Итак, мы официально начинаем новое десятилетие, и вместе с этим мы также хотим вас познакомить с несколькими новыми ресурсами для веб-разработчиков. В этой подборке у нас достаточно много инструментов и приложений для пользователей Windows. Например, у нас есть приложение Launcher, похожее на Alfred в macOS, красивый современный текстовый редактор с функциями Markdown и diff, а также утилиты для улучшения Windows для опытных пользователей.
Так что без лишних слов давайте посмотрим на них.
Пакет утилит, который обеспечивает больше удобства для разработчиков при разработке с Laravel. Он позволяет создавать такие компоненты, как модель, контроллер, событие, маршруты и шаблон Блейда всего одной командной строке. Это отличная экономия времени.
Набор утилит, разработанных самой Microsoft, которые улучшат пользовательский интерфейс Windows. Он добавляет так называемый «FancyZone», который позволяет управлять сложными макетами окон и их расположением. Он также добавит «PowerRename», который позволяет переименовывать файл в окне пользовательского интерфейса в пакетном режиме. В настоящее время набор находится в активной разработке, поэтому ожидайте появления более продвинутых функций.
PowerToys можно установить через Choco, менеджер пакетов для Windows, с помощью команды choco install powertoys.
Если вы только что переключились с macOS на Windows, вам, скорее всего, будет не хватать такой полезной программы, как Spotlight или Alfred, которые ускоряют навигацию по компьютеру и помогают оптимизировать повторяющиеся рабочие процессы. В Windows вы можете использовать такую же программу под названием Wox. Она позволяет вам искать все, начиная от файлов, папок, приложений, UWP и поиска в Google. Вы можете установить дополнения, чтобы расширить её возможности.
CLI nvm (интерфейс командной строки), позволяющий легко управлять, устанавливать и переключать несколько версий Node.js на вашем компьютере. CLI nvm работает только на платформах Linux и macOS. Если вы хотите установить его в Windows, это CLI, который вам нужно будет установить.
Эмулятор терминала и системный монитор, который выглядит как в научно-фантастическом фильме. Это сделает вас в три раза круче!
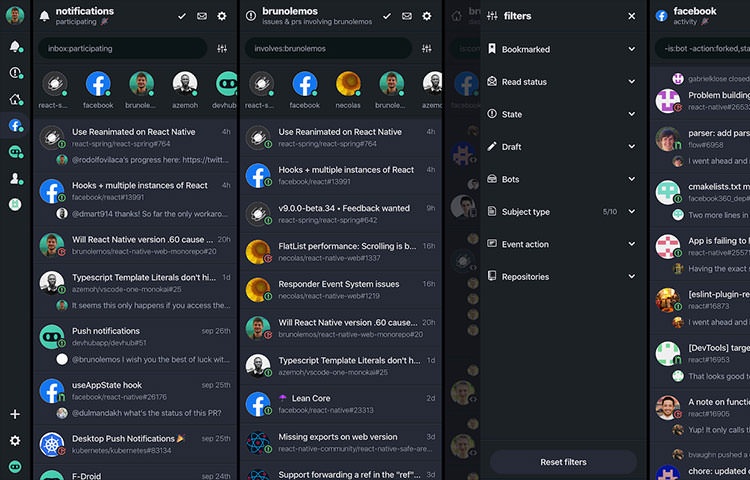
Приложение macOS для управления уведомлениями и действиями Github. С помощью этого приложения вы можете просмотреть соответствующую информацию в нескольких репозиториях, прежде чем открыть уведомление, такое как комментарий, статус запроса на выдачу, описание выдачи и т. д.
Приложение для Windows для захвата сеанса экрана и скриншотов. Оно поставляется со всеми необходимыми функциями для создания правильного скринкаста, такими как возможность захвата областей или отдельных экранов, захват мыши, а также захват веб-камеры. Кстати, вы можете получить его бесплатно.
Удобный CLI для настройки вашего настольного приложения Spotify. С его помощью вы можете изменить все цвета пользовательского интерфейса, ввести свой собственный CSS, а также включить или отключить определенные функции.
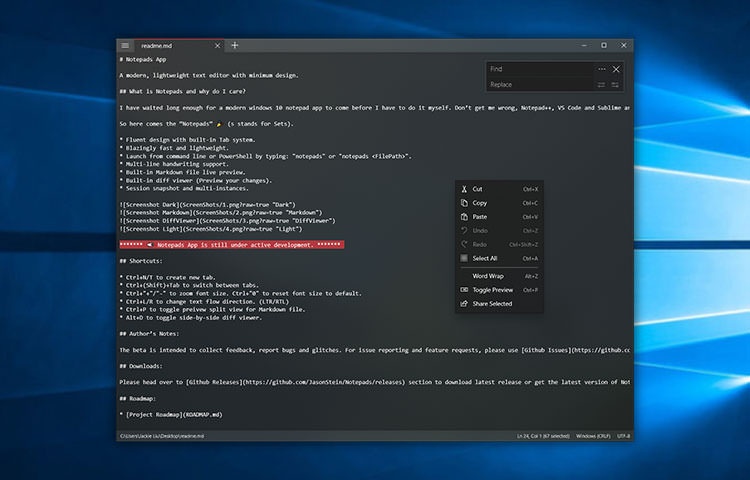
Красивый текстовый редактор для Windows с современными функциями. Он имеет встроенную поддержку Markdown с предварительным просмотром, встроенным интерфейсом вкладки, функцией diff, чтобы вы могли сравнить изменения, и CLI для опытных пользователей, чтобы вы могли запустить приложение из командной строки или PowerShell с помощью команды notepads.
Приложение с графическим интерфейсом для управления сертификатом Let Encrypt для сервера Windows / IIS. Позволяет запрашивать, устанавливать и обновлять бесплатные SSL-сертификаты.
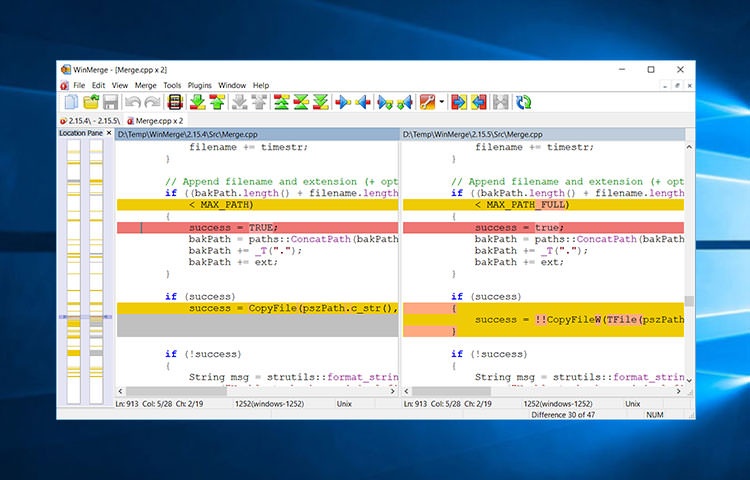
Настольное приложение для сравнения различий в файлах для Windows. Оно позволяет вам просматривать то, что изменилось между файлами, сравнивать их с одним или двумя другими файлами одновременно и объединять изменения. Можно сравнивать не только текстовые файлы, но и изображения, а также целые каталоги, включая подкаталоги. Это бесплатное приложение.
Настольное приложение NPM для управления зависимостями NPM. Вы можете устанавливать, удалять и обновлять эти зависимости с помощью кликов. Если вам удобнее работать с графическим интерфейсом пользователя (GUI), а не с интерфейсом командной строки NPM, вы можете установить это приложение. Работает в Windows, macOS и Linux.
Стартер для создания плагина WordPress с современными настройками и практиками. Проект уже включает в себя предварительно настроенную установку для создания блока Гутенберга. Разработано Риадом Бенгуэллой, который на момент написания статьи является одним из ключевых разработчиков проекта Гутенберг.
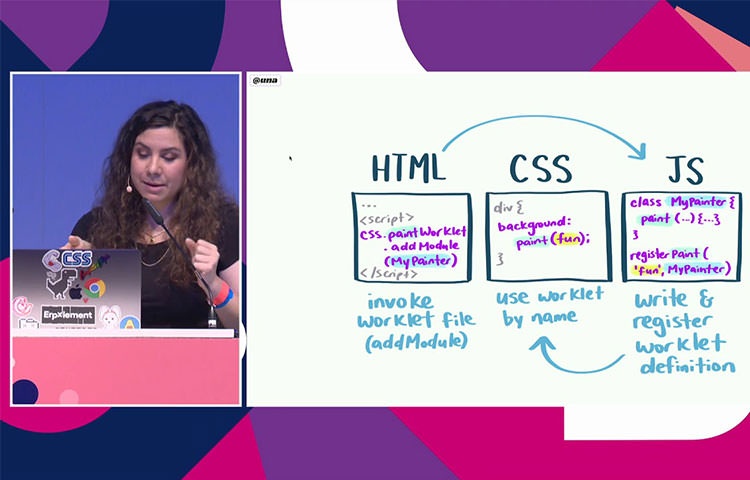
В этом видео Уна Кравец представляет будущее CSS с так называемым CSS Houdini, который полностью изменит способ написания CSS. В данной презентации она приводит несколько интересных примеров возможностей CSS Houdini. Проверьте его!
Nebular — это прочные фреймворки и система проектирования для Angular. Как обычно в случае с фреймворком, он содержит такие компоненты, как кнопки, вкладки, меню, макеты, входы и т. д. Помимо этих компонентов, он также предоставляет компоненты аутентификации, такие как для использования входа в систему и страницы выхода из системы.
Не знаете, как назвать вашу переменную — используйте Codelf. Это своего рода поисковая система, за исключением того, что она будет специально искать GitHub, Bitbucket, GitLab и найдет вам реальный пример наименования переменных.
Расширение Chrome для записи взаимодействия вашего браузера и превращения его в сценарий Puppeteer. Это экономит время на настройку сквозного тестирования с помощью Puppeteer.
Предварительно настроенная настройка для создания кросс-браузерного расширения браузера. Вы можете написать код один раз и развернуть его в Firefox, Chrome и Opera.
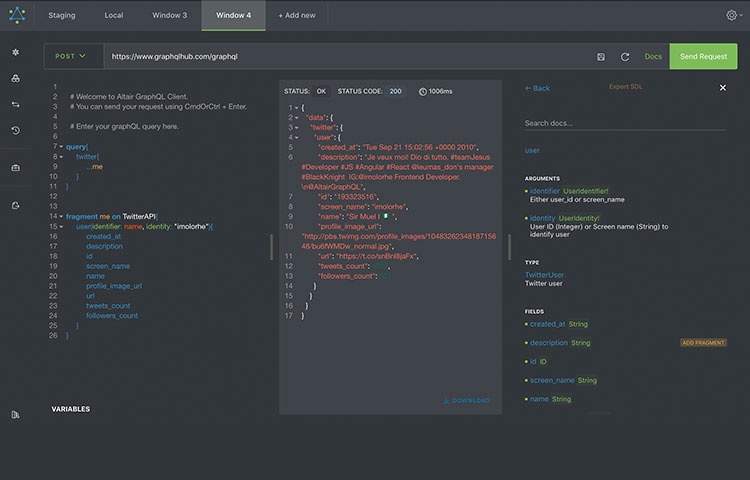
Altair — это клиент GraphQL, в котором вы можете выполнить запрос к серверу GraphQL и просмотреть результат возврата. Вы можете установить его как расширение для браузера или как настольное приложение в Windows, macOS и Linux.
Еще одно полезное расширение Chrome для разработчиков. Это расширение улучшает систему уведомлений Github. Оно покажет количество уведомлений, которые вы загружаете на веб-сайте Github.com и перенаправит его в браузер в виде Push-уведомления. Удобное расширение для разработчиков, которые управляют несколькими хранилищами в браузере.
Всем успешной работы и творчества!







0 комментариев