Если вам нужно больше клиентов или увеличение продаж, вам нужны привлекательные посадочные страницы. Hubspot сообщает, что те компании, у которых более 30 посадочных страниц, будут генерировать в семь раз больше потенциальных клиентов, чем те, у которых меньше 10.
Целевая страница (посадочная, лендинг) — это отдельная веб-страница, созданная для поддержки определенной маркетинговой кампании или таргетинга на определенный поисковый запрос. Именно там пользователи «приземляются», когда нажимают на ссылку в результатах поиска, в электронном письме или в объявлении.
Как правило, они побуждают пользователей выполнить определенное действие, например, совершить покупку, подписаться на рассылку новостей или позвонить.
Итак, как нам создать эффективные целевые страницы, не прибегая к манипуляциям? Ответ заключается в сочетании четкой структуры, убедительного текста, продуманного дизайна и постоянного тестирования.
Кажется, так просто – взять и начать делать целевую страницу. Однако, прежде чем начать, надо сделать кое-что важное.
Определите ценность вашего предложения
Когда пользователь попадает на вашу целевую страницу, у вас есть менее восьми секунд, чтобы привлечь его внимание. Это означает, что первый шаг в создании любой привлекательной целевой страницы состоит в том, чтобы понять, что именно эта страница предложит, и как вы можете выразить это убедительно и кратко. Это обычно называют ценностным предложением.
Начните с написания одного предложения, в котором сообщается, что именно вы предлагаете пользователю. Это предложение должно состоять из двух частей: какую проблему вы решаете или приносите пользу, и как этого добиться.
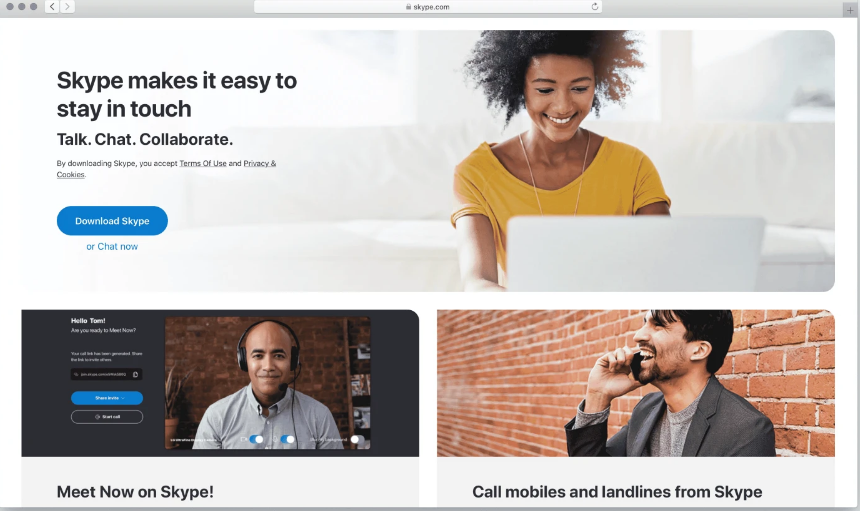
Например, ценное предложение Skype:
«Skype позволяет легко оставаться на связи. Разговоры. Чат. Совместная работа».
Первая часть обрисовывает в общих чертах, какую выгоду обеспечивает программа, в то время как вторая объясняет, каким образом.

Однако будьте осторожны. Ваше ценностное предложение легко может стать бессмысленным. Например, говорить о «лучшем» или «качественном» — это то, что может написать любой.
Чтобы не писать очевидные вещи, спросите себя, будет ли верным вариант противоположного написанного вами. Например:
«Мы предлагаем высококачественную продукцию по доступной цене».
Противоположное была бы смешно:
«Мы предлагаем продукты ужасного качества по астрономическим ценам».
Таким образом, вы говорите об очевидном!
Однако, напротив, если вы написали:
«Мы предлагаем товары ручной работы для требовательного покупателя».
Противоположное утверждение тоже имеет право на существование:
«Мы предлагаем продукцию заводского производства для массового рынка».
Составьте список всех преимуществ, которые вы предоставляете клиентам, а затем укажите все функции вашего предложения, которые позволяют вам предоставлять эти преимущества.

Сделав это, вы можете обратить свое внимание на призывы к действию.
Определите ваши призывы к действию
Каждая целевая страница нуждается в понятных призывах к действию. Спросите себя: что должны сделать пользователи?
Не поддавайтесь соблазну добавлять слишком много призывов к действию. Иначе пользователи растеряются и отвлекутся от основного.
Тем не менее, часто не помешает иметь вторичный призыв к действию. Если вы сделали свою работу правильно, ваша целевая страница убедит многих пользователей действовать. Но часть пользователей не будут готовы к этому.
Вместо того, чтобы просто терять их, стоит предложить им вторичный призыв к действию, который требует меньше действий.
Например, если ваш основной призыв к действию состоит в том, чтобы совершить покупку, дополнительный может попросить людей подписаться на рассылку новостей.
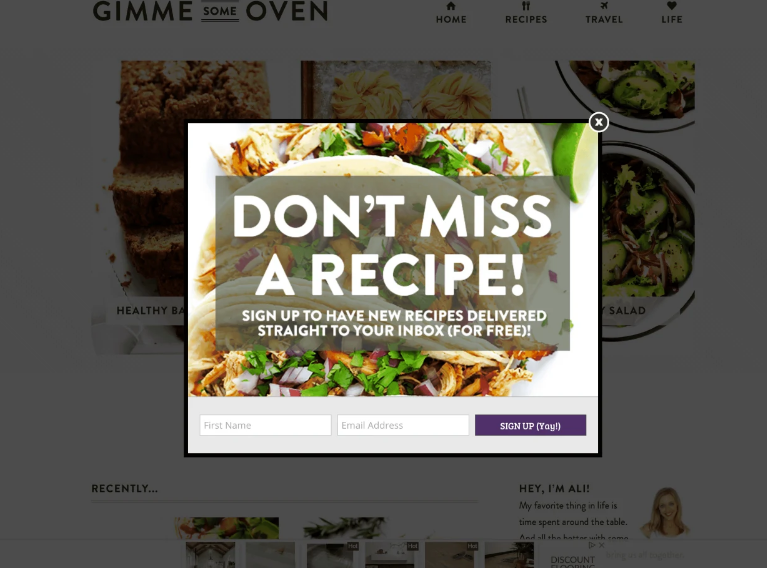
Чтобы этот вторичный призыв к действию не отвлекал, убедитесь, что он не слишком заметен. Вы можете показать его в конце страницы или даже на всплывающем окне при выходе со страницы. Тем не менее, будьте осторожны. Некоторые пользователи крайне негативно реагируют на всплывающие окна. Поэтому этот инструмент следует использовать с осторожностью.

Наконец, подумайте о том, как побудить людей выполнить призыв к действию. Возможно, вы могли бы предложить бесплатную электронную книгу, если люди подписываются на рассылку, или скидку. Иногда что-то такое маленькое может быть толчком, который побуждает людей действовать сейчас, а не откладывать это на другой день.
Конечно, подарок не будет иметь никакого значения, если другие элементы отпугивают людей. Для решения этой проблемы вам необходимо понять, в чем заключаются проблемы, и найти способ их решения. Этот прием известен как обработка возражений.
Понимание возражений пользователя
По каким причинам кто-то может уйти с вашей страницы? Плата за доставку или проблемы с конфиденциальностью? Вы кажетесь дорогими по сравнению с конкурентами?
Если вы не можете легко составить список возражений, которые могут возникнуть у пользователей, вам нужно провести исследование, чтобы выяснить это.
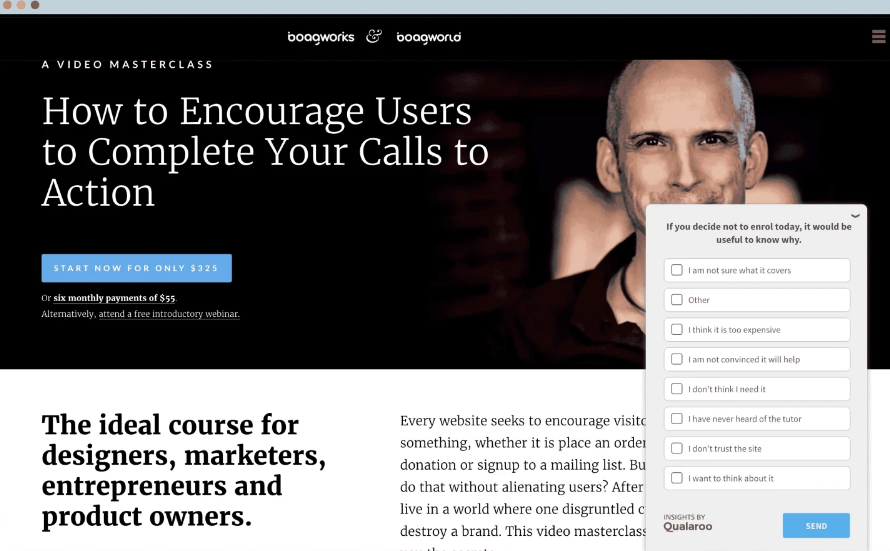
Не беспокойтесь, что это займет много времени или дорого. Все, что вам нужно, — это опрос с одним вопросом на вашей целевой странице. Если люди уходят с вашего сайта без действий, вы можете задать им один вопрос:
«Если вы решили не покупать сегодня, было бы полезно узнать, почему».
Затем вы можете показать им список возможных вариантов для выбора, или они могут добавить свои собственные.

Как только вы поймете причины, по которым люди не действуют, вы можете приступить к их решению.
В идеале это означает устранение препятствий, таких как предоставление бесплатной доставки или гарантия возврата денег. Но если этого не произойдет, вам нужно убедить людей как можно лучше в тексте целевой страницы. Всегда лучше рассмотреть возражение, чем игнорировать его.
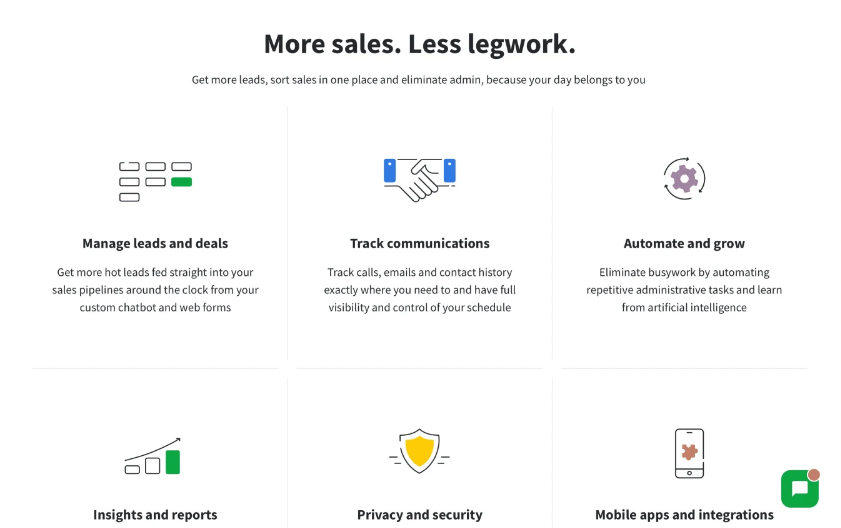
Например, McDonald's в курсе: люди утверждают, что у них курица не совсем хорошего качества. Вместо того, чтобы игнорировать эти проблемы, они решают их прямо на своем сайте.

Однако есть еще один фактор, который следует учитывать при решении проблем пользователей. Вы должны убедиться, что вы обращаетесь к ним в нужное время и в правильном направлении.
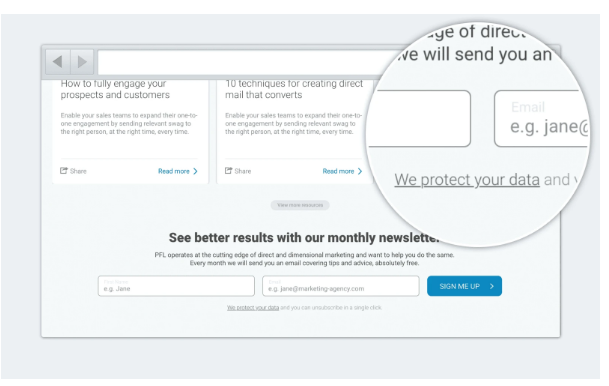
Отличным примером этого является конфиденциальность и безопасность. Люди не беспокоятся об этом при чтении политики конфиденциальности. Они беспокоятся об этом, поскольку они собираются представить свой адрес электронной почты. Вот почему так важно уделять внимание защите данных и конфиденциальности, пока пользователи заполняют форму. Пользователи не собираются искать ответы на вашем сайте; они просто уйдут.

Изложив наше предложение и сняв возражения, мы проделали тяжелую работу по обращению к логике людей. Теперь пришло время подарить им хорошие эмоции.
Сформируйте свою личность
Принятие решений происходит на подсознательном уровне. Согласно исследованию, опубликованному в журнале «Поведение и информационные технологии», люди формируют первоначальное впечатление о сайте за 50 миллисекунд.
Другими словами, брендинг и эстетика сайта формируют наши впечатления от фактического предложения, несмотря на отсутствие причинно-следственной связи между ними.
Так что же все это означает на практике? Для начала, это показывает, насколько важна эстетика. Также это означает, что нам нужно понимать, как задать нужное настроение с помощью своего дизайна.
РЕШИТЕ, ЧТО ВЫ ХОТИТЕ ПЕРЕДАТЬ
Создайте короткий список впечатлений, которые вы хотите, чтобы пользователи увидели на вашем сайте.
Как только у вас есть список слов, и дизайнер разработал дизайн, который должен передать нужное настроение, следующим шагом будет проверка.
ПРОВЕРКА ДИЗАЙН-ЭСТЕТИКИ
Если дизайнер разработал несколько вариантов, тогда проведите тест. Например, вы можете спросить пользователя, какой из ваших дизайнов они считают более «доступным».
Конечно, эстетика — не единственное, что касается дизайна. Вы также должны убедиться, что ваша визуальная иерархия верна.
СОЗДАЙТЕ ВИЗУАЛЬНУЮ ИЕРАРХИЮ
Создание четкой визуальной иерархии для вашей целевой страницы гарантирует, что пользователи увидят нужную информацию в нужное время и не будут отвлекаться на нерелевантный или вторичный контент.
ОТВЕТЬТЕ НА ПРАВИЛЬНЫЕ ВОПРОСЫ В ПРАВИЛЬНОЕ ВРЕМЯ
Первый шаг — убедиться, что вы предоставляете правильную информацию пользователю. Для этого вам необходимо понять, как думают люди при просмотре вашей целевой страницы.
Конечно, все люди разные. Даже юзабилити-тестирование может дать нам только общее представление.
Как правило, пользователь подсознательно задает ряд вопросов при просмотре целевой страницы:
- Что предлагает эта страница? (Ценностное предложение)
- Как это поможет мне? (Выгоды)
- Как работает предложение? (Особенности)
- Почему я должен доверять этой странице? (Социальное доказательство)
- Что я должен делать дальше? (Призыв к действию)
Поэтому важно, чтобы визуальная иерархия страницы отражала порядок, в котором пользователь задает эти вопросы, хотя бы примерно.
Например, типичная иерархия целевой страницы может выглядеть примерно так:

Правильное отображение контента на странице — это только полдела, когда дело доходит до создания сильной визуальной иерархии. Вторая проблема заключается в обеспечении того, чтобы пользователи видели самые важные элементы экрана.
Мы можем привлечь внимание к основным элементам экрана различными способами, включая:
- Цвет
- Размер
- Анимация
- Негативное пространство
Но самый эффективный метод — это минимизировать другие отвлекающие факторы на странице.
Упростите свой интерфейс
Чтобы достичь этого, рассмотрите возможность применения трехэтапного подхода, при котором вы систематически просматриваете каждый элемент на целевой странице от логотипа до ссылки на политику конфиденциальности.
Пройдитесь по каждому элементу, задав три вопроса.
Начните с вопроса, можно ли удалить этот элемент. Если я уберу это, каковы будут последствия? Будут ли эти последствия более разрушительными, чем увеличение когнитивной нагрузки, которое создают дополнительные элементы экрана? Если нет, то лучше его убрать.
Если вы считаете, что содержимое слишком ценно для пользователя или помогает в конверсии, следующий вопрос, который вам нужно задать, — могу ли я скрыть этот элемент? Могу ли я разместить его на подстранице, под вкладкой или в меню-гамбургере?
Этот подход хорошо работает для вторичного контента, который хотя и полезен для некоторых пользователей, которые хотят больше деталей, но не будет интересен большинству людей.
Наконец, если вы не можете скрыть контент, потому что все пользователи должны об этом знать, спросите, можно ли уменьшить этот элемент? Например, люди могут захотеть узнать о вашей политике возврата, но это не так важно, как функции или преимущества вашего продукта. Поэтому имеет смысл визуально сделать его менее заметным.
Этот простой подход в сочетании с другими методами проектирования должен позволить вам создать страницу с сильной визуальной иерархией, которая привлекает внимание пользователя к наиболее важным элементам экрана, таким как призывы к действию.
Осталось только проверить.
ПРОВЕРЬТЕ ВИЗУАЛЬНУЮ ИЕРАРХИЮ
К счастью, существует быстрый и недорогой способ проверить, видят ли пользователи основные элементы экрана. Это называется пятисекундным тестом.
Как следует из названия, этот тест включает показ пользователям вашего дизайна в течение пяти секунд. Затем вы просите пользователя вспомнить, какие элементы он помнит.
Обращая внимание на то, что пользователь запоминает, и на порядок, в котором он называет элементы, вы лучше поймете, насколько эффективна иерархия страниц при привлечении внимания к наиболее важным элементам.
Действительно, когда речь идет о разработке отличной целевой страницы, тестирование будет иметь решающее значение даже после запуска.
Контролировать, проверять и тестировать
Ни одна команда не создаст оптимальную целевую страницу с первой попытки. Всегда есть возможности для улучшений, поэтому тестирование после запуска является настолько важной частью формирования максимально эффективной целевой страницы.
После того, как вы запустите новую посадочную страницу, вы должны внимательно следить за ней, используя инструменты аналитики. Эти инструменты позволяют вам наблюдать за поведением пользователей на вашей странице, и генерировать идеи для улучшения.
Вы можете протестировать небольшие улучшения текста, изображений и цвета, используя A / B-тестирование, в то время как более значительные изменения могут быть протестированы с помощью юзабилити-тестирования.
Какой бы подход вы ни выбрали, в конечном итоге это всегда будет цикл мониторинга, итерации и тестирования, который обеспечит долгосрочный успех любой целевой страницы.

0 комментариев