Навигация является одним из наиболее важных элементов веб-сайта, поскольку она направляет пользователей к интересующему их контенту. Более того, учитывая всю важность, мы могли бы даже назвать ее основой сайта. Если вы все хорошо организуете и спроектируете, она обеспечит отличное удобство использования и плавную навигацию для ваших пользователей. А ведь именно этого вы и хотите добиться. Когда люди не могут найти то, что им нужно в считанные секунды, внешний вид вашего сайта не будет иметь большого значения: они покинут страницу в мгновение ока.
У всех нас есть предубеждения относительно пользовательского опыта, а также некоторые ожидания от него. В тот момент, когда мы заходим на веб-сайт, как правило, сразу предполагаем, где может быть размещено меню и как может выглядеть его значок. Будучи дизайнером, вы всегда должны помнить о своих пользователях. В то время как яркая анимация и классные микро-взаимодействия могут придать навигации определенный характер, она в первую очередь должна быть интуитивно понятной и логичной. Всегда необходимо проводить четкую грань между привычным и творческим, независимо от того, насколько экспериментальной вы хотите ее сделать.
Поскольку полноэкранные навигации изначально скрыты, может показаться, что они не совсем соответствуют этим рекомендациям. Но есть причина, по которой они стали доминировать в интернете в последние годы. Они позволяют экспериментировать, не ставя под угрозу функциональность веб-сайта и не вводя пользователя в заблуждение. А поскольку доступ к ним осуществляется через один значок, то остается много места для других элементов страницы. Пользователи могут получить доступ к таким меню в любое время, независимо от того, какой раздел сайта они просматривают. Они также могут видеть всю структуру меню, растянутую на весь экран, и легко переходить к интересующему их разделу. Все выглядит просто, эффектно, логично и удобно.
В этой статье мы познакомим вас с возможностями полноэкранного меню навигации и поделимся некоторыми прекрасными примерами из интернета.
Но прежде чем мы начнем с примеров, давайте посмотрим, какие элементы имеют первостепенное значение для хорошего полноэкранного меню.
Ключевые элементы хорошей полноэкранной навигации по меню
Чтобы ваше полноэкранное меню работало как заклянание, есть несколько вещей, которые вы должны обеспечить.
Простота
Навигация не должна быть сложной. Каждый сайт, без исключения, должен иметь максимально простую навигационную структуру, чтобы пользователи могли легко перемещаться по контенту. Ваша навигация должна отражать ваш сайт и содержать только те страницы, которые абсолютно необходимы.
Ясность
Структура полноэкранного навигационного меню должна быть понятной, без каких-либо дополнительных пояснений. Пользователи должны всегда знать, как добраться из пункта А в пункт Б.
Ориентация на пользователя
Пользователи всегда должны знать, где они находятся и как вернуться к страницам, которые они ранее просматривали.
Последовательность
Хорошая система навигации по меню должна выглядеть одинаково на всех страницах без исключения.
Теперь, когда вы знакомы с ключевыми характеристиками отличного полноэкранного меню, давайте рассмотрим веб-сайты, которые максимально усовершенствовали полноэкранную навигацию.
Canals Amsterdam

Огромные шрифты и отличные микровзаимодействия – сочетание, которое мы еще не один раз увидим в этом списке, но оба они очень заметны на веб-сайте Canals Amsterdam. Весь проект основан на контрасте цветов и размеров, и тот же принцип очевиден и в полноэкранном меню. Название страницы, которую вы просматриваете в данный момент, становится зачеркнутым, и при наведении курсора мыши на другие пункты меню цвет цифр, расположенных рядом с их названием, меняется с черного на белый. Меню анимировано красивым, изящным способом (как и остальная часть веб-сайта), в результате чего его изучение, безусловно, является приятным опытом.
Oui Will

Oui Will — это цифровое агентство, которое выбрало полноэкранное меню в своем проекте Disrupt. Они создали отличное необычное меню, которое отражает их творческий потенциал. Когда вы открываете его, в левой части экрана появляются пункты меню, написанные простыми маленькими буквами. При наведении курсора на каждый элемент, его название также отображается справа гораздо более крупным шрифтом вместе с таинственным 3D-объектом. В правом углу также находятся вертикально расположенные полезные ссылки, такие как Close (закрыть меню), Sound On/Off (включить или выключить фоновую музыку) и Contact (это позволяет пользователям связаться с брендом), которые всегда полезно иметь в меню. Формы, анимация, взаимодействие и цветовая палитра, используемые в меню, являются продолжением того, что вы можете видеть на остальной части веб-сайта, и это сплоченное объединение гарантирует хороший пользовательский опыт.
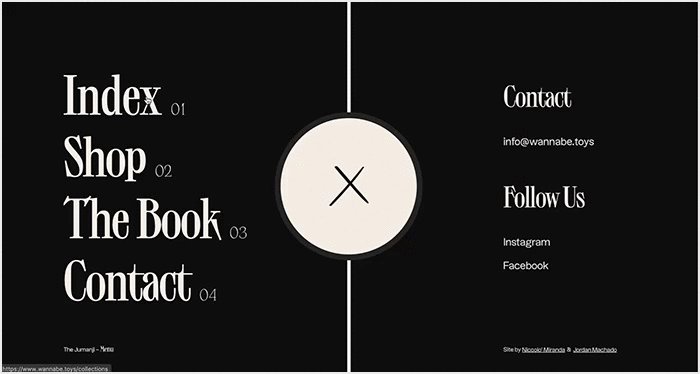
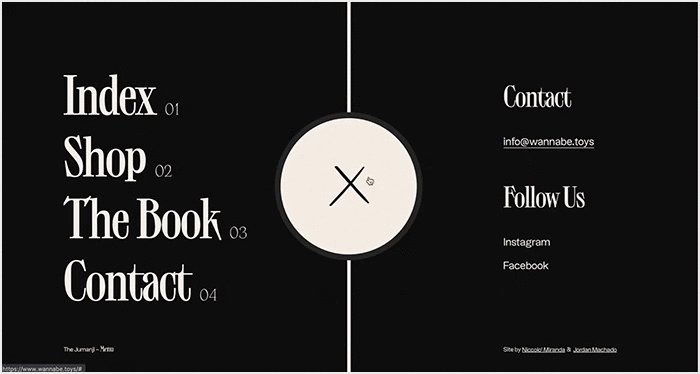
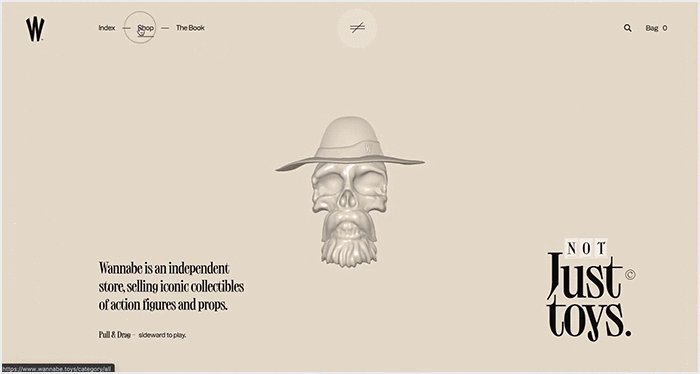
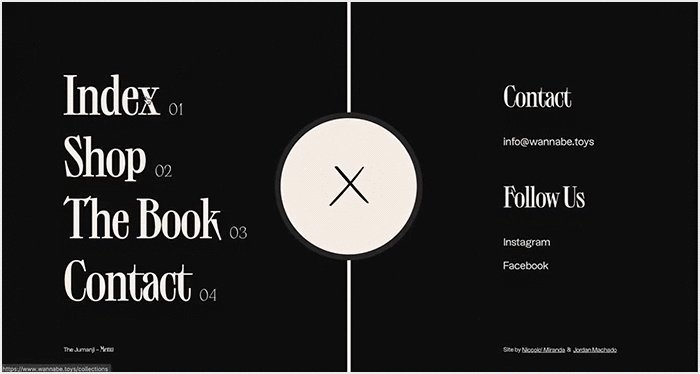
Wannabe

На веб-сайте Wannabe есть два типа меню. Одно из них — это всегда видимое горизонтальное меню заголовка, а другое — полноэкранное меню, которое включает в себя больше пунктов, чем классический аналог. Различие между первичными и вторичными ссылками подчеркивается двумя способами. Во-первых, шрифты, используемые для них, не имеют одинакового размера, а во-вторых, они организованы в две колонки, разделенные вертикальной линией и огромной кнопкой «X» (закрыть), расположенной в центре экрана. Таким образом, внутренние ссылки, которые ведут вас к различным разделам веб-сайта, расположены слева, а внешние ссылки, такие как адрес электронной почты бренда и учетные записи в социальных сетях — справа.
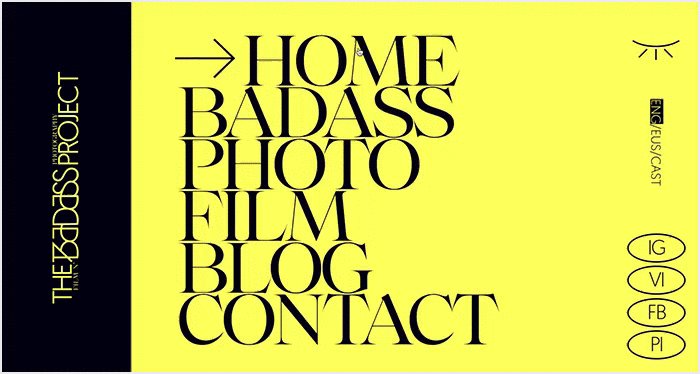
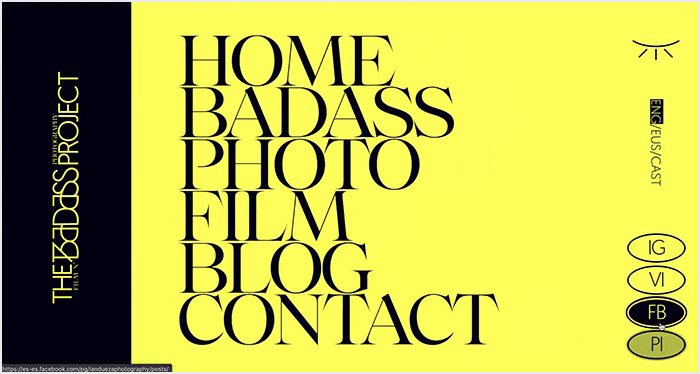
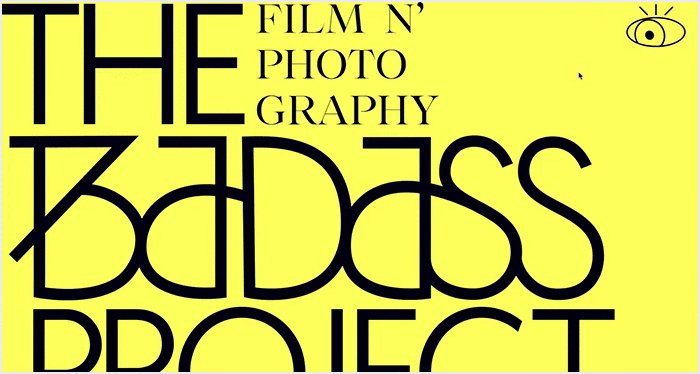
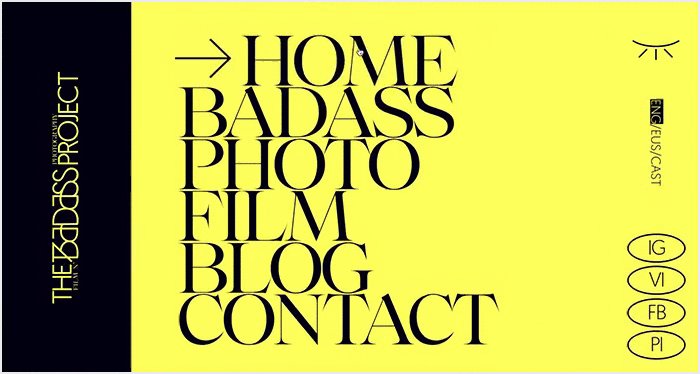
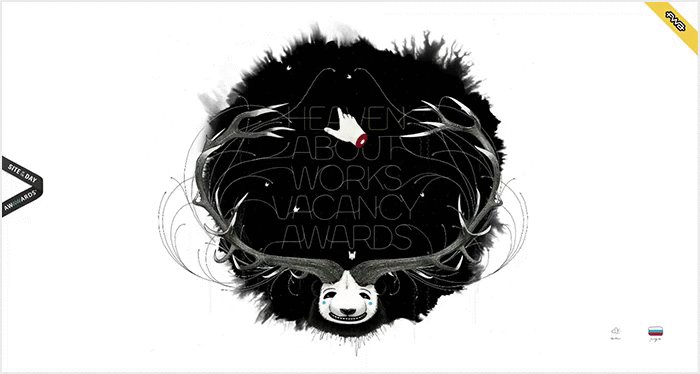
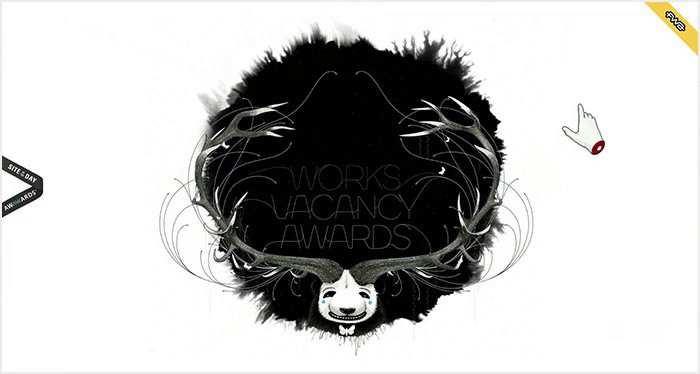
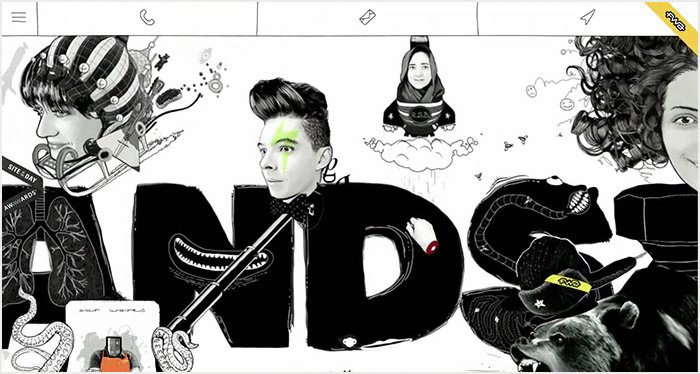
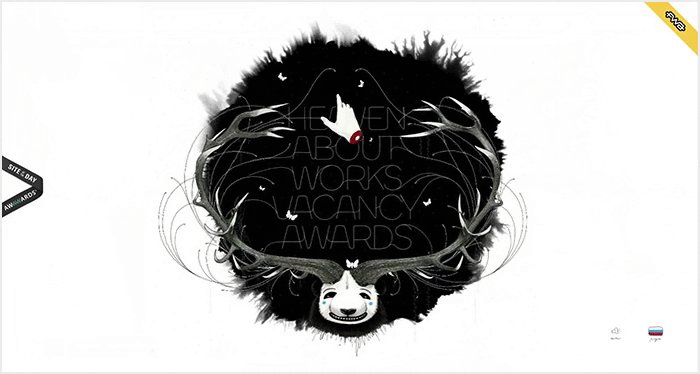
Badass

Весь сайт Badass выглядит фантастически, и полноэкранное меню ничем не исключение. Значок меню имеет форму иллюстрированного глаза, который все время следует за вашим курсором. Даже моргает! Единственный раз, когда глаз закрывается — это когда вы открываете меню. Огромные черные буквы и контрастный желтый фон — привлекательная комбинация, которая используется на всем сайте для привлечения внимания посетителей. В левой части полноэкранного меню находится большой логотип бренда. Ссылки, которые помогают вам перемещаться по веб-сайту, размещены в центре. Справа у вас есть возможность закрыть меню, выбрать язык или посетить каналы бренда в социальных сетях. Badass позаботился о том, чтобы включить в эту онлайн-презентацию все элементы, которые должны быть на веб-сайте фото- и киносервисов.
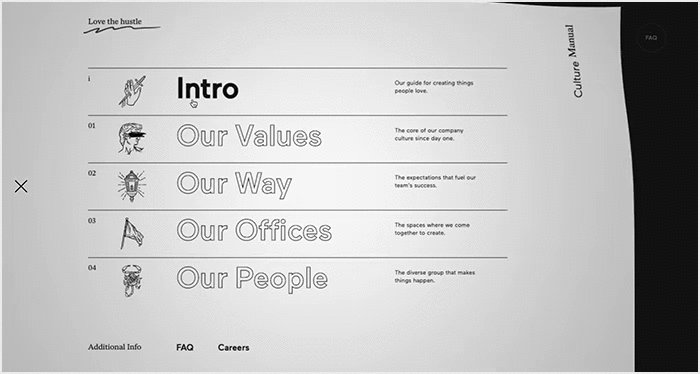
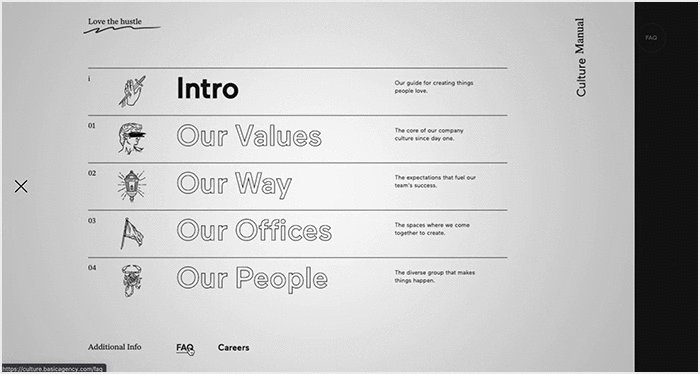
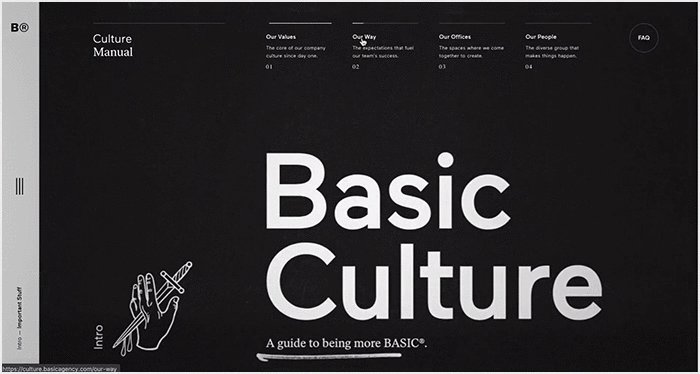
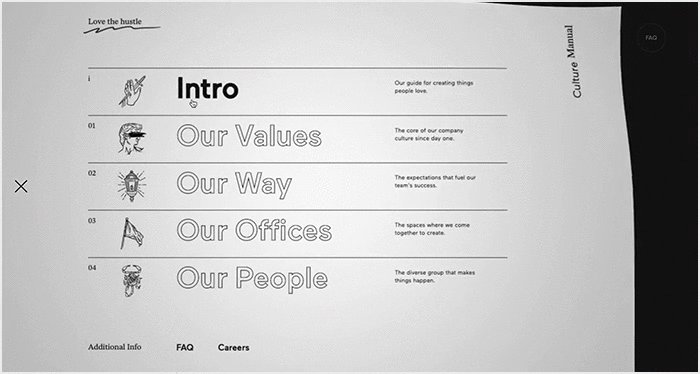
Culture Manual

Веб-сайт Culture Manual — еще один пример веб-сайта с двумя меню. Верхнее меню навигации не является «липким», в отличие от полноэкранного меню в левой части экрана. Это означает, что вы можете получить доступ к любому разделу сайта в любое время. Оба меню снабжены краткими текстовыми пояснениями, рассказывающими о каждой странице веб-сайта. Полноэкранное меню красиво оформлено и анимировано. Его очень легко понять благодаря пиктограммам, размещенным рядом с названием каждого пункта меню. Буквы обведены контуром, но при наведении на них курсора они приобретают цвет и становятся черными.
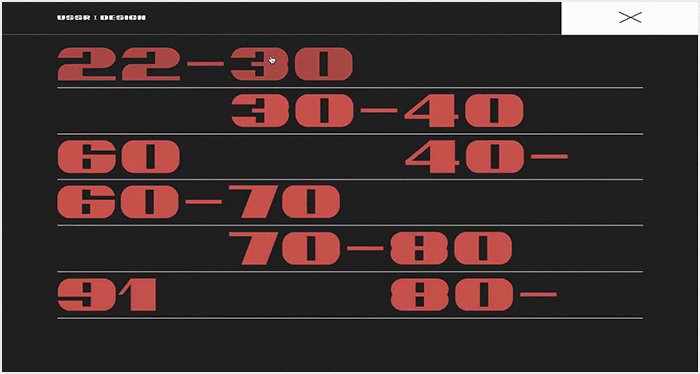
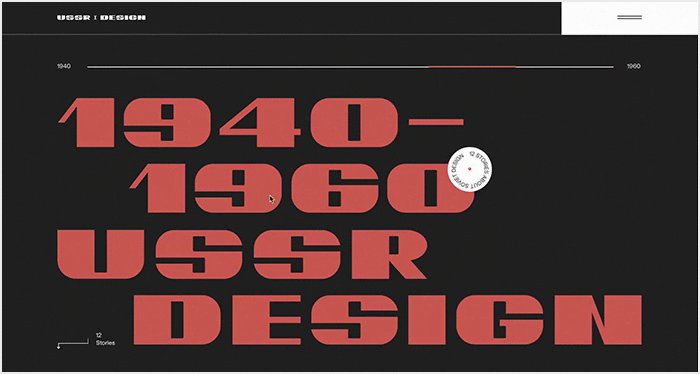
USSR Design Almanac

На веб-сайте USSR Design Almanac есть полноэкранное меню, которое содержит только цифры, обозначающие десятилетия с 20-х по 90-е годы. Но поскольку этот проект посвящен прославлению дизайна СССР с 1922 по 1991 год, такое меню имеет смысл. Десятилетия перечислены в хронологическом порядке, а разделы, посвященные каждому десятилетию, размещены на одной странице. Этот сайт выглядит очень эффектно, ярко отображая атмосферу тех лет. Дизайнеры добились этого, объединив элементы поп-арта и брутализма с красивыми анимационными эффектами, сделав сайт похожим на коллаж.
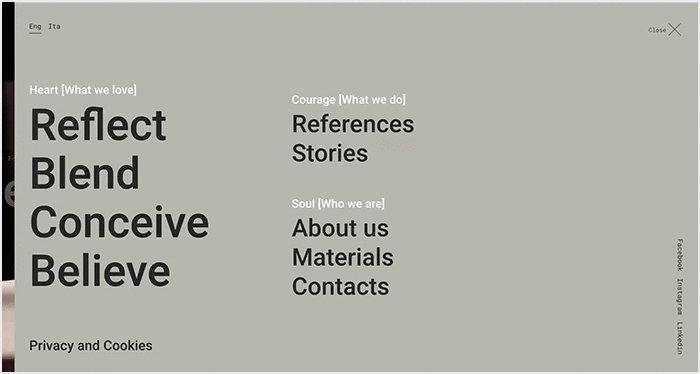
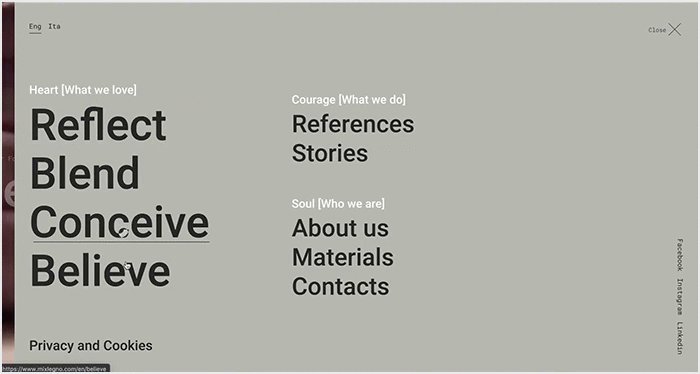
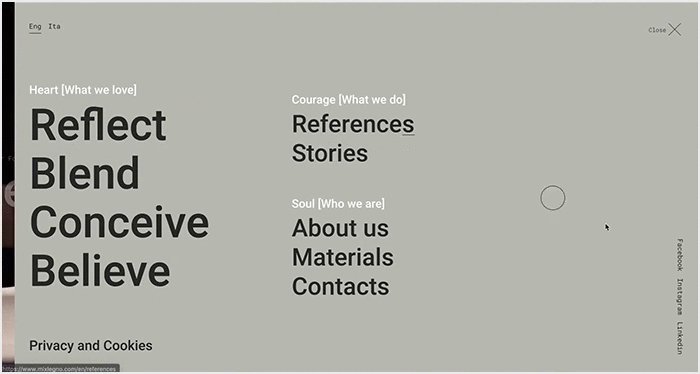
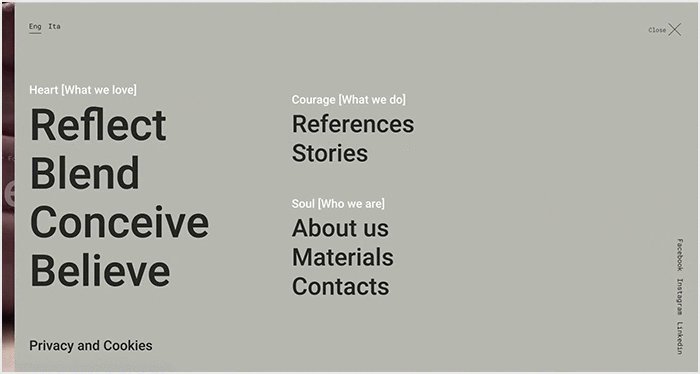
Mixlegno Group

Веб-сайт Mixlegno Group — отличный пример, демонстрирующий, как разные размеры шрифтов помогают отличить основные пункты меню от второстепенных. Хотя это то, что вы, вероятно, заметили и на других веб-сайтах из данного списка, это различие наиболее очевидно на сайте Mixlegno. Благодаря этому пользователям легче перемещаться по сайту. Оверлейное меню выглядит богато, украшено интересными графическими решениями, которые представляют каждый пункт меню. Весь сайт прекрасно анимирован отличными эффектами перехода и микровзаимодействиями. Есть даже фоновое видео, изображающее, как они делают продукты в Mixlegno. Все минимально, чисто, легко в использовании и идеально согласуется с ценностями компании.
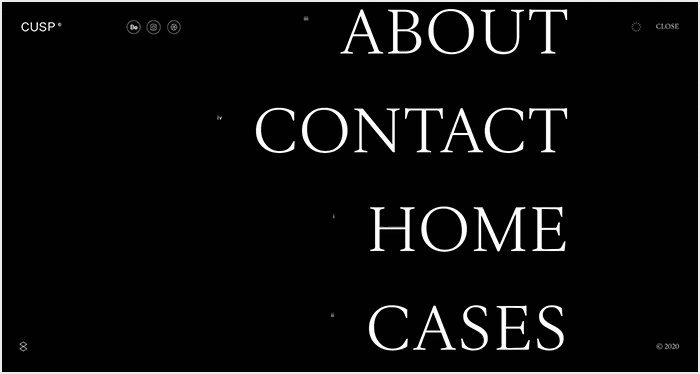
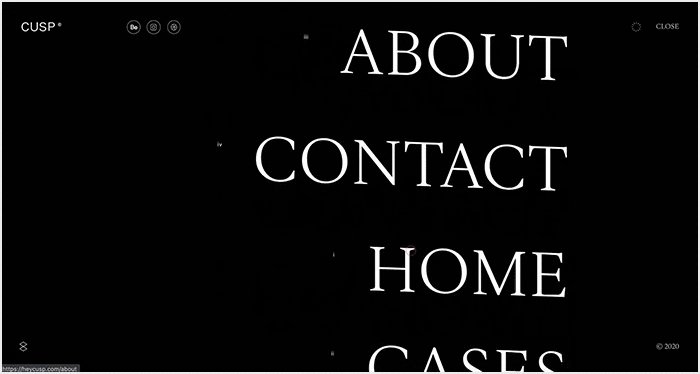
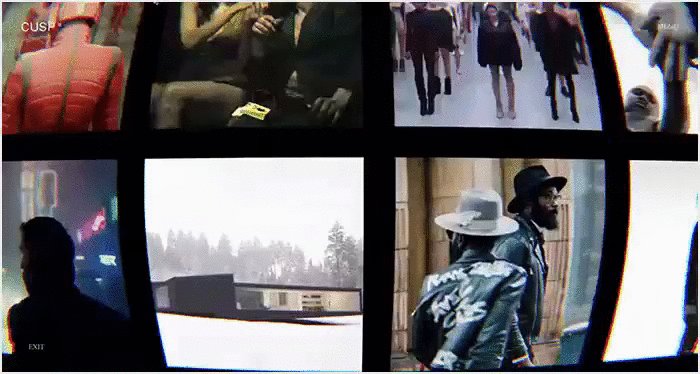
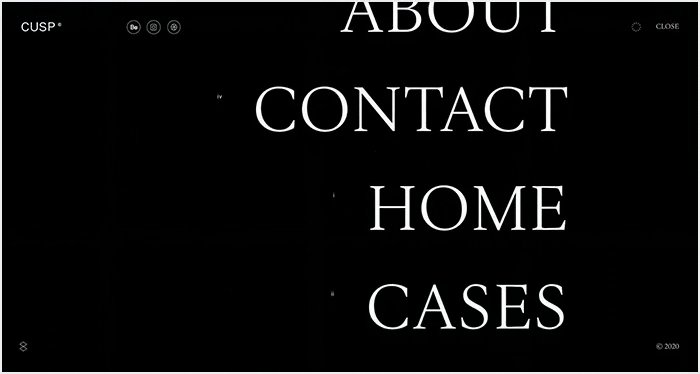
Cusp

Веб-сайт Cusp потрясающе анимирован, и волновой эффект, который применяется к изображениям, когда вы наводите на них курсор, особенно заметен. На сайте реализована бесконечная прокрутка, благодаря чему ваше приключение в браузере кажется бесконечным. Тот же эффект виден и в полноэкранном меню, хотя в нем всего четыре ссылки. Рядом с каждой ссылкой вы увидите римские цифры (I, II, III и IV). И пока вы прокручиваете, одни и те же четыре цифры появляются на экране снова и снова, что дополнительно указывает на то, что пункты меню появляются в цикле. В левом нижнем углу меню есть значок, который при нажатии перенаправляет вас в галерею изображений бренда. Вы можете исследовать его, используя бесконечную или с помощью перетаскивания мыши. Эффект бесконечной прокрутки доминирует на всем сайте, благодаря чему все выглядит мягким, текучим и очень приятным для глаз.
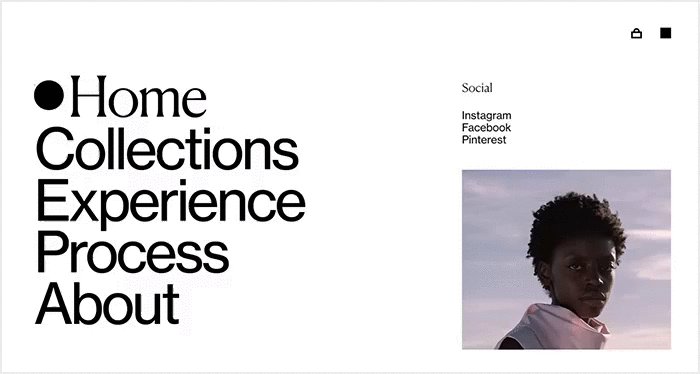
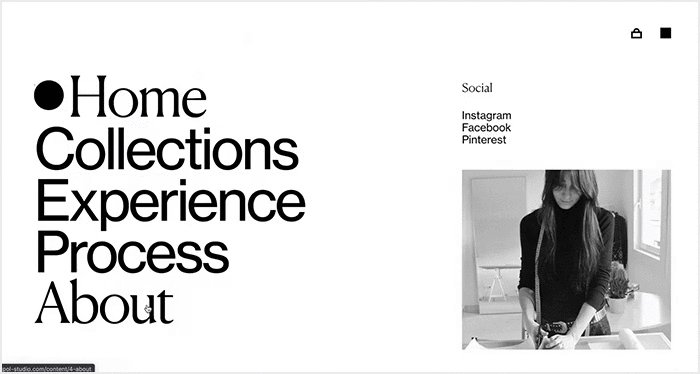
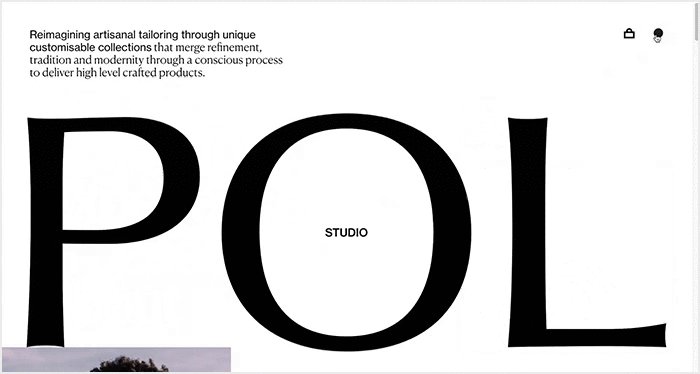
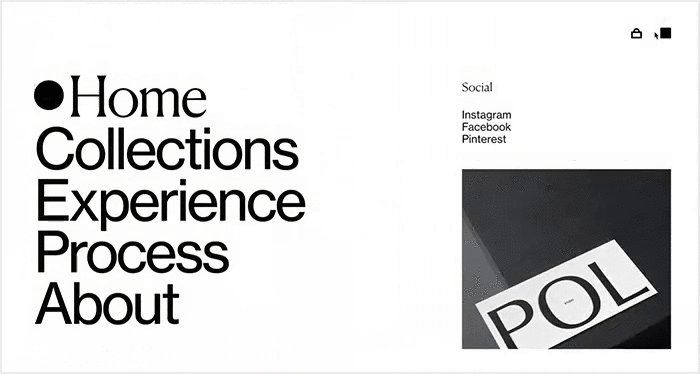
Pol Studio

Благодаря своему размеру полноэкранные меню позволяют экспериментировать с различными элементами, включая изображения, видео или все, что вы хотите добавить в меню. Таким образом, вы сможете сделать его более ярким, но без ущерба для удобства использования. Веб-сайт Pol Studio — отличный тому пример. Рядом с каждой ссылкой в меню есть соответствующее изображение. А благодаря красивым изображениям это полноэкранное меню ничем не отличается от любой другой страницы сайта. Меню состоит из пяти ссылок, а страница, которую вы в данный момент просматриваете, отмечена большим черным кружком в левой части пункта меню. Меню выглядит ясным, минималистичным и соответствует атмосфере всего сайта.
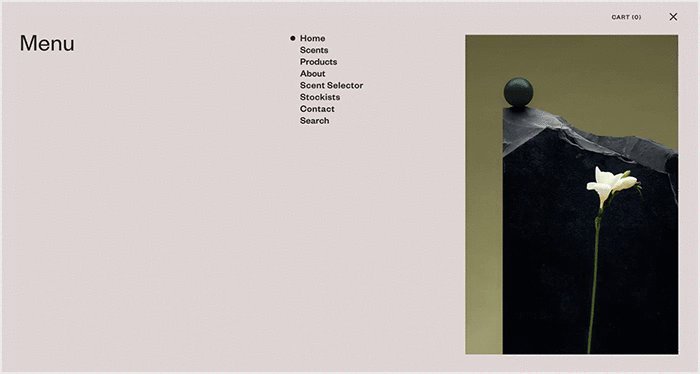
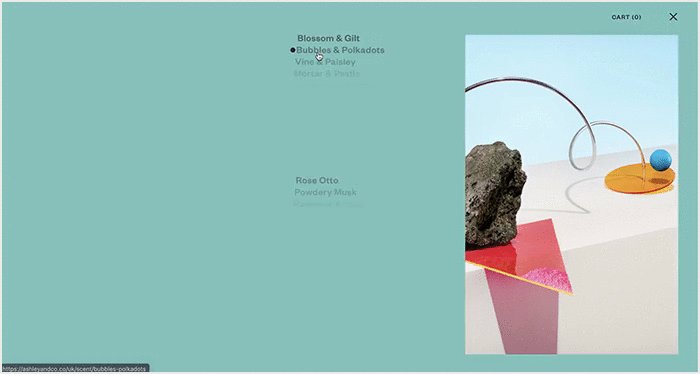
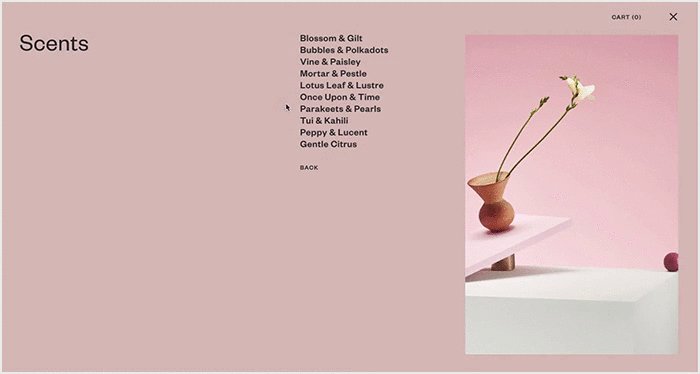
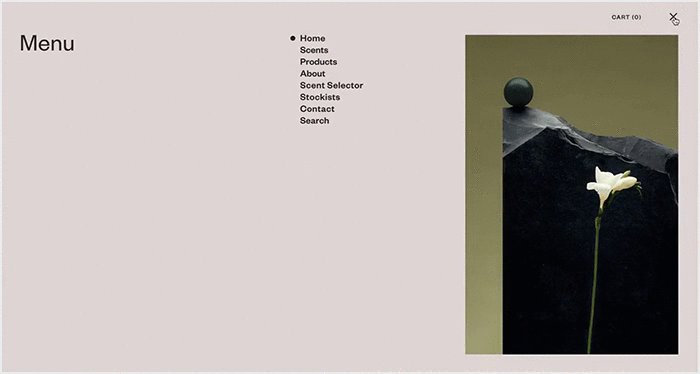
Ashley & Co

Ashley & Co — это минималистичный интернет-магазин, наполненный заманчивыми изображениями, которые соответствуют тону бренда. Их полноэкранное меню состоит из двух уровней. Первый содержит список всех страниц сайта, а когда вы выбираете любую страницу, появляется второй слой, знакомящий вас с разделами, которые она включает. Например, если вы выберете «Продукты», появится множество категорий продуктов. И не только это. Когда вы переходите от «Средства для тела и волос» к разделу «Аксессуары и комплекты», изображения, соответствующие каждой категории, меняются в правой части экрана. Еще один интересный пункт меню — «Ароматы». Здесь дизайнеры использовали не только образы, которые напоминают вам о некоторых запахах, но и цвет фона меню также меняется при переходе от одной сцены к другой. Весь сайт, включая меню, выполнен в пастельной цветовой гамме.
Klym Type Foundry

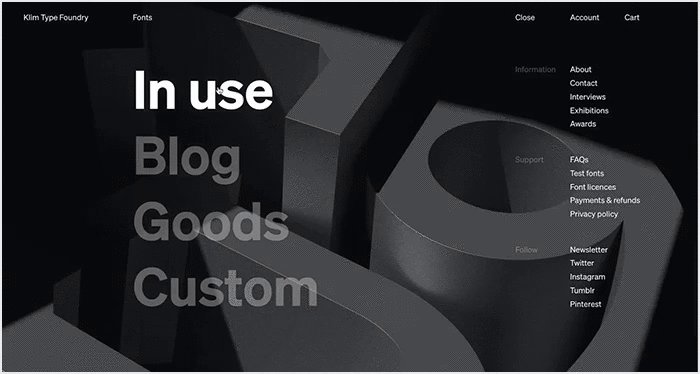
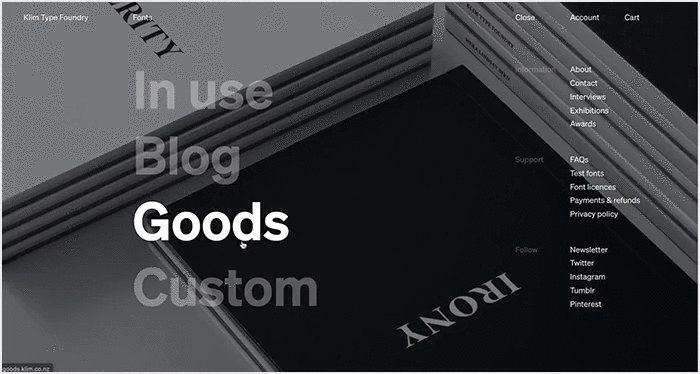
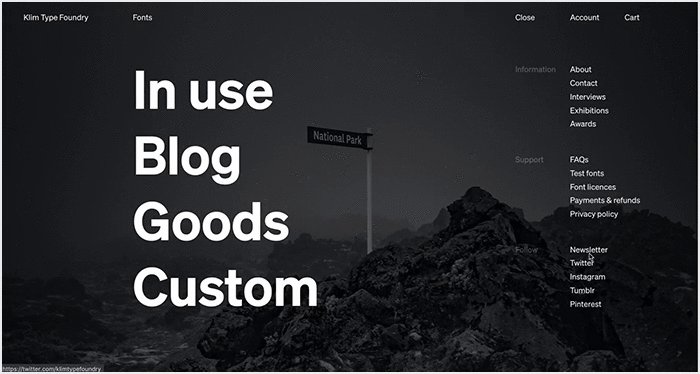
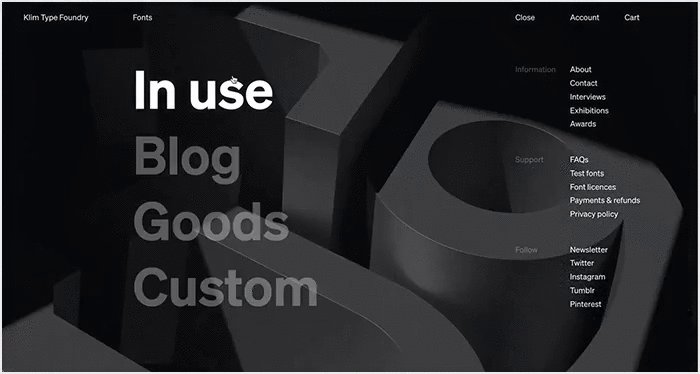
Если вы думаете о включении большого количества ссылок в полноэкранное меню, это прекрасно. В оверлейном меню Klym Type Foundry есть множество ссылок, но оно не выглядит переполненным. Дизайнеры в очередной раз поиграли с размерами шрифта, что позволило им отделить основные ссылки от второстепенных. Слева расположены четыре основные ссылки, написанные крупным шрифтом. При наведении курсора на них меняются фоновые изображения, соответствующие атмосфере каждой ссылки. Справа находится набор вторичных ссылок, разделенных на три категории. Размер шрифта значительно меньше, поэтому ссылки не будут отвлекать вас, но они достаточно заметны, чтобы вы не пропустили их. Это меню очень четкое, по нему легко ориентироваться, а его цвета ненавязчивы, что делает его очень приятным для глаз.
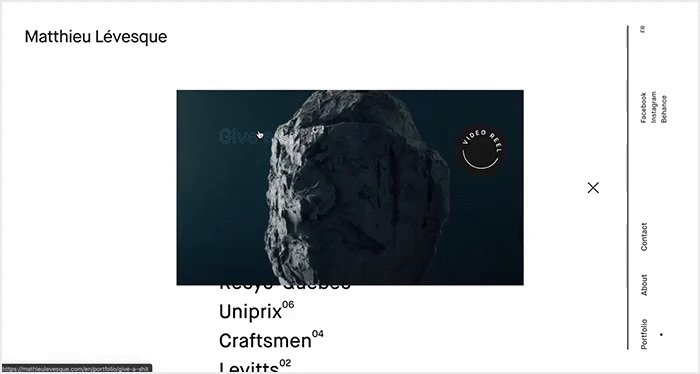
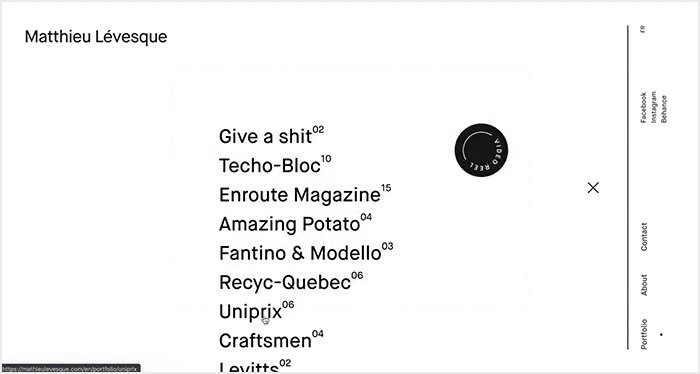
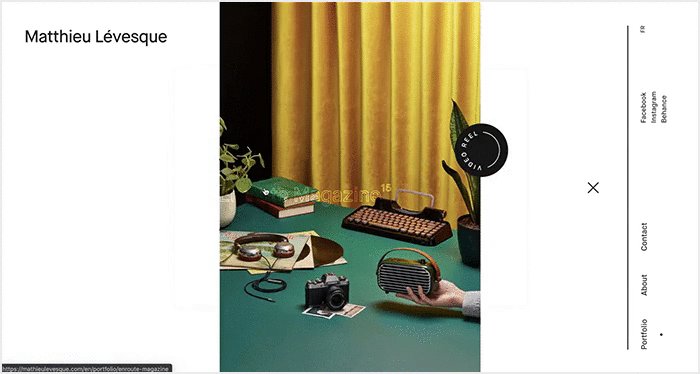
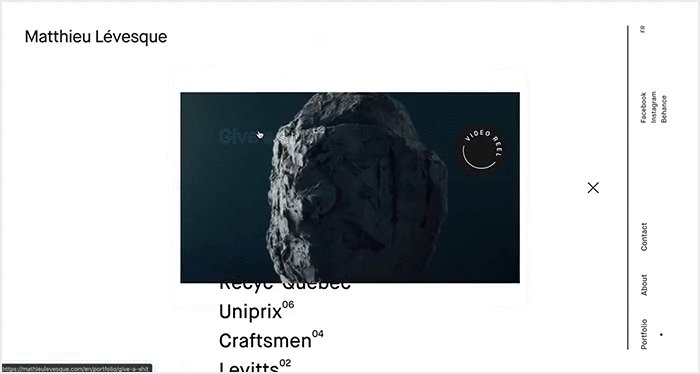
Mathieu Lévesque

Веб-сайт портфолио Матье Левеска посвящен минимализму. В полноэкранном меню есть список всех проектов, над которыми работал Матье. Рядом с названием каждой работы вы можете увидеть число, показывающее, сколько фотографий имеет выбранный проект. При наведении курсора появляется изображение или видео, представляющее эту работу. Он скрывает названия окружающих работ, заставляя вас сосредоточиться исключительно на текущем проекте. Время анимации безупречно: при перемещении курсора мыши по элементам меню временной интервал между окончанием одной анимации и началом другой позволяет легко выбрать проект, который вы хотите просмотреть, несмотря на то, что сопутствующие изображения покрывают большую часть меню. Справа от пунктов меню находится вращающийся черный кружок с надписью Video Reel. Чтобы посмотреть видеопрезентацию работ Матье, просто наведите указатель мыши на кнопку. Некоторые другие внутренние и внешние ссылки также размещаются в правой части экрана, например, ссылки на социальные сети и т. д.
Everyday Needs

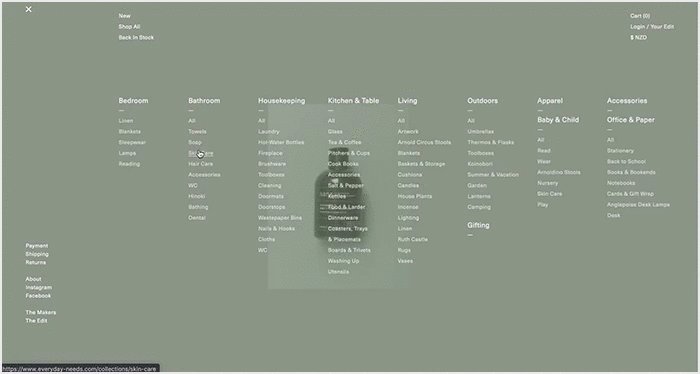
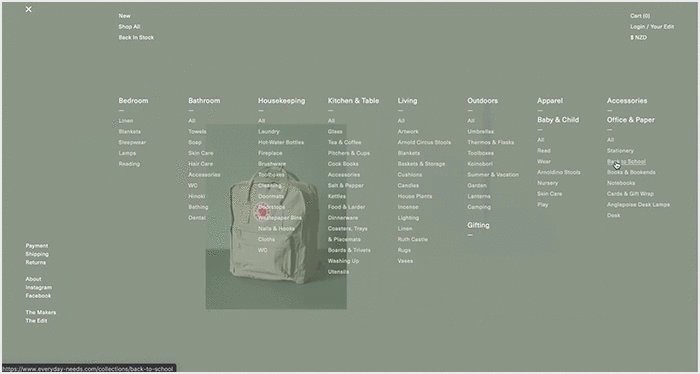
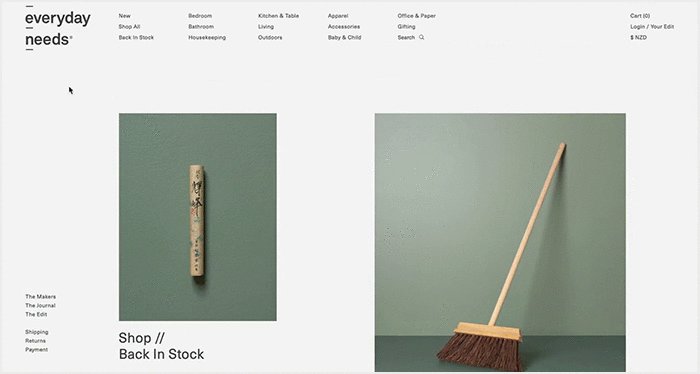
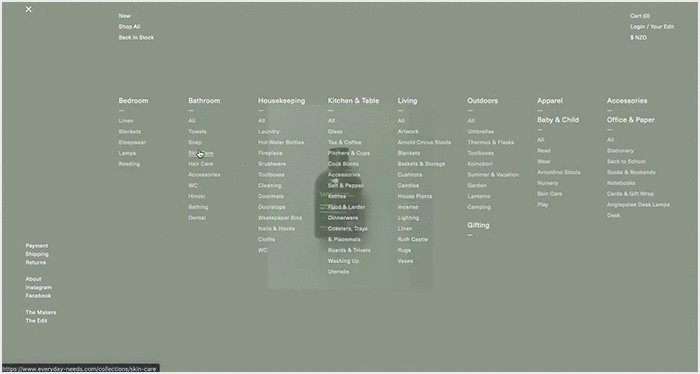
Everyday Needs — это интернет-магазин, который прекрасно демонстрирует, как вы можете представить свои продукты в самом полноэкранном меню. Это то, что вы, вероятно, привыкли видеть в верхнем или боковом меню навигации, но, как показывает этот сайт, в оверлейном меню оно выглядит еще лучше. Когда пользователи наводят указатель мыши на перечисленные пункты меню, они могут увидеть изображение предварительного просмотра того, что ждет их внутри, даже не открывая ссылку. В меню Everyday Needs есть множество ссылок, разделенных на несколько категорий, но вы не будете сбиты с толку таким количеством, потому что, опять же, разница между первичными и вторичными ссылками весьма очевидна. Используемые шрифты также выглядят изящными, а цвета очень нежными. Иконка меню особенно интересна. На первом слайде вы этого даже не видите. Однако когда вы начинаете изучать страницу и прокручивать ее вниз, название бренда (написанное в верхнем левом углу) превращается в три строки, которые символизируют меню. Кроме того, не так часто мы видим, как логотип бренда исчезает в пользу навигационного фавикона, который еще раз показывает, насколько важно полноэкранное меню.
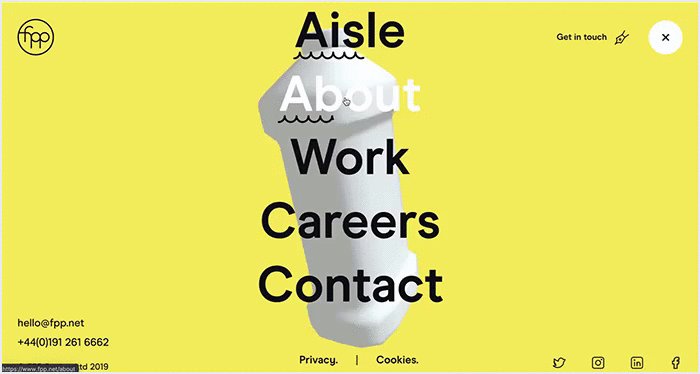
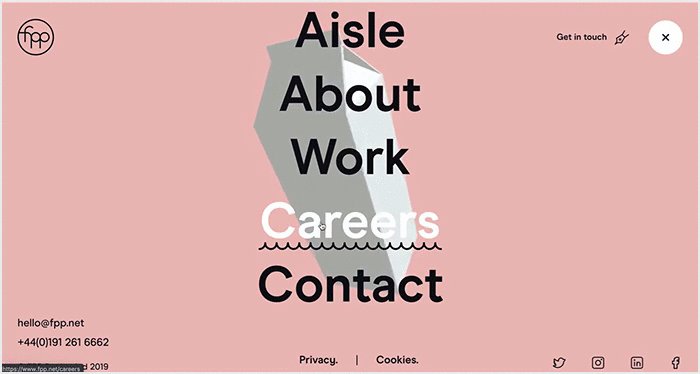
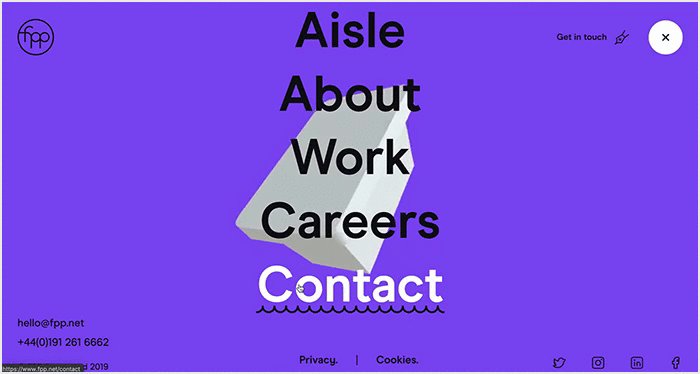
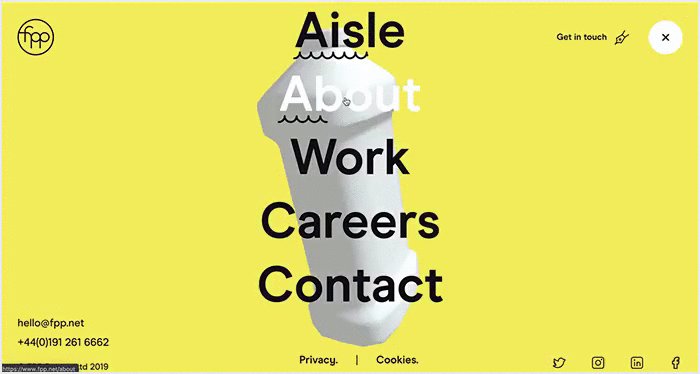
FPP

FPP — маркетинговое агентство для покупателей с потрясающим веб-сайтом, который показывает, как анимация и микро-взаимодействия могут превратить простое полноэкранное меню во впечатляющее произведение искусства. Все на этом сайте очень просто, но очень эффективно. Когда вы наводите указатель мыши на элементы меню, цвет букв меняется с черного на белый, а под именем выбранного элемента появляется волнистая линия подчеркивания. Одновременно появляются соответствующие фоновые изображения, состоящие из вращающихся 3D-элементов, которые следуют за движением курсора пользователя.
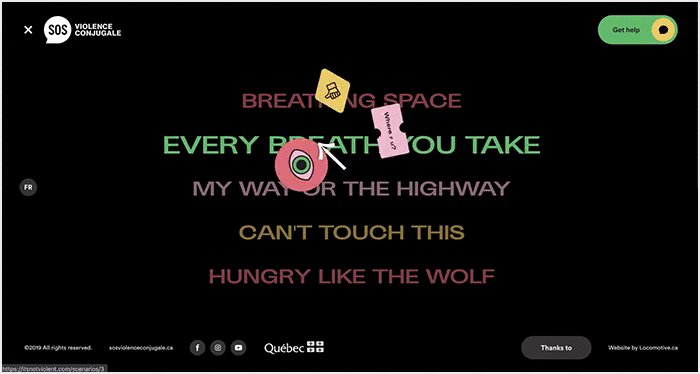
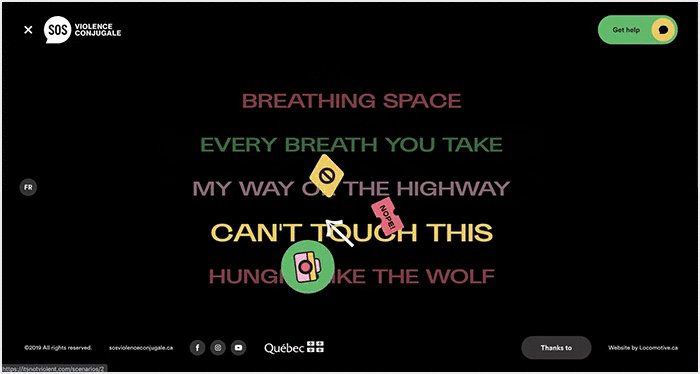
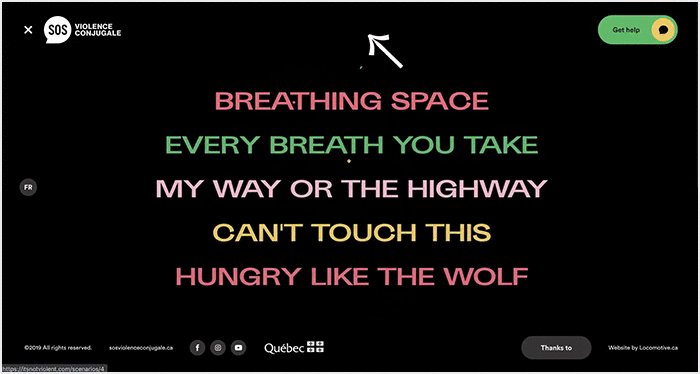
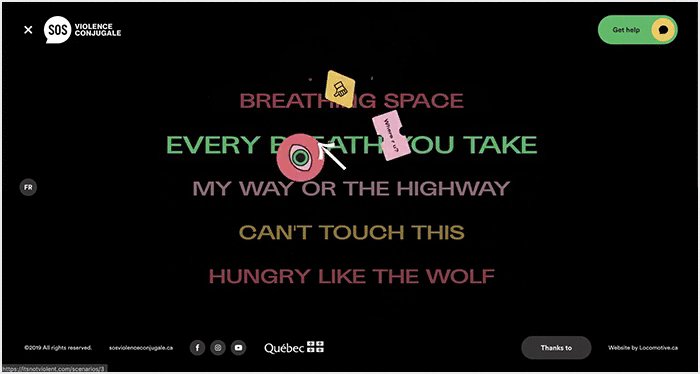
Violence Conjugale

Веб-сайт Violence Conjugale — еще один пример, демонстрирующий, как звездная анимация и микровзаимодействия могут помочь углубить связь между брендом и пользователем. Этот интерактивный проект знакомит людей с наиболее распространенными формами насилия в отношениях. Вы можете участвовать в пяти «текстовых разговорах». Они отображаются на главной странице в виде интерактивных анимированных стикеров или в полноэкранном меню в текстовой форме. Меню простое, с черным фоном, а названия каждого сценария написаны яркими цветами. При наведении курсора части текстовых речей начинают плавать вокруг букв, давая вам представление о том, что вас ждет внутри. Этот поразительный проект помогает людям не только осознать, через что могут пройти другие люди, но и распознать формы насилия, которым они, возможно, подверглись, даже не осознавая этого. После каждого текстового сообщения вы будете видеть ссылки, побуждающие вас обратиться за помощью, если она вам понадобится.
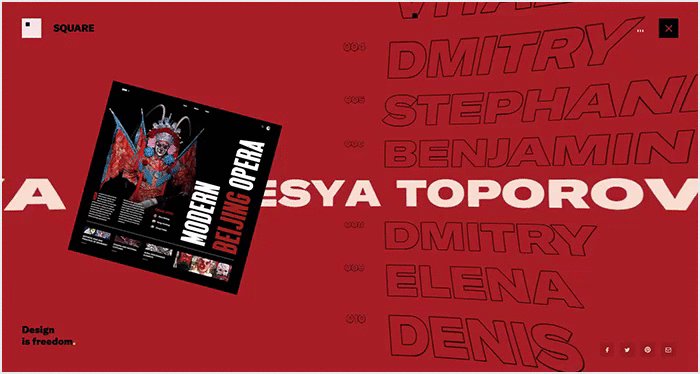
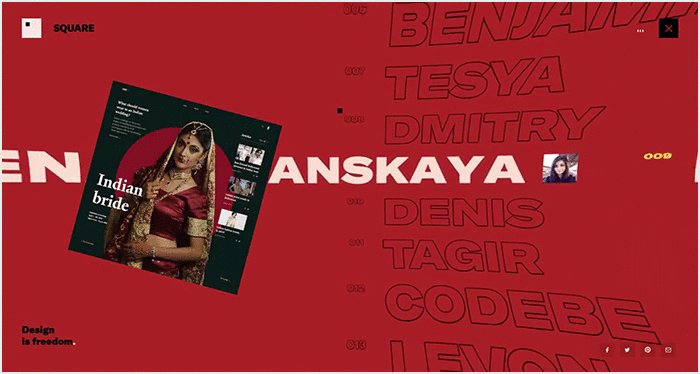
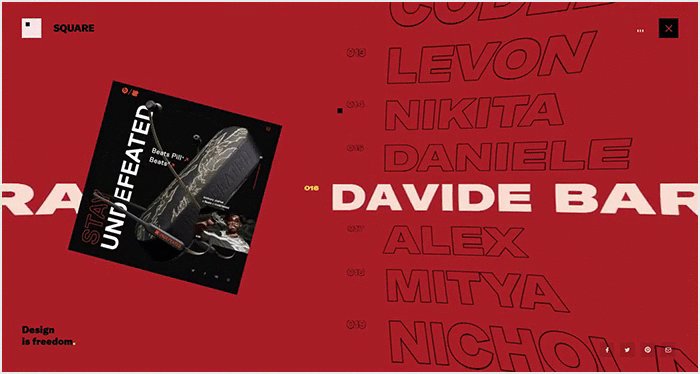
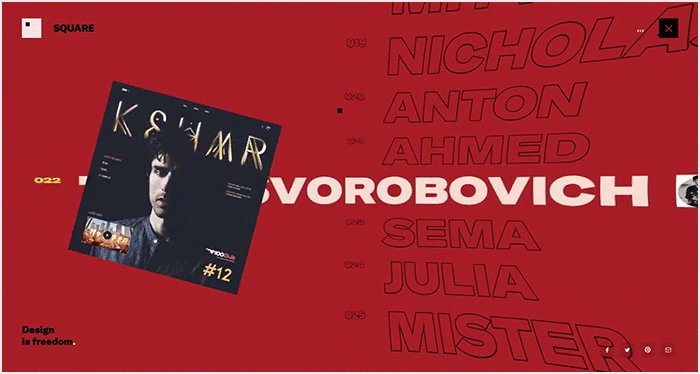
Square

Square — площадка, на которой собираются дизайнеры со всего мира, чтобы продемонстрировать свои работы. Весь сайт выглядит экспериментальным, с интересными изображениями, множеством ярких элементов и фоновой музыкой в стиле ретро. Полноэкранное меню одинаково круто и необычно. Он состоит из имен дизайнеров, написанных контурными буквами. При наведении они окрашиваются в цвет и начинают плавать с одной стороны экрана на другую необычным, слегка изогнутым образом. Рядом с именем каждого дизайнера вы можете увидеть его фото, а также изображение одного из их проектов (вы можете изучить проекты, нажав на изображение для предварительного просмотра). То, как имена дизайнеров появляются на свитке, заставляет вас чувствовать, что вы находитесь в каком-то виртуальном цилиндре, который не похож ни на что, что вы видели раньше, и который очень интересно исследовать.
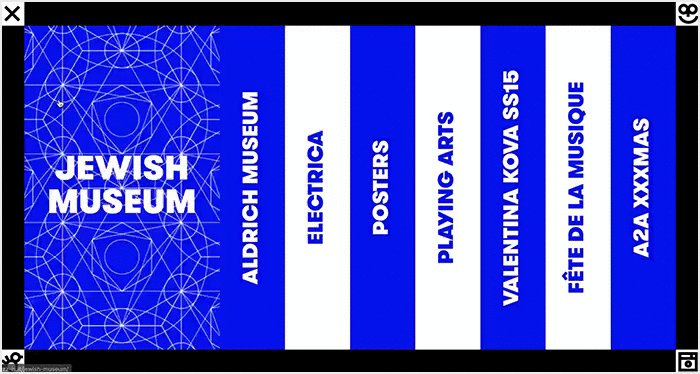
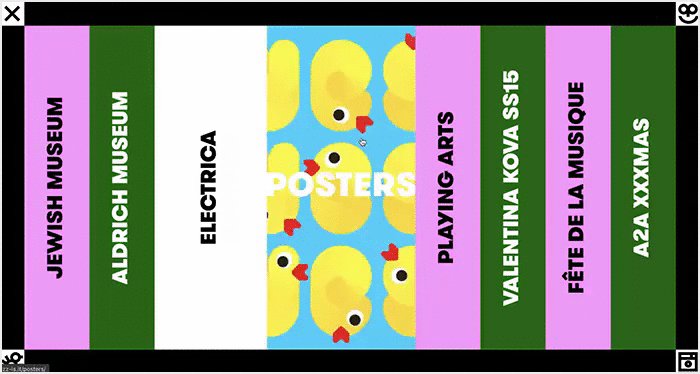
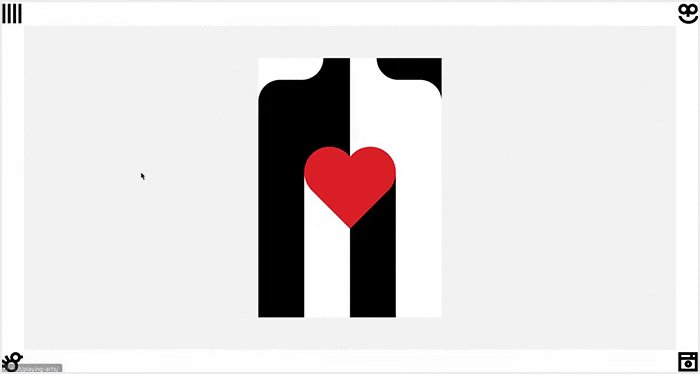
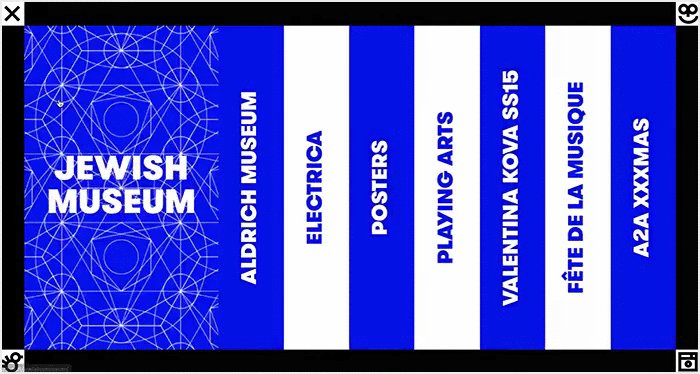
Zipeng Zhu

Первое, что мы замечаем на веб-сайте Zipeng Zhu — это яркие цвета и его особенность. Веб-сайт богат простой типографикой, состоящей только из заглавных букв, с уникальным полноэкранным меню. Меню разделено на 8 черных и белых столбцов, каждый из которых представляет один из проектов Чжу. При наведении курсора столбцы «оживают» с множеством ярких цветов и анимаций, заполняющих экран, приглашая вас изучить его работы. Когда вы нажимаете на любой из них, вы можете начать просмотр галереи. Если вы переместите указатель в левую или правую часть экрана, появятся названия предыдущего и следующего проекта соответственно. Этот горизонтальный способ изучения портфолио является прекрасным продолжением горизонтальной логики полноэкранного меню. Вместе они создают прекрасный, сплоченный веб-сайт, которым могут наслаждаться пользователи.
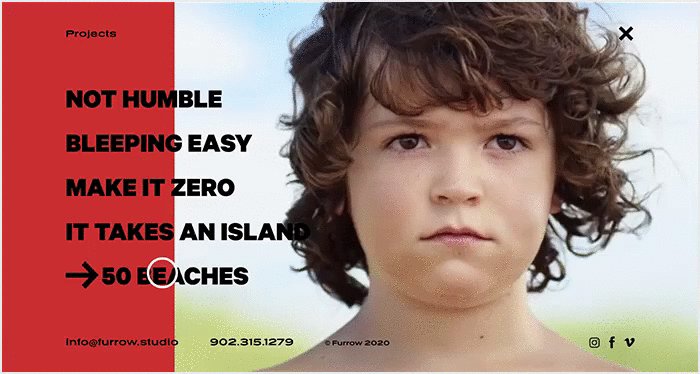
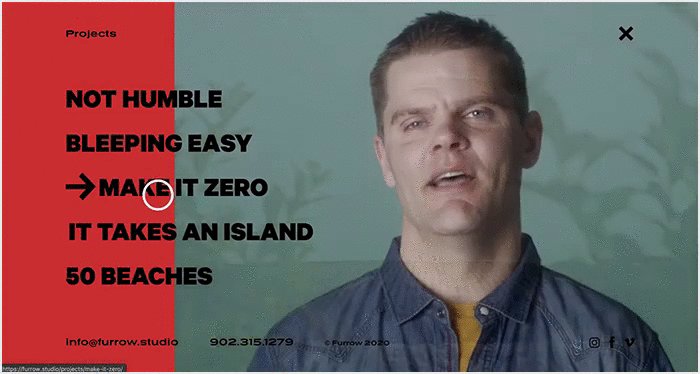
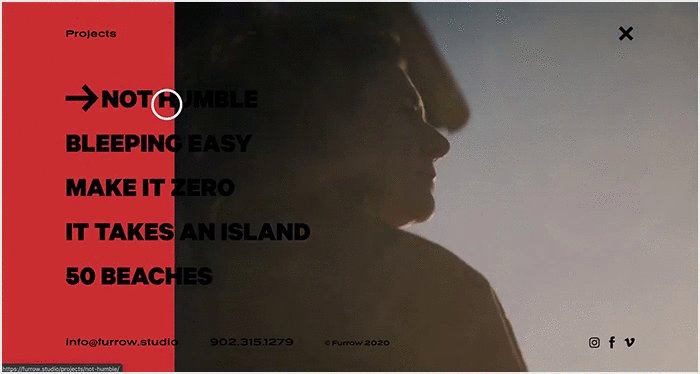
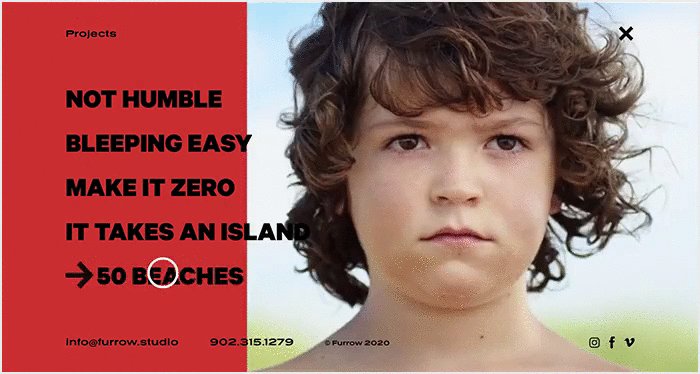
Furrow Studio

Furrow Studio — студия видеопроизводства с черным веб-сайтом, очень креативным и веселым. Когда вы наводите указатель мыши на темный фон, вы медленно открываете видео, отображаемое на заднем плане. Полноэкранное меню ярко-красного цвета с жирными черными буквами. Но как только вы наведете курсор на любую из перечисленных работ, экран разделится на две части — меньшая часть экрана слева останется красной, в то время как видео, знакомящее вас с этим конкретным проектом, займет остальную часть экрана. Этот сайт прекрасно оформлен и производит сильное впечатление на всех посетителей.
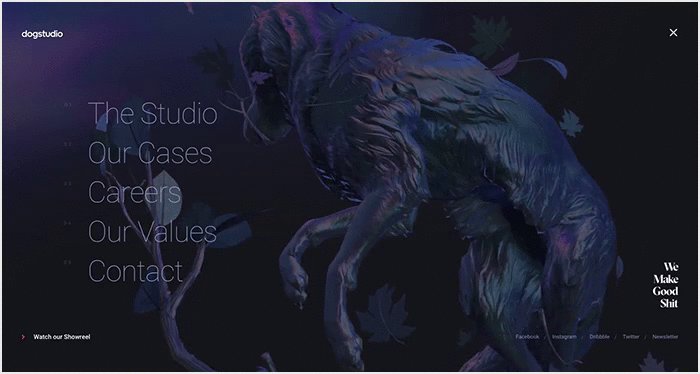
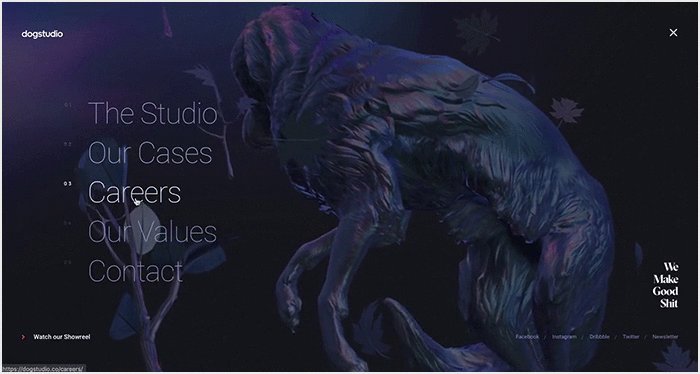
Dogstudio

На веб-сайте Dogstudio на заднем плане изображен фантастический трехмерный волк, который постоянно присутствует на этом сайте, даже в оверлейном меню. В зависимости от положения курсора мыши перспектива, с которой вы наблюдаете за волком, может немного измениться. Цветовая палитра, используемая на сайте, графика, пение птиц и жуткая мелодия на заднем плане вместе создают ощущение волшебного реализма, которое никого не оставляет равнодушным. Весь веб-сайт эстетически приятен для глаз и впечатляет, прекрасно передавая атмосферу Dogstudio.
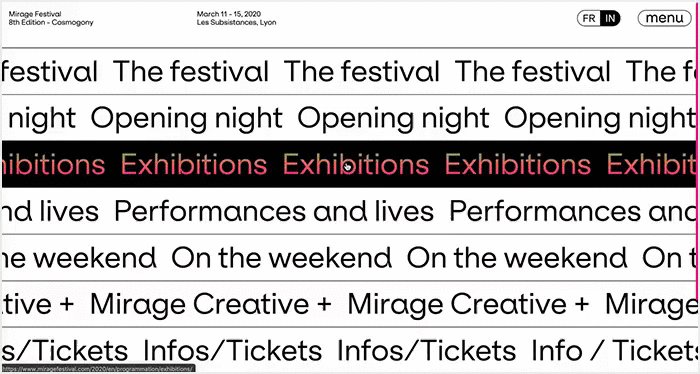
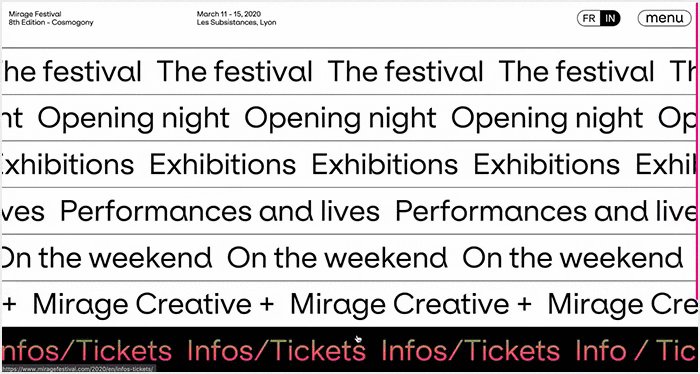
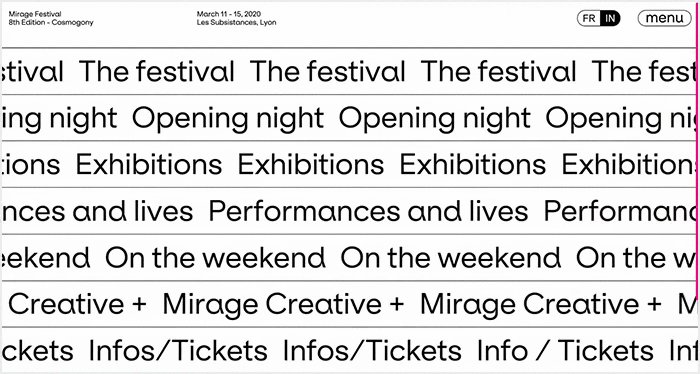
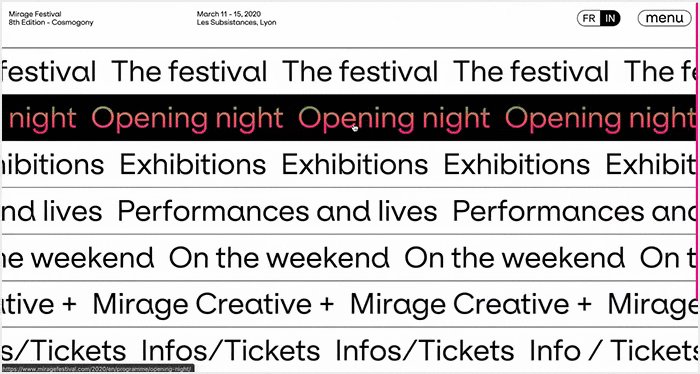
Mirage Festival

Ежегодно Mirage Festival запускает новый веб-сайт, чтобы представить свою программу широкой публике. И каждый раз они создают сайт, который источает брутальность и минимализм. Версия 2020 года, возможно, является версией, в которой эти два стиля наиболее очевидны, что особенно заметно в оверлейном меню. Меню имеет белый фон и черные буквы, разделено на несколько строк, с текстовым зацикленным содержимым. Когда вы наводите курсор мыши на строку, буквы становятся красочными, а оттенок строки — черным. То, как вы переходите от одного ряда к другому, кажется очень резким, что дополняет общую брутальную атмосферу сайта. Такое меню дает нам представление о творчестве людей, стоящих за фестивалем Mirage. Каждый год им удается расширять творческие границы и знакомить публику с уникальными проектами.
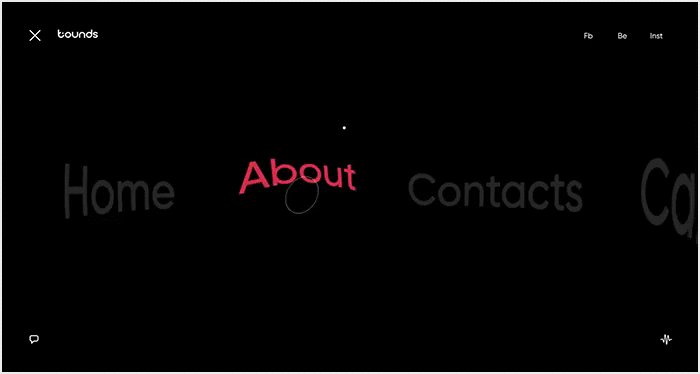
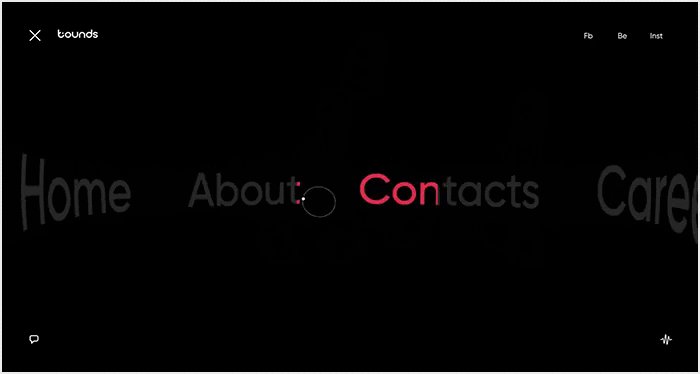
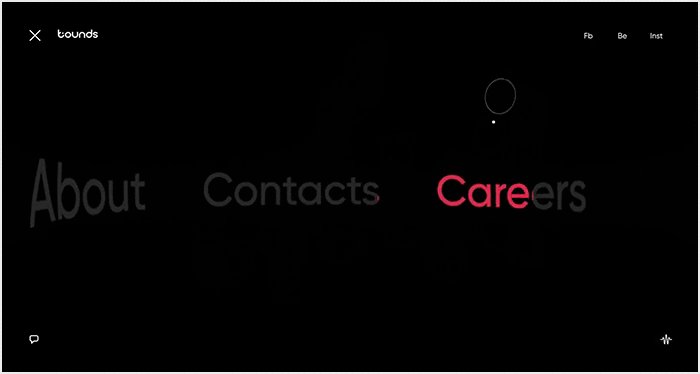
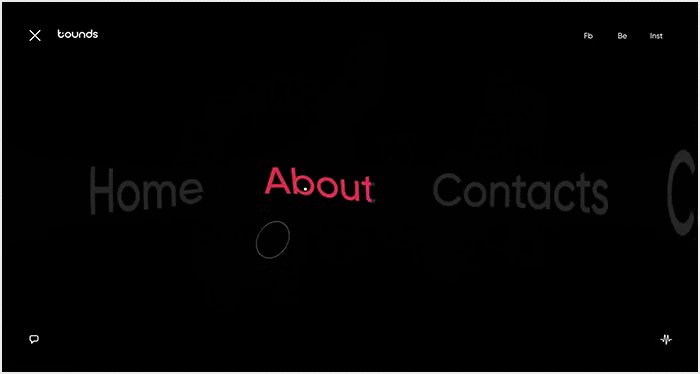
Bounds Studio

Полноэкранное меню на веб-сайте Bounds Studio выглядит простым, но эффективным. Цвета темные и прекрасно дополняются спектральной фоновой музыкой. Пункты меню расположены горизонтально и слегка меняют свой оттенок, когда вы наводите на них указатель мыши. Независимо от того, на какой элемент вы щелкаете, за действием следует звук типа «вух», который следует за переключением с одного раздела веб-сайта на другой. Меню чистое, удобное, практичное и забавное благодаря сопровождающим звуковым эффектам.
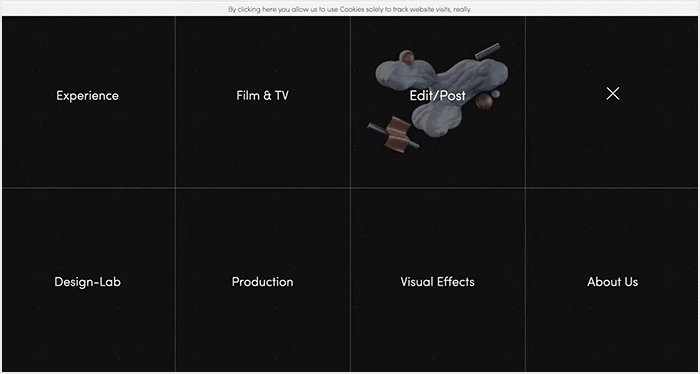
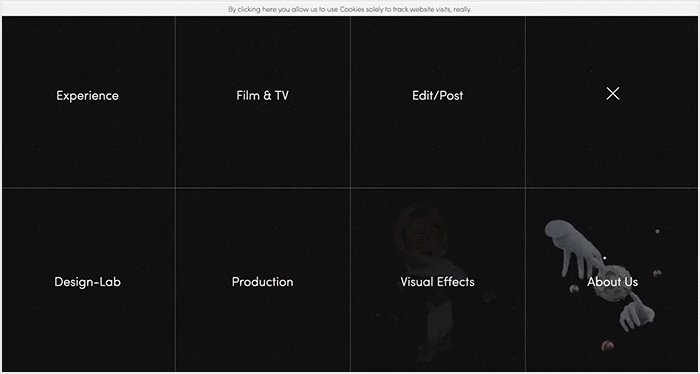
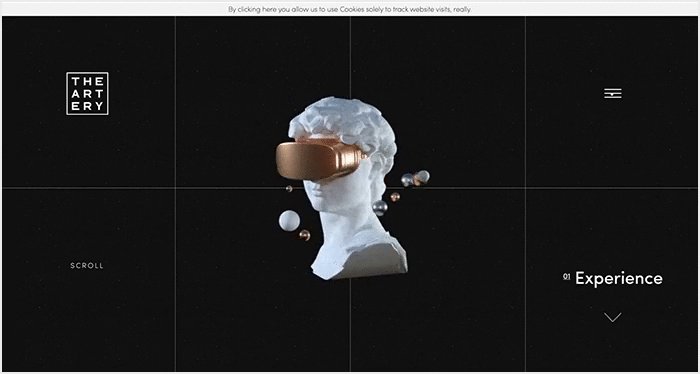
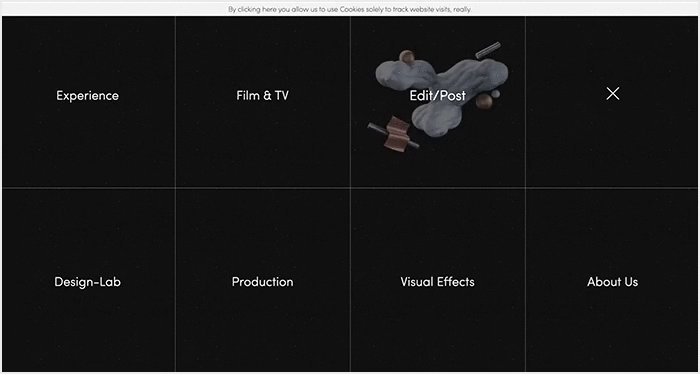
The Artery

Веб-сайт The Artery — отличный пример, который показывает нам, как полноэкранное меню и сетка могут стать выигрышной комбинацией. Это сочетание можно увидеть по всему сайту, но раздел меню особенно интересен. Меню разделено на 8 квадратов, в каждом из которых есть ссылка на меню и трехмерная анимация, которая появляется при наведении курсора. Фактически, весь сайт разделен на квадраты с вращающимися трехмерными объектами, которые появляются на прокрутке, символизируя многопрофильную работу компании.
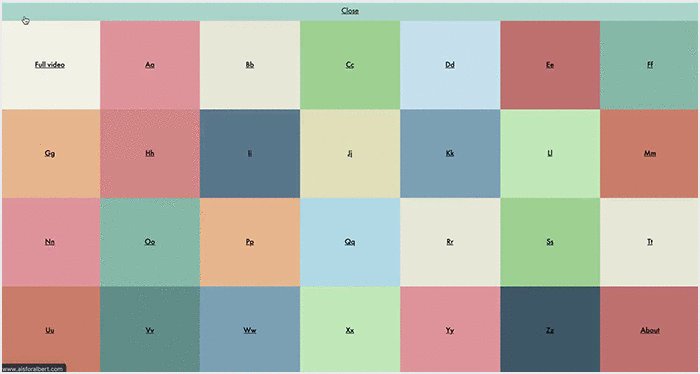
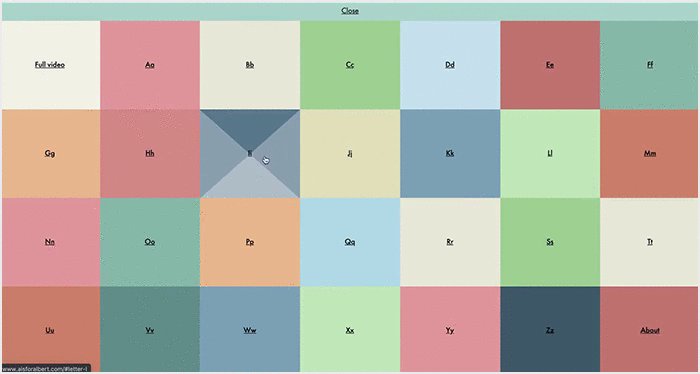
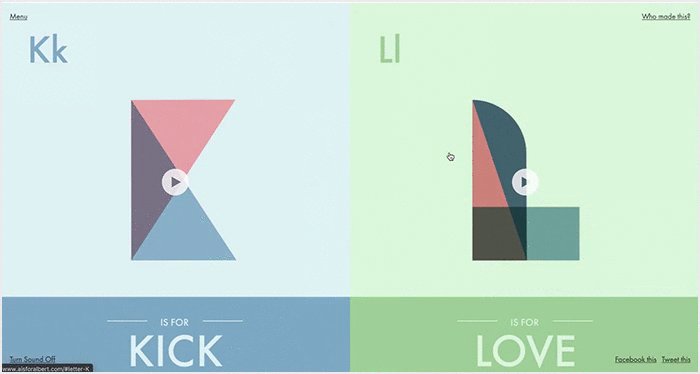
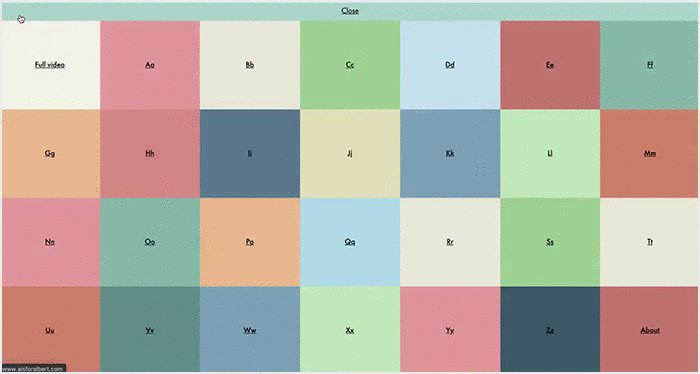
A Is for Albert

A Is for Albert — это интерактивный веб-сайт с алфавитным указателем, который был разработан одним папой в качестве стороннего проекта. Каждая буква демонстрируется с помощью комичной и милой анимации, сопровождаемой забавными звуковыми эффектами. Оверлейное меню состоит из разделов «Полное видео» и «О программе», а также из 26 букв алфавита, каждая из которых помещена в отдельное поле. Поскольку буквы так красиво расположены, вы можете сразу перейти к той букве, которая вас интересует больше всего. При наведении курсора появляется скользящая анимация, разделяющая прямоугольник на четыре треугольника, в то время как буква остается неподвижно посередине. Сайт изобилует цветами и милыми анимационными эффектами, что обязательно понравится детям.
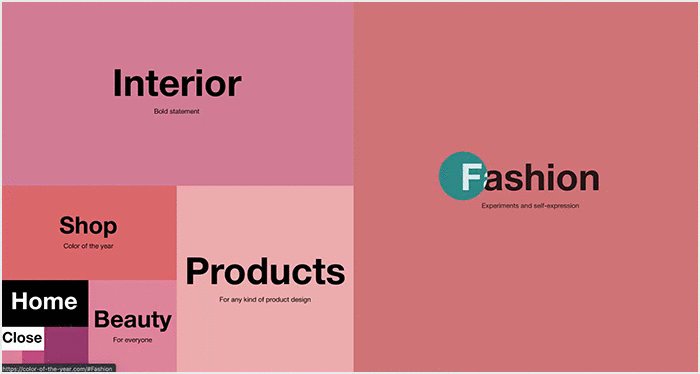
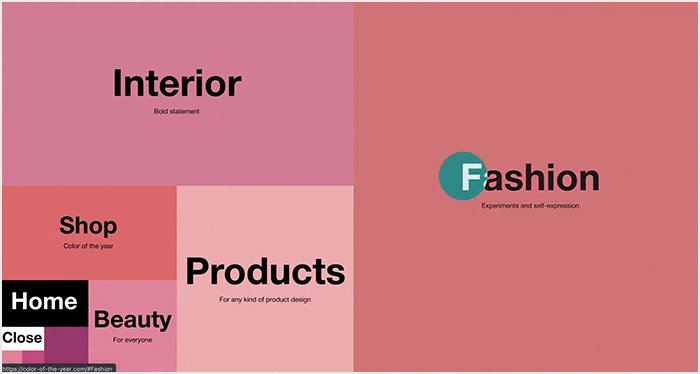
Color of the Year

Ежегодно веб-сайт «Цвет года Color of the Year объявляет самый популярный оттенок за последние 12 месяцев, и в 2019 году это был цвет «Живой коралл». Полноэкранное меню оформлено с использованием оттенков, подобных победившему, и особенно интересно то, как оно отображается на экране. Когда вы щелкаете значок меню, оно начинает формироваться из нижнего левого угла экрана, при этом прямоугольники и квадраты медленно заполняют весь экран. У каждого пункта меню есть собственное обозначенное поле. Курсор имеет форму маленькой зеленой точки, но когда вы перемещаете его по пунктам меню, он становится больше и действует как увеличительное стекло, увеличивая буквы.
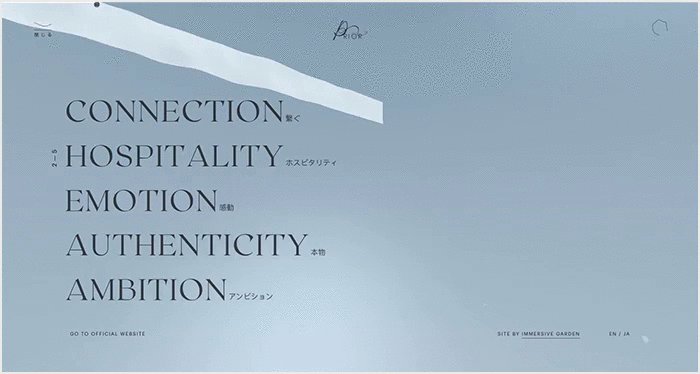
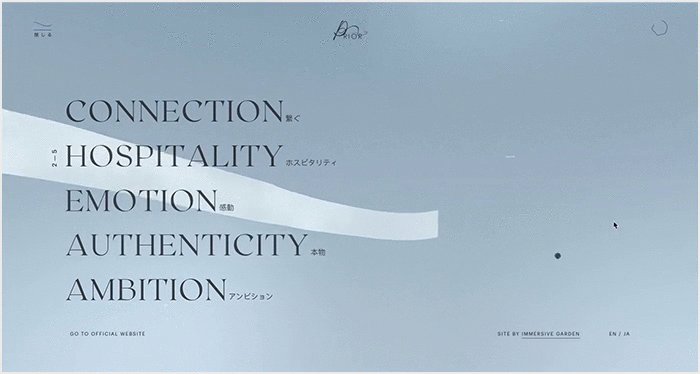
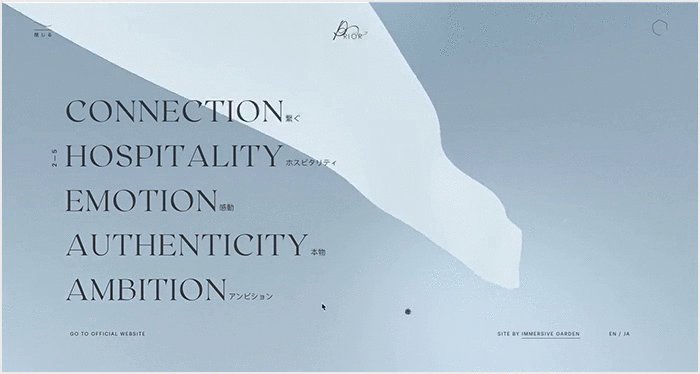
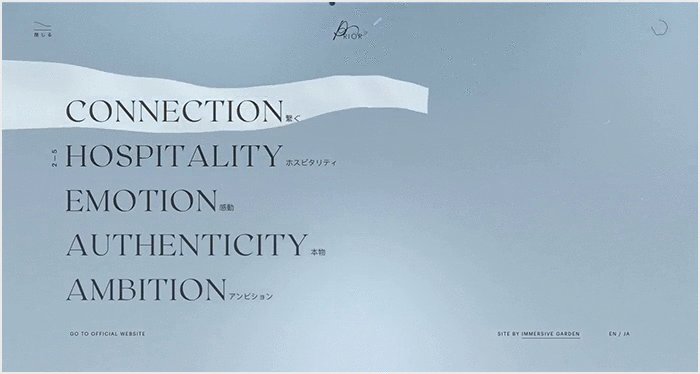
Prior Holdings

На веб-сайте Prior Holdings есть интерактивная анимация, которая соответствует идее этого бренда — соединить сердца и умы. Это своего рода виртуальная лента, которая путешествует по звездной вселенной, следуя движению курсора, погружая пользователей в этот потрясающий онлайн-опыт. Лента присутствует всегда, даже когда вы открываете оверлейное меню. Ссылки меню написаны элегантными буквами с засечками. Когда вы наводите указатель мыши на ссылку меню, другие элементы становятся полупрозрачными, а выбранный пункт остается в полном цвете. Просмотр данного веб-сайта — это приятное занятие, которое становится еще более приятным благодаря приятной музыке.
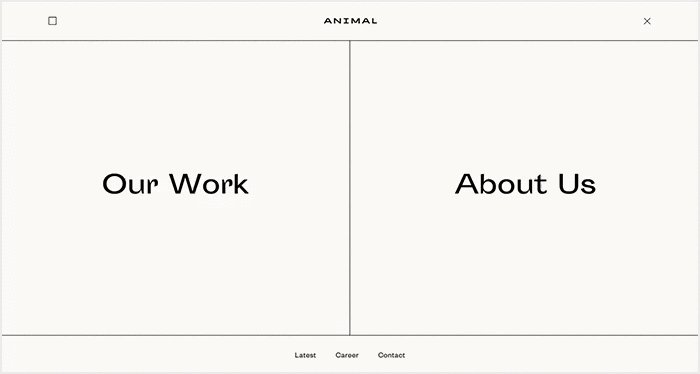
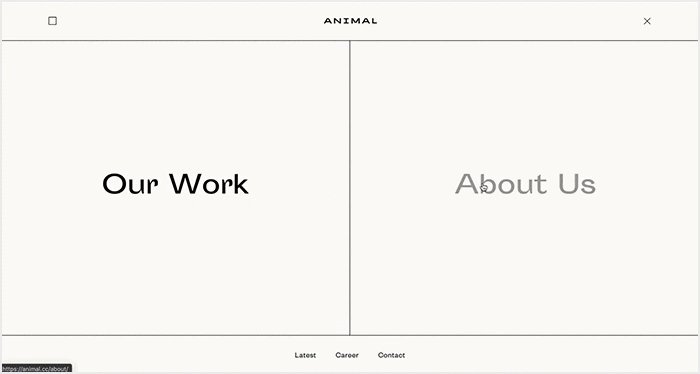
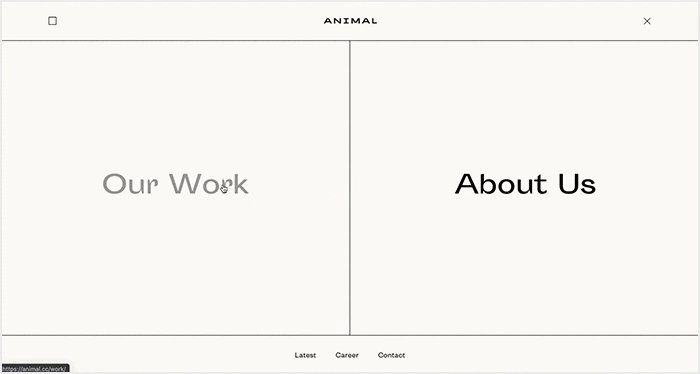
Animal

Веб-сайт Animal является доказательством того, что меньше значит больше. Все происходящее тут является веселым с самого начала, когда написанные разные слова на экране исчезают, как только вы наводите на них указатель. Когда вы начнете изучать сайт, вы увидите несколько примеров работ, а также познакомитесь с людьми, стоящих за этим агентством. Полноэкранное меню разделено на два раздела, каждый из которых содержит только одну ссылку — «Наша работа» и «О нас». Внизу экрана также есть три вторичные ссылки, написанные значительно меньшими буквами. Меню выглядит чистым и простым. Но самое главное, оно очень функциональное.
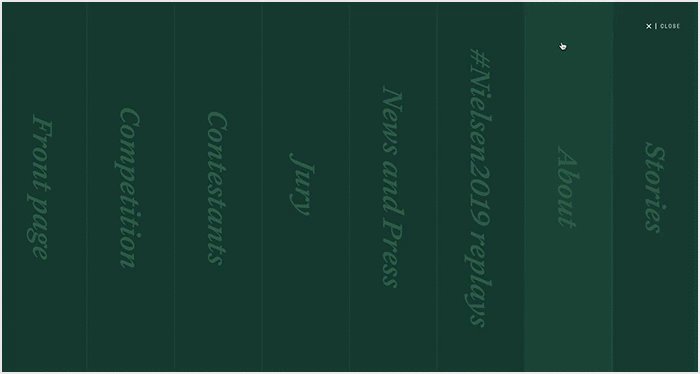
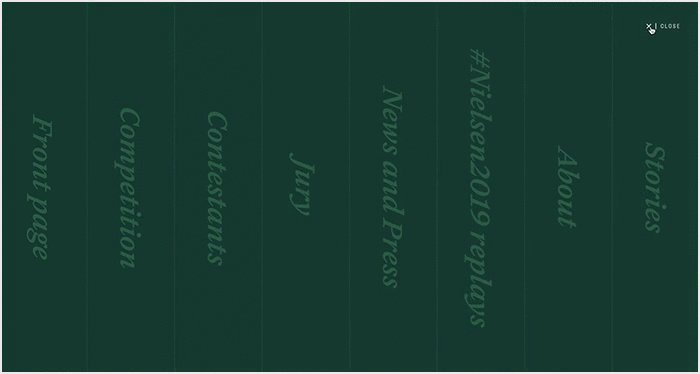
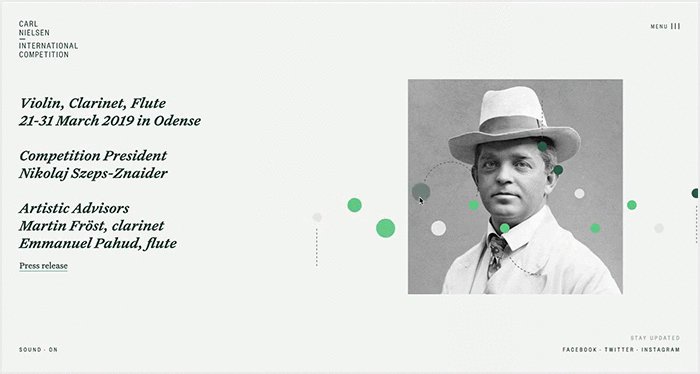
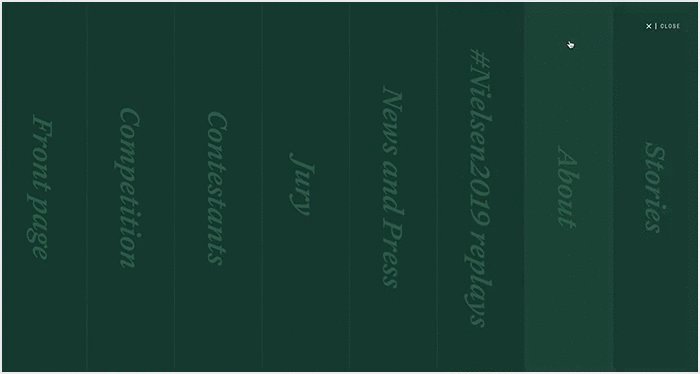
Carl Nielsen International Competition

Звук на музыкальном веб-сайте — это то, чем является видео на сайте компании по производству видео. Международный конкурс Карла Нильсена — это соревнование по игре на кларнете, скрипке и флейте, и на этом сайте звучит звук этих инструментов. Полноэкранное меню появляется и исчезает с интересным аудиовизуальным переходом. Пункты меню расположены вертикально, при перемещении по ним курсора мыши раздаются приятные звуки кларнета. Дизайнерыа внедрили музыку в этот сайт очень умно, поскольку мелодии дают посетителям представление о том, о чем идет речь (даже если они никогда не слышали об этом конкурсе).
BrandStudio

Сайт BrandStudio поразителен и выглядит довольно экспериментально. Вы перемещаетесь по сайту, щелкая и перетаскивая замечательные иллюстрации, в то время как эксцентричная, похожая на цирк музыка играет на заднем плане. Курсор имеет форму анимированной отрезанной руки, которая делает захватывающие движения при нажатии на любой элемент. Звуки и иллюстрации также реализованы в меню, за исключением того, что музыка более тихая по сравнению с остальной частью сайта. При наведении курсора элементы меню начинают издавать звуки, похожие на ксилофон. Ваше внимание полностью привлекут ссылки, отображаемые в меню, но благодаря своей интерактивности и экспериментам авторов с интересными графическими и звуковыми элементами этой студии удалось создать запоминающийся веб-сайт, демонстрирующий творческий потенциал команды.
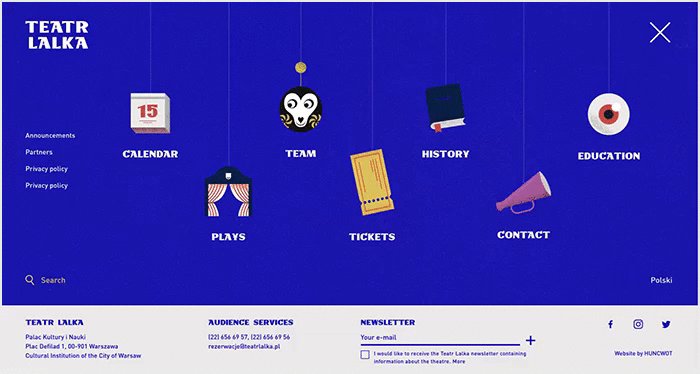
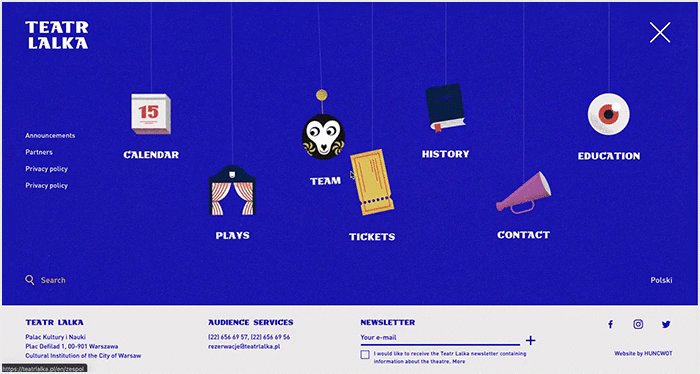
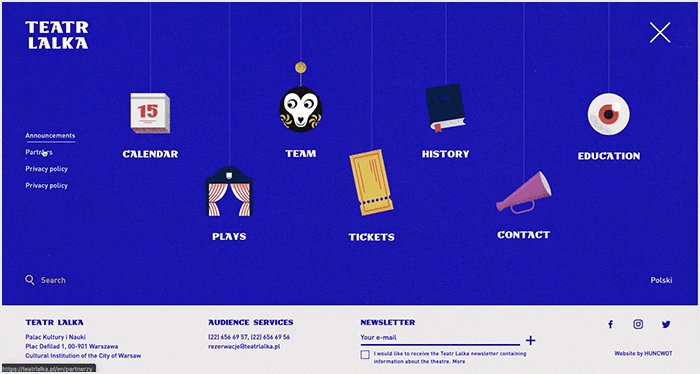
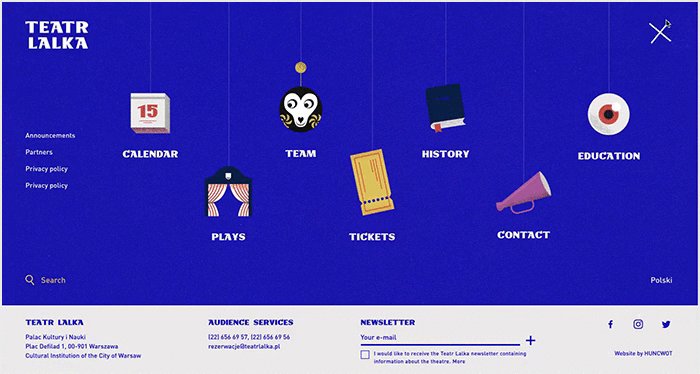
Teatr Lalka

Teatr Lalka — старейший кукольный театр Варшавы. Их веб-сайт заполнен различными куклами, символизирующими пьесы, которыми славится этот театр. Марионетки перемещаются из одной стороны экрана в другую, и когда вы нажимаете на них, они издают звук и начинают двигаться в течение нескольких секунд, пока не вернутся на свое место. Основные ссылки в меню сопровождаются симпатичными иллюстрациями, которые кажутся подвешенными на веревке, как если бы они были показаны в реальном театре. Ссылки вторичного меню расположены в левой части страницы, в то время как контактная информация, ссылки на социальные сети и форма подписки на рассылку новостей изящно отображаются в нижней части меню.
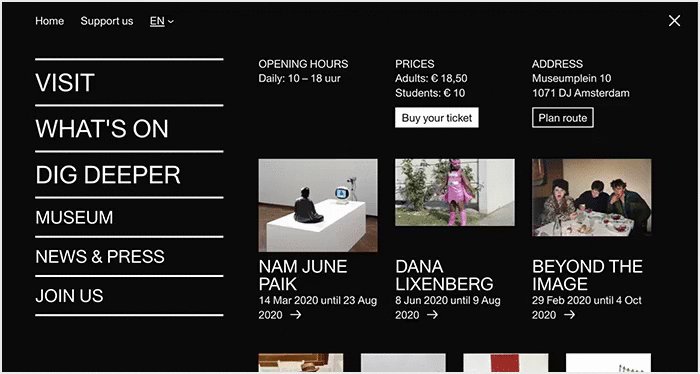
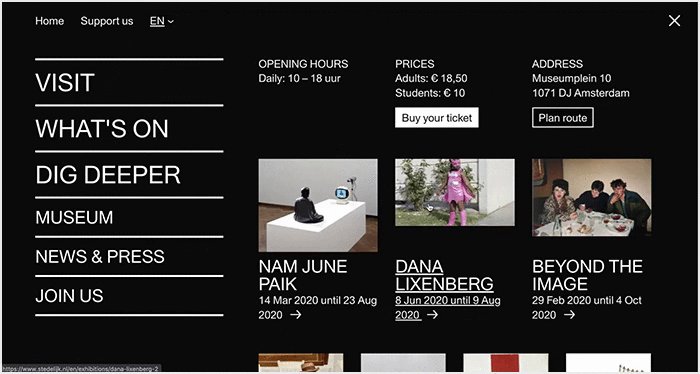
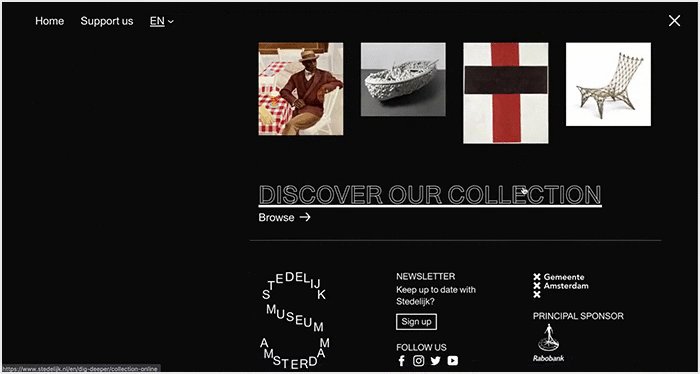
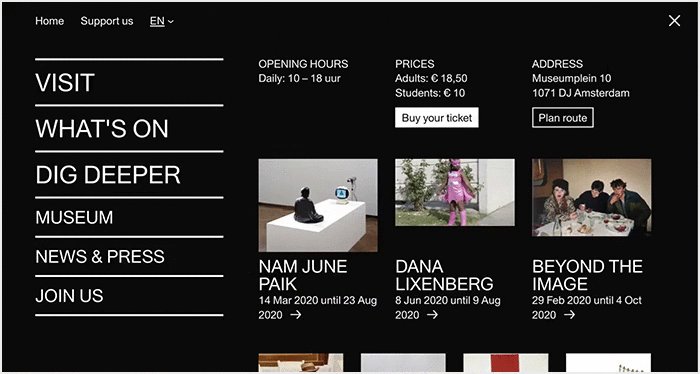
Stedelijk Museum Amsterdam

Stedelijk Museum Amsterdam — это музей современного искусства с веб-сайтом, оформленным в совершенно бруталистском стиле. Фон белый, а буквы черные, но как только вы нажимаете на меню, цвета меняются. Ссылки отображаются в крайнем левом углу заглавными буквами, но есть также подробная информация о часах работы, ценах на билеты, контактная информация, ссылка, по которой можно перейти к онлайн-презентации всей коллекции музея, и многое другое. Также перечислены последние выставки и соответствующие фотографии. Это меню содержит всю полезную информацию, которая может понадобиться посетителю, в привлекательном и необычном виде.
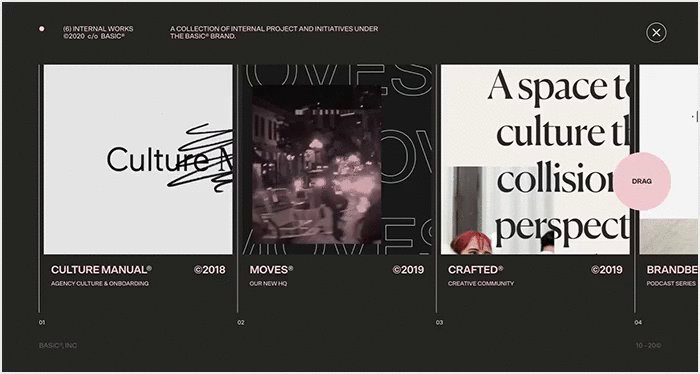
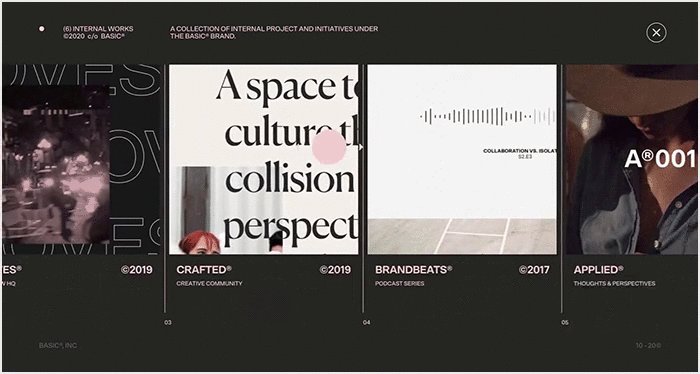
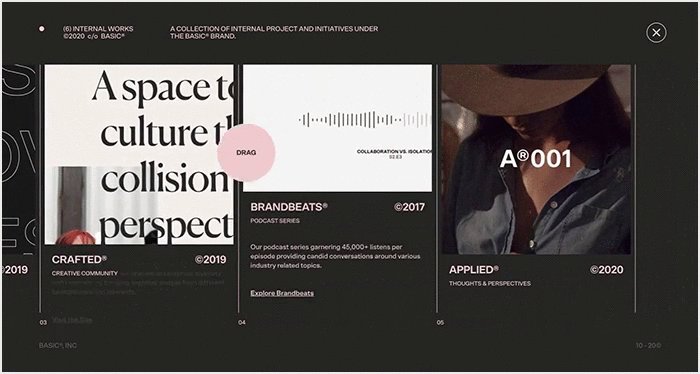
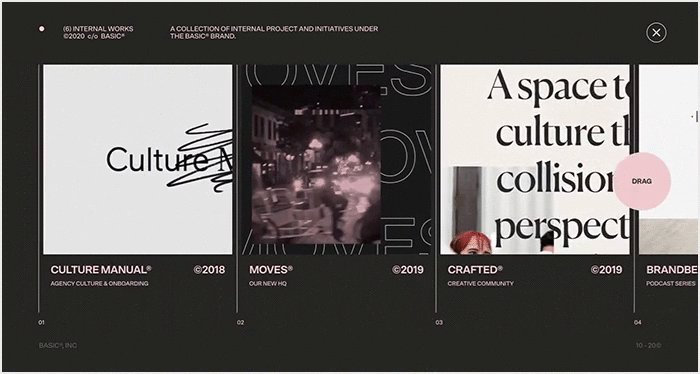
Basic

Basic — это брендовое и цифровое агентство с потрясающим веб-сайтом. По сути, он довольно минималистичный, но невероятные переходы и внимание к деталям выделяют его из толпы. В хедере есть меню, которое включает в себя все важные ссылки, которые могут быть полезны посетителям, в то время как полноэкранное меню выглядит более необычно и показывает проекты и инициативы, в которых участвует агентство. Чтобы исследовать контент, вам нужно перетащить мышь, на что указывает слово «Перетащить», написанное на указателе. Когда вы наводите указатель мыши на любой проект, вы можете узнать о нем более подробную информацию, а также увидеть ссылку, которая приведет вас к подробному представлению выбранной работы.
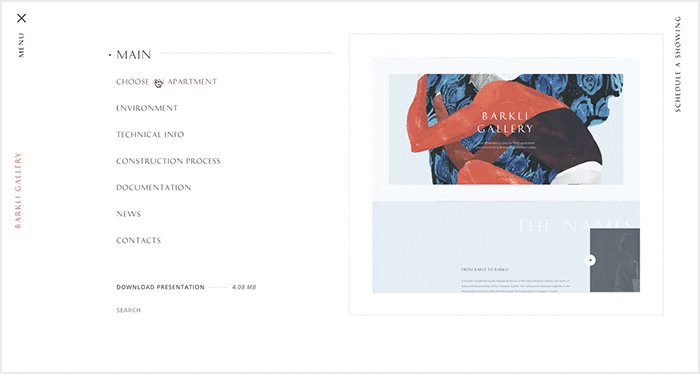
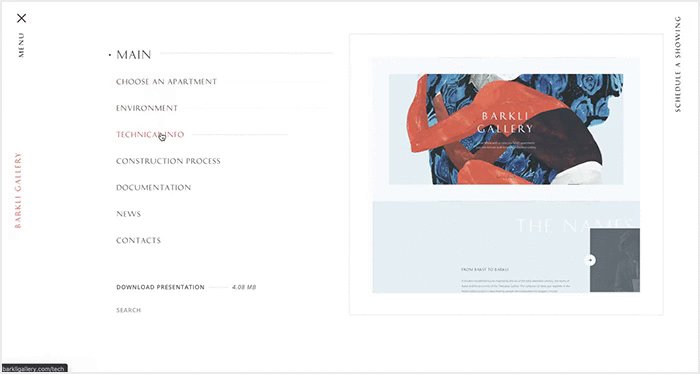
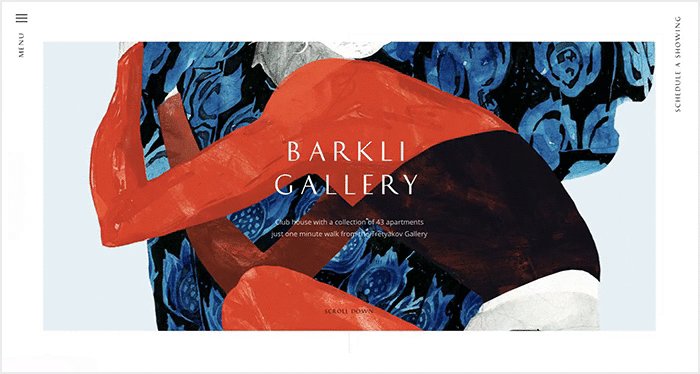
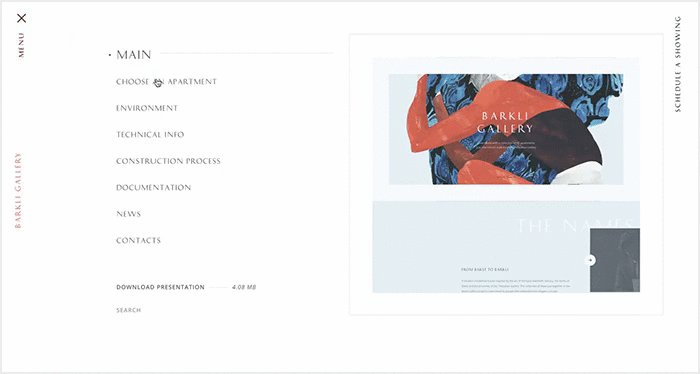
Barkli Gallery

Веб-сайт Barkli Gallery выглядит очень элегантно и бодряще, а то, как оформлено полноэкранное меню — это не то, что вы видите каждый день. Раздел веб-сайта, который вы изучали до открытия меню, сворачивается, а затем отображается в правой части меню. Его слайды продолжают меняться, как будто вы все еще находитесь на странице. При этом структура сайта видна слева, и вы можете сразу перейти на любую другую страницу, перейдя по ее ссылке. Такое меню выглядит очень изысканно и визуально приятно, поэтому некоторые другие бренды также реализовали его на своих веб-сайтах.
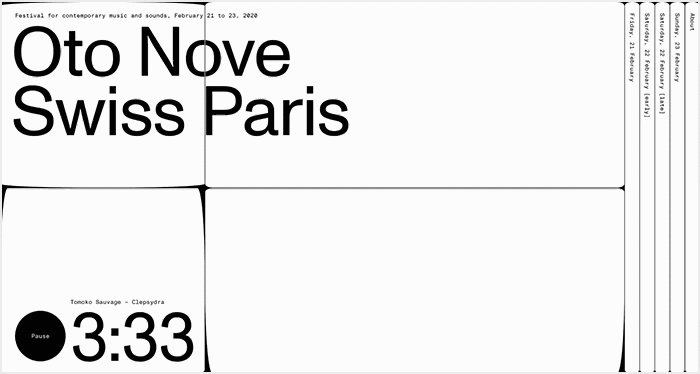
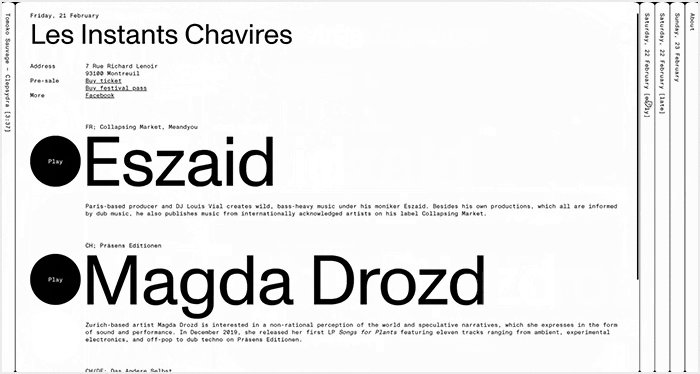
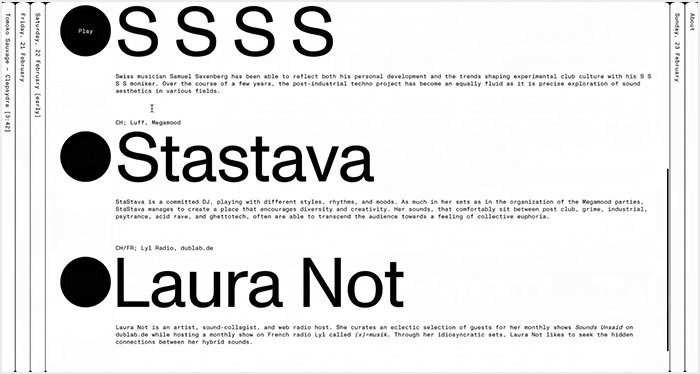
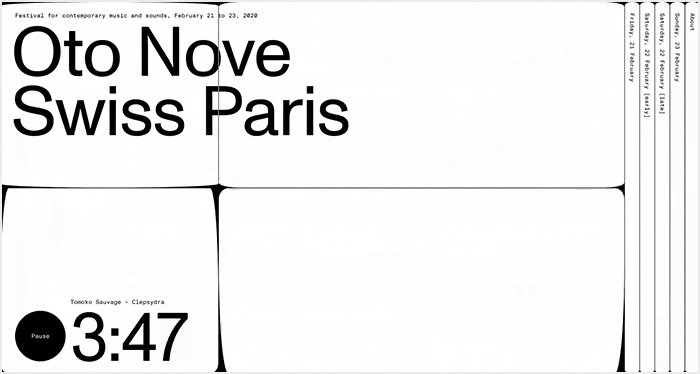
Oto Nove Swiss

Oto Nove Swiss — это веб-сайт, на котором нет классического полноэкранного меню, но есть нечто очень похожее на него, основанное на тех же принципах. Навигация выглядит как неотъемлемая часть сайта, и создается ощущение, что оверлейное меню постоянно присутствует. С правой стороны вы можете увидеть несколько вертикальных разделов, содержащих название определенного пункта меню. При нажатии на них открывается выбранная страница, занимая весь экран. Этот необычный вид меню присутствует все время, пока вы находитесь на сайте. Он прост в использовании, не говоря уже о том, что делает сайт еще более забавным и запоминающимся.
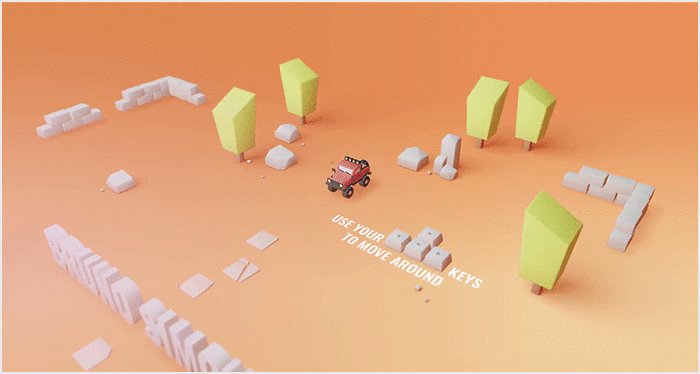
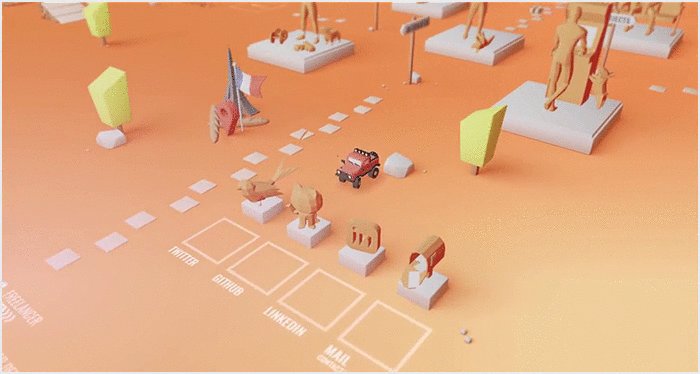
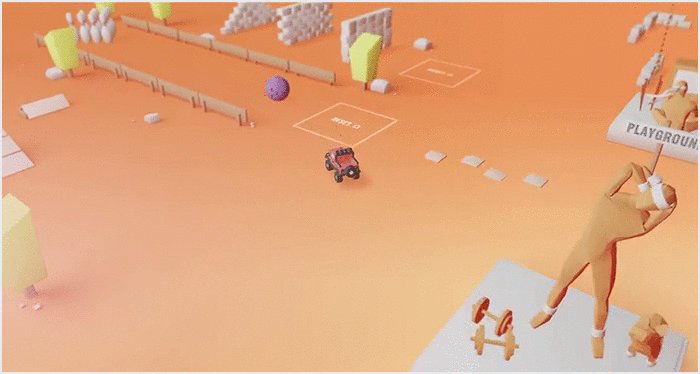
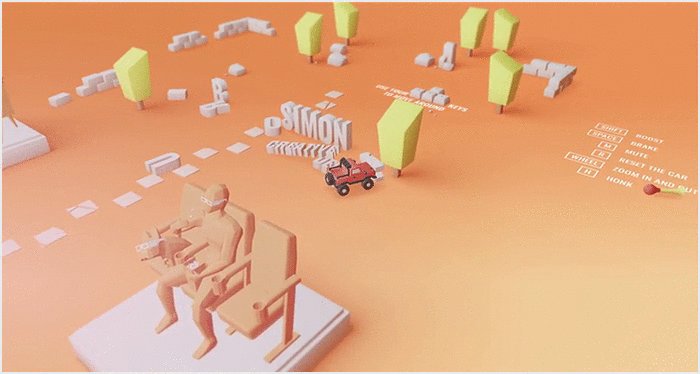
Bruno Simon

Веб-сайт Бруно Саймона выглядит просто поразительно. Хотя типичного полноэкранного меню нигде не видно, Бруно доказывает, насколько далеко вы можете зайти и насколько экспериментально вы можете использовать элементы, которые мы обычно видим в оверлейных меню. Этот интерактивный проект выглядит как игра, которую мы можем исследовать, перетаскивая мышью или, что еще лучше, используя клавиши со стрелками для перемещения курсора, то есть автомобиля по всему веб-сайту Бруно. Таким образом, мы можем узнать больше об этом творческом разработчике, одновременно чувствуя себя так, как будто мы находимся в самом разгаре игры.
В заключение
При разработке полноэкранного навигационного меню важно помнить, что независимо от того, насколько креативным и уникальным может быть ваше решение, в конечном счете, самое главное, чтобы пользователь легко нашел свой путь к интересующему его разделу вашего сайта. Все примеры в нашем списке иллюстрируют, насколько удачным и поразительным может быть сочетание красоты и эффективности. Однако для того, чтобы достичь всего этого, вам нужно хорошо подумать о том, как организовать контент веб-сайта и сколько категорий меню у вас будет. Логическое мышление является обязательным, так как в конечном итоге вы не хотите ставить под угрозу хороший пользовательский опыт и отпугивать людей запутанным веб-сайтом.
Всем успешной работы и творчества!

0 комментариев