Продолжение.
Аудитория, цель и контекст формы

Ваша форма — это только половина уравнения. Остальное зависит от ваших респондентов. И о них нужно думать с самого начала.
Формы являются средством общения. В этом участвуют две стороны. Поэтому при разработке формы вам также нужно думать с точки зрения вашего пользователя… И начать надо с их цели и контекста.
Почему кто-то должен заполнить вашу форму? Какова их цель? Запишите это.
Цель встроена в контекст, поэтому подумайте о нем тоже. Где и как они заполняют форму? Дома? На ноутбуке? На мобильном? В метро?
Контекст — это не просто среда. Пользователь должен понимать, чего ему поможет достичь форма.
32. Знайте, с кем говорите

Форма должна привлекать внимание правильной аудитории. Из кого состоит эта аудитория?
Попытка охватить широкую, туманную массу людей не поможет. Уделите внимание одному человеку — или «персоне покупателя». Это скажет вам больше, чем любая другая группа.
Представьте себе фиктивного идеального клиента с работой, личностью, семьей, надеждами и мечтами. Сфокусируйтесь на нем. Где он живет и работает? Каковы его мнения и ценности? Как они связаны с вашим бизнесом?
Если вы узнаете, что имеет значение для этого воображаемого человека, у вас будет больше возможностей для сбора вопросов, которые приведут к значимым данным.
Это тот человек, к которому вам нужно возвращаться. Это человек, чьи ответы вам нужны.
Визуальная форма и структура
Сюрпризы хороши в день рождения, но не при заполнении форм. Пользователи должны чувствовать уравновешенность и ритмичность при работе с вопросами, будучи уверенными в том, что кнопки, поля ввода и все остальное будут одинаковыми для каждой страницы.
Последовательность поможет плавно заполнять форму. Это означает, что цвета должны быть одинаковыми, визуальные эффекты должны быть одинаковыми.
Каков образ вашей компании? Какие фразы и слова передают это? Каковы ваши ценности?
Когда вы определили тон своего фирменного стиля, сохраняйте его во всех ваших формах — ваш клиент должен чувствовать, как будто он взаимодействует с одним и тем же дружелюбным человеком на каждом этапе пути.
Визуальная последовательность одинаково важна. Примите визуальную идентичность и стиль, которые вы поддерживаете в своей форме (и остальных формах, которые вы создадите в будущем).
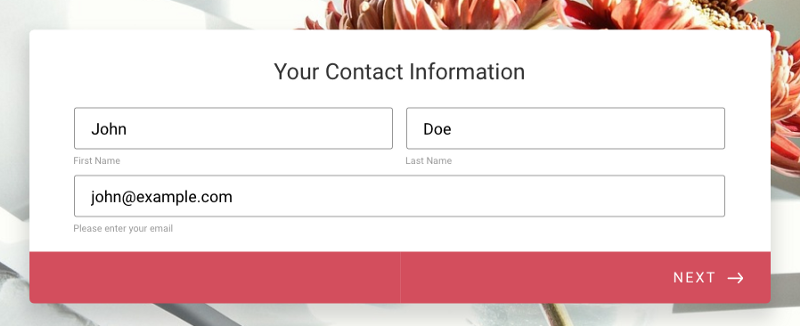
33. Разместите метки сверху слева
Исследователи Google обнаружили, что выравнивание меток над полями с левой стороны уменьшает время заполнения формы, поскольку требует меньше «визуальных фиксаций».
34. Старайтесь не ставить вопросы рядом
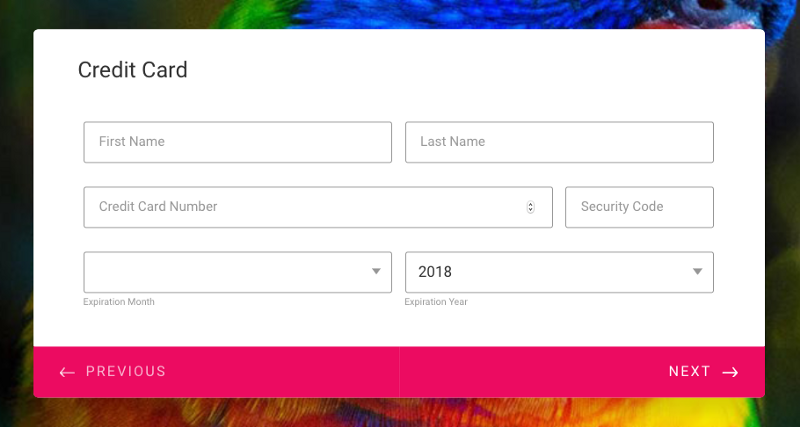
Исследования показали, что простые одностолбцовые макеты лучше, чем многостолбцовые, с расположенными рядом вопросами.
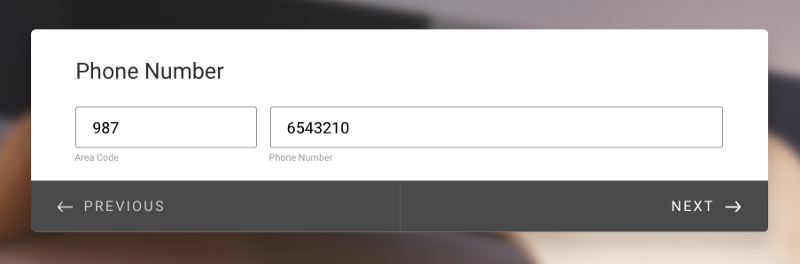
Единственным исключением из этого правила является запрос даты (день, месяц, год) или времени (часы и минуты), когда несколько полей должны находиться в одной строке.
35. Попробуйте расположить один вопрос на страницу

Один вопрос на страницу — это психологическая техника. Вы разбиваете сложный процесс на несколько более мелких частей, размещая эти меньшие части каждую на своем экране.
По сути, пользователям нужно сосредоточиться только на одной важной вещи.
- Один кусок информации, чтобы понять.
- Одно решение, чтобы принять.
- Один вопрос, чтобы ответить.
Страница без хаоса поощряет пользователей продолжать заполнять форму.
36. Используйте длину поля

Всегда корректируйте ширину поля, чтобы она была достаточно длинной, чтобы в ней содержались все символы ввода (пользователи должны видеть их полную запись).
Размер поля должен отражать объем текста, который должен ввести пользователь. Поля, такие как почтовый индекс или номер дома, должны быть короче адресной строки.
Исследование юзабилити института Baymard показало, что если поле слишком длинное или слишком короткое, пользователи начинают задумываться, правильно ли они поняли вопрос. Это особенно относится к полям с необычными данными или технической меткой, такой как CVV (код проверки карты).
Ошибки и путь к завершению в дизайне формы
Как и в жизни, можно ошибиться при заполнении форм.
И, как и в жизни, ключевой вопрос – сигнал об ошибке и возможность быстро исправить.

37. Не полагайтесь только на цвет
1 из 12 мужчин страдают дальтонизмом в той или иной степени.
При отображении ошибок проверки или сообщений об успехе не полагайтесь на использование зеленого или красного текста (поскольку красно-зеленая цветовая слепота встречается относительно часто). Используйте тексты, значки или что-то еще – например, микроанимацию в виде стряхивания.
38. Укажите ошибки в строке
Покажите пользователю, где произошла ошибка, и укажите причину.
Если вам необходимо использовать проверку, убедитесь, что она встроена (справа от поля) и сообщает об ошибках на ранней стадии.
Не ждите, пока пользователь нажмет кнопку «Отправить», чтобы сообщить об ошибках проверки. Но в равной степени встроенная проверка не должна проводиться в режиме реального времени, поскольку это может привести к сообщениям об ошибках до того, как пользователь заполнит поле.
39. Используйте проверку поля
Вы запрашиваете адрес электронной почты и получаете ответ без знака @. Вы запрашиваете номер телефона, и половина ваших ответов не содержат достаточно цифр.
Опечатки не должны быть препятствием для удобства использования вашей формы.
Используйте «проверку поля», чтобы убедиться, что вы получите ответы, которые вам нужны, например, «Ответ должен содержать ___».
40.… но не будьте слишком строги
Если существует много различий в том, как пользователи отвечают на поле (например, отвечая на «номер телефона» +12345678912, +44 12345678912, 012345678912), преобразуйте это в согласованный формат.
Что такое форма оплаты?
Форма оплаты — цифровая версия кассы. Он авторизует онлайн-платежи, проверяет данные пользователя, проверяет наличие средств и гарантирует, что вам платят.
Интеграция платежей имеет много преимуществ. Они помогают вам
- продавать товары или услуги;
- применять к этим продажам сложные расчеты, такие как добавление налогов и транспортных расходов или вычитание купонов;
- дать описания вашей продукции, такие как изображения, количество, цвет и параметры размеров;
- собирать пожертвования и платежи в размере фиксированной суммы или делать эти платежи периодическими с помощью службы подписки.
Когда дело доходит до разработки формы оплаты, важно следовать передовой практике. Вот несколько ключевых правил.
41. Ограничьте шаги в оплате
Институт Баймарда проанализировал формы проверки и обнаружил, что процесс проверки, который является слишком длинным или слишком сложным, является одной из главных причин отказа во время проверки. Так что максимально упростите этот процесс, убрав лишние поля.
42. Используйте визуальные индикаторы безопасности
При вводе конфиденциальных данных, таких как данные кредитной карты, пользователи будут в состоянии повышенной готовности ко всему, что кажется подозрительным. Недавнее исследование показало, что 17% покупателей оставили страницу без оплаты из-за проблем с безопасностью.
Вот почему вы должны быть осторожны при создании платежной формы с нуля — даже малейшие ошибки или несоответствия могут отпугнуть пользователей.
43. Четко объясните, почему вы запрашиваете конфиденциальную информацию
Люди все больше заботятся о конфиденциальности и информационной безопасности. Если вам необходимо запросить конфиденциальную информацию, обязательно объясните, зачем она нужна, используя текст поддержки под полем.
44. Сохраните данные
Предоставление пользователям возможности сохранять свои адреса и информацию о платежах ускоряет и упрощает процесс, особенно на мобильных устройствах. Это также дает постоянным клиентам чувство вознаграждения и лояльности.
Когда вы закончили форму ...
Ура, готово! Почти. Ваша форма может быть заполнена, но пока не время заливать ее на сайт ...
Есть несколько заключительных шагов, которые нужно иметь в виду.
46. Протестируйте свою форму
У всех нас есть слепые пятна. И когда успех формы зависит от качества данных, хорошо быть осторожным. Итак, убедитесь, что вы предоставили надежные варианты ответов и ничего не пропустили, предварительно протестировав свой опрос.
Отправьте ее семье / друзьям и попросите их отследить, сколько времени им потребуется, чтобы ответить на вопросы. Это поможет вам оценить дизайн формы и в следующий раз.

0 комментариев