Хотя в Интернете можно найти много крутых генераторов цветовой палитры, в этом посте мы поделимся инструментами, специфичными для дизайна пользовательского интерфейса.
Важно помнить, что выбор цветов для пользовательских интерфейсов требует иного набора требований, чем, например, проект графического дизайна. Мало того, что дизайн пользовательского интерфейса требует полного набора цветов с различными вариациями и оттенками, но и дизайнеры должны также подумать о том, как цвет повлияет на пользовательский опыт. Это означает, что необходимо тщательно продумать цветовую семантику и обеспечить доступность дизайна, не забывая при этом о бренде.
Неудивительно, что цвет является одной из важнейших основ языка дизайна цифрового продукта, поэтому крайне важно, чтобы вы правильно выбрали цветовую палитру. Ниже приведено несколько инструментов, которые вам в этом помогут.
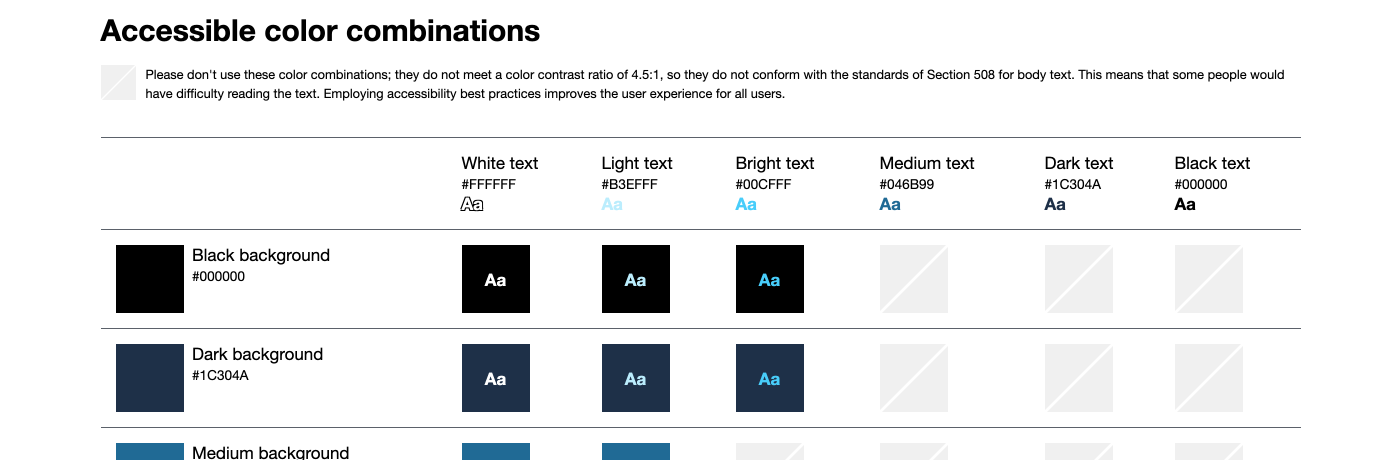
Когда дело доходит до дизайна продукта, мы все должны помнить о доступности. Обеспечение соответствия цветовых контрастов в вашем пользовательском интерфейсе Руководству по доступности веб-контента (WCAG) — один из способов сделать это. Accessible Color Matrixпозволяет легко протестировать потенциальные цветовые схемы для ваших пользовательских интерфейсов. Что делает инструмент особенно уникальным, так это способность тестировать диапазон цветов, а не только два одновременно. Попробуйте сами:

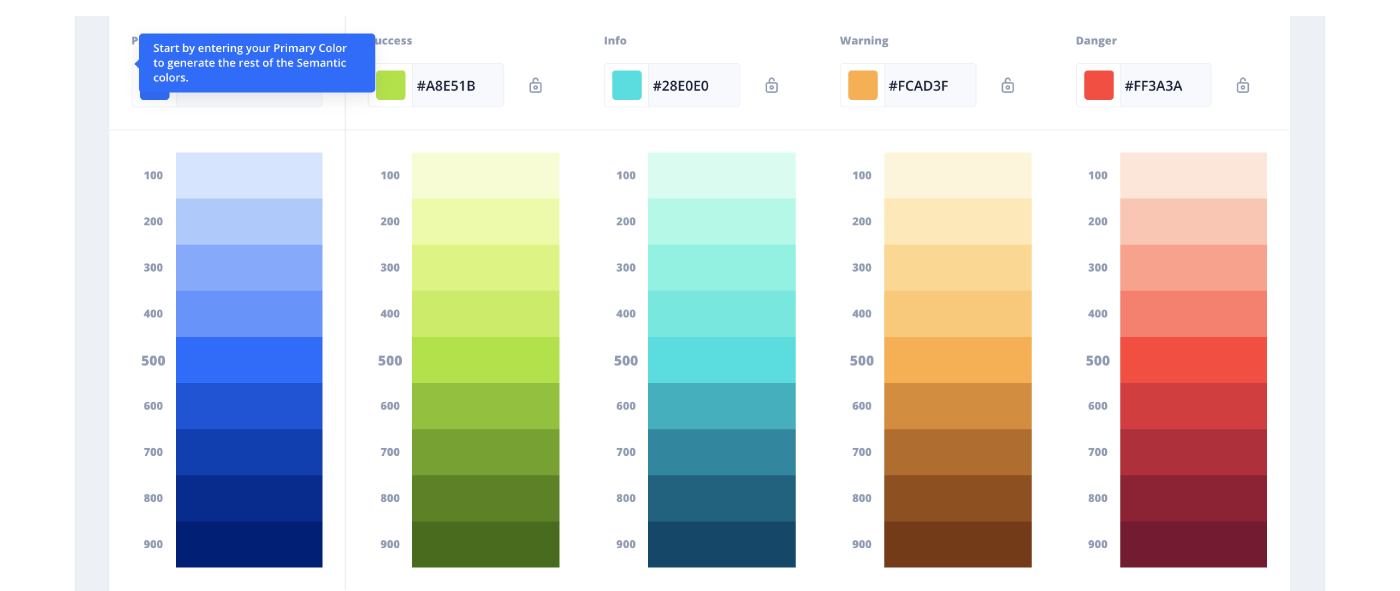
Этот удобный инструмент генерирует семантическую цветовую палитру на основе основного цвета вашего бренда. Каждый цвет назначается для цели, к которой вы должны его применить: успех, информация, предупреждение и опасность. Кроме того, Eva Colours создает различные оттенки для каждого сгенерированного цвета и имеет очень простую функцию экспорта. Вы можете даже переключаться, чтобы просматривать цвета как в светлом, так и в темном режиме! Простой, эффективный и интуитивно понятный инструмент, который стоит добавить в копилку.

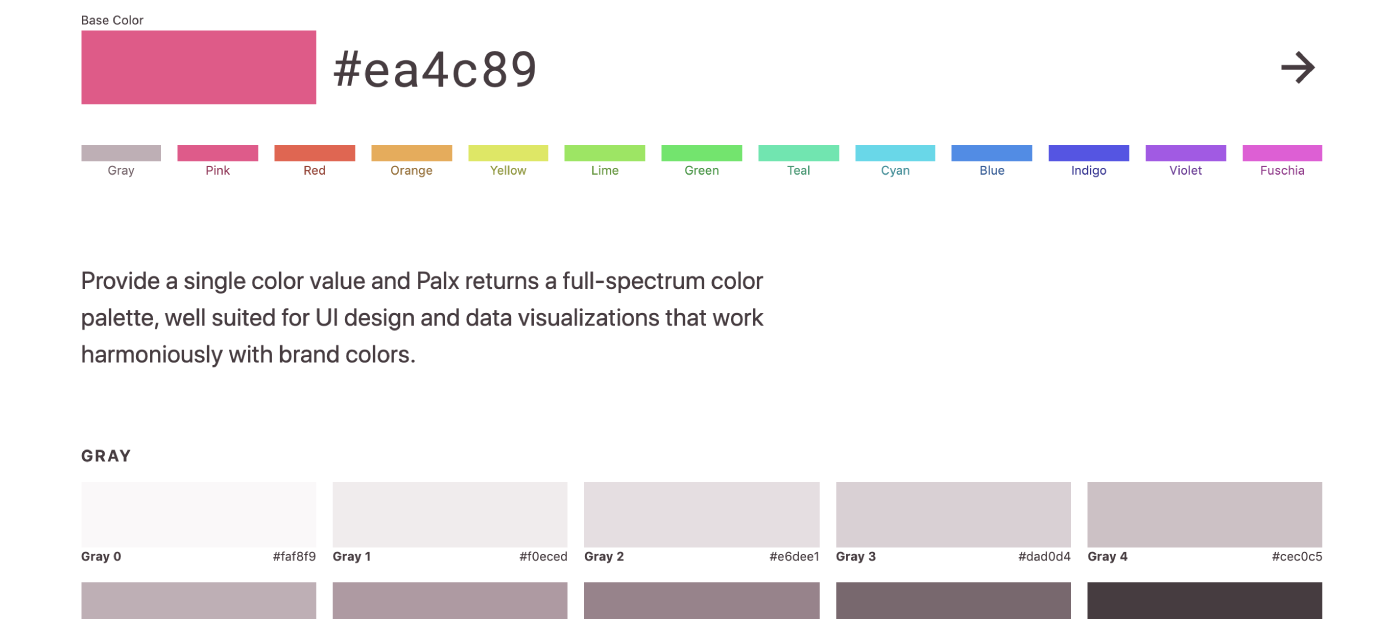
Palx — это автоматический генератор цветовой палитры пользовательского интерфейса. Введите ваш основной цвет, и система мгновенно предоставит вам полную цветовую палитру на основе введенного основного шестнадцатеричного кода. Сгенерированные цвета работают гармонично вместе, и вы также можете легко экспортировать их, прокручивая вниз страницы.

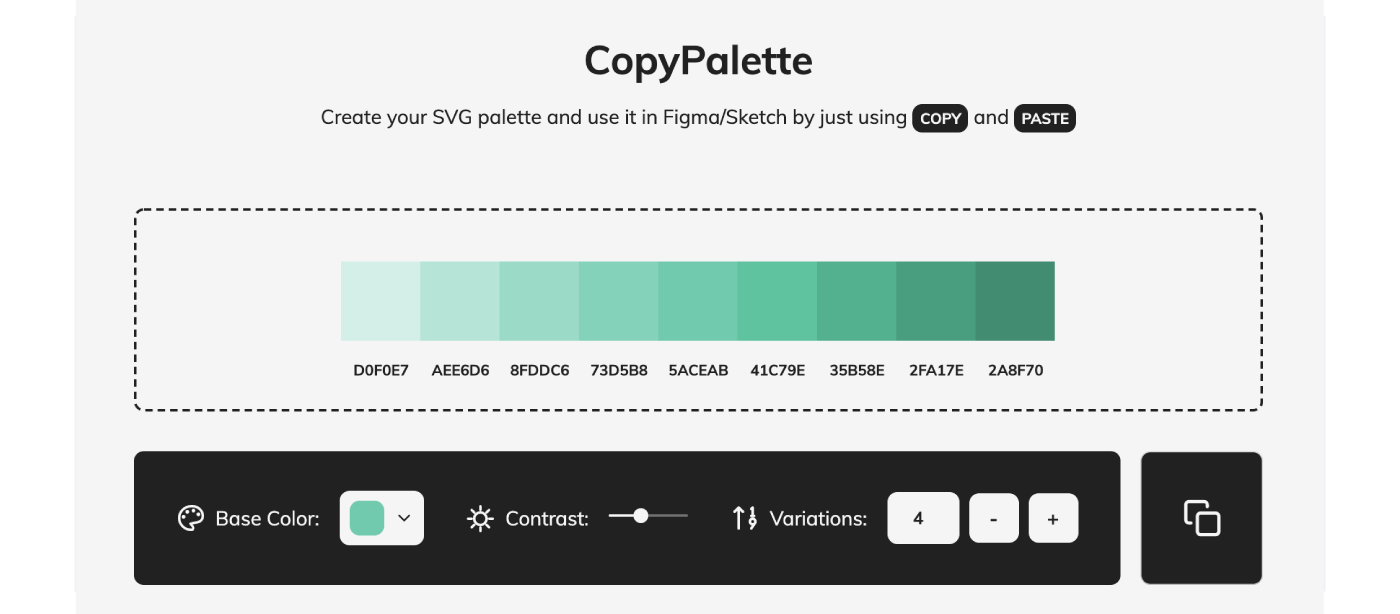
Copy Palette позволяет вам создавать согласованные монохроматические цветовые комбинации и экспортировать их прямо в ваше любимое дизайнерское программное обеспечение. По словам создателя инструмента, эта идея пришла ему в голову после неоднократных попыток создания последовательных монохроматических цветовых палитр. Нам нравится, что Copy Palette также позволяет вам настраивать параметры, такие как контрастность оттенков и количество цветовых вариаций.

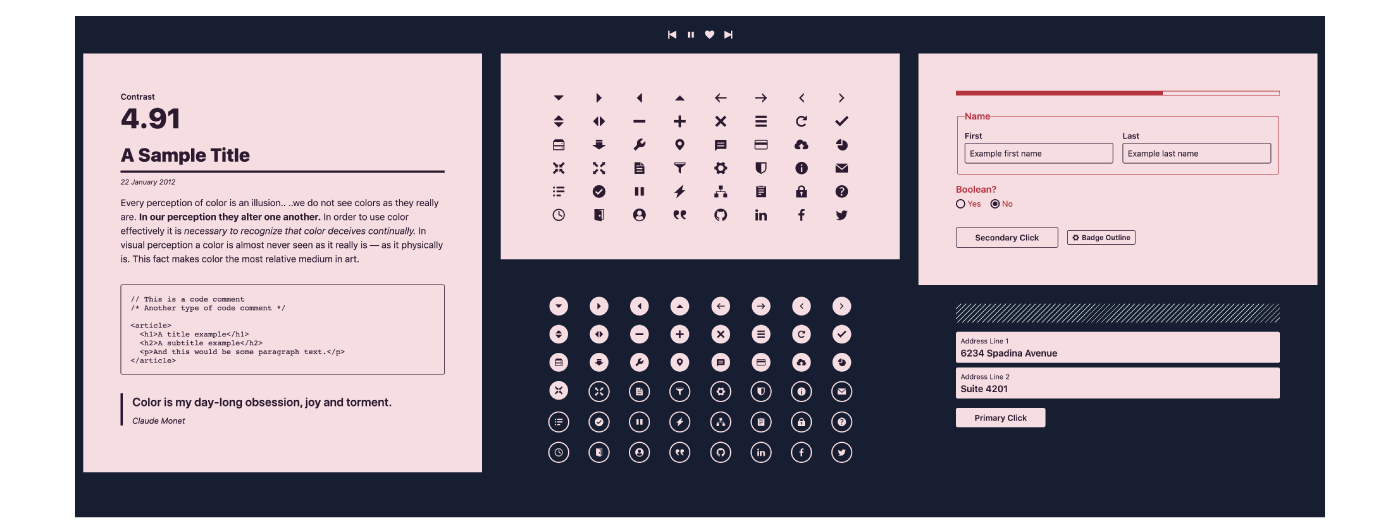
Cloud Fare — это пользовательский инструмент, который не только помогает создавать наборы цветов, но и позволяет предварительно просматривать палитры, используя множество элементов пользовательского интерфейса, таких как заголовки, значки, кнопки и многое другое. Самое приятное то, что вы можете проверить показатели контрастности доступности каждой палитры и редактировать эти цвета по мере необходимости. Это безумно полезная цветовая палитра «два в одном» и инструмент визуализации, которые помогут вам плавно работать с цветом. Ознакомьтесь с их обширными инструкциями, чтобы вы могли использовать все их удивительные возможности!

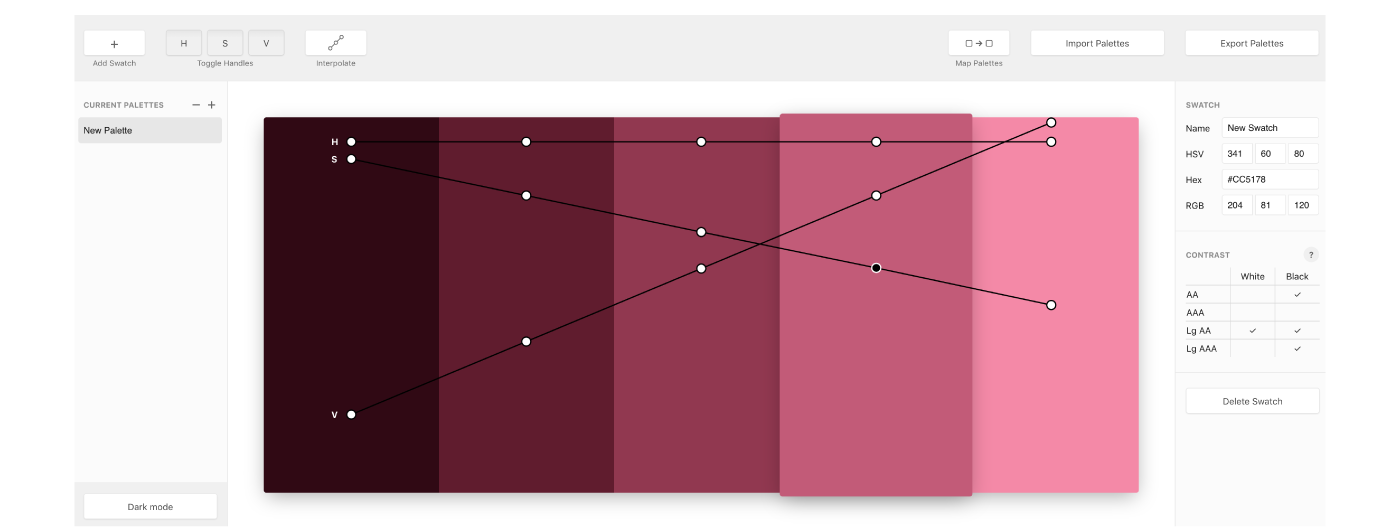
Используйте палитру для создания и выборки цветовых схем, в которых цвета плавно переходят друг в друга. У вас есть все возможности редактирования с точки зрения тонкой настройки оттенка и насыщенности, а также добавления большего количества образцов цвета по мере необходимости. Просто нажмите на значок плюса в левом верхнем углу инструмента, чтобы начать работу, и когда вы закончите создавать палитру, нажмите кнопку экспорта в правом верхнем углу! Если у вас уже есть цветовая палитра, вы можете легко импортировать и редактировать ее, чтобы получить нужные значения.

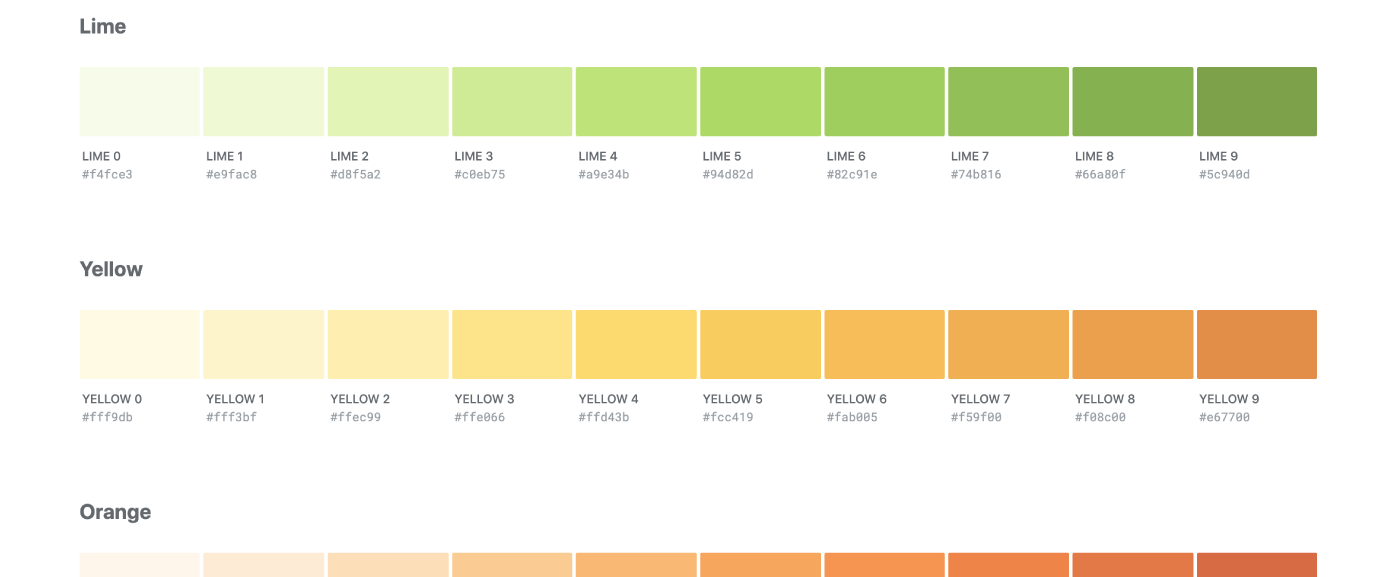
Если вы предпочитаете просто использовать готовую цветовую палитру пользовательского интерфейса, которая гарантированно хорошо работает, проверьте Open Color. Веб-сайт по сути предоставляет цветовую схему с открытым исходным кодом, оптимизированную для пользовательских интерфейсов. Если у вас нет фирменного цвета, это верный способ обеспечить эффективную и привлекательную цветовую палитру пользовательского интерфейса. И, если вы новичок в использовании цвета в дизайне пользовательского интерфейса, ознакомьтесь со вкладкой «Инструкции», в которой содержится полезное руководство, в котором указано предполагаемое использование каждого цвета!

Надеемся, в этой подборке вы сможете найти для себя инструмент, который со временем станет самым любимым.

0 комментариев