За последний год мы увидели много новых тенденций в мире веб-дизайна. В этой статье я сосредоточусь на навигации по сайту, которую внедряют современные веб-дизайнеры, чтобы сделать сайт не только симпатичным, но и понятным для посетителей. Эти тенденции в области навигации хорошо работают для различных типов сайтов. А еще эти виды меню хорошо отражаются на разных формах и размерах экрана.

Посмотрите на это разнообразие, и найдите интересные идеи для своих следующих проектов!
«Липкая» навигация
Навигация предназначена для того, чтобы помочь пользователям перейти от точки A ко всем остальным точкам сайта. И сохранение навигационного меню в фиксированном месте позволяет пользователям перемещаться по сайту из любой точки страницы. Многие веб-сайты «прикрепляют» свою основную навигацию к верхней части экрана. Когда пользователь прокручивает вниз, чтобы исследовать контент, меню всегда перед глазами.
Это стало просто реализовать благодаря плагинам CSS и jQuery, и многие темы веб-сайтов теперь выпускаются с «липкой» навигационной панелью по умолчанию. Фиксированная навигация также удобна для мобильных пользователей, где сайт длиннее и тоньше.
Как ее использовать?
Если у вас есть сайт с большим количеством навигационных элементов – тогда этот вариант вам подойдет. Это верный способ держать посетителей на сайте дольше и увеличивать общее количество просмотров страниц.
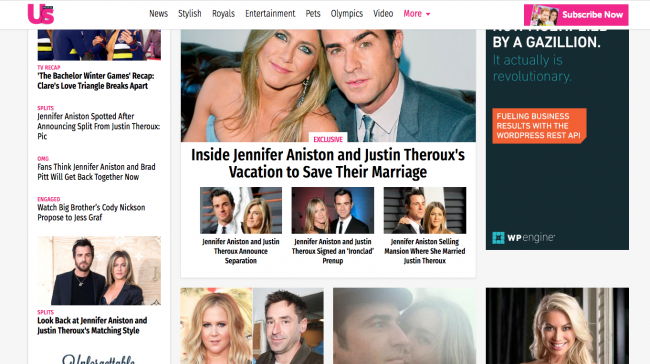
Однако убедитесь, что навигационная панель не занимает слишком много места. Она не должна быть настолько большой, чтобы блокировать основные части содержимого страницы. Сайт US Magazine обошел эту проблему, уменьшив размер своей панели навигации – это сделало ее менее навязчивой.
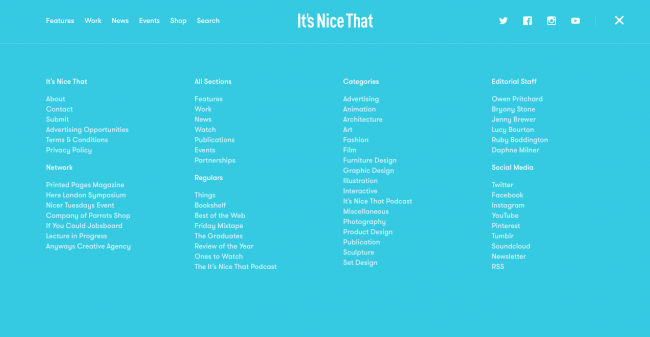
Мега-меню
Мега-меню стали популярны с увеличением числа сайтов в стиле журнала. Мега-меню отличаются от обычных выпадающих списков, и обычно содержат несколько столбцов контента. Этот метод работает хорошо, если использовать его разумно, но он не подходит для каждого сайта.
Зачем ими пользоваться?
Посетители могут получить представление о вашем блоге или веб-сайте, просмотрев связанный контент. Если вы можете предоставить больше контента в мега-меню, то почему бы и нет?
Эта тенденция не работает на мобильных устройствах, поскольку на экране нет достаточно места. Но многие люди по-прежнему просматривают Интернет на настольных компьютерах и ноутбуках, поэтому и для мега-меню найдется широкая аудитория.
Универсальная навигация
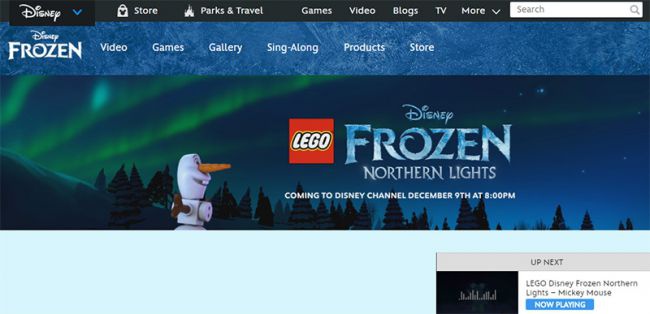
Некоторые компании работают или владеют несколькими брендами и включают универсальную навигацию по всему веб-сайту. Disney, например, владеет тематическими парками, создает игры и производит фильмы вместе с телешоу. Имеет смысл хранить эту универсальную навигацию на каждой странице, независимо от бренда, для привлечения внимания к другим продуктам Disney.
И эта тенденция не ограничивается конгломератами или холдинговыми компаниями. Она иногда используется в сетях веб-сайтов, таких как принадлежащие New York Media. Еще один хороший пример — в заголовке Mashable, который ссылается на все международные сайты бренда.
Зачем это использовать?
Если вы работаете с крупной сетью продуктов или брендов, то может быть полезно связать их все вместе, чтобы создать единую идентификацию бренда. Универсальная навигация может побуждать посетителей посмотреть другие продукты.
Вертикальная раздвижная навигация
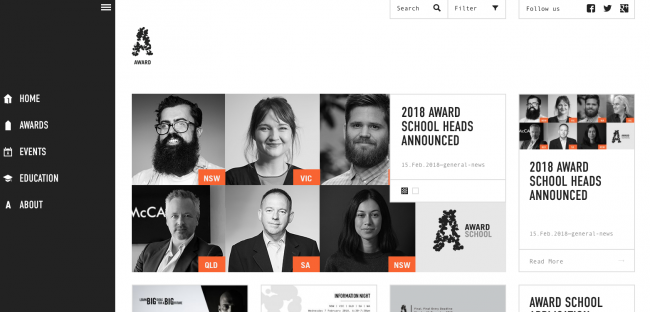
Растет количество веб-сайтов, которые используют вертикальную навигацию, и в некоторых случаях она действительно работает хорошо. Это особенно популярно в сайтах-портфолио или креативных агентствах, которые выходят за границы традиционного веб-дизайна.
Приведенный выше пример AWARD — это фантастический случай использования вертикальной навигации. При этом сохраняется ее видимость в любое время. Здесь нет надоевшего гамбургера – сбоку видны понятные значки. Это экспериментальный подход к дизайну навигации, но он может работать на веб-сайтах с творческой целевой аудиторией.
Зачем это использовать?
Попробуйте эту технику, только если вы собираетесь использовать полноэкранный макет, который отходит от традиционного дизайна.
Рабочую вертикальную навигацию нелегко создать с нуля, и сложно сделать ее работающей в адаптивных проектах. Однако, если вам интересно экспериментировать, и желание попробовать новые идеи очень сильно, тогда вертикальные меню могут быть неплохим выходом.
Скрытое меню
Каждый веб-дизайнер должен знать о значках-гамбургерах и особенностях их использовании в отзывчивом дизайне. Но по мере того, как люди знакомятся с иконкой гамбургера все ближе, все больше и больше сайтов постоянно скрывают навигацию от просмотра.
Немного странно: гамбургер совсем не облегчает жизнь пользователю, не дает ему сразу открыть ссылки на другие страницы сайта. Однако он очищает пространство на экране, удаляя навигацию из поля зрения. Были различные исследования, которые указывают на то, что большинство пользователей не приветствуют скрытые меню. Но эта тенденция может меняться с большим количеством людей, использующих смартфоны, и знающих значение этого значка.
Зачем это использовать?
Лучший сценарий для скрытого меню — это высокотехнологичная аудитория. Эти посетители узнают значок гамбургера, и они знают, что это означает «нажмите здесь для открытия меню». Поэтому, если вы разрабатываете технический блог или создаете B2B интернет-агентство, это может сработать. Но если нет, хорошо подумайте, прежде чем применять этот подход, и убедитесь, что вы не жертвуете удобством в пользу стиля.
Отзывчивые меню
При разработке веб-сайта нет возможности избежать использования мобильной навигации – потому что ваш сайт со 100% вероятностью будут просматривать с мобильного. Дизайнеры часто скрывают некоторые навигационные ссылки на мобильном телефоне, чтобы помочь меню лучше работать на маленьких экранах.
Но многие сайты следуют новой тенденции сохранения всех элементов навигации с помощью раскрывающихся меню. Для этого обычно требуется значок гамбургера с иконками переключения для выпадающих ссылок.
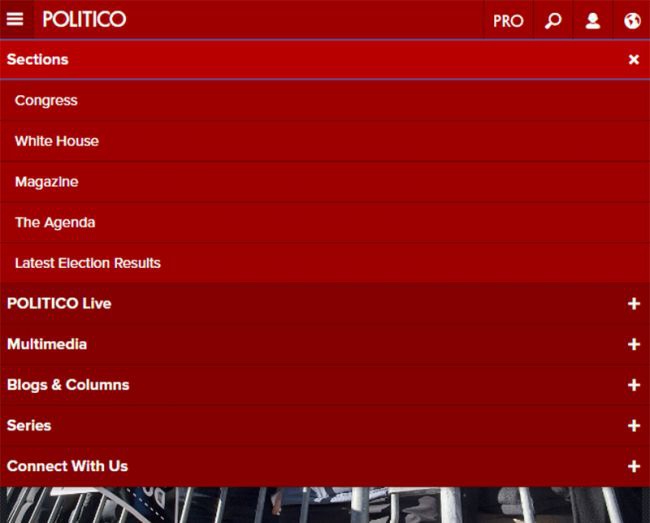
Вы увидите эту технику только на мобильных экранах или в маленьких окнах браузера. Например, мобильный сайт Politico использует знаки плюса (+) для указания подменю рядом с каждой ссылкой.
Зачем это использовать?
Посетители должны иметь доступ к просмотру всего веб-сайта, независимо от того, какое устройство они используют. Сохраняя подменю, вы можете предложить более широкие возможности для просмотра.
Просто убедитесь, что каждое подменю четко обозначено значком, изменением цвета или чем-то визуальным. Посетители должны знать, открывается ли меню нажатием на ссылку, или их отправит на новую страницу.
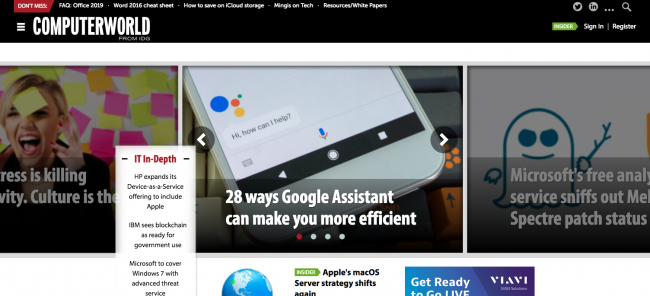
Карусели статей
Эта тенденция становится все более популярной в блогах и на крупных новостных сайтах. Многие из этих сайтов могут публиковать десятки, если не сотни, новых статей каждый день.
Добавление простой карусели в начало страницы дает посетителям возможность ознакомиться с последними статьями. Эти истории можно обновлять динамически. Их можно создать в виде миниатюр или любого другого варианта, что вам нравится. Вы можете увидеть примеры в любой статье Vogue.
Зачем это использовать?
Если вы разрабатываете блог с большим объемом контента, эта тенденция поможет создать для пользователя настоящие чудеса. Посетители могут узнать о последних статьях, и такое меню поощряет посетителей исследовать более чем одну историю за посещение. В результате это увеличит среднее общее время на сайте. Большинство блогов, которые публикуют много контента, хотят увеличить посещаемость, а карусели — отличный способ сделать это.
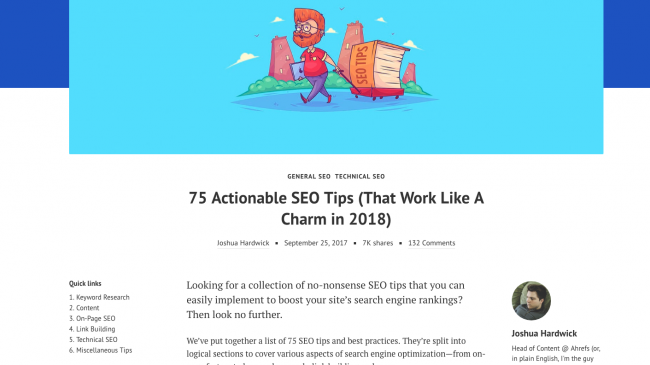
Оглавление
Google любит лонгриды, и он заставляет авторов публиковать более подробные руководства практически по всем вопросам. Это отлично работает для веб-контента, но это может испортить впечатление от чтения. Чтобы упростить ситуацию, используйте оглавление – ссылки на разделы статьи в самом начале. Наиболее ярким примером является Википедия, которая с самого начала использует ToC.
Зачем это использовать?
Основная причина использования оглавления — улучшить юзабилити. Более длинные статьи становятся нормой, но пользователю может быть не нужно читать все 5000 слов. Они также полезны в рейтингах SERP, поскольку Google может предлагать ссылки перехода на основе оглавления. Это беспроигрышный подход.
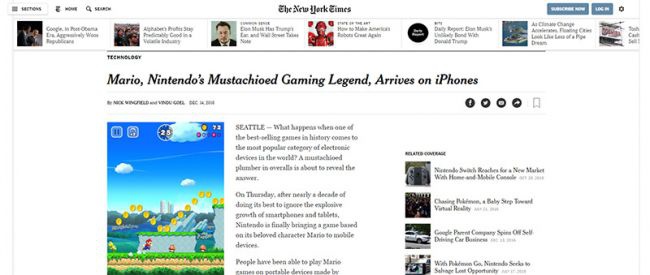
Угловые ссылки
Это интересная навигационная тенденция, и она быстро распространяется. Кажется, что каждый стартап и профессиональный бизнес используют этот стиль для создания навигации, которая оказывается интуитивно понятной и симметричной.
Обычно применяются стили:
- Малые буквы
- Sans-serif шрифты
- Дополнительный горизонтальный интервал
- Белый или очень легкий оттенок
Эта тенденция дизайна стала фирменным стилем для чистой, четкой и профессионально выглядящей навигации.
Зачем это использовать?
Такое меню просто выглядит профессионально; оно заметно и ненавязчиво, и вызывает чувство доверия. Если вы разрабатываете стартап или корпоративный сайт, эта тенденция, вероятно, является лучшим стилем дизайна для вашей навигации. Но будьте осторожны: сайт не должен выглядеть бездушно, или как копия других проектов.
Одностраничная точечная навигация
Рост популярности одностраничных веб-сайтов вызвал появление множество новых тенденций. Одна из них — точечная навигация: серия круговых значков, расположенных в левой или правой части экрана. Каждая из этих точек представляет собой другой раздел сайта. А так как макет — одна длинная страница, эти ссылки подсвечиваются, чтобы указать текущую позицию пользователя. Мне очень нравится эта идея, но есть вопрос, понимают ли люди, что означают эти точки, и как их использовать.
Зачем это использовать?
Если вы разрабатываете макет одностраничника, мы бы рекомендовали использовать липкую навигацию. Это облегчает просмотр того, что представляет собой каждый слайд, и какая информация находится на странице.
Но если вы не можете (или не хотите) использовать верхнюю навигацию, то эти точки — это тоже хорошая вещь. Или еще лучше: объедините оба варианта! Или даже включите текст рядом с точками. Есть много вариантов, и они могут хорошо работать.
А какая навигация нравится вам?











0 комментариев