Проектирование навигации требует тщательного планирования. Вам необходимо думать о том, что ваши пользователи могут искать и какой тип навигации лучше всего подходит для вашего макета.
Некоторые дизайнеры предпочитают небольшие навигационные панели, в то время как другие любят дизайн с огромными меню. Но одна черта, которую мы можем видеть в веб-дизайне — это фиксированная прокручивающаяся панель навигации.
Это может работать для всех размеров веб-сайтов, всех стилей, и это очень распространенный выбор дизайна. Если вы хотите добавить фиксированную навигацию на свой сайт, просмотрите следующие тенденции, чтобы получить из них полезные идеи.
Автоматическое изменение размера навигационной панели
Это, безусловно, основной продукт для современных дизайнеров, особенно если вы работаете на сайте с большим навигационным меню.
С помощью автоматически изменяемой размер навигационной панели вы можете быть уверены, что ваше меню не займет слишком много места. Это серьезная проблема для фиксированных навигаций, поскольку они всегда остаются на экране. И это вдвойне важно для мобильных меню, где пространство экрана священно.

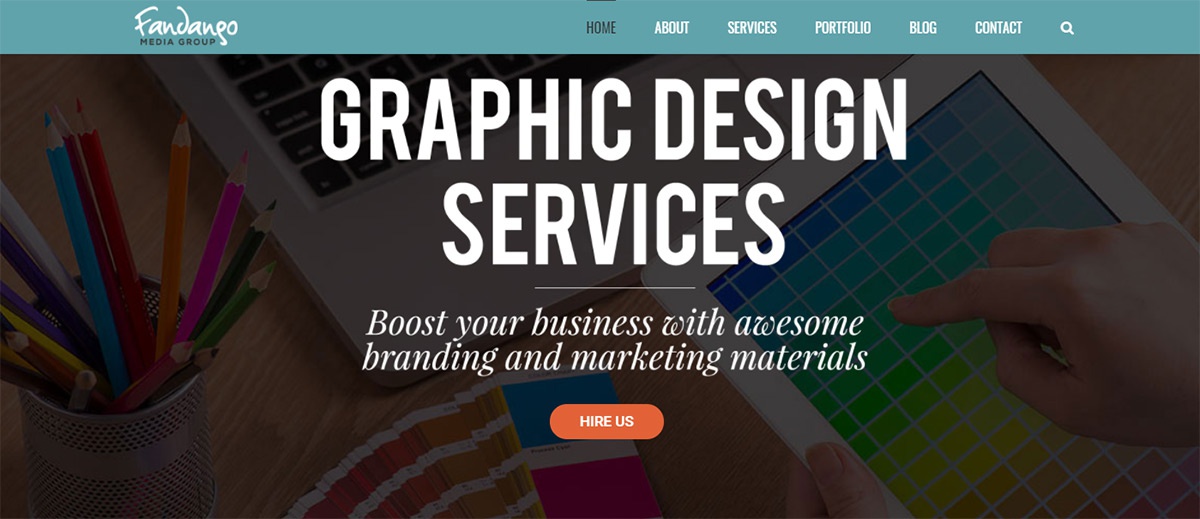
Посмотрите на веб-сайт Fandango Media Group и ознакомьтесь с их стилем фиксированной навигации.
Она не сильно изменяет размер, но вы можете видеть, что есть некая разница при прокрутке. Это тот тип вещей, которые нам нужны в очень больших навигационных меню.
Не менее удобны настраиваемые медиа-запросы, которые изменяют размер навигационной панели на небольших экранах. Это не является необходимостью, но это, безусловно, улучшает пользовательский опыт.
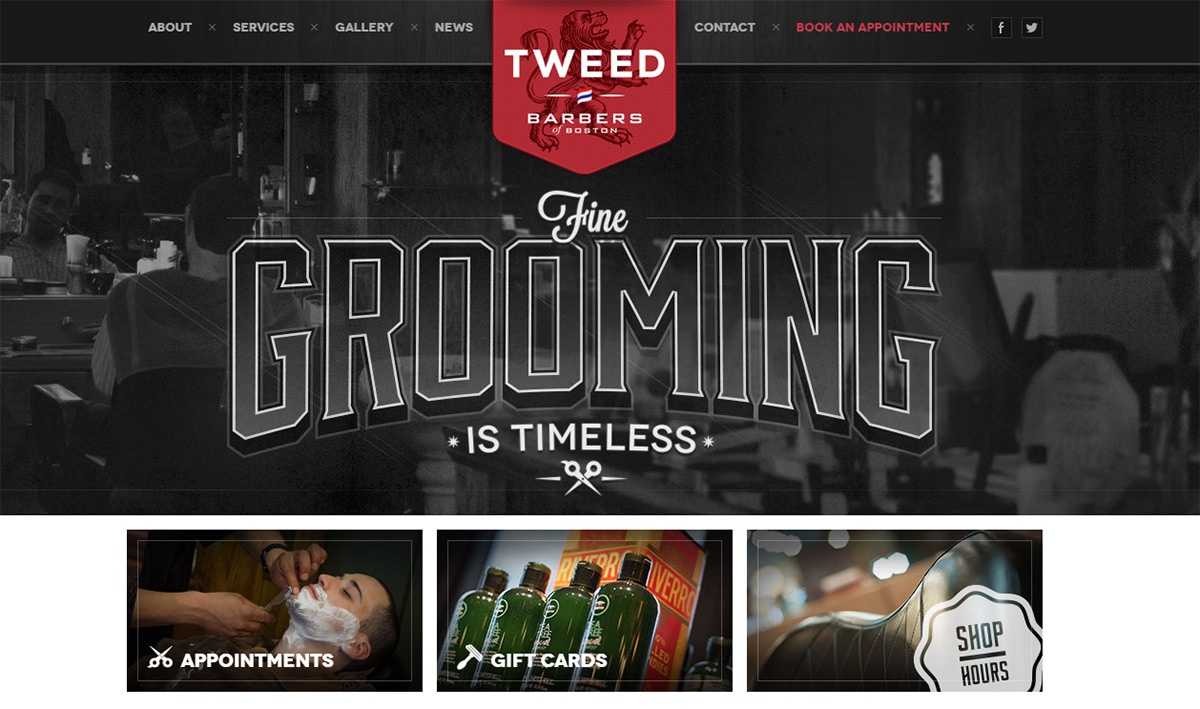
Помимо всего вы также можете изменить размер ссылок или переформатировать логотип, как это можно увидеть на примере веб-сайта Tweed Barbers.

Как только вы начнете прокручивать страницу ниже хедера, то заметите, что логотип автоматически меняет размер. Это довольно стандартно для нависающих логотипов, и это делает навигацию намного более удобной на небольших экранах
Фиксированные вертикальные навигационные панели
Мы все знаем о фиксированных горизонтальных навигационных меню. Это, по умолчанию, наиболее распространенные навигационные системы в интернете.
Но вы можете получить вертикальную навигацию, работающую хорошо, если вы знаете, как ее правильно спроектировать. Большинство из них требуют липкого стиля навигации, чтобы ссылки были доступны из любой точки сайта.

Портфолио Хорхе Ригаберт демонстрирует отличный пример длинной вертикальной навигации. Внутри вы найдете ссылки по всей стороне, включая профили в социальных сетях и довольно четкий логотип. Когда у вас есть такой дизайн, вам не нужно слишком беспокоиться об изменении размера при прокрутке вниз. Вместо этого вы должны убедиться, что вертикальная навигационная система может правильно перестраиваться на мобильном устройстве. Это целая задача уже сама по себе, но когда она выполнена правильно, она может выглядеть феноменально.
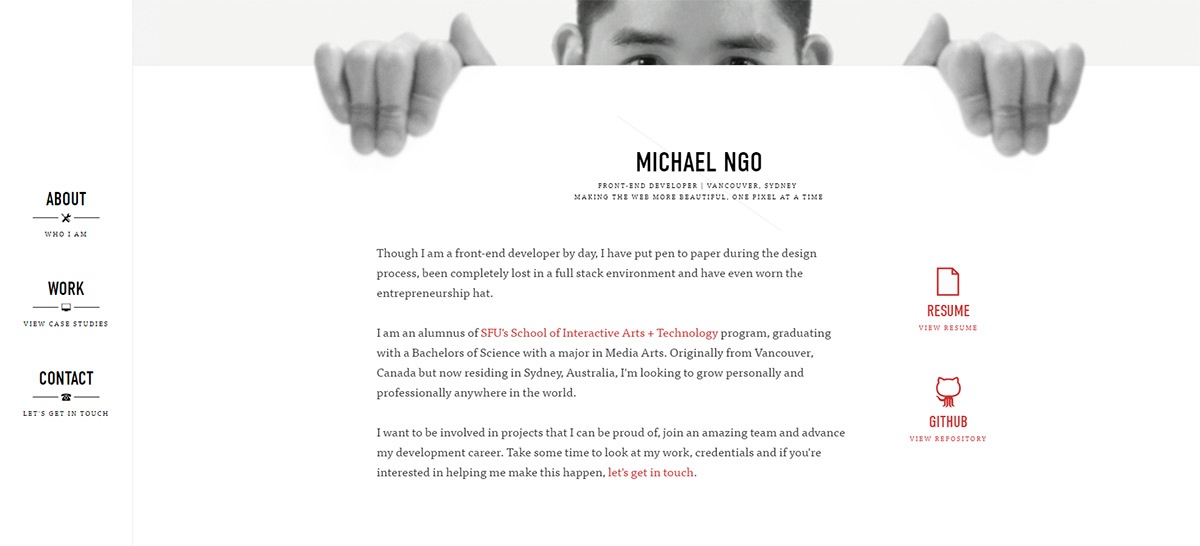
Другим приятным примером является портфолио Майкла Нго — немного проще и использует настраиваемые иконки для улучшения стиля навигации. Он следует очень минималистскому подходу к дизайну, который, как нам кажется, подходит для большинства портфолио.

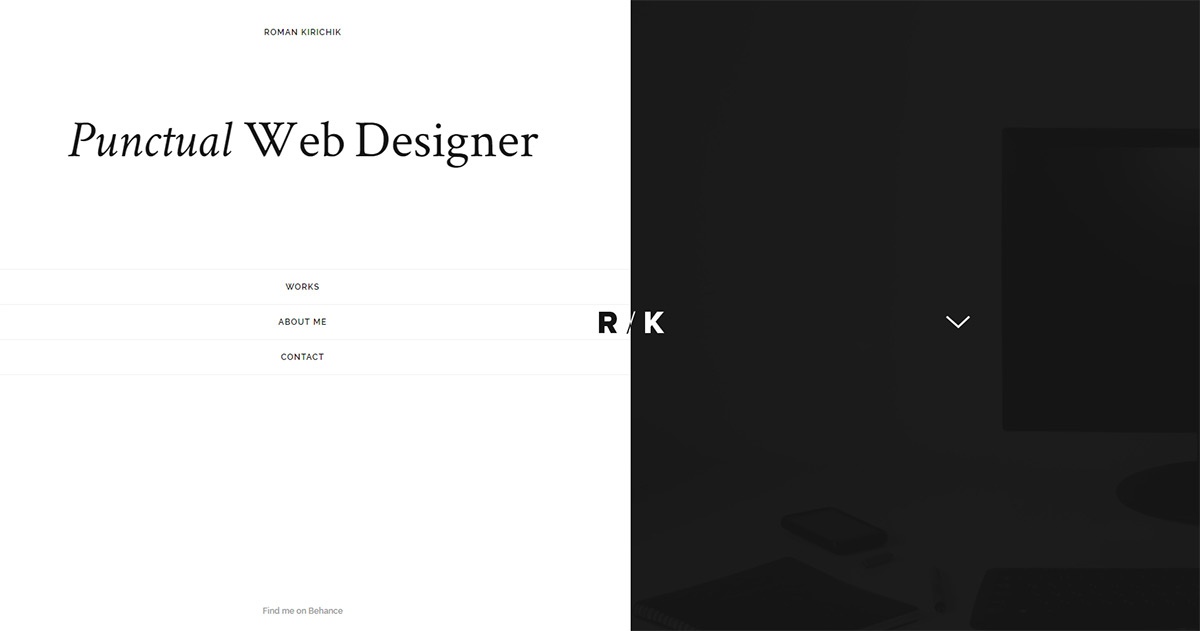
Но вы также можете добавить немного техничного и сделать что-то вроде Романа Киричика.
 Эта навигация занимает половину экрана в хедере, но потихоньку перемещается на меньшую боковую панель после прокрутки вниз. Естественно, ссылки остаются на месте, когда вы прокручиваете их, чтобы было легче получить к ним доступ.
Эта навигация занимает половину экрана в хедере, но потихоньку перемещается на меньшую боковую панель после прокрутки вниз. Естественно, ссылки остаются на месте, когда вы прокручиваете их, чтобы было легче получить к ним доступ.
Но если мы удалимся от портфолио и взглянем на пример макета ресторана, то увидим, что фиксированные вертикальные навигационные панели могут работать практически при любом сценарии.

Цель состоит в том, чтобы убедиться, что все навигационные ссылки просты в использовании, видимы и не занимают слишком много места.
Если вы можете это сделать, вы можете получить вертикальную навигацию, работающую на любом веб-сайте.
Добавить глубину с помощью теней
Если вы часто копаетесь в Интернете, вы наверняка видели эффекты тени.
Многие дизайнеры любят следовать тенденции плоского дизайна длинных теней, но некоторые все же предпочитают более изысканные тени CSS3, чтобы добавить глубину на страницу.

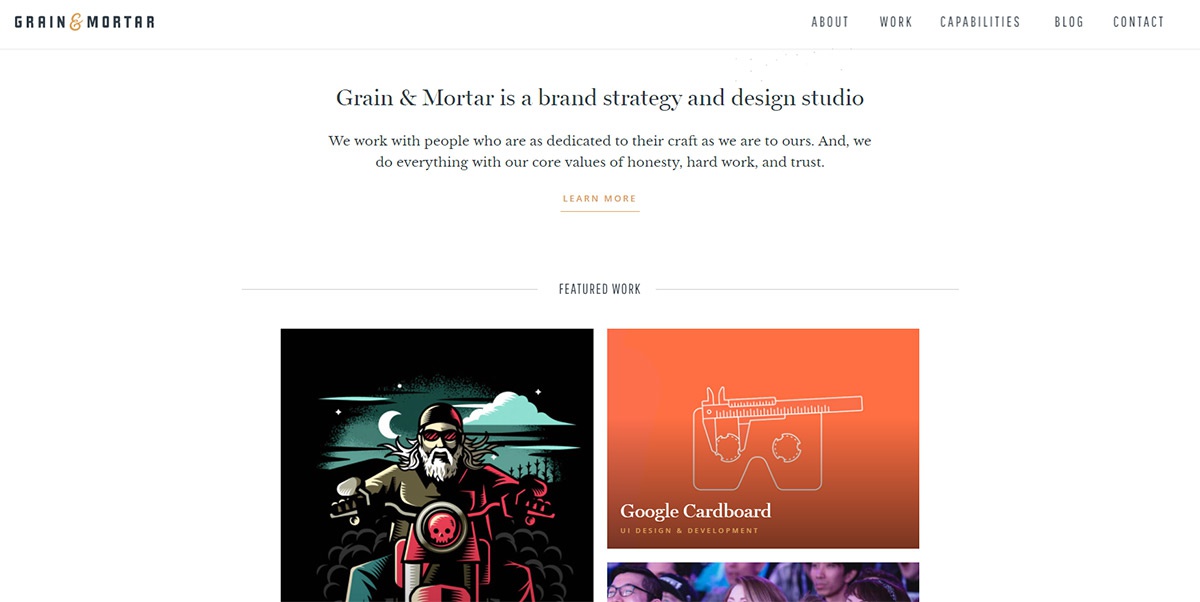
Сайт Grain & Mortar использует простую тень, падающую с фиксированной навигации.
Она «не прыгает» сразу со страницы, но она добавляет тонкий намек на расслоение. Это заставляет навигацию появляться «сверху» контента, что визуально имеет смысл, потому что она прокручивается поверх всего.
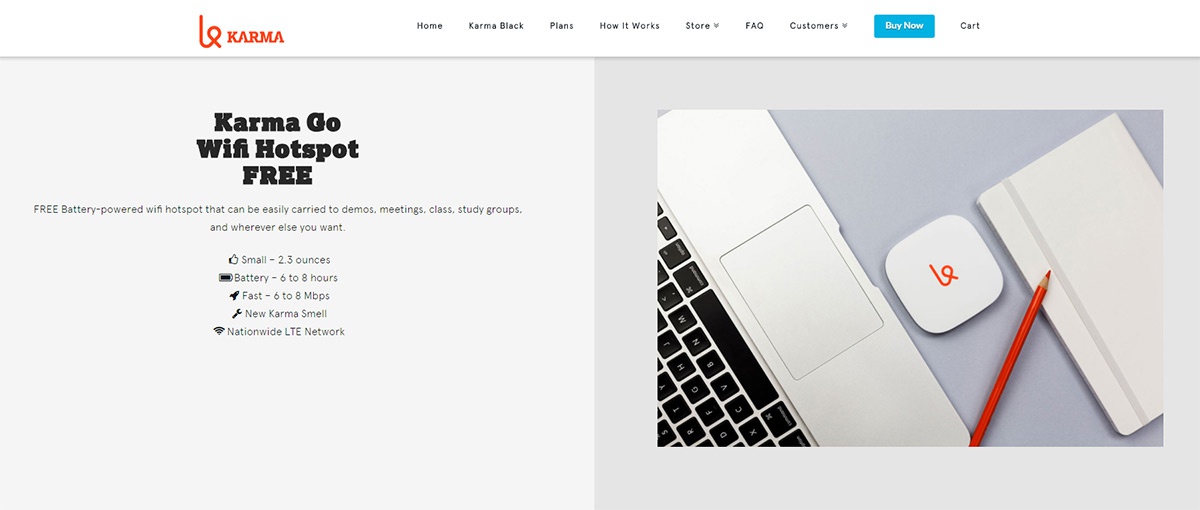
А вот еще один хороший пример от Karmaс гораздо более заметным эффектом тени.

Не существует идеального стиля тени, и вам также он не нужен при создании каждой фиксированной навигации.
Большинству дизайнеров просто нравится это, потому что он разъясняет глубину и позволяет посетителю узнать, что навигационная панель остается фиксированной в верхней части страницы. Если вам это нравится, используйте данный прием, иначе пропустите его.
Прокрутка анимации в навигационной панели
Пользовательская веб-анимация была сложной концепцией для разработчиков еще 10 лет назад. Теперь это так же просто, как написать jQuery или добавить некоторые плагины.
Это упрощает настройку макетов с небольшими микровзаимодействиями и анимациями, которые реагируют на небольшое, но заметное поведение пользователя.

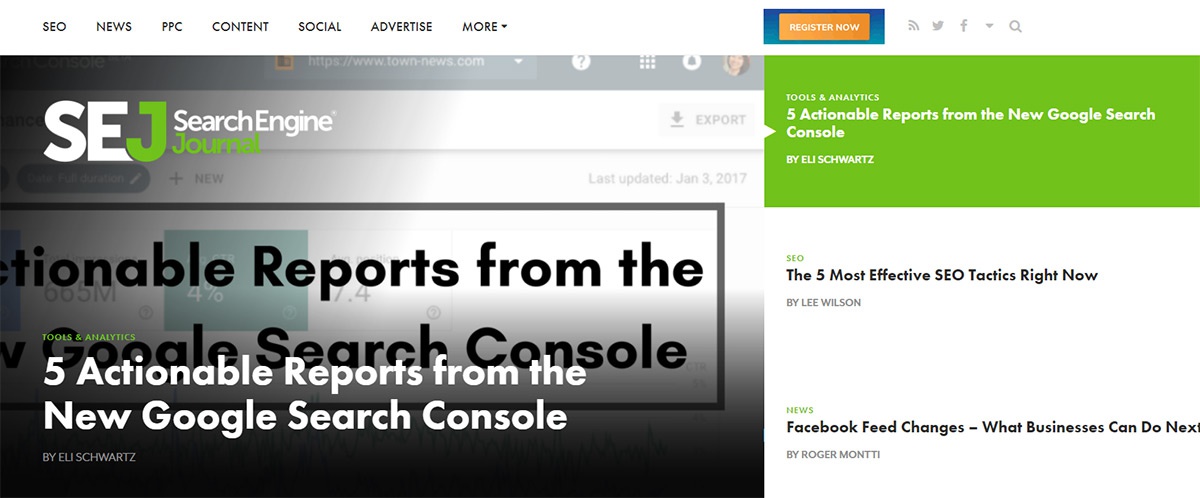
Возьмите, например, Search Engine Journal, который сохраняет свой логотип в верхней части каждой страницы статьи. Если вы зайдете на домашнюю страницу и прокрутите страницу вниз, вы увидите, что логотип загорается в заголовке. Это сохраняет навигационную панель чистой в верхней части страницы и дает логотипу больше места для привлечения внимания.
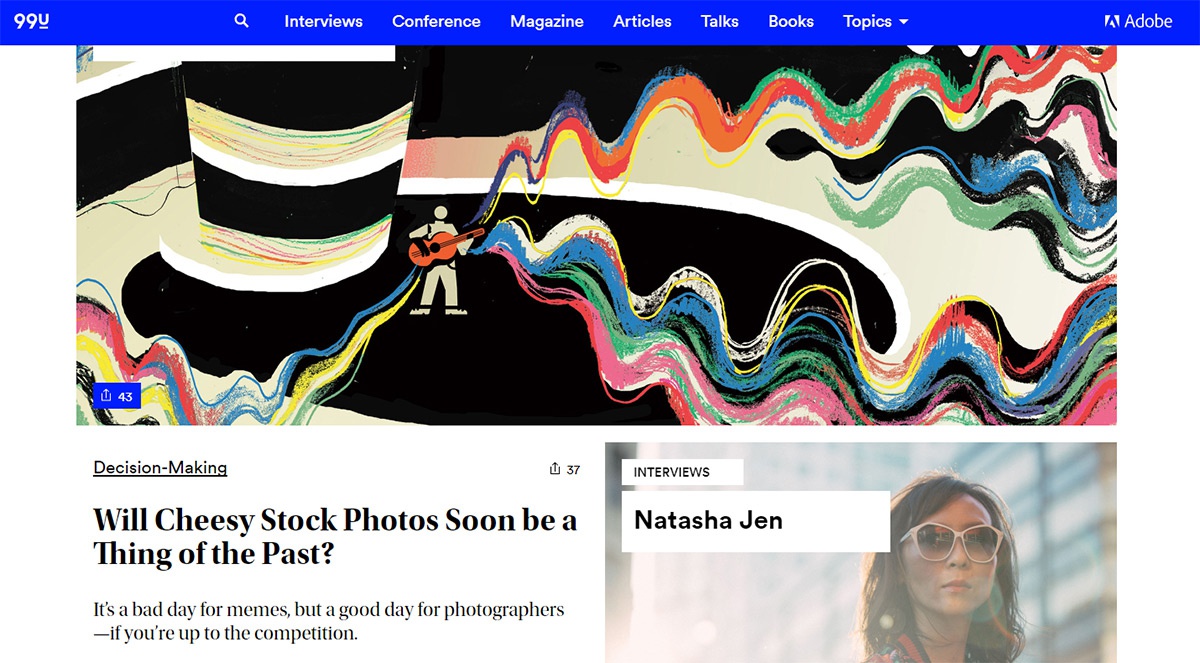
Несколько иной вариант заключается в постепенном затухании фиксированной навигации, когда пользователь прокручивает страницу достаточно далеко. Вы можете увидеть это на 99U с их верхней навигацией.

Пока пользователь не чувствует себя застигнутым врасплох чем-либо на странице, вы не должны слишком сильно переусердствовать с анимацией.
Существуют всевозможные небольшие анимации, которые вы можете сделать — от выцветания на глазах до скольжения вниз по странице, как на веб-сайте Coloud.

Но если вы хотите оживить свою фиксированную навигацию попробуйте добавить некоторые настраиваемые эффекты анимации. Они оставят довольно ошеломительное впечатление и, вероятно, будут способствовать привлечению большего количества пользователей.
Завершение
Навигационные тенденции сильно изменились за последние годы, и, пожалуй, фиксированные навигационные панели тут, чтобы остаться еще надолго. Надеемся, что эти тенденции помогут вам спланировать некоторые крутые навигационные идеи, сохраняющие ссылки фиксированными и легко доступными на каждой странице.
Всем успешной работы!

0 комментариев