В эти жаркие августовские денечки не хотелось бы вам попробовать новую технику дизайна? Тогда вам повезло.
Коллекция основных тенденций этого месяца наполнена функциональными идеями, которые позволят усовершенствовать ваши дизайнерские проекты. Кроме того, они довольно просты в реализации и придадут вашему проекту современный или намеренно старомодный вид.
Вот что является трендом в этом месяце:
Углы
Существует так много способов добавить и использовать забавные углы в дизайнерских проектах.
Угол с цветовым блоком может быть отличным способом добавить место для текстового элемента поверх изображения или видео, чтобы обеспечить читаемость. Используйте цвет для углового элемента, который контрастирует с фоном и наложением текста для яркого визуального эффекта или же используйте цвет, соответствующий фону для более утонченного стиля.
Еще одним преимуществом использования углов в дизайне является то, что они могут помочь создать четкий узор, следующий из одной части экрана в другую, тем самым выполняя визуальный фокус. На меньшем, более вертикальном экране (например, на мобильном устройстве) большие углы могут так же служить целям псевдоразделенного экрана и создавать способ для размещения текста и других элементов в вертикальной ориентации.
Углы могут быть разных размеров и под разным градусом. Существует не так уж много правил, как их использовать. Общим фактором является то, что они облегчают понимание дизайна.
Помимо прочего, углы могут быть независимым элементом дизайна, который на самом деле не имеет ничего общего с функцией или добавлением текстового слоя. Именно это делает Aviaja Dance в своем дизайне. Основное использование углов происходит в забавной букве «А» в логотипе. Это основной визуальный элемент на главной странице над прокруткой, который вращается в других местах на протяжении всего дизайна.
В следующих двух примерах используются углы с цветовой блокировкой.
Dantia использует небольшой синий угол в верхнем углу, чтобы закрепить логотип на видео, имеющее много разных цветов. Таким образом, логотип всегда виден. Маленькие треугольники используются в качестве маркировки по всему дизайну, чтобы еще больше подчеркнуть эту форму.
Adige Design использует большой угол в цвете, который почти исчезает на заднем плане, чтобы разделить экран пополам – часть текст, часть изображение. Это популярное и эффективное использование угла для повышения читабельности и добавления визуальной утонченности.
Эффекты наложения
В то время как оверпринтинг — это техника печатного дизайна, визуальный образ, который он создает, появляется во многих цифровых проектах. Это крутой образ, который создает дополнительные цветовые решения и почти всегда имеет прикольную атмосферу.
Когда дизайн использует оверпринт, один цвет «печатается» поверх другого, образуя смешанный оттенок из двух цветов. Он обладает определенной элегантностью, потому что в качестве печатной техники его часто используют для специальных проектов.
То же самое чувствуется и в цифровом дизайне.
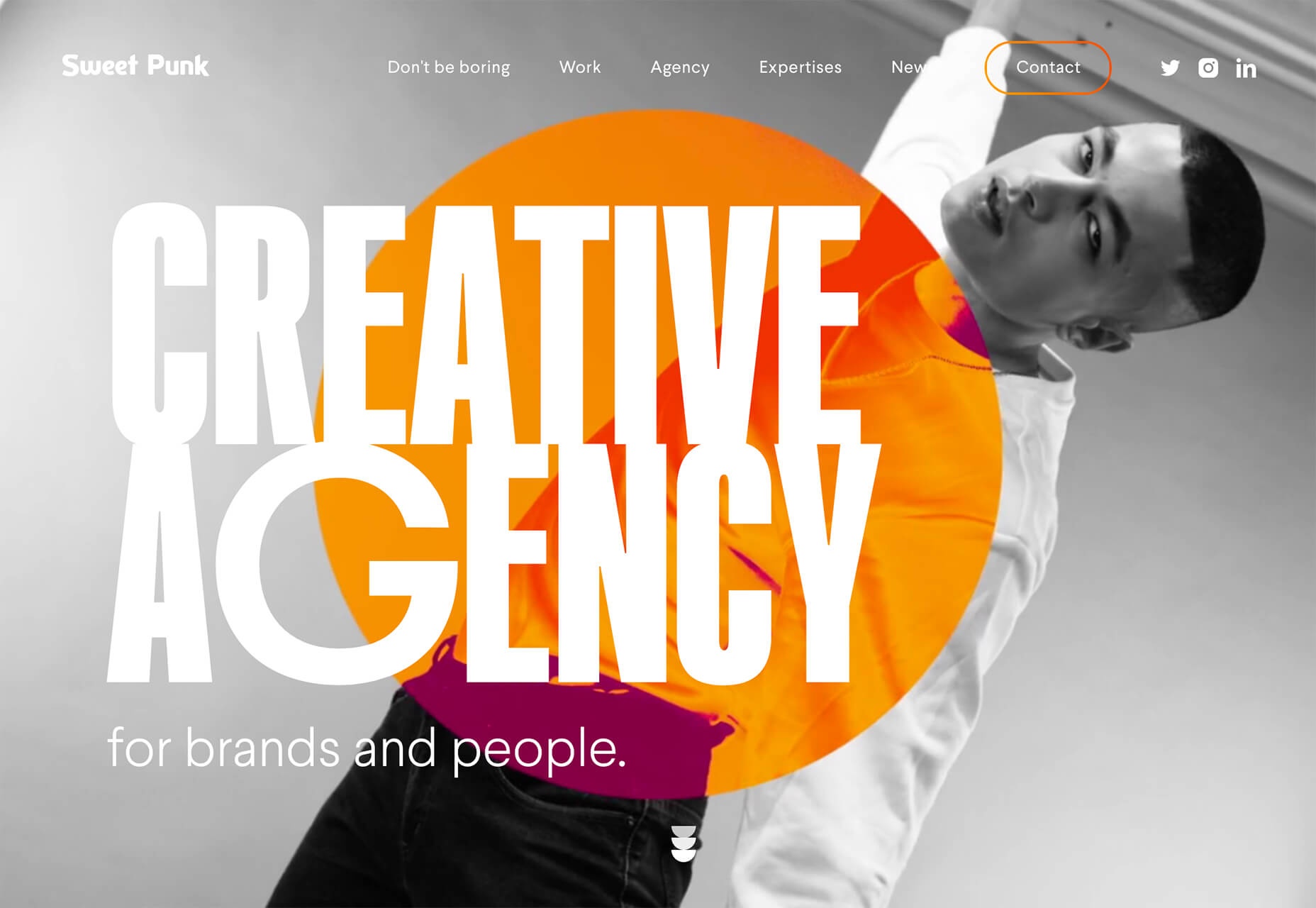
Sweet Punk использует забавный оверпринт с ярко-оранжевым кругом и черно-белым изображением, чтобы создать большой контраст с интересным цветовым эффектом. Что выделяет его еще больше, так это то, что слайд с надписью является лишь частью большого набора движущихся изображений. Он выделяется из-за выбора цвета и техники.
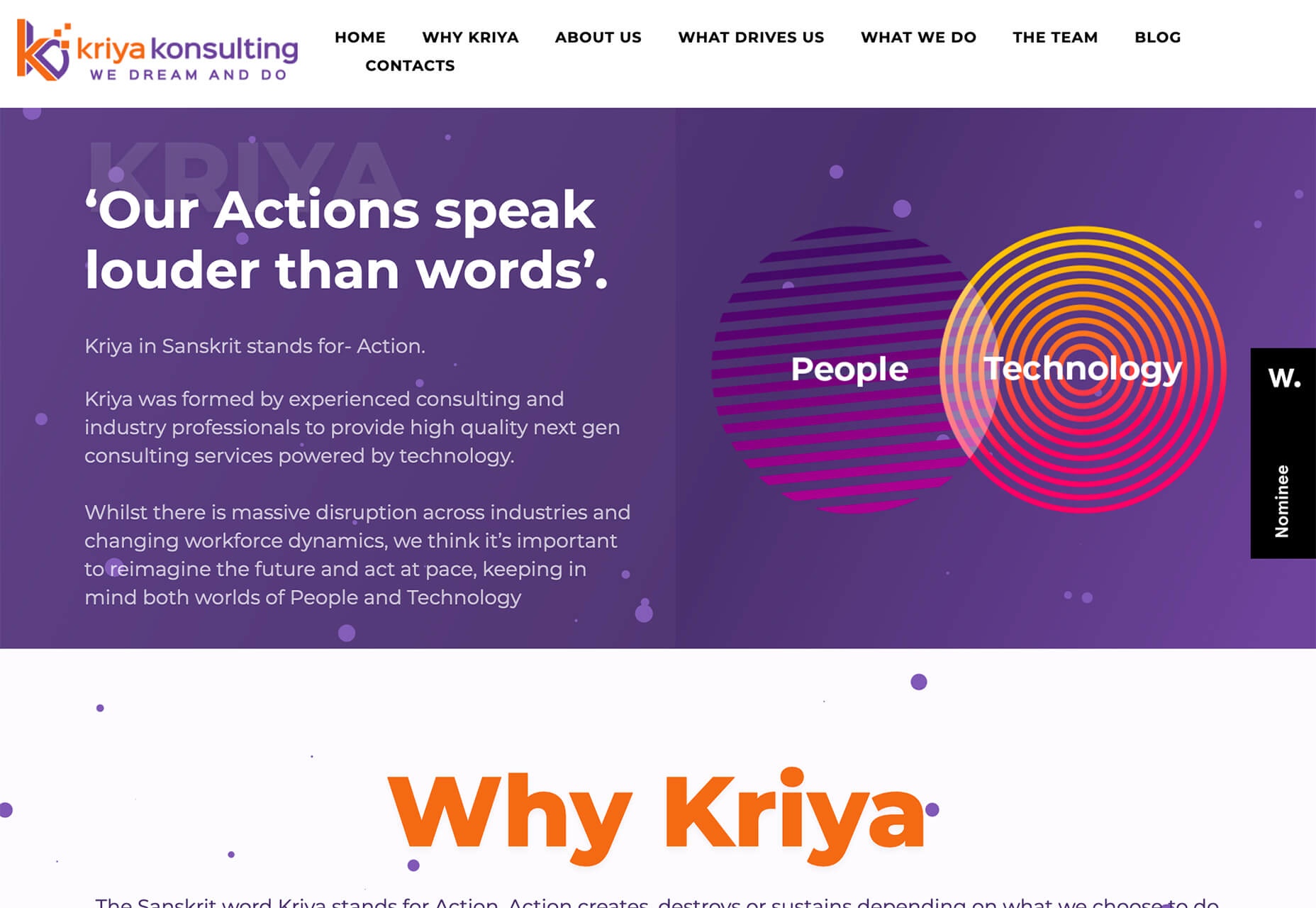
Kriya Konsulting использует небольшое наложение на графике, чтобы создать фокус от текста. Эффект довольно тонкий, а с цветом и линиями внутри форм, это дает вам много чего интересного. Оверпринт — это всего лишь один из многих кругов на экране, которые объединяются для полного эффекта. Интерес к области наложения служит отправной точкой для глаза, который перемещается к другим круговым элементам и тексту на экране.
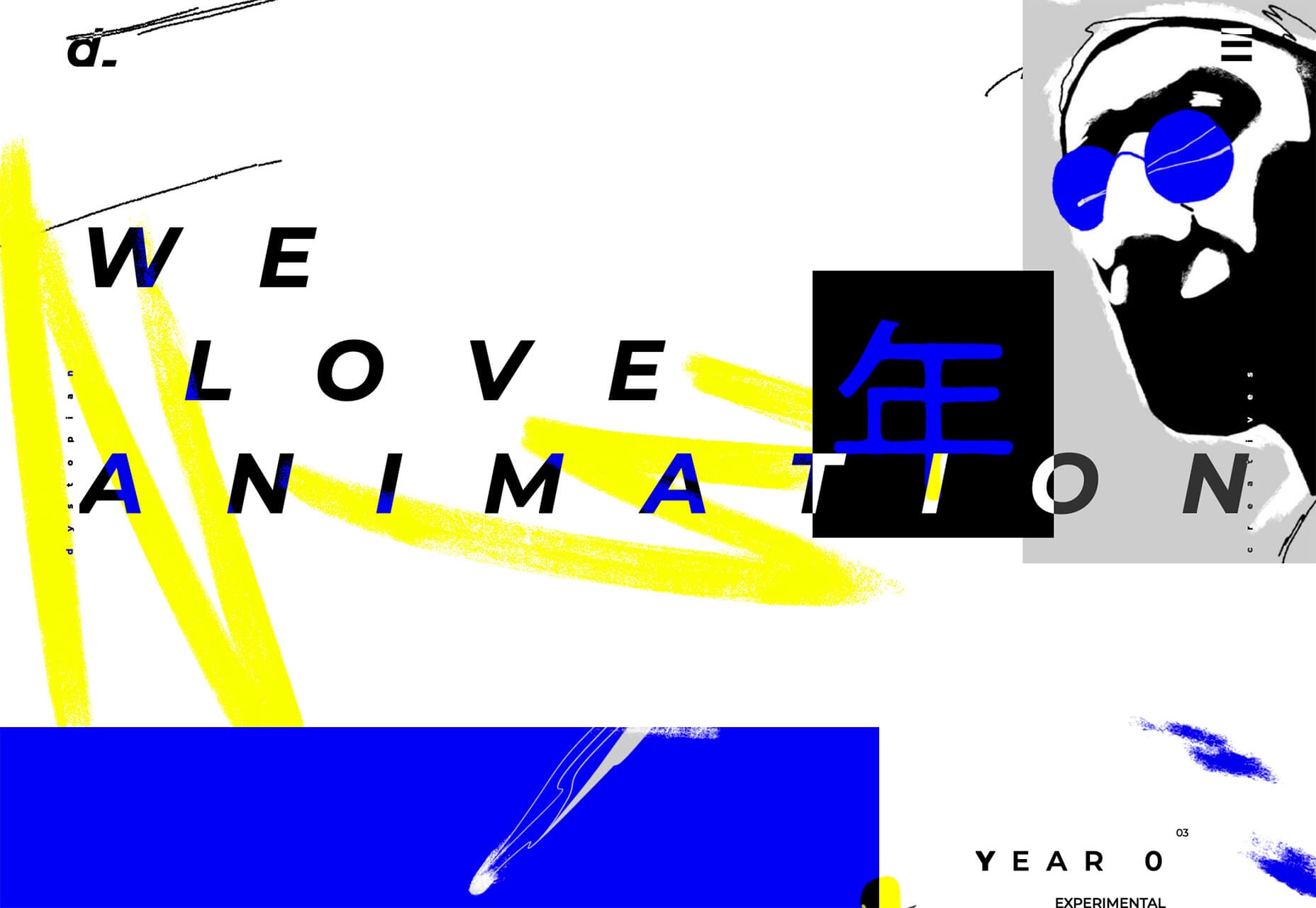
Dystopian Creatives использует эффект оверпринта в быстрой анимации при загрузке сайта, а затем в нескольких местах прокрутки. Он настолько утонченный, что вы можете пропустить его, если не смотрите более внимательно.
Типографика прошлого века
Высокие и тонкие шрифты в современном стиле, которые вызывают ощущение бурных 20-х годов (то есть 1920-х годов).
Эти стили шрифтов, похоже, имитируют медийные плакаты той эпохи. В то время как большинство из этих шрифтов попадают в категорию современных засечек, есть некоторые варианты без них, создающие аналогичное ощущение.
Основная общность заключается в использовании чрезвычайно высоких x-высот и штрихов с отчетливо изменяющимися толстыми и тонкими вариантами. Большинство этих шрифтов также довольно сжаты.
Обратите внимание, что каждый из ниже приведенных примеров использует свой собственный подход.
Better Half использует современный шрифт с засечками засечку с эффективной х-высотой. Обратите внимание на использование заглавных и строчных букв в заголовке. Это привлекает внимание к яркости шрифта.
Chiara Luzzana противоположный подход с набором букв в верхнем регистре и смешивает контур и заполненные буквы. Текст несколько напоминает заглавные титры из сериала «Очень странные дела» с двойными флюидами возврата к 1920-м и 1980-м годам (доказательство того, что все, что было популярно когда-то, возвращается снова.)
Synchronized Digital Studio идет совершенно другим путем. Хотя текст и дизайн имеют схожее ощущение, здесь используется современный шрифт без засечек. Обратите внимание, что x-высота все еще довольно большая, и есть огромные различия между толстыми и тонкими штрихами.
Каждый из этих компактных, но смелых шрифтов используется для создания доминирующего визуального элемента. Вот в чем прелесть этого стиля — шрифт является настоящим искусством благодаря такому большому визуальному интересу. Есть также дополнительный бонус: эти сжатые стили позволяют увеличить количество символов, не превращаясь в нечто визуально подавляющее. Таким образом, если вам нужно использовать длинное слово большого размера в заголовке, это может стать отличным вариантом.
Всем успешной работы и творчества!

0 комментариев