Кажется, что сообщество разработчиков стало более активным в последнее время, поскольку за последние несколько месяцев было выпущено довольно много новых инструментов. В этой части ежемесячной серии постов, мы выделим некоторые из инструментов, которые стоит упомянуть.
В списке инструментов есть библиотека JavaScript для создания фиктивных данных, инструмент для обмена файлами в локальных сетях, а также инструмент, который позволит вам записывать сеанс терминала в анимацию SVG. Звучит круто? Проверьте полный список ниже.
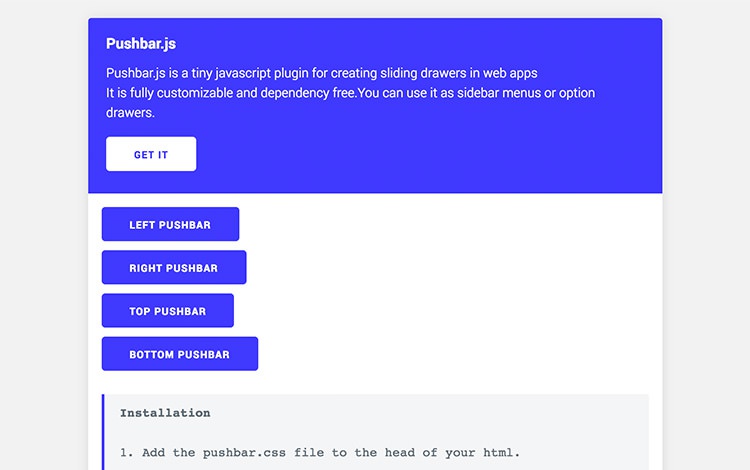
Это библиотека JavaScript для создания скользящего ящика. Обычно скользящий ящик используется для отображения навигации по меню сайта, но вы можете использовать эту библиотеку для отображения всего, что подходит для вашего сайта. Pushbar.js полностью настраиваемый и без зависимостей, и ему не требуется jQuery.

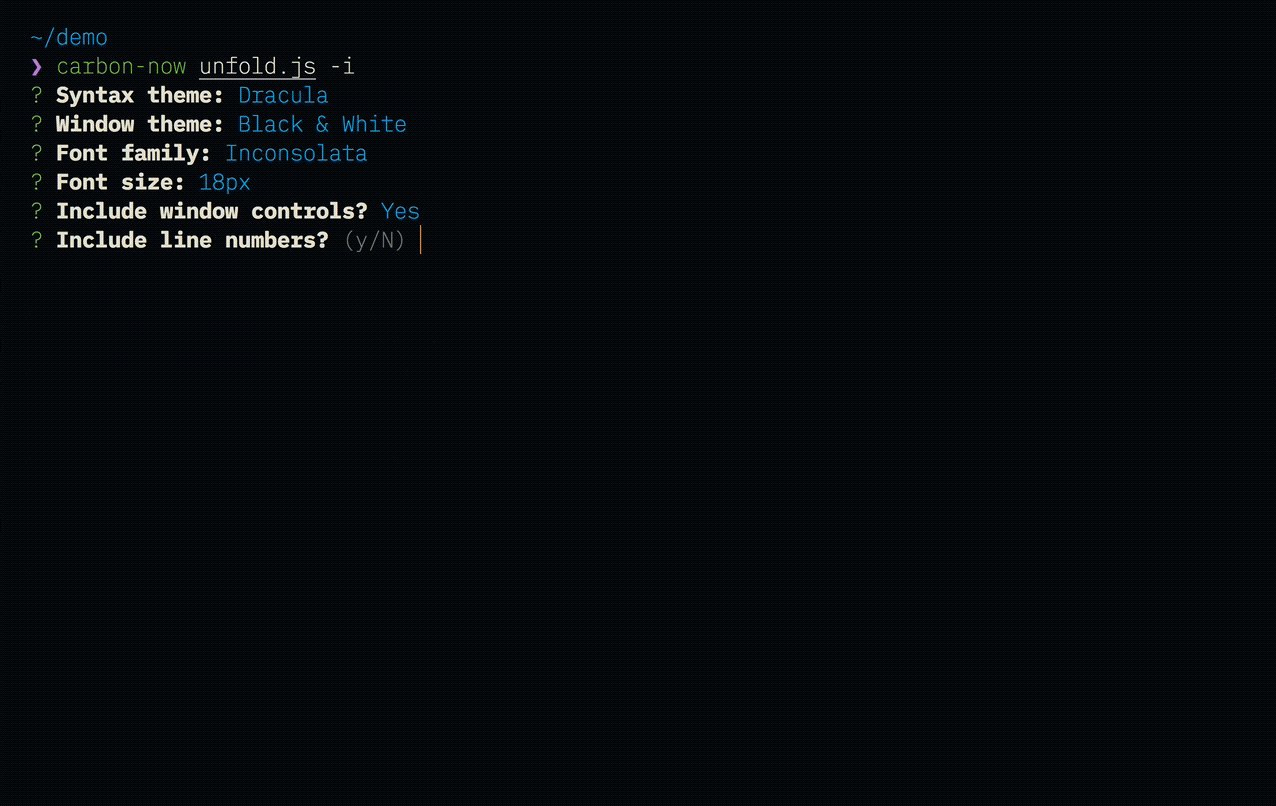
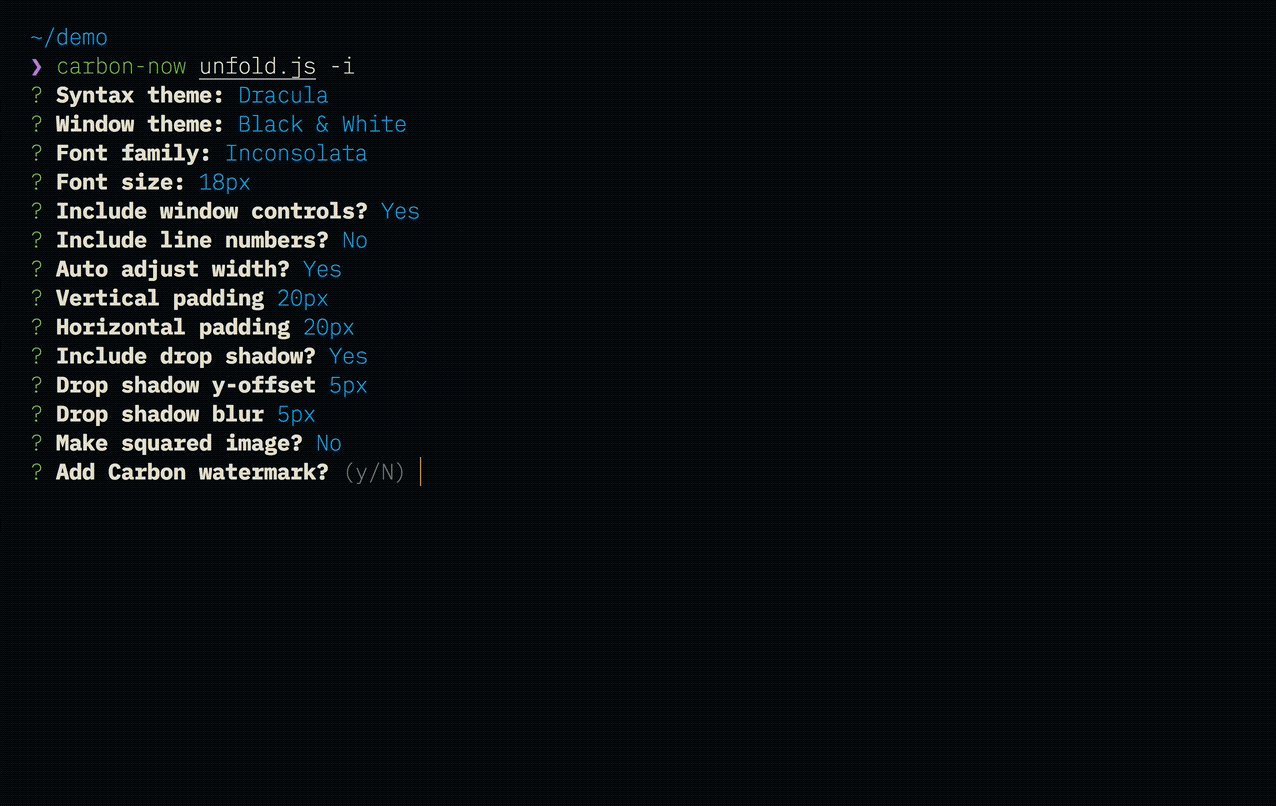
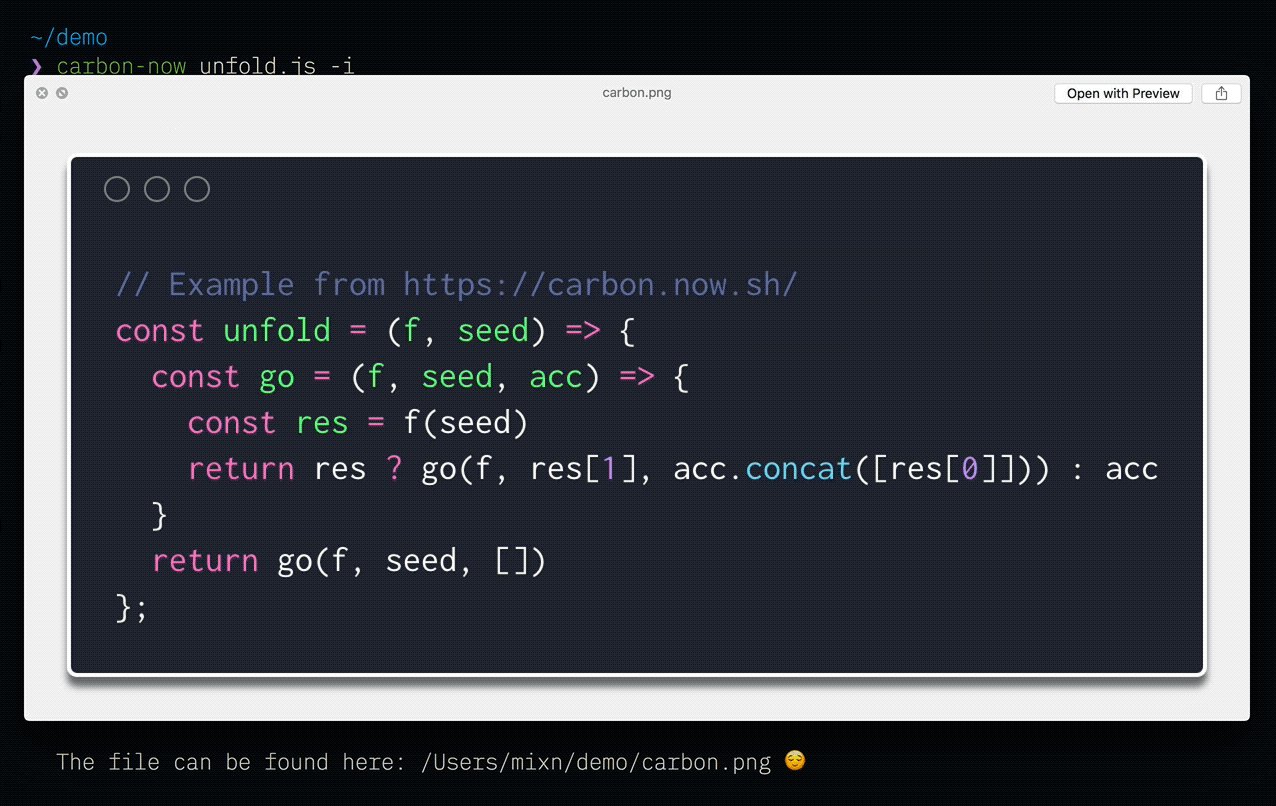
Carbon Now CLI — это пакет Node.js для создания красивого скриншота кода через интерфейс командной строки. Этот инструмент вдохновлен carbon.now.sh, где вы можете сделать то же самое через приятный графический интерфейс в браузере.
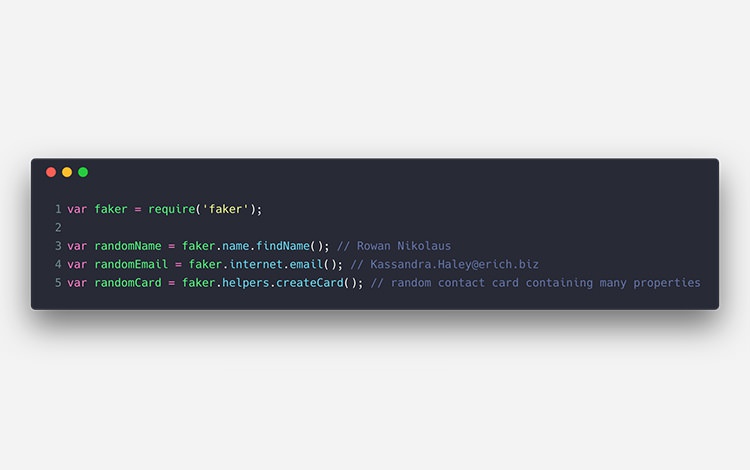
Библиотека JavaScript для создания фиктивных данных. Она поддерживает создание большого объема данных, таких как имена, почтовый адрес, название компании, номер телефона, дата и многое другое. Все эти данные могут быть очень полезны для тестирования веб-приложения.

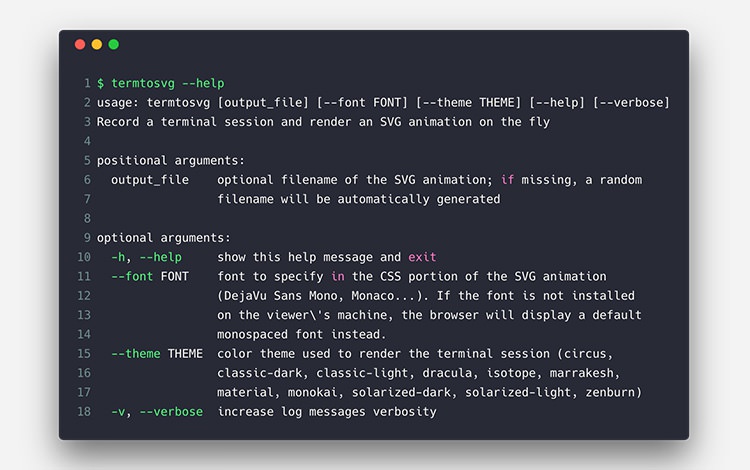
TermToSVG — это терминальный рекордер Linux, который превращает сеансы командной строки в анимацию SVG. Это полезный инструмент для разработчиков при написании учебника.

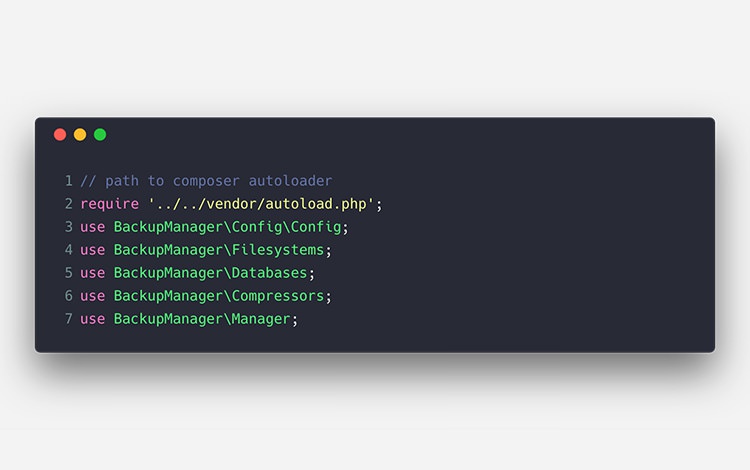
Это библиотека PHP, и, как следует из названия, она предоставляет набор функций для обработки резервного копирования и восстановления базы данных. Библиотека поддерживает различные сервисы для отправки и получения резервных копий, включая Dropbox, Amazon S3, FTP и SFTP, а также Rackloud Cloud.

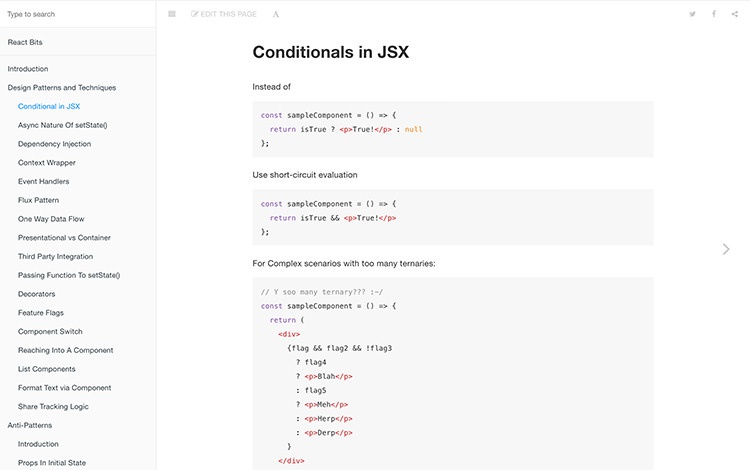
Огромные коллекции технических приемов React.js, советы и рекомендации. React Bits охватывает общие шаблоны дизайна, стиль и советы по производительности. Это действительно отличный ресурс для повышения ваших навыков React.js.

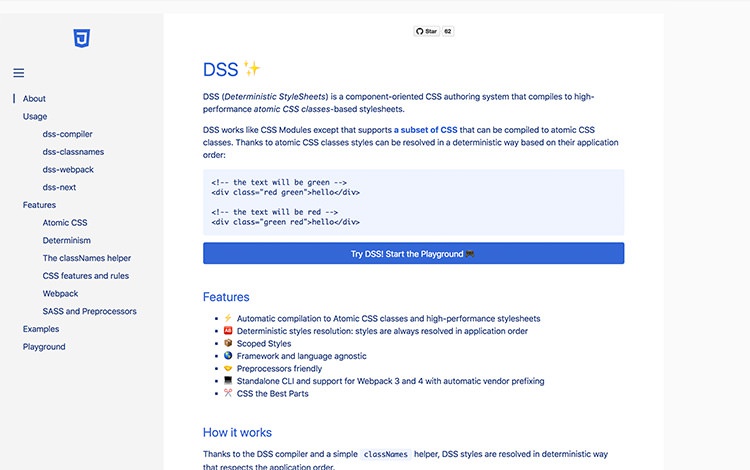
DSS (Definistic StyleSheets) — это компонентно-ориентированная система авторинга CSS, которая компилируется в высокопроизводительные классы стилей на основе классов CSS. DSS работает как CSS-модули, за исключением того, что поддерживает подмножество CSS, которое может быть скомпилировано для атомных классов CSS. Как это работает и как это можно применить в своей повседневной работе? Честно говоря, понятия не имеем. Но это выглядит круто, и это что-то новое!

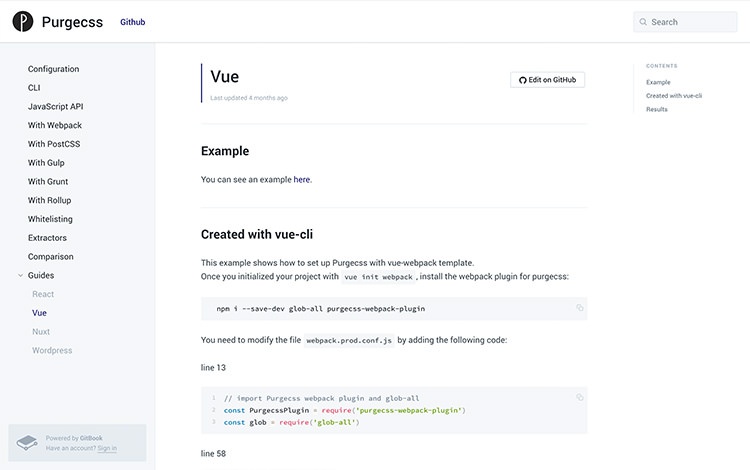
PurgeCSS — это пакет NPM, позволяющий оптимизировать выходные данные CSS в веб-приложении путем удаления неиспользуемых. Инструмент имеет разнообразную встроенную поддержку инструмента, включая Gulp, Grunt, Grunt, Webpack и PostCSS, поэтому вы можете сразу интегрировать их в свой проект.

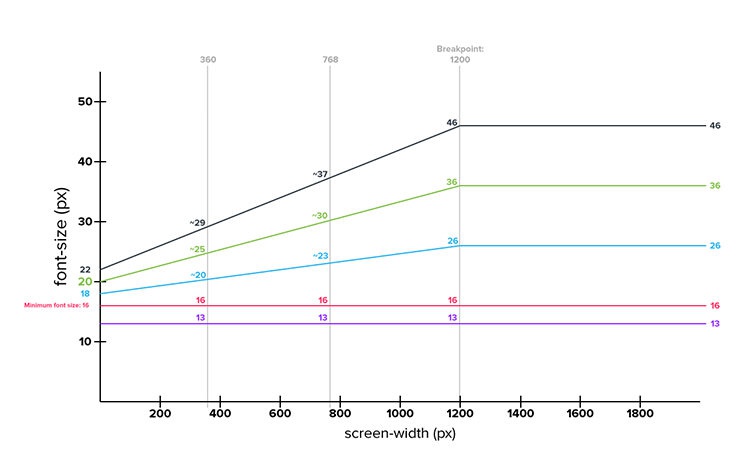
RFS — это адаптивный размер шрифта и интересный проект для решения одной из самых трудных вещей в Интернете, то есть для того, чтобы сделать размер шрифта отзывчивым, таким образом, чтобы размер соответствовал размеру окна просмотра устройства. RFS доступен как NPM.

Библиотека JavaScript для создания настраиваемой полосы прокрутки, SimpleBar позволяет вам стилизовать прокрутку в соответствии с вашим стилем сайта с помощью CSS, как и любой другой элемент HTML на сайте. Из-за ограничений платформы и браузера стилизация полосы прокрутки браузера была сложной задачей, но SimpleBar действительно упростил ее.

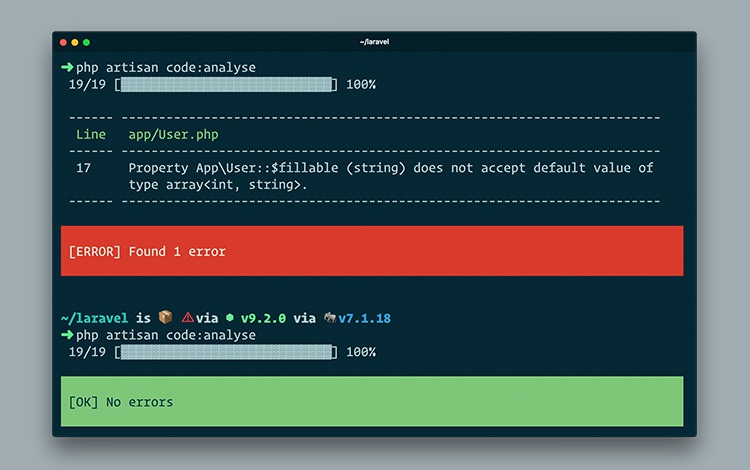
Larastan является оберткой PHPStan для Laravel. PHPStan — это инструмент, который позволит вам проверять свои коды на наличие потенциальных ошибок без необходимости писать модульный тест. Он проверяет множество вещей, включая существование вызываемых методов и функций, типов, назначенных свойствам, номеров и типов, назначенных конструктору классов, а также проверку phpDocs.

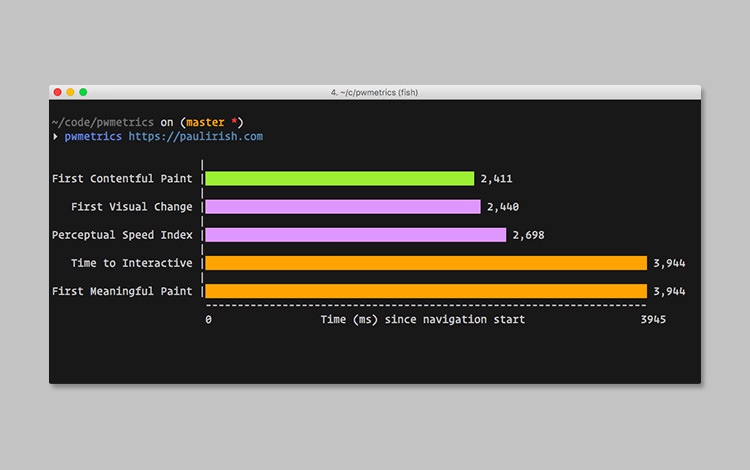
PWMetrics — это инструмент, который собирает показатели Progressive Web Apps через интерфейс командной строки, разработанный Полом Ириш. Инструмент оснащен маяком и доступен как пакет NPM. Он предоставляет множество опций для настройки метрик, производительности теста и ожиданий, которые вы хотели бы достичь вне теста.

Pax — это сборщик JavaScript для компиляции модулей JavaScript в полезный файл для браузеров. Он компилируется быстрее, чем некоторые альтернативные пакеты. Он полностью поддерживает синтаксис импорта и экспорта ES6 и импорт синтаксиса в CommonJS. Написан с помощью Rust и доступен через реестр пакетов Rust под названием Cargo.

SustyWP — это тема WordPress, направленная на то, чтобы уменьшить «углеродный след», уменьшив его размер до наименьшего, насколько это возможно. Она быстрая и легкая, и взамен потребляет меньше ресурсов (например, электричества) для загрузки сайта.

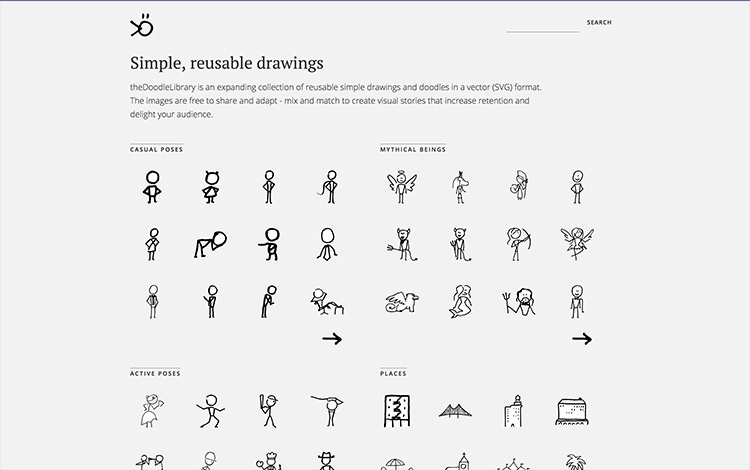
Коллекция рисунков каракулей, The Doodle Library имеет множество рисунков в коллекции, и они сгруппированы по нескольким категориям: «Лица», «Места», «Животные» и т. д. Рисунки доступны в формате SVG и распространяются в соответствии с Creative Common Attributions 4.0.

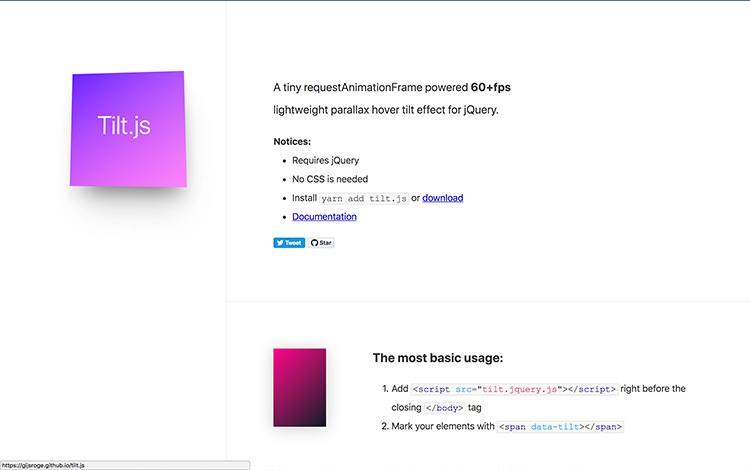
Плагин jQuery для создания необычного эффекта наклона, похожего на те эскизы предварительного просмотра, которые мы видим на Apple TV. Он не нуждается в дополнительном CSS. Вы можете также посмотреть некоторые примеры реализаций на этой странице.

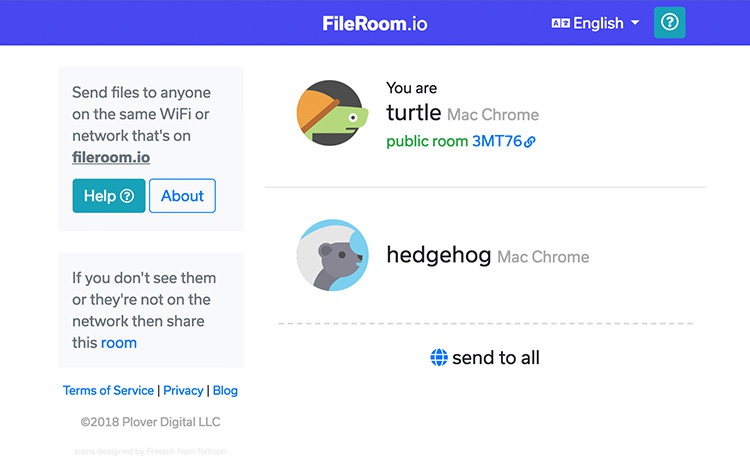
Fileroom — это веб-приложение для совместного использования файлов peer-to-peer в одной сети. Вы можете обмениваться файлами с коллегой с помощью простого перетаскивания, независимо от ОС. Приложение работает в Windows, MacOS, Linux.

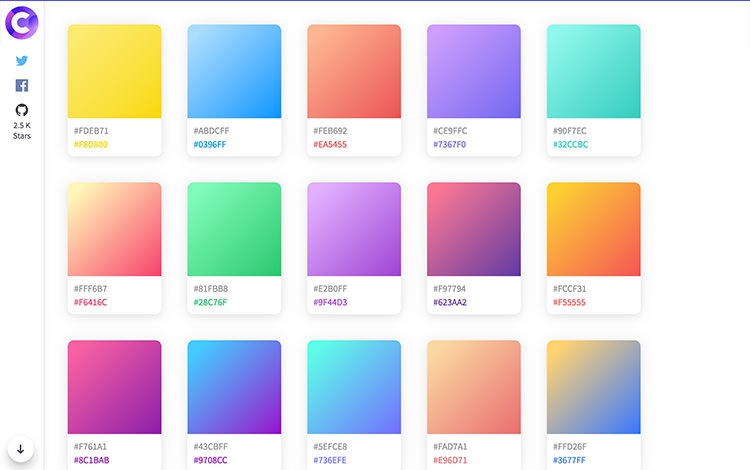
Коллекция подобранных градиентных цветов, Coolhue позволяет захватывать образцы цветовой палитры для Photoshop и Sketch или устанавливать ее в свой проект с помощью bower или npm. Это должно сэкономить вам некоторое время, чтобы подобрать цвета для ваших будущих веб-сайтов.

Простая библиотека JavaScript для создания пользовательского интерфейса, Reef не имеет всяких лишних примочек большой библиотеки, такой как React.js или Vue.js. Но если все, что вам нужно, это визуализировать пользовательский интерфейс, просто ввод данных и шаблон Reef могут быть отличной альтернативой. Ее вес всего 2 Kб.

Коллекция компонентов пользовательского интерфейса от Segment.io. Компоненты весьма разнообразны; помимо некоторых обычных компонентов, таких как кнопки, иконки, ввод текста, есть несколько, которые мы считаем уникальными для Evergreen.

Всем успешной работы и творчества!

0 комментариев