У слов есть власть, а типографика — их голос
На протяжении веков голос был таким, как мы «слышим» то, что мы читаем. Также обычно понимается, что шрифты и типографика являются основным элементом брендинга, выражения, вокального диапазона. Хорошая типографика влияет на понимание, настроение и значение бесчисленными способами и является неотъемлемой частью дизайна. К сожалению, на протяжении многих лет после появления Интернета мы не смогли применить все, кроме самого элементарного типографического дизайна, к онлайн-контенту. Благодаря возможности использовать реальные шрифты и функции OpenType — например, лигатуры, конкретные наборы фигур, фракции и истинный кернинг — типографский ландшафт значительно улучшился. Но реальность просмотра контента в Интернете диктует, что скорость является наиболее важным аспектом дизайна, поэтому мы начали использовать типографический «вокальный диапазон» для скорости страницы. Это означает меньшее количество шрифтов и снижение точности и голоса бренда.
Но сегодня появилось нечто, что может сдвинуть парадигму.

Вариативный шрифт — это один шрифт, который действует как много
— Джон Хадсон
Появление Variable Fonts изменяет всю динамику. Как описал Джон Хадсон, переменный шрифт — это один шрифт, который действует как много: все вариации ширины и веса, наклона и даже курсивности могут содержаться в одном, очень эффективном и сжимаемом файле шрифта.
Более того: формат (который является технически частью спецификации OpenType 1.8) является полностью расширяемым. Конструктор типов дает полный контроль над тем, какие оси используются, их диапазоны и даже определение новых осей.
В настоящее время существует 5 «зарегистрированных» осей (ширина, вес, наклон, курсив и оптический размер), но дизайнер может варьировать любую ось, которую выберет. Некоторые примеры включают в себя высоту восходящих и десендеров, класс текста, даже форму засечки.
Возможности практически безграничны. Удалив барьер производительности, мы открываем дверь для более интересного и динамичного дизайна, и гораздо большей способности выражать истинный голос бренда. Все это при сохранении верности самому шрифту: могут быть изменены только оси, выставленные дизайнером. Искусственное искажение не допускается.
Заново изобретенный веб-дизайн
Несмотря на то, что технология все еще зреет, а типовые дизайнеры работают над тем, чтобы использовать новый способ работы более эффективно, это новаторство может здорово повлиять на веб-дизайн в целом. Типичным сценарием было бы ограничить любой данный дизайн 3-5 различными шрифтами, чтобы представлять каждый аспект языка дизайна и голоса сайта, включая отдельные блоки текста и заголовков. В своей простейшей реализации переменные шрифты дают нам свободу использовать разный вес для каждого уровня заголовка, что значительно увеличивает их ясность и удобочитаемость.

Также можно использовать более узкие ширины символов для заголовков, или там, где данные располагаются более плотно. Фактически вся типографская система может быть спроектирована пропорционально: вес и ширина могут стать мультипликаторами на стандартных настройках основного текста. Это позволит легко масштабировать эти аспекты вместе текстом, если его параметры изменяются в зависимости от размера экрана или предпочтений пользователя. Все это сопровождается увеличением производительности из-за меньшего количества HTTP-запросов (меньше файлов шрифтов) и общей экономии загружаемых данных (хотя это зависит от используемого шрифта и сжатия).
Все это открывает возможности быть более выразительными, а некоторые из действительно интересных функций помогут преобразовать сам опыт чтения.
Чтение на экране
Шрифт должен сделать больше, чем выглядеть красиво: он должен работать сложно.
-Эрик Шпикерманн
Некоторые из самых больших проблем в создании хорошего опыта чтения связаны с отсутствием изящества в пропорции и мелких деталях. Вариация современных функций CSS и OpenType представляет собой мощную комбинацию. Возможность устанавливать такие функции, как лигатуры и перенос слов на основе языка, включать и отключать перенос на основе размера экрана и даже настраивать ширину символа на самых маленьких экранах, чтобы соответствовать большему количеству символов в строке без уменьшения размера шрифта, может значительно улучшить гладкость и комфорт чтения.
Экскурс в историю

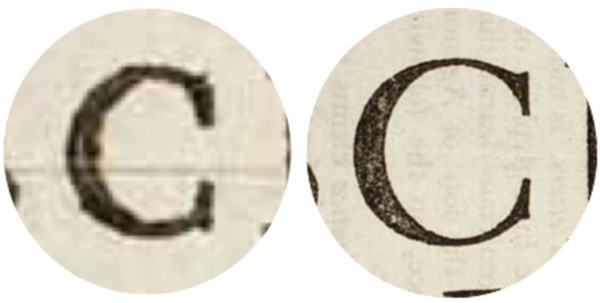
Первое изображение имеет размер 6pt, второе — 72. Обратите внимание на разницу в контрасте хода. Он намного более утончен в больших размерах.
Еще одна особенность, характерная для старой печати, но потерянная при переводе на фотопечать и цифровую печать — оптическая калибровка (некоторые дизайнеры все еще создают отдельные оптические размеры для разных диапазонов, но редко). Не так часто встречается в конструкциях без засечек, но в последние десятилетия (по правде говоря, на протяжении веков) было довольно распространено: задавать физически меньшие размеры шрифта, а в некоторых случаях даже более широкие апертуры, чтобы сохранить читаемость. Газеты, в частности, обнаружили, что это важно, чтобы линии не терялись, или письма не слишком сильно страдали от увеличения количества чернил.
Оптическая калибровка вернулась в переменных шрифтах, и может автоматически применяться там, где это возможно, или явно указывается веб-дизайнером или разработчиком. Как уже упоминалось, это не такая частая особенность шрифтов без засечек, но может быть использована для некоторого эффекта в дизайне с засечками, с более высоким штрихом.
Все эти преимущества убеждают работать с вариативными шрифтами. Но хорошая типографика — не все, что нужно для великолепного дизайна. Диапазон осей, таких как ширина и вес, дает нам огромную свободу. При этом нам не надо загружать чрезмерное количество файловых активов. И так как у нас уже есть эти несколько требуемых переменных шрифтов, нужно начать их широко использовать вместе с создателями контента. Представьте себе роль дизайнеров внутри Системы управления контентом (или CMS), где размещается веб-сайт. Этот дизайнер мог бы использовать некоторые простые элементы управления, встроенные в CMS, которые позволяли бы набирать определенные заголовки или блоки текста. Это вывело бы дизайн сайта на новый уровень, без необходимости писать собственный код каждый раз.
Мы все еще можем быть на заре этой новой эры, но это будущее. И оно, безусловно, очень яркое.
По состоянию на май 2018 года 3 из 4 основных веб-браузеров уже поддерживают переменные шрифты, в дополнение к доминирующим мобильным платформам (проверьте поддержку на caniuse.com). Имея это в виду, мы готовы начать улучшать Интернет уже сегодня.

0 комментариев