С помощью быстрых исправлений вы можете спасти свой сайт от Мобайлгеддона, и обеспечить ему прохождения теста Google на совместимость.
Введение
В апреле 2015 произошел настоящий переворот в виртуальном мире, который уже получил название «Мобайлгеддон». Все потому, что Google изменил свой алгоритм и начал ставить сайты, оптимизированные для мобильных устройств, выше остальных. Потому все владельцы сайтов массово ринулись вносить изменения на свои ресурсы.
На момент написания статьи можно сказать, что влияние на результаты поиска измененного алгоритма не очень сильное, но уже характеризуется добавлением нового лейбла рядом с результатами поиска мобильных.

Но в будущем ситуация может кардинально измениться. Поэтому не лишним будет проверить свой сайт на совместимость с мобильными гаджетами.

Возможно, раньше вам не хватало денег или времени на то, чтобы оптимизировать свой ресурс. Но сейчас самое время сделать это, ведь рано или поздно вас загонят в угол, и придется делать это же, но быстро, мало думая о последствиях.
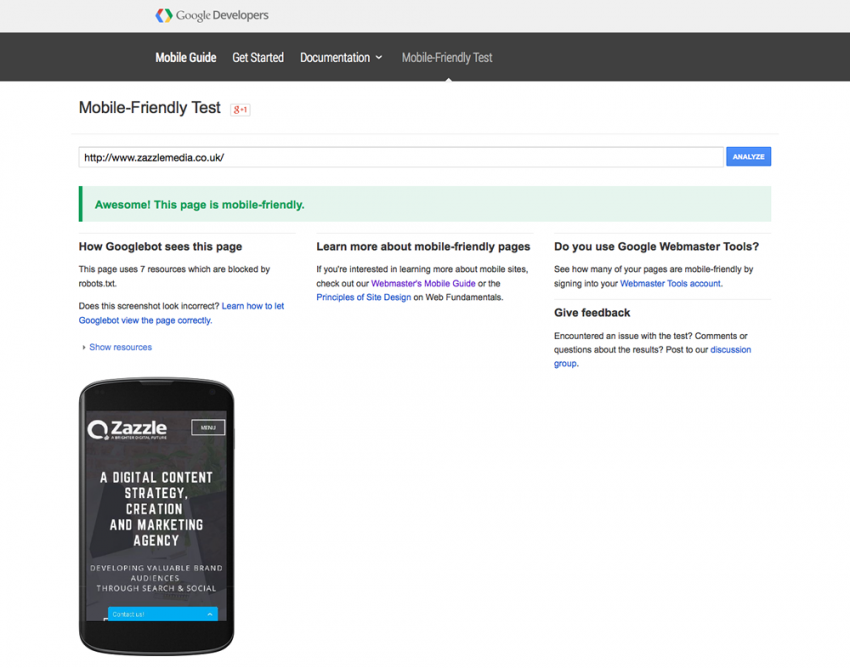
Итак, на что же обращает внимание тест на мобильную совместимость от Google?
Google разбивает тест на пять составляющих, за прохождение каждого вы можете набрать баллы:
1. Конфигурация окна просмотра
Установка окна просмотра внутри страницы позволяет браузеру контролировать ширину и масштабирование страницы для различных устройств.
2. Четкость шрифта
Используется вместе с окном просмотра. Размер шрифта можно масштабировать в соответствии с устройством просмотра страницы. При этом можно указать базовый размер шрифта, а типографический масштаб будет задаваться относительными стилями.
3. Избегайте использования плагинов
Flash, Java и Silverlight доставляют много неудобств пользователям мобильных устройств. Делайте выбор в пользу родных веб-технологий (например, HTML5).
4. Размер содержимого
Убедитесь, содержание вписывается в горизонтальные пределы аппарата, и что у пользователей нет необходимости прокручивать сайт по вертикали и горизонтали для просмотра содержимого.
5. Размер кнопок и ссылок
Учтите, что маленькие ссылки и кнопки трудны в использовании на сенсорном экране.
Вы должны не только испытать свой сайт сами, на мобильных устройствах, но и применить Google’s PageSpeed Insights, чтобы оптимизировать время загрузки и улучшить пользовательский опыт.
Некоторая справочная информация
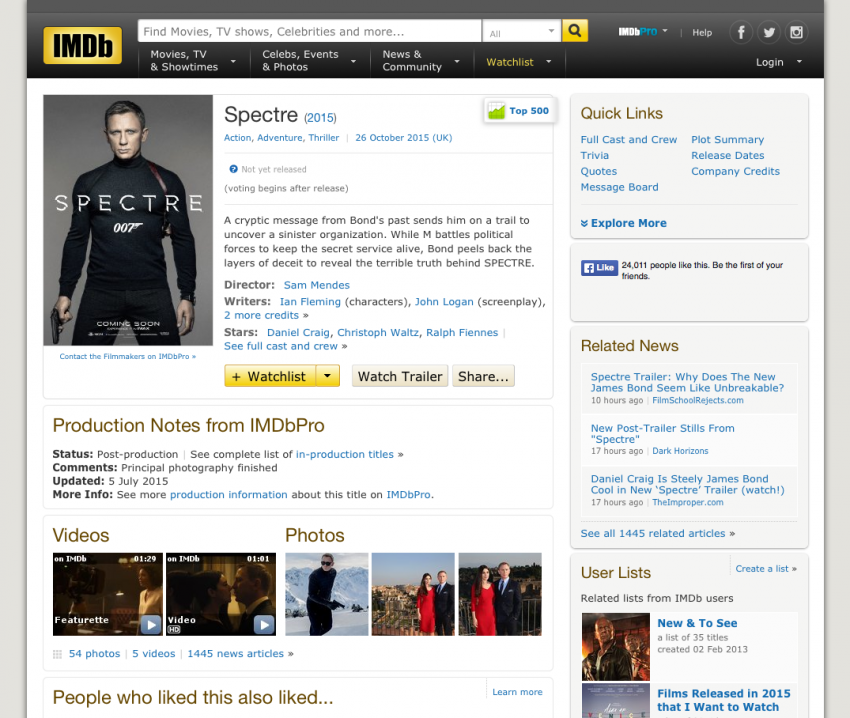
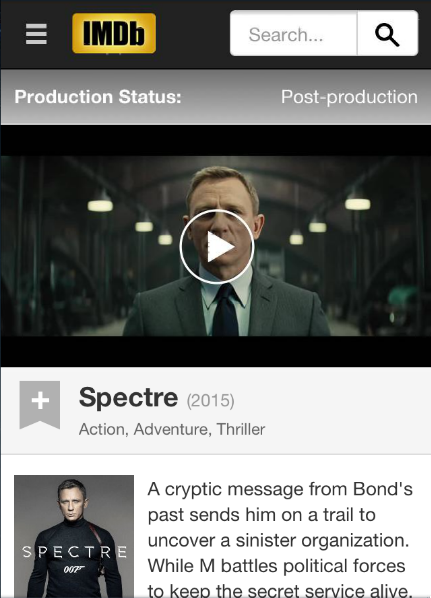
С массовым появлением смартфонов и планшетов многие владельцы сайтов обнаружили, что их детища, которые так удобны и так хорошо выглядят на десктопном компьютере, на мобильных устройствах представляют собой что-то неудобное и некрасивое. Большинство сайтов в то время были сделаны под конкретный размер экрана и не имели «резиновой» верстки.
Выход из ситуации был найден весьма специфический – многие компании попросту создавали еще один, отдельный сайт, предназначенный специально для мобильных устройств.
Затем появились CSS3 и медиа-запросы. Теперь веб-дизайнеры и разработчики могут создавать сайты, которые в состоянии проверить устройство, с которого просматривается страница, и настроить макет дизайна соответственно. Содержание может быть адаптировано к конкретному диапазону выходных устройств без необходимости изменять само содержание.
Кроме всего прочего, это позволяет также сэкономить расходы на поддержку еще одной, мобильной, версии сайта.
Ну что ж, давайте попробуем сделать это.
Но учтите, что все эти исправления – временные, которые могут выручить вас, пока вы делаете настоящий, полноценный, адаптивный сайт.
Любые решения, которые вы принимаете, должны учитывать потребности вашего бизнеса и посетителей сайта. Любое из этих изменений может также оказывать влияние на другие аспекты вашей SEO-стратегии.
Пожалуйста, проконсультируйтесь с квалифицированным SEO-специалистом, прежде чем вносить какие-либо изменения на живой сайт.
Итак,
*У вас есть существующий сайт;
*Вы хотите внести минимальные изменения в HTML и CSS веб-сайта.
В таком случае у вас есть несколько вариантов:
Измените шаблон вашего сайта
Многие сегодняшние CMS позволяют менять тему, или шаблон. И многие из шаблонов – адаптивные, то есть подстраиваются под нужную ширину экрана.
Если, например, вы используете WordPress, то работы тут на пять минут. Тема может быть изменена всего несколькими щелчками мыши. Практически мгновенно ваш сайт получит свежий дизайн, и будет подходить для мобильных устройств.
В зависимости от того, как существующий сайт был разработан, вы можете обнаружить, что некоторое содержимое не появляется автоматически в новой теме. Так что, возможно, придется провести некоторые ручные работы.
Плюсы
Возможность менять дизайн мгновенно.
Доступно несколько тысяч тем (некоторые бесплатно).
Минусы
Не все предыдущее содержимое может быть видно на новом шаблоне без дополнительной работы.
Новая конструкция не всегда может соответствовать вашему бренду.
Создайте отдельный сайт для мобильных устройств
Возможно, по мнению некоторых, это равно признанию поражения. Но создание отдельного, дружественного для мобильных сайта, вероятно, будет наиболее экономически эффективным решением в краткосрочной перспективе для многих веб-сайтов, которые не имеют доступа к CMS, или у которых изменение дизайна невозможно.


Такие ресурсы, как bMobilized и Mobisitegalore могут сделать за вас всю грязную работу, но если у вас есть время, и нет денег, лучше закатать рукава и сделать все самому.
Для многих сайтов, этапы создания мобильного сайта следующие:
- Создание мобильного поддомена, например, «m.vk.com». В зависимости от вашего тарифного плана на хостинге, это обычно легкая задача, которую можно выполнить при помощи панели управления. Чтобы изменения вступили в силу, возможно, придется немного подождать.
- Разработка дизайна и содержимого новых мобильных страниц. Помните, что сайт должен отвечать вашим бизнес-целям и в то же время быть привлекательным для посетителей. Поэтому держите курс на простоту и сосредоточьтесь на контенте. Когда закончите – переносите все на ваш мобильный поддомен.
- Перенаправление мобильного трафика на ваш новый мобильный сайт. В идеале этот редирект состоится на сервере, установив соответствующие заголовки HTTP-ответов. Можно также использовать JavaScript – так быстрее и проще.
- А теперь тестируем. Заходим с мобильного девайса на основной сайт – вас должно автоматом перекинуть на новый, мобильный.
Дополнительные работы будут заключаться в следующих мелочах:
На настольной версии страницы добавьте ссылку, указывающую на соответствующую мобильную страницу URL.
На мобильной странице, добавьте ссылку, указывающую обратно, к соответствующему URL страницы для десктопа.
Плюсы
Не влияет дизайн «основного» сайта.
Можно оптимизировать содержание для мобильных устройств.
Минусы
Возможно возникновение проблем с SEO в связи с дублированным контентом.
Необходимо поддерживать два веб-сайта.
Использование JavaScript
Вы можете использовать бесплатный плагин Restive.JS, чтобы достичь нужного эффекта. Это позволит внести минимальные изменения в коде.
Плюсы
Установка и настройка всего нескольких строк кода.
Решение из разряда «установил и забыл».
Минусы
Опирается на JavaScript, который может быть недоступен для всех посетителей сайта.
Требуется JQuery, который может не работать на веб-сайте.
Выводы
Оптимизация сайта для мобильных устройств нужна не только для галочки. Это действительно может помочь привлечь новых посетителей на ваш сайт, и даже увеличить продажи.
Возможно, Мобайлгеддон – понятие слегка приукрашенное и раздутое. Но небольшие изменения, которые описаны выше, могут спасти ваш сайт на время, выиграв которое, вы сможете разработать действительно хороший, адаптированный под все устройства ресурс.

1 комментарий