С момента появления этого тренда дизайнеры продолжали искать новые способы использования градиентов в своей работе. Прошли те времена, когда градиенты управляли только миром пользовательского интерфейса — мы видим, как цветовой тренд используется в самых разных приложениях по всему спектру дизайна, от графического дизайна до иллюстраций, упаковки и многого другого.
Чтобы вдохновить вас на работу с градиентом, мы поделимся несколькими простыми советами и приемами, которые можно будет попробовать в новых проектах. Используйте эти методы, чтобы добавить изюминку к классическому градиенту!
1. Используйте Gaussian Blur
Знаете ли вы, что вы можете создать эффект градиента в Adobe Illustrator, не используя инструмент «Градиент»? Чтобы воспроизвести внешний вид туманных градиентов, представленных на снимках ниже, создайте несколько базовых фигур, которые накладываются друг на друга и имеют разные цвета. Затем выберите все фигуры и примените эффект размытия по Гауссу, чтобы создать размытые, почти незаметные цветовые переходы. Это причудливо, интересно и необычно.
Совет для профессионалов: перед применением Gaussian Blur перейдите в «Настройки эффекта растрового документа» и увеличьте число пикселей вокруг объектов так, чтобы оно было как можно выше (это должно быть 1000 пикселей). Таким образом, вы избежите нечеткого размытия.

2. Создайте жесткие линии
Вместо типичных бесшовных цветовых переходов, которые вы видите в градиентах, попробуйте проявить креативность с помощью более резких линий. Простой способ сделать это в Adobe Illustrator — поиграть с цветными ползунками на панели «Градиенты». Перетащите их, чтобы получить желаемый эффект.

3. Добавьте текстуру
Градиенты, как правило, выглядят очень цифрово, поэтому хороший способ изменить ситуацию — добавить текстуру. В приведенном ниже примере дизайнер наложил зернистую текстуру на свои работы. Вы можете легко имитировать этот эффект в Adobe Illustrator, зайдя в меню «Эффекты» в главном меню, выбрав «Галерею эффектов» и найдя зерно. В этом эффекте есть масса настроек зерна, так что экспериментируйте с удовольствием!

4. Эксперимент с типографикой
Другой способ использования градиентов — это применить их к тексту, например, к заголовку. Комбинация градиентов и текста добавляет совершенно новый слой к части дизайна. Вы можете добавить к вашим текстам кучу интересных эффектов градиента, будь то тень или заливка.
Совет для профессионалов: градиенты работают только со штрихами, а не со шрифтами. Если вы используете шрифт, убедитесь, что вы создаете контуры вашего текста, прежде чем пытаться применить градиент. Для этого выделите текст, найдите строку главного меню и нажмите «Тип» -> «Создать контуры».

5. Создайте глянцевую иллюзию
Крутой трюк для придания вашим дизайнам трехмерного глянцевого эффекта — создать градиент с двумя оттенками одного цвета — это особенно хорошо работает с оттенками золота или серебра! Совет для профессионалов: попробуйте объединить этот глянцевый градиент с эффектом зернистости, чтобы сделать эффект еще интереснее.

Мы надеемся, что эти уловки вдохновили вас попробовать новые стили дизайна! Экспериментируйте с этими техниками и создавайте новые уникальные эффекты.
Бонус: 5 инструментов для создания градиентов
А теперь — пять онлайн-инструментов для выбора градиентов. Самое приятное, что они все бесплатны! Мы надеемся, что вам они понравятся так же, как и нам.
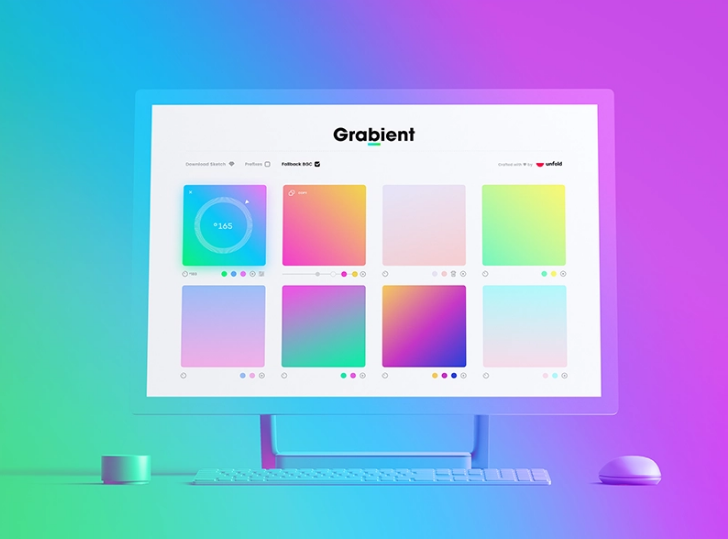
1. Grabient

Grabient был создан в прошлом году командой Dribbble. Нам нравится этот инструмент, потому что он чрезвычайно гибкий — у вас есть полный контроль над набором градиентов с точки зрения настройки. Измените угол, добавьте или удалите цвета и даже отредактируйте, сколько отображать каждого цвета.
2. Gradients Guru

Gradients Guru предлагает пару сотен красивых градиентов, которые можно отсортировать по «крутым» (мягкие, более светлые цвета) или «сильным» (гораздо более насыщенные цвета). Что нам нравится, так это то, что вы можете поворачивать угол каждого градиента одним нажатием кнопки и получать именно тот вид, который вам нужен.
Еще одна полезная функция называется «Режим смешивания», где вы можете применить выбранный градиент и наложить его на любое изображение. Затем вы можете настроить прозрачность градиента по изображению и цветовому варианту. Когда вы все закончите, просто нажмите «Скачать».
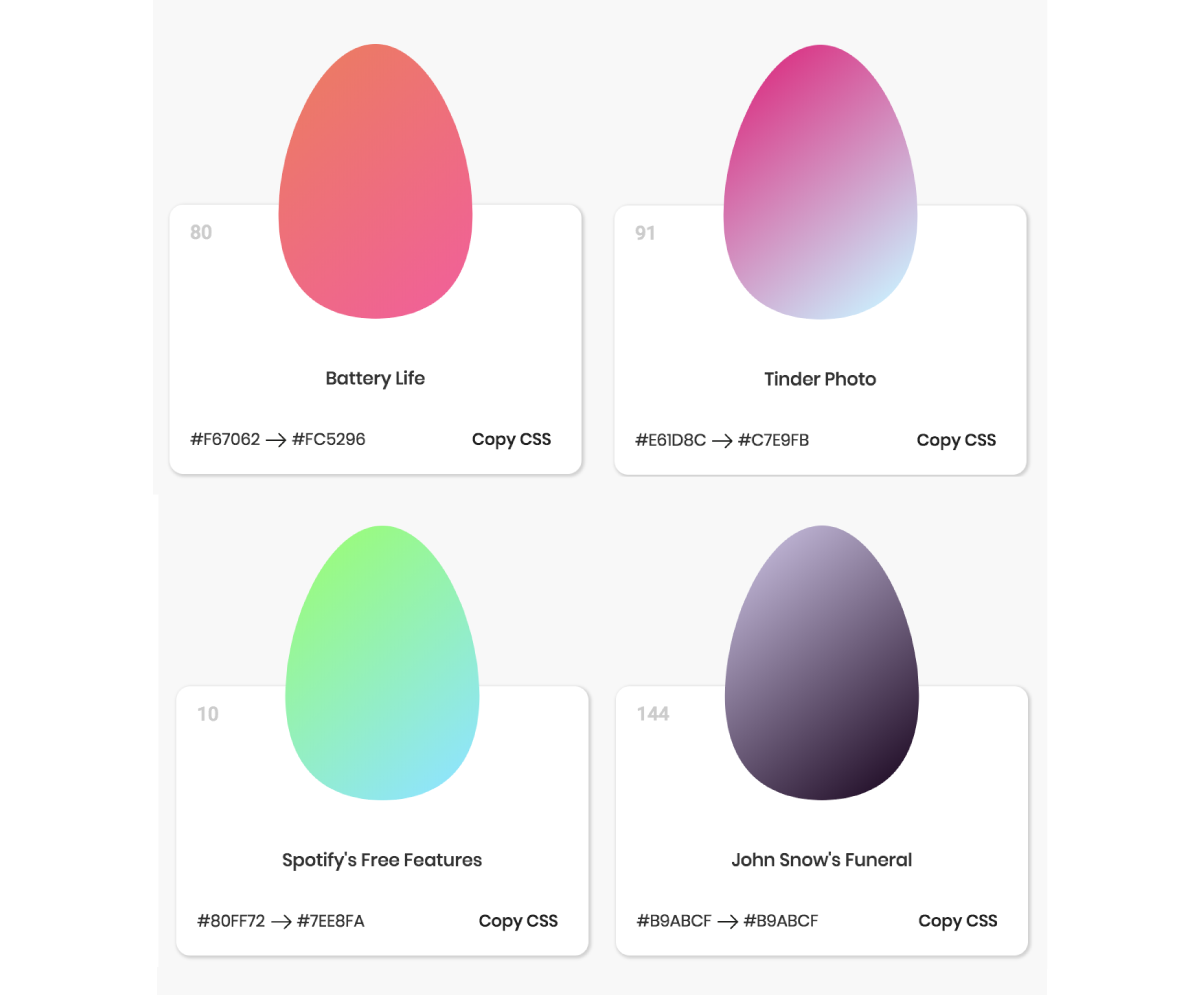
Egg Gradients имеет более 200 комбинаций градиентов на выбор — и да, градиенты отображаются в форме яиц! Нам особенно нравится этот инструмент, потому что названия градиентов забавны (например, «Уведомление от бывшего» и «Похороны Джона Сноу»). Чтобы использовать любой из градиентов в своем дизайне, просто скопируйте и вставьте шестнадцатеричные коды и скопируйте градиент самостоятельно, или просто скопируйте CSS.

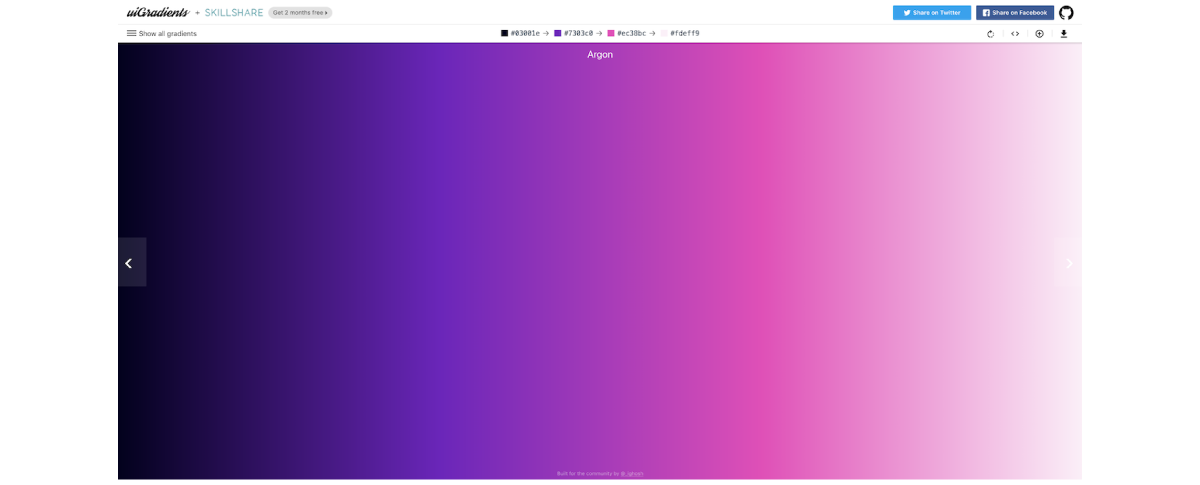
4. UI Gradients

Отправляйтесь в UI Gradients, и вы окажетесь лицом к лицу с красивым градиентом. Либо скопируйте и вставьте шестнадцатеричный код или CSS, либо загрузите файл градиента с высоким разрешением .jpg. Вы даже можете добавить свой собственный градиент на сайт, используя инструкции GitHub в разделе «Добавить градиент». Если вы предпочитаете видеть все градиенты одновременно, для этого есть опция в разделе «Показать все градиенты».

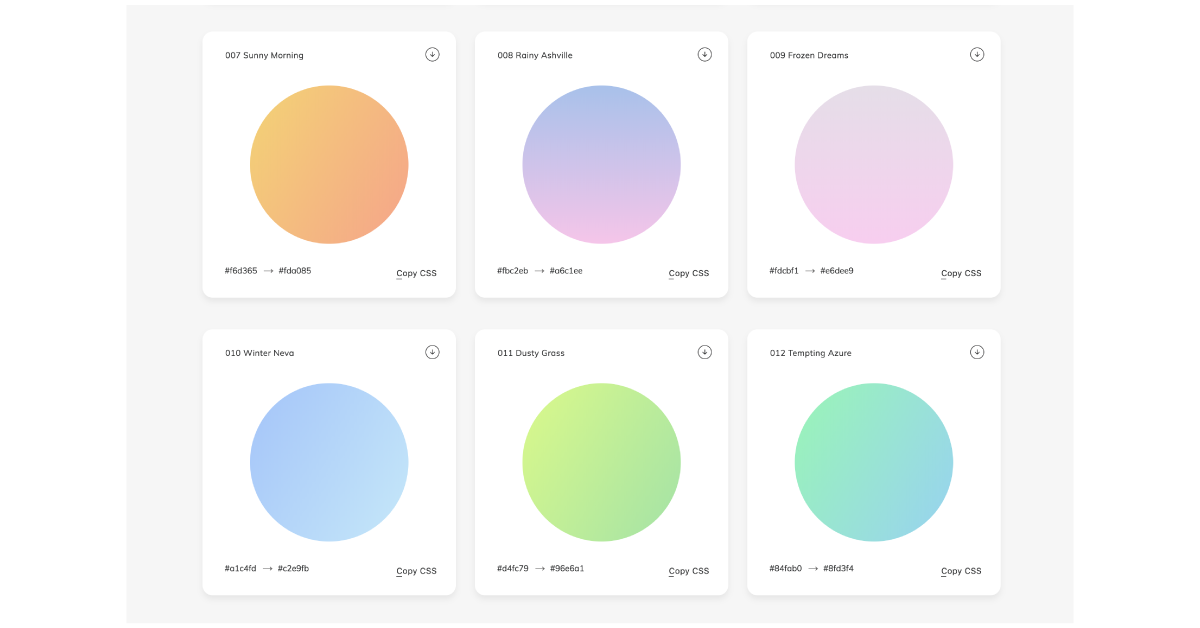
Еще один простой инструмент, который экономит ваше время, — это Webgradients.com, коллекция из 180 градиентов фона. В отличие от некоторых других инструментов, упомянутых здесь, эти градиенты не являются настраиваемыми, но они уже были идеально подобраны командой разработчиков, которые создали приложение. Нам очень нравится, что вы можете скачать полную коллекцию для Photoshop и Sketch как готовые к использованию файлы! Так что, если вы ищете градиенты типа «возьми и работай», этот инструмент, вероятно, подойдет вам.
Вот и все — надеемся, эти инструменты пригодятся в следующий раз, когда вы захотите внедрить хороший градиент в свой дизайн. Теперь время поиграть с каждым и выяснить, какой инструмент лучше всего подходит для вашего рабочего процесса.

0 комментариев