Новый 2018 год уже набирает обороты. Если мы посмотрим на прогресс в веб-разработке пять лет назад, то увидим, что он полностью отличается от того, что у нас есть сегодня. Сегодня есть новые методы, инструменты и даже совершенно новая парадигма, которая меняет способ создания сайтов — VirtualDOM является одним из них.
DOM (объектная модель документа) — это древовидная модель, которая определяет структуру веб-сайта. Выбор, перемещение и управление DOM может быть очень дорогостоящим и может затруднить эффективность рендеринга вашего сайта.
Однако в этой статье мы не будем обсуждать, как работает VirtualDOM, а вместо этого, на ряду с другими инструментами мы рассмотрим библиотеки, которые позволят вам сразу же реализовать VirtualDOM. Давайте проверим их.
Реализация VirtualDOM, которая позволяет вам создавать гибкий пользовательский интерфейс, который постоянно обновляется данными. Это чистая библиотека JavaScript и ее можно использовать вместе с синтетическим языком, таким как CoffeeScript, TypeScript и JSX. Отличная альтернативная библиотека React.js — MaquetteJS намного меньше по размеру (всего 3kb).
Это одна из любимых библиотек VirtualDOM у разработчиков, так как ее легко подобрать, просто взглянув на синтаксис. С помощью всего 2Kb вы можете создать веб-страницу с быстрым рендерингом или собственный компонент HTML. Библиотека состоит из двух основных функций, для создания или манипулирования элементом и монтирования для добавления к выбранному элементу. Вы можете загрузить его в браузере и на стороннем сервере с помощью NodeJS.
Библиотека шаблонов пользовательского интерфейса для создания интерактивного веб-приложения. Первоначально построенная для TheGuardian, ReactiveJS создана для работы во всех браузерах и мобильных устройствах, поэтому вы можете рассчитывать на ее надежность. ReactiveJS также поставляется с множеством функций, необходимых для современного веб-приложения, таких как CSS, пользовательские компоненты, SVG и анимации.
RitoJS — это приятная в работе и гораздо проще в освоении библиотека для начинающих, поскольку она позволяет определить пользовательский компонент с элементом HTML и атрибутами HTML, в то время как предыдущие библиотеки заставят использовать чистый синтаксис JavaScript. RiotJS совместим с средой Node.js или браузерами, и может стать прекрасной альтернативой Vue.js с учетом аналогий.
НyperHTML, как следует из названия, показывает производительность при рендеринге и управлении DOM. Его можно использовать для создания пользовательского элемента и веб-компонента. Он работает так же просто, как jQuery, в котором он может быть использован в браузере, загрузив скрипт из CDN и доступ к НyperHTML. Вам не нужны сложные инструменты.
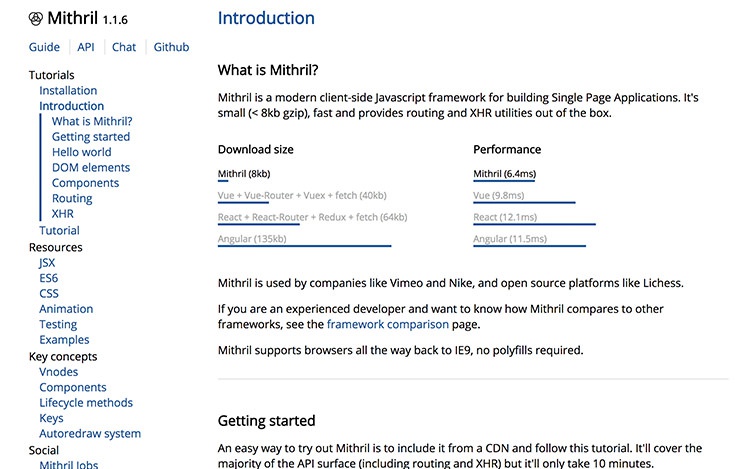
Это так же круто, как и звучит: Mithril является мощной библиотекой JavaScript. Помимо VirutalDOM и Components, Mithril также оснащен Routing и XHR, с помощью которых вы можете создавать одностраничные веб-приложения, не опираясь на любую другую библиотеку. Она превосходит некоторые популярные библиотеки, такие как Vue.js, React.js и Angular.
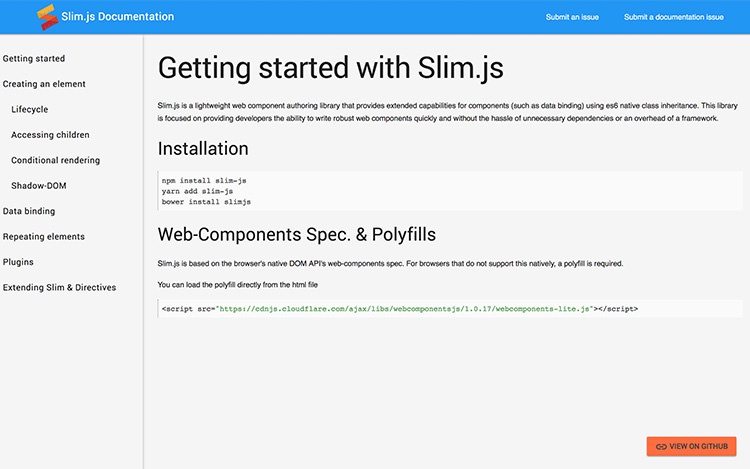
SlimJS — это библиотека JavaScript для создания пользовательского веб-компонента с помощью собственного API веб-компонента. Поскольку она построена вокруг родного компонента браузера, SlimJS оснащена Polyfill, перекрывающий API в браузере, который еще не поддерживает его. Это отличный фреймворк, если вы предпочитаете все делать естественным способом.
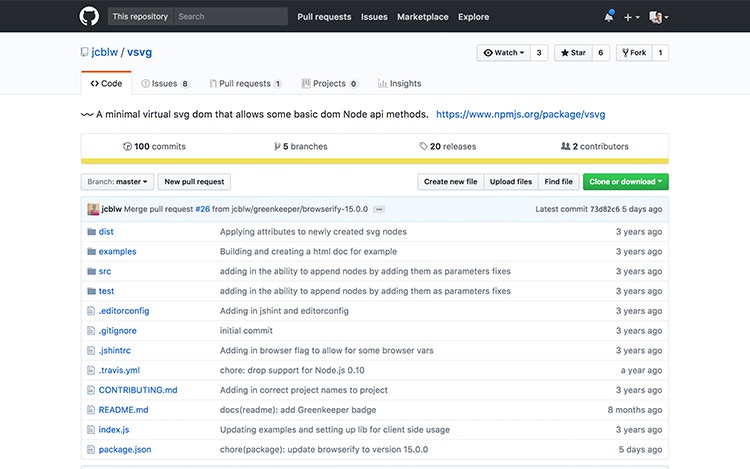
Хотя он имеет похожий синтаксис HTML, SVG — это еще один вид зверя с его собственными причудами. Эта библиотека, как следует из названия, позволит вам создавать и управлять SVG на лету.
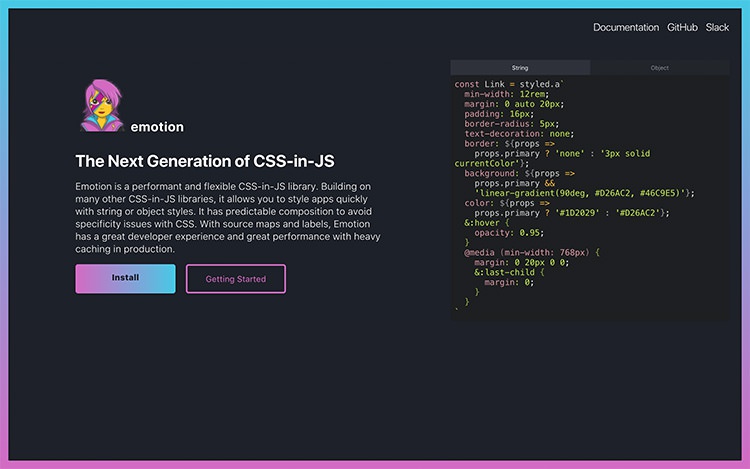
EmotionSH — это CSS-in-JS фреймворк, который вам может понадобиться при создании веб-сайта с помощью VirtualDOM. Он позволяет вам доставлять только части CSS, необходимые на вашем сайте, и вы можете динамически обновлять стиль, без согласования с именованием классов и спецификой, поскольку стиль применяется только к компоненту, к которому он применяется.
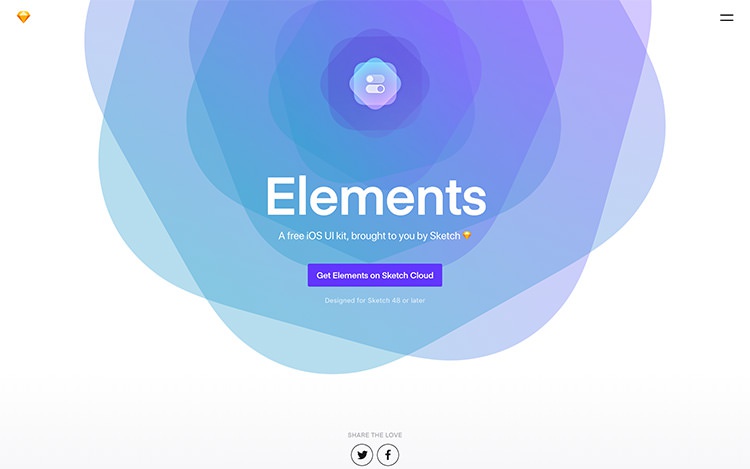
Elements представляет собой набор компонентов iOS для создания прототипа приложения iOS в Sketch. Он построен людьми из Sketch и был обновлен с помощью пользовательского интерфейса iPhone X.
Modaal — это библиотека JavaScript, построенная с учетом доступности. Она была проверена для «WCAG 2.0 Level AA Support», что делает ее самой доступной библиотекой сегодня. Она легкая, совместима с jQuery и может использоваться для изображений, видео и даже Instagram.
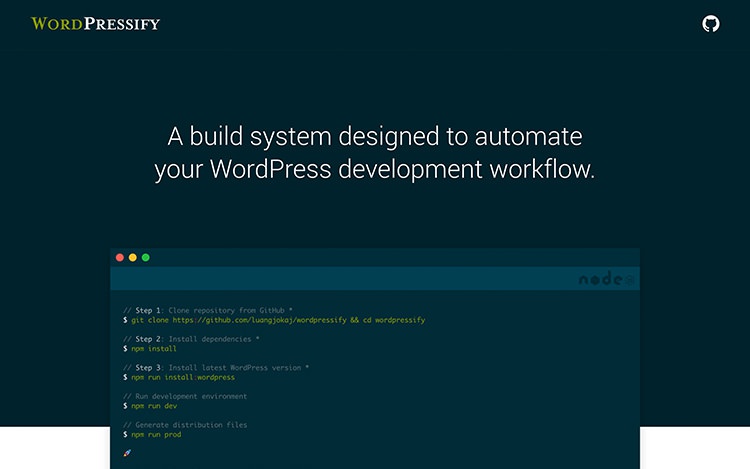
Пакет NPM, который позволяет вам получить среду разработки WordPress и запустить ее за считанные минуты. Все это настроено с современными инструментами, такими как Gulp, LiveReload, PostCSS, Babel, поэтому вы можете сосредоточиться на разработке своего проекта, а не на настройке конфигурации.
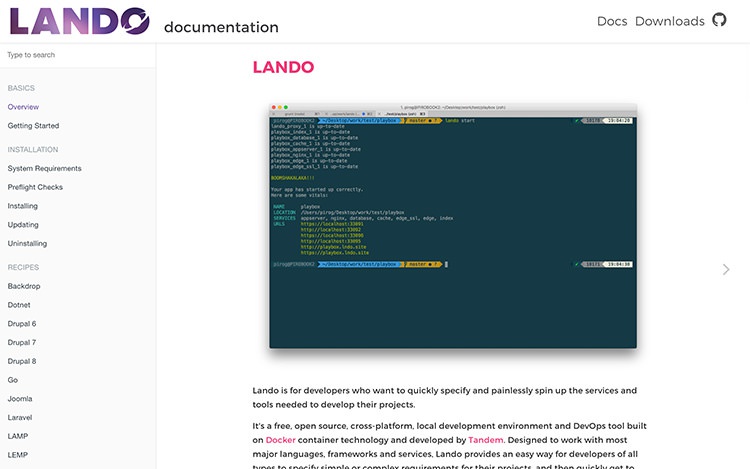
Lando также является удобным инструментом для быстрого и легкого развертывания среды разработки, очень похожей на WordPressify, о котором мы только что упоминали выше. Но вместо Node.js он использует преимущества Docker для облегченной контейнерной технологии и предлагает большую гибкость в отношении стека, который вы хотели бы использовать в своей разработке. Например, вы можете указать версию PHP, включить XDebug и установить Composer.
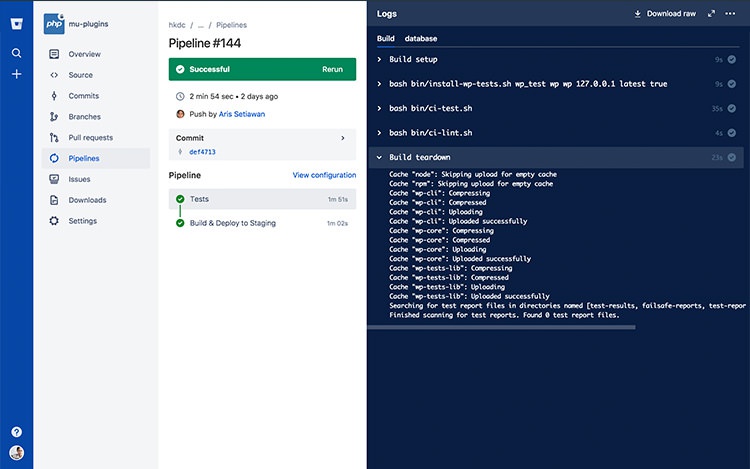
WP-Docklines — это коллекция изображений, которые можно использовать в качестве базовых для выполнения непрерывной интеграции и поставки для вашей темы WordPress и плинтов в таких сервисах, как Bitbucket, CircleCI и Gitlab. Каждое изображение связано с инструментами, которые обычно необходимы при разработке WordPress, такими как PHP Code Sniffer, PHPUnit и WP-CLI.
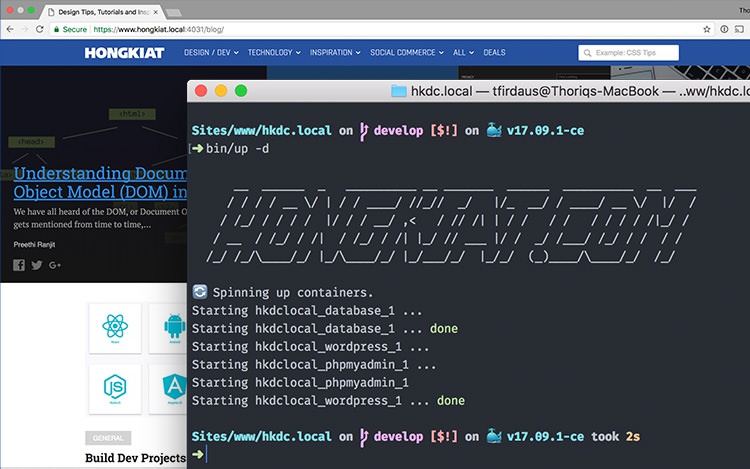
WP-Locker — это конфигурация Docker Compose, позволяющая развернуть среду разработки WordPress всего за несколько минут. Он настроен с помощью Apache, MySQL и phpMyAdmin, и поскольку он расширяет образ WP-Docklines, он также выполняет дополнительные методы на изображении. Просто введите bin / start, чтобы разрешить это, настройте localhost и установите плагины и темы, которые вы настроили в файле конфигурации.
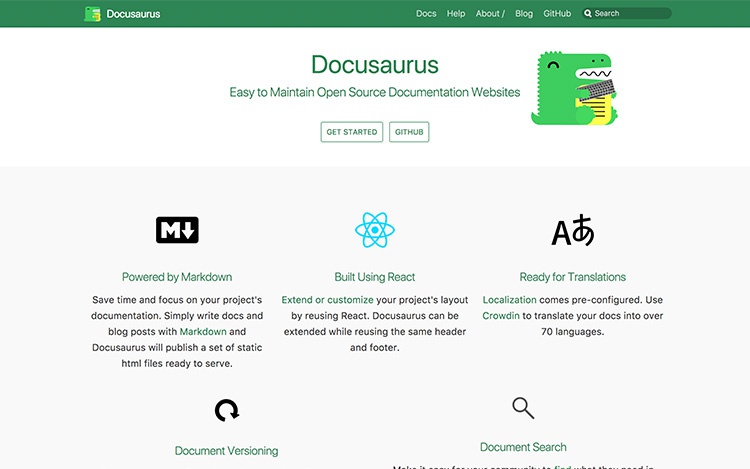
Другая инициатива с открытым исходным кодом от Facebook, Docusaurus является инструментом для создания веб-сайта документации вашего проекта. Построенный с помощью React и Markdown, он дает вам возможность легко составлять документацию, поддерживать ее и даже создавать блог для вашего сайта и публиковать его на страницах Github.
Yeoman — это пакет узлов, который позволяет быстро запускать проект, выбирая предварительно сделанный скаффолдинг, соответствующий вашим проектам. Если вы используете код Visual Studio, этот плагин еще больше упростит рабочий процесс запуска, поскольку он позволит вам запустить команду «Yo» прямо из окна кода Visual Studio.
Библиотека JavaScript, которая позволяет использовать Promise и она также работает в Netscape. Promise — одна из самых сильных сторон в последних спецификациях JavaScript, которые сделают ваш код более компактным, читаемым и легко ремонтируемым.
Prettier — это инструмент для форматирования вашего кода, чтобы он соответствовал стандарту кодирования языка. Он перепишет ваш код из Скретч, следуя правилу, позволяя вам и вашей команде быть более продуктивными, а не обсуждать стили написания кода.




















0 комментариев