Цвет — главная составляющая любого дизайна. И хотя может показаться, что цвета всегда остаются неизменными, на самом деле это то, что постоянно меняется. В результате таких изменений ежегодно мы видим новые цветовые тенденции.
Если вы готовитесь взяться за новый дизайнерский проект, важно быть в курсе последних тенденций. Это ключ к тому, чтобы сделать ваши проекты актуальными и привлекательными для современной аудитории.
Сегодня мы взглянем на несколько поистине ярких трендов, которые позволят вашим графическим элементам выглядеть свежо. Вместо того чтобы просто говорить о различных тенденциях, мы решили зайти дальше и показать примеры из реальной жизни, чтобы вы могли сами увидеть, как используется каждая из этих тенденций в разных отраслях.
Какие цветовые тренды будут популярны в 2022 году? Появятся ли новые тенденции в цветовых решениях? А может вернутся старые тренды? Вот наши прогнозы.
1. Черно-белый веб-дизайн
Похоже, что почти все возвращаются к черно-белым основам в дизайне веб-сайтов. Разница в этой цветовой тенденции сейчас по сравнению с прошлыми вариантами заключается в том, что общие визуальные эффекты не обязательно минимальны в сочетании с черно-белыми цветовыми палитрами.
То, чего не хватает дизайну в цвете, они восполняют другими интересными эффектами, такими как анимация, эффекты наведения и общая интерактивность.
Веб-сайт Лу Дос Сантоса, показанный выше, использует взаимодействие при наведении курсора мышки для создания интереса к дизайну. От белого пузырька для отображения курсора до смещения текста, черно-белое здесь совсем не выглядит скучно.
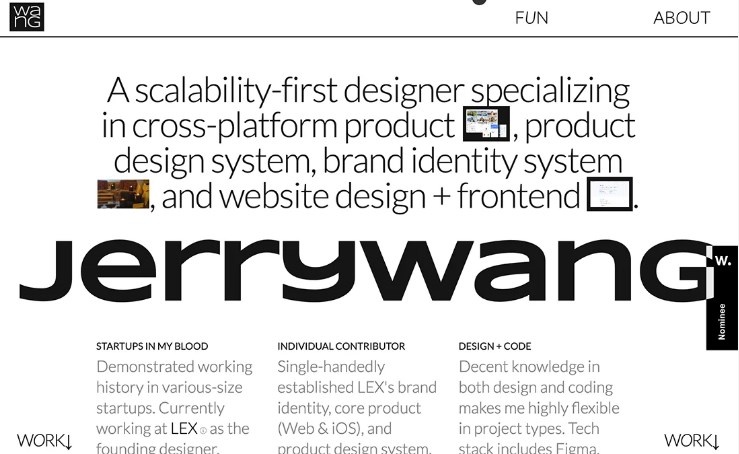
Джерри Ван использует аналогичные интерактивные эффекты с обратной черно-белой цветовой палитрой. Его стиль больше похож на брутализм и в нем есть немного резкости, которая действительно работает с черно-белой схемой.
Наконец, к черно-белым цветовым палитрам некоторые дизайнеры добавляют яркий или смелый цветовой акцент, чтобы стимулировать взаимодействие и показать пользователям, что делать с дизайном.

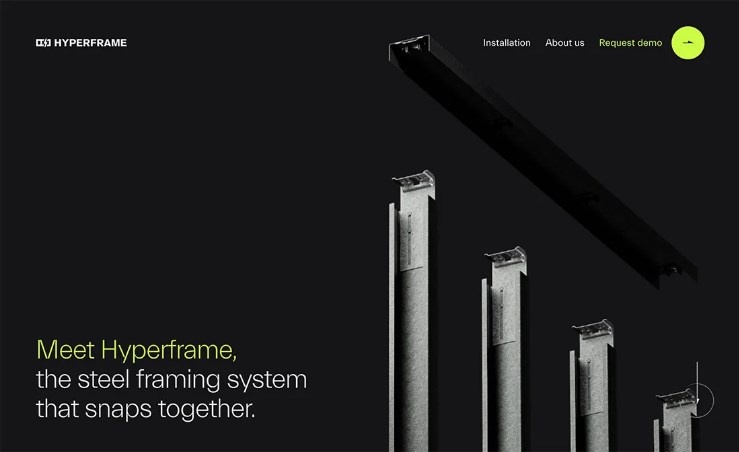
Зеленый лайм — популярный выбор, как показано выше на примере веб-сайта Hyperframe. Другие популярные варианты цвета включают оранжевый или ярко-синий. Цель состоит в том, чтобы использовать акцент, который сочетается с четкостью черно-белого, не отвлекая от него.
2. Одноцветный дизайн плаката
Аналогично более простой цветовой схеме для дизайна веб-сайтов, это происходит и с печатным (или цифровым) дизайном плакатов, в которых используется только один цвет.
Как и в случае с веб-дизайном, строгий, почти бесцветный характер этих проектов может запутать вас, помогая повысить интерес к отображаемым визуальным элементам.
В дизайне плаката выше используется темный фон и золотисто-желтый цвет, чтобы рассказать историю этого дизайна. Яркие, контрастные варианты довольно очаровательны и привлекают внимание.
Этот метод хорошо подходит для дизайна плакатов, потому что он побуждает кого-то, кто смотрит издалека, подойти поближе, чтобы изучить дизайн в целом. В данном случае это было очень важно, учитывая такое количество маленьких слов в центре плаката.
Цвет — это элемент, который привлекает интерес в этой дизайнерской схеме.
Контраст между синим блоком и черно-белым изображением, а также текстом в приведенном выше примере настолько интригующий, что вы попросту жаждите узнать больше. Одноцветный дизайн задает настроение плакату. Представьте, насколько иначе вы могли бы относиться к дизайну, если бы изображение было цветным.
Этот эффект может выделить плакат среди многих других, что важно, если учесть, что в этом примере с постером фильма он, скорее всего, демонстрируется вместе с множеством других плакатов аналогичной формы.
Цвет помогает гарантировать, что человек увидит этот вариант раньше всех аналогичных полноцветных вариантов перед ним.
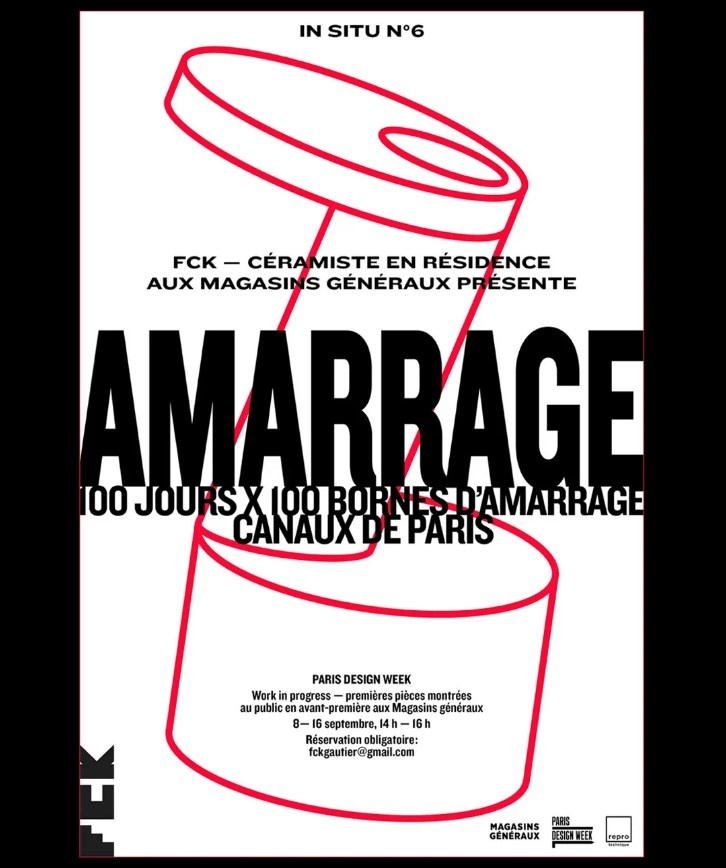
Наконец, белый постер с черным текстом может показаться невероятно скучным, но этот пример с красными линиями для создания изображения интересен и увлекателен.
Использование одного цвета привлекает внимание к дизайну, не отвлекая от слов, которые, судя по размеру и начертанию, являются наиболее важным элементом, который дизайнер хочет, чтобы вы увидели.
Цвет помогает направлять движение глаз сверху вниз с помощью плавного потока, обеспечивающего небольшую легкость на фоне плоских шрифтов.
3. Пастельные тона в дизайне веб-сайтов
Большинство новых цветовых оттенков, изобретенных Pantone, были оттенками пастельных тонов. Ну, на самом деле это совсем не удивительно. Особенно с учетом того, что многие бренды и дизайнеры уже перенимают новую тенденцию пастельных тонов.
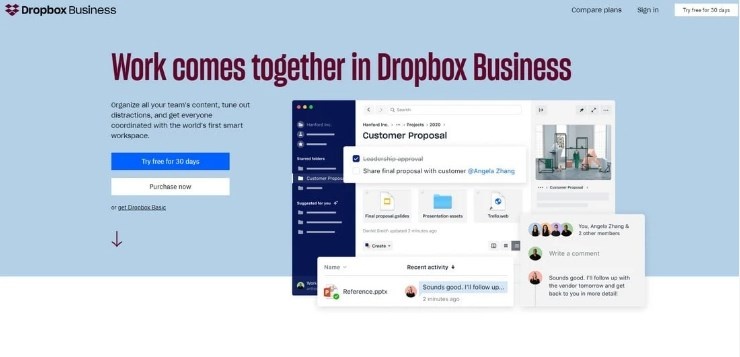
Отличным примером этого тренда в действии является дизайн веб-сайта Dropbox.
Забавный факт, это не основной веб-сайт облачного сервиса и сейчас он выглядит абсолютно по-другому. Скорее всего, мы просто наткнулись на альтернативную версию веб-сайта, предположительно являющуюся частью кампании по тестированию A/B.
Тем не менее, как в дизайне основного сайта, так и в этом новом варианте целевой страницы веб-сайтов Dropbox используются великолепные пастельные тона.
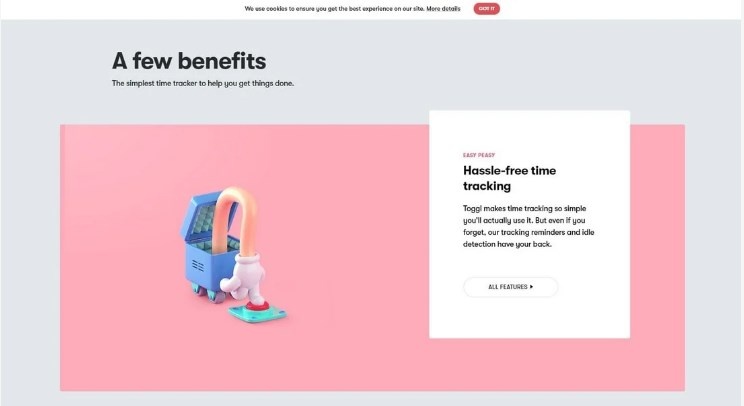
И Dropbox — не единственный поклонник пастельных тонов, многие сайты других брендов, такие как Toggl, также используют красивые пастельные тона в своем дизайне.
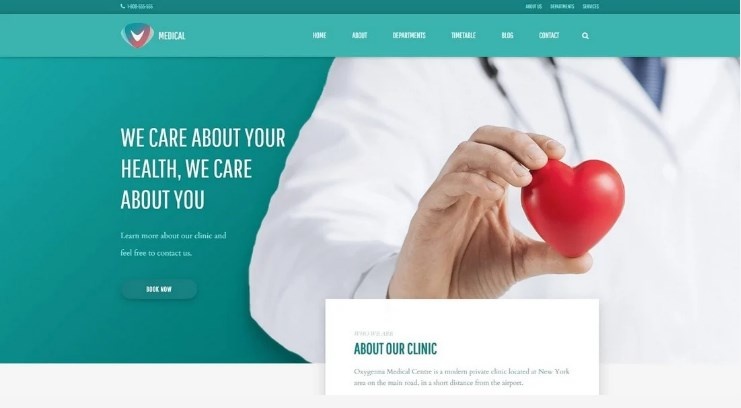
Другой пример — это шаблон веб-сайта Bootstrap. Он также использует пастельные цвета в нескольких стилях макетов веб-сайтов.
Почему пастельные тона так популярны? Вероятно, это как-то связано с приятным и успокаивающим эффектом, который он оказывает на людей. Это чувство трудно описать, но, когда вы смотрите на дизайн, выполненный в пастельных тонах, он просто заставляет вас чувствовать себя расслабленным.
4. Градиентные цвета в дизайне иконок
Было время, когда дизайнеров стыдили за использование многоцветных цветовых схем в дизайне. Сегодня все по-другому. Рекомендуется использовать цветовые палитры с яркими и разнообразными цветами. Потому что теперь это означает нечто более осмысленное, чем просто случайные цвета.
Вероятно, именно поэтому мы видим, что многие дизайнеры используют градиентные цветовые схемы, особенно когда дело доходит до дизайна иконок: мы уже видели, как многие бренды, такие как Instagram, воспользовались этой тенденцией. Последним брендом, присоединившимся к тренду, стал браузер Mozilla.
Mozilla представила свой новый дизайн иконок с ребрендингом Firefox в июне 2019 года. У браузера всегда был красочный дизайн иконок, но этот новый подход вывел ситуацию на следующий уровень: их новая цветовая палитра включала в себя множество цветов и оттенков. Компания заявляет, что новые иконки помогут бренду оставаться актуальным «надолго в будущем».
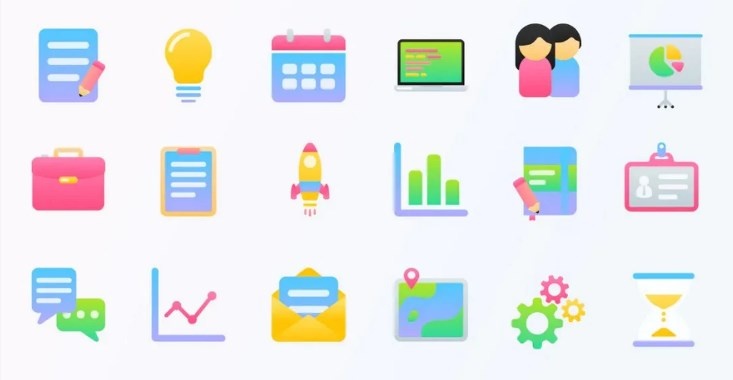
Подходят ли градиентные иконки только для иконок продуктов? Нисколько. Вы также можете использовать их в дизайне веб-сайтов и интерфейсах приложений, и показанный ниже пакет бизнес-иконок является хорошим примером этого.

5. Ретро-неоновые цвета в дизайне логотипов
Ретро-цветовые решения 80-х возвращаются. Особенно в последнее время набирает обороты использование неоновых цветов в дизайне логотипов.
Отличный пример — логотип бренда, случайно найденный на Dribbble. Он разработан для российской софтверной компании ZenClass, специализирующейся на системах онлайн-обучения.

Обратите внимание, как используются светящиеся неоновые цвета с сочетанием градиентов. На самом деле это довольно завораживающее зрелище.
Хотя эта тенденция неприменима к большинству дизайнов брендинга и логотипов, у нее есть своя аудитория. С учетом популярности футуристических киберпанковских дизайнов, эта неоновая цветовая тенденция наиболее актуальна для брендов, связанных с технологиями и играми.
6. Выцветшие винтажные цвета в дизайне этикеток
Использование винтажных дизайнов этикеток в наши дни довольно популярно. Особенно привлекают наибольшее внимание дизайны, в которых используются выцветшие и блеклые винтажные цвета. Мы заметили эту цветовую тенденцию во всем — от этикеток для одежды до упаковки кофе и многого другого.
Почему это популярно в дизайне этикеток? Главным образом потому, что винтажные цвета выглядят потрясающе при печати на картоне и бумажных пакетах. Однако в последнее время мы заметили, что эта новая тенденция сделала еще один шаг вперед, появившись даже на пивных банках.
Это действительно заставляет задуматься, не отстаем ли мы в следовании тенденциям дизайна?
7. Черный и золотой цвета в дизайне продуктов
Классическое сочетание черного и золотого — это тренд, который никогда не выходит из моды. Данная цветовая тенденция всегда была чем-то, что олицетворяло элегантность, класс и роскошь. Конечно, мы можем ожидать, что она сохранит свои позиции и в этом году.
Вопрос в том, какие бренды и дизайны применят эту нестареющую тенденцию в следующий раз? Ну, как насчет марки пива?
Nightlife Brewing — это новейший алкогольный бренд, который использует классическую тенденцию черного и золотого цветов в дизайне своей продукции. Как вы можете видеть, это выглядит потрясающе, особенно при использовании в стиле ар-деко.
Мыльной компании MGCO удалось развить эту новую тенденцию, используя темно-зеленый и золотой цвета для дизайна упаковки мыла.
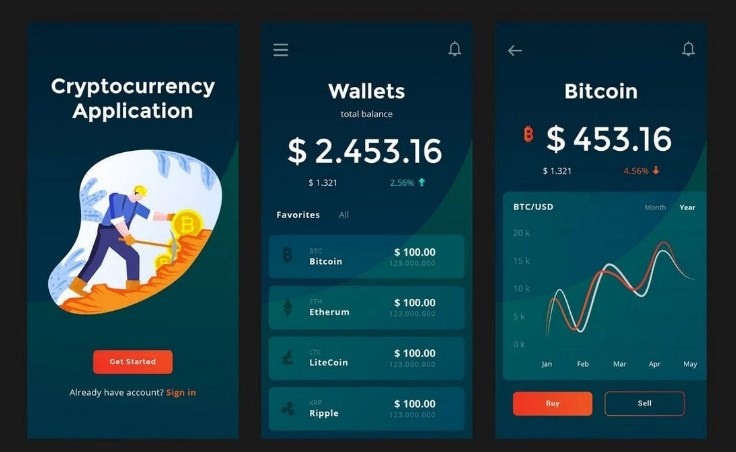
8. Темные цвета в дизайне пользовательского интерфейса приложений
Похоже, что в наши дни каждое приложение как для мобильных, так и для настольных платформ переходит на темный режим. Поскольку Android, iOS и даже Windows внедряют темные пользовательские интерфейсы, теперь стало стандартной практикой добавлять возможность переключения на режим темного цвета в каждое приложение.
Google впервые представила темный режим для своего мобильного приложения Gmail. За ним последовал Whatsapp. Даже у Facebook теперь есть темный режим.
Излишне говорить, что в ближайшие месяцы мы увидим больше приложений, использующих интерфейсы темного цвета. И конечно, мы надеемся, что дизайнеры проявят творческий подход к этой тенденции, учитывая, что интерфейс не всегда должен быть черно-белым, чтобы получился темный режим. Существует множество оттенков цветов, которые помогут создать удивительный режим темного цвета для приложений.
Что будет дальше?
Мы уверены, что среди моря цветовых и дизайнерских тенденций эти конкретные тренды будут править балом в следующем году. И может еще много лет в будущем. Ну а если учесть, что они уже одобрены некоторыми крупнейшими мировыми брендами, вы можете смело использовать их в своих дизайнерских проектах.
Всем успешной работы и творчества!

0 комментариев