Поскольку все больше и больше людей покупают товары в Интернете, количество веб-сайтов электронной коммерции и онлайн-магазинов со временем значительно увеличилось. Когда человек решает купить что-то в интернет-магазине, его решение зависит от многих факторов. Например, послепродажное обслуживание, возврат и обмен, время доставки и многое другое. Помимо этого, жизненно важную роль в побуждении посетителя совершить конверсию и стать лояльным покупателем играет психология цвета. Подобно красному цвету, символизирующему опасность, силу и насилие, синий успокаивает зрителя и дает чувство доверия и безопасности. Дизайнеры используют этот вид психологии, чтобы нацелиться на сознание клиента и попытаться превратить простого посетителя в покупателя, так что, психология цвета, используемая в дизайне веб-сайта электронной коммерции, может сделать его успешным.
В этом посте мы обсудим самые горячие цветовые комбинации, которые идеально подходят для разработки подобного рода сайтов. Давайте приступим!
Дизайн веб-сайта на основе теории цвета

Теория цвета определяет все, что касается того, как мы смешиваем цвета, как мы их воспринимаем и как мы на них реагируем. Именно поэтому, для начала логично было бы понять цвета, прежде чем вы станете комбинировать их для дизайна нового проекта.
Оттенки, градации, тона и многое другое
Было бы намного проще, если бы нам приходилось иметь дело с одними лишь первичными, вторичными и третичными цветами. Но даже если мы посмотрим только на один цвет, он может предложить очень много вариантов при изменении определенных параметров. Здесь речь идет об оттенках, градациях, тонах и полутонах. Чистый цвет определяет оттенок без каких-либо вариаций. Когда вы добавляете белый цвет к любому чистому цвету, получается полутон. Добавление черного дает вам градацию. Когда вы добавляете серый к чистому цвету, он дает вам новый тон.
В повседневной жизни мы не привыкли видеть много чистых цветов. Следовательно, оттенки, градации и тона радуют глаз человека визуально. Обязательно обратите внимание на то, что оттенок остается прежним, даже если мы создаем тон, градацию или полутон. Единственное, что меняется — это то, что чистый цвет становится светлее, темнее или менее ярким при смешивании с ним чего-либо другого. При этом каждый цвет передает различное значение тому, кто его видит.
В наши дни наиболее популярны пастельные оттенки, которые человеческий глаз находит успокаивающими и смягчающими. Именно по этой причине, пастель очень распространена среди туристических агентств и сайтов: когда поездка основана на самопознании, щедро используются пастельные тона.
Градации обычно используются, когда веб-сайты хотят выглядеть сложными. Более того, они хотят ориентироваться на клиентский опыт и доверие, поэтому сайты с высококачественной продукцией используют градации, чтобы заманить клиентов высокого уровня.
Глядя на все эти комбинации и смеси, становится ясно, что вы не можете основывать свой веб-сайт на одном цвете. Было бы лучше, если бы у вас были разные цветовые комбинации и темы, чтобы ориентироваться на нужных клиентов. И добиться этого можно с помощью цветовой гармонии.
Цветовой круг
Чтобы понять связь между разными цветами, вы всегда должны смотреть на цветовое колесо. Красный, синий и зеленый — основные цвета в любом цветовом круге, который вы, должно быть, видели еще в школе. Те же цвета можно использовать для создания дополнительных цветов, таких как оранжевый, зеленый и фиолетовый. Когда мы смешиваем основные и вторичные цвета, то получаем третичные, называемые красно-оранжевым, желто-оранжевым, желто-зеленым, сине-зеленым, сине-фиолетовым и красно-фиолетовым.
Цветовая гармония
Цветовая гармония — это концепция сочетания цветов, приятных человеческому глазу. И эти сочетания основаны на цветовом круге. Существуют определенные методы достижения цветовой гармонии с помощью различных четко определенных цветовых комбинаций. Ниже приведены хорошо известные и часто используемые техники достижения цветовой гармонии.
Монохроматический — это техника, при которой вы используете только один цвет, но при этом создаете и используете несколько вариаций одного и того же цвета. По сути, получается, что вы создаете оттенки, градации, тона и полутона, но только с одним чистым цветом.
Аналогичная техника использует оттенки, расположенные рядом друг с другом в цветовом круге. Например, сине-фиолетовый, сине-зеленый и другие цвета расположенные рядом друг с другом на цветовом круге. Комплементарный метод определяет использование цветов, расположенных на противоположных позициях в цветовом круге. Например, красный и зеленый представляют собой взаимодополняющие цвета, потому что они противоположны друг другу. Еще один метод — комплементарное разделение, когда вы выбираете любой цвет из цветового круга, а затем берете два с той стороны, которая соответствует комплементарному цвету выбранного цвета. Примером этого является желто-зеленый и красный с фиолетовым. Последняя техника — это триадическая техника, которая использует три цвета, равномерно расположенные на цветовом круге. Примером этого могут служить зеленый, оранжевый и фиолетовый цвета.
Эти методы помогут вам определить цветовую схему для вашего веб-сайта, и вы сможете решить, какие цвета вы должны выбрать, чтобы ориентироваться на правильную аудиторию. Изменение размера и цвета текста означает изменение и того, на что покупатель должен обратить внимание. Когда вы размещаете контент в светлых и темных разделах, он уведомляет посетителя веб-сайта о необходимости заметить изменение. Это привлекает внимание клиента. Согласно исследованию, клиенты, как правило, запоминают информацию, когда вы буквально заставляете ее «выпрыгивать» на них.
Давайте посмотрим на несколько примеров веб-сайтов с разными цветовыми темами и на то, как они успешно привлекают внимание клиентов.
1. Libenar

Libenar — это веб-сайт, на котором продаются детские товары, и когда речь идет о товарах для детей, мы используем мягкие пастельные тона. Эти цвета хорошо сочетаются с товарами и услугами, предназначенными для младенцев. Libenar использовал пастельные тона, чтобы указать, какой категории товаров посвящен сайт, тщательно разработанный с использованием мягких розовых и голубых цветов, чтобы эффективно передавать сообщения своей аудитории. В дизайне сайта использовали цвета снега, испанского розового, песчаной бури и мыла.
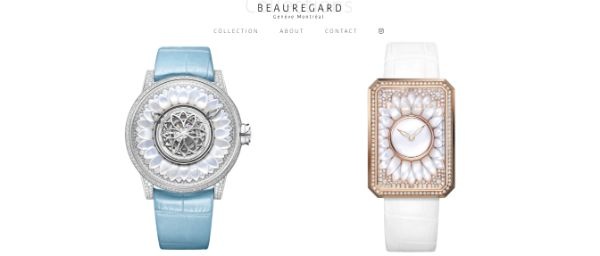
2. Beauregard
Beauregard — это веб-сайт, посвященный красивым наручным часам. Он имеет привлекательную цветовую схему, которая обеспечивает интуитивно понятный пользовательский интерфейс. Поскольку онлайн-магазин поддерживает сине-белую тему по всему сайту, это обеспечивает ощущение чистоты и безмятежности. Цвета, которые они использовали — изабеллин, ртуть, золотистый, светло-серый и черный оливковый.
3. Squilla Fund
Squilla Fund — веб-сайт, связанный с инвестициями в криптовалюты. Цветовая тема сайта очень успокаивает. Тут сочетаются оттенки бирюзы с мягкими тонами бежевого. Это корпоративный сайт, но его цветовая гамма уравновешивает безмятежность и профессиональный подход. Они использовали бирюзово-голубой, голубой лунный камень, волшебную мяту и белый дым.
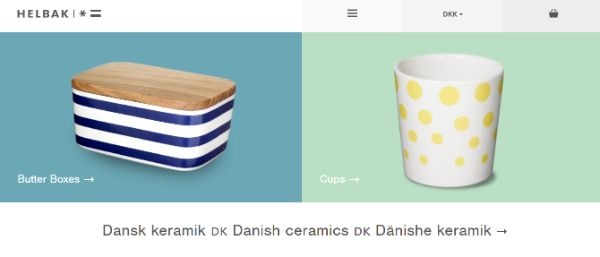
4. Helbak
Когда мы говорим о монохроматических цветовых схемах, можно с уверенностью сказать, Helbak добился успеха в дизайне веб-сайта, используя данную технику. Этот метод может быть полезен, когда у вас есть товары из разных категорий, потому как вы можете использовать одинаковый цвет фона для разных товаров, принадлежащих к одной группе. Такой подход позволяет различать группы продуктов. Вы можете выбрать непрерывность цвета, а также включить изменение цвета в соответствии с изменением категории продуктов.
5. Sahel
Sahel предлагает услуги по дизайну веб-сайтов, в то время как их собственный сайт выглядит так, как будто он прямо с картины художника. Цветовая тема основана на нежных розовых и бежевых вариациях с медными и золотыми оттенками. Используемые цвета: темный золотарник, загар, песчаная буря, белый дым, коричневый Ван Дайк.
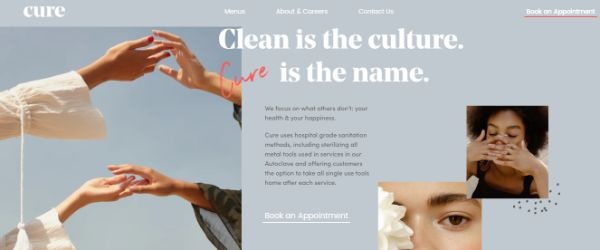
6. Cure Nails
Землистая цветовая гамма или цветовые сочетания природных оттенков также являются источником вдохновения для дизайна веб-сайта и его цветовых тем. Такой выбор включает в себя зеленый цвет деревьев, коричневый цвет почвы и синий цвет океана и неба. Эти цвета оказывают глубокое влияние на психику зрителя. Cure Nails — это сайт, который черпает вдохновение в природе и использует все землистые пастельные тона. Эти цвета определяют чистоту дизайна сайта Cure Nails, который занимается органическими продуктами по уходу за кожей, и, следовательно, эти цвета идеально сочетаются с концепцией страницы. Дизайнеры сайта использовали платину, черепаховый зеленый, серо-голубой, коричневый и кокосовый орех.
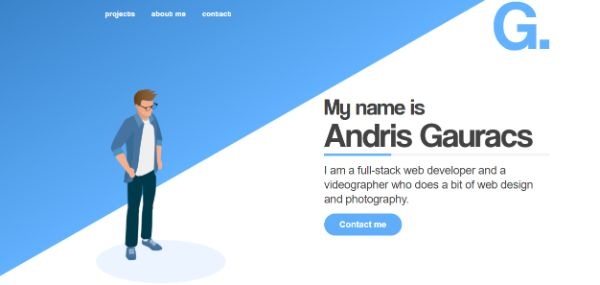
7. Andris Gauracs
Андрис Гауракс создал веб-сайт для демонстрации своего портфолио и проектов, которые он реализовал и над которыми работал. На его сайте используется небесно-голубой цвет с крошечным намеком на коричневый. Хотя эти цвета вдохновлены природой, максимальное использование небесно-голубого помогает сохранить профессиональный настрой веб-сайта. Андрис Гауракс проделал прекрасную работу по созданию своего веб-сайта и определенно знает, как продемонстрировать свои таланты и престижные проекты. Цвета, которые он использовал на веб-сайте — синий, французский небесно-голубой, голубой, белый и медный.
8. The Green Organic Dutchman
Этот сайт занимается и работает с органическими продуктами. Следовательно, они также выбрали землистые тона для дизайна страницы. Опираясь на тот факт, что натуральные продукты каким-то образом связаны с природой, TGOD удалось совместить все тона, так или иначе имеющие отношение к жизни. Они использовали цвета бистр, золотой, песочный, белый и цвет пальмовых листьев для улучшения своего веб-сайта.
9. Ma-Tea
Когда дело доходит до привлечения внимания пользователей, ничто не может сравниться с цветовой темой, в которой есть яркие и смелые цвета. Более того, яркие и живые цвета олицетворяют свежесть и энергию. Следовательно, веб-сайты с похожими оттенками кажутся освежающими и предлагают множество забавных элементов. Ma-Tea — один из тех сайтов, на котором яркие цвета сочетаются с определенными бледными оттенками. Компания имеет дело с напитками, которые освежают в палящую летнюю жару, следовательно, они выбрали цвета, которые идут рука об руку с целью их веб-сайта, используя розовый, кобальт, ауреолин, ирландский и шалфей.
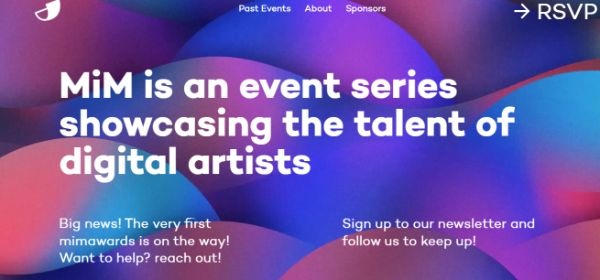
10. Montreal in Motion
Montreal in Motion — это веб-сайт, на котором представлены мероприятия с участием цифровых художников. Здесь также проводятся награждения, а сам веб-сайт предлагает заглянуть в будущее, используя их цветовую тему. Здесь сочетаются оттенки фиолетового, розового и синего. Кроме того, на сайте используются градиенты, чтобы добавить очаровательный блеск внешнему виду. Montreal in Motion выбрали для своего дизайна розовый, пфальцевый голубой, полуночный синий, темную орхидею и насыщенный синий электрик.
Вывод
Никогда не следует обобщать дизайн и цветовую схему вашего сайта. Было бы гораздо лучше, если бы вы понимали, как синий цвет успокаивает людей, а красный заряжает их энергией. Но даже несмотря на отсутствие понимания психологии цвета, вы все еще можете найти правильный баланс, просто внимательно наблюдая за цветами. Более того, вы можете использовать комбинации, основанные на пробах и ошибках. Однако постарайтесь принять во внимание то, как цвета влияют на скорость кликов.
Как только вы это поймете, вы увидите, как цвета могут изменить вашу концепцию. Точное понимание цветов и истории бренда может помочь сотворить волшебство из их сочетания. Поэтому не игнорируйте возможность поиграть с цветовым кругом, чтобы увидеть, как можно придумать цветовые комбинации, которые подходят вашему сайту и посодействуют его успеху.
Всем успешной работы и творчества!










0 комментариев