Сеть сильно изменилась по сравнению с тем, когда большинство из нас только начинали в этой отрасли. Собственный веб-API более стандартизирован во всех браузерах, и кроме того вводятся новые спецификации CSS и JavaScript. Это позволяет разработчикам создавать новые инструменты, связанные с этими функциями.
В этом цикле данной серии вы найдете интерфейсные инструменты веб-разработки, такие как загрузка ссылок предварительной выборки, библиотека для ленивой загрузки изображений, видео, плавающие фреймы, а также библиотека для простого создания загрузчика файлов. Давайте начнем, чтобы увидеть полный список.
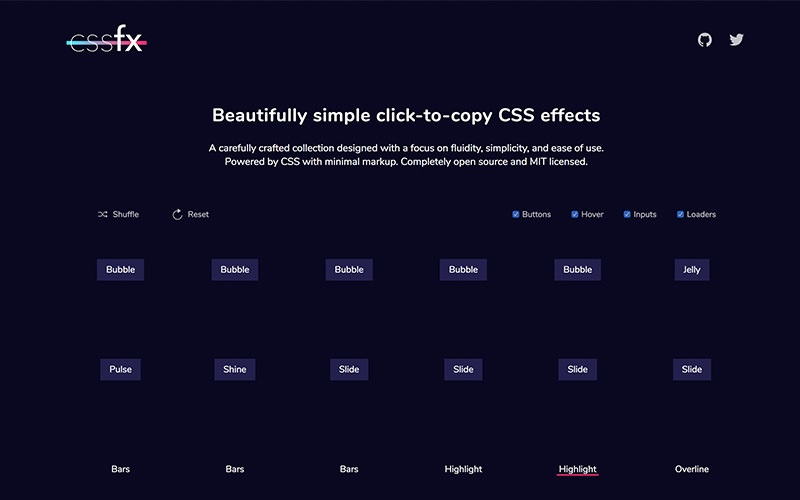
Коллекция специальных визуальных эффектов, которые применяются к кнопкам, вводу и загрузчику. Эти эффекты созданы исключительно с использованием CSS с минимальными CSS и HTML, и вы можете применить эффект, просто скопировав и вставив код.
Fusuma — это инструмент, который позволяет создавать презентации с использованием файла и синтаксиса Markdown. Он подключен к нативному Presentation API браузера, поэтому он может предоставлять такой же интерфейс, как инструмент для презентаций, например, как PowerPoint и Keynote.
Svelte — это инструмент, который позволяет создавать веб-приложения. В отличие от React.js и Vue.js, которые заставят вас писать свои веб-приложения в специальном или проприетарном синтаксисе, а также использовать так называемый Virtual DOM, он будет работать только с синтаксисом HTML, CSS и JavaScript. Это довольно интересный подход к созданию веб-приложений.
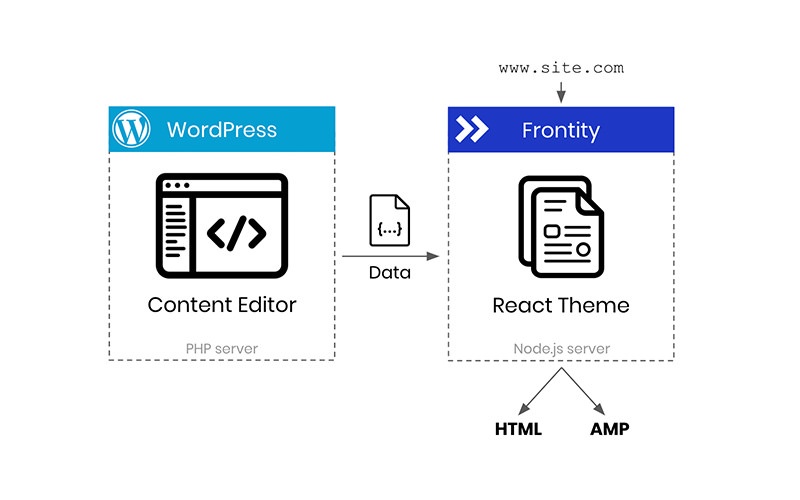
Поскольку React.js включен в WordPress 5.0 для расширения возможностей Гутенберга, вы также можете немедленно использовать его для включения вашего плагина или внешнего интерфейса темы. Frontity — это инструмент, который позволит вам сделать это — создание современной темы WordPress с помощью React.js. Проект в настоящее время находится на ранней стадии развития. Вы можете следить за прогрессом на Github.
Этот инструмент является инициативой команды Google Chrome, позволяющей максимально быстро загружать веб-сайты, предварительно выбирая ссылки в окне просмотра. Быстрая ссылка выполнена в виде вставной библиотеки с минимальной конфигурацией. Вы можете просто добавить библиотеку на свою страницу и выполнить ссылку, и это все.
Библиотека JavaScript от Polymer для создания собственного родного веб-компонента. Она позволяет легко создавать пользовательский компонент и предоставлять полифилл для браузеров, которые еще не поддерживают пользовательские компоненты.
Фреймворк CSS, предназначенный для масштабируемых приложений. В отличие от такого фреймворка, как Bootstrap, который поставляется с некоторыми «упрямыми» компонентами пользовательского интерфейса, Brevis просто устанавливает «спецификацию», которая исключает ссылки CSS, соглашение об именах и некоторые шаблоны. Он не предполагает интерфейс, который вы собираетесь создать.
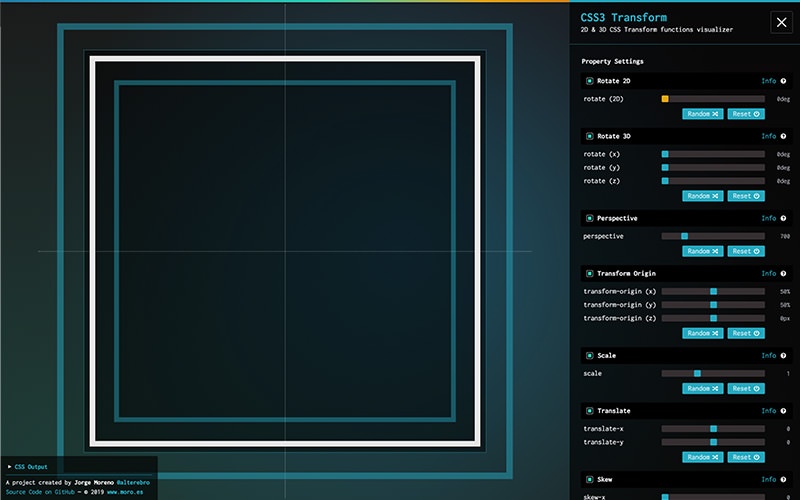
Удобный инструмент для визуализации CSS Transform. Инструмент поддерживает 2D и 3D преобразования, включая вращение, масштабирование, перспективу и наклон. Это отличный инструмент, чтобы узнать, как работает CSS Transform.
Расширение браузера для Google Chrome и Firefox для получения типографской информации о выделенном тексте. Информация включает семейство шрифтов, начертание шрифта, размер шрифта и цвет.
Прекрасный инструмент для генерации CSS-градиентов. Он предоставляет некоторые контроллеры, которые позволяют настраивать выходные данные градиента, такие как добавление композиции градиента, изменение их цвета и непрозрачности, а также перетаскивание их положения.
Коллекция компонентов пользовательского интерфейса React.js, напоминающая пользовательский интерфейс Windows 95. Вы можете здесь найти кнопки, средства выбора даты, таблицы, вкладки и всплывающие подсказки. Чувствуете ностальгию?
Библиотека JavaScript для реализации того же эффекта масштабирования изображения, что и на Medium. Довольно необычно!
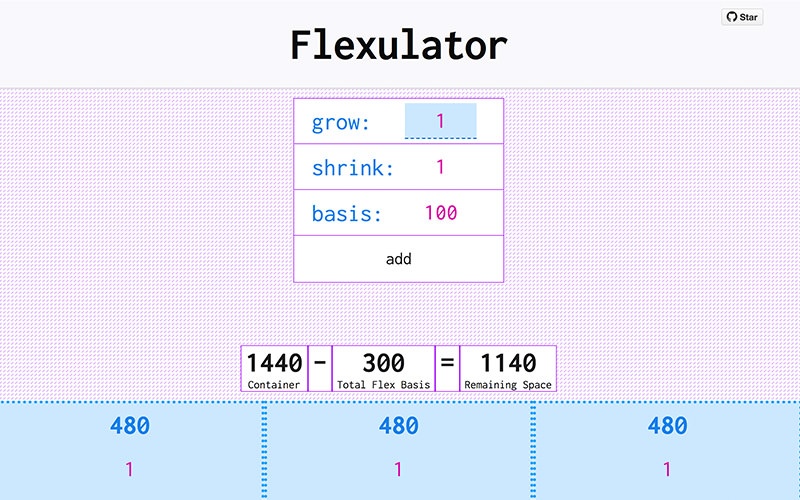
Flexbox является одним из мощных модулей в CSS3 для создания макета страницы, но иногда он может сбивать с толку. Этот инструмент поможет визуализировать его в режиме реального времени при изменении конфигурации свойств Flex.
Легкая библиотека JavaScript для создания модального всплывающего окна. Созданный с учетом доступности, Micromodal соответствует стандартному руководству WAI-ARIA для модального интерфейса. Это обычная небольшая библиотека JavaScript с мощными функциями.
Yall.js — это библиотека JavaScript для «ленивой» загрузки ваших изображений, видео и плавающих фреймов. Она также может лениво загружать изображения, прикрепленные к фону, с помощью CSS. Несмотря на такие мощные функции, Yall.js, на удивление, поддерживает многие современные браузеры, включая Internet Explorer 11.
Как следует из названия, AutoNumeric.js — это библиотека JavaScript, которая позволяет автоматически форматировать числовые данные при вводе. Она не требует каких-либо зависимостей, которые помогают поддерживать высокую производительность и легко интегрироваться в фреймворк. AutoNumeric.js доступен в официальном модуле Vue.js, а также других фреймворках.
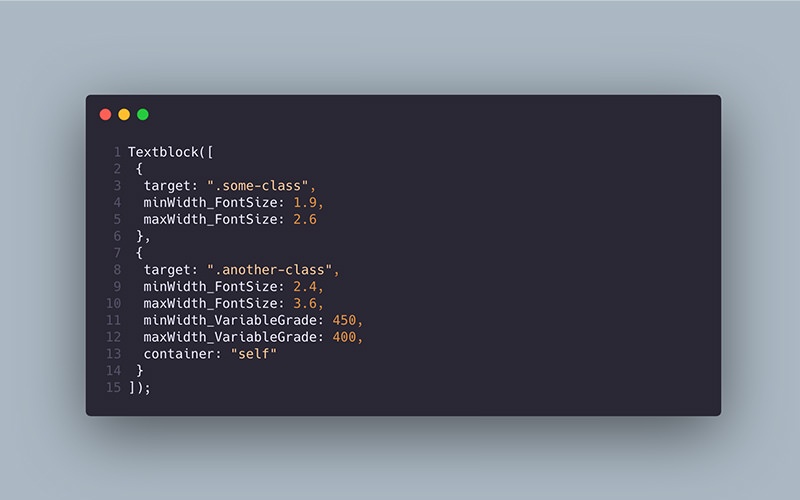
Расширенная библиотека JavaScript, которая позволяет настраивать типографские функции, такие как размер, ведущие и градации, для непрерывно отзывчивой типографики на вашем сайте.
Uppy — это расширенная библиотека для загрузки файлов, которая позволяет загружать файлы из разных источников, включая Dropbox, Instagram, Google Drive и, конечно же, с вашего компьютера. Кроме того, она также поддерживает несколько направлений загрузки. Вы переносите загрузку в корзину Amazon S3, Tus, помимо загрузки на свой собственный сервер.
Formation — это сценарий оболочки, который запускается на вашей новой macOS для упрощения установки с некоторыми наиболее распространенными инструментами и приложениями, которые вам понадобятся для работы и цифровых нужд, включая браузер (Chrome и Firefox), менеджер пакетов и версий, такой как NVM и Yarn, а также много других вещей.
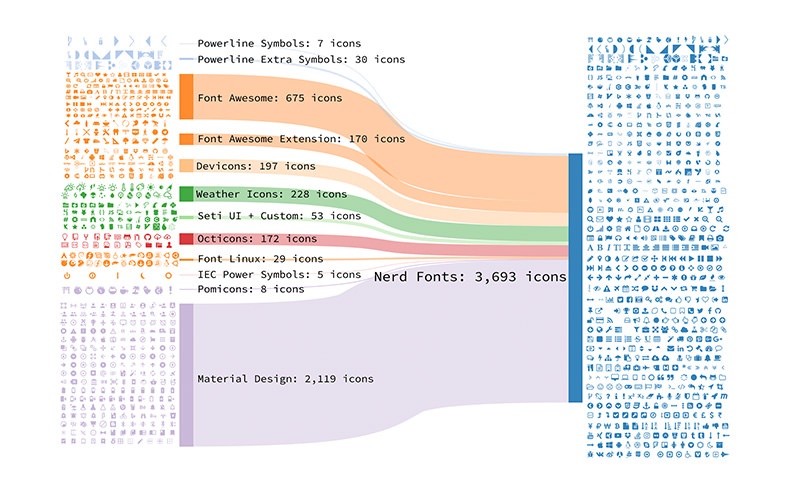
Коллекция шрифтов для вашей души «ботаника». Коллекция пополняется некоторыми популярными шрифтами из таких ресурсов, как FontAwesome, Powerlines, Devicons, Octicons, Font Linux и многие другие. NerdsFont также исправляет эти шрифты, чтобы они были совместимы с Windows, Linux и macOS.








0 комментариев