Для не-дизайнера наблюдение за работой дизайнера может быть интересным опытом. Каким образом он выбрал именно этот шрифт? Почему эти цвета выглядят так хорошо вместе? Почему этот постер вызывает у меня такие эмоции?
Там нет правильных или неправильных ответов, когда дело доходит до дизайна. Вот поэтому новичкам так трудно учиться.
И еще труднее – понять, получилось ли действительно хорошо? На вкусы заказчиков, сами понимаете, не всегда можно полагаться.
Держите контрольный список из 12 пунктов, по которым вы сможете проверить свой дизайн, и понять, действительно ли он хорош.
01. Есть ли у него фокус?
Писатели часто говорят о том, что в книге должен быть «крючок» — то, что привлекает читателей и притягивает их. В дизайне фокус служит той же цели. Это может быть изображение, заголовок или рекламное объявление, или другой текст / надпись.
Посмотрите на пример ниже. На что вы смотрите в первую очередь? Еда, верно? Это потому, что дизайн был тщательно спланирован, чтобы заставить вас делать именно это. Простая черно-белая типографика и иллюстрации выделяют яркие, детализированные фотографии. Кроме того, если вы внимательно посмотрите, на левой странице вы заметите, что формы текста и линий обрамляют фотографию, направляя туда ваши глаза.

Фокус может быть только один, поэтому решите, какая деталь в вашем дизайне наиболее важна. Это изображение или часть информации, и они должны иметь наибольший визуальный вес (т. е. выделяться больше всего на первый взгляд). Вы можете привлечь внимание к этой части вашего дизайна с помощью размера, формы, направления, положения, цвета, текстуры или других качеств.
Здесь 5 сначала привлекает внимание: это самый большой, самый смелый и единственный номер.

02. Прослеживается ли визуальный поток?
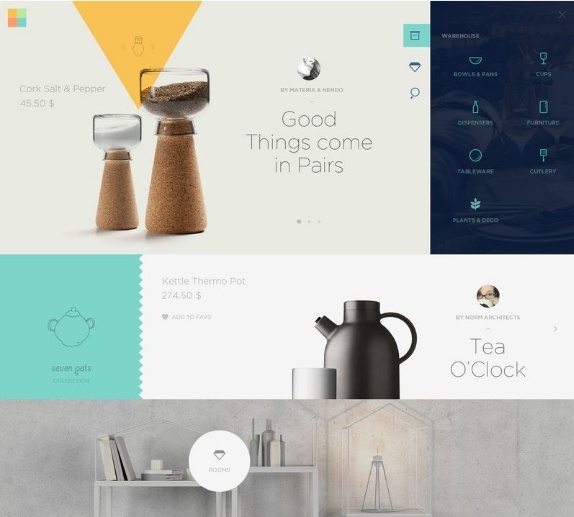
После того, как фокус предоставит зрителям место для начала просмотра, ваш дизайн должен быть организован таким образом, чтобы их глаза могли легко ориентироваться в остальной части макета. Это часто называют иерархией — элементы дизайна расположены, измерены и разнесены таким образом, что становится ясно, на что зрители должны смотреть в первую очередь (то есть, что является наиболее важным, фокус), и как они должны перейти к остальной части дизайна (должны ли они переместиться вниз по странице «поперек» из одного раздела в другой).
Когда элементы дизайна размещены повсюду без какой-либо четкой организации, зритель теряется, а дизайн лишается смысла. Вещи, которые могут препятствовать потоку, включают в себя отсутствие фокуса (или слишком много выделенных элементов), никакой иерархии или загроможденный дизайн.
Чтобы улучшить ваш дизайн, попробуйте сделать что-то из этого:
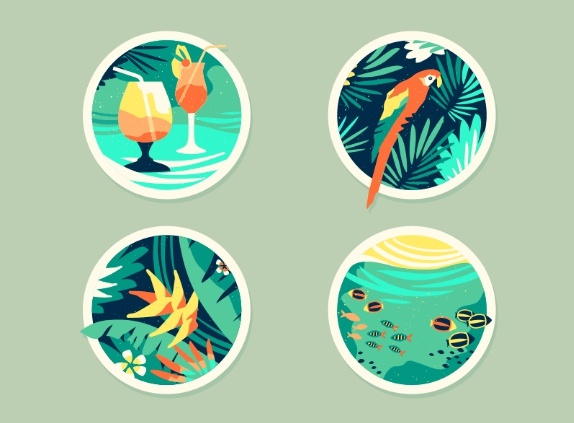
Используйте повторение. Повторяющиеся элементы дизайна, такие как маркеры, нумерованные списки, линии или фигуры, указывающие на место назначения, могут облегчить навигацию по дизайну.
Эта иллюстрация показывает повторение несколькими способами, которые направляют ваш взгляд через композицию. Горизонтальные линии повторяются в облаках, на скалистых холмах на заднем плане и в воде, в то время как вертикальные линии появляются в пальмах, на доске для серфинга и в купальнике. Эти повторяющиеся узоры придают дизайну глубину, движение и целостность.

Поделите ваш дизайн на четкие разделы. Организация вашего дизайна таким образом, который имеет смысл — будь то заголовки, разделы, ограниченные рамками, цветовые акценты или графика, или что-то еще — будет иметь большое значение для улучшения потока.
Используйте достаточно свободного места. Беспорядок — одно из самых больших препятствий для визуального потока. Вы можете избежать беспорядочного дизайна, обеспечив достаточно белого (или пустого) пространства между элементами дизайна и вокруг них. Пробел также может помочь разделить ваш дизайн на разделы.
Дизайн ниже устанавливает четкую иерархию, хорошо используя как разделы, так и пустое пространство. С левой стороны, различные размеры шрифтов и расположение выделяют в первую очередь наиболее важную информацию — название события, его местоположение и дату. Все элементы расположены достаточно равномерно, что облегчает чтение информации. Различные цветные прямоугольники на заднем плане разделяют дизайн на отдельные разделы, каждый со своим собственным назначением: основная информация, логотип спонсора мероприятия и форма RSVP.

03. Дизайн сбалансирован?
Не позволяйте несбалансированным элементам или выравниванию, которое немного «отклонено», отвлекать от вашего дизайна и его сообщения.
Симметрия является одним из важных элементов сбалансированного дизайна. Симметричный дизайн в равной степени сбалансирован по обе стороны от центральной оси, либо вертикально, горизонтально или радиально (излучается, как правило, по кругу, из центральной точки). Человеческий мозг находит симметрию привлекательной, но помимо эстетической привлекательности сбалансированный дизайн также имеет практическую цель: он помогает вам установить иерархию для вашего макета и расставить приоритеты для вашего контента.
Этот логотип имеет два вида симметрии. Если бы вы рисовали вертикальную линию по центру дизайна, правая и левая стороны были бы более или менее идентичны по компоновке — отражение друг друга. Кроме того, солнечные лучи в центре имеют радиальную симметрию. В сочетании это создает идеально сбалансированный, визуально привлекательный дизайн.

Плохое выравнивание также может вывести дизайн из равновесия. Убедитесь, что текст и другие элементы дизайна выровнены с полями документа и друг с другом. Использование одного типа выравнивания для абзацев текста будет выглядеть наиболее последовательным и сбалансированным. Включение функции сетки в вашей программе дизайна может быть полезным для выравнивания.
04. Ваши шрифты хорошо работают вместе?
Типографика является ключевой частью практически каждого дизайна. То, насколько хорошо выбранные вами шрифты работают вместе, имеет большое влияние на общую привлекательность вашего проекта.
Изучение того, как выбирать шрифты, которые хорошо сочетаются друг с другом, может быть сложной задачей — частично изучить основы типографики, частично заняться практикой, частично личными предпочтениями, частично интуицией. Для большинства дизайнов хорошей отправной точкой является выбор одного шрифта с засечками и одного шрифта без засечек.

Но независимо от того, какие шрифты вы выберете, важно, чтобы настроение или индивидуальность вашего шрифта соответствовали вашему дизайну и соответствовали его назначению.
05. Читаем ли ваш текст?
Если никто не может прочитать текст на вашем дизайне, то это сводит все старания к нулю, не так ли? Вы не хотите, чтобы люди щурились, пытались найти номер телефона или прочитать адрес.
Вы можете случайно сделать ваш текст трудным для чтения несколькими способами, включая:
Размер. Иногда шрифт на экране будет выглядеть намного больше, чем напечатанный. Убедитесь, что размер шрифта соответствует окончательной форме вашего дизайна. Например, очень большой шрифт непрактичен для визитной карточки, точно так же, как очень маленький шрифт непрактичен для дизайна, который будет рассматриваться на расстоянии, как реклама на автобусе или рекламном щите. Если возможно, распечатайте пример вашего дизайна или проведите онлайн-тестирование, чтобы убедиться, что весь ваш текст легко читается.
Для этой визитной карточки гарнитуры во всех заглавных буквах улучшают их читаемость при небольших размерах, а также помогает контраст между темными и светлыми цветами.

Цвет & Контраст. Если цвета шрифта и фона конфликтуют (неоново-зеленый текст на красном фоне, как пример) или слишком похожи, текст может быть трудно читаемым. Точно так же слишком слабый контраст (скажем, белый текст на светло-сером фоне) может быть трудно различим.
Стиль. Некоторые шрифты легче читать, чем другие. Простые, чистые шрифты (без большого количества украшений) лучше всего подходят для основного текста. Причудливые или уникальные шрифты лучше всего использовать экономно и в больших размерах. Используйте их, когда хотите, чтобы слово или фраза действительно выделялись, вместо абзацев текста, где их трудно прочитать.
06. Есть ли равновесие между формой и целью?
Дизайн может выглядеть красиво, но все же не служить своему назначению в качестве инструмента коммуникации. Одной из проблем графического дизайна является балансирование формы с целью — вы хотите, чтобы ваш проект выглядел красиво и был визуально привлекательным для своей аудитории, при этом успешно передавая сообщение.
Когда дизайнеры упускают из виду сообщение и сосредотачиваются исключительно на внешнем виде дизайна, проект может оказаться провальным. Графическая часть проекта отвлекает, она не становится частью продуманного целого, у которого есть работа — продать продукт, получить больше подписчиков или что-то еще.
Эта иллюстрация для кукурузных чипсов Doritos очень эффективно сочетается с функциональностью. Образы и цвета не случайны, выбраны специально для того, чтобы усилить тему дизайна и поддержать бренд. Горы (а также стая птиц и солнце) похожи на настоящие чипсы Doritos, а их цвета соответствуют различным вкусам.

07. Наблюдается ли контраст?
Контраст является одновременно визуально привлекательным и функциональным — он может подчеркнуть определенные элементы вашего дизайна, делая их более важными.
Контрастность — это не просто противоположные цвета, как черный и белый или красный и зеленый. Как инструмент дизайна, контраст может включать в себя форму, масштаб, типографику или другие элементы. Однако, как и в случае с любой другой концепцией дизайна, здесь можно переборщить. Вы должны убедиться, что контраст в вашем дизайне умеренный и не раздражает.
Дизайн упаковки здесь использует контраст по-разному. Во-первых, цвет: чёрные акценты подчеркивают яркий желтый и оранжевый цвета, а также яркий белый фон. Кроме того, форма: изогнутые, органические формы иллюстраций внизу приятно контрастируют с прямыми геометрическими буквами текста (но также дополняют круглую форму упаковки).

08. Хорошо ли используется свободное место?
Различные дизайн-проекты позволят вам по-разному использовать пространство. Вы можете применить несколько основных принципов при разработке вашего дизайна:
Близость. Близость — размещение связанных элементов физически ближе друг к другу (и разделение несвязанных элементов) — это простая концепция, которая может иметь большое значение в вашем дизайне. Группировка связанных частей вашего проекта автоматически создает организованный макет и логические разделы.
Пустое пространство. Концепция пустого пространства в дизайне сводится к тому, чтобы дать вашим элементам дизайна передышку. Это может включать поля, пустое пространство между различными частями дизайна, межстрочный интервал и многое другое. Для большинства проектов вам нужно найти подходящую среду для количества пустого пространства, которое вы включаете в свой макет. Слишком мало места – и вы получите загроможденный, переполненный дизайн; слишком много места между элементами — и они теряют свои отношения друг с другом. Но хорошо продуманная планировка не только красива, но и проста для глаз — она дает глазам зрителя пространство для путешествий вокруг вашего дизайна.

09. Соответствует ли настроение вашему дизайну?
Цветовые схемы, стили оформления и другие элементы могут придать вашему дизайну определенное настроение — возможно, игривое, серьезное или утонченное.
Например, этот баннер был создан для конкурса детских раскрасок, который был частью празднования Октоберфеста. Таким образом, соответственно, цвета осенние, и выбор шрифта забавен и причудлив. Серьезный шрифт и серые цвета не будут иметь такого же эффекта и (что более важно) не будут соответствовать настроению мероприятия.

10. Гармонична ли цветовая схема?
Цвета имеют глубокое подсознательное значение — эмоциональное, психологическое, культурное — и могут сыграть огромную роль в восприятии вашего дизайна. Но помимо учета настроений, которые цвета могут отображать в вашем дизайне (летняя энергия аква, коралла и желтого цвета; элегантная утонченность черного и золотого цветов), вы должны убедиться, что использование цвета в целом хорошо продумано.

Подобно сочетанию различных шрифтов, упомянутых ранее, результат объединения разных цветов должен быть гармоничным. За исключением определенной, преднамеренной цели, вы должны избегать конфликтующих цветов или использовать слишком много цветов одновременно. В случае сомнений может оказаться полезным использование инструмента цветовой палитры или даже изучение основ теории цвета.
11. Дизайн соответствует брифу?
Если вы работаете с брифом, ваш дизайн с большей вероятностью будет хорошо выглядеть для вашего клиента, начальника или любого, кто принимал участие в его создании.
Без брифа вы можете не угадать, и ваш дизайн в итоге не понравиться заказчику. Разработайте бриф, список вопросов, на которые должен дать ответ клиент: так разрабатывать будет намного проще.
12. Являются ли ваши изображения и конечные форматы файлов высококачественными?
Допустим, вы создали красивый дизайн, которым вы действительно гордитесь, и пришло время распечатать проект или запустить онлайн. Но вы получаете в свои руки печатную копию, и все цвета выглядят не так. Или вы заходите онлайн, чтобы проверить свою работу, и все изображения и графика размыты и имеют пиксели. Что случилось?
Подобные проблемы могут возникать при сохранении файла с неправильными настройками — возможно, с использованием неправильного цветового пространства, с неправильным размером или разрешением или в неправильном формате. Вот почему так важно иметь четкое представление о правильных разрешениях и требованиях к формату для различных проектов печати и веб-дизайна.
Дизайн сложен, но ненадолго
Вы можете не быть дизайнером, но это не значит, что у вас нет того, что нужно, чтобы ваши маркетинговые материалы или бизнес-брендинг были разработаны с нуля. А если вы новичок – то вам нужно практиковаться и практиковаться.
В следующий раз, когда вы начнете работать над дизайнерским проектом, задайте себе эти 12 вопросов.

0 комментариев