Использование скрытых меню в веб-дизайне уже несколько лет является восходящей тенденцией, во многом благодаря тому, что смартфоны стали такой популярной вещью. Широкое использование мобильных телефонов привело дизайнеров к решению, которое позволило бы им разместить несколько пунктов меню или опций в одном месте, не жертвуя удобством использования веб-сайта. Итак, они создали скрытые меню.
Скрытие навигации по сайту от непосредственного просмотра теперь стало обычным делом. Современные веб-сайты должны выглядеть безупречно на всех устройствах, поэтому широкое использование всплывающих меню кажется логичным выбором. Скрытое меню не беспокоит посетителей, но оно есть, когда им это нужно.
Основная навигация отображается пользователю после определенного действия. И наиболее распространенное действие, используемое для отображения скрытых элементов навигации — это щелчок по значку, который обычно имеет форму трех горизонтальных линий, расположенных друг над другом. Расположенные таким образом, они напоминают гамбургер, поэтому их так и назвали «меню-гамбургер». Конечно, значок меню может выглядеть по-разному, в основном в зависимости от эстетики веб-сайта. Вы можете столкнуться с полукругами, тремя точками, стрелками и комбинациями различных форм и букв.
Скрытые меню почти всегда размещаются в одном из верхних углов экрана. Они достаточно заметны, чтобы люди могли их увидеть, но при этом не затмевают другие элементы на странице, гарантируя, что пользователи все время будут сосредоточены на главном интерфейсе. Благодаря своему ненавязчивому внешнему виду скрытые меню не загромождают сайты и оставляют много места для контента. Из-за этого на данный момент они стали своего рода визитной карточкой дизайнеров.
Следующие примеры демонстрируют, насколько изящными и гладкими являются скрытые меню, и сколько творческой свободы они предоставляют дизайнерам.
Collage

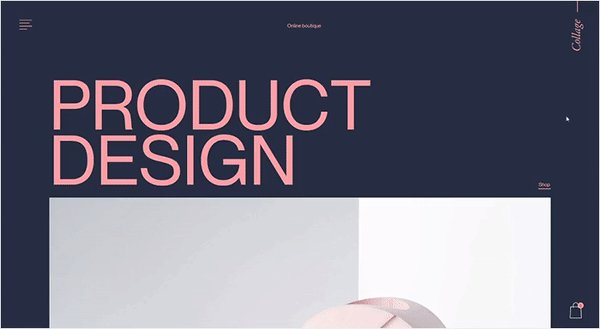
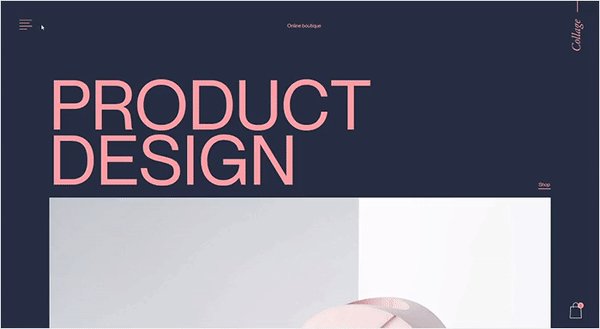
Collage — это канадская студия, которая производит широкий спектр предметов ручной работы. Их веб-сайт источает брутализм со всеми этими жирными заглавными буквами, классными микровзаимодействиями и интересными текстовыми композициями. Значок меню имеет элегантную форму в виде четырех горизонтальных линий разной длины, расположенных одна над другой. Он расположен в верхнем левом углу страницы, но все же его легко заметить из-за разительного контраста между темным фоном и яркими элементами, а также разумного использования белого пространства.
Иконка меню легко заметна. При наведении цвет меняется с лососево-розового на белый, а все линии становятся одинаковой длины. После того, как вы нажмете на значок, появится полноэкранное меню — в белых и пастельных тонах с черным шрифтом.
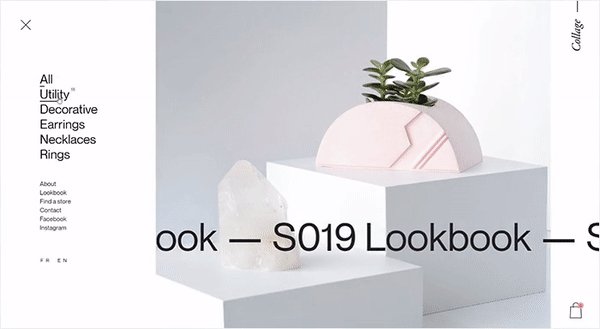
Пункты меню находятся слева, в то время как основные ссылки написаны более крупным шрифтом в отличии от второстепенных. При наведении курсора на основную ссылку буквы становятся подчеркнутыми. Справа от них появляется крошечное число, указывающее, сколько элементов представлено в выбранном разделе. Вторичные ссылки выглядят более сдержанными. Их цвет меняется от черного до светло-серого при наведении. Изображение некоторых продуктов Collage занимает большую часть экрана меню, но они отделены от ссылок приличным количеством негативного пространства. Товары принадлежат их коллекции S019, поэтому на изображении они разместили ссылку на лукбук того года. Крошечный раздел справа включает ссылку на домашнюю страницу и интернет-магазин.
Canals

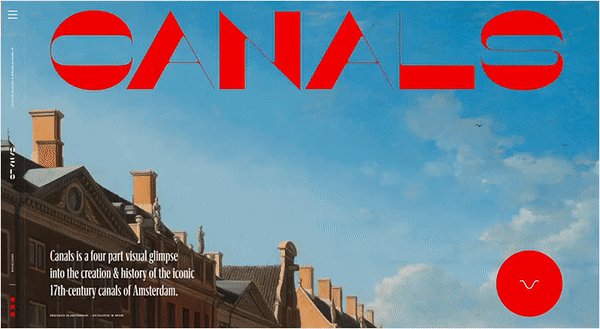
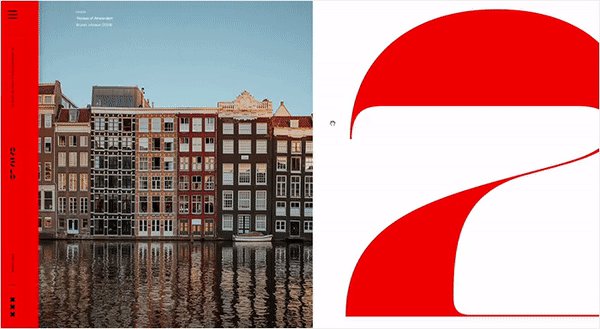
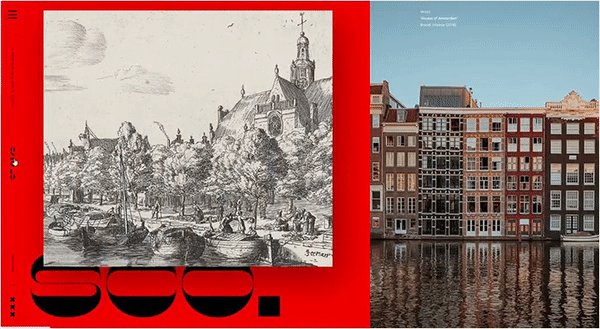
Canals — отличный проект, который знакомит пользователей с историей каналов Амстердама. Этот веб-сайт имеет горизонтальную навигацию, что придает ему издательский вид. Вы можете перетаскивать или прокручивать разделы с помощью мыши, открывая для себя интересные факты о кольце каналов Амстердама. Каждая история подкреплена захватывающими образами, переносящими вас к берегам рек и мостам через каналы.
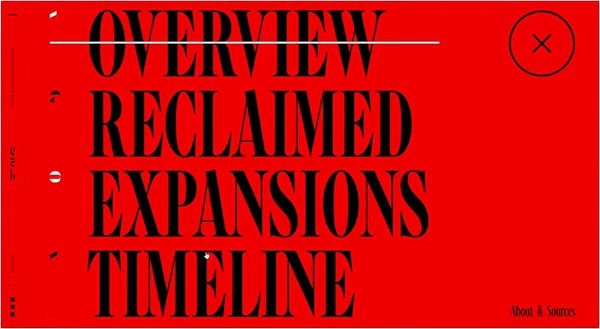
Кнопка «гамбургера» находится в верхнем левом углу. Три его параллельные линии выглядят скромно, пока вы не нажмете на них. Значок меню превращается из трех строк в одну, а ярко-красное меню занимает весь экран. В меню всего четыре пункта для изучения, что дало дизайнерам возможность использовать большой холст. Поэтому они решили представить ссылки меню массивными жирными буквами. Все элементы меню черные, но при наведении курсора число рядом с каждой ссылкой становится белым, а буквы зачеркиваются так же белой линией. Чтобы закрыть меню, вы можете либо щелкнуть большую кнопку «X» в правом верхнем углу, либо снова коснуться значка меню. Раздел «О нас и источники» находится в правом нижнем углу меню. Если вы кликаете по нему, то попадаете прямо на страницу, где сможете узнать имена людей, участвовавших в создании данного сайта, а также контент, который они использовали.
GlobeKit

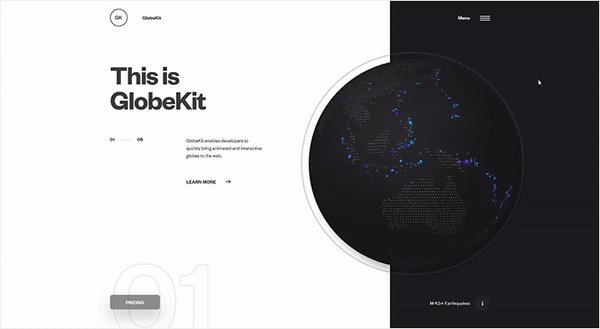
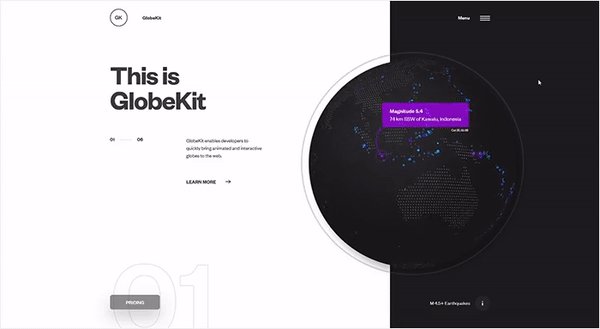
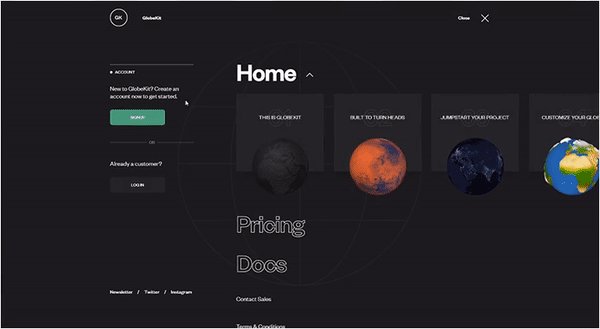
GlobeKit — это анимированный интерактивный 3D-глобус, который можно использовать в различных типах проектов, и его характеристики были прекрасно продемонстрированы на этом одностраничном веб-сайте. Переход от одного раздела к другому отмечен волнистым эффектом, который меняет свой цвет, когда вы переходите к новому разделу. Значок «гамбургер» находится в правом верхнем углу и рядом с ним написано «Меню», так что нет никаких сомнений в том, что именно здесь вы найдете основную навигацию. Когда вы нажимаете на иконку, загружается оверлейное меню в футуристическом стиле. Контактные данные компании отображаются в левой части меню, а сама компания предлагает пользователям связаться с ними и запросить расценки на их проект. В левом нижнем углу вы найдете ссылки для подписки на рассылку новостей и социальные сети. Большую часть меню занимают шесть разных версий глобуса, каждая из которых представляет один раздел веб-сайта. При наведении курсора глобусы становятся немного больше, названия страниц меняются с белого на черный, а фон за ними меняет свой цвет.
KatchMe

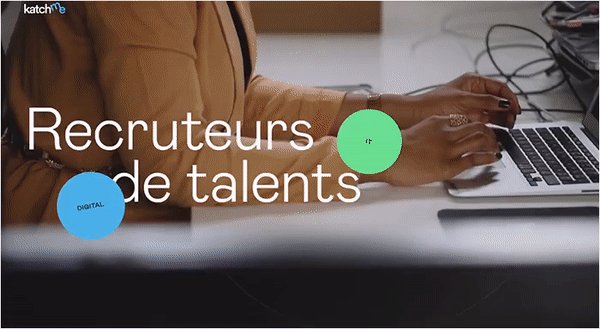
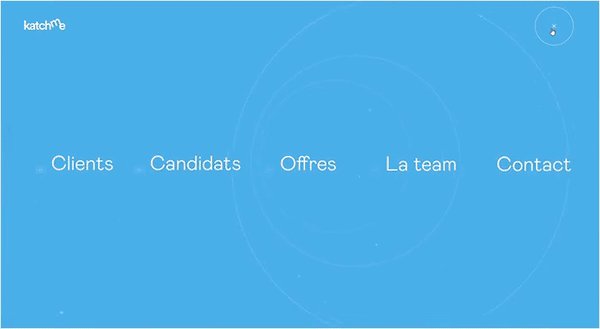
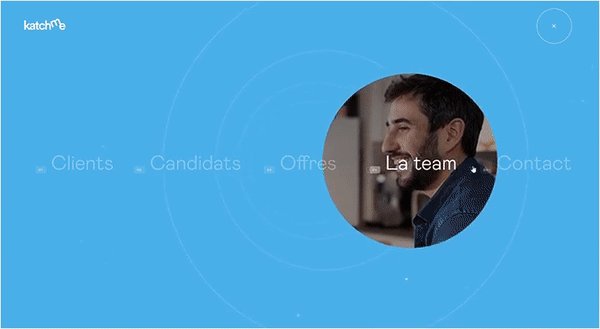
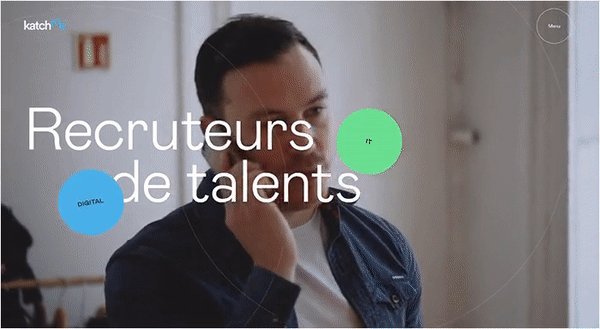
KatchMe — это кадровое агентство с красочным веб-сайтом, который включает в себя потрясающие эффекты перехода, видео-фон, эффект параллакса и множество забавных анимационных элементов. Основная навигация скрыта за «Меню» в правом верхнем углу страницы. Слово «Меню» окружено тонкой белой круглой формой, которая становится больше, когда вы наводите на нее курсор, а при нажатии появляется голубое полноэкранное меню. На первый взгляд, он очень минималистичный, с пунктами меню, расположенными горизонтально, один рядом с другим, в середине страницы. На заднем плане несколько концентрических кругов следуют за движением указателя мыши, в то время как все остальные пункты меню теряют свой цвет и становятся прозрачными. Изображения по большей части круглые, за исключением случайных преднамеренных сбоев, которые превращают их в квадраты на крошечную долю времени.
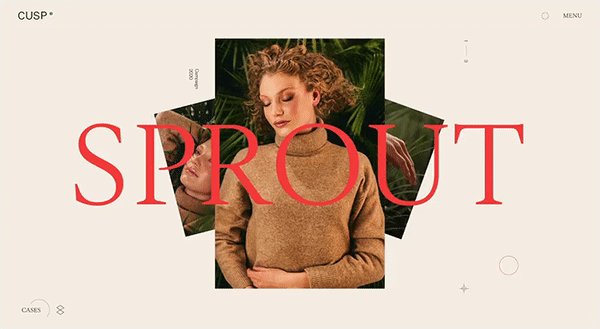
Cusp

Веб-сайт Cusp минимален, но он обладает набором интерактивных элементов и ярких анимационных эффектов, которые делают просмотр сайта еще более приятным и увлекательным. Цвета на главной странице нежные, с изображениями бежевых, зеленых и мягких черных оттенков, а типографика — ярко-красного цвета. Как только вы нажмете кнопку меню в правом верхнем углу экрана, веб-пейзаж изменится. Черный холст опускается сверху вниз страницы, и все цвета исчезают. Все, что вы видите — это темный фон, пункты меню, написанные огромными заглавными буквами белого цвета и несколько изящных значков. Но это еще не все, что есть в основной навигации Cusp. Поскольку здесь присутствуют всего четыре элемента (каждая ссылка отмечена соответствующими римскими цифрами), дизайнеры сайта сделали навигацию еще более интересной, добавив в меню эффект бесконечной прокрутки. Курсор имеет форму большого обведенного красного круга, который становится значительно меньше при размещении на любом кликабельном элементе экрана. Когда вы наводите курсор на пункты меню, белая круглая форма обводит римские цифры. Ссылки на социальные сети в верхнем левом углу страницы, а значок, который приведет вас прямо в их галерею, находится внизу слева. Чтобы выйти из меню, нажмите кнопку «Закрыть» в правом верхнем углу.
Helias Oils

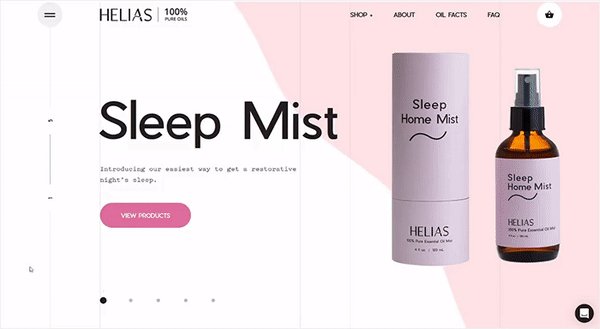
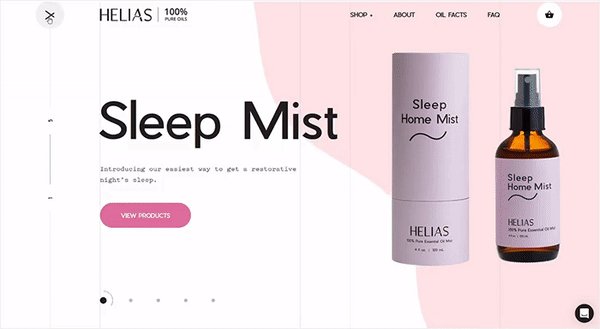
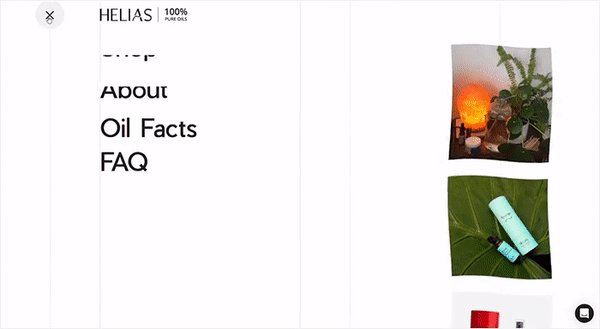
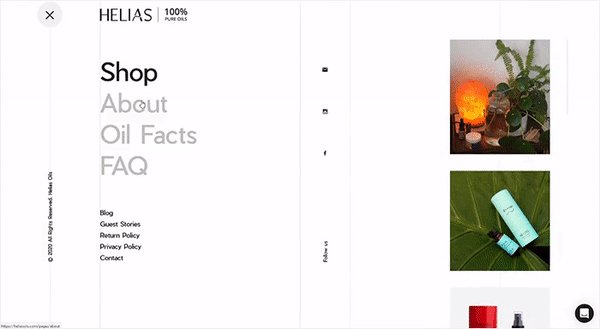
Helias Oils производят натуральные масла и гомеопатические средства. Их веб-сайт представляет собой красочный веб-оазис, с плавной «жидкостной» прокруткой, имитирующей то, как льется масло. Что касается навигации, вы можете либо щелкнуть значок меню, либо изучить наиболее важные разделы, которые выделены в верхней части страницы. «Гамбургер»-меню больше подходит для мобильных пользователей, тогда как пользователи настольных компьютеров могут выбрать вариант, который им удобнее. Значок открывает оверлейное меню с богатым содержанием. Четыре основные ссылки выделены большими черными жирными буквами. При наведении указателя на одну из них цвет других первичных ссылок тускнеет и становится светло-серым. Вторичные ссылки разделены приличным количеством пробелов и написаны шрифтом меньшего размера. Значки социальных сетей и контактные данные расположены вертикально в середине страницы, а в правой части меню отображаются последние сообщения из ленты Instagram. Изображения имеют эффект волнообразной прокрутки, а когда вы нажмете на любое из них, то будете перенаправлены на страницу бренда в Instagram.
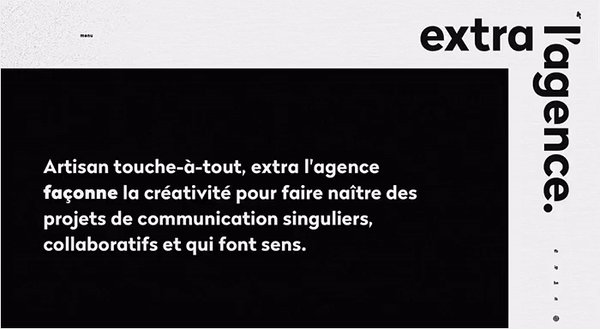
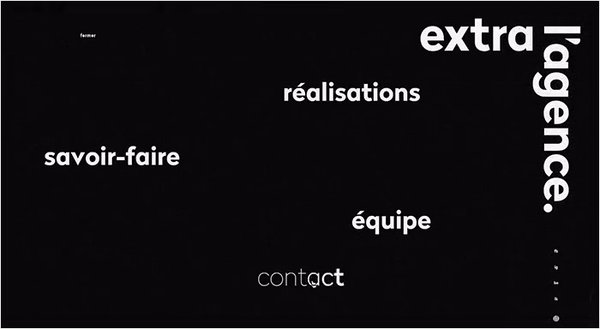
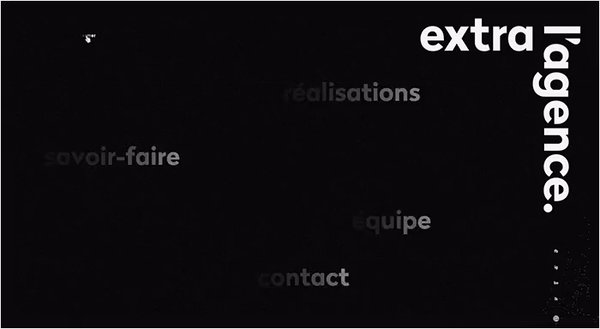
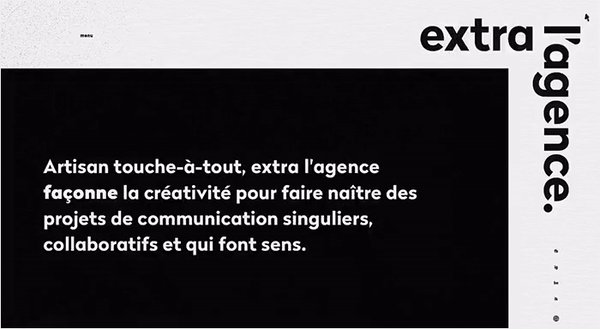
Extra l’Agence

Extra l’Agence удивляет своим черно-белым веб-сайтом, который выглядит очень художественно из-за фона, напоминающего лист бумаги для рисования, и использования элегантных рукописных шрифтов. Основная навигация скрыта за простой ссылкой «меню», написанной строчными буквами, но вы определенно не сможете пропустить ее, так как на верхней панели нет ничего, кроме названия агентства в противоположном углу. Хотя фон сайта белый, при открытии меню его цвет становится черным, а текстура зернистой. Меню очень простое и состоит из четырех пунктов, выделенных белыми буквами. Когда вы наводите указатель мыши на любой из четырех разделов, шрифт теряет часть своего начертания и превращается из жирного в тонкий. Самое интересное в меню то, что каждый раз, когда вы его открываете, разделы будут расположены по-разному.
Decade

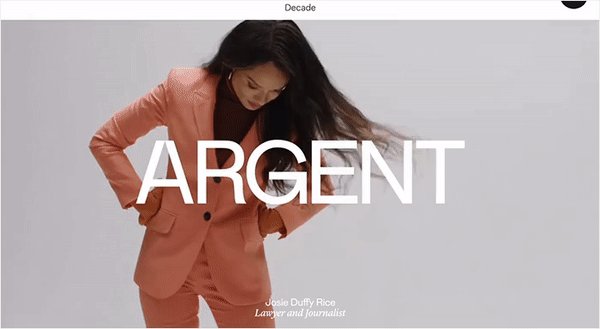
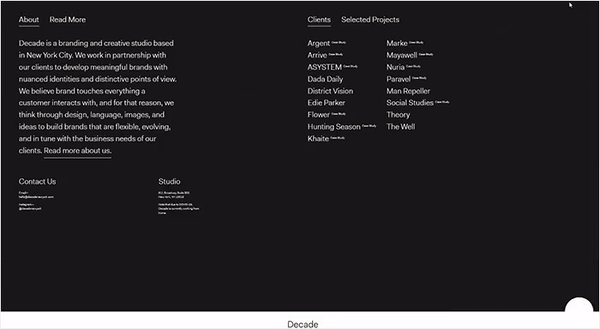
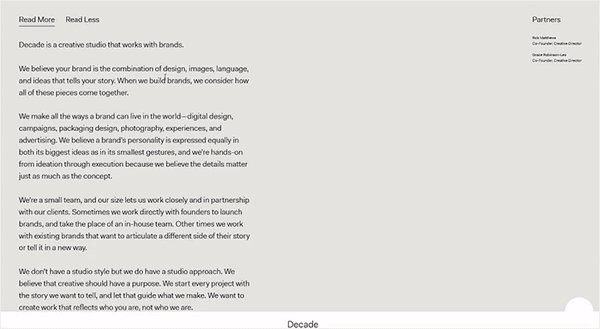
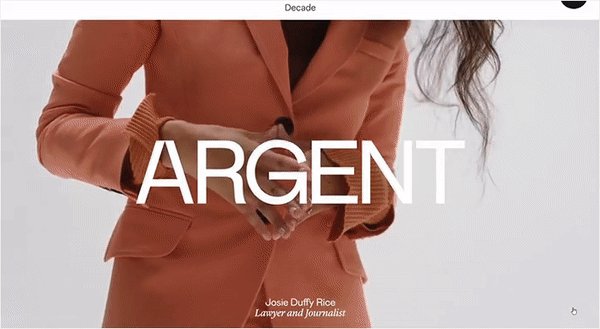
Decade — брендовая и креативная студия из Нью-Йорка. Их веб-сайт изобилует привлекательными видео и изображениями, иллюстрирующими проекты, разработанные компанией. Вверху страницы есть белый раздел с названием студии посередине и значком меню в форме черного полукруга. Выбор значка меню немного необычный и интересный. Однако у всех пользователей есть некоторые предубеждения относительно того, где будет располагаться навигация на сайте, поэтому они уже ожидают найти основной значок меню где-то вверху. При нажатии на полукруг открывается полноэкранное меню вверху страницы. Вы можете узнать больше о студии, изучив раздел «О программе» в левой части меню. Чтобы контролировать объем отображаемой информации, используйте ссылки «Читать больше» и «Читать меньше». В правой части меню представлены «Клиенты» и «Избранные проекты» Decade. Чтобы полностью выйти из меню, вы можете снова нажать на полукруг или на Decade.
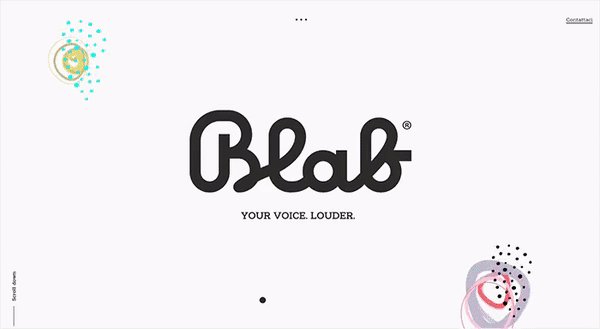
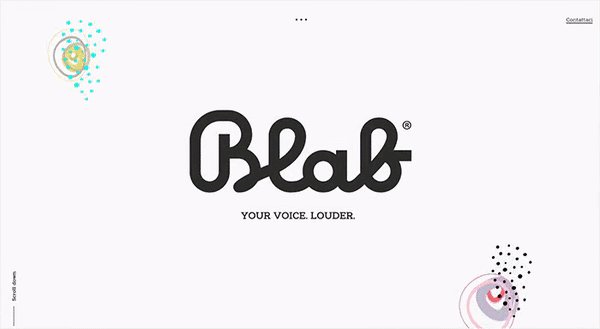
Blab

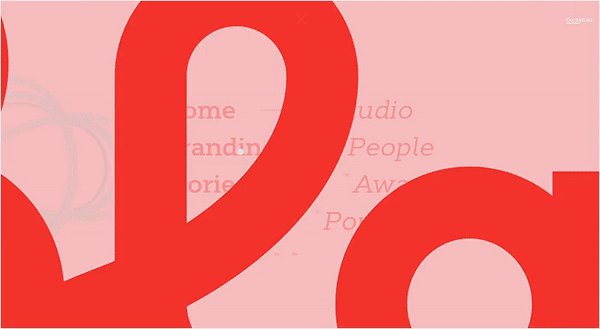
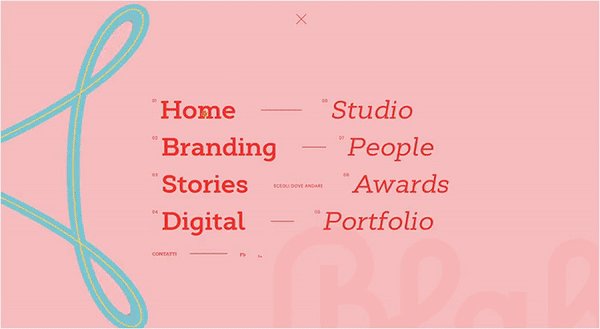
Blab — итальянское коммуникационное агентство с веб-сайтом, наполненным развлекательными анимационными эффектами. Меню расположено прямо над названием агентства в виде трех больших точек. Опять же, это не обычный выбор для значка меню, но легко догадаться, что «скрывают» точки. Когда вы наводите на них указатель, они превращаются в кнопку «гамбургер» и переносят вас на главную навигацию сайта — меню розового цвета с красным шрифтом и неправильными, синими пульсирующими формами, которые оживляют его. Название компании изысканно вписано в фон, используя мягкий оттенок розового. Ссылки разделены на два раздела, где основные элементы выделены жирным шрифтом слева, а второстепенные элементы — курсивом справа. Ссылка на контакты и значки социальных сетей отображаются внизу страницы.
Daniele Buffa

Веб-сайт портфолио Даниэле Буффа изобилует захватывающей анимацией и микровзаимодействиями, которые делают просмотр страниц удобным и приятным. Вы можете открыть скрытое меню, щелкнув слово «Список» в правом верхнем углу сайта. Когда вы наводите на него указатель мыши, оно становится зачеркнутым. Пункты меню загружаются, как будто они находятся на вращающемся колесе. Они перестают двигаться в тот момент, когда вы открываете меню. Создатели сайта использовали эффект бесконечной прокрутки, так что вы чувствуете, что есть гораздо больше для изучения, чем пять выбранных работ. Ссылки написаны с использованием черного шрифта, но когда вы начинаете прокручивать, верхняя и нижняя части каждой буквы становятся красными. Чем быстрее вы прокручиваете, тем больше буква становится красной. При наведении курсора мыши вы можете увидеть предварительный просмотр изображения выбранного проекта, в то время как имена других проектов становятся невидимыми. В дальней правой части меню вертикально отображаются разделы веб-сайта с 01 по 04. Когда вы наведете на них курсор, то увидите, как называется каждый раздел, и сможете сразу перейти к любому из них.
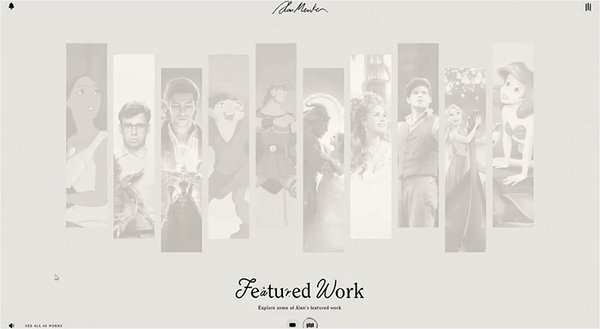
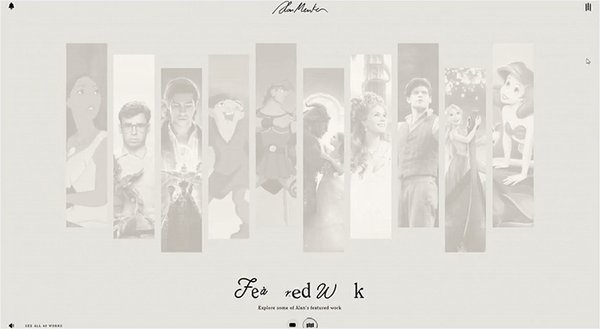
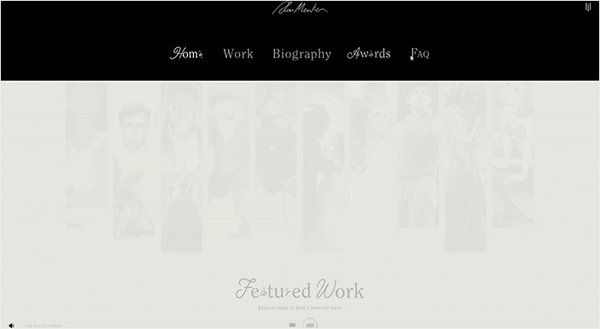
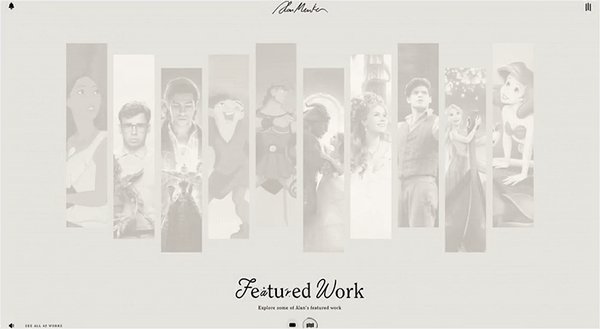
Alan Menken

Алан Менкен — легендарный композитор и автор песен, имеющий веб-сайт, который знакомит публику с его впечатляющими произведениями. Учитывая его профессию, использование на его сайте нескольких элементов, вдохновленных фортепьяно, не вызывает удивления. В первую очередь то, как его произведения представлены на домашней странице, напоминает клавиши пианино. При наведении курсора каждая клавиша оживает и превращается в предварительный видеоролик о проектах Алана. Трехстрочная кнопка меню также больше похожа на клавиши пианино, чем на гамбургер, потому что полосы расположены вертикально. Когда вы нажимаете на них, появляется раскрывающееся меню, но оно не занимает весь экран. Вместо этого домашняя страница все еще видна, и вы можете просто щелкнуть по ней, чтобы закрыть меню. Меню очень простое и включает всего несколько категорий без каких-либо звуковых или визуальных украшений. Тем не менее, игривость песен Алана красиво передана в типографике, а навигационные ссылки написаны в анимационном стиле Диснея.
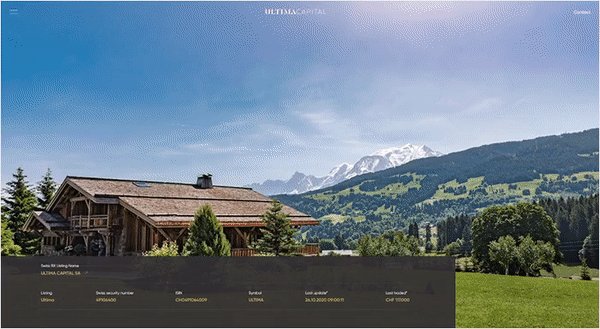
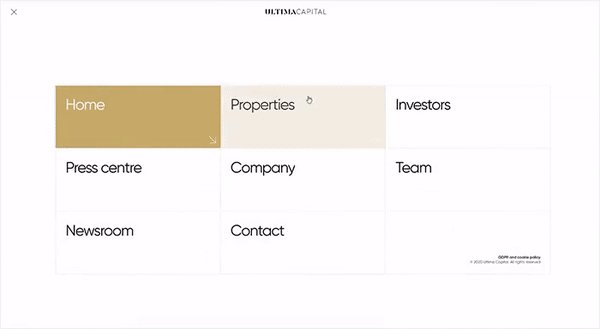
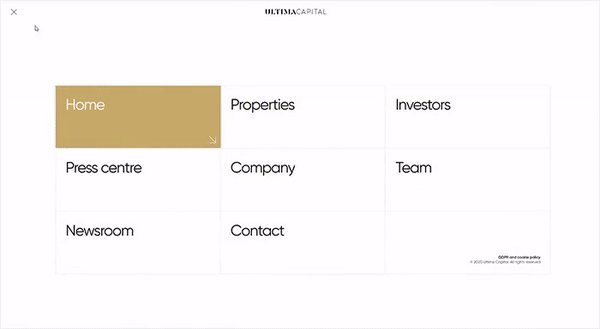
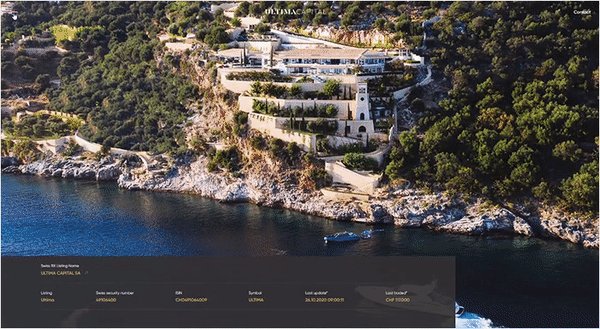
Ultima Capital

Меню на сайте Ultima Capital скрыто за двумя параллельными горизонтальными линиями разного начертания. В тот момент, когда вы наводите на них указатель, они сливаются в одну линию. Полноэкранное меню находится в сетке и выглядит как диаграмма, где каждое из восьми полей содержит один пункт меню. Все выглядит чистым и минималистичным, черно-белым, поэтому пользователям легко найти раздел, который они хотели бы изучить. При наведении курсора поля становятся темно-бежевыми (поле, в котором размещается ссылка на домашнюю страницу, всегда окрашивается в этот оттенок), и это единственный штрих в меню.
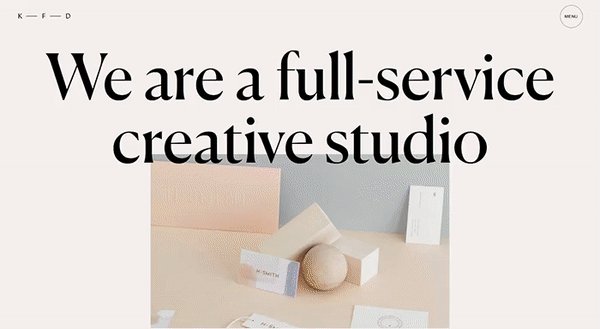
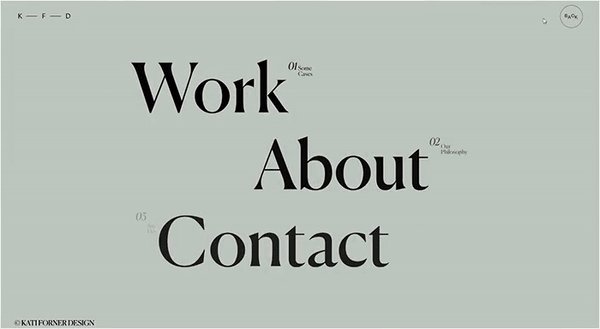
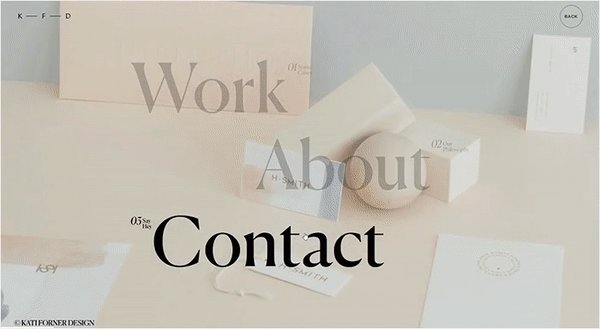
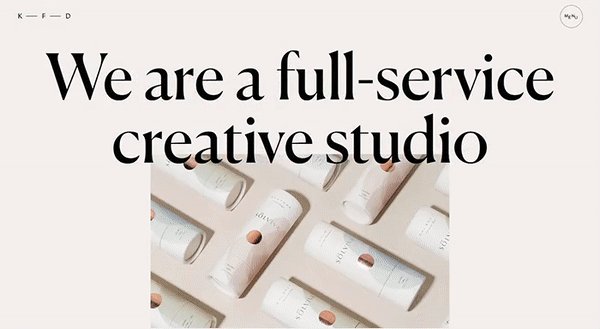
Katifoner Design

Веб-сайт Katifoner Design выглядит очень современным и простым, с крупной типографикой и симпатичными изображениями, привлекающими внимание посетителей. Основная навигация, хотя и скрыта, легко заметна и хорошо отделена от других элементов большой частью негативного пространства. Когда вы наводите курсор мыши на «Меню», буквы приобретают зигзагообразную форму. В оверлейном меню всего три ссылки, элегантно расположенные посередине страницы. Рядом с каждым пунктом меню есть двухсловное описание того, о чем идет речь в этом разделе. И это еще не все. При наведении курсора мыши на любую ссылку появляется полноэкранное фоновое изображение, иллюстрирующее выбранный раздел, в то время как остальные два элемента становятся прозрачными.
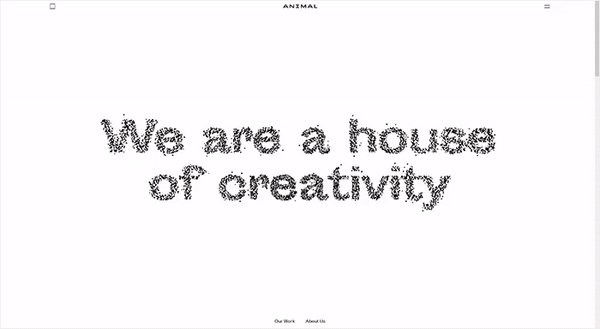
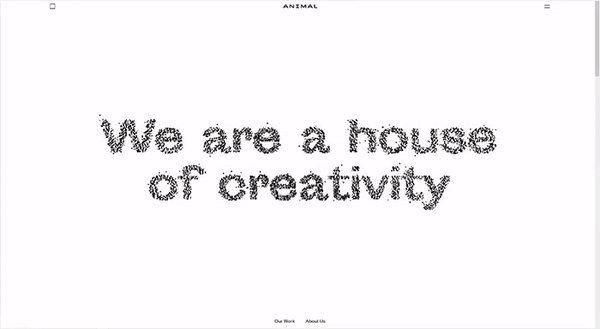
Animal

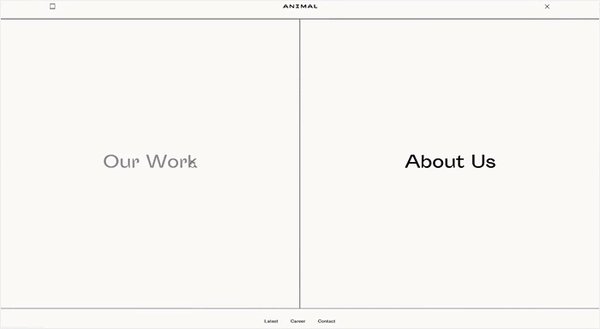
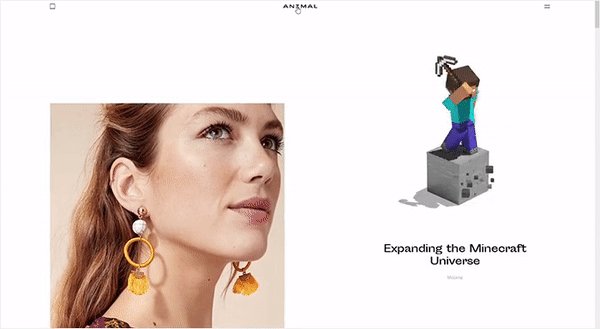
Веб-сайт Animal полностью минималистичен. Страницы не загромождены слишком большим количеством контента, за исключением нескольких изображений и остроумного текста. Значок меню беспрерывно остается в правом верхнем углу, поэтому вы можете получить доступ к навигации, когда захотите. Меню растянуто по всему экрану и разделено на два раздела — «Наша работа» и «О нас». Вторичные пункты меню написаны меньшим размером шрифта и отображаются в нижней части страницы, но все же легко заметны. При наведении курсора цвет всех ссылок меню меняется с черного на светло-серый.
Maud

На веб-сайте Maud представлены полноэкранные демонстрации их проектов, как в виде изображений, так и видео. Навигация скрыта за маленьким кружком в правом верхнем углу экрана, рядом с которым отображается слово «Меню», так что вы легко ее заметите. Когда вы щелкаете по значку, меню загружается снизу вверх. Как только оно появляется, весь экран делится на четыре равные горизонтальные части. Домашняя страница видна вверху, в то время как пункты меню размещены в оставшихся трех разделах вместе с фрагментами каждой страницы, включенной в навигацию. Такое меню не каждый день увидишь, и оно красноречиво говорит о творчестве команды Maud. Вы можете изучить каждый раздел, щелкнув или прокрутив интересующий вас элемент.
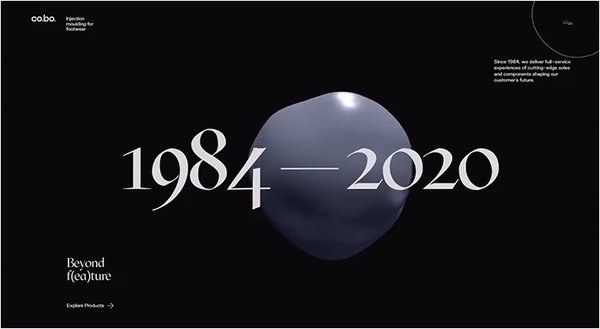
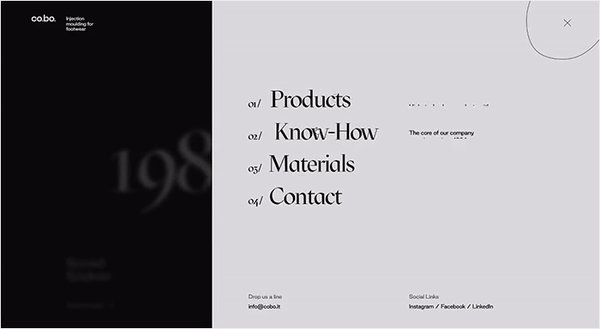
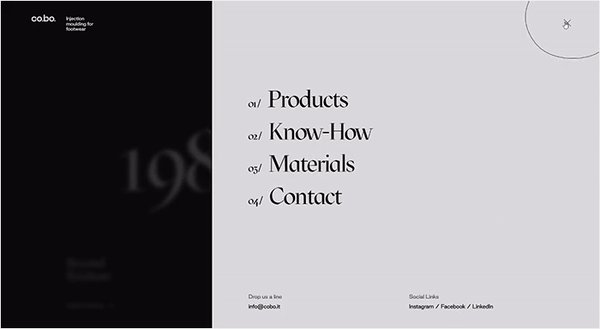
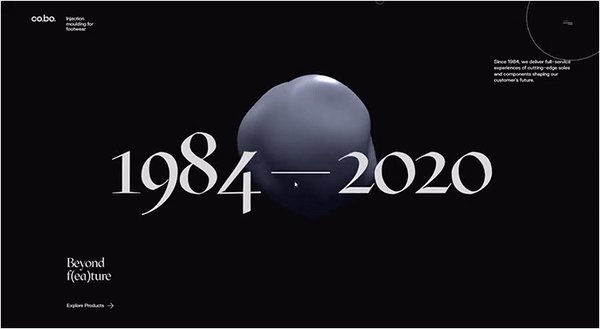
Cobo

Cobo — всемирно известный бренд, известный в области литья пластмасс под давлением. Их веб-сайт выглядит очень современным, благодаря черному фону, интересному выбору типографики и отличным анимационным эффектам. Меню скрыто за кнопкой «гамбургера», обведенной тонким кружком. Когда вы наводите на него курсор, круг становится упругим и начинает следовать за движением вашего курсора, а когда вы щелкаете значок меню, справа появляется боковое меню. Оно выглядит чистым и гладким, обеспечивающим пользователям удобную навигацию. Четыре основные ссылки занимают большую часть меню и выделены жирным крупным шрифтом. При наведении курсора рядом с каждым пунктом меню появляется краткое описание, рассказывающее вам, о чем идет речь в каждом разделе.
Harvard Film Archive

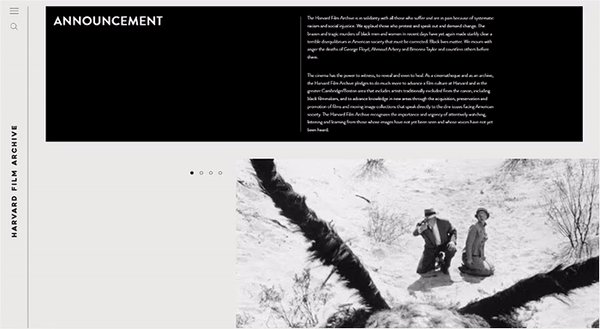
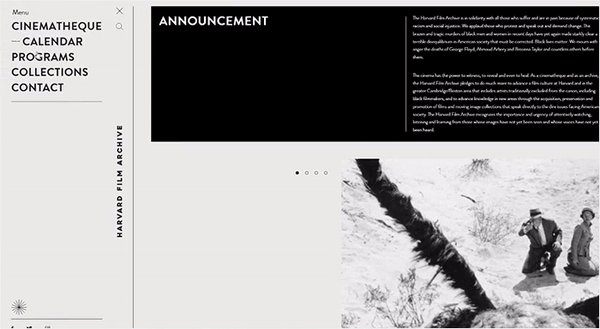
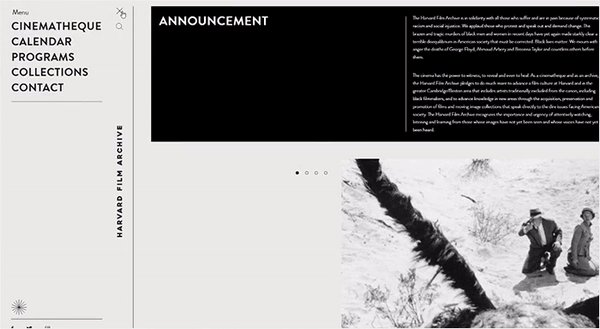
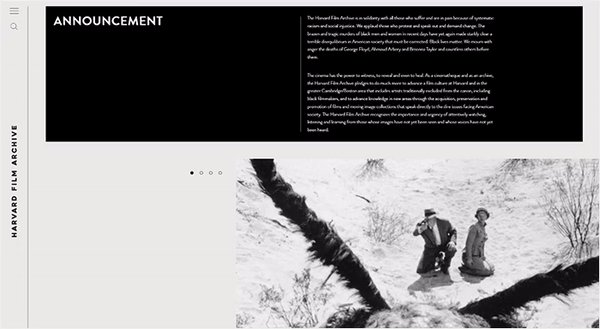
Веб-сайт Harvard Film Archive пропитан множеством деталей, которые создают захватывающую кинематографическую атмосферу. Зернистый фон напоминает 35-миллиметровую пленку. Пока вы ждете загрузки контента, на весь экран отображается обратный отсчет в стиле старого фильма. Навигация надежно спрятана за значком «гамбургера» в верхнем левом углу. При нажатии появляется боковое меню с удобной функцией поиска. Пункты главного меню отображаются в самом верху, а ссылки на социальные сети HFA размещены в нижней части меню. Навигация проста и хорошо организована, поэтому вы можете легко найти то, что вам интересно.
В заключение
Навигация по сайту, бесспорно, является одним из ключевых элементов веб-дизайна. Таким образом, она должна быть понятной и логичной, чтобы пользователи могли легко взаимодействовать с вашим сайтом. Однако это не обязательно означает, что вам нужно отображать пункты меню очевидным образом где-нибудь на главной странице. Как показывают примеры в нашем обзоре, вы можете скрыть свое меню от глаз и сделать так, чтобы оно отображалось только тогда, когда посетители взаимодействуют с ним. Использование скрытого меню на вашем сайте — это изысканное и простое решение, которое позволяет вам расставлять приоритеты для контента и удерживать внимание пользователей на том, что вы хотите сказать и показать.
Всем успешной работы и творчества!

0 комментариев