В наши дни «потребность в скорости» является важным пунктом в списке желаний каждого веб-сайта. А почему бы и нет? Высокая скорость напрямую отвечает за конвертацию трафика в платежеспособных клиентов.
Любой человек в любой отрасли хочет увеличить скорость загрузки своего сайта, обеспечивая тем самым улучшенный пользовательский опыт. Кроме того, не забывайте, что высокая скорость сайта также поднимает его рейтинг до более конкурентоспособных мест на страницах результатов поиска и улучшает основные показатели. Итак, как можно достичь нужного уровня этой потребности в скорости? Ответ — оптимизация изображения.
Что такое оптимизация изображений?
Оптимизация изображений — это процесс предоставления изображений высшего качества в соответствующем формате, размере и разрешении при сохранении их сжатого размера. Оптимизация изображений, если все сделано правильно, улучшает не только производительность веб-сайта, но и некоторые другие показатели, такие как:
- Скорость загрузки страницы;
- SEO рейтинг;
- Коэффициент конверсии;
- Вовлеченность пользователей;
- Пользовательский опыт;
- Время загрузки ресурса.
Однако данный процесс оптимизации может быть ускорен для повышения эффективности, если следовать некоторым современным советам. Сервис ImageEngine, с его многолетним опытом работы в индустрии оптимизации изображений, выбрал несколько советов, которые могут помочь вашему бизнесу в 2021 году и в последующий период.
Советы по идеальной оптимизации изображения в 2021 году
В этой статье мы предоставим пять лучших советов по оптимизации изображений, которые помогут вам максимизировать бизнес-возможности. Все приведенные советы подкреплены всесторонними исследованиями и многолетним опытом работы в области оптимизации изображений.
ПРАВИЛЬНЫЙ ФОРМАТ ИМЕЕТ ЗНАЧЕНИЕ
Выбор правильного формата изображения имеет большое значение в процессе оптимизации, потому что каждый формат предназначен для удовлетворения определенных требований.
- JPEG: Лучше всего подходит для неподвижных изображений, реальных изображений и сложной цветовой палитры;
- PNG: Лучше всего подходит для веб-изображений, таких как логотипы и плоские изображения;
- GIF: Лучше всего подходит для изображений с низким разрешением, анимированной графики, небольших иконок и простых изображений — однако не рекомендуется использовать формат GIF, а вместо него выбрать mp4 или webp;
- TIFF: Лучше всего подходит для высококачественной и крупногабаритной печатной графики;
- WebP: Современный формат изображения, который обеспечивает превосходное сжатие при сохранении отличного качества.
Выбор правильного формата снижает потребление полосы пропускания для повышения скорости загрузки веб-страницы. Однако к этому клубу присоединился новый формат — который охватывает все хорошие качества вышеперечисленных форматов изображений и превосходит даже WebP, сохраняя при этом отличную степень сжатия. AVIF обеспечивает почти 50% экономии размера по сравнению с форматом JPEG.
Обслуживание изображений в форматах следующего поколения, таких как WebP и AVIF, является трендовой практикой в наши дни.
ПЕРЕЙДИТЕ К СЖАТИЮ ИЗОБРАЖЕНИЙ
Как только правильный формат выбран, важно уменьшить размер изображений с помощью метода сжатия. Существует два способа сжатия изображений:
- Сжатие без потерь: При этом методе сжатия все ненужные метаданные, связанные с изображениями, удаляются без ухудшения качества. Метаданные могут быть безопасно удалены во время показа изображений на веб-сайте или в приложении.
- Сжатие с потерями: При этом методе сжатия качество изображения немного снижается для достижения меньшего размера. Размер файла, полученный при преобразовании с потерями, ниже, чем при сжатии без потерь, однако невооруженный человеческий глаз не может выделить разницу между исходным изображением и сжатым с потерями.
НИКОГДА НЕ ПРОПУСКАЙТЕ CDN
Оптимизация изображений и CDN изображений — это союз, заключенный на небесах. Изображения веб-сайтов должны быть не только оптимизированы, но также доставляться быстро и легко. Оптимизированное изображение бесполезно, если его нельзя быстро передать. Образ CDN (Сеть доставки контента) заботится об этой потребности. Он позволяет быстро доставлять оптимизированные изображения, сокращая расстояние между онлайн-посетителями и серверами.
Глобальный образ CDN также служит тонне других преимуществ, таких как:
- Обеспечение быстрого глобального охвата с помощью облачного ускорения;
- Сегментация аудитории (на основе видового экрана устройства) становится простой;
- Экономит многие затраты, устраняя необходимость инвестировать в отдельных поставщиков серверов в разных частях мира;
- Снижает нагрузку на сервер для достижения снижения стоимости доставки;
- Надежная емкость хранения.
НАСТРОЙКА КЭШИРОВАНИЯ БРАУЗЕРА
Предупреждение «Использовать кэширование браузера» отображается в инструменте Google PageSpeed Insights, когда в этом месте нет правила кэширования или установлено слишком низкое время истечения срока действия. Проще говоря, предупреждение — это предложение повысить скорость работы сайта.
Кэширование браузера предписывает браузеру посетителя сохранять определенные файлы в локальной системе пользователя, а не загружать их повторно. Например, посетитель должен загрузить изображение логотипа веб-сайта при первом посещении. Однако после каждого последующего посещения такой посетитель будет загружать файл логотипа из локального кэша веб-сайта при условии, что кэширование браузера включено. Каков результат? Более быстрая загрузка, потому что посетителю больше не нужно получать все непосредственно с сервера сайта. Кэширование браузера может использоваться для изображений и многих других типов файлов, таких как статистические ресурсы и объектные данные.
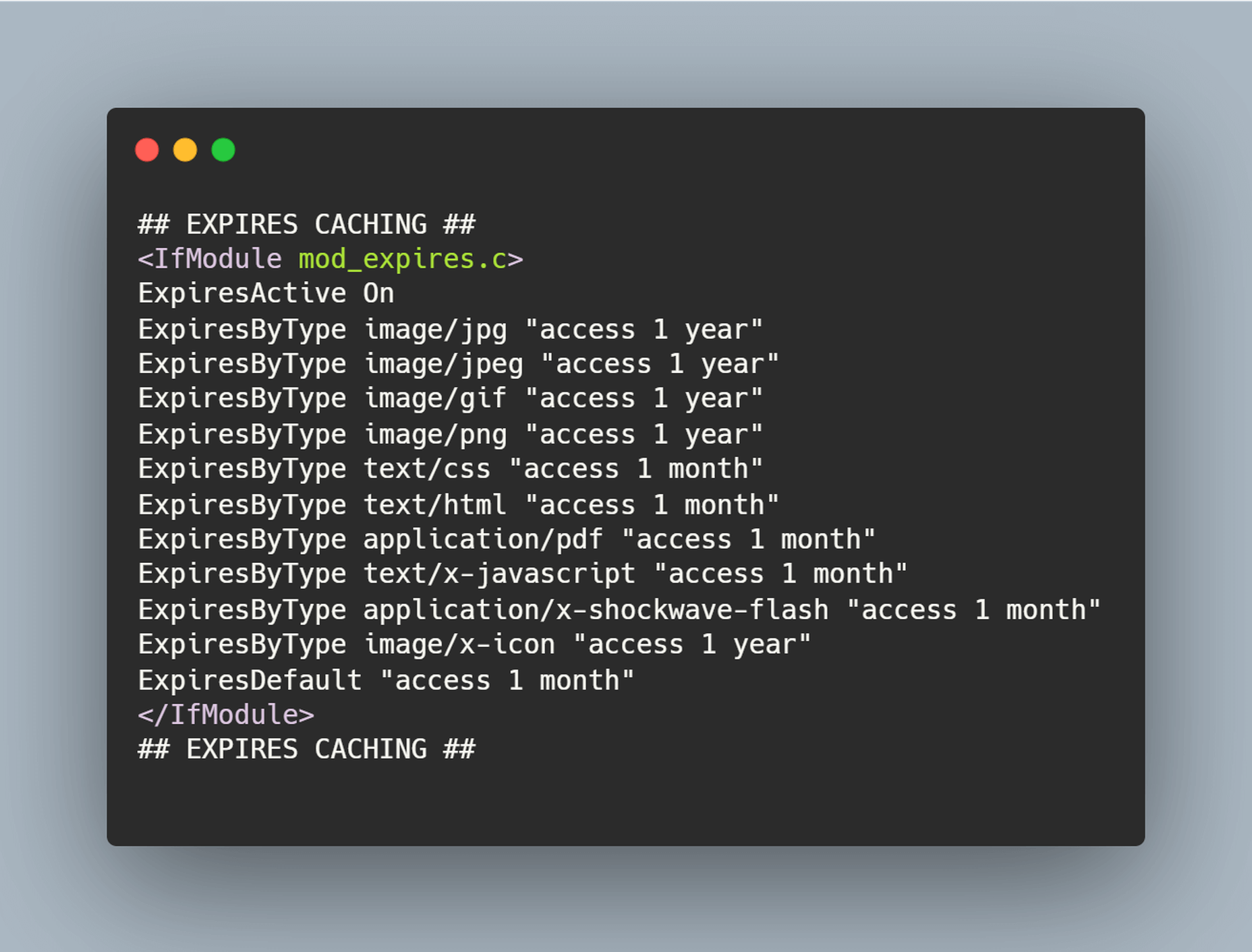
Существует много способов использовать кэширование браузера, но простое добавление следующих строк кода в файл .htaccess является наиболее эффективным:
Кэширование браузера сохраняет изображения в течение определенного промежутка времени для легкого и быстрого доступа. Для этого можно следовать пользовательской временной шкале или отраслевым стандартам. Временная шкала в приведенном выше фрагменте кода составляет один год.
Файл .htaccess можно найти с помощью FTP-программы для подключения к корневому каталогу сервера сайта.
ОТКЛЮЧИТЕ ГОРЯЧУЮ ССЫЛКУ
Хотлинкинг означает, что физическое или юридическое лицо копирует URL-адрес изображения, принадлежащего другому веб-сайту, и вставляет его на свой веб-сайт. Это приводит к тому, что изображение отображается так, как если бы это был собственный контент. Хотлинкинг является ближайшим соседом нарушения авторских прав, но, несмотря на это, данная практика широко распространена. Во многих случаях хотлинкинг является непреднамеренным, но он может стоить первоначальному владельцу изображения некоторых денег. Это может даже повлиять на производительность веб-сайта, если произойдет утечка ресурсов сервера.
ОПТИМИЗАЦИЯ ДЛЯ СЛАБЫХ СОЕДИНЕНИЙ
Если на веб-сайте много контента и богатых изображений, но у части пользователей, посещающих сайт, нет надежного подключения к Интернету, то эта часть посетителей не будет конвертироваться. Эта ситуация ничем не отличается от любой упущенной возможности для бизнеса. Не все посетители веб-сайта имеют доступ к быстрому и надежному Интернету, поэтому рекомендуется оптимизировать контент изображений для слабых соединений.
Одним из надежных способов оптимизации изображений для медленных соединений является соответствующее сжатие изображений в режиме реального времени. Однако даже перед сжатием изображений важно определить скорость сети пользователей, посещающих страницу, а затем классифицировать их в сегменты на основе типов соединений, таких как 4G, 3G, 2G или медленный 2G.
ОБРАБОТКА ОТЗЫВЧИВЫХ ИЗОБРАЖЕНИЙ
Большой трафик поступает с мобильных устройств, и поэтому важно иметь идеальную стратегию для адаптивных изображений.
- Если используются векторные изображения, то использование формата SVG было бы отличным способом их оптимизации для любого окна просмотра, не беспокоясь о размерах, поскольку изображения SVG не зависят от разрешения.
- Использование медиа-запросов для фоновых изображений или изображений, созданных с помощью CSS, является лучшим способом отображения небольших изображений на мобильных устройствах.
- Для встроенных изображений можно использовать такие методы, как атрибут srcset или элемент picture.
атрибут srcset: Этот атрибут может быть реализован в элементе img для определения изображений различных размеров, чтобы браузер мог выбрать наилучший вариант на основе характеристик устройства, таких как ширина.
элемент picture: Этот элемент лучше всего использовать, если требуется отображать различные изображения в зависимости от размера дисплея устройства.
Все вышеперечисленные обсуждаемые варианты предлагают различные способы отображения оптимизированных изображений посетителям в зависимости от того, как они просматривают сайт. Руководство по адаптивным изображениям MDN и руководство Google по изображениям для разработчиков можно использовать для получения дополнительной информации об адаптивных изображениях и использовании элементов picture или атрибутов srcset.
ОТЗЫВЧИВЫЕ ИЗОБРАЖЕНИЯ
Изображения должны быть отзывчивыми, чтобы обеспечить правильное оптимальное изображение для каждого размера экрана. Это повышает удобство работы пользователя и сокращает время загрузки. В зависимости от браузера или устройства, в котором просматриваются изображения, отображаются изображения различных размеров, такие как полноразмерные, миниатюры или избранные изображения. Чтобы создать отзывчивый образ, вам нужно иметь разные версии этого образа.
Проблема заключается в оптимизации изображения с высоким разрешением, которое отлично смотрится с деталями при отображении его на мобильных устройствах; детали могут быть пропущены, поэтому вместо того, чтобы уменьшать детали изображения, подумайте о обрезке или уменьшении масштаба изображения для мобильных устройств.
- Преимущества адаптивных изображений:
- Улучшают скорость загрузки страницы;
- Увеличивают охват с помощью адаптивного дизайна смартфона;
- Увеличивают конверсию и уровень продаж за счет постоянного взаимодействия с пользователем;
- Уменьшают нагрузку на сервер и память сервера.
ПОДСКАЗКИ КЛИЕНТА
Суть клиентских подсказок проста — клиент через устройство посылает серверу некоторые подсказки относительно требования. Сервер с ответственностью обслуживает их нужным ресурсом в соответствии с подсказкой. Например, с помощью подсказок браузеры запрашивают у сервера изображения размером 600 пикселей для макета устройства — изображение, которое будет обслуживаться на основе запрошенного параметра. Даже если клиент сообщает, что режим экономии данных включен, сервер выдает идентичные изображения более легкой версии. Браузер и сервер взаимодействуют через подсказки клиента, задание становится читабельным, более коротким с той же функциональностью.
ОПТИМИЗАЦИЯ ИЗОБРАЖЕНИЙ ДЛЯ ДИСПЛЕЕВ RETINA
Apple придумали термин «дисплеи retina», которые отображают четкие и плотно упакованные пиксели, чтобы обеспечить идеальное видение с соответствующего расстояния просмотра. Теперь большинство смартфонов и настольных компьютеров обеспечивают пользователям высокую четкость просмотра. Apple с Retina сжали в четыре раза больше пикселей в одном и том же пространстве, чтобы создать плотность 326 пикселей на дюйм (PPI), что сделало дисплеи гладкими.
Зачем оптимизировать изображения для Retina?
Средняя плотность пикселей экрана довольно низкая, поэтому стандартные веб-изображения должны иметь 72 PPI, чтобы покрыть определенную высоту и ширину.
Вам нужно поддерживать соответствующую плотность пикселей. В противном случае изображение будет сжиматься или растягиваться. В результате создается нечеткое изображение с неровными краями, которые отвлекают зрителя от вашего контента. Чтобы решить эту проблему, в игру вступили дисплеи класса Retina. Они увеличили разрешение изображения, оптимизировали высокую плотность пикселей в небольшом пространстве и даже прилично отобразили изображения на больших экранах.
В наши дни люди просматривают страницы с разных устройств, большинство пользователей получают доступ к изображениям со смартфонов, а не с настольных компьютеров. Поэтому вам необходимо оптимизировать изображение для дисплеев Retina.
Подводим итоги
Существует множество советов и хитростей по оптимизации изображений, но из всех этих советов использование CDN может стать наиболее эффективным и долгосрочным решением для многих компаний по всему миру. Такой ресурс автоматизирует процесс оптимизации бизнеса, чтобы вы могли правильно сосредоточиться на своей основной деятельности.
Всем успешной работы и творчества!

0 комментариев