
Дизайн мобильного пользовательского интерфейса очень важен – если он не впечатляет, пользователи теряют доверие к устройству или софту, но если дизайн хорош, он мгновенно завоевывает сердца огромного числа людей. Следовательно, дизайнерам нужно стремиться создавать такие пользовательские интерфейсы, которые будут не только красивыми, но и более простыми и понятными. Мобильный дизайн должен быть привлекательным, с этим трудно спорить, ведь в противном случае это означает негативный опыт пользователя. Хороший UI-дизайн это отправная точка для успешного развития любого мобильного устройства или приложения, он открывает двери для огромного числа пользователей. Но если пользователей нет или они по какой-либо причине перестают использовать устройство или софт, то стоит бить тревогу, потому что дизайн не работает и разработчик не достиг поставленной цели. В своем стремлении создать идеальный интерфейс, дизайнеры постоянно находятся в поиске новых идей, стремясь сделать дизайн интуитивно понятным для пользователей. Вот несколько устойчивых тенденций, которые будут доминировать в UI-дизайне в 2017 году.
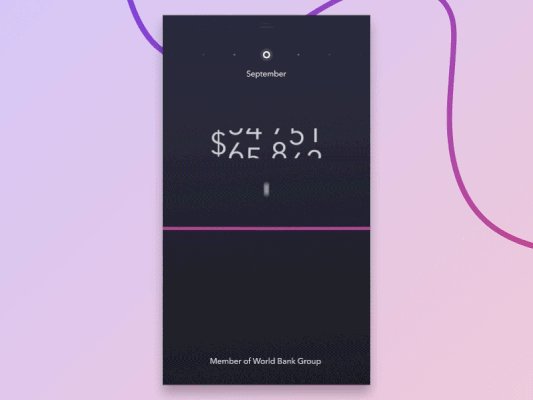
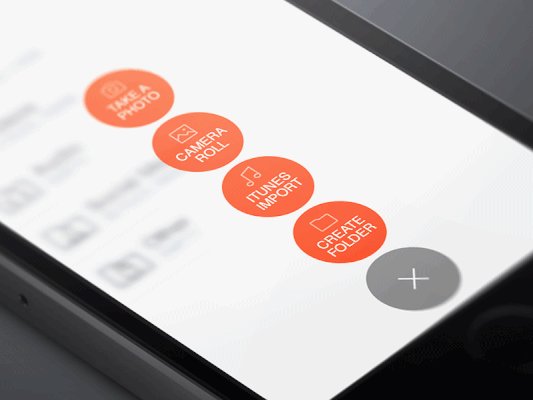
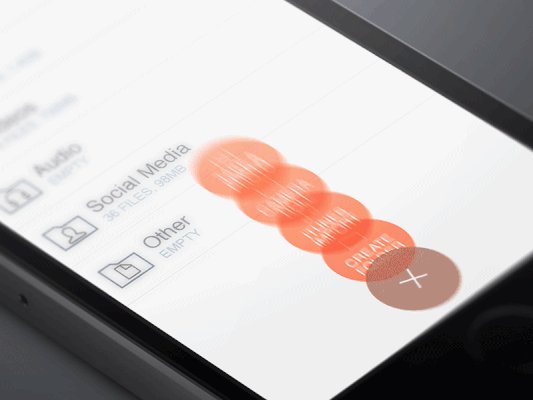
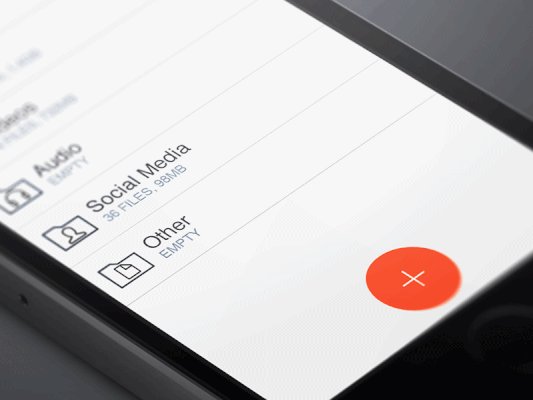
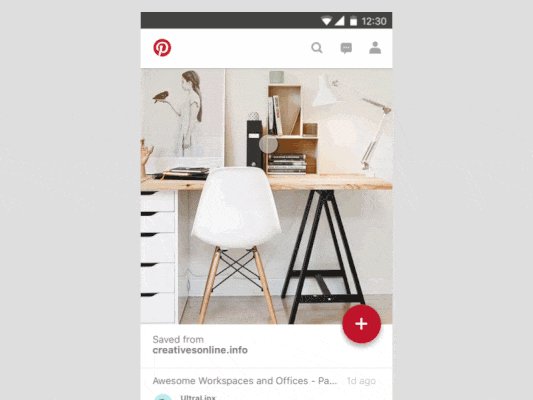
Motion Design
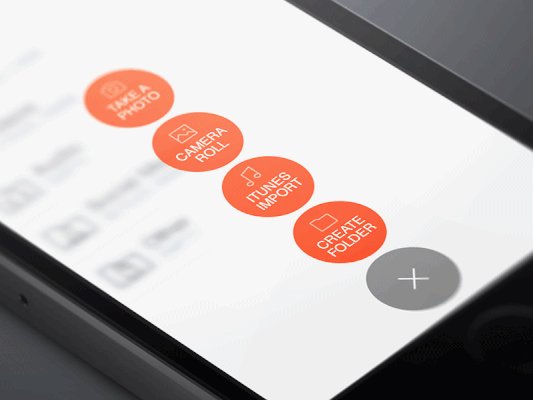
Движение мгновенно приковывает внимание пользователя, так уж устроен человеческий мозг. Именно поэтому сегодня мы видим анимацию буквально повсюду: на веб-страницах, в мобильных приложениях и, конечно же, в дизайне пользовательских интерфейсов. Поняв, как работает это технический прием, дизайнеры подарили пользователям исключительную возможность попробовать новый способ взаимодействия с мобильным устройством. Так что анимация однозначно будет присутствовать в UI-дизайне в течение ближайших нескольких лет. При этом стоит ожидать новых анимационных прорывов, которые обязательно произойдут, как только операционные системы и сами мобильные устройства выйдут на следующий уровень своего развития.

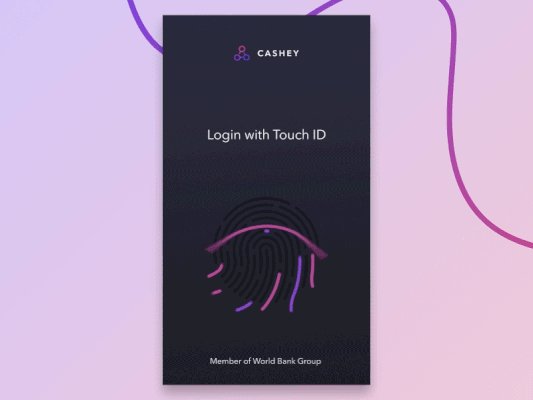
Сенсорная идентификация
Еще недавно сенсорная идентификация была чем-то необычным. Казалось бы, это просто модная технологическая фишка, которую разработчики мобильных устройств внедрили лишь для того, чтобы было о чем рассказывать на презентациях. Однако сегодня мы видим, что сенсорная идентификация превращается в обязательный элемент дизайна мобильных пользовательских интерфейсов. Пионером в этой области стала компания Apple, где ID использовался для разблокировки устройства. Но возможностей у этого способа взаимодействия гораздо больше, например, такая идентификация может помочь быстро совершать покупки в интернете, делая процесс удобнее и проще. Нет сомнений, что в ближайшее время дизайнеры придумают множество вариантов использования сенсорной идентификации.

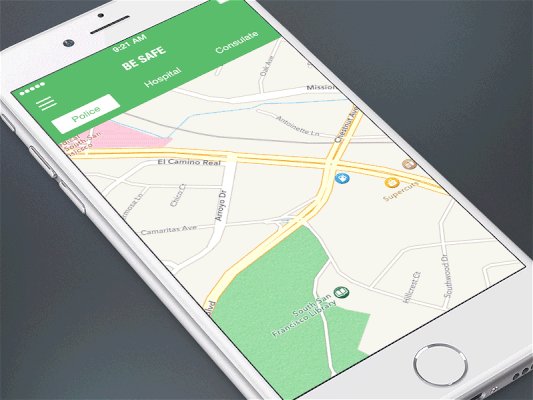
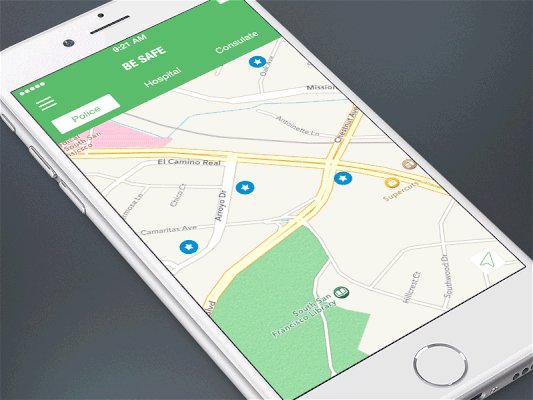
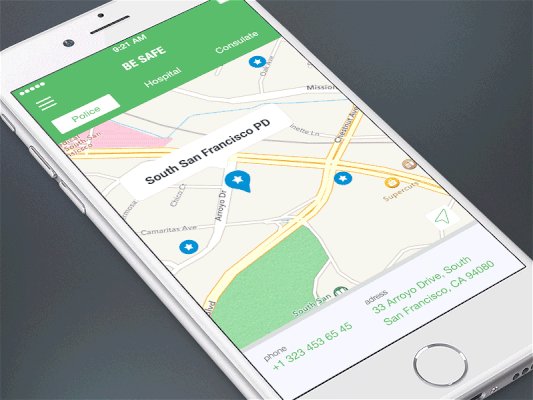
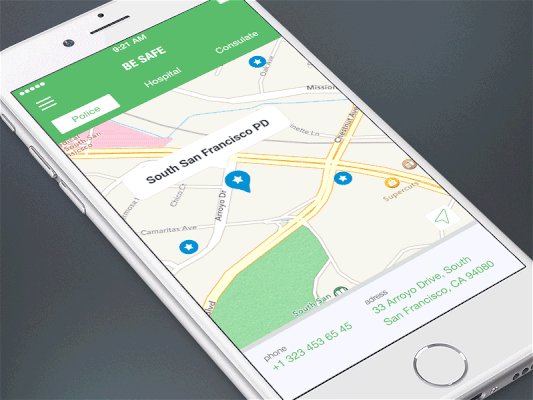
Скрытая навигация
Если говорить о самой популярной тенденции в сфере дизайна мобильных пользовательских интерфейсов, то это, без сомнений, скрытая навигация. Это самый горячий тренд последних лет. Скрытая навигация показывается лишь в тех случаях, когда это необходимо, что гарантирует положительный опыт пользователя, если все сделано правильно. Скрытая навигация оказалась настоящей находкой для дизайнеров мобильных интерфейсов, которые до этого испытывали множество проблем с размещением основных элементов в ограниченном пространстве. Теперь места стало больше, что значительно упростило интерфейс мобильных устройств и приложений.

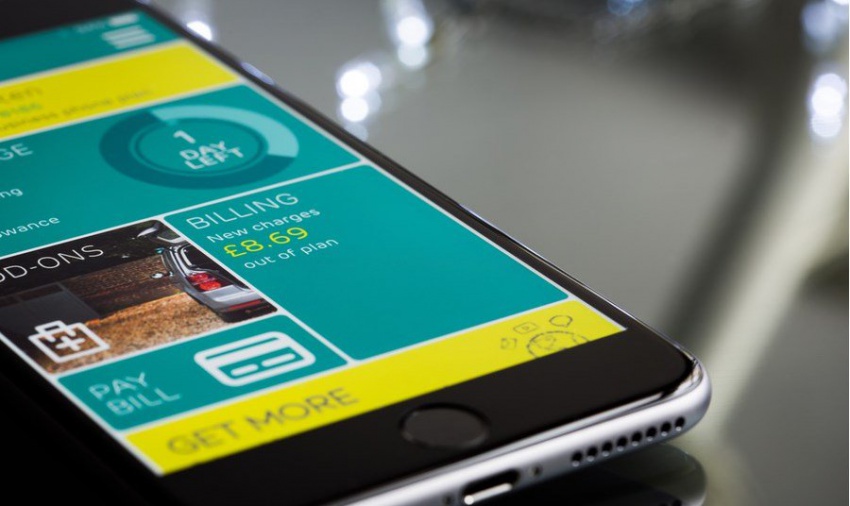
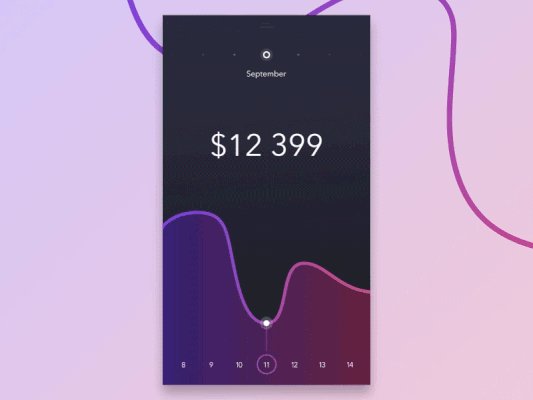
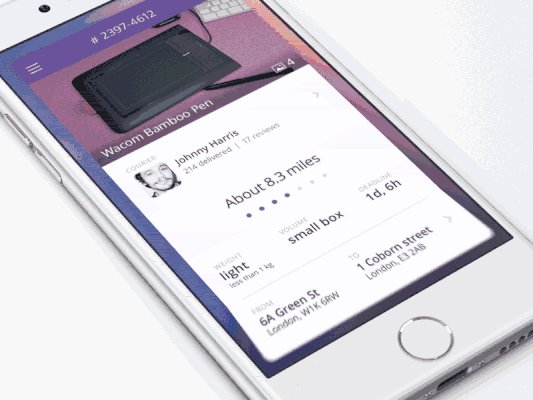
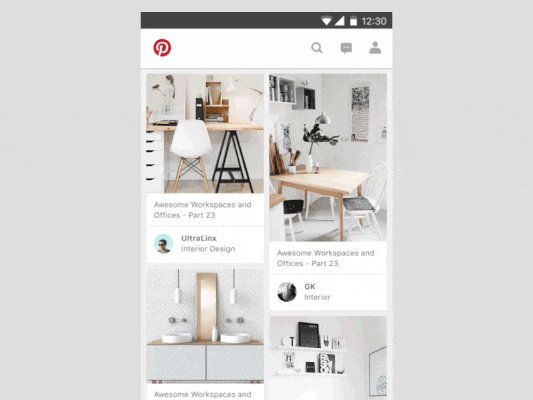
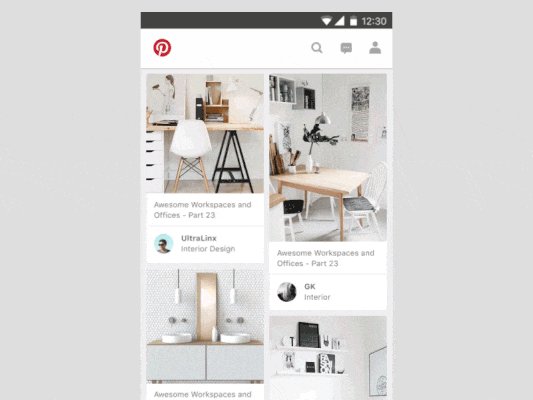
Card Design
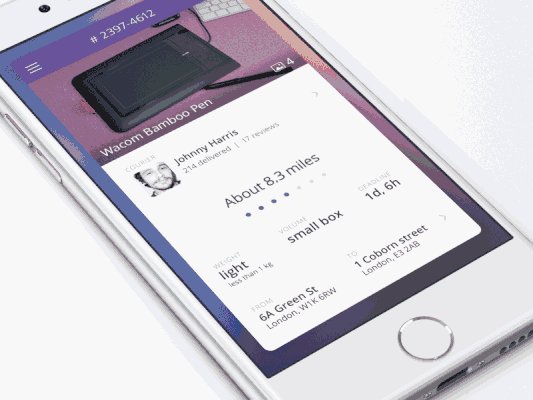
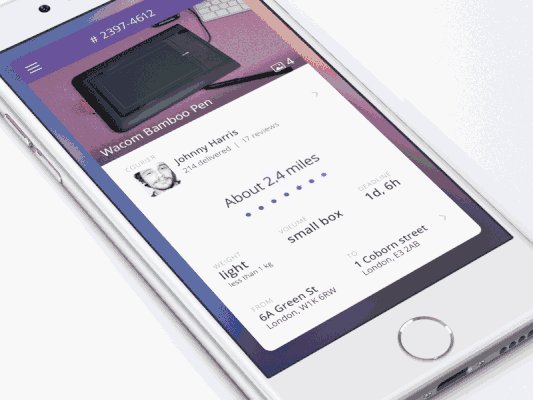
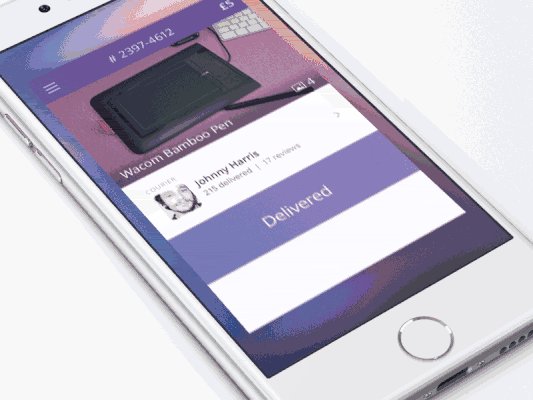
Плитки или, как их еще называют, карты, сегодня можно увидеть не только на сайтах, но и в дизайне пользовательских интерфейсов мобильных устройств. Сегодня этот тренд на подъеме, он считается одним из самых лучших способов представления контента. Интерфейс в виде плиток более понятен, он отлично выглядит на маленьких дисплеях и существенно упрощает процесс взаимодействия. Пользователи легко просматривают мультимедийные элементы, интересная информация предоставляется буквально в один клик, что делает не только контент, но и сам интерфейс необычайно привлекательным.

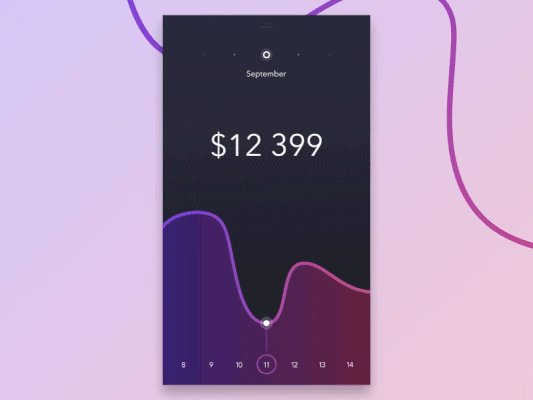
Сдержанная цветовая палитра
При разработке мобильного пользовательского интерфейса дизайнеру нужно постоянно поддерживать баланс между контентом и элементами дизайна. Одним из способов достижения этой цели является правильная работа с цветом. Спокойные, сдержанные цветовые схемы обеспечивают наилучшие результаты в случае с UI-дизайном. Цветовая палитра не должна быть слишком яркой, она не должна оттягивать внимание пользователя на себя. Хороший интерфейс – это интерфейс, который пользователь не замечает, при этом он легко взаимодействует с устройством или приложением. Если цвета интерфейса раздражают, то это приведет лишь к одному – негативному пользовательскому опыту.

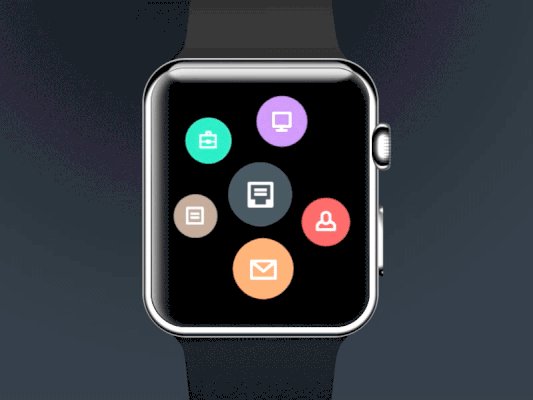
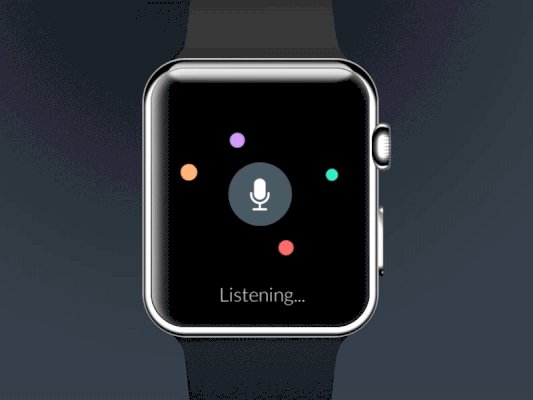
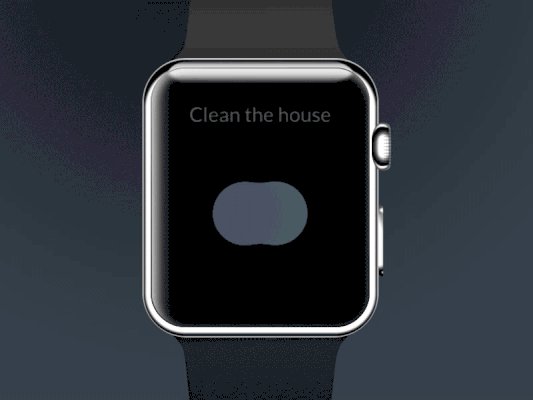
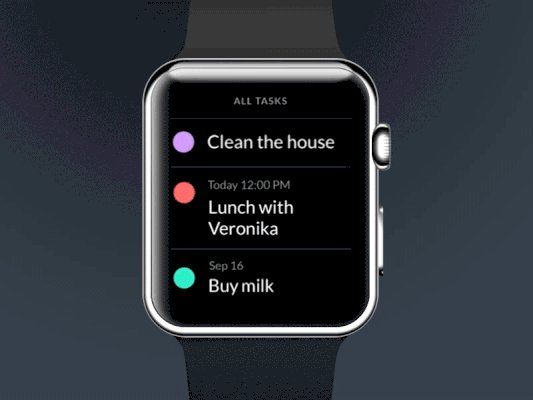
Переносные устройства
Под переносными (wearable) устройствами сегодня подразумеваются различные смарт-часы, а также фитнес-браслеты и другие девайсы подобного типа. И здесь в 2017 году следует ожидать интересных решений в области пользовательских интерфейсов. Публика не слишком хорошо приняла этот новый тип гаджетов, которые, судя по всему, оказались настолько инновационными, что опередили свое время. И если дизайнерам удастся найти идеальный тип интерфейса для таких устройств, то в ближайшие годы в мобильном дизайне произойдут огромные изменения. Возможно, многие интересные решения будут связаны с сенсорной навигацией и моушн-дизайном, здесь у переносных устройств большой потенциал.

Material Design
Концепция материального дизайна, предложенная компанией Google, оказалась очень востребованной в среде разработчиков мобильных интерфейсов. И действительно, Material Design отлично вписался в интерфейсы мобильных устройств и приложений. Дизайнеры получили универсальный инструмент, позволяющий в кратчайшие сроки создавать красивые и стильные интерфейсы, которые очень нравятся пользователям. Очень вероятно, что гайдлайн от Google окажет серьезнейшее влияние на то, как будут выглядеть интерфейсы мобильных устройств в 2017 году. И все говорит о том, что данный тренд с нами очень надолго.

Жесты и диффузные фоны
Интерфейс нужен для того, чтобы пользователю было проще управлять устройством или взаимодействовать с приложением. Управление жестами открывает перед дизайнерами огромные возможности и в последнее время много говорится о создании новой концепции жесты и интеграции их в дизайн интерфейсов. Жесты отлично работают с сенсорными устройствами, такой тип управления наиболее удобен для пользователей. Интуитивно понятное управление жестами вызывает положительные эмоции и улучшает пользовательский опыт. Данный тренд появился сравнительно недавно, но у него большое будущее, особенно если элементы интерфейса будут хорошо сочетаться с диффузными фонами – еще одной набирающей силу тенденцией в сфере UI-дизайна.


Новая типографика
Диффузные фоны также могут эффективно работать с таким элементом дизайна, как типографика. Диффузный фон придает интерфейсу глубину, у него появляются передний и задний планы, что дает возможности привлечь внимание пользователя к самому важному. Но интерфейс – это не только кнопки, стрелки и другие элементы управления. В последнее время очень заметен интерес дизайнеров к экспериментам с типографикой. С появлением дисплеев с высоким разрешением появилась возможность значительно улучшить типографику в мобильных интерфейсах. Это означает, что в 2017 году мы увидим множество интересных решений, связанных с оригинальным использованием текстовых элементов в дизайне интерфейса.

На этом все, спасибо за внимание!

0 комментариев