Как гласит народная мудрость, лучше один раз увидеть, чем сто раз услышать. И это действительно так. Люди помнят примерно 80% из того, что они увидели или лишь 20% из того, что они прочитали. Из услышанного запоминается лишь 10%. Таким образом, если нужно донести какую-либо мысль до аудитории, лучше всего это сделать, сопроводив текст изображениями. При этом иллюстрация должна быть композиционно сбалансированной и соответствовать теме текста. Сегодня, когда в интернете ежедневно появляется огромное количество визуального контента, умение работать с изображениями может стать конкурентным преимуществом фрилансера, даже если по роду деятельности он далек от дизайна. Однако при форматировании изображений, которые будут размещены в сети, нужно соблюдать ряд правил, о которых многие попросту не знают. Чаще всего ошибки допускают новички и именно для них эта статья.
СОВЕТ 1: УМЕНЬШИТЕ «ВЕС» ИЛЛЮСТРАЦИИ

Размер изображения очень сильно влияет на то, как быстро загружается веб-страница. А современный пользователь очень не любит ждать. И если страница загружается слишком медленно, большинство посетителей попросту ее закрывают и почти никогда не открывают повторно. Чтобы избежать этого, картинки нужно обязательно оптимизировать для сети. Если иллюстрация весит слишком много, нужно постараться сделать ее полегче, при этом сохранив ее качество. Загрузка слишком тяжелых изображений является наиболее распространенной ошибкой, так как пользователи, особенно начинающие, никогда не обращают внимания на размер файла. И совершенно напрасно.
СОВЕТ 2: ИСПОЛЬЗУЙТЕ ИЗОБРАЖЕНИЯ С ОПТИМАЛЬНЫМ РАЗРЕШЕНИЕМ

У любого изображения есть такое свойство, как разрешение. Чем выше разрешение – тем лучше картинка смотрится на мониторе или на дисплее мобильного устройства. Однако слишком высокое разрешение сильно увеличивает размер файла и желательно его снизить насколько это возможно. При снижении разрешение качество иллюстрации падает и нужно постараться найти компромиссный вариант. Стандартом для веба является разрешение в 72 пикселей на дюйм (PPI). Однако сегодня вполне допустимо увеличение разрешения примерно до 120 PPI. При этом нужно помнить, что при оптимизации изображения нужно избегать любой пикселизации. Многие пользователи совершают ошибку, пытаясь растянуть картинку размером 50 на 50 пикселей до размера 500 на 500 пикселей. В этом случае иллюстрация распадается на отдельные пиксели и становится непонятно, что на ней изображено.
СОВЕТ 3: ОПТИМИЗИРУЙТЕ ИЛЛЮСТРАЦИЮ ЗА СЧЕТ СЖАТИЯ ИЗОБРАЖЕНИЯ

Вес файла зависит от разрешения изображения и его размеров в пикселях. Однако сделать картинку полегче можно при помощи программы Photoshop. Для этого при сохранении изображения нужно выбрать «Save For Web & Devices» и поэкспериментировать с настройками качества. Во многих случаях изображение практически не меняется, если выбрать среднее качество, при этом файл заметно легчает. Но стремясь максимально снизить размер файла, многие сильно увлекаются, в результате чего на изображении появляются искажения, так называемые артефакты. Этого нельзя допускать – если на картинке появились артефакты, нужно немного поднять качество.
СОВЕТ 4: КАДРИРУЙТЕ С УМОМ

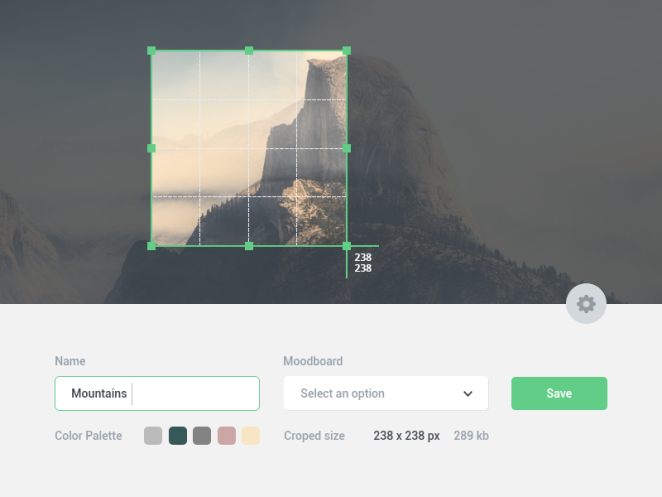
Обрезка изображения может иметь большое значение при форматировании изображений, в частности, фотографий. Кадрирование позволяет убрать несущественные детали и сфокусировать внимание пользователя на чем-то важном. При обрезке изображений нужно всегда помнить о разрешении и размерах исходной фотографии, иначе может получиться так, что при кадрировании картинка станет слишком маленькой и не подойдет для размещения на веб-странице.
СОВЕТ 5: ИСПОЛЬЗУЙТЕ «ПРАВИЛО ТРЕТЕЙ»

При кадрировании изображения очень важно сохранить композицию кадра. Для этого нужно правильно использовать сетку третей, которая появляется при кадрировании. Кадр должен быть выстроен так, чтобы все важные элементы фотографии были расположены на пересечении линий сетки. Правильно скомпонованная иллюстрация вызывает гораздо более сильный эмоциональный отклик – почему бы этим не воспользоваться при кадрировании?
СОВЕТ 6: ДОБАВЛЯЙТЕ К ИЗОБРАЖЕНИЮ ДОПОЛНИТЕЛЬНЫЕ ЭЛЕМЕНТЫ

Порой иллюстрацию можно улучшить, добавив к ней текст или какое-либо дополнительное изображение. Для этого не требуется быть великим мастером фотошопа – сопроводить картинку текстом может каждый. Главное, чтобы это не навредило композиции и смотрелось уместно. Можно, к примеру, добавить к картинке рамку и смешную подпись – и получится демотиватор. А можно просто текст – получится плакат.
СОВЕТ 7: СОХРАНЯЙТЕ ИЗОБРАЖЕНИЕ В ПРАВИЛЬНОМ ФОРМАТЕ
Сегодня в интернете встречаются изображения, сохраненные в самых разных форматах. Каждый из них имеет как свои плюсы, так и свои минусы. Для большинства иллюстраций прекрасно подойдет формат JPG (или GPEG). Данный формат отличается широким спектром цветопередачи, что позволяет использовать его при сохранении детализированных изображений. Однако в некоторых случаях JPEG не стоит использовать, особенно, если на картинке много текста, написанного мелким шрифтом.
Формат PNG обеспечивает высокое качество изображения и хорошую цветопередачу. Главное достоинство PNG заключается в том, что он поддерживает прозрачность. Также этот формат отлично подходит для таких изображений, как графики, диаграммы, логотипы и т.д. В отличие от JPEG, иллюстрации в формате PNG не теряют качества при сжатии, что можно использовать для того, чтобы не допустить появления артефактов.
Формат GIF чаще всего используется при создании анимированных изображений. Сегодня он встречается достаточно редко, так как поддерживает только 256 цветов. Зато Gif можно использовать при сохранении простой графики, особенно, если нужно максимально снизить размер файла.
SVG – это векторный формат, который нужно использовать, если требуется, чтобы изображение одинаково хорошо смотрелось на любом устройстве. Так как вектор масштабируется без потери качества, SVG стоит использовать везде, где это представляется возможным.
Сохранять файл в формате PDF лучше всего, если требует разместить в сети какой-либо документ или электронную книгу. Как и SVG, формат PDF обеспечивает качественное масштабирование независимо от размеров изображения. Однако при сохранении в PDF нужно учитывать все советы по оптимизации изображений.
И, наконец, TIFF. Тут все просто – если вы хотите опубликовать изображение в сети, никогда не сохраняйте его в TIFF.

0 комментариев