Можно много читать о современных трендах, но теория не сравнима с практикой. Всегда демонстрация способна заменить тысячу слов.
Сегодня разберем по полочкам новомодные современные сайты. Посмотрим, какие тренды они используют и как.
Возможно, какая-то из идей вдохновит вас на новые подвиги!

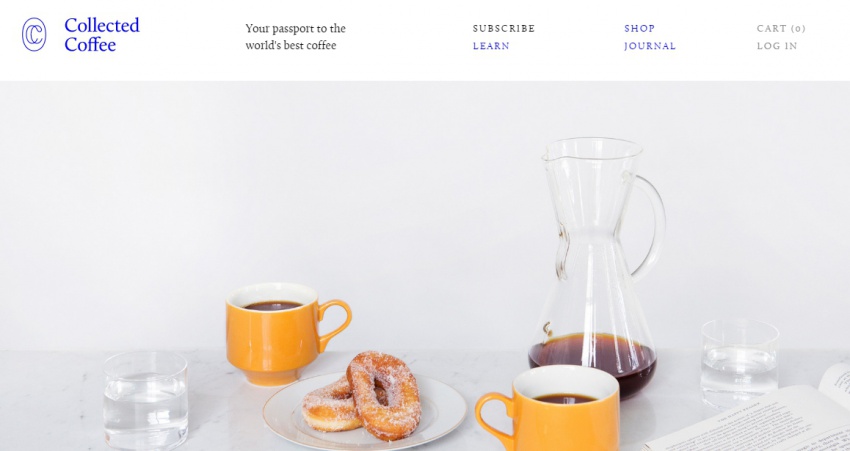
Яркий пример современного сайта, выполненного с использованием всех возможных трендов:
• Видео на фоне;
• Яркие цвета;
• Простота навигации – скроллинг и две ссылки в меню;
• Перечеркнутые ссылки при наведении;
• Звуковой эффект;
• Интересный прелоадер при загрузке;
• Крупный шрифт и мало текста.

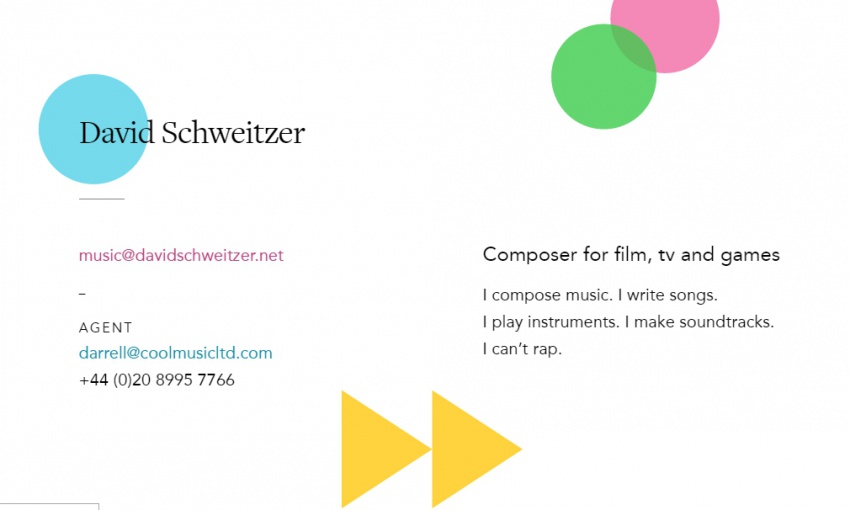
Сайт с намеком на брутализм – синие ссылки, белый фон, практически без эффектов. Взгляните, чего стоит одно меню. Интересные, нестандартные иконки.
Из трендов современности – только «липкая» навигационная панель.
Что плохо – заголовки сделали таким же цветом, как и ссылки, по ним так и хочется кликнуть.

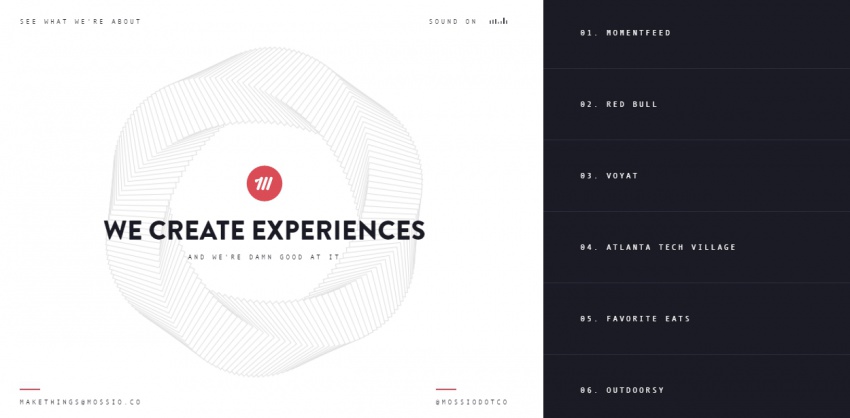
Учитывая особенность сайта, музыка, которая включается сама собой, оправдана. Да, если вы на работе в офисе – лучше просто не заходить на сайт или быстро выключить звук, пока он грузится.
Что же мы видим в дизайне? Интерактивные элементы, необычную кнопку паузы/включения звука. Очень интересный прелоадер.
Еще из современных тенденций – яркие цвета, скроллинг, скрытая навигационная панель (появляется при наведении мышки).

После предыдущего ресурса тут отдыхает глаз. Выбрана спокойная монохромная палитра, играет тихая музыка, которую можно отключить по желанию. Акценты расставлены ярким коралловым цветом.
Привлекает внимание анимированный 3D объект.
Тут мы также видим реализацию еще одного тренда последних лет – экстремально мелкий шрифт в сочетании с большим жирным заголовком.

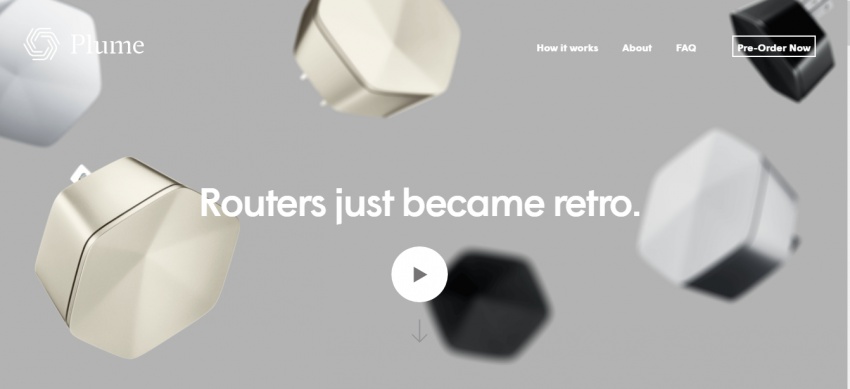
Кто сказал, что сайт, посвященный технике, нельзя сделать интересным? Посмотрите сюда!
Большая фоновая картинка, анимация, параллакс-скроллинг – это далеко не весь перечень современных тенденций, реализованных на этом сайте.

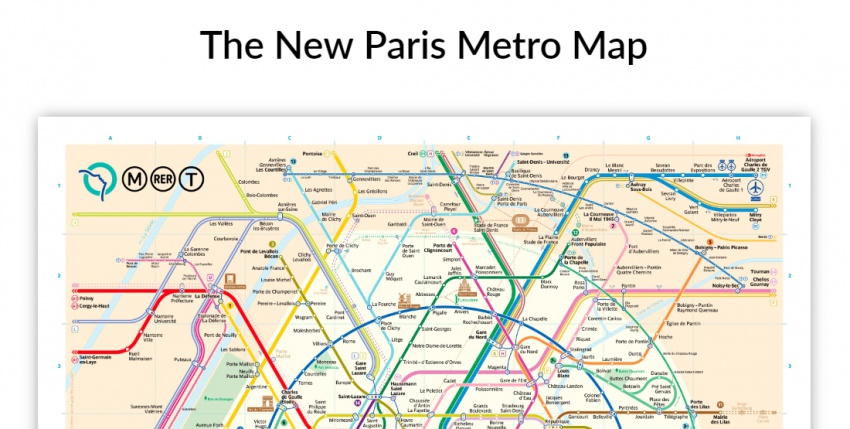
Может быть, вам когда-то придется делать что-то подобное. Это сайт с новой картой парижского метро.
Решение нашли весьма простое: карта выложена целиком, а при наведении на нее появляется увеличительное стекло, позволяющее подробно рассмотреть отдельные участки и станции.
Картой можно поделиться или скачать на свой компьютер.
По-моему, для данной ситуации простое, но идеальное решение.

Простой и элегантный сайт-портфолио. Ничего лишнего, никаких тяжелых, громоздких эффектов, отвлекающих от сути. Белый фон, параллакс-скроллинг, призрачные кнопки; список проектов – в виде карточного меню. Сайт быстро грузится и работает – и это самый большой его плюс.

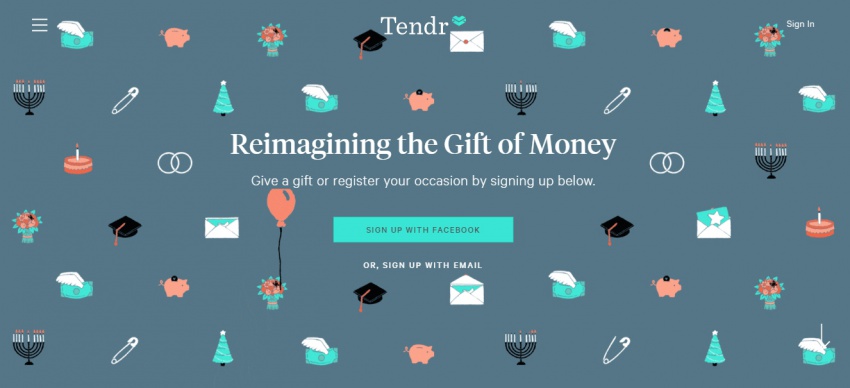
При первом взгляде на этот сайт глаза разбегаются, как в сувенирной лавке. Вот вам реализация иллюстрации в стиле иконок, в сочетании с анимацией.
После первого экрана все довольно банально: скроллинг, меняющий слайды с текстами, картинками, специальными предложениями. Довольно интересная, но в то же время не новая цветовая палитра с использованием белого в роли основы и двух ярких оттенков голубого.

При загрузке мы наблюдаем очень интересную анимацию. А дальше начинаются чудеса. Управление игровое, не совсем понятное для рядового пользователя. Постоянно удерживать кнопку мышки зажатой не совсем удобно.
Сайт полностью интерактивный. Но, честно говоря, что хотели донести его создатели – для меня осталось загадкой.
Жутковатые звуковые эффекты и вовсе отбили желание возвращаться сюда вновь.

Еще один интерактивный сайт, вовлекающий во взаимодействие с первого взгляда. Вот как нужно демонстрировать технику! Пользователь виртуально разбирает телефон, рассматривает его изнутри и получает подробную информацию о каждой детали.
Очень интересная цветовая палитра, звуковые эффекты «в тему», завораживающая анимация.
Какой сайт вам понравился больше всего?
Современные тренды можно интерпретировать и реализовывать по-разному. Сейчас можно комбинировать различные приемы и получить сногсшибательный результат. И неважно, выберете ли вы яркие цвета или спокойные, будет у вас звук на страницах или нет. Если у вас есть вкус – проект получится свежим и красивым.
Поделитесь в комментариях своими успехами!

0 комментариев