
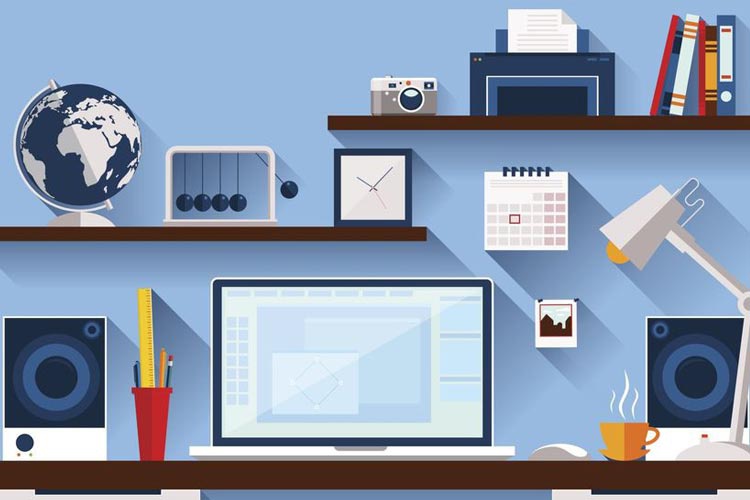
Такой тренд, как флэт-дизайн, находится в постоянном развитии – появляются новые сайты, где активно используются плоские элементы. Флэт-дизайн еще недавно ассоциировался с яркими цветами, но в последнее время можно заметить, что многие дизайнеры стали отдавать предпочтение более спокойным оттенкам, используя осветленную или приглушенную цветовую палитру. Эксперименты с сочетанием различных оттенков позволяют сделать дизайн более модным и современным и выделиться на фоне других сайтов с похожим расположением основных элементов.
Использование приглушенной цветовой палитры также может помочь, если яркие цвета вступают в противоречие с основной гаммой сайта. В ряде случаев слишком кричащие оттенки могут раздражать пользователей, что не идет сайту на пользу. Спокойная цветовая гамма напротив, очень хорошо вписывается в эстетику плоского дизайна, так как позволяет создать визуальную иерархию, выделив наиболее важные элементы.
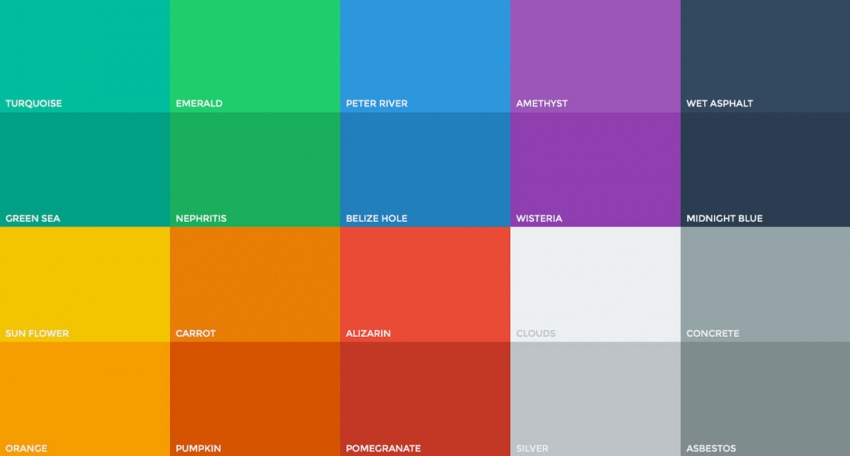
Яркие цвета привлекают внимание, они бросаются в глаза, но использовать их в дизайне нужно осмотрительно, иначе есть риск запутать пользователя, чье внимание будет перескакивать с одного элемента на другой. Осветлив некоторые исходные цвета, можно отодвинуть некоторые части дизайна на второй план, при этом сохранив основную цветовую гамму сайта.
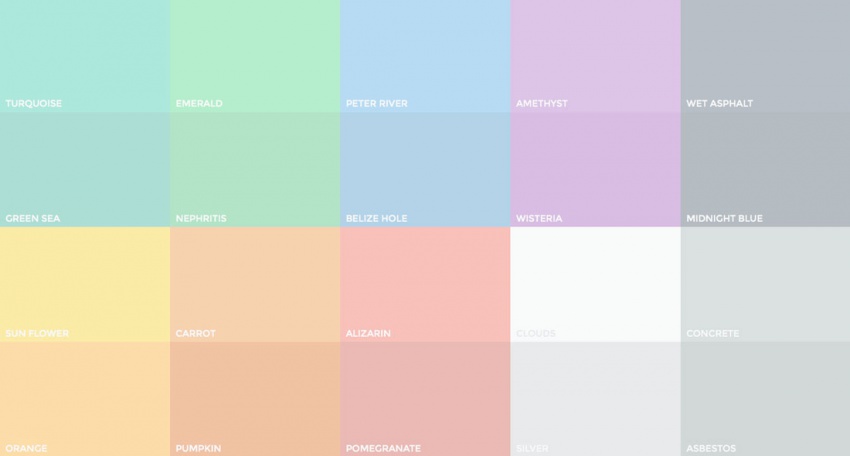
СВЕТЛЫЕ ОТТЕНКИ


Чтобы поручить новый оттенок, можно добавить белого к исходному цвету. Осветленный оттенок воспринимается как более легкий, такие цвета еще иногда называют пастельными. Насыщенность оттенков может варьироваться в пределах от почти белого до оттенка, который лишь чуть легче исходного цвета. Сайты с дизайном, в котором используется облегченная палитра, воспринимаются как более светлые и «мягкие» и очень часто позволяют в полной мере реализовать замысел дизайнера. Ведь далеко не всегда нужно использовать яркие цвета – есть огромное количество тем, где осветленная гамма более чем уместна. Светлые оттенки хорошо сочетаются с фотографиями, так как не отвлекают внимание пользователя от просмотра основного контента.

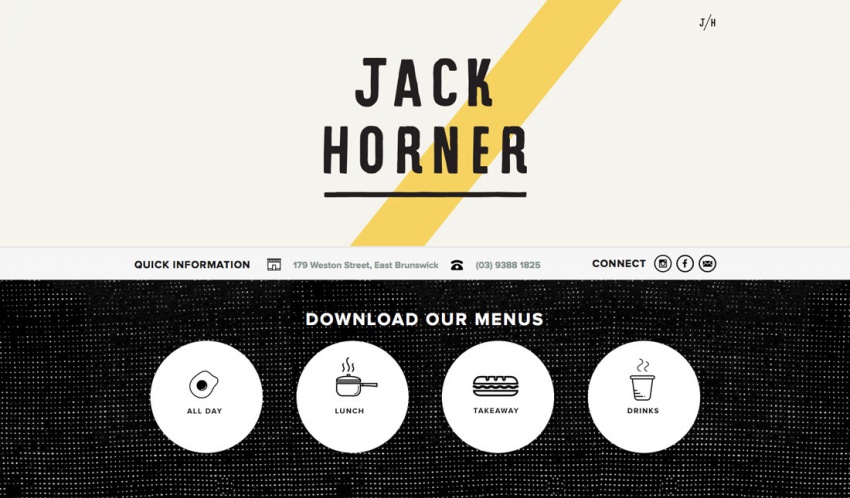
Если взглянуть на сайт ресторана быстрого обслуживания Jack Horner, то можно отметить, что здесь едва заметный бледно-желтый оттенок резко контрастирует с черными элементами дизайна. Так дизайнер пытается донести до пользователей основную «фишку» ресторана, который предлагает посетителям традиционные блюда, приготовленные по старинным рецептам. Легкая отсылка к ретро здесь хорошо сочетается с эко-темой, которую продвигает компания.

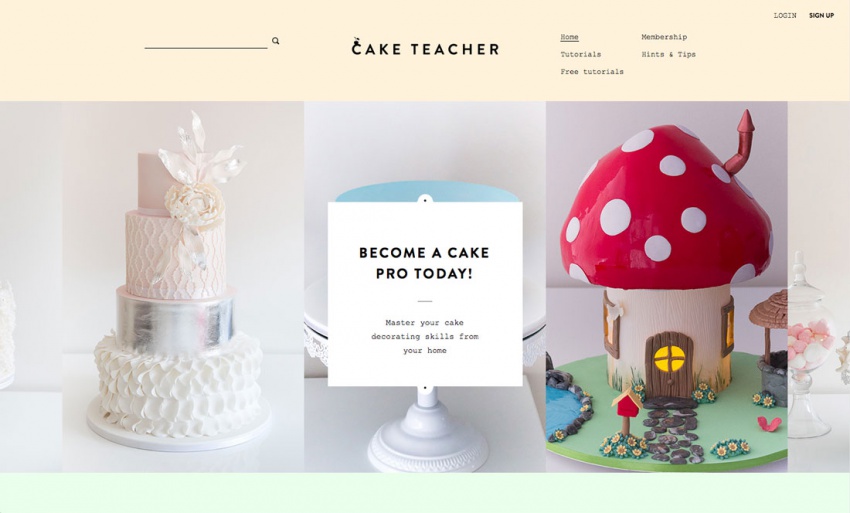
Светлые оттенки присутствуют и на сайте www.caketeacher.com, где можно найти множество полезных советов по изготовлению тортов в домашних условиях. Оттенки здесь немного ярче, чем на сайте Jack Horner, однако они не мешают пользователю сосредоточиться на фотографиях, расположенных по центру. Контраст приглушенных тонов с яркими элементами помогает пользователю сфокусироваться на просмотре основного контента – рецептов, советов и подсказок. Кроме того, легкая цветовая гамма позволяет убрать часть негативного восприятия, которое может возникнуть у посетителя, который в какой-то момент обнаружит, что для того, чтобы получить доступ ко всему контенту на сайте, ему придется оформить подписку стоимостью $18,90 в месяц.
ТЕМНЫЕ ОТТЕНКИ

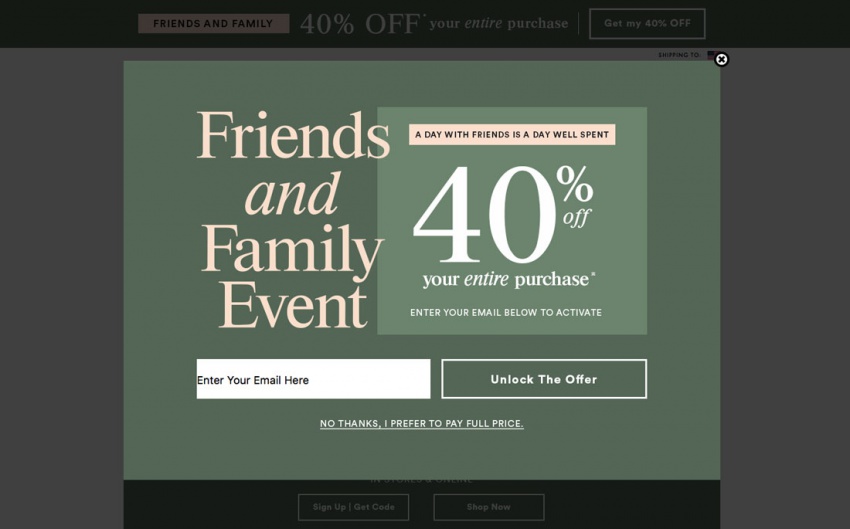
Темные оттенки получают, добавляя к к основному цвету черный. Цветовая гамма становится более строгой и тяжелой. Грязноватые, темные оттенки хорошо работают, если нужно создать на сайте соответствующую атмосферу. Неплохо смотрится приглушенная цветовая палитра на коммерческих сайтах, таких, к примеру, как сайт компании Ann Taylor.

Темные оттенки придают дизайну солидность и при этом не отвлекают внимание. На сайте можно приобрести одежду и различные аксессуары, позволяющие женщине чувствовать себя комфортно на протяжении всего дня. Вещи от Ann Taylor – это повседневная одежда, удобная и уютная, что и подчеркивает цветовая гамма. А вот если бы компания была пафосным гламурным брендом, без использования ярких кричащих тонов обойтись бы вряд ли получилось.

В дизайне сайта кафе Frida использована цветовая гамма, которая часто использовалась мексиканской художницей Фридой Кало. Это приглушенные желтые, охристые и зеленые оттенки. Перед дизайнером стояла задача выразить главную идею владельцев кафе – возврат к простой и доступной кухне. В кафе Frida посетители могут попробовать свежесваренный кофе с очень богатым вкусом, что и подчеркивается неяркими оттенками, использующимися в дизайне.
ВЫВОД
Использовать или нет неяркие оттенки в дизайне, зависит от ситуации. В некоторых случаях они будут более чем уместны, в некоторых – нет. То, что неяркие цветовые палитры сегодня в моде, вовсе не означает, что без таких оттенков никак не обойтись при создании дизайна в стиле флэт. Всегда есть возможность для экспериментов и если яркие цвета работают лучше, то нужно использовать их. Но если требуется создать на сайте определенную атмосферу, то тут без полутонов не обойтись. Неяркие цвета отлично сочетаются с самым разным контентом, позволяя точнее расставить акценты и сфокусировать внимание пользователя на самом главном.

0 комментариев