Как говорится, картинка стоит тысячи слов. Люди способны обрабатывать визуальную информацию практически мгновенно: 90 процентов всей информации, которую мы воспринимаем и которая передается в наш мозг, является визуальной. Одно изображение может донести до наблюдателя больше, чем сложный блок текста. Кроме того, во многих случаях довольно сложная идея может быть легко передана только одним неподвижным изображением. Это происходит потому, что человеческий мозг способен распознавать и понимать изображение быстрее, чем текст.
Фотографии долгое время оставались спутниками хороших интерфейсов, но в последнее время можно заметить повышенный интерес к использованию иллюстраций. Причину этого явления легко объяснить: иллюстрации дают дизайнерам больше свободы и больше контроля над выбором изображений, как с контентом, так и с техническими деталями.
В этой статье мы определим, что означает «иллюстрация» с точки зрения дизайна пользовательского интерфейса, и как ее можно использовать для улучшения пользовательского опыта.
Суть цифровой иллюстрации
Исторически глагол «иллюстрировать» имел смысл «прояснять». В современном графическом дизайне иллюстрация становится рабочим функциональным элементом. Иллюстрации стали инструментом для общения. Цель иллюстрации — просветить, прояснить, донести послание с помощью визуальных элементов. Там, где слова могут вам что-то сказать, иллюстрация может показать вам что-то. Чтобы сделать иллюстрацию функциональной, изображение должно быть легко узнаваемым, а передаваемая информация должна быть одинаково понятна разным зрителям.
Вот несколько примеров, когда иллюстрации могут принести пользу дизайну и пользователям ...
1. Иллюстрации на главной странице
Хороший веб-дизайн оказывает значительное влияние на потенциальных клиентов. Люди судят о компании по качеству веб-сайта. Восприятие пользователей — это то, что действительно имеет значение. В результате дизайнеры постоянно пытаются найти новые способы, каким образом удивить посетителей. Как и в реальном мире, первые впечатления в значительной степени зависят от визуальных эффектов. Вот где иллюстрация играет свою главную роль.
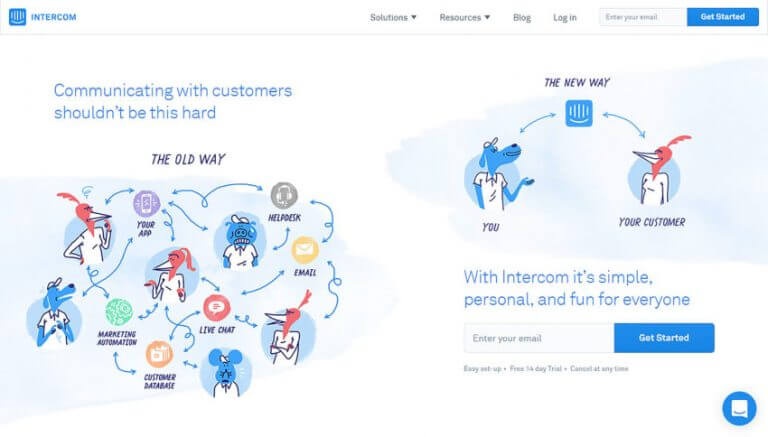
Иллюстрации на главной странице могут придать художественный вид всему сайту. Они обращаются к воображению, чтобы установить более тесную личную связь с пользователем. Использование уникальных иллюстраций, выполненных по индивидуальному заказу, может выделить вас из толпы и создать лучшее впечатление о бренде.

Пример: иллюстрации помогают Intercom создать тесную личную связь с пользователями.
2. Талисманы
Талисманы — это те маленькие персонажи, которые могут сделать ваш продукт более аутентичным, надежным и привлекательным. Талисманы создают связь между пользователем и приложением / веб-сайтом: они оживляют процесс взаимодействия, удерживают внимание пользователей и становятся запоминающимся элементом взаимодействия с пользователем. Это отличный способ привлечь людей.
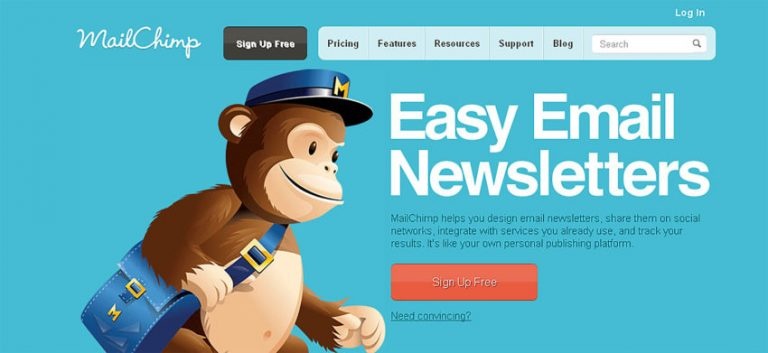
Вероятно, наиболее популярным примером того, как маскот может помочь улучшить взаимодействие с пользователем, является почтовый сервис Mailchimp. Фредди, дружелюбный шимпанзе Mailchimp, появляется на каждой странице, играя различные роли, чтобы привлечь внимание к определенному элементу или пошутить, чтобы пользователь почувствовал себя лучше.

Хорошие талисманы обеспечивают прочную основу для положительного пользовательского опыта.
3. Иллюстрации для учебных пособий
Иллюстрации служат наглядным пособием. Они в состоянии прояснить обмен сообщениями, сводя понятия в легко понятные визуальные эффекты. Картинка вместо тысячи слов, чтобы понять что-либо быстрее. Вот почему иллюстрации так популярны для обучения.
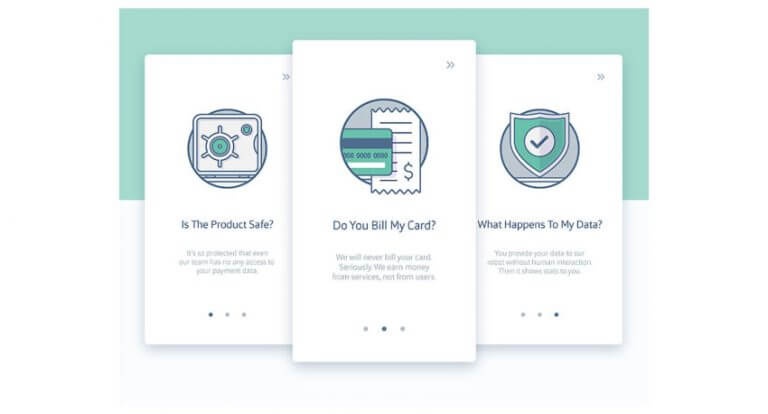
Иллюстрации на экране знакомят пользователя с основными функциями или преимуществами приложения. Иллюстрации, используемые во время регистрации, предоставляют контекст, добавляют ясности или ведут пользователя к следующему шагу. В сочетании с минимальным интерфейсом иллюстрации могут действительно помочь доставить ключевое сообщение без слишком большого количества текста.

На начальном этапе увлекательная и интерактивная регистрация автоматически вызывает интерес пользователя к приложению. Это делает пользователя счастливым, и он хочет начать использовать приложение. Анимация и иллюстрация всегда шли рука об руку.
Используя иллюстрации, вы можете превратить длинный и скучный урок в интересный и радостный опыт. Руководство с изображениями легче и быстрее понять, чем длинное объяснение. Даже приложения / сайты, которые не используют рисунки, могут использовать мультфильмы для инструкций и учебных пособий.
4. Иллюстрации для премиальных экранов
Мы все знакомы с полезным опытом от видеоигр: почти у каждой видеоигры есть набор достижений или трофеев, которые можно получить, выполнив ряд заданий. Фраза «Достижение разблокировано» почти стала синонимом прогресса или успешного завершения.
Награждение — это действительно эмоциональное взаимодействие: положительный эмоциональный стимул создает чувство взаимодействия с пользователем. Люди прощают недостатки приложения, когда вы вознаграждаете их положительными эмоциями.

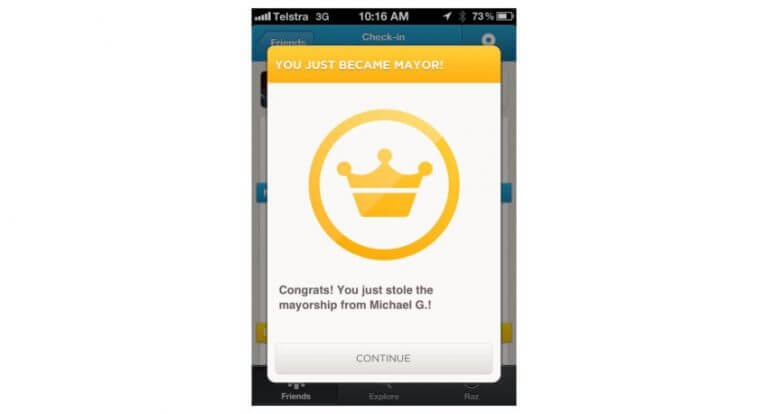
Достижение на Foursquare. Этот тип иллюстраций создает восторг и радостный опыт.
Достижение успеха — отличное место, чтобы показать, что вы заботитесь о своих пользователях. Отобразите награду с анимацией, когда цель достигнута.
Вывод
Иллюстрация является мощным и важным инструментом для улучшения пользовательского опыта и делает интерфейс привлекательным и эффективным. Несмотря на то, что не существует жестких правил использования иллюстраций в вашем дизайне, важно помнить одну вещь: делать иллюстрации полезными. В конечном счете, любая иллюстрация должна обеспечить более глубокое понимание вашего продукта или бренда.

0 комментариев