Очень интересно замечать тонкие изменения в тенденциях дизайна, которые постепенно создают новые шаблоны. Каждая из тенденций в этом месяце — это эволюция того, что было довольно популярно продолжительное время. Повороты очень интересны.
Вот что в тренде в этом месяце:
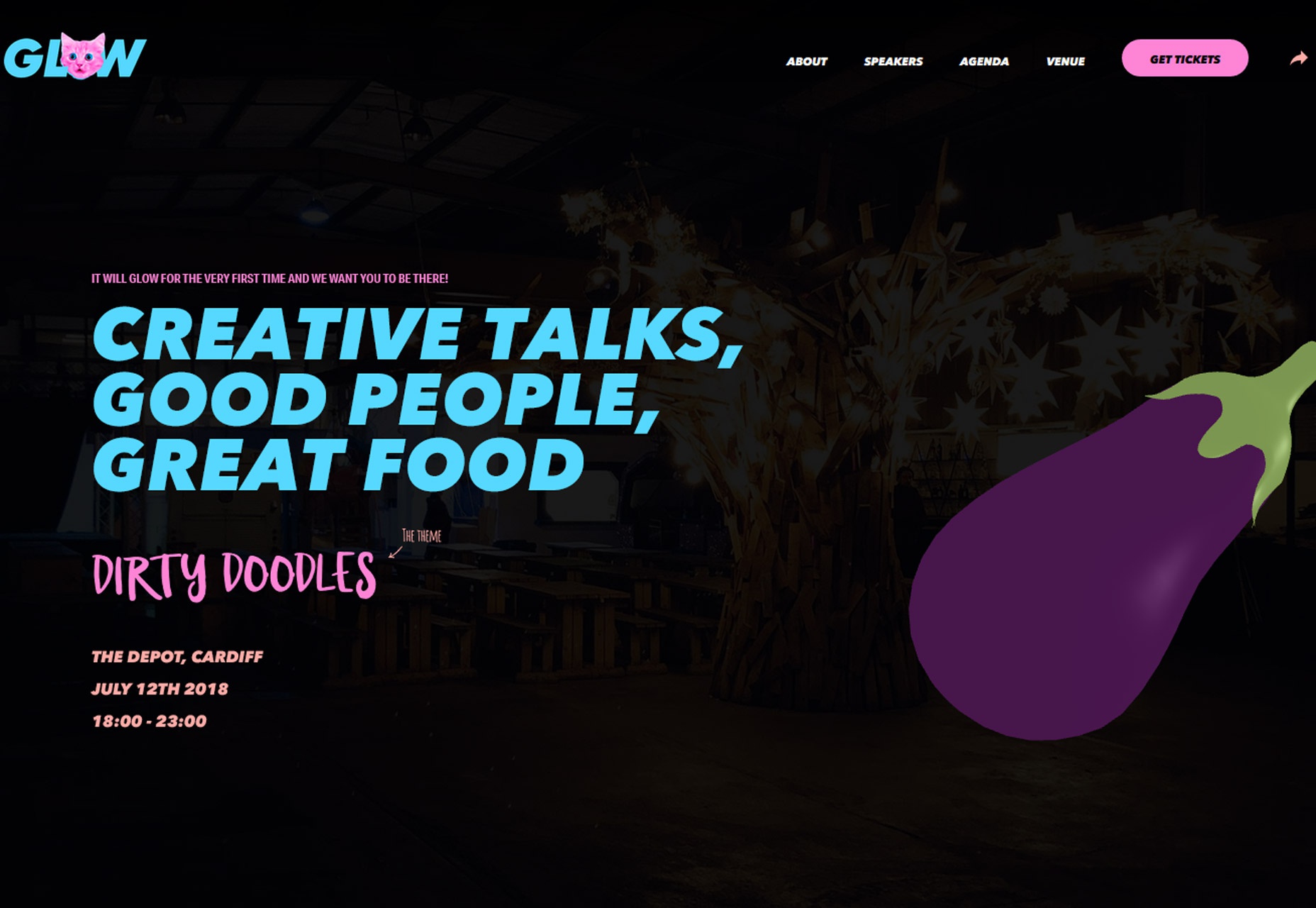
Полноэкранное фото
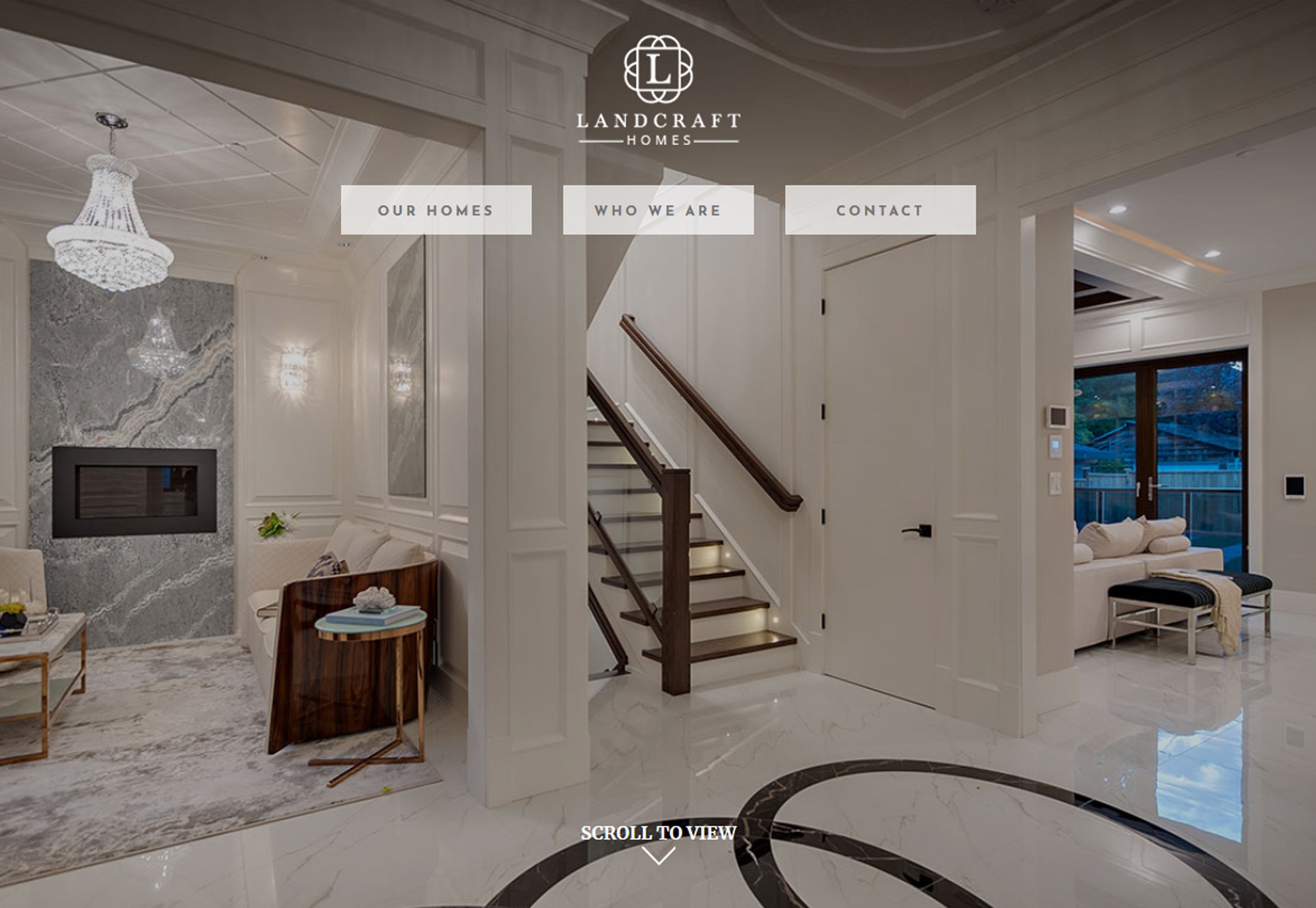
Изображение большего размера выходит на новый уровень с использованием полноэкранных фотографий. Ключевым элементом в этой тенденции веб-дизайна является то, что домашний «экран» лишен других элементов, так что фотография заполняет весь экран.
Нет отдельного места для навигации или других элементов вне области изображения. Все элементы фактически содержатся внутри него. Эта концепция дизайна работает лучше всего с отличным изображением. Только лучшие, самые яркие и интересные фотографии могут сделать дизайн полноценным, даже несмотря на отсутствие других элементов.
Большинство приведенных ниже примеров дизайна используют навигацию, которая скрыта в области изображения — чаще всего с помощью значка гамбургера. При этом есть много других мест, которые можно было бы щелкнуть или привлечь пользователей.
Хотя эти проекты выглядят великолепно, но могут возникать проблемы с юзабилити. Здесь практически нет места для других элементов, нет пространства для обмена сообщениями. Некоторые пользователи могут путаться с тем, что делать после перехода на такую страницу.
Дополнительные элементы дизайна, такие как линии или пользовательские сигналы («прокрутите чтобы увидеть больше»), могут помочь. Разумеется, этот тип дизайна лучше всего подходит для проектов без большого количества контента.



Новый подход к сплит-экранам
Сплит-экраны — это то, что мы отметили в категории трендов несколько в февральской версии этого обзора.
Самое замечательное в разделенных экранах — это то, что они прекрасно работают с отзывчивым дизайном. Вы получаете двойной контент на десктопе и сложенный контент на мобильных экранах. Независимо от устройства, пользователь не чувствует, что он или она пропустили что-либо, изменив тип устройства.
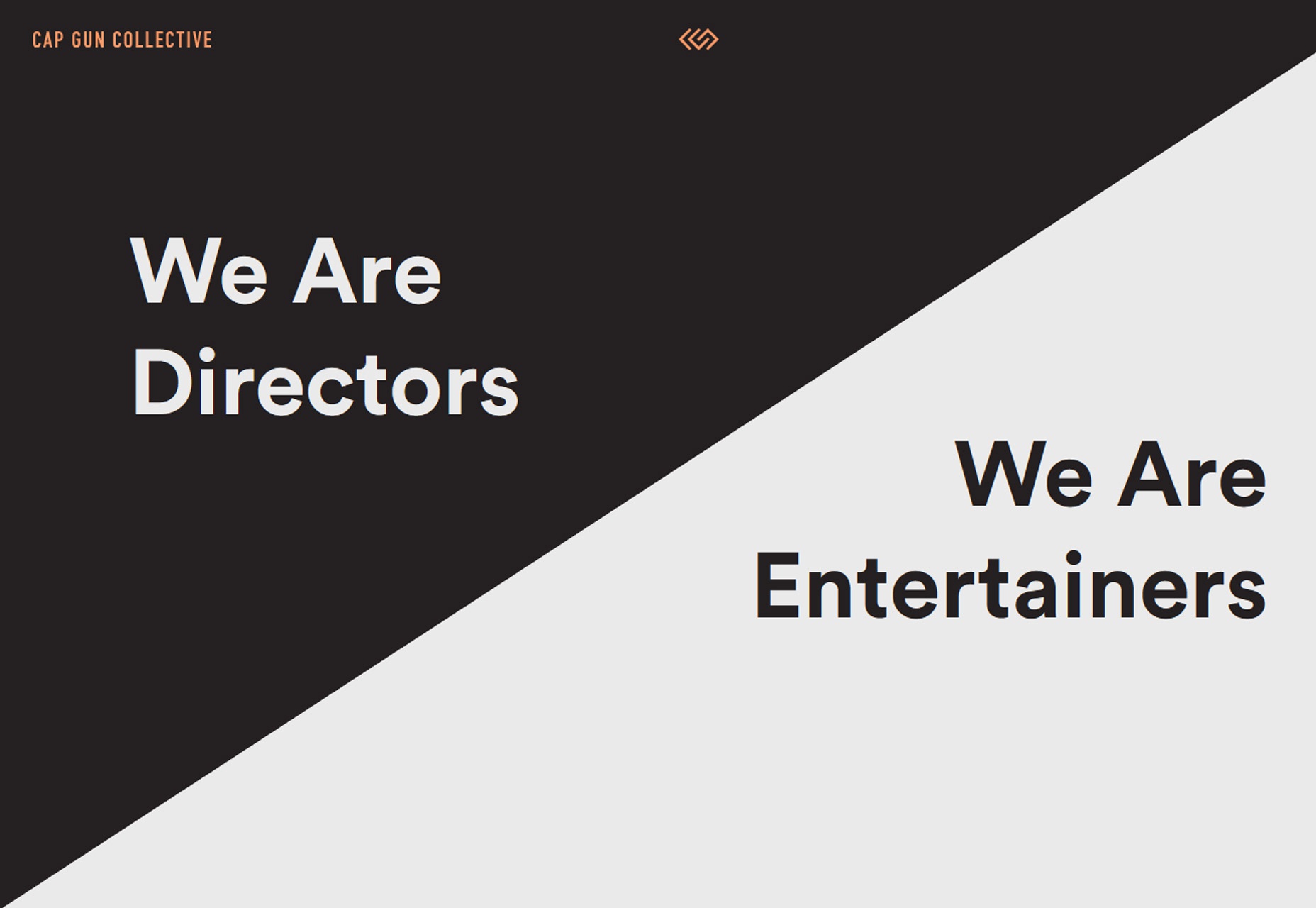
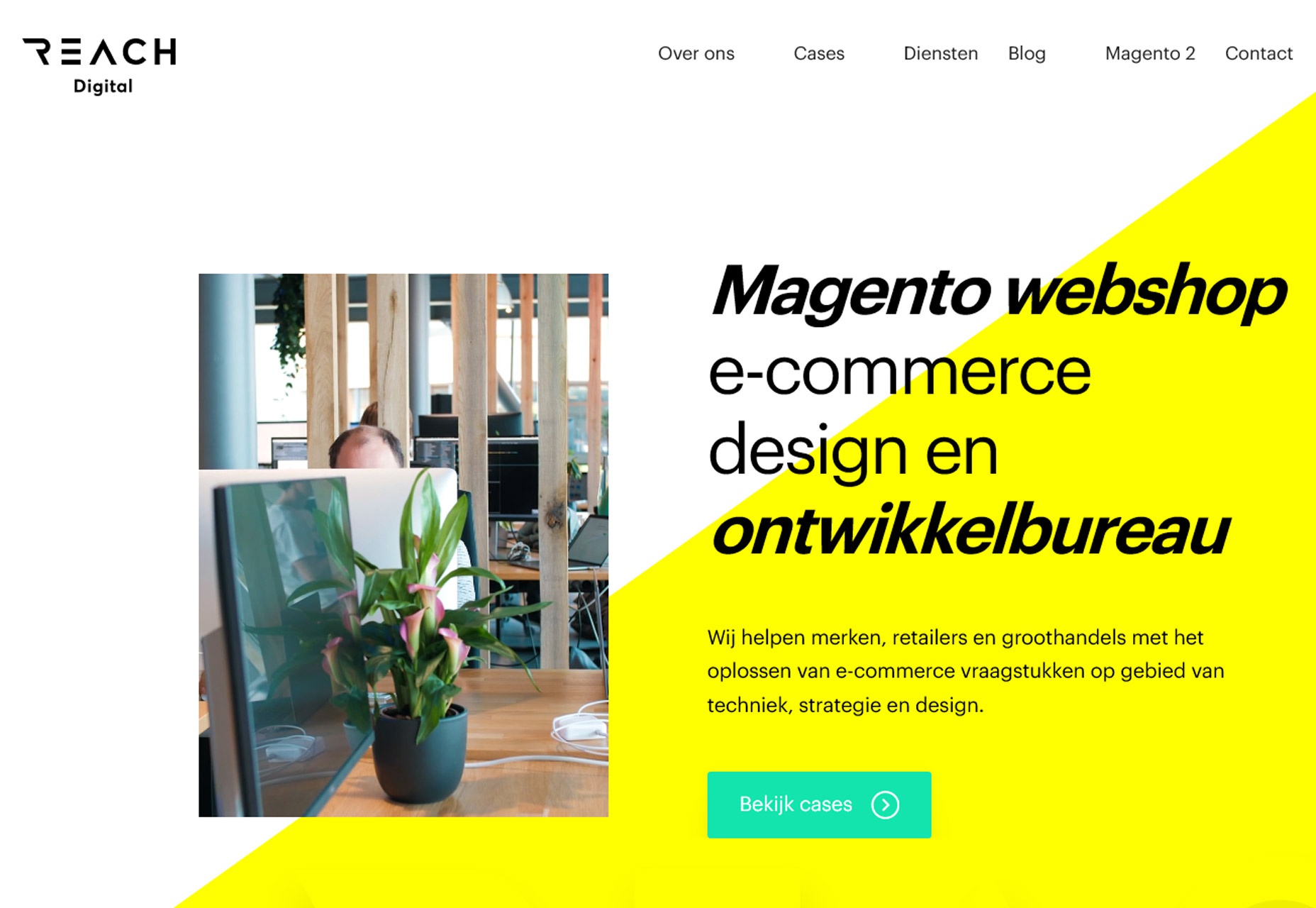
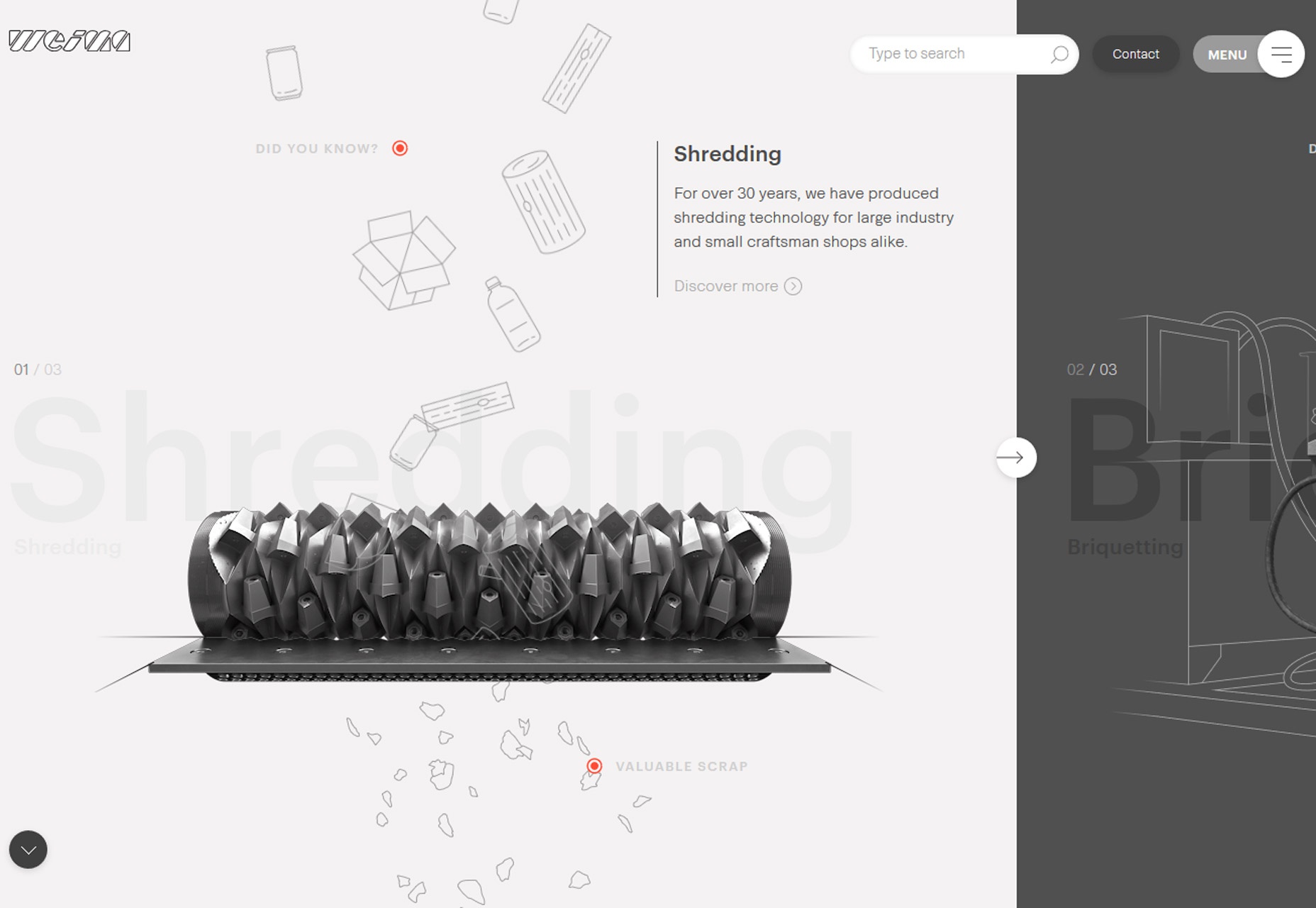
Функция и форма конструкций с раздельными экранами не так сильно изменились, но произошел переход на более асимметричные и диагональные экраны. Простое изменение эстетики (при сохранении большой функциональности элементов дизайна) привлекает внимание. Это стоит попробовать. Яркая бело-желтая комбинация Reach Digital, простой черно-белый стиль Cap Gun Creative, кварцевая панель Weima – каждая из этих альтернатив намного интереснее, чем идеально симметричные разделы, которые доминировали в этой тенденции несколько лет.
Самое приятное в проектах с разделенным экраном — это то, что они могут работать практически с любым типом или количеством контента.
От небольших сайтов до крупных информационных порталов разделенный экран дает пользователям выбор, как и с чем начать работать вначале. Опции с разделением экрана обеспечивают «тот или иной» пользовательский интерфейс, привлекающий пользователей, поскольку они делают двоичный выбор при взаимодействии с контентом. Это легко понять с точки зрения пользователя, и очень функционально.



Наложение цвета с минимальной прозрачностью
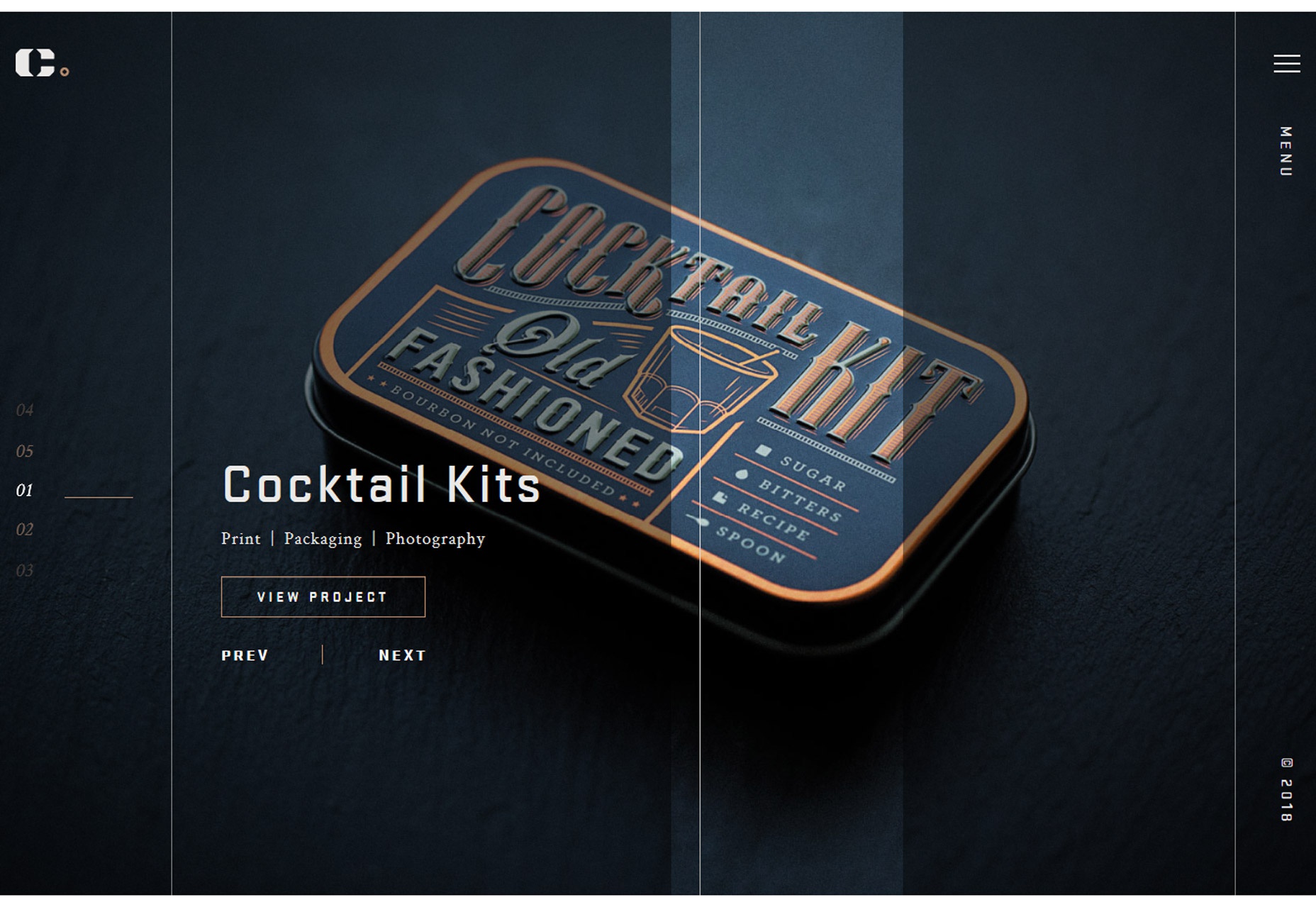
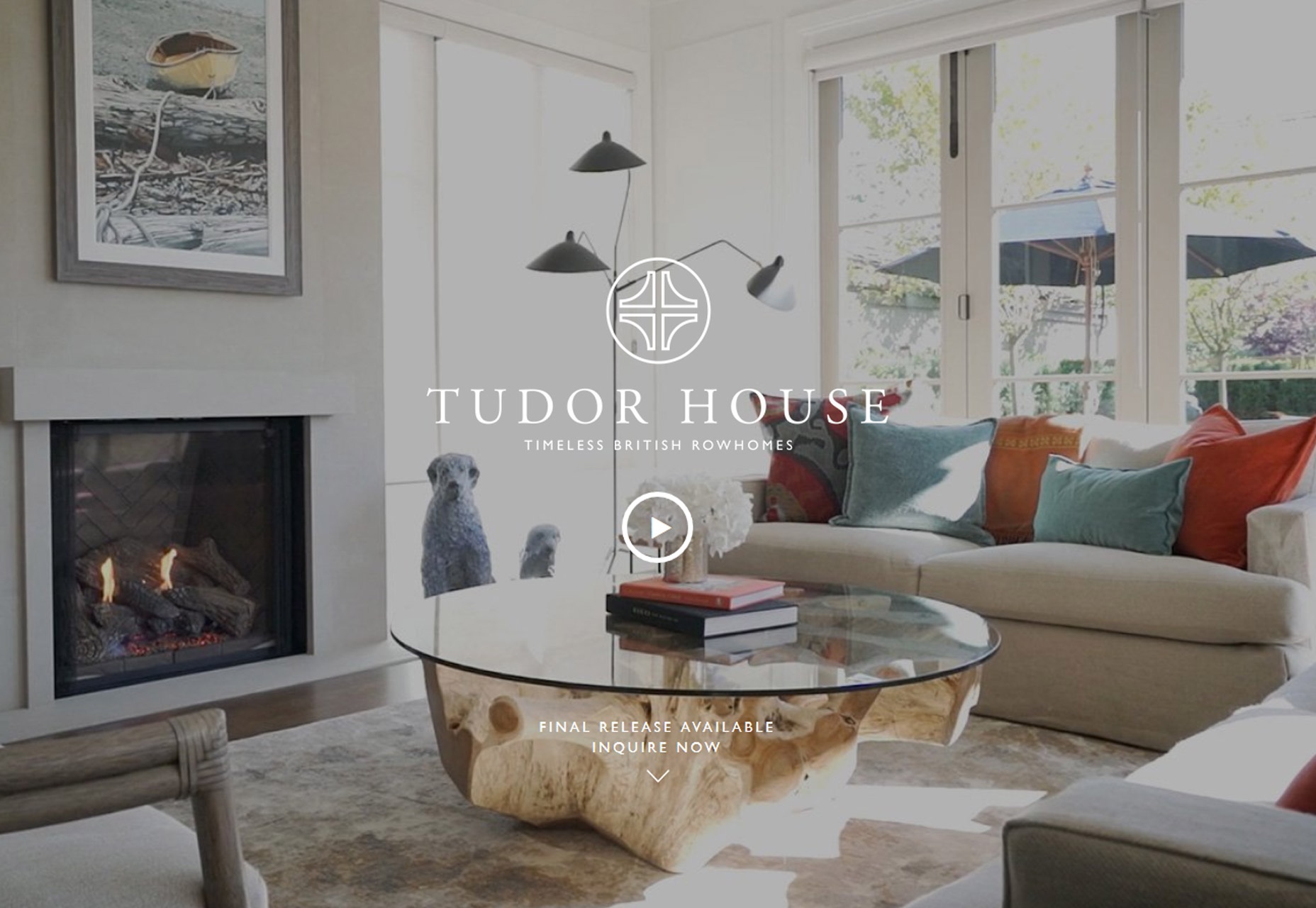
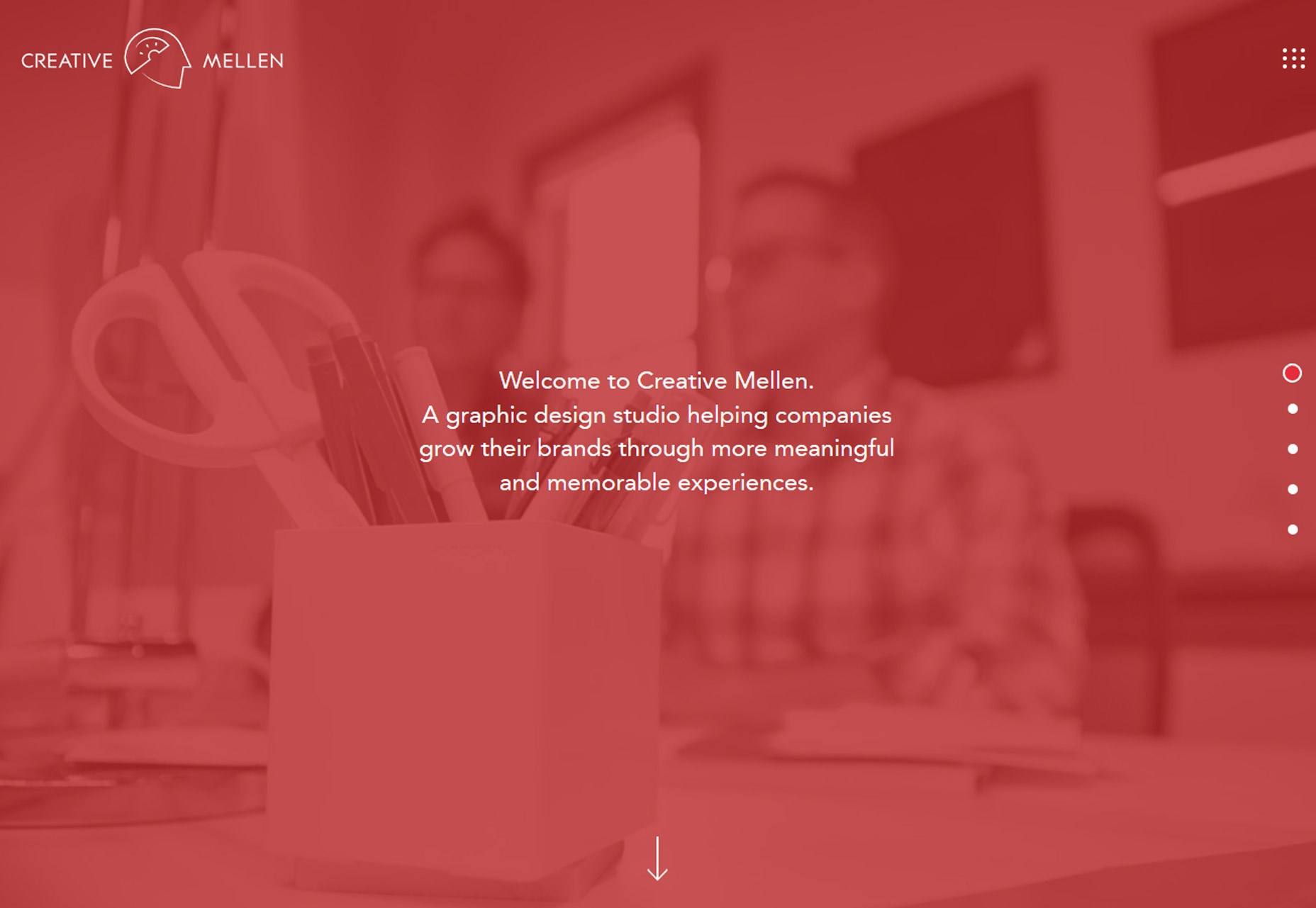
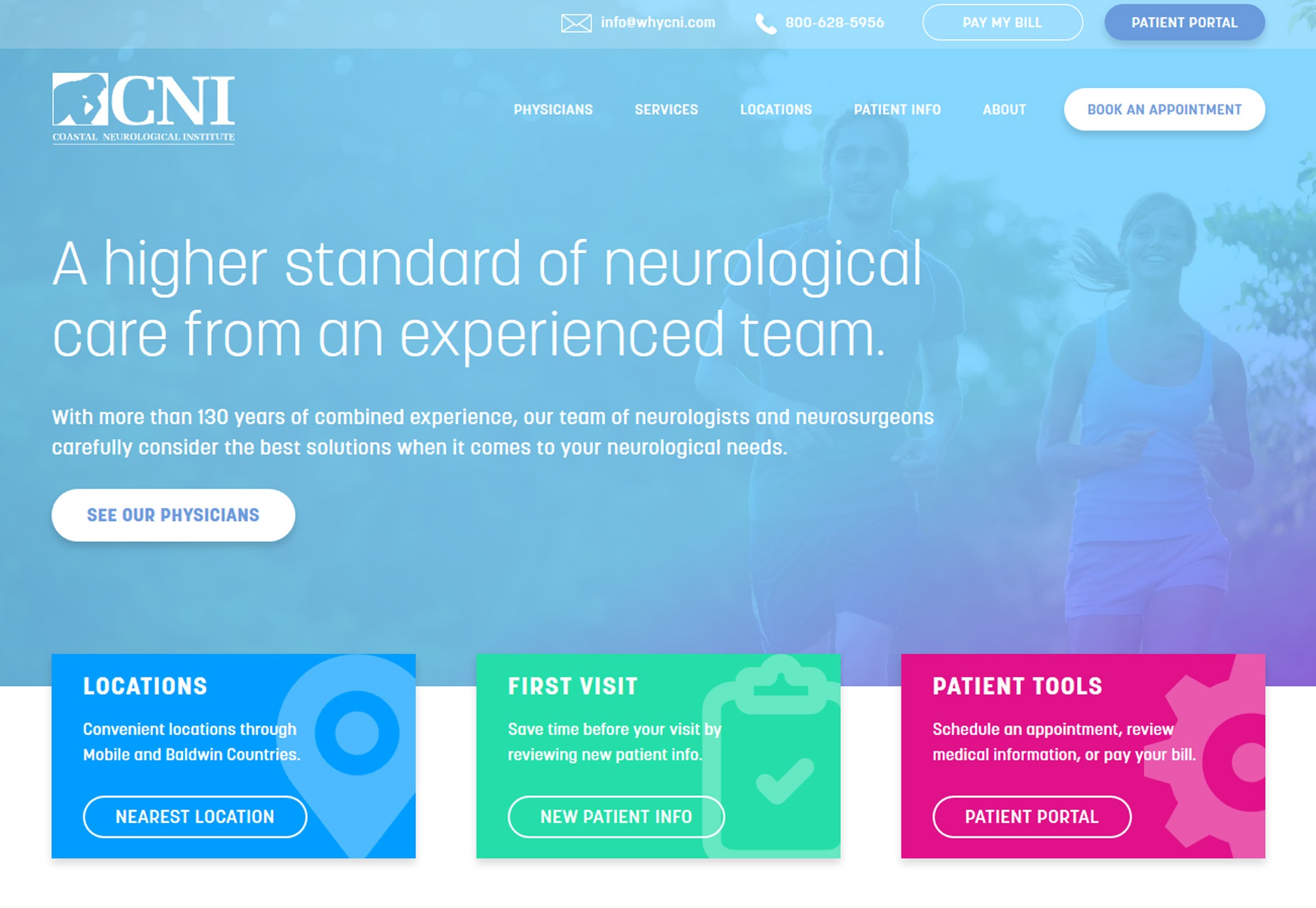
Еще одна популярная тенденция — использование цветного наложения с прозрачностью на фотографии или видео. Этот метод популярен, потому что он помогает создать эффект наслаивания, который может облегчить включение текста и других элементов поверх изображений с более приятным для глаз уровнем цветового контраста.
Дизайнеры уменьшают прозрачность, так что фоновый элемент трудно увидеть с первого взгляда. В каждом из приведенных ниже примеров вам действительно нужно внимательно изучить, что происходит на изображении или как оно относится к дизайну.
Есть два замечания к этой тенденции:
- Это выглядит довольно круто с первого взгляда. Наложение дает достаточно текстуры и глубины, чтобы выглядеть куда интереснее, чем один цвет фона.
- Но… вы теряете представление о том, какую информацию содержит изображение. Прозрачные пленки слишком «толстые», чтобы четко различать изображение без усиленного внимания. И мы знаем, что случайные пользователи веб-сайта не собираются работать над пониманием контента.
Поэтому остается вопрос, действительно ли эта тенденция работает. Да, это выглядит хорошо, но действительно ли вы предоставляете информацию с помощью фонового изображения?
Используйте эту концепцию, если хотите добавить глубину и получить изображение, которое не нужно сильно рассматривать.
В каждом из приведенных ниже примеров элементы на переднем плане гораздо важнее для общей передачи сообщений, чем изображения под цветным наложением. В каждом случае изображение предоставляет подсказку, дополнительную информацию, но не является ключевой частью сообщения. Это не скорее является визуальным акцентом, чем чем-либо еще.
Это сложная техника. Если вы планируете использовать эту тенденцию в своих проектах, убедитесь, что у вас на руках правильное изображение и прозрачное наложение.
Соберите информацию о том, что люди могут видеть и не могут видеть на изображении, и стоит ли использовать то, что требует такой визуальной работы. Если пользователям неудобно, они закроют страницу, и это совсем не выгодно.



Вывод
Новые тенденции в этом месяце – освежающие и привносящие новый взгляд на те вещи, которые стали слишком популярными. Как вы относитесь к такой эволюции в дизайне? Вы бы использовали эти тренды?
Какие тенденции вы любите (или ненавидите) прямо сейчас? Мне бы хотелось увидеть сайты, которые вам понравились.

0 комментариев