
Что такое флэт-дизайн? Данное направление дизайна является одним из самых обсуждаемых в интернете. Если коротко, то флэт-дизайн это предельно упрощенный стиль, корни которого уходят в минимализм. Но это не совсем минимализм, так как данный стиль может принимать самые разные формы в зависимости от требований к дизайну. Чтобы лучше понять, что же собой представляет плоский (flat) дизайн, лучше пойти от обратного и определить, чем он точно не является.
Это не 3D. Сама по себе 3D-графика позволяет получить очень реалистичные, но при этом двухмерные изображения. В отличие от 3D в плоском дизайне не уделяется большого внимания деталям, которые создают глубину и объем, таким, как тени, блики и текстуры.
Это не скевоморфизм. Флэт-дизайн появился в качестве альтернативы псевдообъемным элементам дизайна, которые имитировали реальные объекты или процессы. Скевоморфизм предполагает активное использование различных эффектов: теней, отражений, рефлексов и реалистичных текстур. Ничего этого во флэт-дизайне нет и быть не может.

Впервые о плоском дизайне заговорили в 2012-2013 годах, когда этот стиль только появился. Тренд был очень заметный и наделал много шума, так как одним из первых, кто начал развивать это направление, была компания Microsoft. Выход Windows 8 с новым интефейсом навсегда изменил дизайн и в значительной степени предопределил вектор развития веба, по крайне мере, его визуальной составляющей.

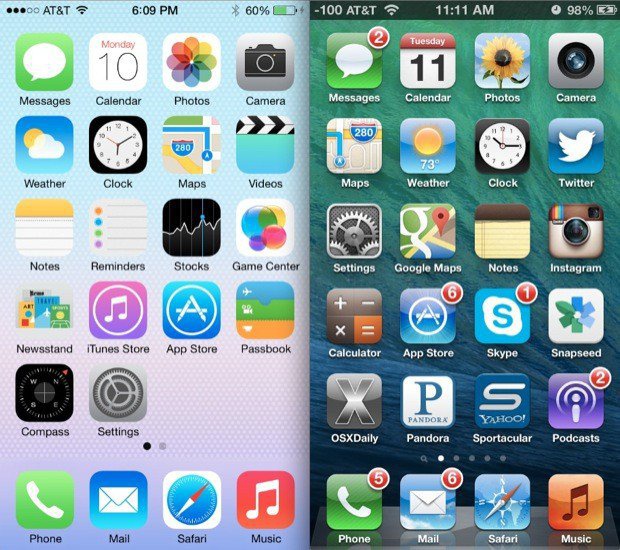
Не осталась в стороне и Apple, которая также отказалась от псевдообъемных элементов в дизайне интерфейсов своих устройств. Microsoft и Apple сформировали новую реальность, в которой сайтам с устаревшим дизайном не было места. При этом Apple поступила не так радикально, как ее вечный конкурент, и избавлялась от элементов скевоморфизма постепенно.
Сам по себе флэт-дизайн не плох и не хорош, удобным или неудобным его делают веб-дизайнеры. Но если говорить начистоту, в своих крайних проявлениях плоский дизайн выглядит не слишком эстетично. Вероятно, зона наилучшего восприятия в этом случае находится где-то посередине между плоскими и псевдообъемными элементами.
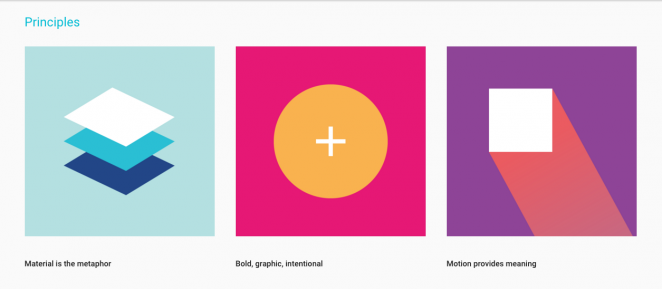
Вполне возможно, что доминирующий на протяжении нескольких последних лет тренд на предельное упрощение сменится чем-то другим. Кое-какие предпосылки к этому существуют – например, направление Material Design, созданное дизайнерами корпорации Google.
СОВМЕСТИМОСТЬ С АДАПТИВНЫМ ДИЗАЙНОМ
Отказ Microsoft и Apple от скевоморфизма в дизайне интерфейсов вызвал большие последствия. Новый стиль был практически сразу принят в качестве нового подхода к UX. С тех самых пор флэт-дизайн превратился в доминирующий тренд, который по-прежнему остается актуальным. Сегодня плоские элементы встречаются повсеместно, мы видим их на сайтах, в приложениях и на дисплеях различных устройств.
Принципы флэт-дизайна применимы к самым разным категориям проектирования, но его строгие сетки и упрощенная графика как нельзя лучше отображаются на устройствах с небольшим размером экрана.

Тренд на минимализм во многом упростил работу дизайнеров – им стало легче проектировать интерфейсы, которые корректно отображаются на любом типе устройства. В случае с псевдообъемными элементами все было не так – порой интерфейс, который потрясающе выглядел на экране десктопа, превращался в тыкву нечто невнятное на мобильном устройстве.
Одним из главных преимуществ флэт-дизайна является его масштабируемость. Плоские элементы хорошо смотрятся независимо от размера и с ними, в отличие от pixel-perfect дизайна, гораздо проще работать.
ГИБКАЯ ПЛАТФОРМА
Флэт-дизайн в своем стремлении к простоте отличается хорошей гибкостью: все элементы, как правило, созданы из однородных геометрических фигур, что упрощает создание сбалансированной компоновки, где каждый модуль или блок имеет свое место. Все элементы при этом легко различимы и, что немаловажно, во время работы их можно быстро менять местами, не нарушая изначальных установок.

Сетки также имеют гибкую структуру, которая может быть представлена во множестве конфигураций. Это позволяет дизайнерам создавать наиболее оптимальные подходы, которые наилучшим образом демонстрируют имеющийся распоряжении контент. Отсутствие ограничений и необходимости корректировать сетку в случае изменения или добавления новых элементов существенно ускоряет рабочий процесс.
ЧИТАЕМАЯ ТИПОГРАФИКА
Флэт-дизайн существенно изменил отношение дизайнеров к типографике. Новый стиль требовал иного подхода к выбору шрифтов и к качеству верстки. В результате отсутствие теней и различных эффектов сделало тексты более удобными для чтения.

Для плоского дизайна характерно широкое использование шрифтов без засечек, однако, это не акисома и серифы также могут хорошо смотреться в сочетании с плоскими элементами. Шрифты с засечками будут вполне уместны в качестве заголовка, также их можно использовать и в основном тексте, если типографика не нарушает композиционного единства.

МИНУСЫ
Может показаться, что у флэт-дизайна нет недостатков, но это не так. В своем стремлении подчеркнуть чистые линии и формы, некоторые дизайнеры попадают в ловушку: они фокусируются на эстетике и при этом забывают о юзабилити. Простой и красивый дизайн, в котором нет ничего лишнего, не всегда бывает удобным и особенно ярко проявляются такие ошибки при использовании мобильных устройств.
В плоском дизайне зачастую бывает трудно определить, какой элемент является интерактивным, а какой нет. Все одинаковое, нет явных отличий, все элементы лежат в одной плоскости. В погоне за простотой дизайнеры могут ненароком скрыть или невольно замаскировать важные особенности или действия и пользователь, не видя привычных подсказок, может потерять ориентацию на сайте.
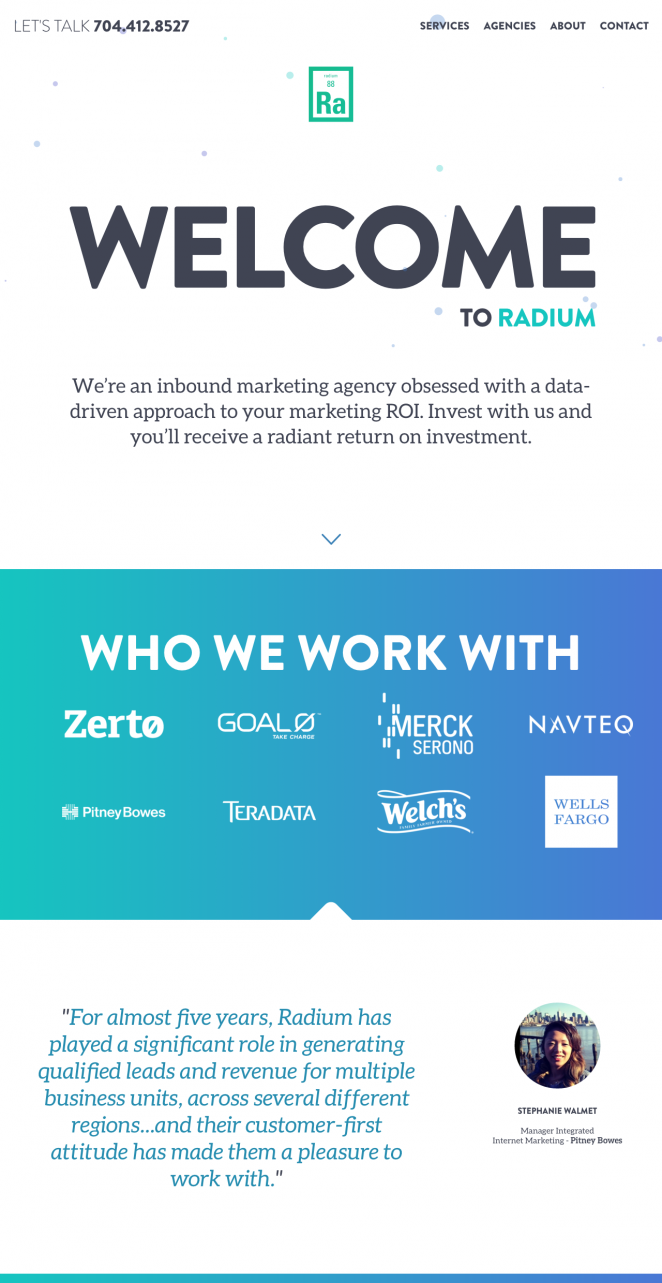
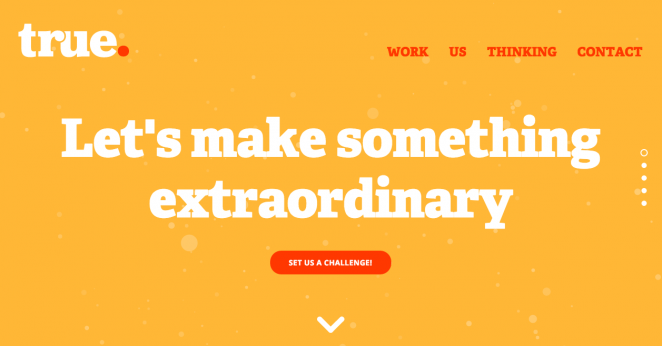
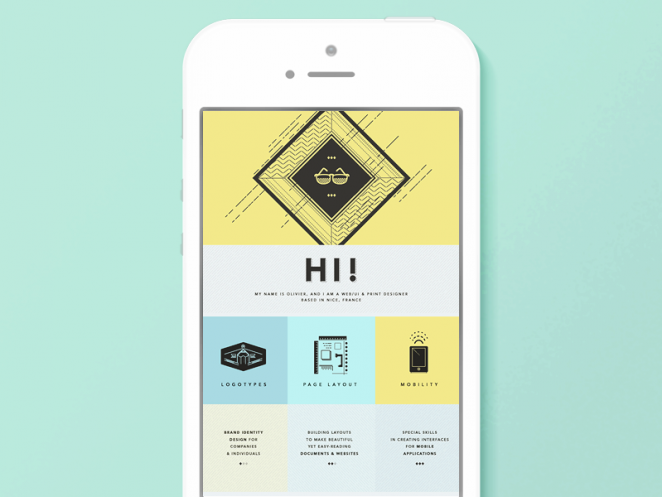
Возьмем для примера вот этот сайт. Какие элементы в нем являются интерактивными. Все? Или только некоторые? Непонятно. Выяснить это можно только «методом тыка», но это уже лишние движения, что нежелательно.

ПОТЕРЯ ИНДИВИДУАЛЬНОСТИ
Для любого бренда, бизнеса или дизайн-проекта огромное значение имеет уникальность. Будь то сайт, приложение, буклет, плакат или визитка – дизайн должен быть оригинальным и хорошо узнаваемым.
Одним из недостатков флэт-дизайна является его визуальный стиль. Использование простых геометрических форм часто приводит к тому, что два совершенно разных дизайна могут оказаться очень похожими друг на друга. Дизайнеры, которые используют плоские элементы, ограничены в своих возможностях, так как у них в распоряжении не слишком большой выбор приемлемых вариантов. В последнее время в интернете можно увидеть множество сайтов-клонов, которые на самом деле клонами не являются. Это просто совпадение. Причем совпадение неприятное, так как сайт утрачивает крайне необходимую ему индивидуальность, теряясь на фоне других ресурсов с аналогичным дизайном.
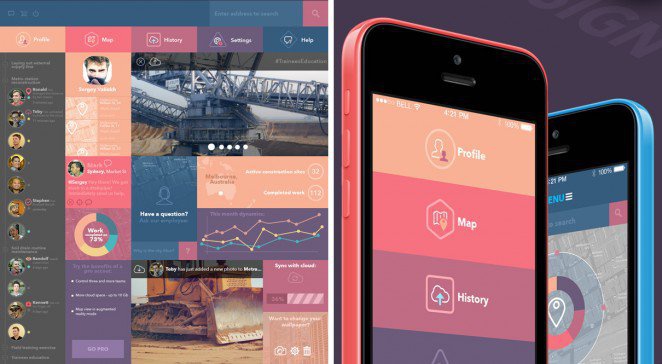
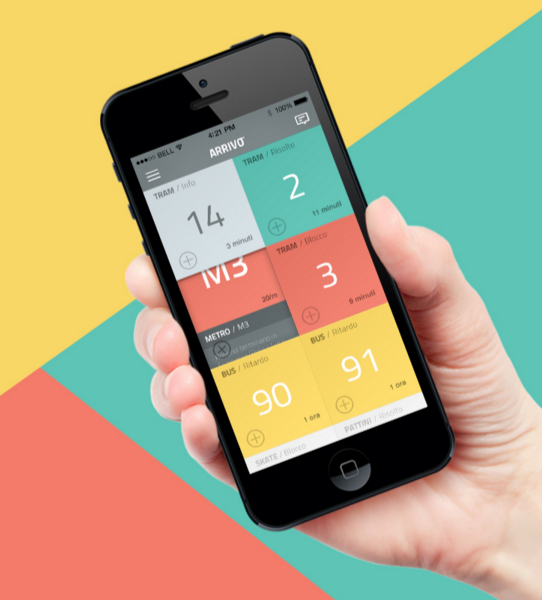
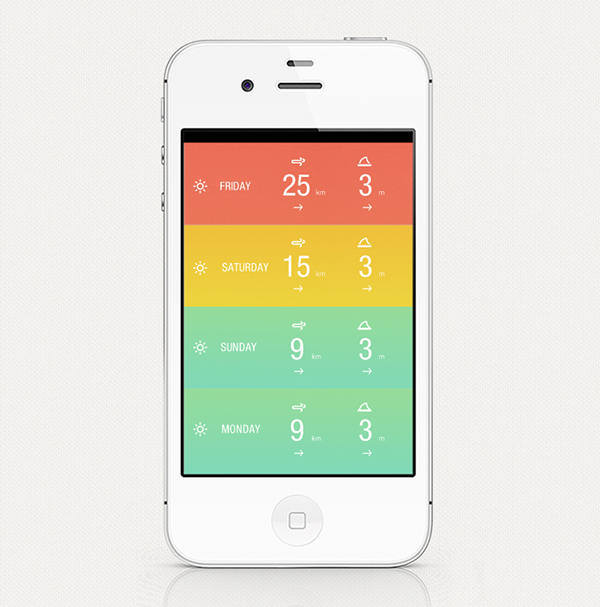
Иногда доходит до смешного. Глядя на эти картинки, можно подумать, что перед нами разные разделы одного и того же приложения. Но нет, дизайнеры Марко Ла Мантиа и Симоне Липполис работали независимо друг от друга. В качестве главных элементов дизайна используются основные геометрические фигуры и белый шрифт без засечек – решение более чем логичное. Но результат плачевный – одинаковая цветовая схема напрочь лишила дизайн уникальности. И таких случаев масса.


ПОГОНЯ ЗА МОДОЙ
Плоский дизайн еще долго будет оставаться одним из самых актуальных трендов, просто потому, что он хорошо смотрится на дисплеях мобильных устройств. Но многие дизайнеры выбирают флэт не только из-за того, что он позволяет быстро решить большинство поставленных задач, но также и из-за своего стремления создать нечто современное и модное.
Однако в погоне за модой можно допустить серьезную ошибку: если бездумно следовать за всеми трендами, вполне реально забыть о полезности дизайна. Флэт может быть очень красивым, элегантным и даже изящным, но все-таки выбор дизайнера должен быть обусловлен функциональностью, а не стремлением к красоте. Порой желание «впихнуть» в дизайн что-нибудь модное только вредит, например, длинные тени, одна из самых узнаваемых фишек плоского дизайна.


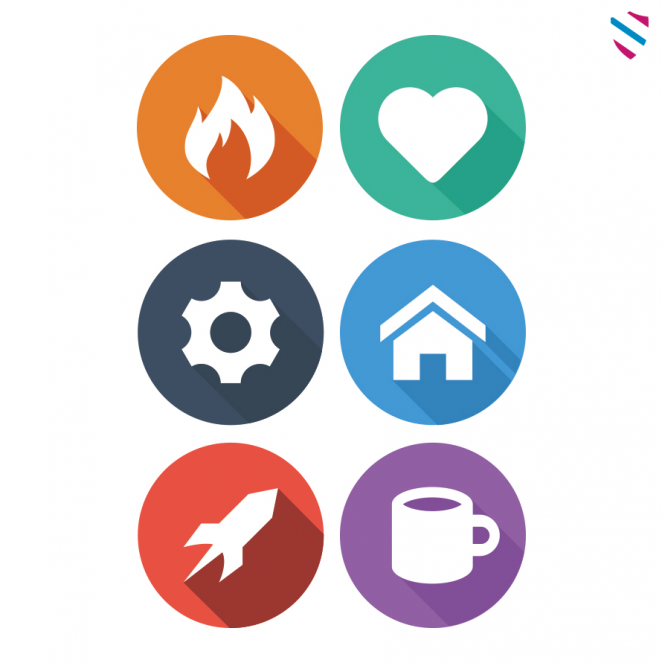
Перед нами работы дизайнеров Александра Лотоцкого и Эрика Мальмскельда. Это типичные примеры использования длинных теней в дизайне. Сейчас этим никого не удивишь, но в свое время, а обе работы были созданы еще в 2013 году, когда флэт-дизайн только-только входил в моду, новый визуальный стиль был очень интересным и привлекательным. В результате появилось такое количество похожих иконок, что сегодня использование теней является шаблонным и неинтересным решением. Когда-то было модно, но уже нет. Тени как тени. Смысла в них нет никакого, никакой полезной функции они не выполняют.
НЕУДАЧНЫЙ ВЫБОР ШРИФТОВ
Каждый дизайнер мечтает создать нечто красивое и при этом функциональное. Но в погоне за эстетикой, можно сделать неудачный выбор, который повлияет на юзабилити. В качестве примера можно привести повальное увлечение тонкими и светлыми шрифтами. Такая типографика выглядит чистой и легкой, но при этом она плохо читается.

Иногда выбор тонкого шрифта бывает оправдан – например, для использования в заголовках. Но когда тем же шрифтом набирается основной текст, то зачастую прочитать его невозможно. Особенно заметны подобные ошибки на мобильных устройствах – маленький размер экрана резко снижает читаемость контента.
FLAT 2.0
В течение нескольких последних лет дизайнеры экспериментировали с плоскими элементами и привнесли во флэт-дизайн много нового. Стиль вполне сформировался и как всякий другой устоявшийся стиль, он имеет свои плюсы и минусы.
На заре своего появления флэт отличался строгой визуальной простотой, в нем не было намека на тени и структуры. Даже градиенты были не в почете, хотя они никак не противоречат принципам плоского дизайна.
Но постепенно дизайнеры стали уходить от слишком простых решений, пытаясь найти некое компромиссное решение между флэтом и скевоморфизмом. В результате появился новый стиль, который некоторые дизайнеры называют Flat 2.0. В элементах дизайна постепенно стали появляться тени, градиенты и даже легкие, почти незаметные структуры. Плоскому дизайну явно не хватает глубины, и дизайнеры начали использовать гибридные подходы. Например, визуально располагать элементы на разных уровнях, экспериментировать с оттенками и тенями. Другим часто используемым примером гибридного подхода является использования во флэте не только значков и плоских иллюстраций «под вектор», но и фотографий.

Очень много для продвижения Flat 2.0 сделала компания Google. Гайдлайн Material Design – это попытка создать новый визуальный язык, объединяющий плоские и объемные элементы дизайна. Рекомендации Google очень подробны и следовать им легко и просто. При этом Google не настаивает на жестком соблюдении всех правил, изложенных в гайдлайне – дизайнеры могут экспериментировать, создавая свои оригинальные проекты, где могут сочетаться самые разные элементы.
ВЫВОД
Сегодня Flat 2.0 находится на стадии формирования, но уже вполне различимо направление, в каком будет развиваться этот стиль. Существенных изменений не предвидится – законодатели мод Google, Apple и Microsoft не собираются отказываться от флэта. Если изменения и будут, то незначительные – появятся новые подходы, кто-то придумает интересную «фишку», продолжатся попытки взять самое лучшее из скевоморфизма. Но в глобальном смысле ожидать чего-то действительно нового не приходится – плоский дизайн тренд долговременный и сместить его с завоеванных позиций сможет только стиль, наилучшим образом отвечающий новым технологиям, которых пока еще нет.

0 комментариев