узнать о Butt Studio. Нет никаких сомнений, что это сделано намеренно. Они добавили кнопку «Студия» в верхней части страницы, но как только вы наведете на нее указатель мыши, кнопка, оставаясь не нажатой, переместится в другое место. Поскольку мы не можем узнать больше о студии, единственное, что мы можем сделать — это связаться с ними. Список клиентов говорит об их навыках, и это показывает, что, хотя сайт на первый взгляд кажется нелогичным, на самом деле он помогает отфильтровывать клиентов. Те, кто признает и ценит творчество студии — это те, кто останется.
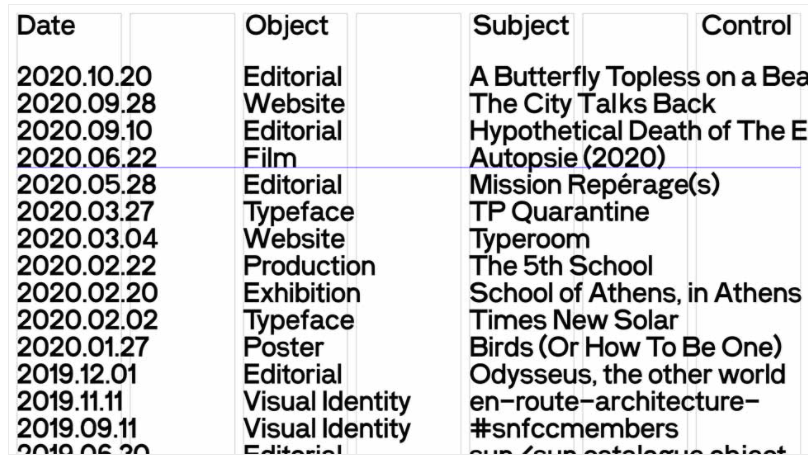
Сайт Typical Organization оформлен в виде списка, отражающего самую суть брутализма. Экран разделен на несколько столбцов, заголовок каждого столбца размещен вверху страницы. Когда вы щелкаете по любому заголовку, список портфолио упорядочивается в соответствии с выбранным критерием. Последний раздел, «Контроль», позволяет вам изучить их портфолио, выбрав определенную категорию. Это также место, где вы найдете контактную информацию студии. При нажатии на любое название проекта, представленного в списке, белый фон становится черным. Затем в центре экрана появляется страница, содержащая информацию о выбранном проекте и сопутствующие визуальные эффекты. Этот сайт настолько прост и лишен каких-либо лишних деталей, но именно благодаря этой простоте мы можем наслаждаться функциональностью сайта, даже если ему не хватает типичного пользовательского интерфейса.
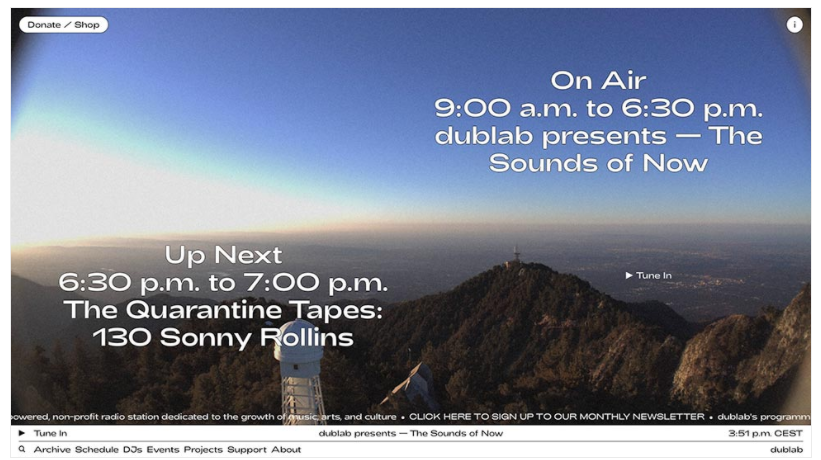
Dublab — это некоммерческая радиостанция, занимающаяся продвижением музыки, искусства и культуры. Структура и эстетика сайта бруталистичны, но этот стиль становится еще более заметным, когда вы начинаете изучать архив радио, расписание, ди-джеев, события и другие внутренние страницы. Все они являются примером плоского стиля дизайна и включают в себя минимальные переходы «старой школы». Ссылки, отображаемые на этих страницах, становятся синими при наведении на них указателя мыши, что было обычной практикой в самом начале веб-дизайна.
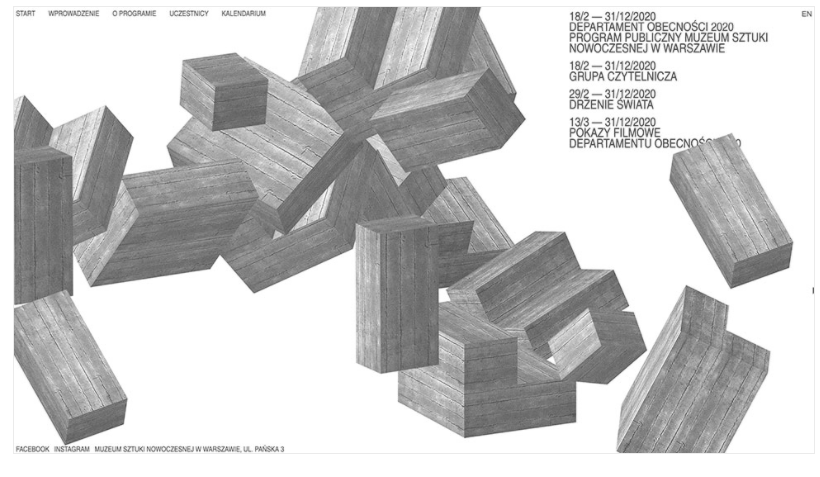
Department of Presence — это новая публичная программа Варшавского Музея современного искусства. Это экспериментальная исследовательская и образовательная платформа, лишенная иерархии, которая опирается на различные формы художественного выражения, чтобы начать дискуссию по политическим, социальным и экономическим вопросам. По всему экрану расположены большие интерактивные блоки, которые можно перемещать в любом направлении. Они представляют собой четкую параллель брутализму в архитектуре. На некоторых разделах сайта эти блоки размещаются в середине экрана. Они также вращаются, блокируя ваш взгляд и мешая вам исследовать содержимое. К счастью, вы можете убрать их, нажав на них и перетащив их в углы страницы. Сайт выполнен в черно-белых и серых тонах, за исключением мигающего ярко-зеленого круга в правом нижнем углу экрана. При наведении кружок превращается в логотип музея. Если вы нажмете на него, сайт превратится в негатив. В нижней левой части экрана вы найдете ссылки на профили социальных сетей музея и их адрес. Когда вы наводите курсор на адрес, в середине страницы появляется GIF, демонстрирующий то, что, вероятно, является интерьером музея. Использование GIF-файлов было популярно в бруталистском веб-дизайне с первых дней его существования.
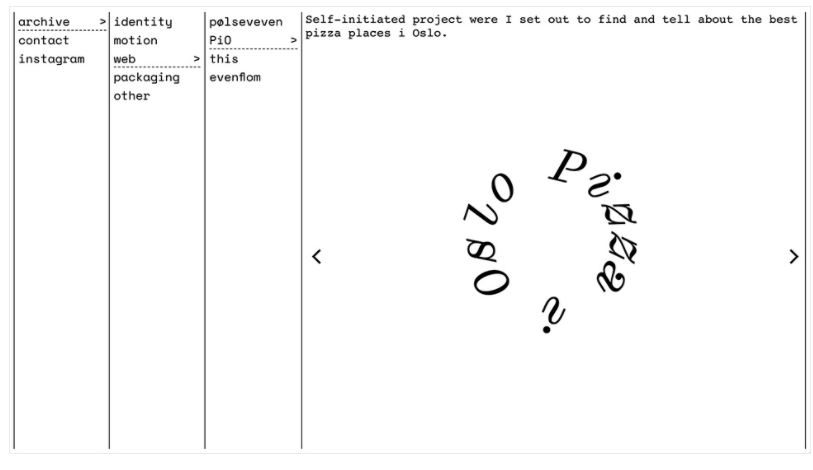
Even Flom напоминает сайт Typical Organization, о котором мы говорили ранее. Он прост до мозга костей и чрезвычайно брутален, но благодаря вашим предварительным знаниям в области UX вы легко сможете его изучить. Когда сайт загружается, вы видите только три слова – «архив», «контакт» и «инстаграм», белый фон и две черные горизонтальные линии. Чтобы узнать информацию о Flom, просто переходите из одного раздела в другой. При нажатии на кнопку «Архив» появится выпадающее меню с перечнем областей в которых работает Flom. В разделе «Контакты» вы найдете не только подробную информацию о том, как связаться с дизайнером, но и ссылку на его страницу портфолио. Вы также можете ознакомиться с его работами, посетив его страницу в Instagram. Этот сайт лишен каких-либо визуальных эффектов, а его чистый и скудный стиль дизайна типичен для брутализма.
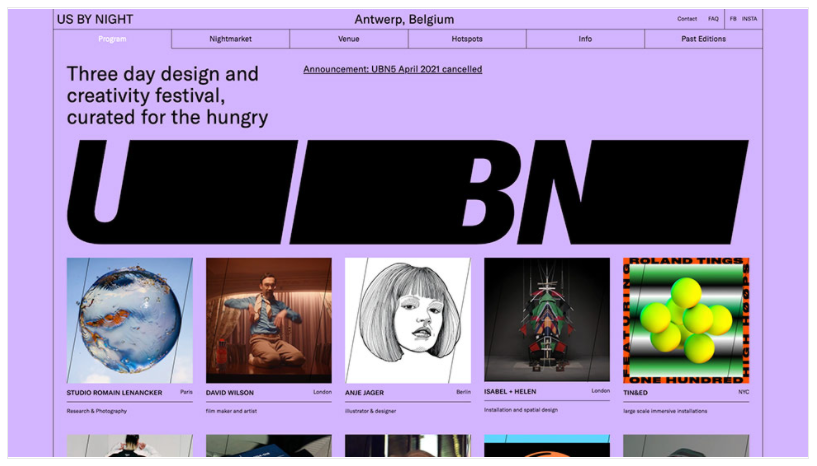
Us by Night — это трехдневный фестиваль дизайна и творчества. Дизайнеры и креативщики со всего мира на время превращаются в настоящих рок-звезд, поэтому Us by Night выглядит почти как музыкальный фестиваль. Некоторые люди даже сказали: «Это похоже на TED, если бы TED собирался приударить за тобой». Команда, создавшая сайт, сумела перенести сильный характер фестиваля и его смелую эстетику на эти онлайн-страницы. Он источает брутальные флюиды и помогает посетителям почувствовать незабываемую атмосферу фестиваля. Заголовок разделен на несколько блоков, каждый из которых является домом для одного раздела веб-сайта, в то время как цвета фона и шрифтов варьируются от одной страницы к другой. Сайт богат интересными эффектами наведения, а его страницы заполнены кучей картинок и ссылок. Он очень функциональный и выполнен в истинно бруталистском стиле.
Сайт H. Lorenzo — прекрасный пример того, как хорошо работают вместе брутализм и интернет-магазины. Главная страница воплощает бруталистский стиль – она выглядит сырой, экспериментальной, без какой-либо формы, как будто она была сделана в сочетании с современными тенденциями дизайна. Кажется, что чем больше времени мы тратим на сайт, тем больше оно разваливается. С помощью мыши вы можете захватывать предметы одежды, плавающие по странице, и перемещать их туда, куда хотите. На самом деле даже элементы навигации и логотип бренда являются интерактивными и могут перемещаться так, чтобы сталкиваться друг с другом. После того, как вы потратите некоторое время, играя, у вас могут возникнуть проблемы с поиском некоторых основных элементов интерфейса, таких как логотип и ссылки. На большинстве сайтов они обычно отображаются в хедере или футере, но здесь, чем больше вы играете, тем более запутанным будет их расположение. Внутренние страницы выглядят гораздо более укрощенными по сравнению с домашней страницей, но они все еще безошибочно очень брутальны.
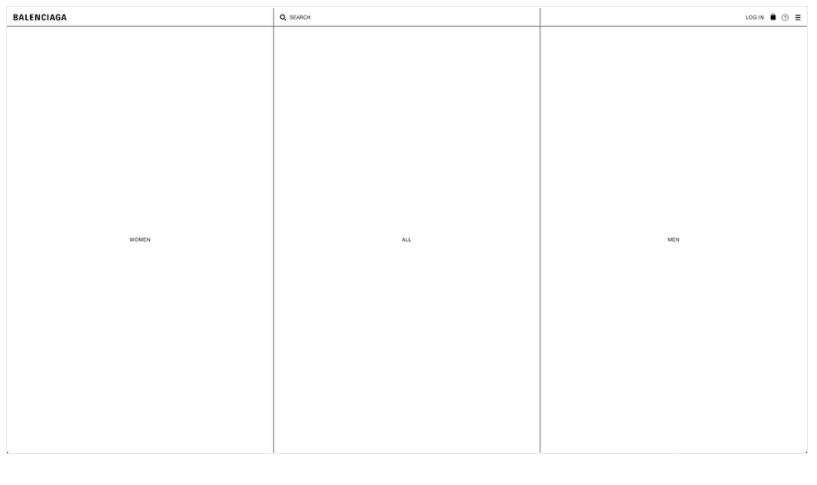
Магазин Balenciaga является примером использования чрезвычайно упрощенного интерфейса. Страница разделена на несколько разделов с помощью простых черных линий. Визуального контента нет. Каждый блок содержит только одно слово, информирующее посетителей о том, о чем идет речь в разделах. При нажатии на любой заголовок фильтры, связанные с вашим выбором, появятся по всему экрану. Как только вы найдете то, что вас больше всего интересует, и выберете нужную опцию, откроется новая страница с изображениями продуктов по всему экрану. При наведении курсора вы можете наблюдать продукты под разными углами и читать о них более подробную информацию, такую как их текстура, размер и цвет. Хотя это типично для любого интернет-магазина, здесь он представлен в истинно бруталистском стиле, как и отдельные страницы продукта, корзина для покупок и страница оформления заказа. Когда бренды пытаются совместить свою эстетику с эстетикой брутализма, они могут доходить до крайностей, смешивая и то, и другое, но при этом им удается создать практичный, освежающий, интуитивно понятный и удобный веб-сайт, который поможет им выделиться среди конкурентов. И это именно то, что Balenciaga удалось сделать со своим сайтом.
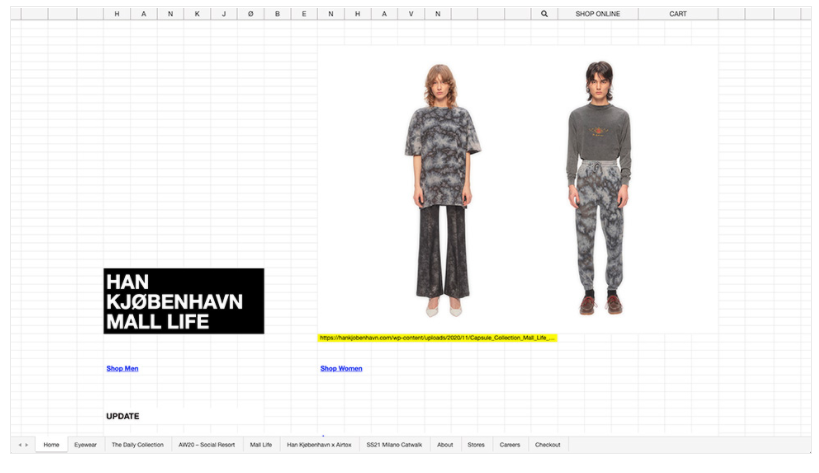
Веб-сайт Хана Кьёбенхавна дико бруталистский и имитирует внешний вид таблицы Microsoft Excel. Название бренда написано вверху страницы, а каждая буква помещена в отдельный столбец. В правой части экрана вы найдете параметр поиска, ссылку на их интернет-магазин и корзину. Основная панель навигации расположена в нижней части экрана, а ссылки выглядят как вкладки Excel. Страницы заполнены изображениями их коллекций и простыми шрифтами. Названия продуктов написаны жирными синими буквами. Видение этого бренда — «создать бескомпромиссную и нестандартную вселенную, основанную на творчестве», что и является воплощением их веб-сайта. Они также хорошо понимают, кто их целевая аудитория, и этот необычный и аутентичный дизайн помогает углубить связь между ними.
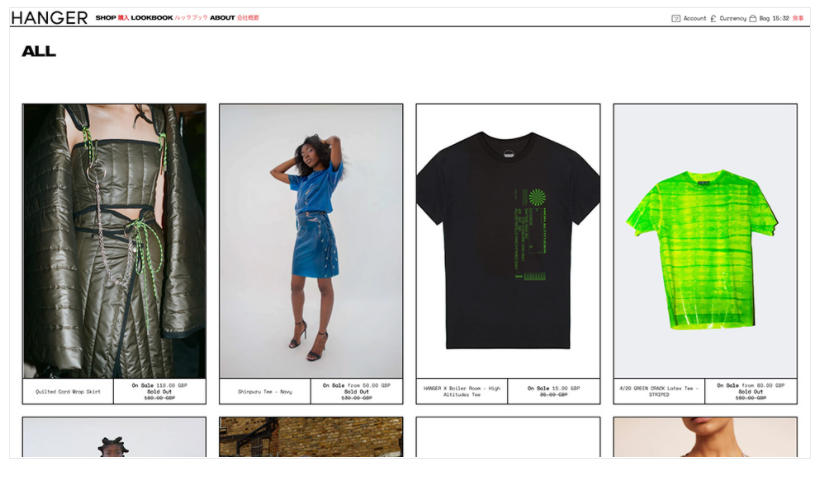
Сайт Hanger — еще один пример брутального магазина. Он выглядит смелым, бескомпромиссным, грубым и узнаваемым, как и их продукция. Все, что вы видите — это изображения продуктов, а основные сведения о них отображаются ниже моноширинным шрифтом. Основная навигация хорошо видна в шапке. На странице нет лишних деталей, только то, что важно для посетителей. Все подчинено функциональности. Сайт Hanger прекрасно иллюстрирует, как меньше — это несомненно, больше, и как, даже если вы создаете свой сайт в, казалось бы, непринужденном стиле, вы все равно можете создать что-то мощное и уникальное.
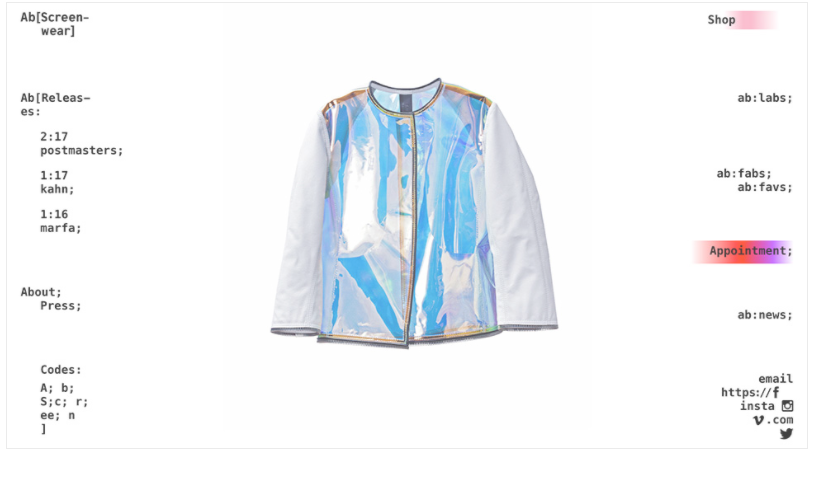
Бруталистский веб-сайт AB [Screenwear] выглядит настолько претенциозно, что вы с трудом сможете его изучить. Слева и справа на экране отображаются некоторые ссылки, написанные в стиле HTML, которые приглашают вас узнать больше о бренде. При нажатии на экран отображается визуальный контент, связанный с выбранной ссылкой, полностью погружая вас в этот своеобразный веб-интерфейс. Их интернет-магазин выглядит менее диковинным по сравнению с остальным сайтом, но он все еще довольно экстремальный и очень брутальный, с яркой типографикой и визуальными эффектами. Открытый подход AB [Screenwear] к веб-дизайну, несомненно, помогает им привлекать внимание каждого посетителя и позволяет выделиться среди других модных брендов.
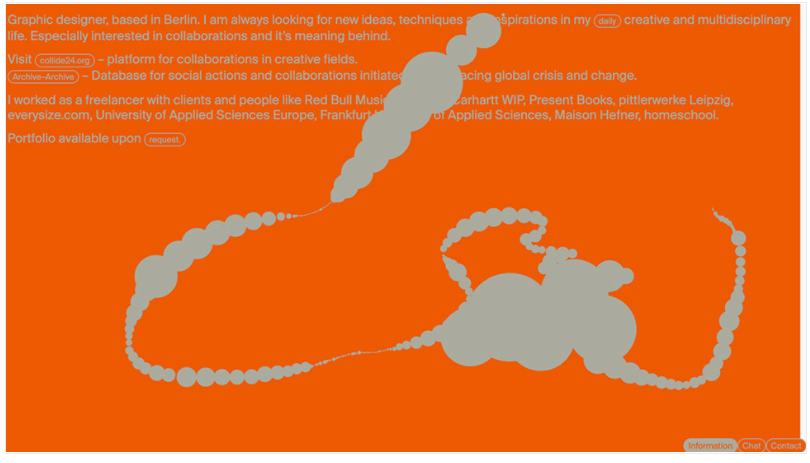
Сайт Кевина Молла содержит основную информацию об этом графическом дизайнере, а также ссылки на две основанные им творческие платформы и интернет-магазин, где он продает книги, сделанные «с любовью для влюбленных». Также есть кнопка «запрос», которую следует использовать, если вы хотите посмотреть портфолио Молла, и кнопка «ежедневно», которая переводит вас в его профиль в Instagram. Сайт выглядит действительно сырым. Это видно по выбору цвета фона и букв, по структуре сайта и по тому, как курсор оставляет след при движении. Чем быстрее вы перемещаете мышь, тем больше будет след. Возможно, самой брутальной характеристикой из всех является то, что цвет курсора совпадает с оттенком шрифтов, поэтому при перемещении указателя по странице текст становится неразборчивым. Единственными элементами, видимыми в любое время и не затронутыми цветным следом курсора, являются упомянутые пять ссылок, а также еще три ссылки, расположенные в правом нижнем углу страницы («Информация», «Чат» и «Контакт»). Таким образом, Моллу удается сосредоточить ваше внимание на этих кнопках и ни на чем другом, приглашая вас изучить их, чтобы узнать о нем больше.
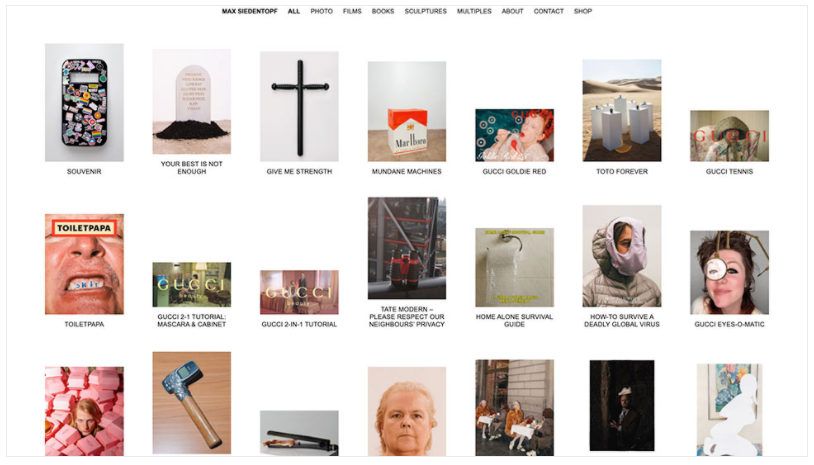
Портфолио Макса Сидентопфа — пример брутально-минималистичного веб-сайта. Его интерфейс удачно отражает абсурдность большинства его работ, поэтому неудивительно, что указатель мыши имеет форму рыбы. Названия основной навигации и проектов пишутся заглавными буквами без засечек, а изображения занимают остальную часть экрана.
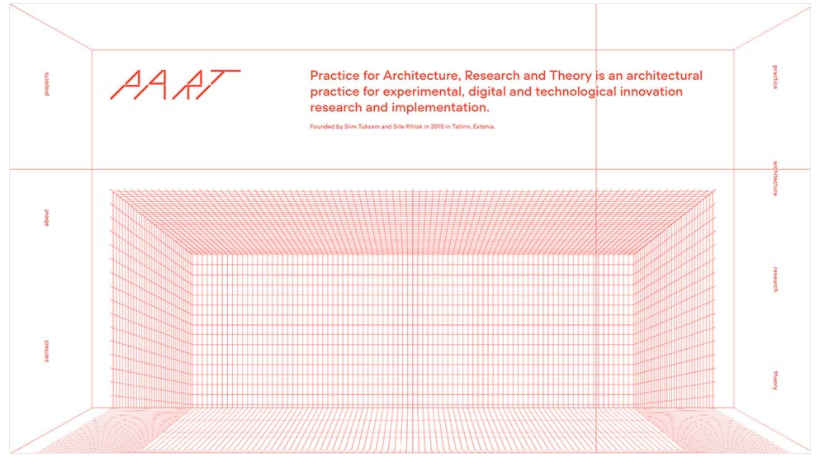
Курсор на сайте PART Architects выглядит очень необычно, и его сложно представить на небруталистском сайте. Есть две полноэкранные линии, горизонтальная и вертикальная, и курсор находится в точке их пересечения. Остальная часть сайта оформлена так же поразительно. Они создали линейную перспективу, что является приятным штрихом, поскольку этот сайт посвящен архитектуре. Якорные ссылки размещаются в левой части экрана. Работа агентства разделена на несколько категорий, которые отображаются справа, что упрощает просмотр их работы. Прокручивая страницу вниз, вы заметите, что она разработана так, чтобы напоминать внутреннюю часть окна, и что содержимое искажается в верхней и нижней части экрана, следуя перспективным углам этой коробки. Эта деталь заставляет вас чувствовать себя так, как будто вы исследуете 3D-среду, а не 2D-сайт. Названия проектов написаны привлекательным шрифтом, и когда вы наводите на них курсор мыши, появляется изображение, дающее вам представление о том, на что похожа эта работа. Все эти элементы вместе создают фантастический бруталистский сайт, который ломает стереотипы и выделяется среди остальных.
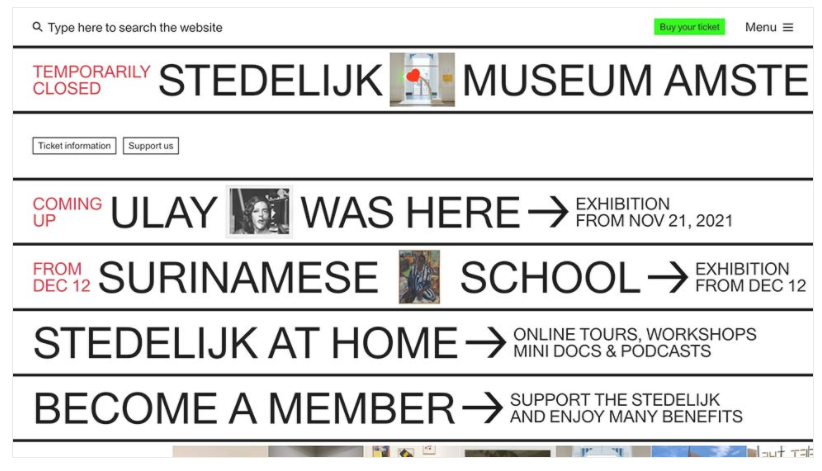
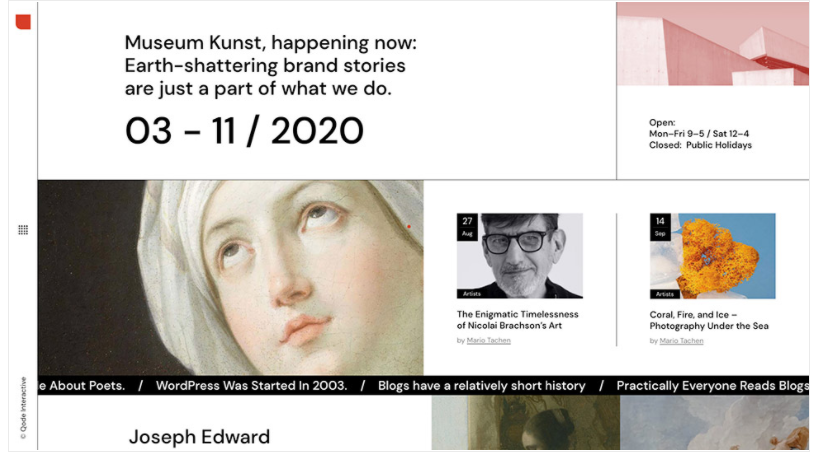
Амстердамский музей Стеделийк посвящен современному искусству. Их веб-сайт выполнен в полностью брутальном стиле. Страницы разделены на несколько строк прямыми горизонтальными линиями, а каждый раздел является интерактивным и ведет к отдельной странице, посвященной содержимому, предварительно просмотренному в строке. Когда вы помещаете указатель мыши в правую или левую сторону строки, ее содержимое начинает перемещаться в направлении, противоположном движению мыши. Таким образом, вы сможете увидеть все, что есть в любом разделе. Когда вы помещаете указатель посередине, движение прекращается. Этот сайт выглядит четким и ясным, а его сильный характер заметен на всех его страницах.
Сайт Лукаса Гессе чем-то похож на сайт музея Стеделийк. Экран разделен на несколько больших горизонтальных секций, каждая из которых содержит названия его проектов, написанные жирным шрифтом, заглавными буквами. Когда вы наводите курсор на строки, появляются видео-превью избранных работ, а буквы в строках становятся очерченными. Основная информация о Гессе отображается в красной полосе, расположенной в верхней части экрана, тогда как ссылки, такие как «О себе», «Работа», «Магазин» и т. д., можно найти в нижней красной полосе. Отдельные страницы проекта содержат подробные описания каждой из работ Гессе, ссылки на веб-сайты соавторов проекта и изображения, которые предлагают вам более глубокое представление о творчестве художника. Вверху и внизу отдельных страниц продукта вы увидите три стрелки, которые выглядят так же, как кнопка с призывом к действию на сайте, за исключением того, что они повернуты в противоположном направлении, что позволяет вернуться на главную страницу.
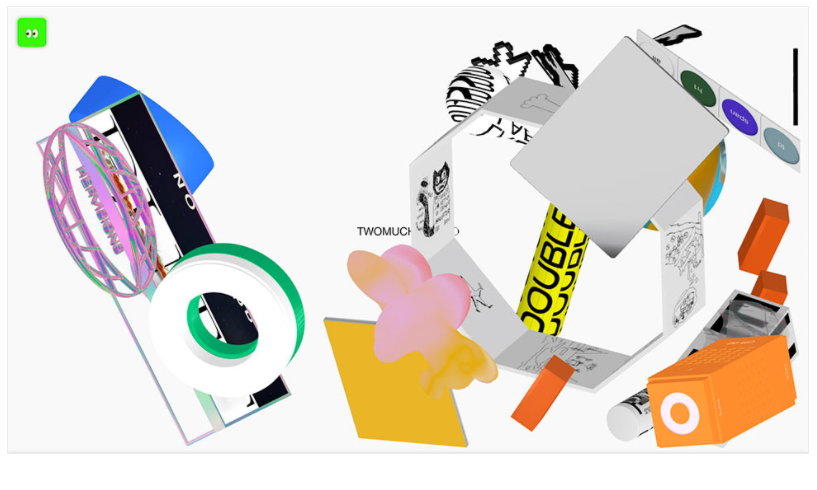
С самой первой прокрутки веб-сайт Twomuch.Studio дает нам представление об их творческом и экспериментальном мире. После перемещения курсора на экране появляется ряд анимированных и интерактивных объектов. Структура сайта очень проста, но весьма эффективна. Проекты перечислены как клавиши аккордеона с добавлением названий, года, когда они были созданы, среду, для которой они были созданы, количество людей, которые уже видели их на сайте, а также количество тех, кто просматривает их в настоящее время. Некоторые проекты также содержат ссылку на соответствующие сайты, где вы можете увидеть выбранную работу в действии. Нажав на клавиши аккордеона, вы можете получить больше информации о проектах и изучить сопутствующий визуальный контент. Twomuch.Studio работали над множеством интересных проектов, в том числе над сайтом Butt Studio, о котором мы упоминали ранее в статье.
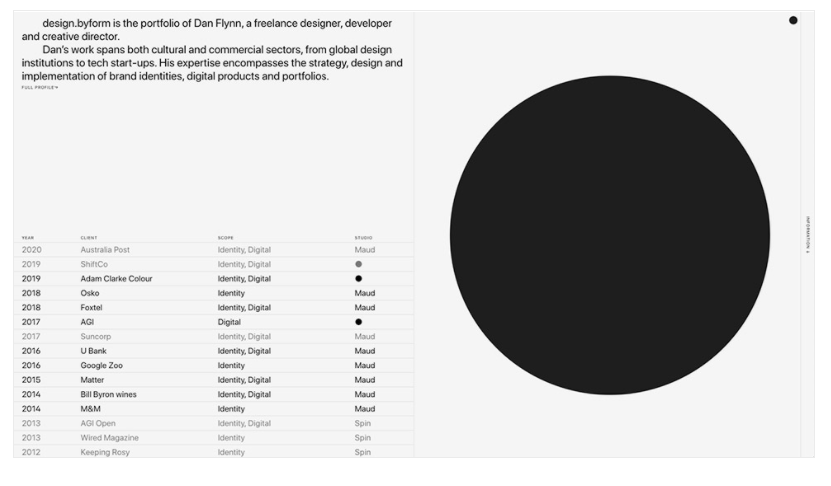
design.byForm — это веб-сайт-портфолио Дэна Флинна и еще один прекрасный пример стиля дизайна, сочетающего брутализм и минимализм. Это выглядит очень просто и очень функционально. Экран разделен на две части. Информация о Флинне и список его работ отображаются в левой части экрана, при этом каждый проект размещается в отдельной строке. При наведении курсора на список в правой части страницы всплывают предварительные просмотры проектов. Они не исчезают из поля зрения, пока вы переходите от одной работы к другой. Вместо этого, чем больше вы перемещаете мышь, тем больше изображений появляется с правой стороны. Контент, защищенный паролем, размыт, но разблокированные проекты отображаются в полном цвете без эффекта размытия. Используя мышь, вы можете перемещать изображения по всей правой части экрана. И когда вы выбираете проект из списка, созданные для него визуальные эффекты и информация о нем отображаются в правой части экрана.
Темы WordPress достигли впечатляющего уровня дизайна, внимательно следуя последним тенденциям. Одна из таких тем — Zermatt, воплощающая в себе все бруталистские принципы. Она выглядит грубо, экспериментально и контрастирует с современными дизайнерскими формами. Все дело в функциональности и практичности, которые очевидны на всех 12 готовых домашних страницах Zermatt. Эта тема особенно привлекательна для всех тех, кто ценит бруталистскую эстетику, а также ищет функциональность и привлекательные анимации, которые непримиримо усиливают бруталистский стиль. усиливают бруталистский стиль.
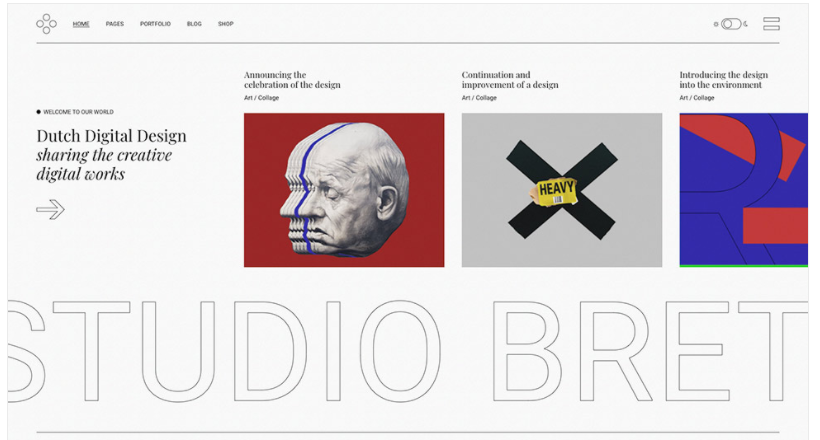
Breton — еще одна тема WordPress, которая сочетает в себе бруталистские корни с современными тенденциями, создавая простой, удобный визуальный характер. Использование прямых линий, цветовых комбинаций и экспериментально выглядящих страниц — некоторые из его наиболее очевидных характеристик. Используя переключатель цвета, который одним щелчком мыши инвертирует цвет фона и шрифтов, линий и всех других элементов пользовательского интерфейса, вы можете мгновенно изменить атмосферу на всем сайте. Для достижения таких результатов нет необходимости применять спецэффекты, а их отсутствие лежит в основе брутализма. Бруталистская эстетика очевидна во всех шаблонах Breton, которые особенно интересны всем тем, кто ценит этот впечатляющий стиль.
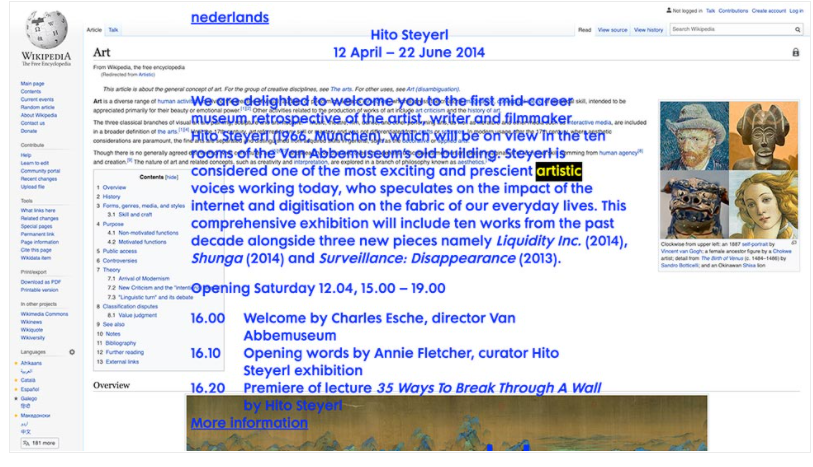
Веб-сайт музея Хито Штейерль Ван Аббе фактически является электронным приглашением на выставку Хито Штайера. Слова, написанные на сайте, автоматически выделяются одно за другим, а их определения из Википедии, объяснения и события, связанные с ними, отображаются в фоновом режиме. Сама Штейрль исследует влияние Интернета и дигитализации на нашу жизнь, и это концептуальное приглашение идеально дополняет ее работу. Здесь брутализм сияет во всей своей экспериментальной красе. Фактически, стиль еще больше усиливается за счет использования страниц Википедии в фоновом режиме, поскольку крупнейшая в мире энциклопедия с открытым исходным кодом также была создана в бруталистской манере.
Веб-сайт портфолио Кэнди Чиу отражает интерфейс операционных систем. Например, если вы нажмете «Проекты», вы увидите работы Чиу, отображаемые в виде перекрывающихся компьютерных окон. Вы можете перемещать их в любом направлении, чтобы достичь интересующей работы. Другие бруталистские элементы на сайте включают в себя большой постоянно вращающийся круг, расположенный в центре экрана, выбор цвета и шрифта, а также белый фон, расположенный за содержанием страниц «О себе» и «Контакты», чтобы сделать их более читабельными. Конечным результатом является смелый, эстетически яркий веб-сайт, который полностью функционален и прост в навигации.
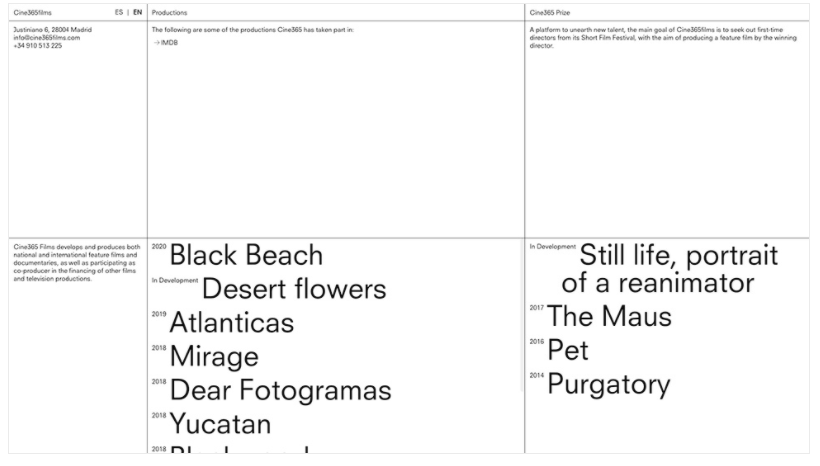
Cine 365 Films — это платформа, используемая для поиска талантливых начинающих режиссеров с фестиваля короткометражных фильмов. Способ отображения фильмов, трейлеров и информации о функциях является чисто брутальным. Планировка необычайно проста и удобна для передвижения. Есть много прямых линий, разделяющих экран на несколько секций. Наиболее интересным блоком, вероятно, является блок с названиями записанных фильмов и тех, которые в настоящее время находятся в производстве. При наведении курсора буквы становятся очерченными, в то время как связанные с фильмом GIF-файлы занимают весь раздел.
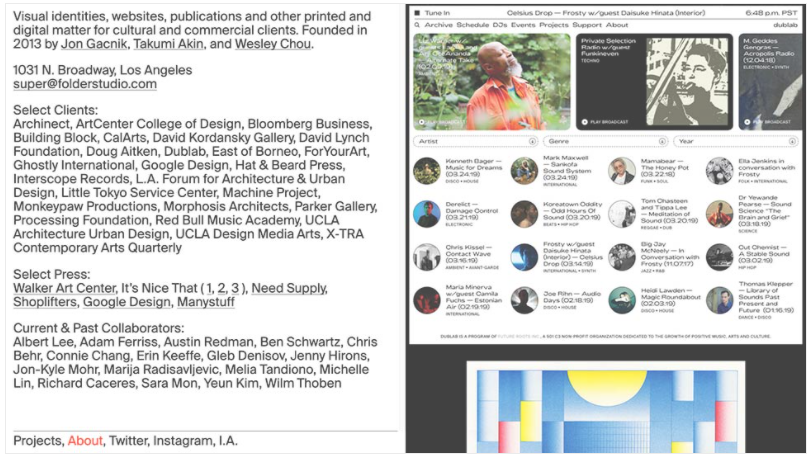
Сайт Folder Studio — еще один пример экрана, разделенного на несколько частей. Слева вы найдете список проектов студии. При наведении курсора они окрашиваются в красный цвет, а при нажатии на них вы увидите краткую информацию о выбранной работе, отображаемую рядом с ее названием. Для брутализма характерно отсутствие иерархии, которая позволяла бы отличать названия проектов от их деталей. Здесь эта проблема решена с помощью черных точек. Они стоят перед названием каждого проекта, и вы легко заметите их в списке. Чтобы помочь вам лучше ориентироваться в списке проектов, вы можете найти небольшой текст, помещенный в две строки, рядом с информацией о каждой из этих работ. В этом тексте объясняется, какую работу студия выполняла для своих клиентов. Визуальные эффекты, созданные для всех проектов, отображаются в правой части экрана. При прокрутке от одного проекта к другому переходы зеркально отражаются с левой стороны. Там названия проектов становятся красными, как только вы дойдете до созданного для них визуального контента.
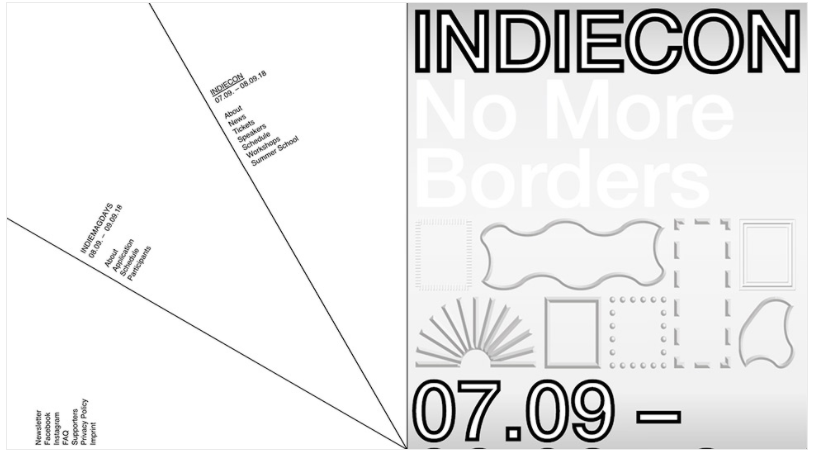
Indiecon был фестивалем и ярмаркой, проводившимися в 2018 году в честь независимых изданий. Сайт, созданный по этому случаю, излучает брутальность. Экран разделен на две равные квадратные части. Левый разделен на три прямоугольника, каждый из которых содержит ссылки на меню (на большинстве сайтов навигация обычно размещается в заголовке). Дизайн сайта и анимация предварительной загрузки отражают логотип Indiecon. Пока сайт загружается, вы заметите, что весь экран разделен на треугольники. Когда контент готов, треугольники вращаются справа налево, причем те, которые содержат элементы меню, перекрывают пустые. При нажатии на ссылки меню их содержимое отображается в правой части страницы. Опять же, все просто, понятно, интуитивно, но интересно для изучения.
Продолжение следует…
Всем успешной работы и творчества!






























0 комментариев