
Дизайнеры создают удивительные электронные письма, используя правильные шрифты. Иногда они используют веб-шрифты, которые используют веб-разработчики. Этот метод позволяет внедрять технологии, не вредя творчеству.
Первоначально веб-шрифты были разработаны для сайтов и приложений. Сейчас эти шрифты могут использоваться на вашем веб-сайте.
Разработчикам электронной почты не так повезло. Они ограничены, когда дело доходит до шрифтов, потому что только несколько из них работают правильно во всех почтовых клиентах. Но при правильном подходе можно создавать письма, которые будут неотразимы во всех смыслах. Иногда для этого могут потребоваться навыки кодирования и верстки.
Вы всегда должны рассматривать контент как приоритет для дизайна писем электронной почты. Убедитесь, что ваш дизайн не вредит сути письма.
Разница между гарнитурой и шрифтом
Некоторые люди путают гарнитуру и шрифты, они могут даже думать, что это одно и то же.
Термин «шрифт» отсылает нас в те дни, когда использовалась аналоговая печать. Нужны были разные металлические блоки для каждой буквы.

Если вы хотите использовать определенный шрифт, но в разных размерах, вам нужны разные блоки для их печати. Вам также нужен дополнительный вес, если вы хотите, чтобы буквы были жирными.
По этой причине Arial в 10 точках отличался от Bold Arial в 12 точках, например.
Таким образом, шрифт был дизайном буквы, тогда как размер и вес означали гарнитуру.
Однако эти термины имеют разные значения в цифровом мире. Мы могли бы ссылаться на шрифты как на файлы, которые включают все характеристики шрифта. В принципе, это две вещи, которые не могут существовать один без другого.
Краткий обзор семейств шрифтов
Основные характеристики этих шрифтов разные, и их можно использовать для нескольких целей. Некоторые из них более подходят для деловых писем, а некоторые — для писем развлекательного характера.

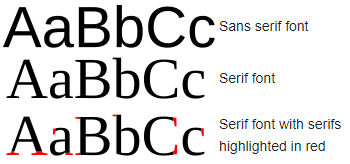
Шрифты семейства Serif
У шрифтов Serif есть маленькие засечки. Они помогают легко читать печатные документы. Вот почему эти шрифты используются, например, для книг.
Шрифты San Serif
Шрифты San Serif не имеют никаких дополнительных элементов. San Serif легко читаются на экранах. Arial, Verdana и Helvetica – самые популярные шрифты этого семейства.
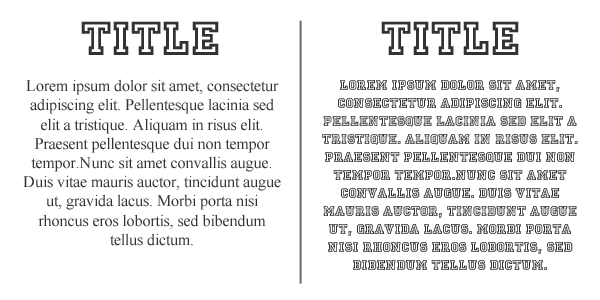
Необычные шрифты

Эти шрифты требуют осторожного подхода. Они могут быть разных форм и размеров, что позволяет вам выражать свое творчество, но они не подходят для многих типов контента.
Имейте в виду, что эти шрифты не подходят для использования в теле письма. Их очень трудно читать, поэтому используйте их только для заголовков.
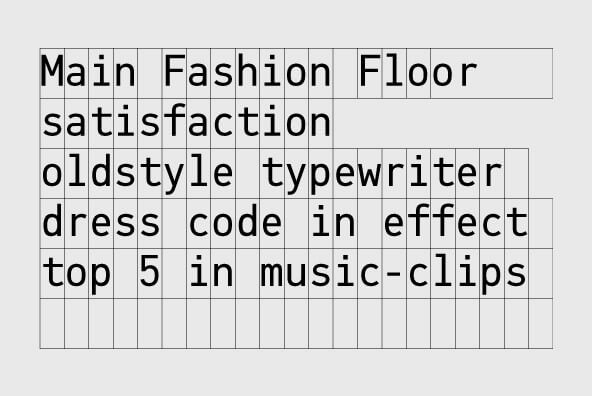
Моноширинные шрифты

Основная характеристика этого шрифта заключается в том, что каждая буква имеет одинаковый размер по горизонтали. Этот тип все еще используется в текстовых редакторах, поскольку он обеспечивает отличную читаемость.
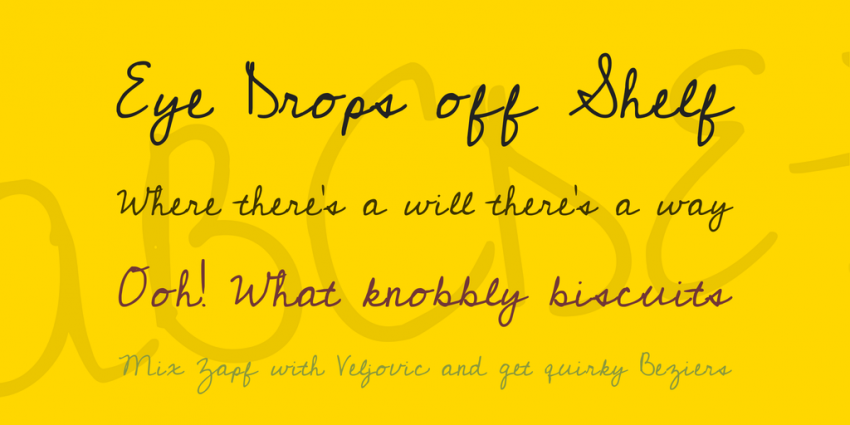
Курсивные шрифты

Этот тип шрифта может быть в любом формате письма. Буквы соединены вместе, как и рукописные.
Точно так же, как и необычные шрифты, курсивные шрифты не подходят для написания тела письма.
Сколько разных шрифтов использовать в письмах?
Меньше — лучше. Не используйте более трех разных шрифтов для своих писем. Стремитесь создать организованный, понятный дизайн электронной почты.
С точки зрения дизайна, нужно выделить заголовок и остальной контент.
Вы можете комбинировать шрифты serif и san serif, например.
Вы также можете использовать один и тот же шрифт для заголовка и текста, но убедитесь, что заголовок больше. Размер шрифта должен быть как минимум вдвое больше, чем в тексте.
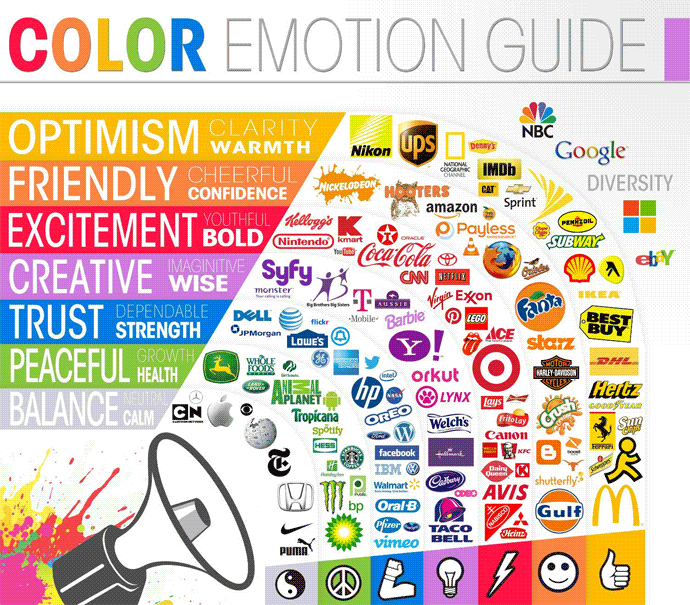
Будьте осторожны при использовании цветов

Цвета могут иметь огромное влияние.
Придерживайтесь цветов, которые вы уже выбрали для своего сайта. Помните, что каждый цвет имеет свое свойство, убедитесь, что вы выбрали тот, который больше подходит вашему бренду.
Выберите правильный размер и цвета шрифта
Выбирайте простоту. Не используйте в своих письмах больше трех размеров шрифта и двух цветов. Кроме того, оставайтесь последовательными, когда вы используете их, иначе ваша электронная почта будет казаться загроможденной.

В этом примере по электронной почте показано, как разные цвета могут привести к очень плохому опыту. Четыре цвета были использованы рядом с несколькими размерами шрифта, и в итоге письмо выглядит дешево, как спам.
Выравнивание текста в электронном письме
Вы можете разместить текст посередине, справа или слева.
Для лучшей читаемости лучше выравнивать текст по левому краю. Текст с выравниванием по центру и по правому краю сложнее читать.
Конечно, вы можете играть с выравниванием текста в заголовках или при размещении определенного текста над изображениями, или когда хотите, чтобы определенный текст выделялся из остальной части дизайна.

Это письмо от EE простое и понятное. Текст располагается слева, и его просто читать.
Межстрочный интервал имеет большое значение
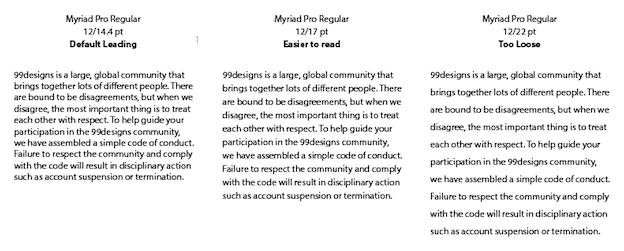
Для разных шрифтов требуется разный интервал между строк. Используйте размер в 1,4 — 1,5 раза больше высоты строки, чтобы обеспечить отличную читаемость.

Пример в середине легко читается, тогда как тот, что слева слишком переполнен, а правый слишком свободен. Найдите золотую середину.
Вы также должны проработать межстрочный интервал, если вы используете темный фон, иначе текст будет трудно прочитать.
Используйте белое пространство
Белое пространство — это область, которая окружает ваш текст в письме. Это помогает вам выделить абзац, чтобы он мог привлечь внимание. Вы можете поиграть с размерами отступов, чтобы выбрать вариант, при котором письмо будет выглядеть максимально привлекательным.

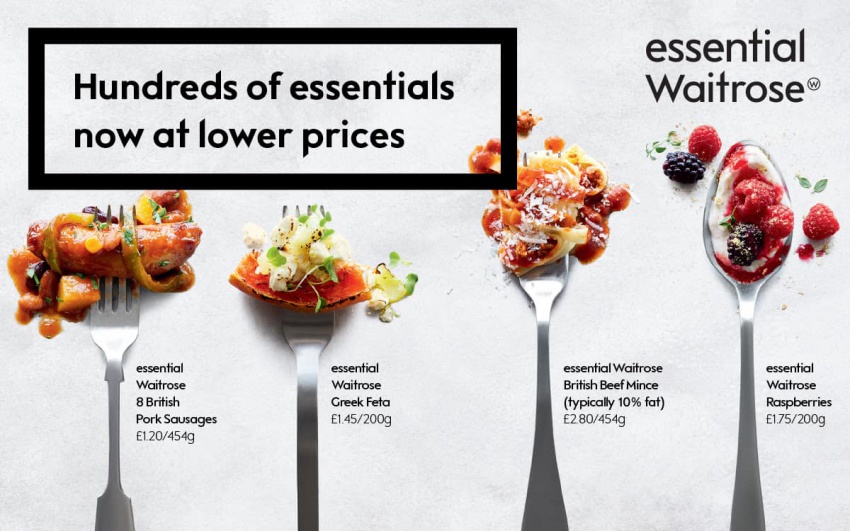
Waitrose использует пробелы, чтобы привлечь внимание читателя. Только черный цвет и 3 шрифта. Просто и блестяще.
Отформатируйте ссылки в своих письмах
Использование изображений или кнопок — это стильный способ сделать ссылку. Кроме того, читателям легче нажимать на изображения или кнопки на мобильных устройствах.
Вы можете использовать жирный шрифт или цвет своего бренда, чтобы выделить гиперссылки. Подчеркивание и использование синих цветов для этой цели — это 20-й век.
Наверное, самое лучшее, что нужно сделать, это позволить читателям нажать на ссылку прямо в тексте, в изображении и CTA. Вы никогда не знаете, где им захочется нажать.
Краткое руководство по веб-шрифтам
Выбор правильных шрифтов электронной почты очень важен. Если ваши письма не отображаются на экранах получателей – это огромная проблема.
Обычно дизайнеры используют веб-безопасные шрифты для разработки макетов электронных писем, но этим они ограничивают свои возможности с точки зрения творчества.
Каждый бренд хочет сохранять свое лицо, и использует те же цвета и шрифты в целях брендинга. Вот почему дизайнеры начали использовать веб-шрифты. Этот метод позволяет проявить креатив во всей красе.
Но есть некоторые проблемы.
Различные почтовые клиенты, такие как Outlook, Windows или Apple, используют разные настройки по умолчанию. Это означает, что если вы используете необычные буквы, то получатель может их и не увидеть. Они не будут отображаться.
Клиенты электронной почты могут использовать шрифты, которые установлены только на компьютере. Чтобы сделать нашу жизнь еще веселее, компьютеры Macintosh и Windows также имеют разные настройки по умолчанию.
Когда вы узнаете, какой шрифт вы хотите использовать, самый важный фактор — удобство использования этого шрифта. И не помешает иметь парочку резервных.
Почтовые клиенты, которые поддерживают веб-шрифты:
- Android-приложение для Android
- Apple Mail
- Почта IOS
- Outlook 2000
- Outlook. com приложение
- AOL Mail
Если почтовый клиент получателя не поддерживает шрифт, который вы использовали, будут показаны резервные шрифты. В качестве резерва вы можете использовать Helvetica, Arial, Times New Roman.
Если вы действительно хотите использовать определенный шрифт, есть еще один выход: вставьте изображение. Но не каждый почтовый клиент показывает изображения по умолчанию.

Я получил это письмо без изображения. Я не знаю, был ли какой-нибудь CTA на изображении, но, возможно, был.
Веб-безопасные шрифты — это шрифты электронной почты по умолчанию.
Arial, Courier, Georgia, Helvetica, Tahoma, Times New Roman, Trebuchet, Verdana – это шрифты электронной почты по умолчанию. Они безопасны, потому что они установлены практически на каждом устройстве.
Какие шрифты лучше всего подходят для электронной почты?
Рекомендуется использовать так называемые стандартные шрифты. Они отлично отображаются на каждом экране и совместимы со всеми почтовыми клиентами.
Times New Romans
Наш старый, классный друг. Это, вероятно, один из наиболее часто используемых шрифтов. Вы помните, учителя рекомендовали использовать этот шрифт? И не зря.
Verdana
Verdana – воздушный, легко читаемый шрифт.
Georgia
Он также был предназначен для практических целей. У него мягкие края, и его легко читать.
Verdana и Georgia лучше всего работают в электронных письмах, так как были разработаны специально под экраны устройств.
Настройки шрифта по умолчанию электронной почты
В это время Gmail использует Arial, а Chrome не поддерживает Arial, он меняется на Helvetica. В Apple Mail используется Helvetica.
Вопрос в том, почему эти шрифты используются, раз они не так хороши?
Ответ кроется в технологии. Эти шрифты хорошо отображались на экранах компьютеров с низким разрешением. Технология развилась, и теперь мы можем использовать более чистые символы. По каким-то таинственным причинам мы должны продолжать использовать эти старые шрифты в электронных письмах.
Каков наилучший размер шрифта?
Исследование Bloomsberg показывает, что Helvetica и Arial плохо подходят для электронных писем.
Наиболее распространенными шрифтами для писем являются Time News Roman, Verdana, Arial и Tahoma. Их можно использовать для любых целей.
Размер зависит от шрифта. Заголовки должны быть от 22 до 28 пикселей, а размер текста должен составлять около 14-18 пикселей.
Какой лучший шрифт для корпоративной электронной почты?
Используйте стандартные шрифты для корпоративной электронной почты.
Используйте Verdana, она классная и скромная. Размер 12 был бы просто идеальным.
Советы по использованию шрифтов электронной почты
Будьте последовательными
Используйте те же шрифты и размер во всех рассылках. Было бы смешно, если бы одно письом пришло, набранное Comic, тогда как другое — в Times New Roman.
Кроме того, убедитесь, что ваш шрифт электронной почты совпадает с вашим брендом. Выберите цвета, которые вы используете на своем веб-сайте.
Не используйте слишком маленькие шрифты
Это важно, если вы думаете о мобильных пользователях. Отзывчивый дизайн всегда должен быть в приоритете. Мобильные пользователи не могут читать очень маленькие символы. Рекомендуемый размер составляет не менее 14 пикселей.
Исследования, проведенные Litmus, показали, что 54% сообщений электронной почты читают на мобильных устройствах. Это хорошая причина обратить внимание на эту деталь, не так ли?
Слишком большие шрифты не подходят
Они просто кричат пользователю в лицо. Это большой минус.
Однако, если ваша ЦА – пожилые люди, то убедитесь, что они смогут читать вашу электронную почту даже без очков.
Не берите индивидуальные шрифты, которые никто кроме вас не использует
Я понимаю вашу страсть к редкому шрифту. Но если ваши получатели не могут его прочитать, потому что он у них не загружен, ваш удивительный шрифт бесполезен.
Несоответствующие шрифты
Опять же, если вы отправляете электронную почту бизнес-партнерам, используйте серьезные шрифты. Наиболее распространенными шрифтами электронной почты для бизнеса являются Times New Roman, Helvetica, Arial.
Правильно выбранный шрифт для электронного письма – это уже половина успеха в вашей рекламной кампании. Дело за малым – написать потрясающий текст и дополнить его дизайном.

0 комментариев