
Любой человек хоть раз в жизни слышал выражение «методом проб и ошибок». Эта фраза достаточно тривиальна и многие даже не задумываются над тем, что она означает. Однако за знакомой поговоркой скрывается вполне научный эвристический метод. Сегодня многие психологи полагают, что люди научились решать сложные проблемы благодаря эвристическому мышлению. Эвристика помогает быстро принимать решения и при этом избегать очевидных ошибок. У узком смысле под эвристикой подразумевают неосознанные, интуитивные методы решения различных задач, в том числе и при взаимодействии с интерфейсами. В дизайне пользовательских интерфейсов эвристика играет огромную роль и разработчику нужно помнить о нескольких эмпирических правилах, если он хочет создать удобный и понятный дизайн интерфейса. Вот несколько «золотых» правил UI-дизайна.
Последовательность

Пользователи не должны задаваться вопросом, означают ли разные действия или сообщения одно и то же. В дизайне важно не запутать пользователя и последовательно располагать слова и действия, то есть использовать принцип наименьшего удивления. Другими словами, пользователь должен быть уверен, что кнопка, ссылка или любой другой интерактивный элемент будет всегда выполнять одно и то же действие в любой ситуации. На картинке с панелью климат-контроля видно, что дизайнер мастерски справился с поставленной задачей. Направление воздушного потока представлено последовательно – сверху вниз и пользователь запомнит это с первого раза. Все логично, понятно и не вызывает никакого удивления.
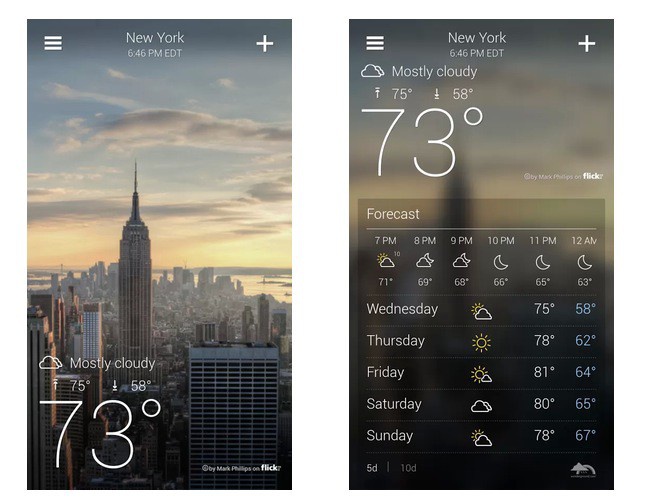
Видимость состояния системы

Система посредством интерфейса должна всегда информировать пользователя о том, что происходит во время взаимодействия. Поэтому крайне важно позаботиться об обратной связи, которая будет приходить в оптимальное время. Нельзя заставлять пользователей гадать – нужно вовремя сообщить, как идет процесс. Любой человек, взаимодействующий с приложением, сайтом или устройством, имеющим пользовательский интерфейс, хочет больше контроля и уверенности, что система ведет себя предсказуемо, как и должна. Пользователи не любят сюрпризов, особенно неприятных. Для частых и незначительных действий обратная связь должна быть максимально краткой и простой, а для важных действий ответы системы должны быть более информативными.
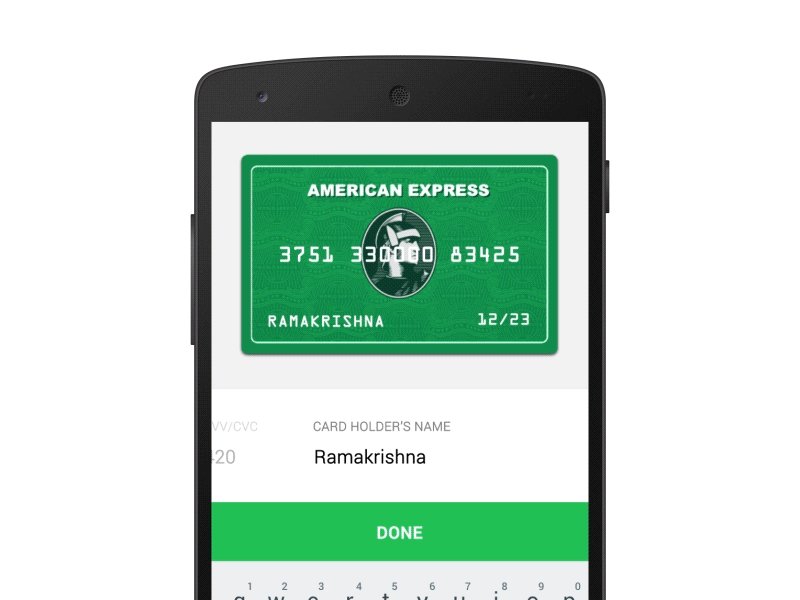
Диалог системы и пользователя

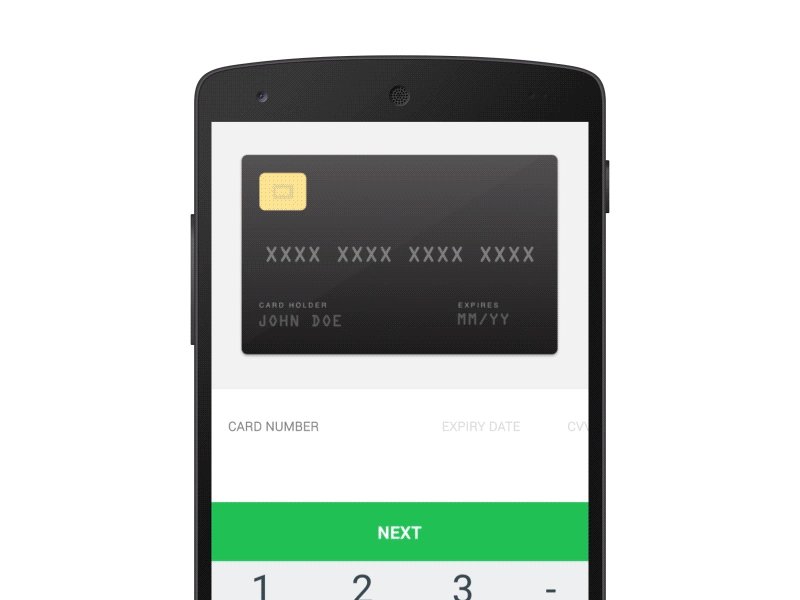
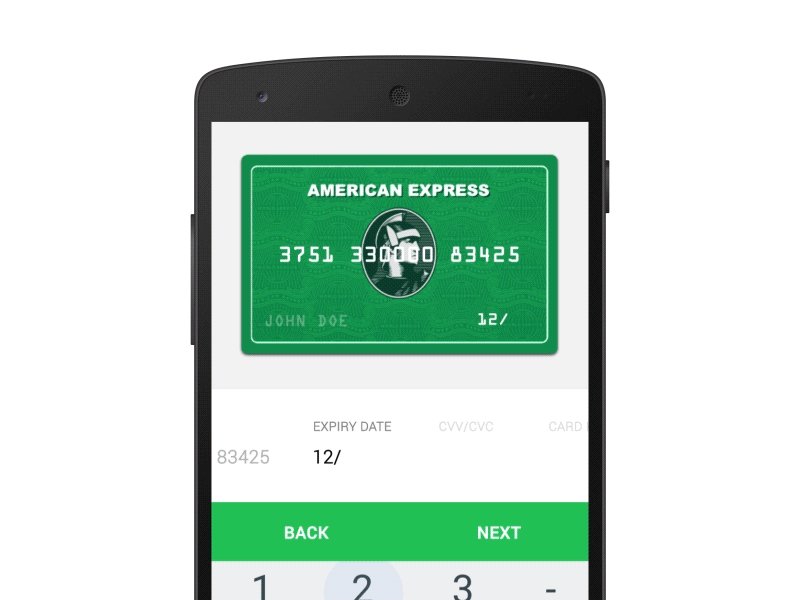
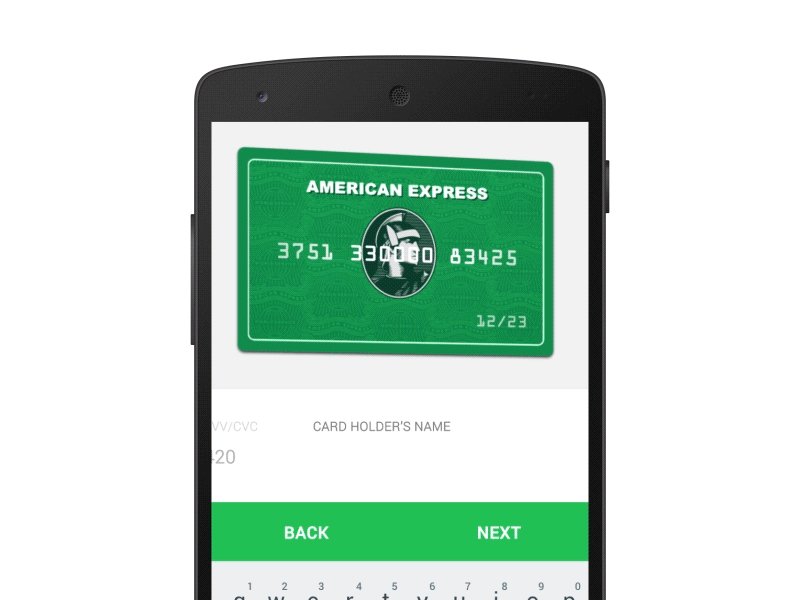
Чем меньше пользователи будет использовать метод проб и ошибок, тем лучше. В результате пользователь вообще не должен задумываться, что произойдет, если он совершит какое-либо действие. При этом система должна говорить на языке пользователя, а не на языке разработчика. Дизайнер должен использовать слова, фразы и понятия, знакомые пользователю и избегать специальных терминов. Все последовательности действий должны быть организованы в группы, у любой последовательности должны быть начало, середина и конец. Когда процесс закончен, система должна уведомить об этом пользователя, это требуется для того, чтобы человек знал, что он сделал все правильно. Если человек нажал ссылку в навигационном меню и попал в нужный ему раздел – это само по себе уведомление. Для других процессов уведомление о завершении может быть выполнено в виде графического или звукового оповещения.
Исправление ошибок

Ошибки при взаимодействии с интерфейсом неизбежны, ошибаются все, даже опытные пользователи. Поэтому дизайнер должен так выстраивать процессы и последовательности, чтобы пользователь не испытывал подсознательного беспокойства. При взаимодействии с системой человек должен знать, что любая ошибка не является критичной и всегда можно вернуться на предыдущий этап. Понимание того, что любое действие можно отменить, поощряет пользователя изучать систему, пробуя различные варианты взаимодействия. В различных приложениях обязательно должны быть кнопки Undo и Redo, позволяющие отменить или повторить действие. Также должен быть и третий вариант, что-то вроде аварийного выхода, чтобы пользователь мог откатиться назад без изучения содержания диалогового окна, которое должно появляться в самых крайних случаях.
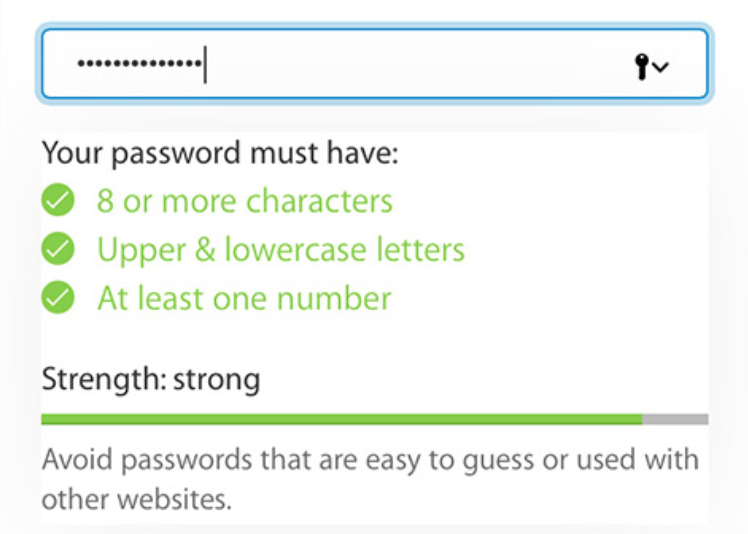
Предупреждение ошибок

Пользователи ненавидят ошибки, им совсем не нравится знать, что они сделали что-то неправильно. Поэтому при проектировании пользовательского интерфейса нужно исключить возникновения ошибочных ситуаций, то есть поставить «защиту от дурака». Можно пойти другим путем и заранее уведомлять пользователя о возможной ошибке, прежде чем он совершит действие. Система должна быть спроектирована так, чтобы человек просто не мог совершить серьезную ошибку. А если пользователь все же ошибся, система должна быстро это обнаружить и предложить простой и понятный способ решения проблемы.
Сокращение нагрузки на память

Якоб Нильсен утверждает, что человеку проще узнать что-либо, чем вспомнить. Дизайнер должен стремиться к тому, чтобы свести к минимуму нагрузку на память пользователя, делая объекты, действия и опции доступными. Пользователь не должен запоминать, как именно нужно взаимодействовать с интерфейсом, он должен просто взаимодействовать и все. Необходимые инструкции при этом должны быть на виду. Кнопки, иконки и другие визуальные элементы должны помочь пользователям достичь цели. Можно использовать явные и неявные подсказки, располагать ключевые элементы там, где их интуитивно хочет видеть пользователь, использовать различные цветовые схемы, сигнализирующие о возможной ошибке – все что угодно. Важно сделать все так, чтобы пользователь не был вынужден вспоминать нужный порядок действий при взаимодействии с системой.
Использование горячих клавиш
Управляя системой, человек часто совершает одни и те же действия. Поэтому будет очень полезно, если в интерфейсе будет предусмотрена возможность изменения способа взаимодействия с системой. Нужно разрешить человеку адаптировать интерфейс под себя, если ему неудобно пользоваться системой стандартным способом. Сокращения, функциональные клавиши, скрытые команды очень полезны для опытных пользователей, так как позволяют существенно сэкономить время за счет использования горячих клавиш.
Эстетика и минимализм

Минимализм вовсе не означает каких-либо ограничений в дизайне пользовательского интерфейса. Вся информация, доступная пользователю, должна быть ценной и актуальной. Упростить интерфейс можно путем удаления ненужных элементов или лишнего контента, которые не поддерживает пользовательские задачи.
Помощь пользователю
Еще немного об ошибках. Если дизайн хороший, то пользователь просто не замечает проблем, ведь все идет так как надо. Помощь может потребоваться, если процесс вышел из-под контроля. Сообщение об ошибке должно быть простым, нельзя использовать системный язык для уведомления об ошибке. Нужно просто и понятно указать пользователю на наличие проблемы и предложить конструктивное решение. Человек должен знать, что происходит и что будет, если он совершит рекомендованное действие.
Помощь и документация
Несмотря на то, что хорошо спроектированный интерфейс может использоваться без каких-либо мануалов, иногда пользователю может потребоваться дополнительная информация. Поэтому многие важные процессы должны быть задокументированы, так как они иногда могут помочь пользователю при взаимодействии с приложением или системой. Любая информация, которая может помочь, должна быть расположена так, чтобы ее было легко найти, все данные должны быть понятными, также желательно составить список конкретных действий, которые могут помочь проблему пользователя.


0 комментариев