Когда мы посещаем большинство веб-сайтов, как правило, у нас есть определенная цель. Чтобы достичь этой цели, обычно нужно выполнить несколько шагов, и первый шаг начинается с нажатия кнопки CTA (призыва к действию). Подумайте о последнем разе, когда вы подписались на услугу или загрузили приложение, этот процесс, скорее всего, включал взаимодействие с кнопкой «Призыва к действию».
Кнопки CTA — это кнопки, которые вы используете на своем веб-сайте, чтобы направлять пользователей к вашей конверсионной цели. Весь смысл CTA — направить посетителей вашего сайта на желаемый курс действий. Некоторые общие примеры CTA включают:
- «Начать пробу»
- «Загрузить приложение / книгу / руководство»
- «Зарегистрируйтесь для получения обновлений»
- «Получить консультацию»
Сегодня мы обсудим 5 лучших практик для разработки кнопок CTA вместе с лучшими примерами реального мира, которые помогут вам получить наибольшее количество кликов на вашей целевой странице.
1. ВИЗУАЛЬНО ЯРКАЯ КНОПКА
Цвет вашей кнопки имеет значение. На самом деле, если вы собираетесь взять только одну рекомендацию из этой статьи, она должна быть такой: «Рассмотрим цвет кнопки CTA». Используя цвет, вы можете сделать некоторые кнопки выделяющимися больше, чем другие, придав им более визуально видимое положение.
ИСПОЛЬЗУЙТЕ КОНТРАСТНЫЕ ЦВЕТА
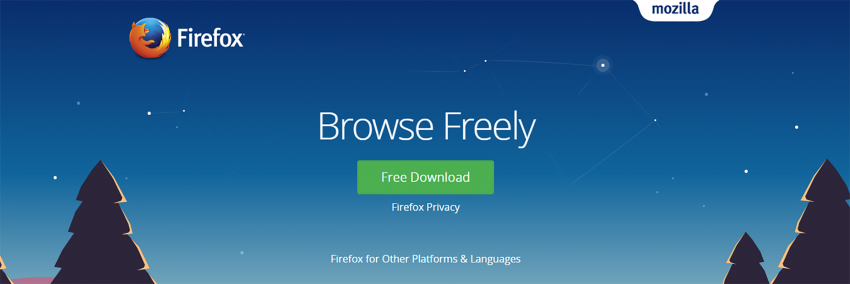
Контрастные цвета лучше всего подходят для кнопок CTA. Используя контрастный цвет, можно создавать яркие кнопки, которые выделяются. Вы должны выбрать контрастный цвет из цветовой схемы веб-страницы, при этом все еще вписываясь в общий дизайн. Рассмотрим пример Firefox ниже. Зеленый цвет кнопки CTA на странице Firefox «выпрыгивает» со страницы и сразу же привлекает внимание пользователя.
Кнопка Firefox CTA ярко-зеленая и хорошо выделяется на синем фоне.
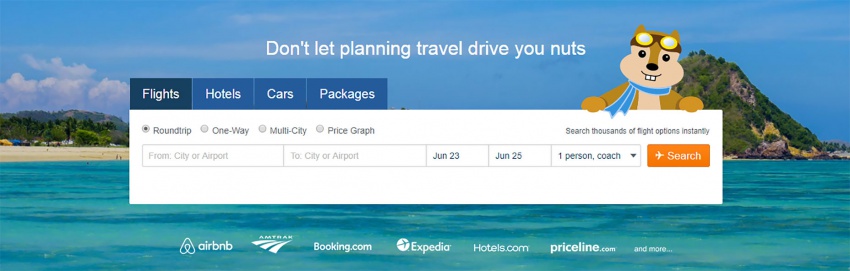
Еще одна привлекательная кнопка CTA находится на домашней странице Hipmunk. Яркая оранжевая кнопка захватывает внимание пользователя и обозначает следующее возможное действие.
НЕГАТИВНОЕ ПРОСТРАНСТВО
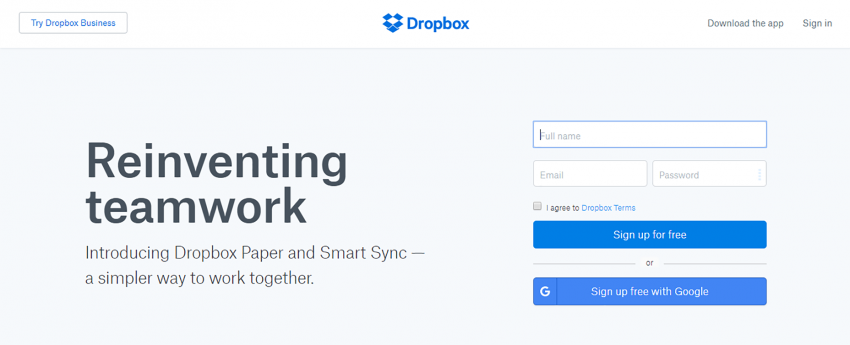
Не только цвет имеет важное значение для CTA, но также и объем пространства вокруг него. Пробел (или негативное пространство) создает необходимое пространство для дыхания и отделяет ваши кнопки CTA от других элементов пользовательского интерфейса. Старая домашняя страница Dropbox была хорошим примером использования негативного пространства, которое делало их кнопку CTA яркой. Синяя кнопка «Зарегистрируйтесь бесплатно» выделяется на светло голубом фоне.
2. ТЕКСТ ОРИЕНТИРОВАННЫЙ НА ДЕЙСТВИЕ
Написание текста для кнопки «Призыва к действию», которая заставит ваших посетителей принимать правильные действия — непростая задача. К счастью, есть несколько вещей, которые могут помочь вам сделать это:
НАЧНИТЕ С ГЛАГОЛА
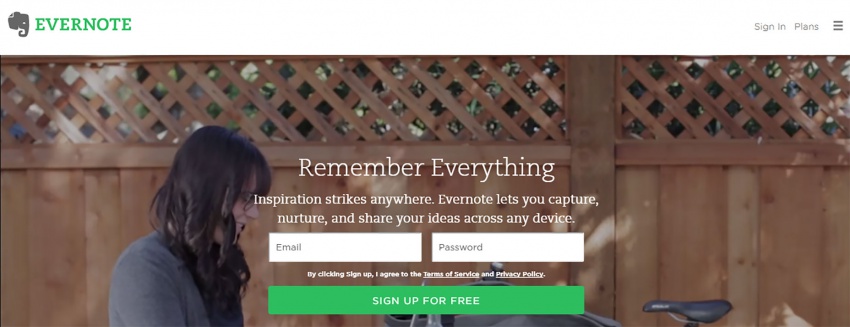
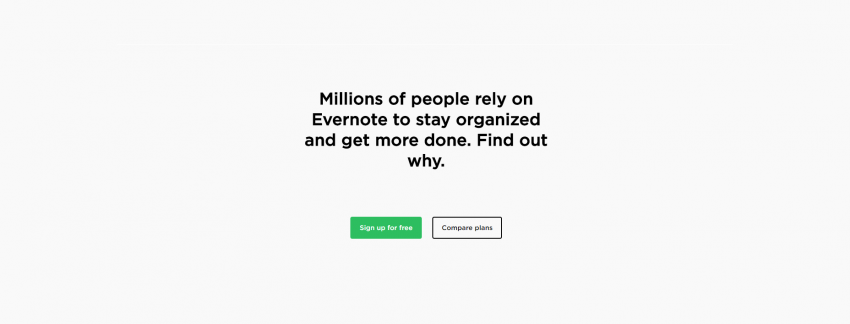
Вы должны избегать неопределенных и скучных слов, таких как «Введите для получения дополнительной информации» для ваших кнопок CTA и заменить их более ориентированными на действие словами типа «Начать бесплатную пробную версию» или «Получить скидку сейчас». Evernote имеет один из самых распространенных, но все же работающих ориентированных на действие текстов у своей кнопки CTA.
Начните с глагола типа «Начать», «Получить» или «Присоединиться».
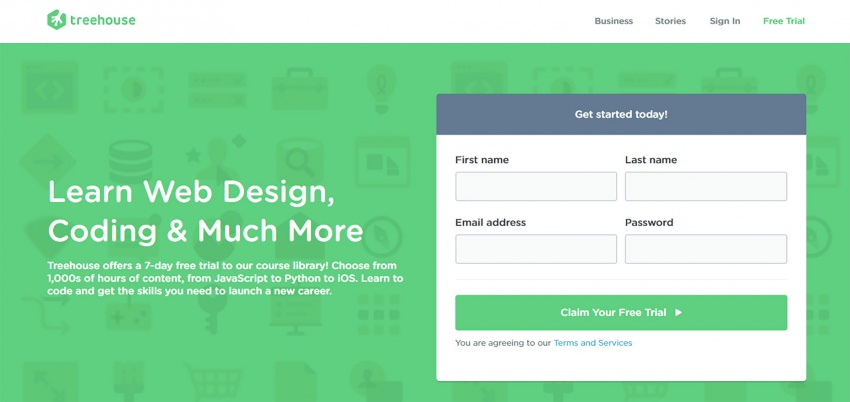
Более интересный пример можно найти на домашней странице Treehouse. CTA на сайте Treehouse не просто говорит «Начать бесплатную пробную версию» — он говорит: «Потребуйте свою бесплатную пробную версию». Разница в формулировке может показаться тонкой, но «Потребовать свою бесплатную пробную версию» звучит гораздо более лично.
ИСПОЛЬЗУЙТЕ КРАТКИЙ И ЛЕГКО ПОНИМАЕМЫЙ ТЕКСТ ДЛЯ КНОПКИ
Обязательно укажите, что посетитель получит, если он нажмет на CTA. В идеале вам нужно, чтобы текст кнопки содержал от двух до пяти слов.
ДОПОЛНИТЕЛЬНОЕ ПРЕДЛОЖЕНИЕ
Скорее всего, вы заметили, что у многих кнопок есть слово «Бесплатно» в их тексте, и это не совпадение: использование таких слов в тексте кнопок подчеркивает ценность вашего предложения. Таким образом, при написании своего текста для CTA попытайтесь найти способ интегрировать одно (или все) 3 убедительных слова:
- Бесплатно
- Бонус
- Сразу
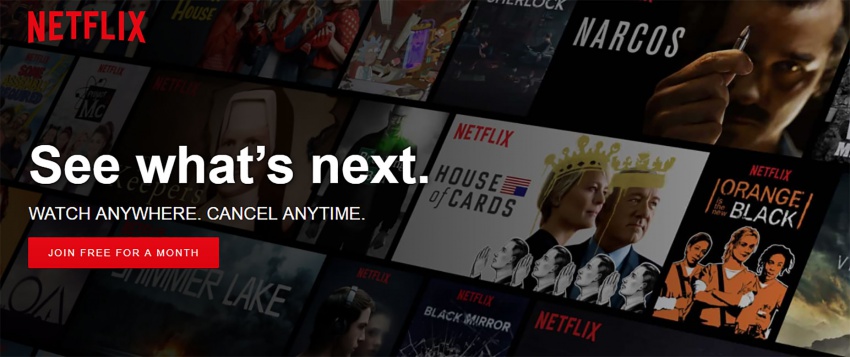
Позвольте мне привести вам пример: один большой страх пользователей перед тем, чтобы зарегистрировать, заключается в том, что будет трудно отменить подписку, если им не понравится эта услуга. Netflix облегчает этот страх, используя обещание «Отменить в любое время» прямо рядом с CTA.
СОЗДАЙТЕ ЧУВСТВО СРОЧНОСТИ
Создание чувства срочности в ваших кнопках CTA может дать некоторые впечатляющие коэффициенты перехода по клику. Например, вы можете использовать текст кнопки «Зарегистрироваться и получить 25% скидку только сегодня!». Ограничение по времени, когда кто-то должен принять решение, заставляет людей хотеть получить свою выгоду, пока они могут.
ПОЛЕЗНЫЙ ТЕКСТ
Иногда вам может потребоваться добавить дополнительную строку информации в текст кнопки. Эта практика распространена с бесплатными пробными кнопками. Например, бесплатная пробная кнопка может говорить «30-дневная пробная версия, без кредитной карты» в небольшом тексте под кнопкой CTA с текстом «Начать бесплатную пробную версию». Этот дополнительный текст должен облегчить процесс принятия решений.
3. СДЕЛАЙТЕ ЕЕ ВИДИМОЙ БЕЗ СКРОЛЛИНГА
Размещение ваших кнопок «Призыва к действию» так же важно, как цвет и текст. Кнопка CTA должна располагаться в удобном для поиска месте, которое органично вытекает из потока веб-страницы. Вы должны стараться, чтобы ваша кнопка CTA была выше фолда, чтобы пользователи не пропустили ее. В идеале ваша кнопка CTA должна быть одной из первых вещей, которые пользователь видит на странице, когда он заходит на ваш сайт. Дополнительная информация должна оставаться ниже фолда, где она так же остается доступной, но не отвлекающей.
4. БОЛЬШАЯ КНОПКА С ЗАКРУГЛЕННЫМИ УГОЛКАМИ
Подумайте о том, как дизайн обеспечивает доступность. Как пользователи понимают такой элемент как кнопка? Используйте форму и размер, чтобы элемент выглядел как кнопка.
СДЕЛАЙТЕ ЕЕ ДОСТАТОЧНО БОЛЬШОЙ
Кнопка CTA должна быть достаточно большой, чтобы ее было видно на расстоянии, но не настолько большой, чтобы отвлечь внимание от основного контента на странице
ПОЛЬЗОВАТЕЛЬСКИЕ КНОПКИ С ЗАКРУГЛЕННЫМИ УГОЛКАМИ
Форма кнопки может сыграть большую роль. Это доказанный факт, что закругленные углы легче для восприятия глаза. В тесте ContentVerve закругленная зеленая кнопка выглядит лучше, чем синий прямоугольник.
5. МЕНЬШЕ — ЛУЧШЕ, КОГДА ДОХОДИТ ДО ВЫБОРА
Имейте в виду, что если вы хотите, чтобы ваши пользователи предпринимали какие-то действия, вы должны помочь им, удалив все возможные препятствия с их пути. Когда пользователям дают слишком много вариантов, они, как правило, путаются. Таким образом, лучше предложить потенциальным клиентам только один вариант.
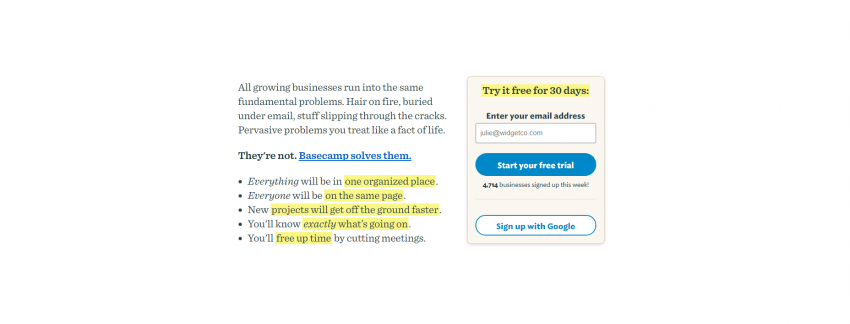
Если вы все же хотите включить несколько вариантов кнопок, придайте больше важности одному варианту по сравнению с другими, чтобы суметь направить пользователей по определенному пути. Одним из хороших примеров является Evernote: как только вы достигнете нижней части домашней страницы Evernote, довольно ясно, что предпочтительным выбором является «Зарегистрироваться бесплатно», а CTA для пользователей, чтобы сравнить планы, является второстепенной кнопкой.
ВЫВОД
Чтобы достичь эффективного дизайна CTA, вам нужно рассмотреть больше, чем просто кнопку. Также важно подумать о цвете фона, окружающих изображениях, окружающем тексте и многих других элементах. Команда Basecamp осознает важность этих элементов и разработала идеальный макет для своей целевой страницы. Даже микроскопический текст, который они используют под кнопкой CTA («4 714 предприятий зарегистрировались на этой неделе!») повышает доверие потенциальных клиентов.
Надеюсь, что советы, упомянутые в этой статье, помогут вам создать лучшую кнопку «Призыва к действию» для вашего сайта. Последним моментом является важность тестирования — если вы решили создать CTA на своем сайте, не забудьте проверить, работает ли она для вашей аудитории.

0 комментариев