Страницы без содержимого, в пустом состоянии, пользователь видит, когда впервые посещает сайт. В этот момент контент недоступен по ряду причин.
Пустые страницы есть в мобильных приложениях, социальных сетях, или даже пустых категориях блога.
Страницам без контента обычно уделяют мало внимания – тут либо стоят заглушки, либо просто написано предложение в стиле «Сюда еще никто не написал».
Но с их помощью можно создать хороший пользовательский опыт. Цель состоит в том, чтобы создать пустую страницу, которая выглядит как заполненная.
Посетители должны признать отсутствие содержания в качестве индикатора: пустота тут временна.
Сегодня мы расскажем, как работают пустые страницы, и почему они так важны.
Значение пустых страниц
Красота пустой страницы заключается в ее простоте. Пустые страницы объясняют, что должно здесь быть. Причем объяснение может быть пассивным, как пустой почтовый ящик, или активным, зазывающим совершить действие: «Напиши о себе», «Залей свои работы» и т.п..
Пустые страницы – это скучно, потому им так мало уделяют внимания. Это просто руководство, чтобы помочь пользователям понять, на что они смотрят. Они также дают ощущение «свежести»: словно заводишь новую тетрадь, в которой еще ничего не написано.
Нужно разработать для пользователей систему свободных страниц, которые стимулируют активность.
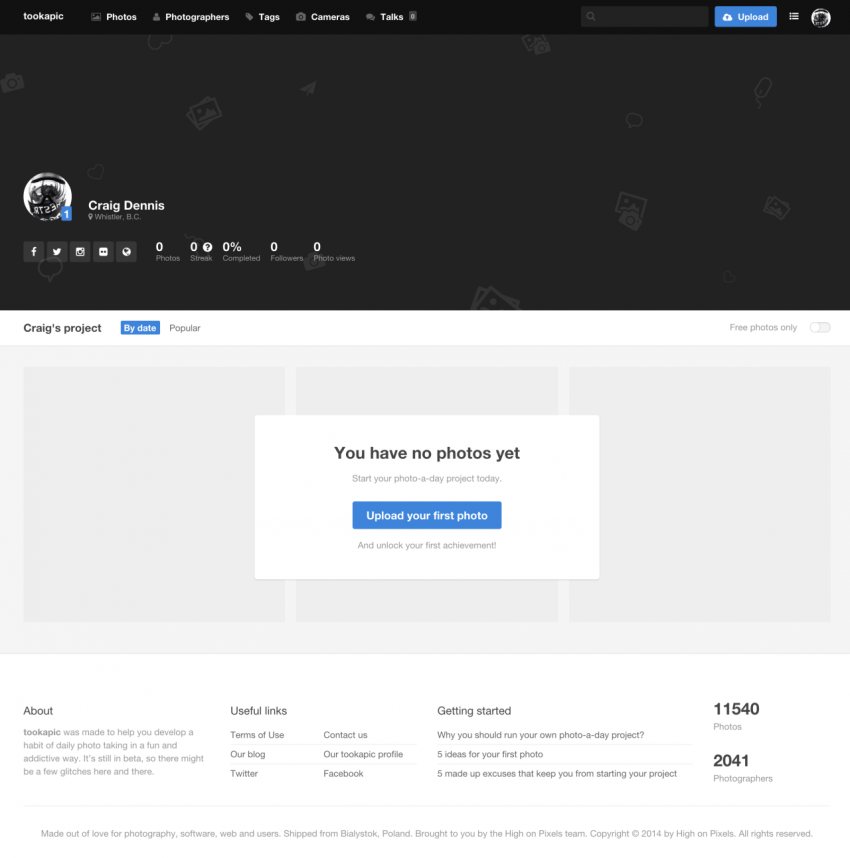
Эта деятельность может быть публикацией контента, добавлением друзей, загрузкой фотографий. Экран ниже — от Tookapic — является отличным примером.

Страницы пустого состояния имеют определенное значение, даже если никаких действий не требуется. Эти конструкции, в основном, сделаны для предоставления информации.
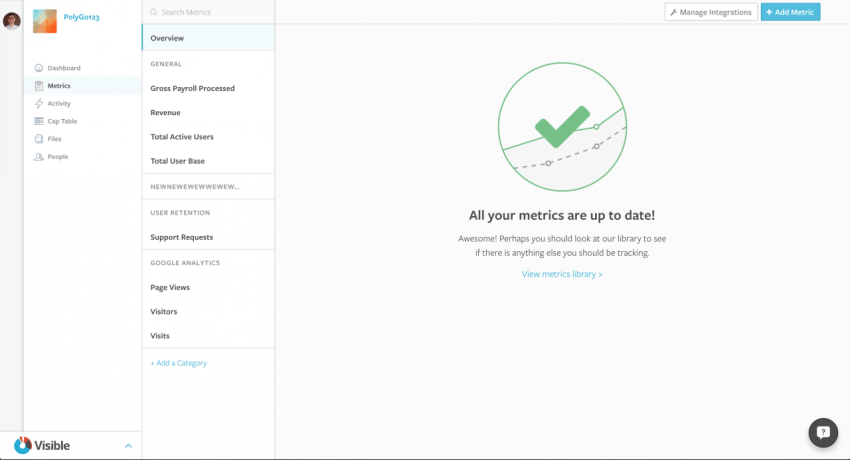
Статическая информация тоже ценна. Например, этот дизайн страницы не показывает текущее состояние панели. Пользователь может захотеть добавить некоторые показатели, но нет ничего плохого в том, чтобы оставить его пустым.

Подобные статические конструкции могут отлично работать в качестве пустых архивов блога или пустых папок сообщений. Вполне приемлемо не иметь никаких сообщений для отображения. Но страница не должна быть совершенно пустой.
Жизненно важные элементы страницы
Самый важный элемент на пустой странице — состояние контента. Это может быть в виде графики, текста, или обоих элементов сразу. Вы хотите информировать пользователей, почему страница пуста, и какие данные могут быть там (электронная почта, твит, профили друзей и т.д.).
И в то время как текст является основным средством коммуникации в Интернете, не упускайте из виду значение графики и иконок.

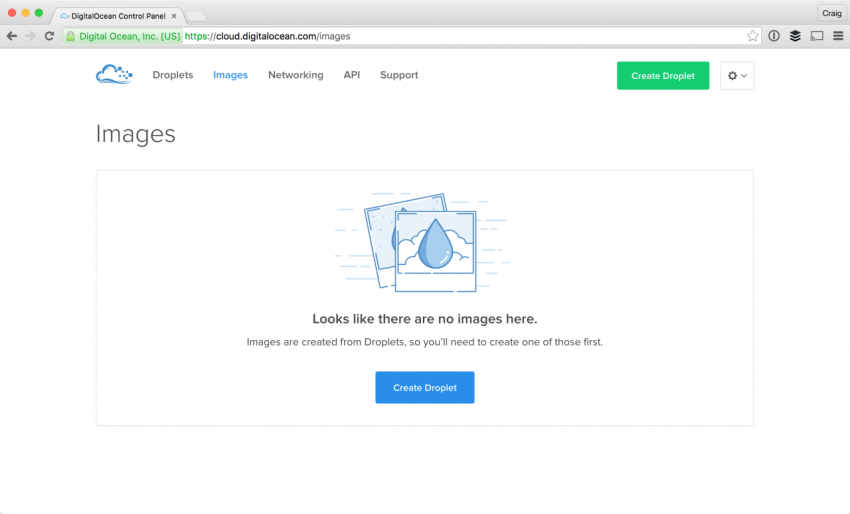
DigitalOcean имеет блестящую пустую панель с иллюстрирующей графикой. Их компания использует творческий брендинг и чистую типографику, так что не удивительно, что страница пустого состояния настолько показательна.
Еще один важный аспект пустой конструкции — призыв к действию. Для этого обычно используется кнопка, но и гиперссылка тоже вполне подойдет.
Цель состоит в том, чтобы помочь пользователям принять меры, и убрать это пустое состояние. Неважно, нужно для этого что-то написать, залить или сделать следующий шаг.

Dropbox представляет отличный дизайн с двумя кнопками. Всякий раз, когда пользователь Dropbox не имеет папки, он может либо создать новую папку, либо добавить образец папки на страницу.
Поощрение активности пользователя
Кнопки призыва к действию являются активными элементами, но помните, что пустая страница объясняет, что делает пользователь.
Никто не нажимает кнопки просто так, не зная почему.
Лучший способ поощрить деятельность — написать текст на странице пустого состояния. Руководство для пользователей, которое стимулирует активность.

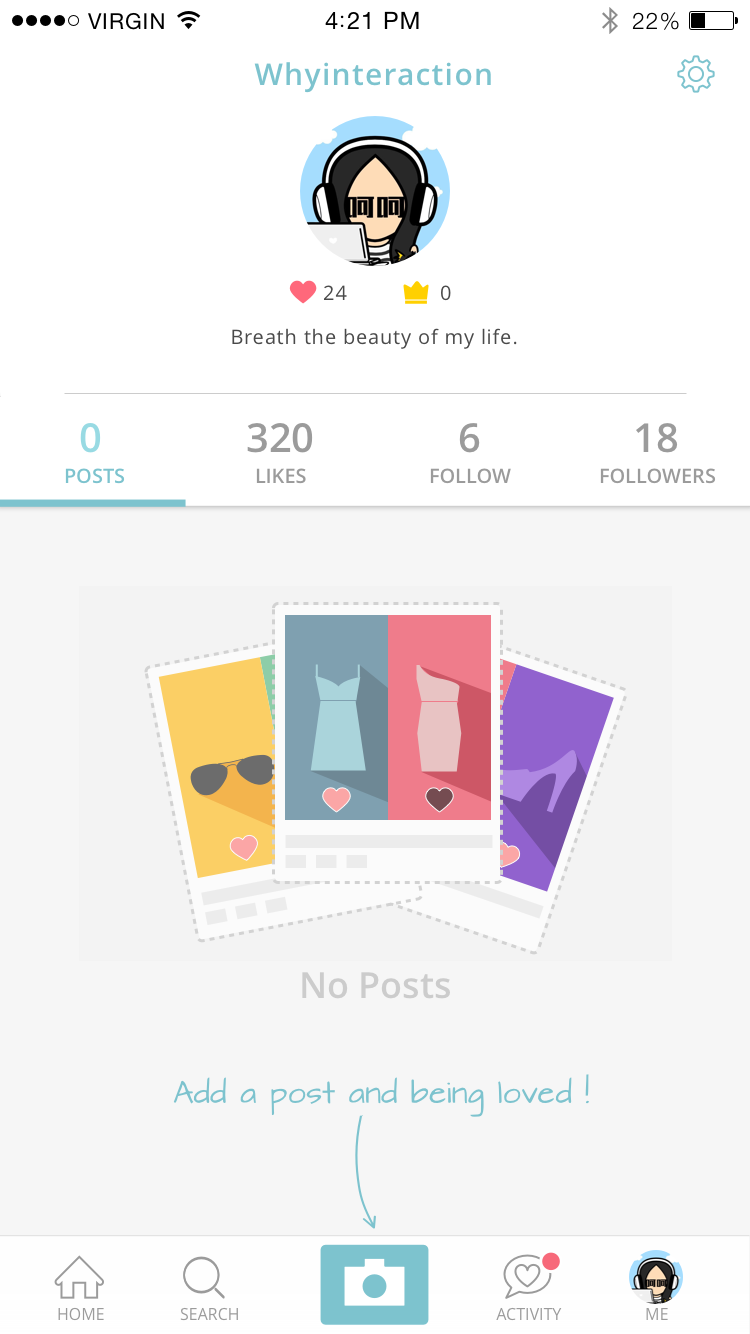
ModSpot – блестящий пример пустой страницы.
Иконки используются для демонстрации того, что пользователь должен добавить на сайт. Стрелка указывает пользователям на кнопки, которые следует нажать. Текст подбадривает. Это блестящий дизайн, со всеми элементами, которые можно было ожидать.
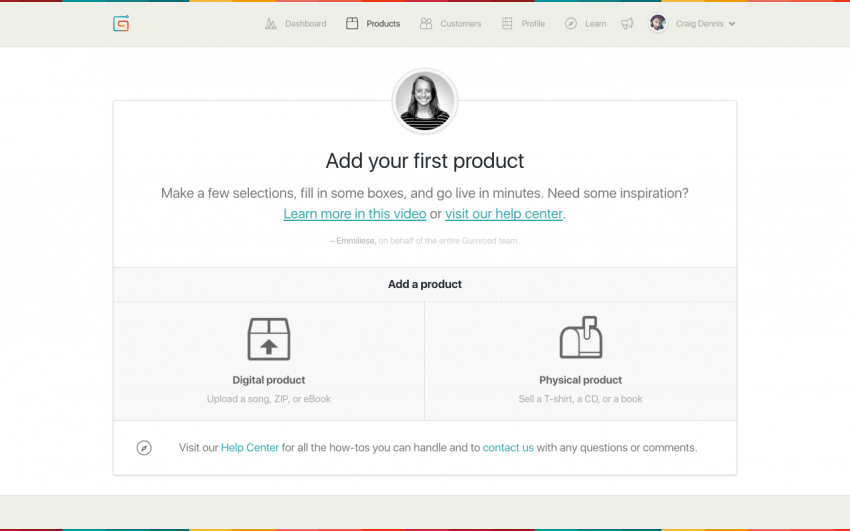
Точно так же пустая конструкция Gumroad предлагает два варианта таргетинга. Пользователи могут добавлять цифровой продукт или физический продукт, чтобы начать продавать.
Другие ссылки на странице ведут к руководству и контактным данным. Все невероятно обтекаемо и красиво.

Веб vs. Мобильные приложения
Пустые страницы для всех устройств должны следовать одним и тем же тенденциям дизайна. Но есть некоторые незначительные различия в опыте работы пользователя на компьютере по сравнению со смартфоном.
Сайты на больших экранах имеют больше места для дополнительных кнопок. Веб-страницы также могут иметь большие навигационные элементы.

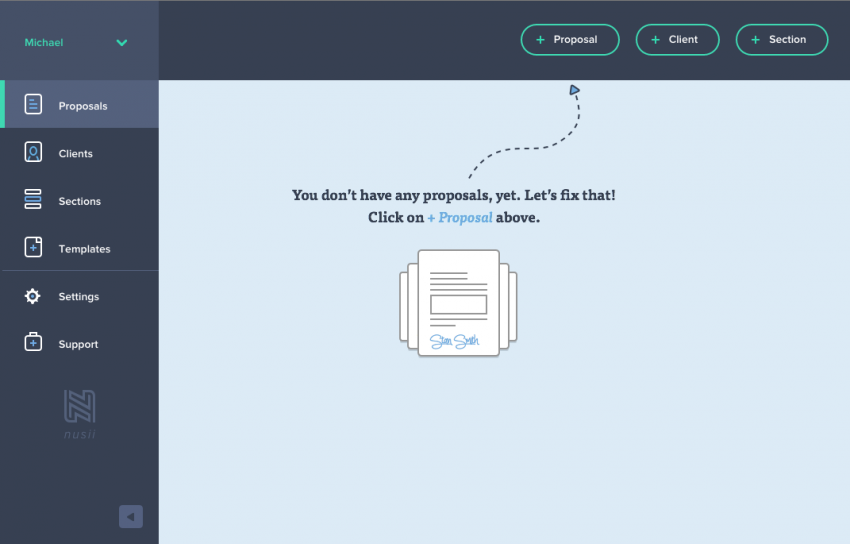
Эту проблему можно решить в том же стиле, как Nusii делает на своей странице предложения. Там, где нет никаких предложений, пользователь ориентируется на кнопку «Добавить предложение» в верхней панели навигации.
Мобильные приложения могут иметь аналогичные проблемы, но экраны у смартфонов намного меньше. Это делает привлечение пользователя к действию проще.
Лучше делать мобильные приложения простыми, с меньшим количеством опций. Используйте визуальные эффекты, чтобы поощрять действия.
Примеры пустых страниц
Возможно, лучший способ узнать о дизайне пустой страницы — это изучить некоторые примеры. Мы подобрали некоторые образцы, которые заслуживают вашего внимания, и лучше всего проиллюстрируют конструкции пустого состояния.
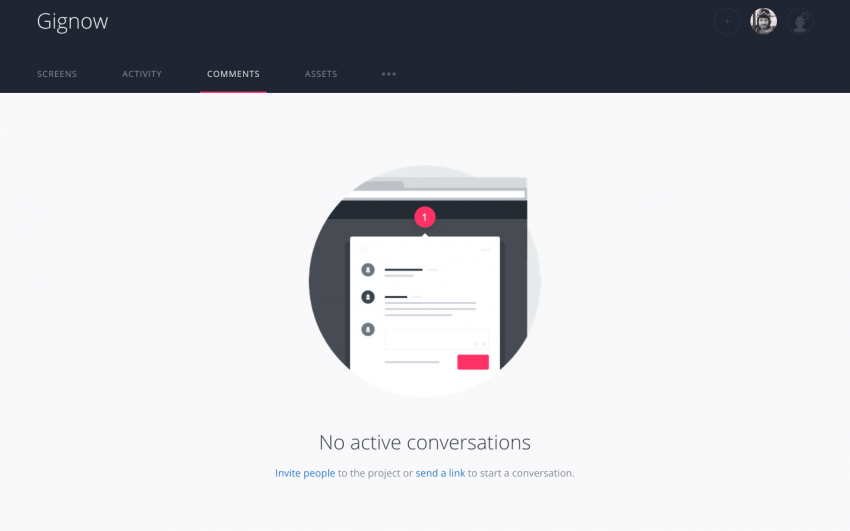
Invision

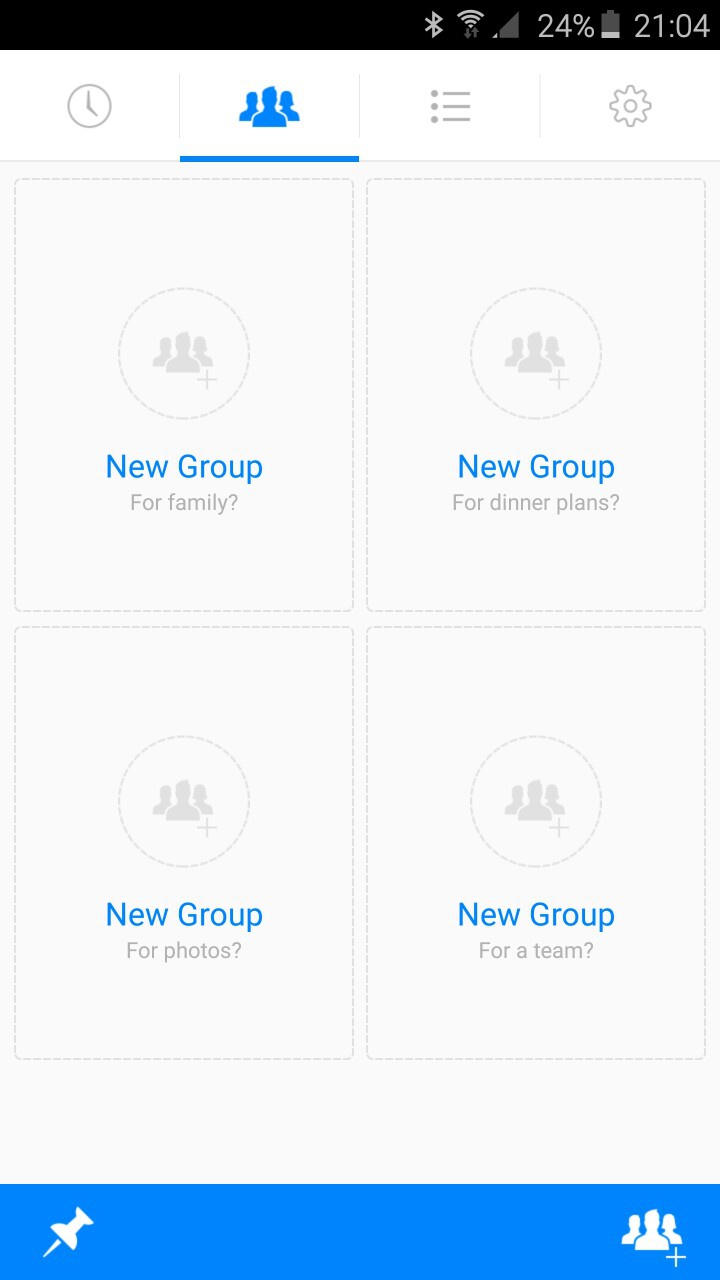
No Pinned Groups

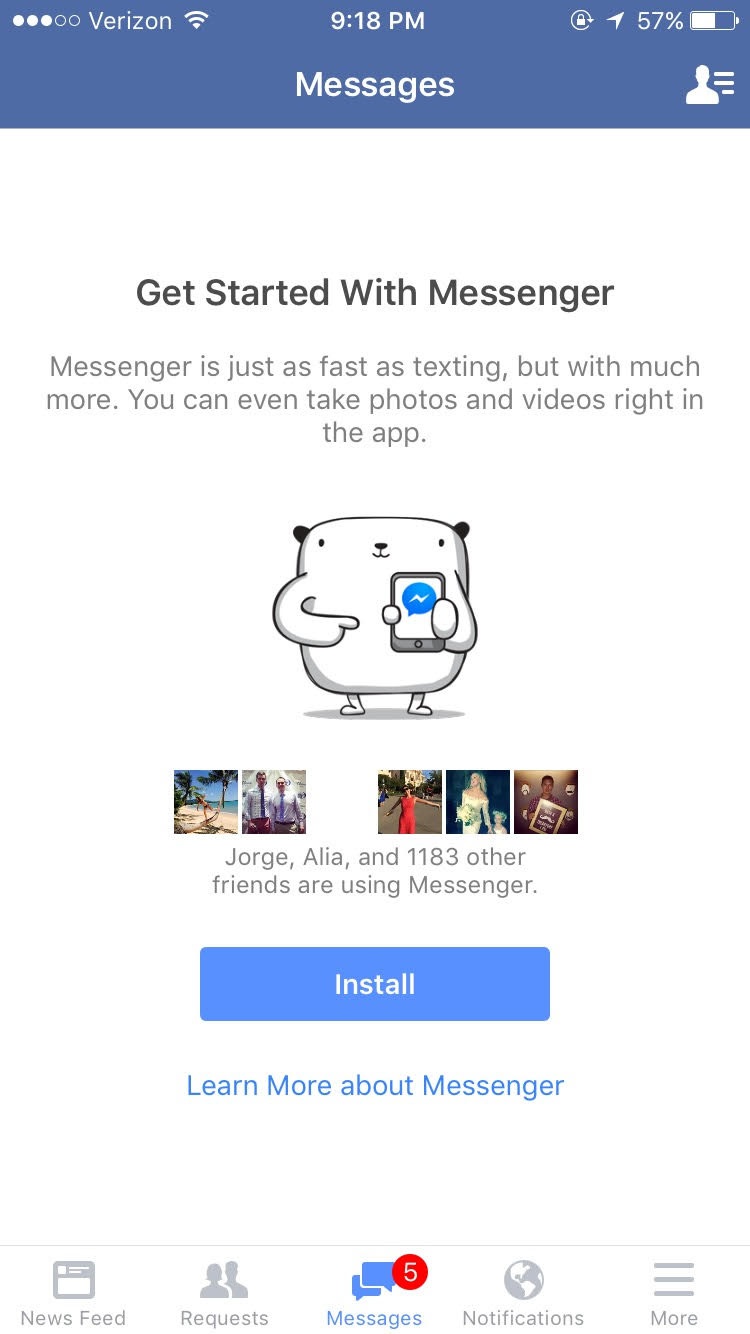
Facebook Messages

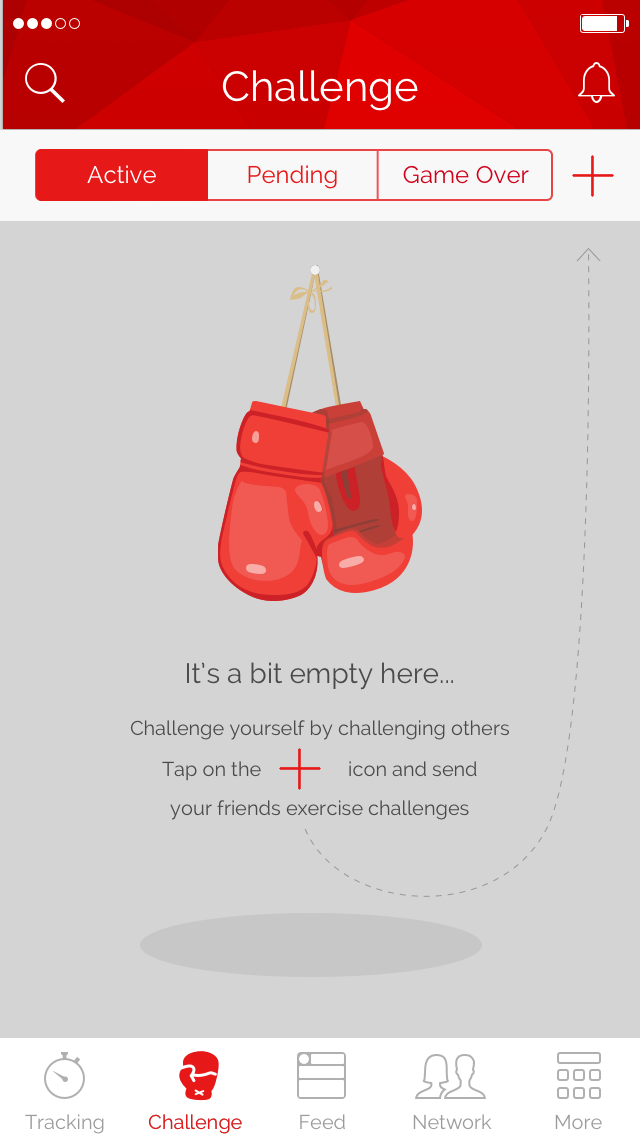
Workout Challenges

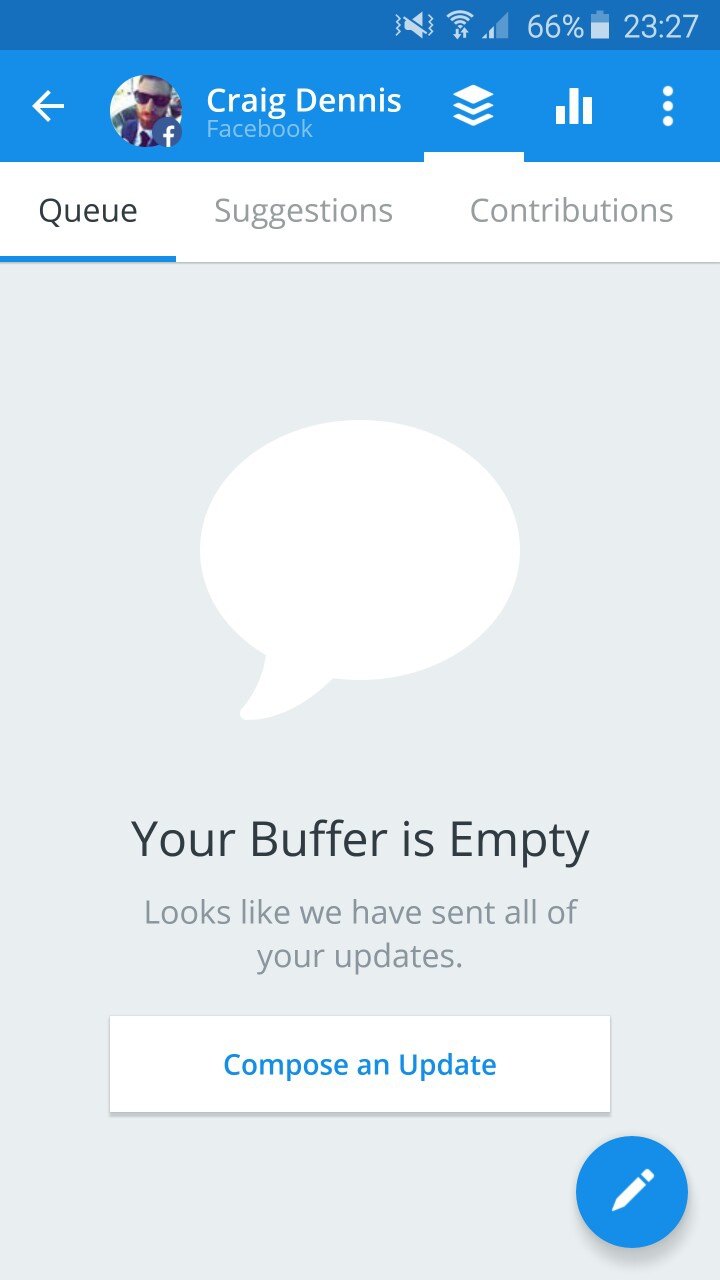
Buffer Empty

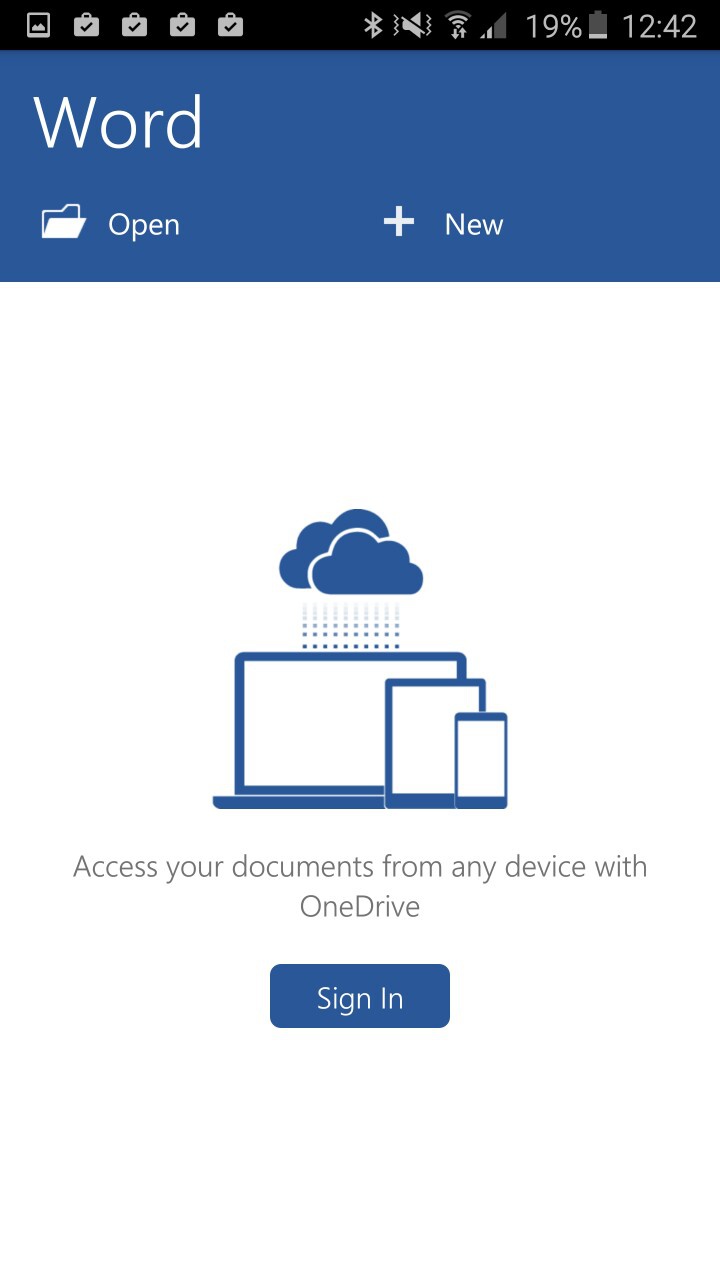
Word App Documents

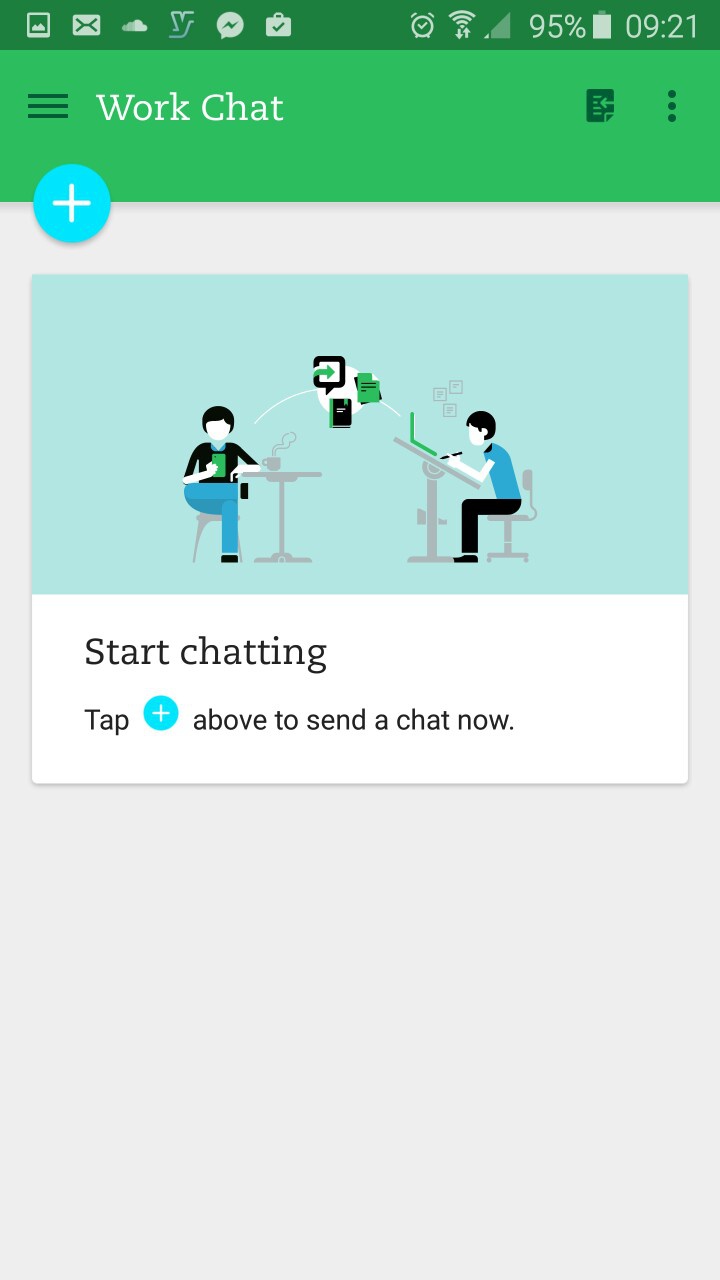
Evernote Chats

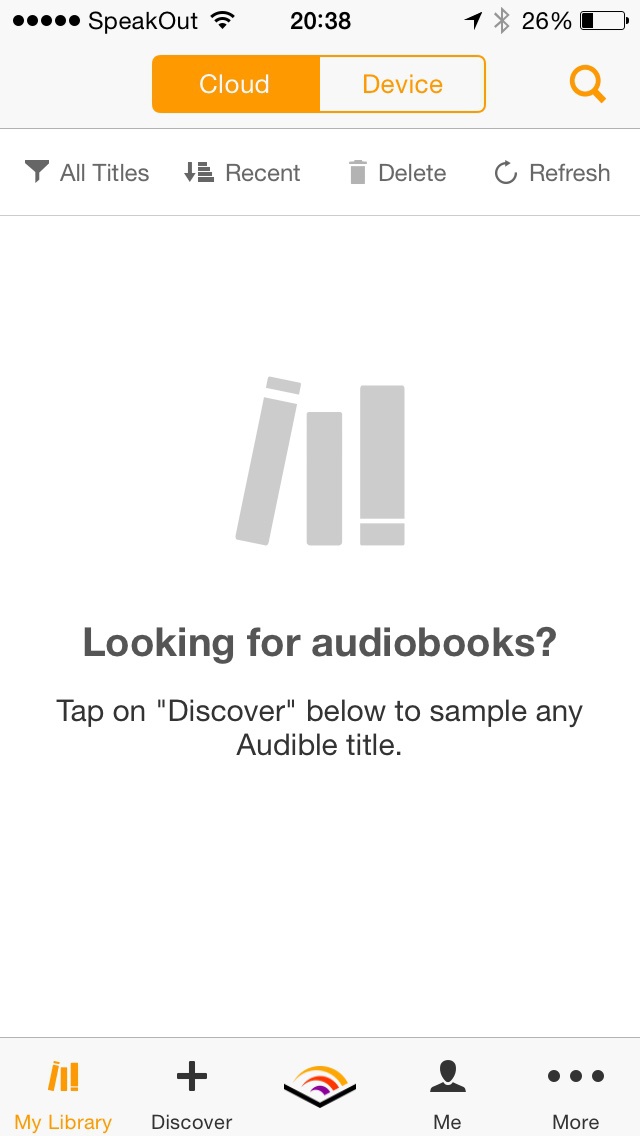
Audible Audio Books


Пустая страница на сайте – это словно первая страница новой тетради. Сделайте все возможное, чтобы пользователь захотел побыстрее оставить на вашем сайте свой след!

0 комментариев