
В течение последних нескольких лет Motion Design стал заметно популярен в индустрии веб-дизайна. Большинство целевых страниц и креативных веб-сайтов включают в себя движущиеся элементы, будь то иллюстрации, видео, анимированные GIF или даже эмодзи.
Что такое Motion Design?
Motion Design — это новое направление современного графического дизайна в соединении с динамической графикой, такой как фильмы, видео или компьютерная анимация.
Сложно достоверно сказать, когда возникло само понятие Motion Graphics. Известно что оно употреблялось еще в XIX веке, но прочно вошло в обиход как термин только, пожалуй лишь в 1960 году, когда Джоном Уитни(John Whitney) была основана компания Motion Graphics Inc. И наконец популярным этот термин стал после выхода книги Триш и Криса Мейер(Trish and Chris Meyer's) об использовании Adobe After Effects под названием «Creating Motion Graphics».
Хабрахабр
Мы часто видим примеры моушн-дизайна в реальной жизни, но настолько привыкли к ним, что даже не обращаем внимания. Например, сегодня для нас фильм без спецэффектов – и не фильм вовсе, а унылая неинтересная скукота. А спецэффекты – это и есть он, Motion Design. Мы часто видим мультимедиа презентации, которые интересно смотреть, они просто завораживают! И информация, которая в них представлена, воспринимается проще и запоминается лучше. А различные трехмерные логотипы телеканалов? Мы привыкли к ним, к этой необычной анимации. Сейчас и титры к фильмам – не просто бегущие строки и буквы. Часто это настоящее произведение искусства, которое тоже — Motion Design.
А вы знали, что в среднем в мире 12 минут из каждого часа вещания телевидения — это работа моушн дизайнеров?
Моушн-дизайн – это невидимое искусство, которое остается за кадром. Мы видим лишь завораживающую картинку, от которой невольно челюсть начинает движение в район пола.
Много сейчас говорится о том, что интернет постепенно вытесняет телевиденье. Оно так и есть, в сети мы проводим больше времени, чем у голубого экрана. И Motion Design тоже потихоньку перебирается на страницы веб-сайтов, в рекламные и промо-ролики мировых брендов. Это легко объяснить:
— моушн-дизайн улучшает информативность сайтов или роликов, так как движение вместе со звуковым рядом лучше привлекают внимание и запоминаются;
— моушн-дизайн – новый современный тренд, поэтому используется, если бренд хочет идти в ногу со временем;
— это эффектный прием, незаменимый для создания вау-эффекта;
— позволяет лаконично подать информацию в виде кратких тезисов.
Некоторые веб-сайты используют Motion Design для презентации продуктов, например Apple.
Но не только такой известный бренд использует новомодный прием. Ниже вы найдете еще 10 примеров, которые показывают, как можно использовать невероятные анимированные эффекты на сайте.
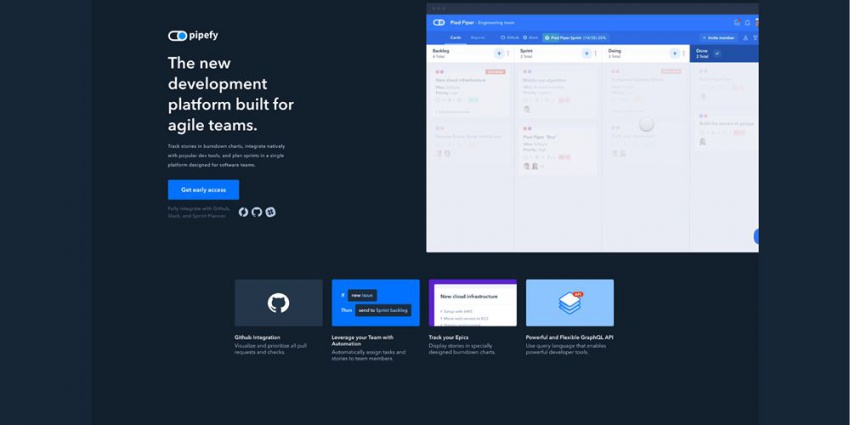
Pipefy использует моушн-дизайн в одном из разделов своего сайта. Он проводит демонстрацию пользовательского интерфейса своего продукта, на примере гипотетического пользователя, который работает с платформой.
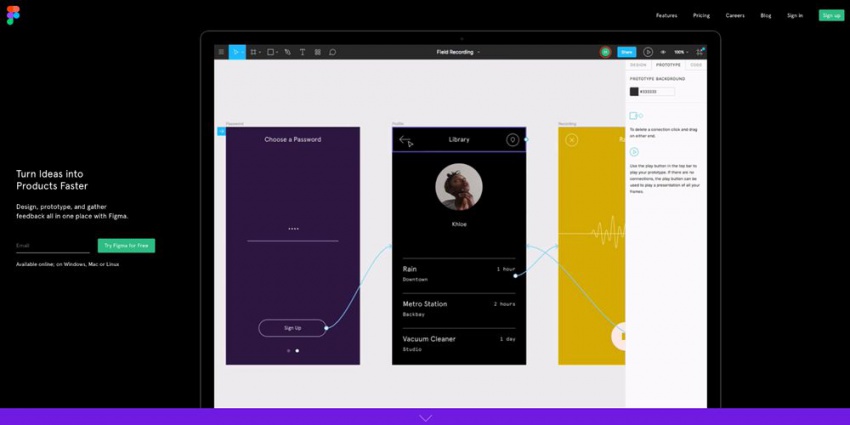
Основная точка продаж Figma — сотрудничество в области дизайна. На главной странице сайта проходит эффектная демонстрация работы приложения.
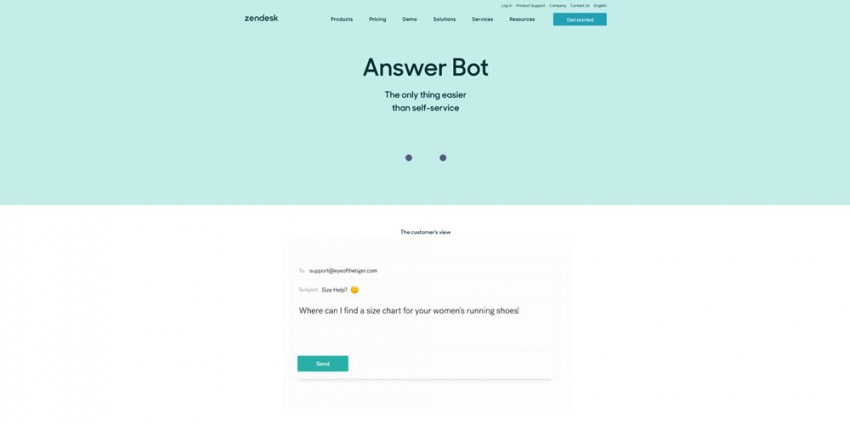
ZenDesk Bot демонстрирует минималистичный и простой пример моушн-дизайна. Просто, но очень интересно.
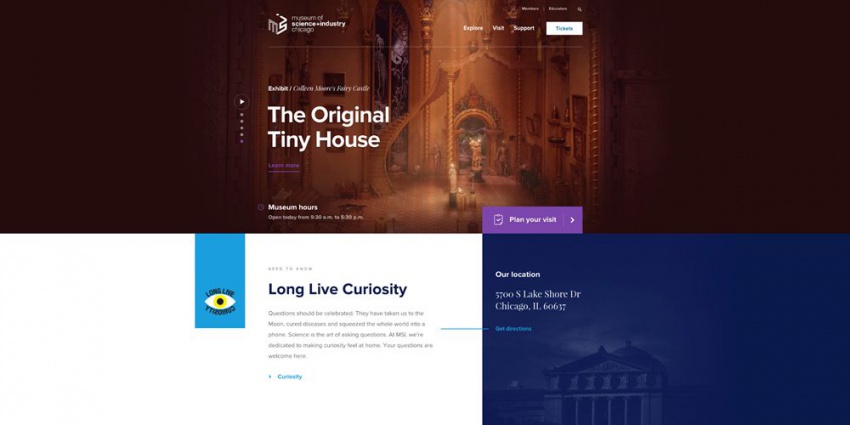
Музей науки и индустрии использует графику движения и видео на главных разделах сайта, чтобы проиллюстрировать каждую активную выставку. Это завораживает и вызывает большой интерес у потенциальных посетителей.
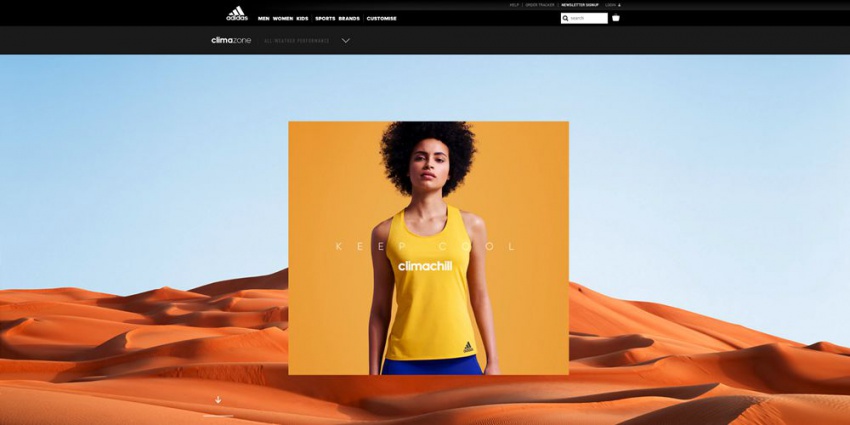
Целевая страница Adidas Climazone использует прокрутку в качестве сигнала к началу анимации. По мере того, как пользователь пробирается вниз по странице, графика и изображения меняются.
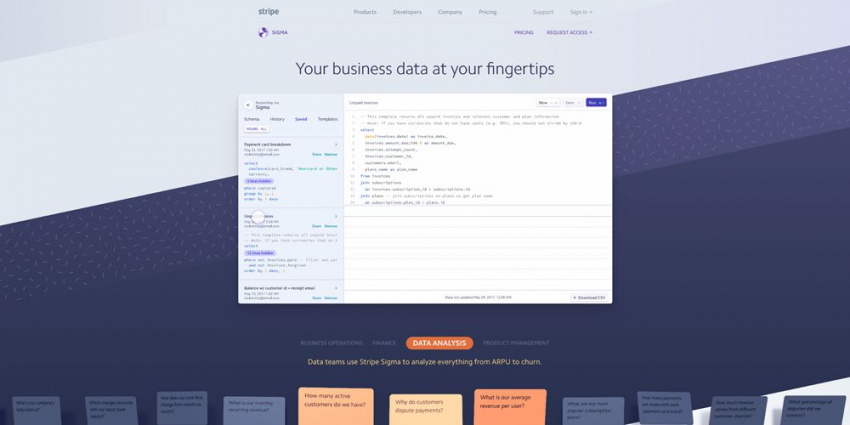
Наверное, это самый впечатляющий пример. Stripe использует Motion Design в нескольких местах. Главная страница использует видео, чтобы проиллюстрировать продукт в действии. При прокрутке, ниже, в блоке часто задаваемых вопросов элементы движутся справа налево, меняя свой цвет.
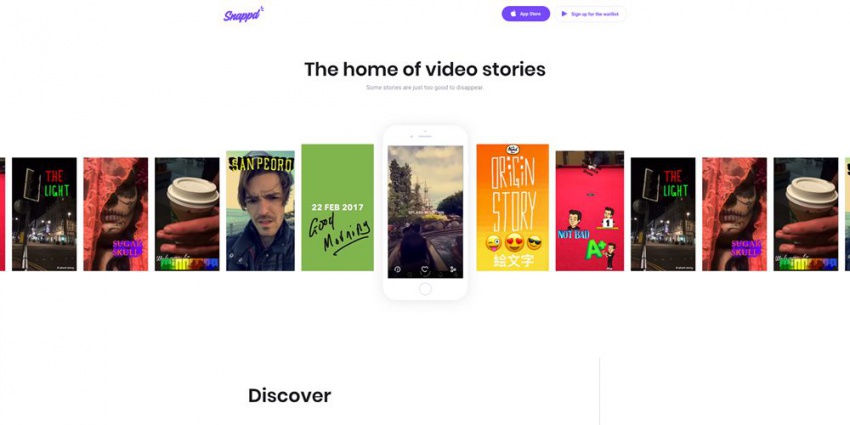
Домашняя страница Snappd прокручивает список видеороликов. Когда один из них попадает на экран виртуального iPhone, видео проигрывается.
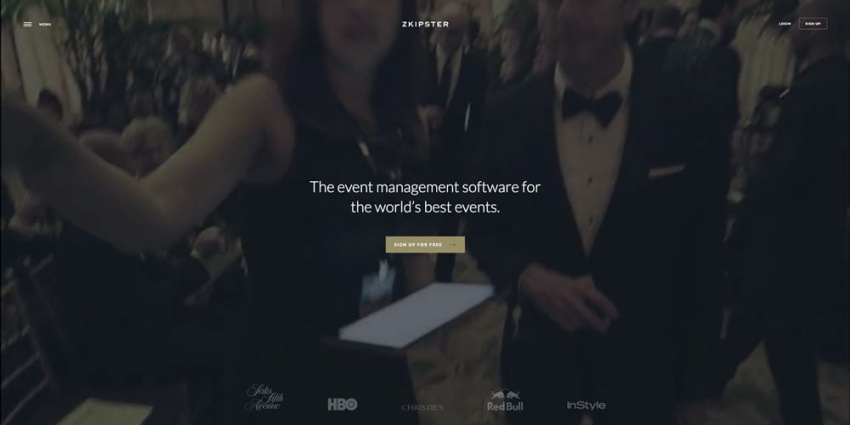
ZKIPSTER использует один из наиболее традиционных приемов реализации дизайна движения: полноэкранное фоновое видео. Но сделано это очень профессионально, с применением фильтра для большей контрастности.
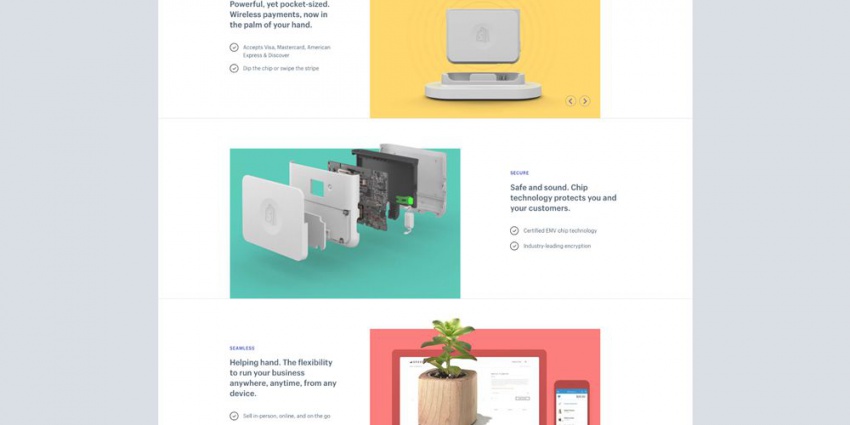
Shopify использует движение в изображениях продукта. В этом случае местоположение прокрутки пользователя используется в качестве триггера для расширения макета продукта и показа его сложности в рамках простого дизайна.
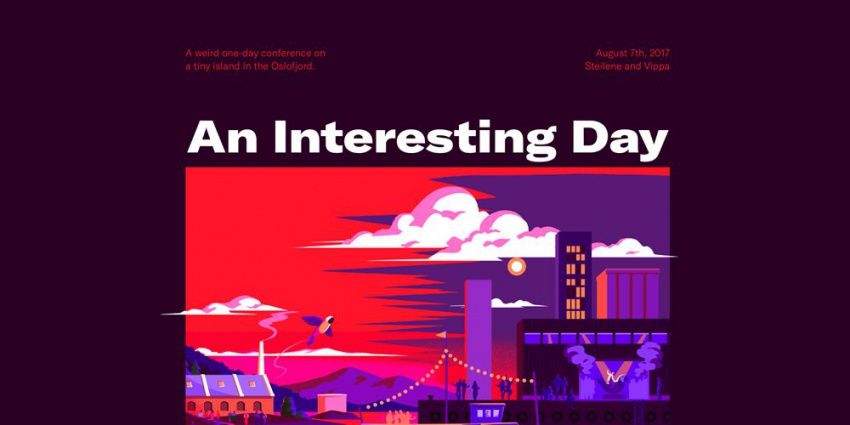
Веб-сайт «Интересный день» реализует эффект параллакса, который создает эффект глубины. Это тонкий, но очень эффективный инструмент, который создает незабываемый опыт.
Motion Design – относительно новый тренд в мире веб-дизайна, который, впрочем, уже нашел свою нишу, и используется все чаще. Если вам нужно удивить, захватить фантазию пользователя, и вы хотите, чтобы о вас говорили – это как раз то, что нужно.
С практической точки зрения Motion Design – это прием для лендингов, которые демонстрируют один товар или услугу. Тут как раз нужно удивить пользователя и запомниться ему, подтолкнуть заполнить заявку или совершить покупку. Положительные эмоции – удивление, восхищение – как раз способствуют этому.











0 комментариев